Артефакт в дизайне что это
Архивы меток: UX артефакты
Артефакты: карты сценариев
Описание Карта сценария (англ. scenario map, design map) – это инструмент, позволяющий визуализировать, обсуждать и оптимизировать сценарии взаимодействия. В карте отражены шаги сценария, с вопросами, комментариями и идеями по каждому из них. Карта сценария может быть использована как для анализа уже существующего процесса (reality map), так и для проектируемого, желаемого взаимодействия (design map).
Артефакты: карты путешествия потребителя
Описание Карта путешествия потребителя (англ. customer journey map, experience map, далее — CJM) – это инструмент визуализации взаимодействия потребителя с продуктом или услугой. Создание CJM – это одновременно и процесс анализа, и метод генерации идей по совершенствованию продукта/услуги. CJM отображает взаимодействие, развёртываемое во времени, разложенное на атомарные составляющие. Составляющие взаимодействия относятся как к процессу (цели […]
Артефакты: сценарии
Описание Сценарий (англ. scenario) – это описание того, как пользователь взаимодействует с продуктом для достижения своей цели в соответствующем контексте. Сценарии могут быть как художественными – с описанием деталей взаимодействия и контекста, так и техническими, напоминающими алгоритмы. В терминологии есть некоторая путаница – под «сценариями» могут иметь в виду разные инструменты, от пользовательских историй и […]
Артефакты: персонажи
Описание Персонаж (персона, англ. Persona) – это архетип пользователя, представляющий определенную поведенческую модель. Иными словами, это описание группы пользователей с их ожиданиями, переживаниями, опытом, потребностями, воплощенное в одном фиктивном профиле.
Артефакты: карта эмпатии
Описание Карта эмпатии (англ. empathy map) — инструмент визуализации идей, разработанный компанией XPLANE, позволяющий поставить себя на место пользователя, взглянуть на проблему, которую решает ваш продукт, его глазами. Может быть использован как в качестве альтернативы персонажам, так и как дополнение к ним. Карта эмпатии представляет собой схему, в центре которой размещается представитель определенного пользовательского сегмента, […]
Артефакты: макеты UI (wireframes)
Описание Макет интерфейса (англ. wireframe, русск. некрасивое вайер, каркас) – это статическая схематическая иллюстрация страницы (формы), на которой отображено расположение и содержание отдельных элементов интерфейса пользователя (UI). Задача макета – показать содержание конкретной страницы, взаимное расположение блоков и отдельных элементов. В абсолютном большинстве случаев макеты интерфейса не раскрывают особенностей визуального дизайна (используются черный/белый цвет и […]
Артефакты: отчет по юзабилити-аудиту
Описание Юзабилити-аудит (usability review) – это процесс и результат экспертной оценки информационной системы (веб-сайт, веб-приложение, мобильное, настольное приложение и т.п.) либо ее прототипа на предмет удобства использования. В процессе оценки могут быть использованы самые разные техники, но самая популярная – оценка по эвристикам (де-факто в большинстве случаев – по эвристикам Якоба Нильсена). В этом случае […]
Артефакты: референсные подборки и мудборды
Описание Референсная подборка (design reference) создается в начале работы над визуальным дизайном и представляет собой компиляцию изображений, на которые затем дизайнер будет опираться при создании дизайн-макета. В нее могут входить примеры цветовых схем, шрифтов, оформления отдельных блоков, фотографий в интерфейсе, компоновки и отдельных графических элементов. Подборка может быть структурированной (каждый блок подписан, назначение каждого примера […]
7 артефактов проектирования, которые улучшат дизайн
Когда кто-то сегодня говорит о UX, довольно часто он имеет в виду не проектирование пользовательского опыта, а визуальный дизайн. И это объяснимо. Сам по себе интерфейс (UI) уже представляет собой некий конечный продукт, и он прост для понимания.
