Артефакт в программировании что это
Круговорот артефактов в Agile
Доброго времени суток.
В этой статье я хочу продолжить рассказ о «прагматическом» Agile процессе разработки ПО. На суд Читателя предлагается иная перспектива обзора этого процесса — с точки зрения создания и эволюции артефактов (Artifact Flow) в ходе развития проекта. А также мы рассмотрим практический подход для работы с артефактом «Коллекция Требований» с использованием Google Wave и Google Docs.
Артефакт — это рукотворный объект. В первом приближении артефактами можно назвать и код программы, и документы написанные программистами. При более тщательном подходе мы можем значительно расширить круг примеров и отнести к артефактам электронные письма, фрагменты чатов и даже наброски фламастером на доске.
На самом деле последовательность создания/модификации артефактов и их содержание имеет критическое значение для здоровья проекта. Особое значение, с моей точки зрения, имеют коллективно созданные артефакты.
Диаграммы потоков артефактов.
Дальше я предлагаю взглянуть на зарисовки жизненного цикла артефактов на трех разных этапах развития Agile проекта. При этом мы будем использовать такие обозначения:
Где Person и Group — создатели артефактов, Communication и Development — процессы, в которых рождаются артефакты, и, собственно сами артефакты. Обратите внимание, что в Communication процессах рождаются коллективные артефакты, а при Development — персональные.
Почему я акцентирую на важности коллективных артефактов? Потому что они являются каналами связи и синхронизаторами информации между заказчик(ом)(ами) и исполнител(ем)(ями) проекта. При отсутствии таких каналов связи проект будет протекать по «законам здравого смысла», которые весьма субъективны, и в результате заказчик «не узнает» в готовой системе ту «картинку» которая у него в голове. В итоге неизбежен конфликт.
Итак, посмотрим «слайды»…
Этап начала проекта (Project Initiation Artifact Flow).
Сценарий здесь такой: Sales сделали свою часть работы и у нас появился потенциальный клиент. На этом этапе в компании выделяется человек, который будет начинать общение с клиентом на технические темы. Роль этого человека можно назвать по-разному — аналитик, консультант, владелец проекта (Product Owner). Мы будем использовать последнее название.
Во время первой (реальной или виртуальной) беседы владельца проекта с заказчиком формируется самый первый из коллективных артефактов — Vision & User Story titles. Это текстовый документ где описывается основная идея проекта и его функциональность в виде коротких Историй Пользователя.
Затем следует внутренний митинг где встречаются владелец проекта и менеджер проекта. Задача этой встречи — принять решение о составе команды разработчиков и исходя из ее возможностей построить оценочный или предварительный план (Preliminary Plan). К примеру, в нашей команде мы «моделируем» выполнение Историй Пользователя с помощью Гантта с ресурсами.
Этап заканчивается согласованием оценочного плана с заказчиком на уровне Sales-, финансового- менеджера и прочего начальства (это и есть момент покупки сервиса) и официальным стартом разработки.
Architectural Iteration Artifact Flow
Первая итерация — архитектурная, во время которой строятся слои будущей системы, пишутся прототипы темных мест. Давайте посмотрим что творится с артефактами.
На входе у нас Vision & User Storiy titles. Этот артефакт выносится на первый большой митинг с командой. Задача митинга — выработать архитектуру ПО и план на архитектурную итерацию. Идет обсуждение, доска загромождается рисунками… Первый артефакт который рождается в споре — это драфт архитетктуры. Дальше оцениваются и распределяются задачи — инфраструктурные (что-то сконфигурировать и настроить), прототипы (проверить что архитектурная идея работает), архитектурные (подключить компонент архитектуры — например Веб-Сервисы). Оценки по времени поступают от самой команды. В результате появляется второй артефакт — план итерации.
План итерации и архитектурный драфт поступает в самый большой узел на нашей диаграмме — в разработку. Результатами разработки являются код, список багов и иженерные артефакты, такие как инструкции по инсталляции.
