Артборд в иллюстраторе что это
1.4. Монтажные области
Сфера полиграфической рекламы подразумевает использование одних и тех же элементов графического образа в качестве ключевых элементов в рамках различных носителей. Например, это требуется при создании буклета, календаря и баннера в рамках одного документа. В этих целях целесообразно создание в одном документе нескольких монтажных областей.
Artboard (Монтажная область)
Монтажные области – это области, в составе которых могут содержаться печатаемые графические объекты. Они могут использоваться как области кадрирования для печати. Создание ряда монтажных областей полезно при создании разного рода объектов, например печатных страниц с различными элементами или размерами, многостраничных PDF-файлов, независимых элементов веб-сайтов и т. д.
Возможно создание многостраничных файлов, которые содержат до сотни разноразмерных областей. При этом монтажные области могут частично перекрывать друг друга, находиться одна на другой либо примыкать друг к другу.
Сохранение, экспортирование и печать монтажных областей можно производить как вместе, так и раздельно.
Количество монтажных областей можно устанавливать при создании документа, а в процессе работы можно добавлять новые или удалять существующие. Вы можете задавать произвольные размеры монтажных областей и впоследствии изменять их с помощью палитры ARTBOARDS (Монтажные области) либо инструмента Artboard (Монтажная область). Также у вас есть возможность произвольного расположения монтажных областей, при этом допускается перекрытие одной области другой.
Режимы просмотра графических объектов
Чтобы изменить параметры отображения документа в рамках рабочего окна программы, можно использовать режимы, имеющиеся в главном меню View (Вид).
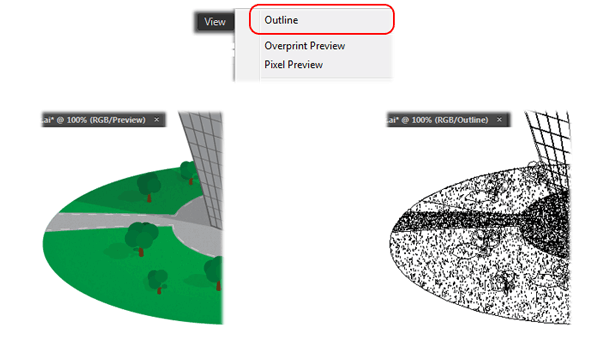
Программа по умолчанию использует режим просмотра под названием Preview (Иллюстрация). Название режима отображается в скобках, расположенных после названия документа. Этот режим подразумевает отображение всех цветов, градиентов, узорных заливок, декоративных обводок и применённых эффектов. Отображение растровых иллюстраций производится в цвете. Иными словами, всё, что вы нарисовали, будет отображаться на экране. Также существует режим просмотра под названием Outline (Макет), который отличается большим комфортом выравнивания, выделения и построения. Чтобы переключиться в этот режим, нужно использовать комбинацию клавиш + либо команду главного меню View | Outline (Вид | Макет). В этом режиме отображается только обводка всех объектов и прямоугольные контуры иллюстраций.
Кстати, в этот режим можно переключить какую-либо отдельную часть изображения при помощи палитры LAYERS (Слои).
В режиме под названием Overprint Preview (Отображение наложения) вы можете увидеть области наложения цветов.
А режим под названием Pixel Preview (Отображение в пикселах) позволяет трансформировать векторные изображения в растровые, чтобы отобразить документ в стандарте веб-браузера.
Work with artboards
Understand and navigate artboards
Explore navigating artboards using the Artboads panel and commands.
In Illustrator, when you create a document that has multiple pages like a brochure or a multi-page web design, you can create a series of artboards, so you have an artboard for each page. In this video, you’ll explore what artboards are and how to navigate a document with multiple artboards. Open this file from the practice files for this tutorial if you want to follow along. And to make sure you see everything in the document, choose View, Fit All in Window. When you create a document in Illustrator by default, you start with one artboard. Like pages in Adobe InDesign or Microsoft Word, artboards define the area that can be printed. You’ll notice in this document that artboards can be different sizes, and even different orientations. You can also arrange them how you want, even overlapping them. Now the large grey areas surrounding the artboards is called the Canvas area. This is useful for content that might not be printed or exported. Maybe an alternate image or artwork like icons you may need later. With multiple artboards in a document, you’ll need to know how to navigate between them quickly and easily. So, let’s start by talking about some View commands for artboards. Select the Selection tool in the Tools panel and click artwork in the first artboard on the left. Notice this really small black line surrounding the artboard. That indicates that this artboard is the active artboard. In other words, the artboard you’re working on. To fit the active artboard into the Document window, choose View, Fit Artboard in Window. Using View commands like Fit Artboard in Window or Fit All in Window is one way to navigate between artboards. But you can also navigate artboards using the Properties panel on the right. To make sure that no artwork is selected, choose Select, Deselect. With nothing selected, you can see an artboard menu that shows a list of all of the artboards in the document. To move between artboards, you can either choose the number assigned to an artboard from the menu here or click the next or previous arrows. The artboard you select is fit into the Document window. Now a faster method for navigating our artboards. No matter what’s selected in the document is the Artboard Navigation menu which you can see here below the document in the lower left corner. Click the menu to see the same listing of artboards you saw in the Properties panel along with the name assigned to each artboard. Choose Business Card Front to see that artboard and fit it in the Document window. So that you can see all of your artboards again, choose View, Fit All in Window. When you understand artboards and know how to navigate between them quickly, working with all kinds of projects in Illustrator, from catalogs and brochures to multi-page websites and more gets a whole lot easier.