Но проекты давно перестали быть настолько простыми, что их может делать один человек. Иногда встречаются гении, способные делать всё на хорошем уровне, но это почти такая же редкость, как, например, единороги.
Нам полезно вспомнить, что помогает команде сделать проект вовремя и на должном уровне. Мы попробуем описать ту работу, которая чаще всего скрыта от глаз внешнего наблюдателя, но которая обеспечивает достижение высокого качества проекта. И которая у нас проходит в рамках этапа проектирования.
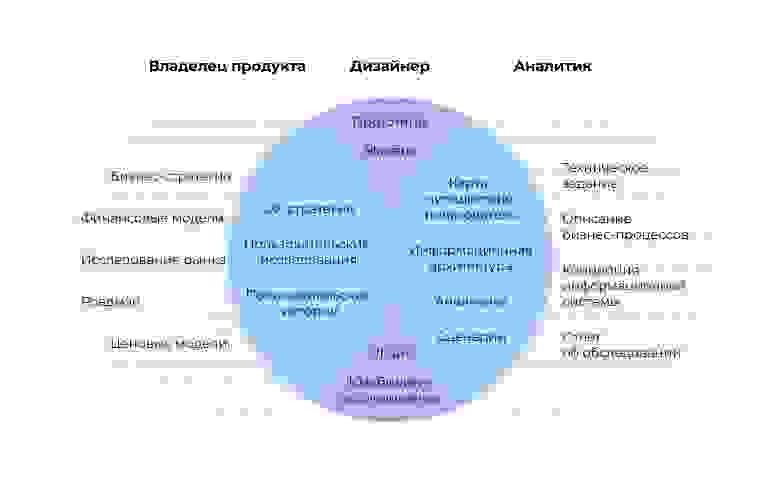
Формат команды влияет на используемые инструменты
При работе над проектом у нас появляются артефакты (различные представления будущей системы), которые мы создаем и которые помогают лучше понять проект.
В начале работы мы знаем о будущей системе меньше всего, но постепенно наше представление о системе растет. И формируется представление о том, что должно быть реализовано. Выбор инструментов зависит от формата команды, работающей над проектом — это с одной стороны. Но с другой стороны, в зависимости от используемых инструментов меняется и характер работы команды, по-разному начинают звучать голоса ее участников.
Если мы возьмем различные артефакты (Vision, KPI, IA, прототипы, CJM, user stories, диаграммы и т. д.), то можем заметить, что они сфокусированы на задачах разных участников проекта. И поэтому, когда начинает казаться, что отдельные объекты можно было бы пропустить и не тратить на их создание время, то, вероятно, вы не целевая аудитория, для которой такой уровень абстракции и фокусировки ценен.
В зависимости от этапа разработки команда и заинтересованные лица должны иметь представление о разных аспектах системы, ее состояниях и поведении, и поэтому в работе мы используем разные артефакты.
В этой статье мы не можем охватить все возможные варианты документов и артефактов, которые создаются в процессе дизайна и разработки продукта, но назовем некоторые, которые мы считаем важными для обеспечения качества разрабатываемого интерфейса. На наш взгляд, эти документы способны обеспечить качественную коммуникацию в команде, улучшая эффективность продуктовой работы.
Дизайн для пользователей и дизайн для команды
Обычно, когда мы говорим о дизайне интерфейса, мы представляем себе конечного пользователя, аудиторию, которая будет пользоваться продуктом. Но есть еще одна немаловажная часть пользователей артефактов дизайна — это команда, сотрудники, обеспечивающие возможность реализации продукта от замысла до эксплуатации и поддержки.
Роли членов команды могут отличаться в зависимости от организации, но часто мы имеем дело с определенными типажами: это владельцы бизнеса, менеджеры по продукту, менеджеры проекта, тимлиды, разработчики, QA-инженеры, аналитики, дизайнеры, ресерчеры, копирайтеры.
