Архитектура сайта что это
Архитектура сайта – что это такое?
28 ноября 2015 Опубликовано в разделах: Азбука терминов. 7231
Архитектура сайта представляет собой структуру его страниц и программной части. Это определенная, четко оформленная система, организующая различные файлы, гиперссылки, заголовки, поиск, панель навигации и просто информацию, которая содержится на сайте.
Именно логическое построение всех этих элементов, их местоположение и взаимосвязь определяют, насколько будет удобно и просто пользоваться данным ресурсом. Такая структура даёт возможность пользователю видеть абсолютно все разделы сайта, позволяет ознакомиться с различной информацией, представленной на нем, т.е значительно повышает юзабилити. Создание архитектуры сайта является первоочередным этапом в его проектировании.
Для чего нужна архитектура веб-сайта?
Её основная цель – создание ресурса, который бы помог абсолютно любому пользователю находить нужную ему информацию, не затрачивая на это большого количества времени. Даже при условии, что он оказался на сайте впервые, пользователь должен быстро освоиться и понять, каким образом расположена информация на данной площадке. Современный человек маловероятно решит тратить на это слишком много времени, открывая бесконечное число ссылок в поисках нужной информации. В этой ситуации пользователю удобнее покинуть сайт и просто вбить запрос в любую поисковую систему.
Хорошо продуманная и прописанная архитектура как большого, так и маленького веб-сайтов способна значительно упростить индексацию страниц.
Однако реализовывать эту концепцию намного удобнее на первоначальном этапе проектирования ресурса, когда вносить изменения еще не представляется чем-то сложным.
В чем суть оптимизации архитектуры?
Любому веб-мастеру знакома ситуация, когда поиск нужной информации на созданном сайте представляет собой достаточно сложный и долговременный процесс, особенно, если ресурс многократно увеличил количество своих страниц. Частичным выходом из сложившейся ситуации может стать поиск по ключевым словам, однако такое решение никак не влияет на индексацию, да и является оптимальным далеко не для всех.
Поэтому оптимизация архитектуры сайта является в этом случае наиболее удобным решением. Это отнимет большое количество времени, но сделает сайт наиболее понятным простому пользователю, ему будет легче ориентироваться и искать необходимую информацию.
Что представляет собой процесс оптимизации структуры?
Это систематизация всех страниц, грамотное распределение внутренних ссылок, работа с необходимыми тегами, которые незаменимы при поисковом продвижении. Основная цель оптимизации в этом случае – сделать сайт максимально полезным и привлекательным для пользователя, помочь ему находить нужную информацию, прилагая минимум усилий.
Если же дело касается коммерческого ресурса, то могут появиться другие требования, допустим, сделать так, чтобы для посетителей стали наиболее доступными ключевые страницы, которые приносят основную прибыль.
Какое значение имеет архитектура сайта для продвижения?
Успех раскрутки сайта зависит от двух основных моментов:
Основная часть архитектуры сайта в SEO — перелинковка документов. От того насколько верно она произведена, зависит скорость попадания страницы в базу данных поисковиков.
Перелинковка, безусловно, одна из значимых констант архитектуры сайта, однако ссылки, используемые посетителями для осуществления перехода по различным страницам друг на друга, являются главной её частью. Высота их нахождения является очень весомым фактором. Здесь стоит говорить о вложенности страницы, а не о месте её расположения. Таким образом, ссылки, ведущие напрямую к главной, считаются более важными. Расположенные на остальных страницах – менее значимы, следовательно, их показатели значительно меньше.
Хорошо разработанная архитектура сайта помогает выделить наиболее важные страницы для поисковиков, например, «Цены» или «Услуги».Такие ссылки, обычно, размещены на главной. Данный факт привлекает внимание различных поисковых систем, а значит, обеспечивает наиболее высокие позиции в результате поиска.
Специалисты студии SEMANTICA проведут комплексный анализ сайта по следующему плану:
– Технический аудит.
– Оптимизация.
– Коммерческие факторы.
– Внешние факторы.
Мы не просто говорим, в чем проблемы. Мы помогаем их решить
Информационная архитектура сайта говорит вам, как должны располагаться определенные части сайта. Например, домашняя страница, меню навигации и другие элементы. Речь идет не о дизайне, а о том, что привлекательно с визуальной точки зрения. Это больше зависит от того, где располагается контент на странице, ссылки и другие элементы. Это вопрос структуры сайта.
Информационная архитектура — это эффективный способ вызвать эмоции пользователей и привлечь их внимание к контенту. Существует множество методов реализации информационной архитектуры, и вот лишь некоторые из них.
Схемы организации
В основе теории схем организации лежит классификация контента, исходя из того, как вы хотите связать каждую часть сайта с другой. Существуют два типа схем организации: точные и субъективные. Выбор подходящего типа зависит от контента.
Субъективные схемы организации разбивают информацию на категории. Они менее специфичны и более открытые, чем точные схемы, но разработать их с нуля достаточно сложно. Субъективная схема должна соответствовать представлениям пользователя об организации контента. Этот процесс связан с сопоставлением с образом мышления пользователя, чтобы увидеть вещи с его точки зрения.
После того, как разработаете пользовательскую ментальную модель, вы сможете организовать контент таким образом, который наиболее эффективен для пользователя. Субъективные схемы основаны на взаимосвязи и взаимодействии частей контента между собой. Ниже приведено несколько примеров таких схем.
Не все схемы информационной архитектуры веб сайтов должны быть настолько точными. Доступны гибридные схемы, и на многих сайтах они используются для создания лучшей информационной архитектуры.
Выбор схемы, точной или субъективной, упрощает организацию для пользователя. Тем не менее, один тип схемы может не соответствовать всем видам контента. Если у разработчиков возникает проблема выбора схемы, создание гибридной или смешанной модели может оказаться оптимальным решением.
Проблема при данной стратегии может возникнуть, если она не будет реализована должным образом, и пользователи начнут путаться при попытке найти контент. Если вы не уверены на 100 процентов в том, что делаете, использование одной схемы будет лучшим решением.
Структуры организации
Структуры организации выстраивают контент на основе связей, которые пользователи определяют между разными частями контента. Пользователи могут прогнозировать местоположение контента на основе фактической структуры.
Существуют три различных типа структур: иерархическая, последовательная и матричная. Разработчики могут использовать только одну структуру, но многие из них комбинируют все три и создают оптимальную структуру сайта.
Иерархическая структура
Можно представить себе иерархический вид архитектуры сайта в виде генеалогического древа. Этот тип организации похож на отношения между родителем и ребенком — такие же связи существуют между различными частями контента. Также можно организовать контент радиально. Независимо от того, какую иерархическую схему вы используете, суть ее в том, что пользователи отталкиваются от общей идеи и сужают свой поиск, поскольку они ищут более подробную информацию:
Также можно представить ее, как структуру офиса. У нас есть менеджер, а от него исходят связи вниз. Одна общая идея разбита на две части, а затем эти две разные, но связанные друг с другом темы, разбиваются на подтемы, относящиеся исключительно к родительской теме. По мере того, как вы детализируете тему, дерево становится все более разветвленным.
В то же время в радиальной структуре у нас есть одна основная идея и из нее, как спицы велосипедного колеса, исходят более узкие идеи. Все они связаны друг с другом, но все же разделены. Одна подтема отличается от другой, но они являются равноправными, если можно так выразиться. Однако, поскольку они связаны с одной главной темой, все темы определенным образом объединены.
Радиальная иерархическая структура может быть немного более свободной формой, чем иерархия генеалогического древа.