Интересно что на фоне артефакт-оборота разработки выполняется второй, не менее важный: сбор Требований. Это постоянный процесс в результате которого общий взгляд на систему скоординировано детализируется. Иногда в результате детализации меняется и сам изначальный общий взгляд. Сам процесс сбора требований может протекать по-разному, но его участниками всегда являются владелец проекта (наш аналитик) и заказчик (либо его технический консультант). Результатом этого процесса является постоянно развивающийся драфт Требований. Во второй части статьи я покажу как можно использовать сервисы Google Wave и Google Docs для работы над этим артефактом.
Также здесь важно отметить что у Владельца Проекта уже на этом этапе должен быть создан неформальный бэклог для накопления и приоритезации Историй Пользователя, которые попадают на следующую итерацию. Именно на них он должен сконцентрировать работу по сбору требований. Эта практика — сбор «наперед» — переходит от одной итерации к другой.
Functional Iteration Artifact Flow
Это самая важная составляющая проекта. Во время функциональных итераций продукт «растет». Как правило (у нас) разработка начинается с архитектурной итерации, а затем идут несколько функциональных итераций вплоть до релиза проекта.
Если в общих словах описывать потоки артефактов такой итерации, то кроме потока разработки и сбора требований добавляется поток спецификации: команда QA на основе коллекции Требований и списка наименований Историй Пользователя пишет короткие, но исчерпывающие Test Cases. Эти Test Cases вместе с итерационным планом являются главными движущими артефактами во время разработки.
Сбор сведений при помощи Google Wave и Google Docs
На артефакте коллекции требований хочу остановиться отдельно. Этот артефакт отвечает за синхронизацию картинки функционала системы между всеми участниками проекта. Наша группа набила тут много шишек и, если мне удастся убрать пару-тройку граблей с Вашей дороги, я буду счастлив).
Первый вопрос в Agile проекте возникает всегда: зачем писать Требования если можно просто поговорить по телефону или скайпу? Такой сценарий не исключается, но он ограничен случаем, когда домен хорошо понятен и программисту и заказчику, они говорят на одном языке примерно на одном уровне, они обладают одинаковым менталитетом (используют одинаковые принципы Здравого Смысла), части системы, которые обсуждаются легко укладываются в памяти (они компактны, а система как правило небольшая). На самом деле такой случай относится больше к исключениям, чем к правилам. Системы строятся большие и разветвленные, команды у нас сейчас распределенные, с разным менталитетом, с разной специализацией, мир многополярен, ИМХО, это хорошо.
На мой взгляд коллекцию требований нужно рассматривать как проект закона, а тест кейсы (в качестве спецификации) — как закон для данного проекта и его участников.
В данном подходе Google Волна используется для построения синхронного дерева обсуждений. Под синхронностью я понимаю то, что нету времени ожидания между отправкой данных и получения их Вашим собеседником. Вы можете видеть то, что он пишет и наоборот. Это свойство существенно активизирует скорость самого процесса накопления требований.
Волна состоит из текста и рисунков. Рисунки представляют макеты страниц пользовательского интерфейса системы. Текст — это описания к макетам и логическим потокам вокруг них. На первый взгляд все просто. Однако у Волны есть свои недостатки. Как ни странно самой серьезной проблемой является то, что волна имеет слишком много свободы для организации ветвления. Если начинать использовать Волну без продуманного набора правил она быстро превратится в бестолковое захламленное пространство. Эти правила мы обсудим через пару секунд.
Теперь о макетах. На данный момент наилучшим средством для их создания я считаю Google Document и его компонент Drawing. Он прост и надежен. В волну документ вставляется при помощи iFrame гаджета.
Теперь о правилах построения волн для сбора Требований:
1. Отдельные Истории пользователя являются отдельными волнами, собранными в «волновую» папку с названием проекта.
2. Макеты, относящиеся к определенной странице и ее состояниям собираются вместе в отдельной папке Google Docs с названием проекта. В названиях этих макетов присуствует название действия или эффекта, который они демонстрируют. Также следует отметить, что каждый Google документ имеет свою собственную систему версий — поэтому не следует дублировать версии макетов отдельными документами — это существенно упрощает всю схему.