И эффективная коммуникация всех участников команды становится залогом создания качественного продукта. Поэтому давайте посмотрим на некоторые артефакты в области проектирования, которые помогают нам в работе над дизайном продуктов.

Ключевые KPI / Дерево KPI
Когда у проекта есть понятные цели, по проекту проще двигаться. Мы знаем, к чему должны стремиться. Это помогает сфокусировать усилия всех участников процесса.
Хорошо, когда проект содержит несколько очевидных, измеряемых, иерархически определенных стратегических целей. Они могут делиться на более мелкие операционные и быть представлены в виде дерева KPI.
Формализованные цели позволяют повысить качество обсуждений и эффективность принимаемых проектных решений. Мы избавляемся от лишних споров и концентрируемся на главном при принятии решений. В каком-то смысле проект, для которого не сформулированы ключевые KPI, подобен кораблю без руля — он куда-то движется, но четкий курс не задан.
Что позволяет наличие ключевых KPI:
с самого начала договориться о важном;
мыслить о проекте в системе метрик, а не личного вкуса;
фокусироваться на результате.
Стратегический план
Когда у нас есть сформулированные цели, выраженные через ключевые KPI, мы можем наметить приблизительный план того, как мы собираемся их достигнуть.
Редко случается, что дорога к цели очевидна. Чем сложнее проект, чем амбициознее цель, тем более сложным может быть путь.
Основная идея стратегического плана — это попытаться декомпозировать достижение цели на отдельные шаги, которые могут включать в себя как действия, так и дополнительные тактические задачи. В совокупности это дает представление о сложности достижения главной цели.
Стратегический план позволяет в целом посмотреть на предстоящий объем работ и корректировать ожидаемый результат соизмеримо работам из плана, которые уже выполнены.
Что позволяет наличие стратегического плана:
видеть последовательность действий для достижения цели;
понимать влияние разных факторов на общий результат.

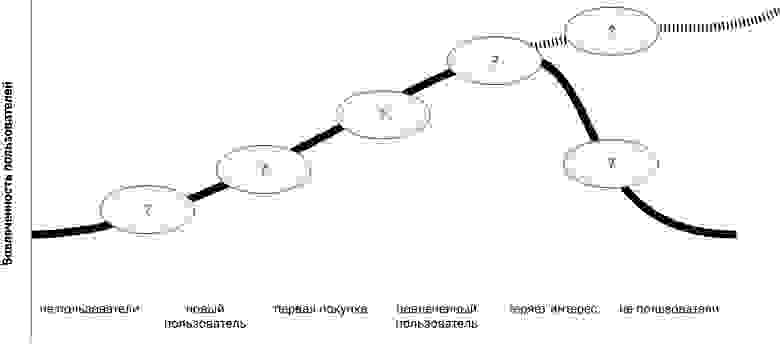
Поведенческая сегментация
Такой метод позволяет выделить сегменты пользователей согласно схожим поведенческим паттернам. В нем мы не рассматриваем пользователя как статический объект с неизменными характеристиками, а говорим, что один и тот же пользователь будет вести себя по-разному в зависимости от того, в какой момент поведенческого цикла мы с ним сталкиваемся.
Поведенческая сегментация позволяет анализировать пользователей с позиции глобального отношения пользователя и бренда, пользователя и сервиса, пользователя и компании. Она направлена на достижение долгосрочных целей.
При этом мы можем оперативно отслеживать пользовательские сегменты на основе дата-аналитики в противовес другим моделям, где понимание соотношения аудиторий становится отдельным большим вопросом.
И когда у нас есть определенные сегменты, мы можем искать и моделировать триггеры, которые будут вести пользователей по пути вовлечения их в наш продукт.
Что позволяет наличие поведенческой сегментации:
смотреть на пользователей с позиции достижения результата;
видеть ситуацию в динамике;
плотно использовать количественные данные.