Последовательные структуры
Последовательные структуры упорядочивают контент поэтапно. Как вы попадаете из пункта A в пункт B? Вы начинаете из одной точки и просматриваете весь путь, созданный веб-разработчиком. Прежде чем приступить к созданию этой структуры, веб-разработчик должен исследовать предмет и сформировать наиболее логичные этапы. Пример того, как выглядит последовательная структура — это то, что вы видите, когда пытаетесь что-то купить. Вы выбираете элемент, нажимаете на кнопку « Оформить заказ «, вводите свои данные, платежную информацию и затем подтверждаете заказ. Логичная пошаговая схема приводит к конечному результату — покупке.
Другой пример — это, когда пользователь проводит онлайн курс. При создании этой архитектуры веб сайта разработчик предполагает, что точная последовательность контента является наиболее эффективным способом восприятия:
Структура матрицы
Нет, вам не нужно будет выбирать синюю или красную таблетку, как Киану Ривзу. Однако структура матрицы дает пользователям особую силу. Благодаря этим типам структур контент упорядочен и связан более чем одним способом. Это зависит от того, как пользователь решает просмотреть контент.
Но данная концепция сложнее, чем кажется. Матричные структуры опираются на HTML, чтобы сделать этот тип организации возможным. Один пользователь может выбрать различные темы, чтобы добраться до нужного контента, в то время как другой пользователь может попасть в ту же точку абсолютно противоположным способом. Все зависит от методологии конкретного пользователя.
Каталоги контента
Каталоги включает в себя список всего контента сайта. Каталог содержит не только текстовый контент, но и изображения, приложения и данные. Чтобы получить точный каталог, нужно оценить каждый тип контента.
Так с чего же начать создание архитектуры сайта? Разработчики должны рассмотреть несколько вопросов, связанных с каталогизацией контента.
Но с чего же вам начать? Прежде всего, нужно собрать определенные фрагменты данных для каждой части контента сайта. Вот несколько стандартных атрибутов, которые обычно используют в каталогах контента:
Иногда можно использовать CMS или поисковики, чтобы получить эту информацию. После того, как информация будет извлечена, ее можно экспортировать в электронную таблицу, что позволит легко ее сортировать.
Затем понадобится человек, который вручную просмотрит все это и оценит. Изначальные цели определяют то, как будет оцениваться контент после его извлечения.
С помощью каталога контента в архитектуре web сайта можно сделать многое. Цели и объем помогают в этом. Оценка контента может помочь разработчикам отслеживать, какие страницы на сайте должны быть удалены, какие нужно отредактировать, какие пробелы, связанные с контентом, необходимо решить и нужно ли перемещать контент.
Также стоит рассмотреть возможность добавления столбцов для предметного анализа. Если какой-то аспект может быть подтвержден определенным фактом или изменяться, используйте эти столбцы для отслеживания прогресса.
Одна из целей каталогизации контента — поддержка навигационной модели сайта. Это дает основу, с которой можно начать полный пересмотр навигации.
Каталог также можно использовать в качестве резервного дубликата. Если контент подвергся изменениям, разработчик может применить каталог для восстановления страницы.
Существует несколько причин, по которым создаются каталоги контента:
В любом случае составление каталога контента — это масштабное мероприятие. Этот процесс может занять много времени, тянуться монотонно и никогда не заканчиваться. Многие разработчики считают его бессмысленным для сайтов, которые часто обновляются. Это значит, что нужно составить еще один каталог! Кому такое понравится?
Wireframing
Wireframing не рассматривает конкретный дизайн, цветовые гаммы или графические элементы. Он фокусируется на содержании и функционале страницы. Этот метод помогает создавать связи между шаблонами на сайте.
Подход может быть полезен при разработке сайта по следующим причинам:
Подобное назначение приоритетов позволяет оценить, сколько места должно быть отдано определенному элементу, и где его лучше разместить.
Wireframes помогают решить, где на странице будут отображаться элементы навигации и части контента. Имейте в виду, что wireframing не связан с визуальным дизайном. Вот несколько советов по созданию этого вида архитектуры сайта:
В Wireframe рекомендуется включать следующие элементы:
Модель базы данных
Иерархический метод информационной архитектуры сайта может использовать тип разбивки контента сверху вниз, но модель базы данных использует противоположный подход. В этой модели контент организован снизу вверх. Ссылки в метаданных сайта — это то, что контролирует структуру. Модель базы данных является более динамичной и предлагает пользователю больше возможностей поиска контента и фильтрации.
Диаграммы сайтов
В дополнение к методам информационной архитектуры также может понадобиться использование диаграмм сайтов для подготовки проекта иерархии информации и передачи ваших концепций команде разработчиков.
Диаграмма сайта может представлять собой иерархически организационную схему, которая является более простой версией. Это зависит от того, насколько подробной информацией должна обмениваться команда в течение всего процесса.
Что должно быть включено в диаграмму сайта:
Некоторые диаграммы являются концептуальными, и их целью является общение участников команды на общем уровне. По мере развития архитектуры web сайта может понадобиться более сложная диаграмма в качестве руководства к созданию пользовательского интерфейса, папок или файлов сайта.
Создание стабильных структур
Просто создать архитектуру сайта недостаточно. Вы должны убедиться, что структура не только эффективна, но и является стабильной. Со временем различные аспекты и контент сайта изменяются, архитектура должна быть готова к этому. Если ваш контент будет развиваться, то и структура также должна модифицироваться. При создании стабильной архитектуры следует учитывать несколько моментов:
Заключение
Простое создание контента ничего не дает, если пользователь не может его найти. Информационная архитектура — это ключ к созданию и размещению контента таким образом, чтобы пользователи могли находить то, что они ищут.
Пожалуйста, опубликуйте свои отзывы по текущей теме статьи. За комментарии, подписки, дизлайки, лайки, отклики низкий вам поклон!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, лайки, дизлайки, отклики!
Архитектура сайта: что это такое и на что она влияет
Архитектура сайта представляет собой структуру его страниц и программной части. Это определенная, четко оформленная система, организующая различные файлы, гиперссылки, заголовки, поиск, панель навигации и просто информацию, которая содержится на сайте. Именно логическое построение всех этих элементов, их местоположение и взаимосвязь определяют, насколько будет удобно и просто пользоваться данным ресурсом. Такая структура даёт возможность пользователю видеть абсолютно все разделы сайта, позволяет ознакомиться с различной информацией, представленной на нем, т.е значительно повышает юзабилити. Создание архитектуры сайта является первоочередным этапом в его проектировании.
Для чего нужна архитектура веб-сайта
Её основная цель – создание ресурса, который бы помог абсолютно любому пользователю находить нужную ему информацию, не затрачивая на это большого количества времени. Даже при условии, что он оказался на сайте впервые, пользователь должен быстро освоиться и понять, каким образом расположена информация на данной площадке. Современный человек маловероятно решит тратить на это слишком много времени, открывая бесконечное число ссылок в поисках нужной информации. В этой ситуации пользователю удобнее покинуть сайт и просто вбить запрос в любую поисковую систему.
Хорошо продуманная и прописанная архитектура как большого, так и маленького веб-сайтов способна значительно упростить индексацию страниц. Однако реализовывать эту концепцию намного удобнее на первоначальном этапе проектирования ресурса, когда вносить изменения еще не представляется чем-то сложным.
В чем суть оптимизации архитектуры
Любому веб-мастеру знакома ситуация, когда поиск нужной информации на созданном сайте представляет собой достаточно сложный и долговременный процесс, особенно, если ресурс многократно увеличил количество своих страниц. Частичным выходом из сложившейся ситуации может стать поиск по ключевым словам, однако такое решение никак не влияет на индексацию, да и является оптимальным далеко не для всех.