3. Используйте один экземпляр точного макета на один шаг Истории Пользователя. Под точным макетом я подразумеваю Google документ. При этом набросков может быть много. Для набросков удобно использовать этот гаджет.
3. Внутри Волна имеет четкую структуру: в отдельных сообщениях находятся заголовок Волны, который описывает общий смысл данной Истории Пользователя, и далее в отдельных сообщениях следуют шаги этой истории.
Внутри шага истории идут в виде Replies три секции — макет (Google документ в iFrame), текст комментариев к макету и текст логических потоков на этом шаге истории. Эти части шага реализованы как Replies для того, чтобы их можно было быстро закрыть — это удобно для длинных и закрученных Волн.
Преимущества такого подхода к организации Волны следующие:
1. Сбор требований легко распараллеливается. Если проект объемный, в сбор требований легко включаются разработчики. Владелец проекта просто создает Волны с первым заголовочным сообщением и расшаривает их на разработчиков. Затем разработчики рисуют макеты и обсуждают их с заказчиком напрямую.
2. Упрощается и ускоряется общение по бизнес домену во время спринта. Если у программиста или QA-щика возникают вопросы — он их тут-же задает в Волну.
3. Заказчик может быстро инициировать разговор по любой точке Требований.
Пример сбора требований для простой Истории Пользователя
Рассмотри некий пример обсуждения и накопления требований по такой истории: посетитель веб-сайта знакомится с текстом домашней страницы и новостями.
Просмотрите экранный снимок волны, а дальше я добавлю пару комментариев.
Развитие этой волны происходило таким образом: владелец проекта создал волну под названием соответствующей истории пользователя. Затем он добавил сообщение — заголовок с общими словами по этой истории и адресами двух гаджетов (для удобства, чтобы они были всегда под рукой). Далее он пригласил в Волну заказчика. Создал сообщение для первого шага истории пользователя, создал Google документ с первым макетом страницы. Добавил несколько слов для описания макета и логического потока.
На этом этапе в работу включился заказчик и написал. что показ только трех последних новостей на домашней странице — плохая идея, нужен компонент для листания страниц (Pagination). Для наглядности заказчик вставил в реплику гаджет для рисования набросков и быстро изобразил вид такого компонента.
Владелец продукта согласился с предложением и дорисовал (не выходя из волны) нужный компонент на точном макете и обновил текстовку.
Что означает артефакт?
Словарь определяет артефакт как:
что-то созданное человеком или придавшее ему форму, такое как инструмент или произведение искусства, особенно объект археологического интереса
что-нибудь искусственное, например, ложный экспериментальный результат
Это слово artifact часто встречается в разработке программного обеспечения, циклах разработки программного обеспечения, оценке усилий и т. Д. Но приведенное выше определение не имеет смысла для меня в этом контексте.
Может кто-нибудь объяснить это слово, приведя конкретные примеры из индустрии программного обеспечения?
В большинстве циклов разработки программного обеспечения обычно существует список конкретных необходимых артефактов, которые кто-то должен создать и поместить на общий диск или в хранилище документов, чтобы другие люди могли просматривать и делиться ими.
Я думаю, что эта статья в Википедии освещает это довольно хорошо.
Артефакт является одним из многих видов ощутимых побочных продуктов, создаваемых при разработке программного обеспечения. Некоторые артефакты (например, сценарии использования, диаграммы классов и другие модели UML, требования и проектные документы) помогают описать функции, архитектуру и дизайн программного обеспечения. Другие артефакты связаны с самим процессом разработки, такие как планы проектов, бизнес-кейсы и оценки рисков.
В графическом программировании его часто используют для ссылки на часть изображения, которая отображается неправильно. Например, если маленький фрагмент предыдущего кадра или вида все еще остается на экране после завершения рисования, это будет называться артефактом.
Артефакты собираются и архивируются на протяжении всего процесса для использования в качестве доказательства того, что задокументированный процесс выполняется. Такие артефакты в основном полезны во время сертификационного аудита, но их сбор и архивирование также упрощают выяснение того, как или почему процесс завершился неудачей в случае возникновения проблем.