Верхнеуровневый прототип
Верхнеуровневый прототип (концептуальный прототип) может быть первым ощутимым результатом работы дизайнера над проектом после большого объема аналитической и исследовательской работы. Он становится объектом внимания и вызывает интерес вовлеченных участников проекта.
Верхнеуровневый прототип дает общее видение продукта, его функций, логики взаимодействия с пользователями, отражает основные принципы построения интерфейса.
Верхнеуровневый прототип подготавливается на основе небольшого набора ключевых страниц/экранов, чтобы на их примере показать, как будет подаваться информация и как будут пользователи взаимодействовать с продуктом.
Что позволяет получить использование верхнеуровневого прототипа:
раннее видение продукта;
решение ключевых навигационных задач;
приоритеты в интерфейсе;
возможность раннего обсуждения отдельных продуктовых решений и перехода к тестированию продуктовых гипотез.
В конечном счете верхнеуровневый прототип можно описать даже словами. Например: «На главной странице будут наши товары по акции, ссылки на основные категории, корзину, способы оплаты и доставки».
Главная задача — получить раннюю обратную связь от бизнеса, экспертов и пользователей, поэтому можно не заморачиваться на технических аспектах реализации. Надо быть готовым к быстрому внесению изменений и созданию новых вариантов.

Сценарии
Сценарии позволяют лучшим образом отразить полноту пользовательских требований к системе. Мы исходим из того, что они должны описывать все возможности, которые есть у пользователя, и всё, что нужно в дальнейшем превратить в интерфейсы. Через сценарии мы обеспечиваем понимание действий пользователя и ожидаемого результата.
Менеджеры, владельцы продукта и другие специалисты могут по сценариям проверить полноту проектного решения: всё ли реализуется из того, что ожидалось.
Сценарии могут быть приоритизированы, что даст возможность в дальнейшем обратить на ключевые сценарии больше внимания. Сама приоритизация зависит от особенностей проекта и задач команды.
Важно помнить, что сценарии пишутся для людей. Они должны быть написаны понятным языком и не запутывать участников проекта. Можно использовать форматы User Story, JTBD или придумать что-то свое. Но главное, чтобы приоритет отдавался понятности и полноте покрытия возможностей продукта.
Информационная архитектура (IA)
Когда мы говорим об информационной архитектуре (IA), подразумеваем навигацию, карту сайта/приложения, таксономию. Работая над информационной архитектурой, мы лучше начинаем понимать составляющие проекта, объекты, из которых он будет состоять, их количество и взаимосвязь.
Информационная архитектура может быть представлена в виде иерархической диаграммы, на которой отражены основные структуры. Таким образом мы визуализируем основные взаимосвязи на сайте или в приложении, над которым работаем.
Проработка информационной архитектуры позволяет понять объем работ по проектированию и дизайну. И позволяет еще раз провалидировать полноту решения.
На этом этапе мы уже работаем с контентом проекта и можем задумываться над точностью формулировок. Большая часть названий и обозначений, которые мы зафиксируем в информационной архитектуре, перекочуют в проект.
Что позволяет получить использование IA:
задать основную навигацию;
проверить понятность структуры проекта и связей между его объектами;
сделать объем проекта видимым.

Детальный прототип
В процессе проработки проекта с разных сторон у нас нарабатывается достаточно материалов, чтобы визуализировать все наши представления о проекте в формате детального прототипа. Такой прототип уже содержит фактуру проекта, реальные сценарии, может быть интерактивным и показывать работу системы в динамике. По большому счету это первый реальный вариант представления системы, когда все могут увидеть, что же у нас должно получиться.
Вариантов прототипов очень много, и можно на протяжении всего проекта работать с прототипами разной детализации. Но именно детальный прототип фиксирует представление о работе системы, то, как она должна вести себя.