Поэтому оптимизация архитектуры сайта является в этом случае наиболее удобным решением. Это отнимет большое количество времени, но сделает сайт наиболее понятным простому пользователю, ему будет легче ориентироваться и искать необходимую информацию.
Что представляет собой процесс оптимизации структуры
Это систематизация всех страниц, грамотное распределение внутренних ссылок, работа с необходимыми тегами, которые незаменимы при поисковом продвижении. Основная цель оптимизации в этом случае – сделать сайт максимально полезным и привлекательным для пользователя, помочь ему находить нужную информацию, прилагая минимум усилий.
Если же дело касается коммерческого ресурса, то могут появиться другие требования, допустим, сделать так, чтобы для посетителей стали наиболее доступными ключевые страницы, которые приносят основную прибыль.
Какое значение имеет архитектура сайта для продвижения?
Успех раскрутки сайта зависит от двух основных моментов:
Основная часть архитектуры сайта в SEO — перелинковка документов. От того насколько верно она произведена, зависит скорость попадания страницы в базу данных поисковиков.
Перелинковка, безусловно, одна из значимых констант архитектуры сайта, однако ссылки, используемые посетителями для осуществления перехода по различным страницам друг на друга, являются главной её частью. Высота их нахождения является очень весомым фактором. Здесь стоит говорить о вложенности страницы, а не о месте её расположения. Таким образом, ссылки, ведущие напрямую к главной, считаются более важными. Расположенные на остальных страницах – менее значимы, следовательно, их показатели значительно меньше.
Хорошо разработанная архитектура сайта помогает выделить наиболее важные страницы для поисковиков, например, «Цены» или «Услуги».Такие ссылки, обычно, размещены на главной. Данный факт привлекает внимание различных поисковых систем, а значит, обеспечивает наиболее высокие позиции в результате поиска.
Полное руководство по планированию архитектуры сайта: 15 советов для максимального SEO
Когда встает вопрос об увеличении конверсий и повышении трафика, первое, на что мы смотрим — архитектура сайта. Немногие оптимизаторы в полной мере используют преимущества, которые дает верно сконструированный ресурс.
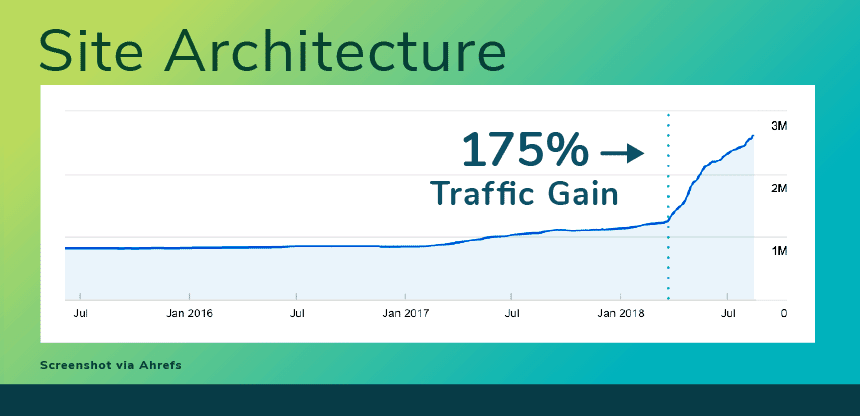
Ниже — пример большого сайта. Мы использовали лишь пару советов из тех, которые вы увидите ниже, но увеличили трафик на 175%.
Что такое архитектура сайта
Архитектура сайта — это способ организации страниц, доступа к ним и навигации. К ней относятся:
Правильная архитектура помогает пользователям и поисковым системам находить то, что они ищут. Кроме того, она говорит системе о значимости и релевантности вашего контента. Она направляет пользователя и поисковых ботов на самые важные страницы, рассказывает, что собой представляет ваш контент.
Работа над архитектурой — работа для того, чтобы сайт был простым и понятным, удобным и приятным.
Преимущества архитектуры сайта при SEO:
1. Золотое правило: удовлетворять намерение пользователя
Перед выбором способа связывания и организации страниц, ответьте на три вопроса:
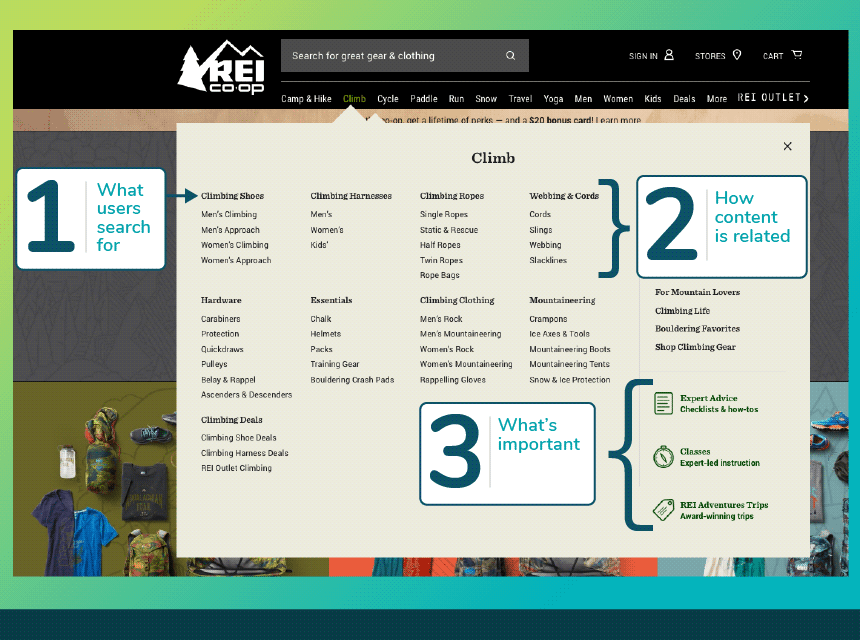
Хорошая архитектура помогает пользователям быстрее и проще находить информацию, которую они ищут. Рассмотрим пример сайта REI:
Проанализируем все рабочие элементы:
В итоге пользовательское намерение ясно и удовлетворено, взаимосвязь страниц на сайте четкая, ПС лучше поймут и проранжируют каждую.
Используя аналитику и данные поиска, вы найдете страницы, которые:
Задача: сделать страницы-лидеры по этим показателям еще заметнее. Например, страница «О компании» — самая заметная на вашем сайте. На нее ведет ссылка прямо в шапке сайта. Но на нее мало кто переходит. Смысла держать такую ссылку на самом видном месте нет.
Навигация, которая предоставляет пользователю решение его проблемы — часто простой способ повысить вовлеченность аудитории.
2. Сглаживание архитектуры
Гладкая архитектура — это та, где важные страницы помещены рядом с главной, а значит, человек до них доберется за меньшее число кликов.