Работа с проектом: этапы, особенности и артефакты
Начинаем серию статей для быстрого погружения в проджект-менеджмент. Весь курс в видеоформате можно бесплатно пройти на GeekBrains. А здесь первый урок в текстовом виде — для тех, кому удобнее читать.
Этапы проекта
Любой проект состоит из четырёх этапов: инициализации, планирования, реализации и завершения. Рассмотрим каждый подробнее.
Инициализация. Заказчик приходит к проджект-менеджеру с запросом. Менеджер анализирует бизнес-идею (определяет содержание и длительность проекта), разрабатывает проектное задание и выполняет стратегическое планирование.
Планирование. Проджект-менеджер определяет, из каких специалистов будет состоять команда, каковы объёмы проекта, его этапы и контрольные точки для сверки с заказчиком. Также выявляет возможные риски и рассчитывает ресурсы.
Реализация. Проджект помогает команде создать конечный продукт или его часть — для этого отслеживает и контролирует каждый из этапов, решает проблемы, информирует заказчика о ходе проекта и управляет изменениями.
Завершение. Проджект-менеджер сдаёт продукт заказчику, оценивает уровень удовлетворённости клиента и приобретённый опыт. Фиксирует успехи, неудачи и их причины, чтобы стать эффективнее и избежать негативного опыта в будущем.
Проектные артефакты
Артефакты проекта — это физические носители информации, которые подтверждают договорённости и позволяют всем членам команды следить за ходом проекта. Например, договор, коммерческое предложение, техническое задание, сопроводительные документы, исполняемые файлы, исходные тексты, веб-страницы, файлы с данными и справочной информацией. При этом универсального набора артефактов не существует — на каждом проекте он свой.
Рассмотрим, как распределяются артефакты на каждом из этапов проекта. При этом от проекта к проекту набор будет немного разным.
Инициализация: техническое задание, коммерческое предложение, договор и приложение к нему, дополнительное соглашение.
Планирование: план проекта, дорожная карта, точки сверки и ресурсный план.
Реализация: акт сдачи-приёмки работ, замечания и доработки.
Завершение: инструкция по работе, обучение, акт сдачи-приёмки работ.
Так могут выглядеть основные артефакты по IT-проекту:
Сбор артефактов
Проджект-менеджер собирает артефакты проекта во время согласования требований с заказчиком и уточнения деталей — лучше показаться дотошным и избежать недоразумений, чем поскромничать и недопонять клиента.
Проджект обсуждает требования с командой, чтобы быть уверенным, что каждый понял свою задачу и выполнит работу корректно. Это ещё один этап, на котором формируются артефакты проекта.
Проджект-менеджер согласовывает результаты с конечными пользователями — это подтверждает, что команда делает именно то, что нужно заказчику.
Результаты каждой встречи фиксируются — это позволяет избегать многих неприятных ситуаций. Например, если заказчик попросит разработать новую фичу, которая не была прописана в изначальном техническом задании, — будет возможность обсудить условия дополнительной оплаты и новые сроки. Клиент не сможет сказать, что он говорил о ней ранее и вы обещали реализовать её в рамках стандартной оплаты. Также это не позволит заказчику выставить одни требования, а затем сказать: «Я видел это совсем иначе». У вас всё зафиксировано!
После встречи проджект рассылает её итоги всем участникам проекта, а клиента просит подтвердить, что он тоже ознакомился с ними. Если он не отвечает, то менеджер не стесняется напомнить о письме.
Виды артефактов
Артефакты делятся на формальные и неформальные.
Формальные — обязательные, прописанные в договоре, на которых стоят реквизиты заказчика и исполнителя. Также к формальным артефактам относится документация и элементы, которые указаны в официальных документах. Если в договоре написано, что исполнитель обязан предоставить результаты исследования, то они будут формальным артефактом.
Неформальные артефакты — вся остальная информация: итоги переписок, сообщения в мессенджерах, записи с флипчарта, на котором команда фиксирует ход проекта, стикеры с канбан-доски и даже матрица RACI.