Детальный прототип не должен оставлять ничего для воображения. Мы стремимся к тому, чтобы все функциональные требования покрывались прототипом. Можно отойти от этого требования, когда есть ограничение в ресурсах, но в этой ситуации надо отдавать себе отчет, какие из сценариев не будут реализованы в прототипе, а будут продумываться на следующих этапах.
Иногда проще не проектировать все варианты поведения системы, оставляя детальное описание на уровень спецификации. Это делает сложные прототипы проще для восприятия, позволяет сфокусировать обсуждения на ключевых сценариях.
При создании детального прототипа мы работаем с логикой и содержанием проекта. Поэтому это удачное время плотно заняться текстами, которые мы используем в интерфейсах.
Когда мы формируем детальный прототип, наше внимание направлено на реализацию пользовательских сценариев. Мы проектируем не статические страницы, а взаимодействие пользователя и системы. Поэтому мы должны помнить о различных исключениях, обычно в них скрываются сложности. Как правило, любые ключевые страницы проекта в детальном прототипе описываются в нескольких вариантах отображения, чтобы представить страницу в динамике, а не оставлять решение об ее отображении в крайних вариантах на волю случая.
Что позволяет получить использование детальных прототипов:
увидеть, как всё должно работать, и инициировать обсуждение и тестирование;
обеспечить уточнение требований;
задать возможность работы над языком интерфейса.

В заключение
Работа по проектированию — это движение по пути повышения нашего знания о проекте. Различные артефакты проектирования становятся точками фокусировки команды и вовлечения пользователей для валидации гипотез и уточнения ожиданий.
Процесс проектирования подразумевает, что всё, что мы делаем, может меняться. Мы должны быть готовы возвращаться к уже созданным материалам, чтобы внести в них обоснованные уточнения. Это обеспечивает постоянное обогащение проекта новыми знаниями. И не завершается до этапа разработки.
И хотя каждый из нас обычно фокусируется только на вещах, которые интересны ему, существует много артефактов, которые помогают сделать проект хорошо. Работа по проектированию в итоге и сводится к тому, чтобы через разные материалы обеспечить надежный фундамент для визуального дизайна и физического воплощения проекта.
В продолжение темы
Чуть больше про место поведенческой сегментации в наших процессах в докладе «От модели в продажах к установлению отношений между пользователем и брендом»
Вообще о поведенческой сегментации в прекрасном выступление Санжана Каттебекова в 2011 году на UXRussia «Новое лицо персоны. Аналитика поведения для дизайна»
Артефакты для UX-ёров и команды: что это, зачем нужны и как выбрать
Зачем нужно это знать?
Я UX-дизайнер в большой продуктовой компании, и я очень не люблю правки, а вы уже пролистываете дальше, потому что «так нельзя, ты не художник» и «ничего нового, никто не любит». Я ценю своих коллег, заказчиков и пользователей. Но 10 этапов согласования макетов, где каждый участник высказывается о том, что ему не нравится в дизайне — это не только сложно, но и нерезультативно. Вместо того, чтобы обсуждать продукт, почему им будут пользоваться, а почему — нет, что важно для пользователя, а что — наши собственные домыслы, мы часто уходим в холивары и обсуждение наших вкусов и предпочтений. Это нормальная история для больших компаний: заинтересованных в продукте лиц много, все хотят сделать что-то достойное или принять участие.
Как при этом дизайнеру выдать качественный результат, не растягивать сроки, не обозлиться на весь мир и не сойти с ума?
Мне помогают эвристики Нильсена, пользовательские исследования, интервьюирование заказчика и UX-артефакты. Об артефактах я вам и расскажу. Мой путь скорее подойдёт UX-ёрам в продуктовых компаниях с большим количеством стейкхолдеров, чем веб-дизайнерам из маленьких студий.