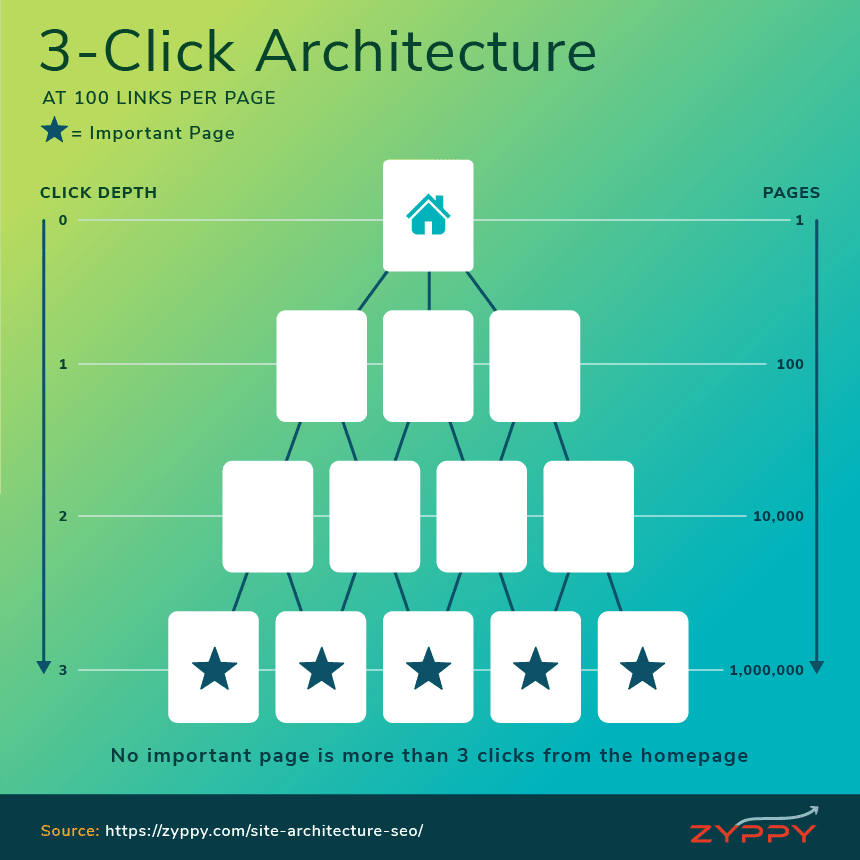
Оптимизаторы и дизайнеры придерживаются правила «трех кликов». Оно говорит, что любая важная страница сайта должна быть на расстоянии не более 3 кликов от домашней страницы сайта (или, возможно, другой страницы с высоким авторитетом).
На скриншоте ниже мы видим, как это работает. Представьте, что на вашей главной странице есть ссылки на 100 других страниц, каждая из них в свою очередь ссылается на 100 других и т. д. Правило говорит о том, что посетитель вашей домашней страницы должен зайти на любую страницу из 1 000 000 за 3 щелчка мышью.
Если каждая страница содержит более 100 ссылок, число возможных страниц на расстоянии 3 кликов, начинает расти экспоненциально:
Меньшее число кликов говорит о том, что важную страницу проще найти, указывает на ее приоритетность.
На заметку: это скорее принцип, чем правило. Есть много ситуаций, когда архитектура с тремя кликами не имеет смысла. Главное, что вы должны отсюда понять — располагайте ключевые страницы как можно ближе к домашней.
Вы спросите: раз такое дело, почему бы просто не связать все страницы с главной? На первый взгляд, мысль хорошая. Но вот, почему так делать не нужно:
Как проанализировать глубину клика
Для сайта с небольшим количеством страниц все просто — вы можете проанализировать расстояние вручную. Для больших ресурсов есть специальные программы SEO-аудита:
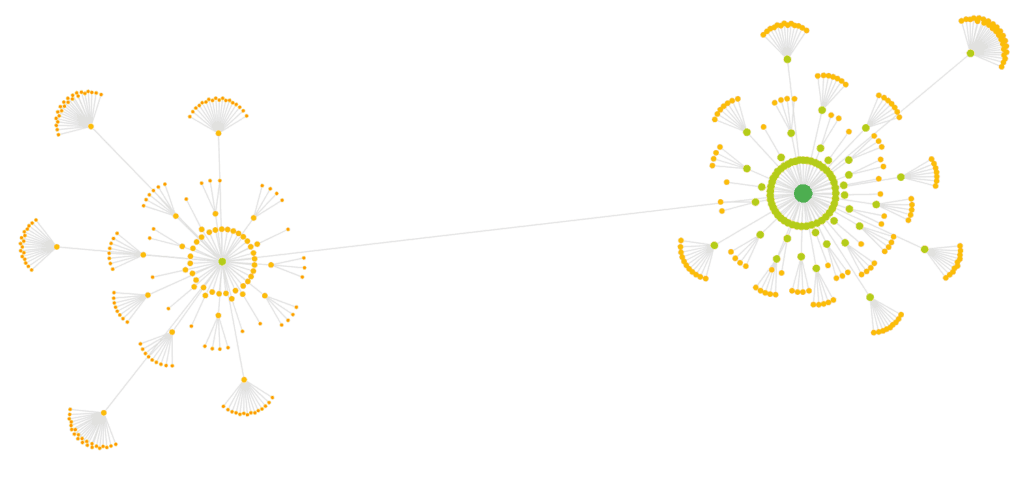
Последний инструмент генерирует особо впечатляющий отчет о внутренних ссылках. Чтобы на пальцах увидеть структуру, визуализируйте ее! Есть два популярных инструмента визуализации архитектуры:
Они генерируют картинки, на которых вы схематично увидите расположение страниц сайта.
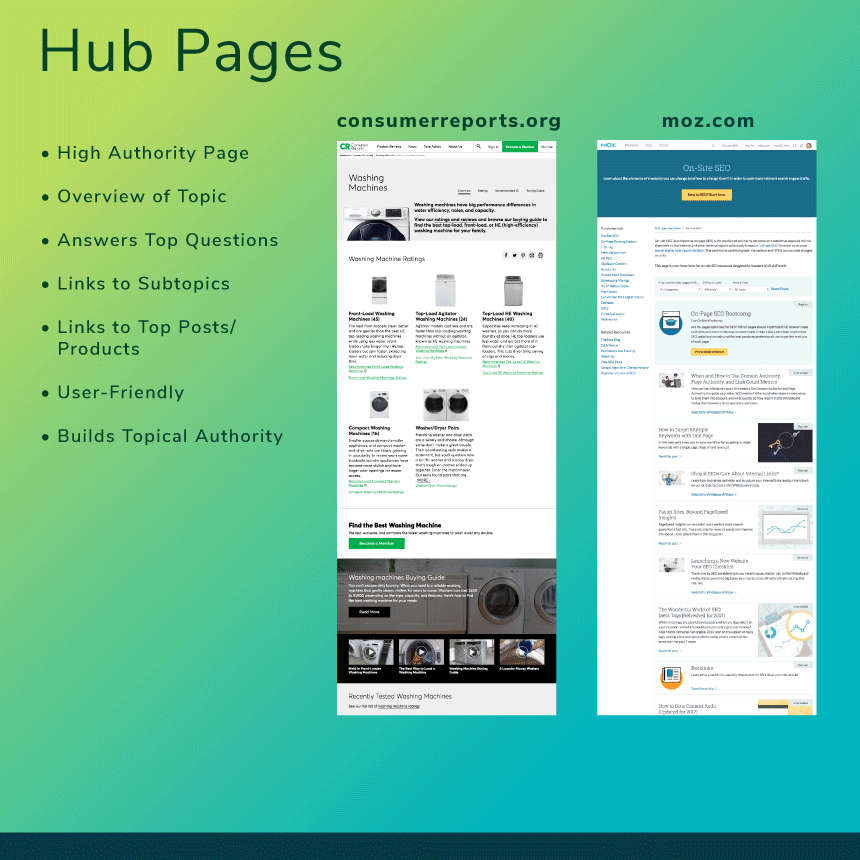
3. Страницы-концентраторы
Страница-концентратор — это обзорная страница, отображающая широкую тему или категорию. Она соединяется с дочерними категориями, более конкретными темами.
Цели создания страниц-концентраторов:
Рассмотрим страницы на примере Consumer Reports и Moz.
Лучшие концентраторы те, у кого много релевантных ссылок.
Страницы категорий часто превращаются в концентраторов, поскольку агрегируют однотипные естественные ссылки. Они повышают ранжирование страниц с дополнительной информацией, помимо списка подкатегорий или записей/продуктов.Так, эти страницы в любом случае помогут пользователю найти нужную информацию.