What you learned: Working with artboards
Add multiple artboards to a document using the Artboards tool.
When you work on a project in Illustrator that has multiple pages, whether it’s a brochure, a document that contains multiple versions of a poster, or something else, you’ll need to add artboards. In this practice file which you can open if you want to follow along, you’ll learn how to enter Artboard Editing mode, create a new artboard with the Artboard tool, then set a few options for artboards, like changing their names. With this practice file open, so you can see everything, choose View, Fit All in Window. Then, so you can see more of the gray area to the right of the artboards because you’re going to draw an artboard out there, you’ll zoom out. Choose View, Zoom Out a few times. The artwork you see on the left is in the gray canvas area. Canvas area is outside the area that’s printed and exported, so it’s a great place to put content you may need later. You’ll create a new artboard for that content, so that it can be printed or saved as a PDF, for instance. To make sure that nothing is selected, choose Select, Deselect. Now to create artboards, first click Edit Artboards in the Properties panel to the right of the document. This initiates Artboard Editing mode and selects the Artboard tool in the Tools panel on the left. The Artboard tool is used to both create and edit artboards. Another way to enter this Artboard Editing mode is to simply select the Artboard tool. Now, to create a new artboard, click and drag to the far right of the artboards. Notice the Grey Measurement label showing the Width and Height as you draw. When it’s about this size, release the mouse button. Once it’s created, it’s selected. You can tell because it’s got this dotted line and handles surrounding it. Now, to resize the artboard, you can drag any corner or an edge of the artboard. You can also create artboards of a specific size, maybe to design a printed poster or an app for a specific device size. With this artboard still selected, make sure it’s far enough away from the artboards to the left of it. If you need to drag it over, so it looks like this. In the Properties panel to the right of the document, you can enter custom Width and Height values here for the artboard. But you can also choose preset sizes. Click the Preset menu to reveal preset artboard sizes you can choose from. Choose Letter to transform the artboard you drew into a letter sized artboard. You can also change the orientation of the artboard to Portrait or Landscape. Make sure that Portrait is selected. Now to better keep track of your different artboards when you have a lot of them, you can name them something that makes sense to you. Select the Name in the Properties panel, and type, ‘Flyer’. And press Return or Enter to accept the name. Now, to move the artboard next to the orange postcard, drag in the center of the artboard. You can move your artboards where they make sense to you. Now you’ll move this content on the left onto the new artboard so that it can be printed. To stop editing artboards, click Exit at the top of the Properties panel. Another way to exit Artboard Editing mode is to select another tool in the Tools panel. Now by default, after exiting Artboard Editing mode, the Selection tool should be selected in the Tools panel. Drag this green rectangle into the upper left corner of the new artboard. To resize it so it stretches across the artboard, drag the lower right corner of the rectangle to make it bigger, snapping the corner into the lower right corner of the artboard. Then drag this logo content over here. roughly into the center of the artboard as well. In Illustrator, adding artboards of different sizes, orientations, and more to your documents makes it simpler and faster to create and edit all kinds of multi-page projects: from a brochure to a document with several versions of signage, an app or a poster even.
What you learned: Add an artboard
Learn how to edit and duplicate artboards using the Artboard tool and Artboards panel.
