Аутентификационный токен не прошел проверку unable to verify jwt exp что значит
Пять простых шагов для понимания JSON Web Tokens (JWT)
Представляю вам мой довольно вольный перевод статьи 5 Easy Steps to Understanding JSON Web Tokens (JWT). В этой статье будет рассказано о том, что из себя представляют JSON Web Tokens (JWT) и с чем их едят. То есть какую роль они играют в проверке подлинности пользователя и обеспечении безопасности данных приложения.
Для начала рассмотрим формальное определение.
JSON Web Token (JWT) — это JSON объект, который определен в открытом стандарте RFC 7519. Он считается одним из безопасных способов передачи информации между двумя участниками. Для его создания необходимо определить заголовок (header) с общей информацией по токену, полезные данные (payload), такие как id пользователя, его роль и т.д. и подписи (signature).
Кстати, правильно JWT произносится как /dʒɒt/
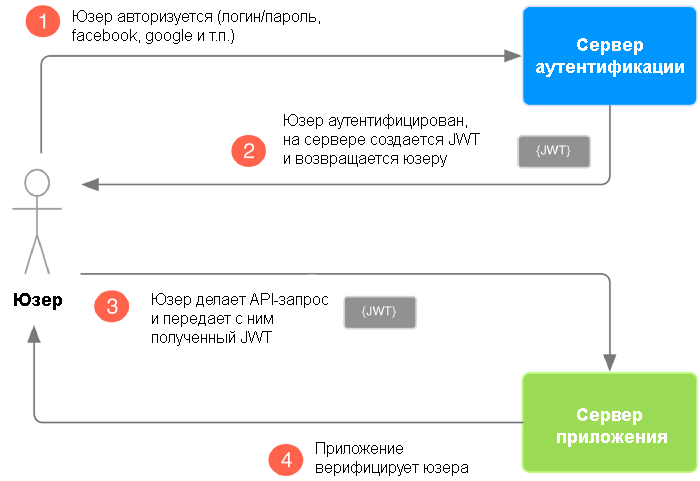
Приложение использует JWT для проверки аутентификации пользователя следующим образом:
Структура JWT
Шаг 1. Создаем HEADER
Хедер JWT содержит информацию о том, как должна вычисляться JWT подпись. Хедер — это тоже JSON объект, который выглядит следующим образом:
Шаг 2. Создаем PAYLOAD
Payload — это полезные данные, которые хранятся внутри JWT. Эти данные также называют JWT-claims (заявки). В примере, который рассматриваем мы, сервер аутентификации создает JWT с информацией об id пользователя — userId.
Мы положили только одну заявку (claim) в payload. Вы можете положить столько заявок, сколько захотите. Существует список стандартных заявок для JWT payload — вот некоторые из них:
Эти поля могут быть полезными при создании JWT, но они не являются обязательными. Если хотите знать весь список доступных полей для JWT, можете заглянуть в Wiki. Но стоит помнить, что чем больше передается информации, тем больший получится в итоге сам JWT. Обычно с этим не бывает проблем, но все-таки это может негативно сказаться на производительности и вызвать задержки во взаимодействии с сервером.
Шаг 3. Создаем SIGNATURE
Подпись вычисляется с использование следующего псевдо-кода:
Алгоритм base64url кодирует хедер и payload, созданные на 1 и 2 шаге. Алгоритм соединяет закодированные строки через точку. Затем полученная строка хешируется алгоритмом, заданным в хедере на основе нашего секретного ключа.
Шаг 4. Теперь объединим все три JWT компонента вместе
Теперь, когда у нас есть все три составляющих, мы можем создать наш JWT. Это довольно просто, мы соединяем все полученные элементы в строку через точку.
Вы можете попробовать создать свой собственный JWT на сайте jwt.io.
Вернемся к нашему примеру. Теперь сервер аутентификации может слать пользователю JWT.
Как JWT защищает наши данные?
Очень важно понимать, что использование JWT НЕ скрывает и не маскирует данные автоматически. Причина, почему JWT используются — это проверка, что отправленные данные были действительно отправлены авторизованным источником. Как было продемонстрировано выше, данные внутри JWT закодированы и подписаны, обратите внимание, это не одно и тоже, что зашифрованы. Цель кодирования данных — преобразование структуры. Подписанные данные позволяют получателю данных проверить аутентификацию источника данных. Таким образом закодирование и подпись данных не защищает их. С другой стороны, главная цель шифрования — это защита данных от неавторизованного доступа. Для более детального объяснения различия между кодированием и шифрованием, а также о том, как работает хеширование, смотрите эту статью. Поскольку JWT только лишь закодирована и подписана, и поскольку JWT не зашифрована, JWT не гарантирует никакой безопасности для чувствительных (sensitive) данных.