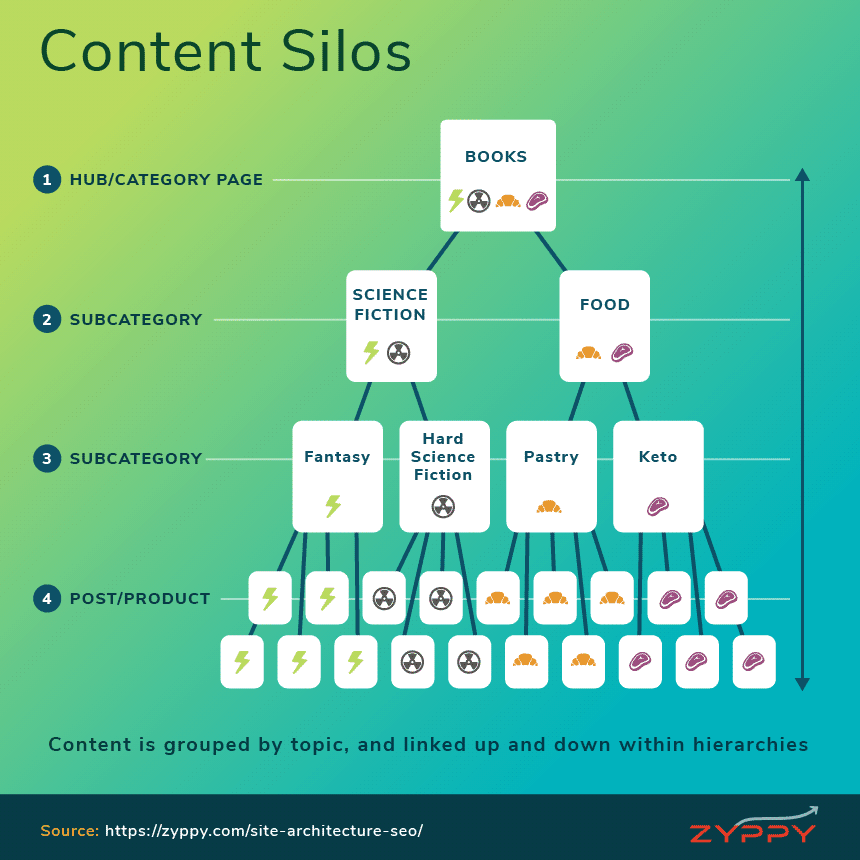
4. Создание контентных воронок
Страницы-концентраторы хорошо справляются со своей задачей — агрегировать однотипную информацию. А когда вы вдобавок используете структуру SILO, вы становитесь неотразимы.
SILO — это иерархическая организация контента по темам. Концентратор — это агрегированный контент по темам, Silo — его иерархическое представление.
Посмотрите на скриншот выше. Каждый элемент в иерархической лестнице связан с нижестоящим и вышестоящим объектом. Связь помогает пользователям ориентироваться в содержимом сайта, а поисковым системам — лучше понимать содержимое.
Воронка обычно предусматривает:
Эти элементы — основа группировки для SILO.
Суть предыдущих двух пунктов: вначале вы группируете контент по темам, а затем выстраиваете групы в иерархическом порядке.
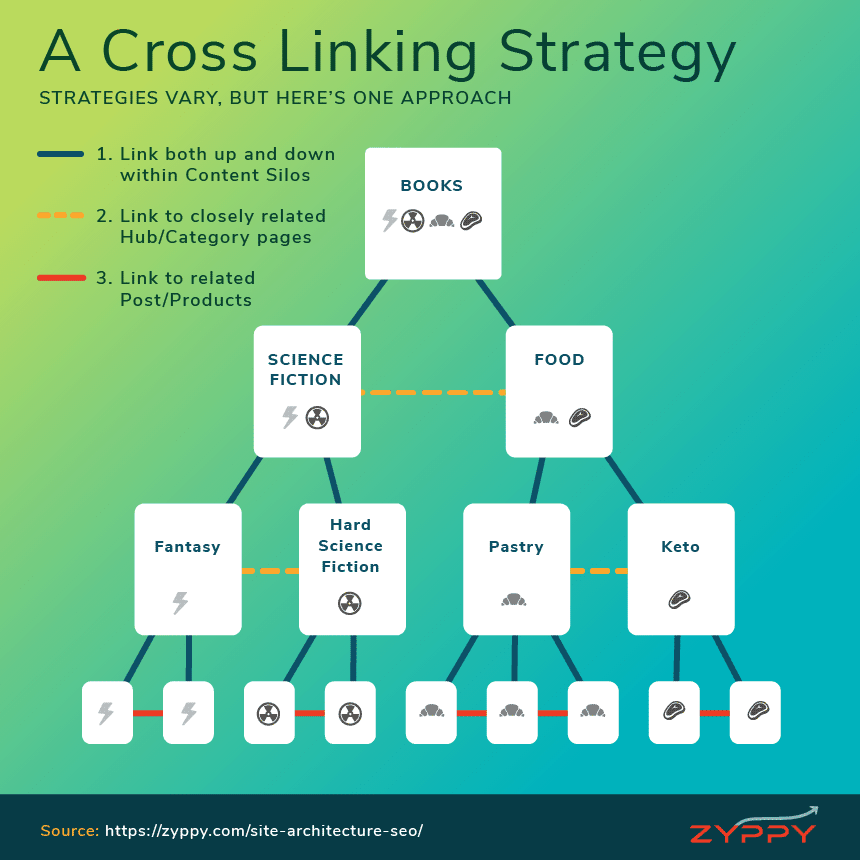
5. Перекрестные ссылки и контекстно-зависимые страницы
Сейчас у нас есть архитектура, которая предусматривает страницы-концентраторы и их иерархическую группировку. Следующий шаг — сделать их мощнее.
Мы займемся связыванием релевантных между собой страниц. Речь не только о перелинковке групп в иерархии — вертикальном линкбилдинге, но и горизонтальном. Для сайта, о котором мы говорили в самом начале материала, именно такая расстановка ссылок привела к росту трафика.
Обычно оптимизаторы перелинковывают тесно связанные страницы, у которых в Silo один родительский элемент. Это эффективно, когда товар, статья или категория тесно связана с другим объектом.
Отметим, что это не единственный способ перелинковки. Оптимизаторы частенько спорят и пытаются доказать эффективность разных методов. Некоторые любят минимизировать перекрестные ссылки между страницами концентратора или в одной категории, а другие ставят ссылки везде, где только можно.
Лучший вариант: ставьте ссылку только на ту страницу, которая тесно связана с темой текущей страницы. Как правило, пользователю будет интересно на нее перейти. Если на одной странице вы продаете решетки для мяса, а на второй — банные полотенца, в простановке ссылок с одной на другую нет никакого смысла.
6. Ссылайтесь с авторитетных страниц на менее авторитетные
Теперь у нас есть разделы, у них есть иерархия, мы настроили внутренние ссылки. Есть еще одна область сайта, которую мы можем использовать и улучшить ссылочный профиль — целевая страница.
Это страница для целевых посетителей, например:
Страница с высоким авторитетом — такая страница, которая хорошо ранжируется в ПС и привлекает большой трафик.
Идея — расставить ссылки таким образом, чтобы направить посетителей с таких страниц на другие важные страницы. Причем, речь о ссылках не только в панели навигации.