В работе над продуктом у нас участвует от 8 до 20 человек: заказчик (часто несколько представителей клиента), продакт оунер, руководитель проекта, бизнесовый и системный аналитики, верстальщик, фронтэнд и бэкэнд разработчики, тестировщики. Все они имеют свой взгляд на то, над чем они работают: хотят сделать как-то классно (у разных людей понятие «классно» отличается), руководители проектов хотят выдержать сроки и бюджет проекта, продакт оунеры хотят повышения всех метрик сразу, разработчики — писать чистый код.
Какова вероятность, что ваше видение продукта совпадёт с видением всех этих людей? Нулевая.
Если вы думаете, что вы дизайнер, и внешний вид продукта — это только ваша вотчина, вы ошибаетесь. Пара неудачных проектов и проблем в общении с командами и заказчиками приведут вас в чувство или помогут понять, что лучше применить свои навыки в какой-то другой сфере.
В нашей компании обязанность дизайнера — удостовериться, что команда и клиент договорились об ожиданиях. Желательно сделать это до того, как появятся макеты. По макетам разбираться в том, как должен выглядеть и работать продукт бывает уже поздно и больно.

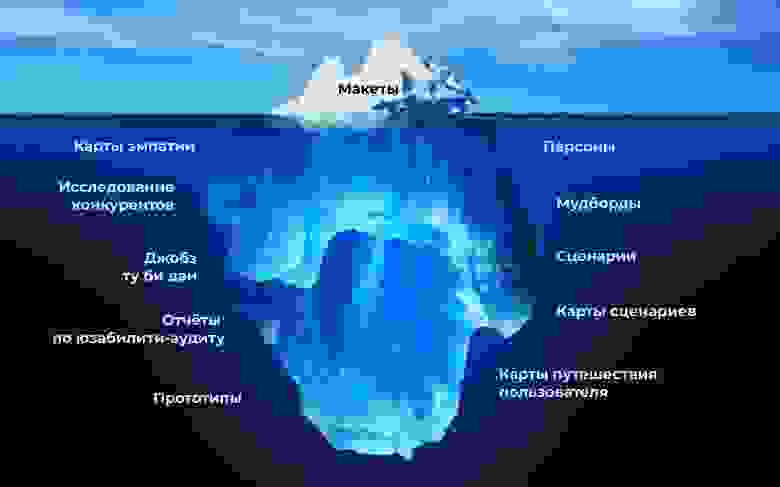
Макеты — это всего лишь вершина айсберга и часть работы дизайнера. За ними лежит ещё очень много вопросов, о которых нужно договориться всей команде.
Артефакты — это решение проблемы: с их помощью мы обсуждаем бизнес-цели и пользовательский опыт, дизайнер может опираться на них при защите проекта как на зафиксированные договорённости. По артефактам могут работать другие дизайнеры и члены команды, потому что в основном артефакты говорят на понятном, человеческом языке, а не на языке графики, бизнес-аналитики или кода. Я изучала артефакты в БВШД и по блогу UX-дизайнера Насти Щебровой (спасибо, Настя!) и активно применяю их в своей работе. Их использование спасло мне много нервов и ускорило разработку многих продуктов (хотя кажется, что должно быть наоборот).
Что такое артефакт?
Артефакт — описание продукта с определённой точки зрения по заданному формату. Он помогает договориться всем участникам процесса, но его не увидит конечный пользователь.
Какие бывают артефакты?

Не все артефакты генерирует дизайнер: часть артефактов делает продакт оунер или другие члены команды. Всё, что не является готовым продуктом, — это артефакт, в том числе и макеты в Фигме, и ТЗ.

Хороший UX-ёр работает с такими артефактами
Не все существующие артефакты могут и должны применяться на проекте. Задача в том, чтобы затратив минимум усилий, максимально прояснить картину для всех участников проекта. С опытом вы сможете оценить, какие артефакты нужно использовать для конкретной задачи. Классно попробовать все: вы поймёте, с чем вам комфортно работать, сколько времени и сил занимает составление того или иного артефакта.