Виды заказчиков
Заказчиков принято разделять по двум принципам. Первый — по традиционному объёму документации, который необходимо вести по проекту. Второй — с точки зрения того, как происходит процесс взаимодействия до запуска проекта. В этой классификации выделяют четыре вида заказчиков:
Есть и другая категоризация заказчиков — по ней они могут быть внутренними и внешними. Внутренний заказчик — это смежный отдел. Если GeekBrains закажет IT-решение у отдела разработки, входящего в Mail.ru Group, то станет для него внутренним заказчиком — всё будет происходить в рамках одной компании. Если GeekBrains поставит задачу разработать IT-решение стороннему подрядчику, то выступит для него внешним заказчиком.
Зона ответственности заказчика
Работая в любом проекте, нужно понимать, к кому и с каким вопросом обращаться: что может решить заказчик, что руководитель, а когда стоит получить больше информации от команды. Чтобы не растеряться в самый неподходящий момент, на старте нужно распределить зоны ответственности. Один из классических инструментов для этого — матрица RACI.
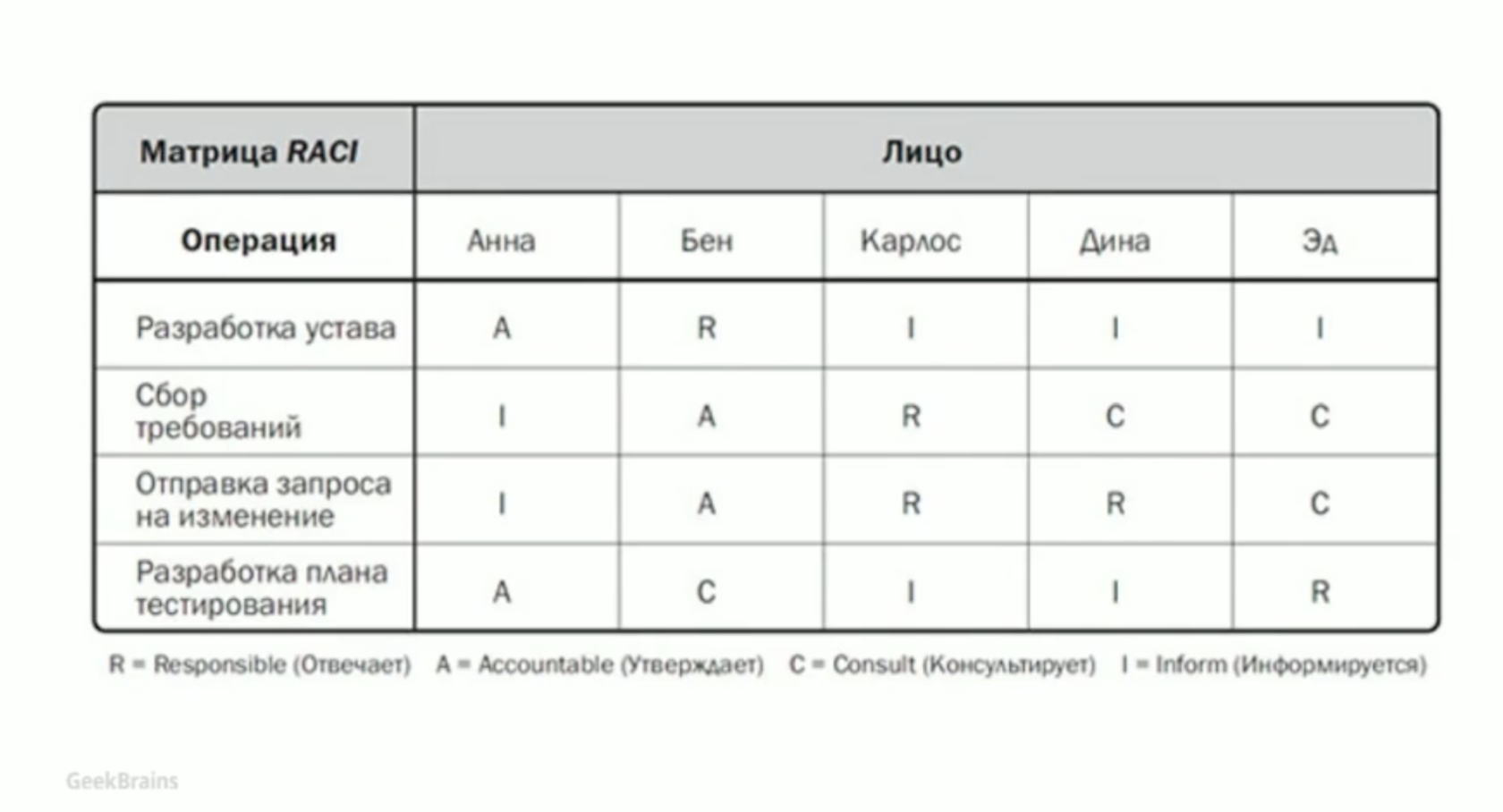
Матрица RACI — это таблица, в которой проджект-менеджер по горизонтали вписывает зоны ответственности, а по вертикали — исполнителей и другие действующие лица на проекте (заказчиков, членов команды, подрядчиков). Этот инструмент помогает распределить ответственность ещё на этапах инициализации и планирования проекта.