Вот несколько методов, как определить, какие страницы требуют новых ссылок:
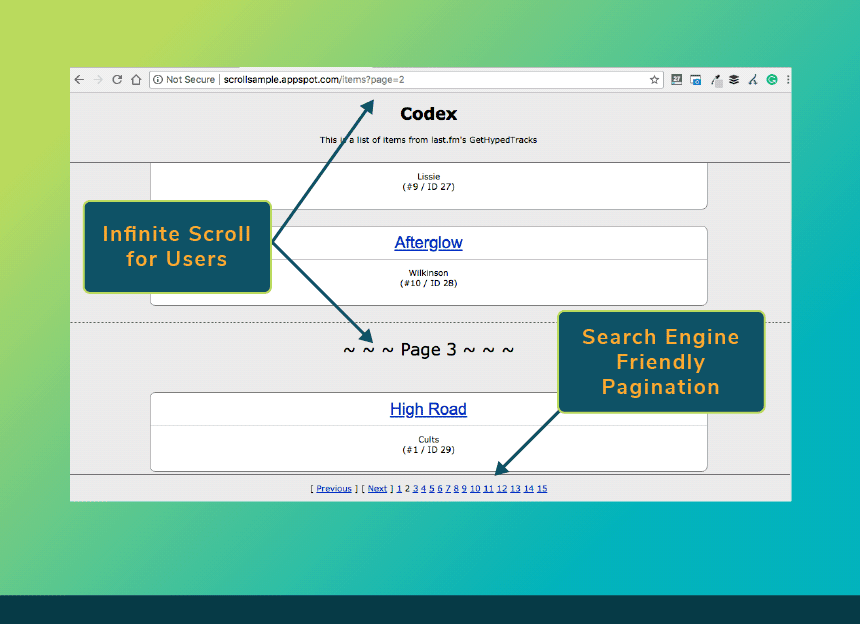
7. Пагинация, View All и бесконечные экраны прокрутки
Для страниц категорий, в которых 100, 1000 элементов, есть три метода сглаживания архитектуры:
Самое простое и распространенное решение — пагинация. Вы нумеруете страницы, тем самым разбивая большой список объектов. При правильной реализации вы сглаживаете структуру и говорите поисковой системе, что все объекты принадлежат одному разделу.
Часто оптимизаторы используют простое разбиение на страницы — это удобнее и для роботов, и для людей.
Второй метод — «показать все» — также сглаживает архитектуру портала. Некоторые оптимизаторы считают, что так Google лучше считывает содержимое сайта, ведь все объекты связаны с одной страницей. Метод хорошо работает, когда у вас много продуктов или записей. Минус в том, что когда у вас 100 или 1000 записей/товаров на странице, она долго загружается. А как мы помним, скорость загрузки сайта — наше все.
Третий способ сочетает в себе первые два. Результаты подгружаются по мере скроллинга сайта вниз. Тем не менее, они все равно разделены на страницы, что помогает поисковым ботам быстрее индексировать содержимое.
Как настроить пагинацию
При использовании разделения на странице легко упустить детали, которые критичны для SEO:
8. Фасетная навигация
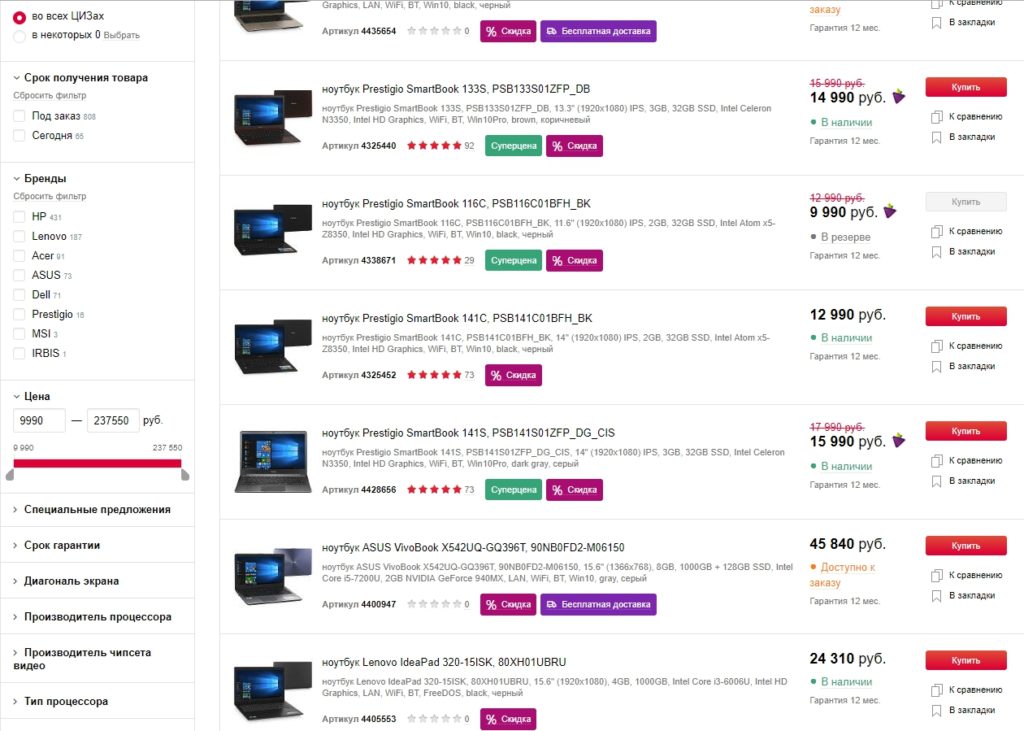
Фасетная навигация позволяет пользователям сортировать объекты, настраивать фильтры и сужать область поиска по сайту. Этот метод, в основном, используют интернет-магазины:
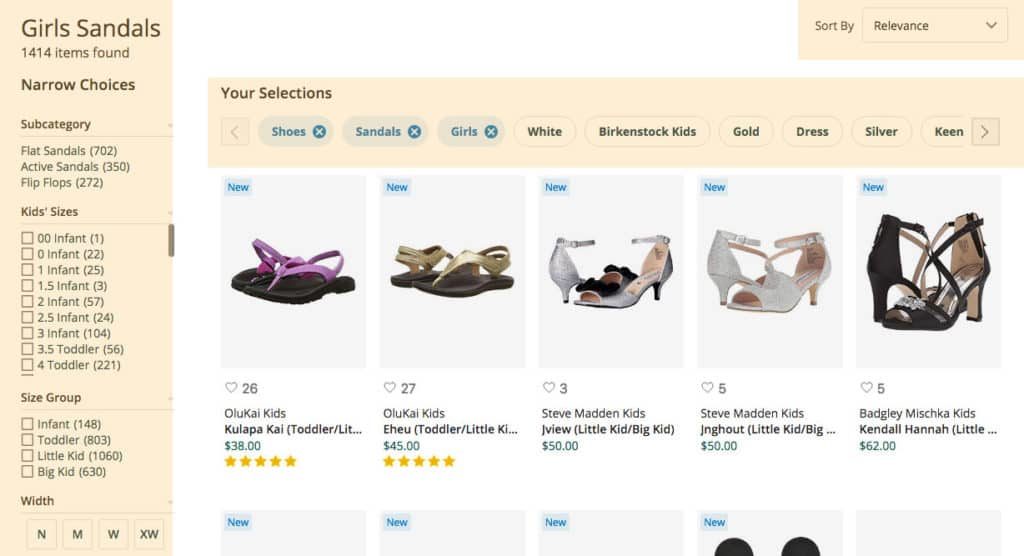
Для пользователей это самый удобный способ найти на сайте нужный товар или запись. Но с точки зрения поисковых систем при фасетной навигации у вас на сайте появляются сотни одинаковых URL-адресов, которые являются либо полными, либо частичными дублями. Зачастую это оборачивается головной болью для веб-мастеров.