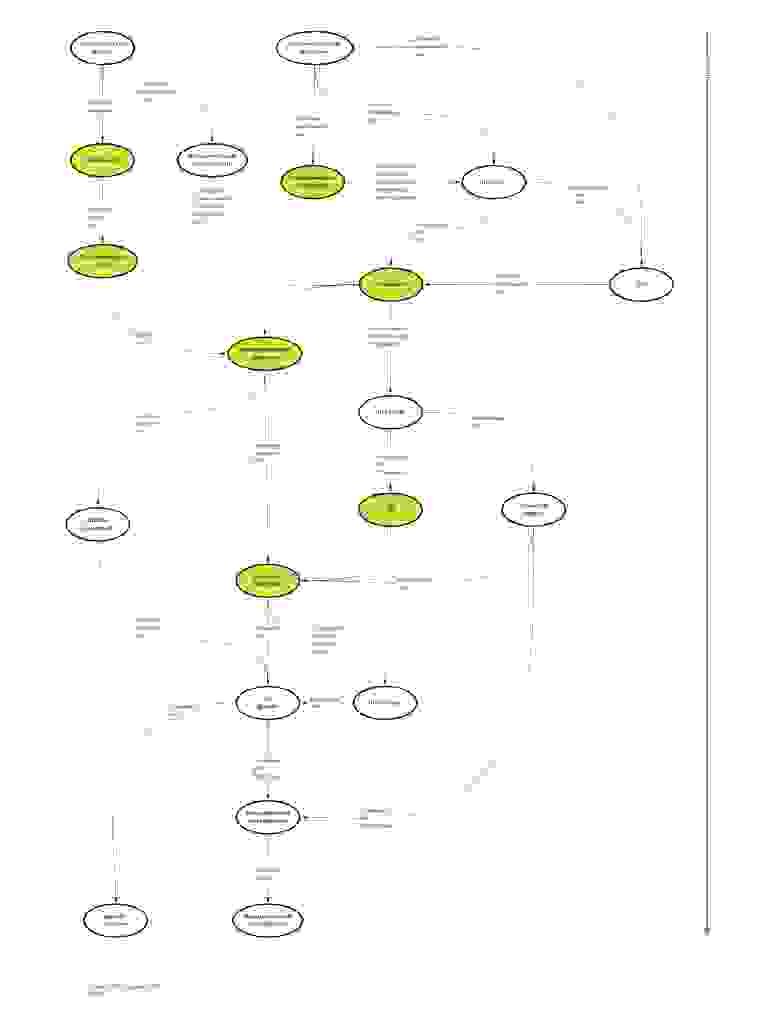
Тем, кто пока не сталкивался с артефактами, я предлагаю схему, которую разработала для себя: составляю персонажа или карту эмпатии, прописываю его сценарии, объединяю сценарии в карты сценариев (если продукт новый) или раскладываю на карте путешествия пользователя (если продуктом уже пользуются). По ним рисуем прототипы, тестируем их, снова прототипируем и тестируем до тех пор, пока не будем довольны результатом.
Персонажи
Описывать персонажей можно по-разному, но как правило они состоят из:
Персонажей делают, чтобы:
Как создать персонаж:
Сколько времени занимает
Если вам удастся быстро собрать респондентов и провести с ними интервью, то на это уйдёт 1-2 рабочих дня дизайнера.
Подводные камни
Есть проекты, которые направлены на очень широкую аудиторию. Тогда у них либо слишком много персонажей, либо их сложно выделить. Для таких проектов лучше использовать карту эмпатии или джобз ту би дан (дальше расскажу, чем они отличаются).
Метод персонажей хорошо работает, когда вы работаете с понятной аудиторией и рынком. Но когда нужно придумать передовой продукт, открывать новые рынки и делать то, что до вас ещё не делали, метод персонажей приведёт вас к созданию более быстрых лошадей вместо автомобиля.