In Illustrator, as you create all kinds of different projects for print, mobile, and web, you’ll need to edit artboards. Maybe copying an artboard to make a new version of existing artwork or resizing an artboard to match print specifications. In this video, you’ll learn how to edit existing artboards and then duplicate an artboard. You can open this file from the practice files for this tutorial if you’d like to follow along. To make sure that you can see everything in the document, choose View, Fit All in Window. To start, select the Artboard tool in the Tools panel on the left. You can see the different artboards in the document indicated by the name in the corner of each and the dotted box around the active or selected artboard. Suppose you need to resize an artboard, maybe to match a paper size on your desktop printer. click in the first artboard with the green background if it isn’t already selected. You can tell it’s selected because of the dotted box and handles surrounding it. Now, to resize it, move the pointer over the bottom edge, and drag when you see arrows. As you drag, you’ll see a Width and Height in the gray label next to the pointer. This is a part of Smart Guides. When it’s about the size you see here, release the mouse button. Notice that the artboard changed in size while the artwork stayed the same. You can also set an artboard to a preset size. With the artboard still selected, click the Preset option in the Properties panel to the right and in this case, choose Letter. Move the pointer into the artboard and drag it up aligning it as best you can to the artboard to the right. Notice that as you drag the artboard, the artwork moves with it. But you still need to move and resize this artwork to fit better on the artboard. To do that, you’ll stop editing the artboards. So, click the Exit button at the top of the Properties panel. With the Selection tool selected, drag across the artwork on this artboard to select it. And drag it down roughly into the center of the artboard. To deselect everything, click in a blank area. You still need to resize the green rectangle to fit the artboard. So, click the green rectangle to select it. Press and hold the Option key on Mac or the Alt key on Windows and drag the middle point on the bottom of the shape down to make the shape as large as the artboard. When it’s the right size, release the mouse button and then the key. Pressing the Option or Alt key resizes the artwork from the center. Click in a blank area to deselect it. You can also duplicate artboards, maybe to make a version of a design with a different colored background. Select the Artboard tool in the Tools panel on the left. Then press the Option key on Mac or Alt key on Windows. And with the pointer over the artboard, click and drag down to make a copy. When it’s in place here, release the mouse button and then the key. To see all of the artboards again, choose View, Fit All in Window. With the new artboard selected, in the Properties panel to the right of the document, change the name to ‘Letterhead 2’. Press Return or Enter to make the change. To stop editing artboards, click the Exit button at the top of the Properties panel. Now, you’ll edit the artwork on the new artboard. So, with the Selection tool selected, click the green background shape on the new artboard. To change the color, click the Fill color in the Properties panel. Make sure the Swatches are selected and select an orange color. Being able to edit artboards whether by resizing them, duplicating them, changing artboard options, or other gives you creative flexibility to design all kinds of different projects in Illustrator.
What you learned: Edit an artboard
Слои против Артбордов: Сравнение Методов Экспорта Наборов Иконок
Russian (Pусский) translation by Andrey Rybin (you can also view the original English article)

Так, что если вы занимаетесь дизайном иконок, или только приступаете к этому занятию, вам может быть полезна эта статья, так как она поможет вам начать работать быстрее, на конечной стадии при экспорте иконок в отдельные файлы.
Перед тем как мы начнем наше сравнение, я хочу отвлечься немного и поговорить об этих двух инструментах, с точки их предполагаемого использования. Другими словами давайте посмотрим, каково назначение каждого из этих двух инструментов, и начнем это, с того, что дадим короткие определения, которые характеризуют их сущность.
Панель Слоев
Если вы работали с Иллюстратором раньше, а я полагаю что работали, то вам конечно же приходилось иметь дело с панелью Слои (Layers). Если вы совсем новичок в этом деле, что же, не бойтесь, я постараюсь излагать проще на сколько смогу.

С точки зрения структуры/организации этот инструмент дает вам возможность следить за положением всех объектов и групп объектов, которые находятся в вашем рабочем документе, за счет распределения их по разным Слоям.
Вы можете представить себе Слои как прозрачные листы бумаги, на которых есть разные элементы рисунка, листы могут накладываться друг на друга так что вы можете создавать иерархическую структуру (что за чем идет), и таким образом создавать детально проработанную работу.
Если вы мало поняли из того, что я сказал, позвольте я попробую так: если вы работаете над сложной иллюстрацией в которой одни объекты находятся над другими, перекрывают друг друга, вы можете разделить эти элементы на разные Слои, и тогда вам будет легче работать с каждым по отдельности и менять порядок их расположения.
Хмм, подождите как секундочку? а разве нельзя создать такую же иерархию в одном слое, и затем создавать элемент один над другим, так что одна всегда одна фигура будет поверх других?