Решение есть: поощрять поисковых ботов индексировать уникальные страницы с высоким трафиком, при этом максимально ограничивая обход низкоуровневых URL-адресов.
На примере Zappos: если Google проиндексирует страницу Girls Sandals Size 00, он сочтет ее неуникальной. А для страницы Girls Sandals такого не произойдет.
Когда определитесь, какие адреса требуют индексации, а какие — нет, в вашем наборе появляются следующие инструменты управления фасетной навигацией:
9. Карты сайта HTML
Все понимают значимость XML-файлов с картой сайта, а HTML-карты отходят на второй план. Предлагаю их вернуть!
Такая карта доступна пользователям на вашем сайте. Она позволяет и им ориентироваться быстрее, и рассказывает поисковым роботам о структуре портала и отношении объектов между собой.
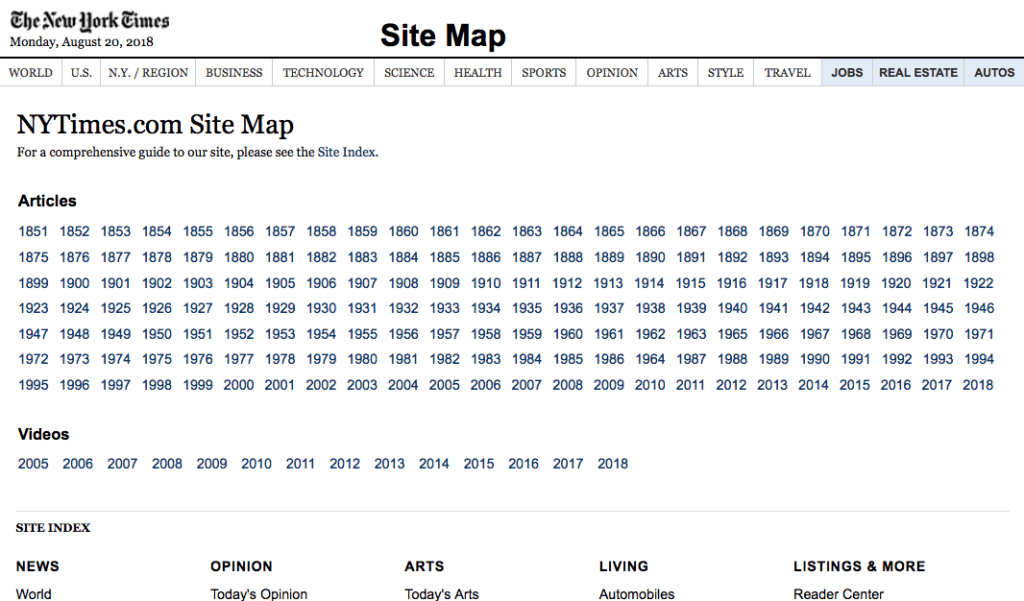
Рассмотрим это на примере сайта для New York Times. Она не только содержит информацию о недавно добавленных новостях, но и архив всех записей, разделенных по датам, формату контента и тематике.
Карты HTML эффективны на крупных порталах, когда структура не очевидна, или маршруты сканирования не оптимизированы.
10. Заметные ссылки на новый контент
Вы публикуете новую статью, выводите в магазин новый товар, запускаете новую услугу, но это ничего не дает. Отсутствие видимости в поисковых системах, отсутствие рейтинга — отсутствие трафика.
Первая из проблем — у Google нет сигналов, чтобы как-то судить ваш контент, даже если вы поместите страницу с ним в карту сайта. Решение весьма простое — дать ссылку на материал на авторитетной странице. Вот как это объясняет Джон Мюллер (John Mueller) из Google:
«В качестве авторитетного источника подойдет главная страница. Так вы установите тесную связь нового контента с авторитетным источником. Поэтому у многих сайтов есть, например, боковая панель, на которую выводятся новые материалы, или продукты, которые пользуются большим спросом».
Новостные порталы и информационные блоги — прекрасный пример ответа Джона. Насчет сайтов электронной коммерции можно поспорить. «Заметная ссылка» — не всегда значит добавление линков на главную, т. к. может отвлекать посетителя и ухудшить пользовательский опыт.
11. Ссылки из новых статей на старые
Это старый трюк, который до сих пор классно работает.
Каждый раз, когда вы публикуете новую статью, старайтесь давать ссылки на ранее написанные материалы. Разумеется, только в тех местах, где это уместно.
Этот способ приносит пользу сразу в нескольких направлениях:
Возьмите это за привычку.
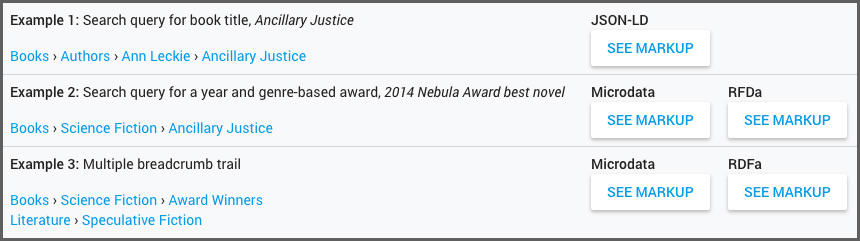
12. Хлебные крошки
Это просто и важно потому, что:
С бонусом Google, который показывает хлебные крошки в выдаче на расширенных сниппетах, ваш сайт займет больше в выдаче. Следовательно, его заметит большее количество пользователей, которые повысят ваш CTR.
13. Ограничение ссылок
Мы поговорили о перелинковке страниц сайта, чтобы улучшить навигацию и направлять трафик туда, где он нужен. Теперь пришло время рассказать об ограничении ссылок. Почему удаление ссылок дает положительные результаты?
Во-первых, никто не отменял PageRank. Чем больше на странице ссылок, тем меньший вес будет передавать каждая из них. Так, если на странице есть 10 исходящих ссылок, каждая из них будет иметь большую ценность, чем если бы на этой же странице было 1 000 линков.
Во-вторых, для больших сайтов, Google в первую очередь будет индексировать лишь некоторые ссылки. Их много, и роботу нужно решить, какие ссылки внести в индекс в первую очередь. А его решение не всегда то, чего хочет оптимизатор. Поэтому контроль за тем, как бот обходит сайт, выходит на первое место.
Приведем пример. Если у вас много ссылок в хедере — сообщения, информация о доставке, профили в социальных сетях — у ссылок ниже будет низкий приоритет.