В матрице выделяется четыре зоны ответственности: R — responsible (исполняет), A — accountable (несёт ответственность) C — consult before doing (консультирует до исполнения), I — inform after doing (оповещает после исполнения). Рассмотрим это на примере.
По горизонтали прописаны зоны ответственности, а по вертикали — действующие лица. Анна разрабатывает устав, а Бен несёт ответственность за выполнение этой задачи. Если у кого-то из членов команды появится вопрос про устав, он сразу поймёт, к кому обратиться.
Чтобы составить матрицу RACI, нужно выполнить следующие шаги:
При этом важно соблюдать основные принципы:
Удержать все эти вещи в голове непросто, но благодаря практике можно стать эффективным проджект-менеджером. Попробуйте начать свой путь в профессии с бесплатного курса GeekBrains. Желаем удачи!
Начинаем серию статей для быстрого погружения в проджект-менеджмент. Весь курс в видеоформате можно бесплатно пройти на GeekBrains. А здесь первый урок в текстовом виде — для тех, кому удобнее читать.
Этапы проекта
Любой проект состоит из четырёх этапов: инициализации, планирования, реализации и завершения. Рассмотрим каждый подробнее.
Инициализация. Заказчик приходит к проджект-менеджеру с запросом. Менеджер анализирует бизнес-идею (определяет содержание и длительность проекта), разрабатывает проектное задание и выполняет стратегическое планирование.
Планирование. Проджект-менеджер определяет, из каких специалистов будет состоять команда, каковы объёмы проекта, его этапы и контрольные точки для сверки с заказчиком. Также выявляет возможные риски и рассчитывает ресурсы.
Реализация. Проджект помогает команде создать конечный продукт или его часть — для этого отслеживает и контролирует каждый из этапов, решает проблемы, информирует заказчика о ходе проекта и управляет изменениями.
Завершение. Проджект-менеджер сдаёт продукт заказчику, оценивает уровень удовлетворённости клиента и приобретённый опыт. Фиксирует успехи, неудачи и их причины, чтобы стать эффективнее и избежать негативного опыта в будущем.
Проектные артефакты
Артефакты проекта — это физические носители информации, которые подтверждают договорённости и позволяют всем членам команды следить за ходом проекта. Например, договор, коммерческое предложение, техническое задание, сопроводительные документы, исполняемые файлы, исходные тексты, веб-страницы, файлы с данными и справочной информацией. При этом универсального набора артефактов не существует — на каждом проекте он свой.
Рассмотрим, как распределяются артефакты на каждом из этапов проекта. При этом от проекта к проекту набор будет немного разным.
Инициализация: техническое задание, коммерческое предложение, договор и приложение к нему, дополнительное соглашение.
Планирование: план проекта, дорожная карта, точки сверки и ресурсный план.
Реализация: акт сдачи-приёмки работ, замечания и доработки.