Конечно вы можете, а нужно ли так поступать? Я понимаю, что вы можете все обдумать заранее и затем создавать объект за объектом, но что произойдет если вам нужно будет поработать с каким-то куском дизайна. Кто-то скажет, что тогда можно Изолировать Выбранный Объект (Isolated Tool). Это сработает, но вам нужно следить, пока вы работаете над композицией, что бы эти объекты были в одной группе, и иногда вы вдруг увидите, что вы создали группу в группе, а это значит, что вам нужно идти на уровень выше в изоляции объектов, и это получается слишком сложным.
Если вы решите работать со слоями, вы не только сделаете свою работу безупречнее, но вам будет проще получать доступ к разным элементам и редактировать их, таким образом, вы будете создавать себе меньше хлопот и сможете больше сосредоточиться на творческом процессе.
А так же, поскольку Иллюстратор позволяет вам создавать и называть слои столько сколько вам нужно, вы можете много чего вытворять и делать изумительные классные штуки.
Панель Артбордов
Если Слои позволяют вам организовать вашу работу, то Артборды (Artboard) дают вам место, на котором вы свою работу создаете. Вы можете думать о них как о холстах, холстах которые вы можете увеличивать или уменьшать, в зависимости от того, что вам нужно.

Если сравнить с панелью Слои, которая дает вам возможность структурировать одну конкретную работу, то панель Артбордов позволяет вам выйти на другой уровень структурирования, и позволяет вам отображать одновременно несколько работ.
Это очень удобно если вы дизайнер интерфейсов и вам нужно создавать макет сайта или интерфейсы, так как вы можете создавать разные варианты в одном документе, создавая эффект непрерывности, и так легче представить результат работы клиенту.
Хотя это и великий инструмент, есть и небольшие недостатки, так как можно создавать ограниченное число артбордов, не больше 100, и их размеры ограничены размерами холста заранее определенного в иллюстраторе.
Использование Панелей Слоев и Артбордов как Методов для Экспорта Иконок По Отдельности
К этому моменту мы разобрались для чего предназначен, каждый инструмент, а теперь давайте посмотрим какую пользу мы можем получить от них при совершении одного из самых затратных по времени и нудных процессов: экспорте в отдельные файлы набора иконок.
Если вы когда либо работали над набором иконок, то вы можете знать, каким раздражающим может быть последний шаг этого процесса, так как в Иллюстраторе нет магической кнопки «экспортировать по одной».
В большинстве случаев, люди которые создают свой первый набор, пребывают в расстроенных чувствах, так как они действительно не знают как экспортировать свои файлы в PNG формат или другие форматы. Я тоже был в таком состоянии, и это отняло у меня какое-то время, что бы повозится и понять, что для мне лучше подходит с точки зрения удобства и времязатрат.
Итак я собираюсь, познакомить вас с тремя вариантами экспорта иконок из набора (который содержит 12 рядов, в каждом из которых по 8 иконок, и того 96 штук), по-ходу, я будут рассказывать о преимуществах и ограничениях каждого метода.
Экспорт Иконок с Помощью Панели Слоев
ОК, начнем с использования панели Слои, и посмотрим как это делается.
Этот метод имеет хитрость, так как мы должны создать второй документ и установить ширину и высоту для Артборда, примерно равными размеру базовой сетки для нашей иконки (пиксельная сетка на которой располагается рисунок иконки).
Так как данный метод предполагает, что у каждой иконки свой собственный Слой, вы может уже поняли зачем нам второй документ, так как мы скопируем в него иконки и разделим их используя 100 Слоев.
Я не собираюсь сейчас делать это для всего набора, так как на небольшом примере будет понятно, что делать со всем остальным.
Итак, я сперва создал свой документ 136 х 136 рх, а после этого начал копировать 10 иконок одну за другой, помещая каждую в свой Слой, и дав им название от «document 1» до «document 10».
Теперь, когда каждый значок сам по себе, я могу легко срыть все остальные, кроме того, что мне нужен, и сделать для текущего видимого экспорт, в примере для «document 1».

Это очень удобно, так как я могу пробежаться по всему набору, не напутав, какую иконку я только что экспортировал.
ОК, итак у меня видимой является первая иконка, и я хочу сохранить ее в формат PNG, Я могу легко сделать это зайдя в меню Файл > Сохранить для Web (в последних версиях иллюстратора это будет путь: Файл > Экспорт > Сохранить для бразузеров) и затем выбрать папку для сохранения и дать ей имя.
Основным недостатком этого метода, является подготовительный этап, когда вам нужно копировать иконки в документ меньшего размера, что может занять много времени, если у вас большой набор (300+).
Итак, мы видели как делается экспорт файлов с помощью Слоев, теперь давайте посмотрим как это делается с помощью Артбордов.