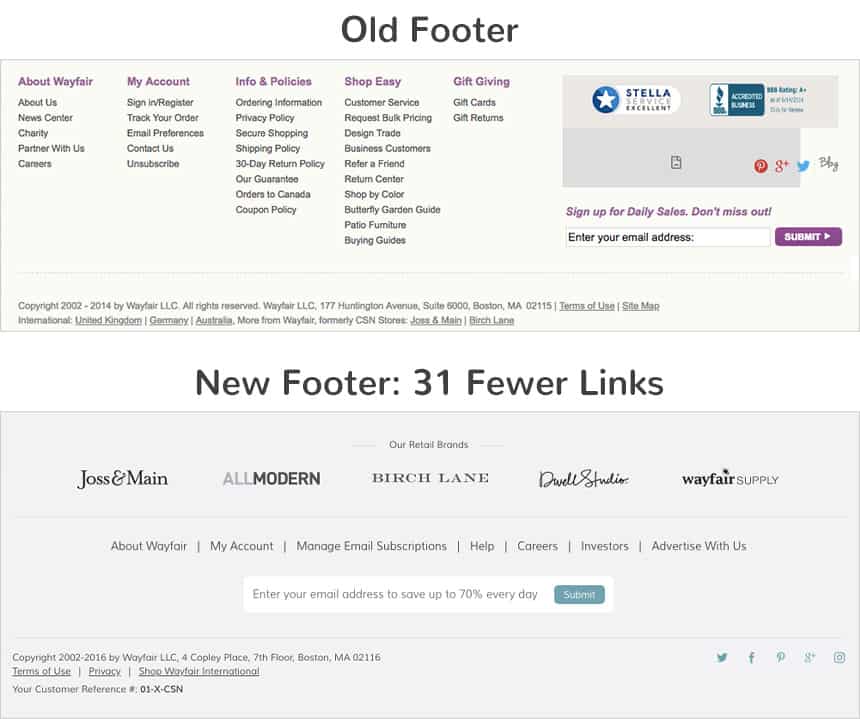
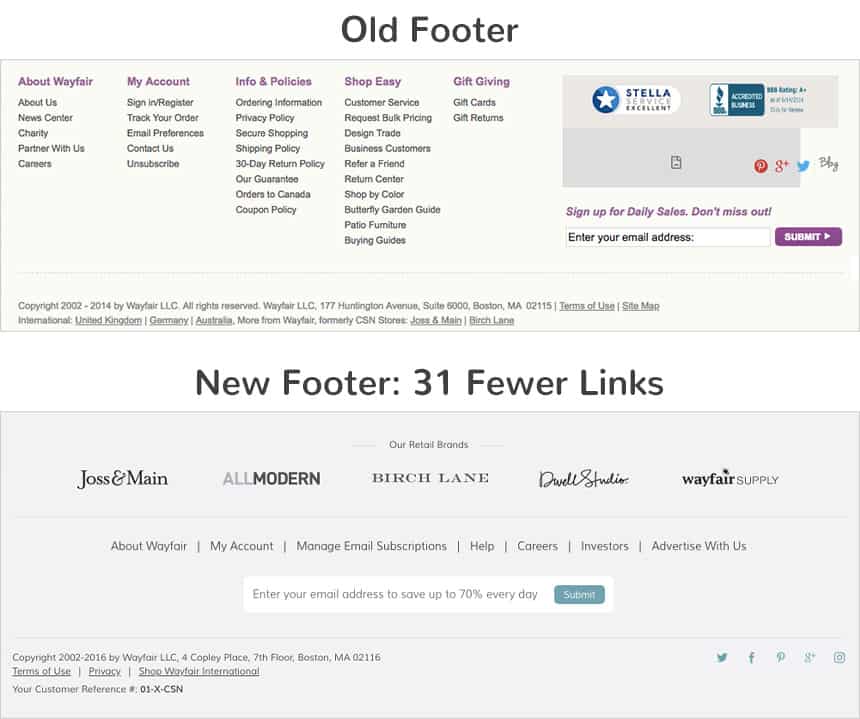
Так Wayfire удалили 150 ссылок из панели навигации, включая 31 из футера. Затем они протестировали, к чему это привело.
Это привело к высоким конверсиям, несмотря на меньшее число позиций в выдаче — людям стало проще что-то находить на сайте, а также к увеличению трафика и лучшему ранжированию.
Основное правило: тематическая релевантность + поисковая потребность пользователя > глубины клика.
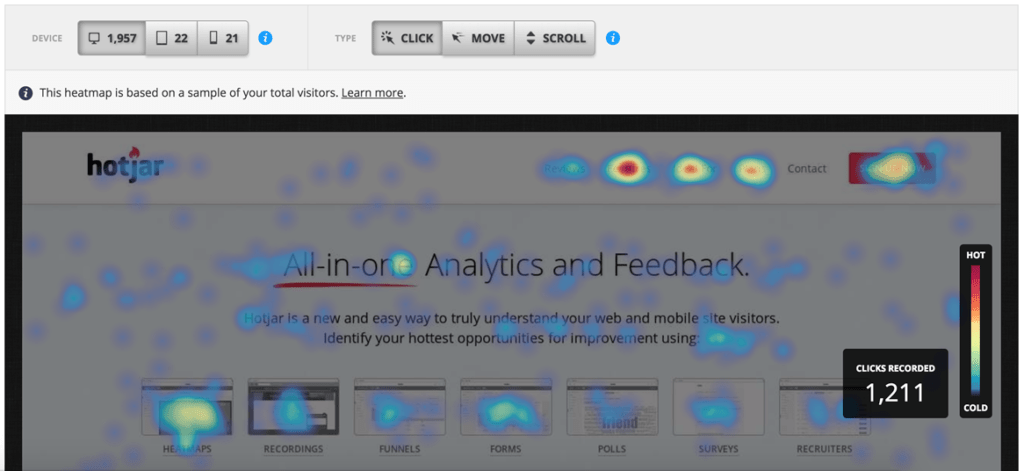
Вместо того, чтобы ставить ссылки на страницы, которые «могут быть интересны», свяжите их с актуальными элементами, которые сразу же помогут пользователю. Один из методов — использовать аналитические инструменты и тепловые карты. Хватит даже стандартного инструмента Яндекс.Метрики. Так вы увидите ссылки, на которые люди почти не нажимают:
Виновниками большого количества ненужных ссылок часто являются облака тегов, ссылки, которые автоматически генерируются CMS и ненужные линки в подвале сайта.
14. Иерархическая структура URL
При организации контента на сайте, используйте такие адреса, которые отражают суть контента на данной странице.
Например, https://semantica.in/blog/5-istorij-uspekha-v-kontent-marketinge-uchimsya-i-vdokhnovlyaemsya-perevod.html — это адрес статьи «5 историй успеха в контент-маркетинге: учимся и вдохновляемся». Пользователь сразу видит, что это запись в блоге студии и понимает, что она — о кейсах контент-маркетинга.
Преимущества такой системы:
Некоторые веб-мастера «подделывают» плоскую структуру каталогов, ограничивая папки или размещая все адреса в корневом каталоге. Хотя этот метод может и сработать, для поисковых систем гораздо важнее, сколько кликов нужно пользователю для достижения контента, а не только количество слэшей в URL.
15. Правильный текст в анкорах (и разный)
Часто оптимизаторы говорят, что текст в анкорах не относится к структуре сайта. Однако это не верно.
Когда вы даете ссылку на страницу, и она — часть навигации, важность использования правильного текста в анкоре выходит на первое место. Google использует это текст для определения релевантности контента. Да и человек охотнее нажмет на ссылку, если заранее поймет, куда она ведет.
Основной совет: следите за тем, чтобы ссылка описывала контент на целевой странице, старайтесь сделать ее максимально специфичной.
Работа с приоритетными ссылками
Ссылка, расположенная в системе навигации, присутствует на всем сайте. SEO-эксперименты и заявления от Google говорят нам о том, что система считает только первый текст в анкоре.
Это называется приоритетом первой ссылки. Он означает, что ссылки из раздела с навигацией, бонус от качественного анкорного текста снижается.
По этой причине многие оптимизаторы предпочитают не давать ссылки на важные странице в навигационном разделе. Поэтому, помещая ссылку в эту панель, вы рискуете потерять возможность менять текст в анкоре.
В других же случаях вы можете менять текст так, чтобы он был максимально релевантным содержимому страницы. Это полезно при создании страниц-концентраторов.
Заключение
Правильная архитектура сайта — сложная задача. Но выгоды, которые вы получите, во много раз больше. Вы можете тестировать разные варианты, оставлять самый лучший.
Не думайте, что получится все с первого раза. Зачастую, проверять приходится все варианты, поскольку для каждого сайта — свой подход. Приведенные выше принципы помогут вам понять, в какую сторону двигаться.