Завершение: инструкция по работе, обучение, акт сдачи-приёмки работ.
Так могут выглядеть основные артефакты по IT-проекту:
Сбор артефактов
Проджект-менеджер собирает артефакты проекта во время согласования требований с заказчиком и уточнения деталей — лучше показаться дотошным и избежать недоразумений, чем поскромничать и недопонять клиента.
Проджект обсуждает требования с командой, чтобы быть уверенным, что каждый понял свою задачу и выполнит работу корректно. Это ещё один этап, на котором формируются артефакты проекта.
Проджект-менеджер согласовывает результаты с конечными пользователями — это подтверждает, что команда делает именно то, что нужно заказчику.
Результаты каждой встречи фиксируются — это позволяет избегать многих неприятных ситуаций. Например, если заказчик попросит разработать новую фичу, которая не была прописана в изначальном техническом задании, — будет возможность обсудить условия дополнительной оплаты и новые сроки. Клиент не сможет сказать, что он говорил о ней ранее и вы обещали реализовать её в рамках стандартной оплаты. Также это не позволит заказчику выставить одни требования, а затем сказать: «Я видел это совсем иначе». У вас всё зафиксировано!
После встречи проджект рассылает её итоги всем участникам проекта, а клиента просит подтвердить, что он тоже ознакомился с ними. Если он не отвечает, то менеджер не стесняется напомнить о письме.
Виды артефактов
Артефакты делятся на формальные и неформальные.
Формальные — обязательные, прописанные в договоре, на которых стоят реквизиты заказчика и исполнителя. Также к формальным артефактам относится документация и элементы, которые указаны в официальных документах. Если в договоре написано, что исполнитель обязан предоставить результаты исследования, то они будут формальным артефактом.
Неформальные артефакты — вся остальная информация: итоги переписок, сообщения в мессенджерах, записи с флипчарта, на котором команда фиксирует ход проекта, стикеры с канбан-доски и даже матрица RACI.
Виды заказчиков
Заказчиков принято разделять по двум принципам. Первый — по традиционному объёму документации, который необходимо вести по проекту. Второй — с точки зрения того, как происходит процесс взаимодействия до запуска проекта. В этой классификации выделяют четыре вида заказчиков:
Есть и другая категоризация заказчиков — по ней они могут быть внутренними и внешними. Внутренний заказчик — это смежный отдел. Если GeekBrains закажет IT-решение у отдела разработки, входящего в Mail.ru Group, то станет для него внутренним заказчиком — всё будет происходить в рамках одной компании. Если GeekBrains поставит задачу разработать IT-решение стороннему подрядчику, то выступит для него внешним заказчиком.
Зона ответственности заказчика
Работая в любом проекте, нужно понимать, к кому и с каким вопросом обращаться: что может решить заказчик, что руководитель, а когда стоит получить больше информации от команды. Чтобы не растеряться в самый неподходящий момент, на старте нужно распределить зоны ответственности. Один из классических инструментов для этого — матрица RACI.
Матрица RACI — это таблица, в которой проджект-менеджер по горизонтали вписывает зоны ответственности, а по вертикали — исполнителей и другие действующие лица на проекте (заказчиков, членов команды, подрядчиков). Этот инструмент помогает распределить ответственность ещё на этапах инициализации и планирования проекта.
В матрице выделяется четыре зоны ответственности: R — responsible (исполняет), A — accountable (несёт ответственность) C — consult before doing (консультирует до исполнения), I — inform after doing (оповещает после исполнения). Рассмотрим это на примере.
По горизонтали прописаны зоны ответственности, а по вертикали — действующие лица. Анна разрабатывает устав, а Бен несёт ответственность за выполнение этой задачи. Если у кого-то из членов команды появится вопрос про устав, он сразу поймёт, к кому обратиться.
Чтобы составить матрицу RACI, нужно выполнить следующие шаги:
При этом важно соблюдать основные принципы:
Удержать все эти вещи в голове непросто, но благодаря практике можно стать эффективным проджект-менеджером. Попробуйте начать свой путь в профессии с бесплатного курса GeekBrains. Желаем удачи!