Экспорт Иконок с Помощью Метода Артбордов
Что же, метод Артбордов, другой и у него есть два варианта. Да-да, вы все правильно поняли, в этом случае есть разные варианты.
В первом методе используется один Артборд, размер которого мы меняем в соответствии с размером иконки, а во втором мы создаем большое количество маленьких арботрдов, и этим он похож на метод Слоев.
Тут есть конечно за и против, и мы к ним перейдем через секундочку.
Экспорт с Использованием Одного Арборда
Давайте начнем с метода, где используется один Артборд. Если честно, он очень простой. Сначала убедитесь, что у вас есть два Слоя: один для иконок и другой для базовой сетки.

После того, как вы сделали разделение вы можете начать экспорт ваших иконок выбирая за раз одну базовую сетку с иконкой и затем воспользовавшись меню Объект > Монтажные Области > Подогнать по Размерам Иллюстрации (Object > Artboards > Fit to Selected Art).

Это изменит размеры вашего Артборда, так что его размер будет совпадать с сеткой иконки, которую вы хотите сохранить. Так как вы возможно захотите сохранить файл в формате PNG (с прозрачностью) или в SVG, вам следует удалить базовую сетку перед экспортом.

Как видите это другой, относительно простой способ экспорта иконок, но у него есть несколько недостатков.
Давайте сначала поговорим о преимуществах. Метод быстрый, не такой быстрый как метод Слоев, но ему можно присудить второй номер за скорость. Как и в первом методе, вы можете отслеживать какую иконку вы экспортировали последней, так как вы можете удалить базовую сетку, и можно будет легко увидеть на чем вы остановились.
Как и в случае метода Слоев, вы можете обрабатывать большие наборы иконок, так как у вас нет ограничения на количество элементов, и это очень важно при обработке больших наборов.
Экспорт с Использованием Нескольких Артбордов
По сравнению с первыми двумя, метод Нескольких Артбордов, следует начинать использовать с самого начала работы. Если вам не понятно почему, то скажем так: будет гораздо проще создать несколько Артобрдов и создать на каждом по иконке, чем создавать все на одном Артборде, а потом все расставлять по нескольким артбордам в другом документе.
Так что если мы будем пользоваться этим методом, нам следует просто создать Новый Документ (Control-N), размеры которого совпадают с размером нашей базовой сетки (136 х 136 рх), но при этом нужно будет поменять значение 1 для окна Количество Монтажных Областей, на номер повыше, ну, например, 96. Затем мы можем поиграть с опциями Интервалы (Spacing) и Столбцы (Columns), что бы достигнуть нужного результата, в зависимости от того, как мы хотим организовать наши объекты.

После того как наш документ готов, мы можем приступать к дизайну наших иконок, помещая каждую на отдельный Артборд.
Теперь мы подходим к самой приятной части. Когда вы начнете процесс экспорта, вам просто нужно кликнуть по Артборду с иконкой и зайти в Файл > Экспорт > Сохранить для бразузеров, или использовать другой путь для экспорта, которым вы предпочитаете пользоваться, и все.
ОК, ОК, может быть я соврал, когда сказал, что метод Слоев самый быстрый, тогда как победителем тут должен быть метод Нескольких Артбордов. Но, давайте разберемся, сегодня когда кто-то создает набор иконок, то обычно делается больше чем 100 штук, и тогда этот метод не вариант.
Хмм, подождите секундочку, это что правда? Я имею в виду, что вы можете создать два, четыре документа по 100 артбордов в каждом, и сгруппировать иконки по категориям. Таким образом, когда вы подойдете к процессу экспорта, то дела пойдут у вас очень быстро. В одном вы можете проиграть во времени, это когда вам надо будет изменить документ, но на самом деле это не очень времязатратно.
Так, что третий метод выглядит очень привлекательным по сравнению с другими, но в чем тогда недостатки?
Что же, если вы работаете на маленьким набором иконок, я скажу, что их просто нет. Если вы работаете над большим набором, то я могу предположить только один недостаток, что в какой-то момент вы можете запутаться, какую иконку вы экспортировали последней, но если у вас хорошая система по именованию файлов, то этого не произойдет.
Заключение
Мы сделали это: быстро пробежались по всем методам, сравнив три возможных способа экспорта, что очень поможет вам сделать правильный выбор, чем воспользоваться, когда вам будет необходимо сделать отдельные иконки из ваших великолепных наборов.
Как всегда, я надеюсь урок вам понравился, и самое главное вы узнали из него что-то интересное и новое для себя.