Если вы не проверяете персонажей и другие свои гипотезы, вы рискуете очень сильно просчитаться. Помните, что любая непроверенная гипотеза — это лишь плод вашего воображения.
«Мужчины и женщины от 16 до 65 с высоким достатком, которым непременно нужен наш продукт» — это не персонаж, это копипаста плохого маркетолога.
Джобз ту би дан
Невозможно строить продукты будущего, ориентируясь только на запросы и ожидания пользователей от существующего продукта. Хорошие метрики и продажи — это лишь состояние рынка на текущий момент. На какие цифры смотрела компания Эпл, когда убирала кнопки клавиатуры со своих телефонов? На что опирался Генри Форд, когда захотел сделать автомобиль в то время, когда все вокруг просили быстрых лошадей? Люди любили лошадей и кнопочные телефоны, но они больше никому не нужны. Чтобы искать прорывные решения, можно использовать джобз ту би дан.
Что такое джобз ту би дан
В джобз ту би дан не думают о пользователях и их желаниях, не проводят ретроспективные исследования. Это проверка бизнес-гипотезы: сейчас этого нет, мы создаём новый рынок. Продукт, который вы создаёте, решает проблему пользователя — «выполняет работу». Пользователи покупают, то есть «нанимают на работу» ваш продукт, чтобы он сделал их жизнь немного счастливее. Условный Иван Васильевич покупает не телефон с кнопками, а возможность быть на связи с близкими, если копнуть поглубже — то и со всем внешним миром.
Зачем нужны джобз ту би дан:
Формула джобз ту би дан:
Когда (описание ситуации),
Я хочу (мотивация),
Чтобы (результат).
Пример джобз ту би дан
Познакомьтесь с Олегом Ивановым. Ему 28 лет, он один из двух дизайнеров мобильных приложений под Айос в небольшой продуктовой компании. Каждое утро он пьёт кофе, садится за свой Макбук и делает макеты (хотя сначала, конечно, продумывает персон). Иногда работает в кофейне, 3 раза в год ездит в отпуск. Он знает основы Свифта, учился в Британке. Носит крутые свитшоты и цветные носки, ходит на митапы, а по выходным занимается каллиграфией.
И вот Олег покупает себе Фигму для макетов и Миро для дорожной карты продукта. Почему именно такой набор? Почему не Фотошоп или Скетч плюс Люсидчарт? Повлияла ли на его выбор любовь к кофе, цветным носкам и митапам? Нет, скорее повлияло то, что в Фигме и Миро можно работать командно вместе с коллегой. Вот это «работать командно и одновременно онлайн» — и есть джоб ту би дан.
Если мыслить глобальнее, то дизайнер Олег Иванов покупает себе не просто возможность работать командно над макетами и дорожной картой, а возможность быстро получать обратную связь от коллег и работать удалённо из любой точки мира, а не в офисе — то есть более удобные условия работы.

Пример джоб ту би дан
Как создать джобз ту би дан
Так же, как персонажей:
Подводные камни
Джоб ту би дан лучше всего делать на инноваторских продуктах, когда у них есть большая степень неизвестности, или когда персонажей не удаётся выделить или их слишком много.
Карта эмпатии
Карта эмпатии — инструмент визуализации идей, позволяющий поставить себя на место пользователя, взглянуть на проблему его глазами.
Может быть использован как в качестве альтернативы персонажам, так и как дополнение к ним. Карта эмпатии представляет собой схему, в центре которой размещается представитель определенного пользовательского сегмента, по разные стороны от него — 4 блока («думаю и чувствую», «говорю и делаю», «вижу», «слышу»). Выводы приводятся в двух дополнительных блоках: «проблемы и болевые точки» и «ценности и достижения».

Пример карты эмпатии
Зачем использовать
Как создать карту эмпатии
Выводы
Буду очень рада, если вы попробуете поработать с артефактами на практике и поделитесь со мной своими результатами в комментариях.