Шаг 5. Проверка JWT
В нашем простом примере из 3 участников мы используем JWT, который подписан с помощью HS256 алгоритма и только сервер аутентификации и сервер приложения знают секретный ключ. Сервер приложения получает секретный ключ от сервера аутентификации во время установки аутентификационных процессов. Поскольку приложение знает секретный ключ, когда пользователь делает API-запрос с приложенным к нему токеном, приложение может выполнить тот же алгоритм подписывания к JWT, что в шаге 3. Приложение может потом проверить эту подпись, сравнивая ее со своей собственной, вычисленной хешированием. Если подписи совпадают, значит JWT валидный, т.е. пришел от проверенного источника. Если подписи не совпадают, значит что-то пошло не так — возможно, это является признаком потенциальной атаки. Таким образом, проверяя JWT, приложение добавляет доверительный слой (a layer of trust) между собой и пользователем.
В заключение
Мы прошлись по тому, что такое JWT, как они создаются и как валидируются, каким образом они могут быть использованы для установления доверительных отношений между пользователем и приложением. Но это лишь кусочек пазла большой темы авторизации и обеспечения защиты вашего приложения. Мы рассмотрели лишь основы, но без них невозможно двигаться дальше.
Что дальше?
JWT — как безопасный способ аутентификации и передачи данных
JSON Web Token (JWT) — это открытый стандарт (RFC 7519) для создания токенов доступа, основанный на формате JSON. Как правило, используется для передачи данных для аутентификации в клиент-серверных приложениях. Токены создаются сервером, подписываются секретным ключом и передаются клиенту, который в дальнейшем использует данный токен для подтверждения своей личности.
В простом понимании — это строка в специальном формате, которая содержит данные, например, ID и имя зарегистрированного пользователя. Она передается при каждом запросе на сервер, когда необходимо идентифицировать и понять, кто прислал этот запрос.
В этой статье разберу, что такое Access токен, Refresh токен и как с ними работать.
Для дальнейших разборов будет использован токен:
После того, как посетитель прошел авторизацию в нашей системе, указав свой логин и пароль, система выдает ему 2 токена: access token и refresh токен.
После чего посетитель, когда хочет получить с сервера данные, например, свой профиль, вместе с запросом он передает Access токен, как на примере выше. Сервер, получив его проверяет, что он действительный (об этом чуть ниже), вычитывает полезные данные из него (тот же user_id) и, таким образом, может идентифицировать пользователя.
Токен разделен на три основные группы: заголовок, полезные данные и сигнатура, разделенные между собой точкой.
Это можно проверить прям в браузере, выполнив в консоле или js коде:
Вторым блоком идет eyJ1c2VyX2lkIjoxLCJleHAiOjE1ODEzNTcwMzl9
Это есть полезные данные, так же закодированные в Base64. После раскодирования получим:
Поскольку необходимо ограничивать токен по времени, поле exp обязательно. По нему можно проверить, актуален ли токен или нет.
Она получается примерно следующим образом:
Берем заголовок, например <"alg":"HS256","typ":"JWT">и кодируем его в base64, получаем ту самую часть eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9
Тоже самое проделываем с данными eyJ1c2VyX2lkIjoxLCJleHAiOjE1ODEzNTcwMzl9
После этого склеиваем их и получаем eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyX2lkIjoxLCJleHAiOjE1ODEzNTcwMzl9
Далее эти данные шифруем с помощью нашего алгоритма HMAC-SHA256 и ключа.
Для проверка токена необходимо проделать ту же операцию.
Как только время выйдет, пользователю снова придется проходить авторизацию. Так вот чтобы этого избежать, существует Refresh токен. С помощью него можно продлить Access токен.
У него, обычно, нет какой-то структуры и это может быть некая случайная строка.
Для проекта odo24.ru я использовал следующий подход.
Генерируется Access токен и после случайная строка, например T6cjEbghMZmybUd_fhE
С нашего нового Access токена eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9.eyJ1c2VyX2lkIjoxLCJleHAiOjE1ODEzNTcwMzl9.E4FNMef6tkjIsf7paNrWZnB88c3WyIfjONzAeEd4wF0 беру последние шесть знаков, получаю Ed4wF0
Склеиваю и получаю рефреш токен T6cjEbghMZmybUd_fhEEd4wF0
Это сделано для привязки Access токена к Refresh. Для получения новых токенов необходимо передать эти два токена. Делается проверка на их связку и только после валидируется Access токен. Если и второй этап прошел успешно, тогда получаем с базы данных по текущему user_id рефреш токен и сверяем с тем, что к нам пришел. Если они совпадают, тогда генерируются новые токены и в базе данных обновляется Refresh токен на новый.
В моем случае я разделил оба токена и храню в разных местах. Access токен нужен только для идентификации пользователя и на клиенте (JS) он не нужен, поэтому он передается в Cookie (http only).
Refresh токен хранится в LocalStorage и используется только когда Access токен перестал быть актуальным.
Представим ситуацию, когда у нас каким-то образом украли Access токен. Да, это уже плохо и где-то у нас брешь в безопасности. Злоумышленник в этом случае сможет им воспользоваться не более чем на 15-30 минут. После чего токен «протухнет» и перестанет быть актуальным. Ведь нужен второй токен для продления.
Если украли Refresh токен, то без Access токена (который недоступен в JS) продлить ничего нельзя и он оказывается просто бесполезным.
Дату протухания внедрил прям в токен с той целью, чтобы не хранить эту информацию где-то в другом месте, например, в базе данных.
Дата содержит год, месяц, день, час и минуты. Хранится в ASCII
Кодирование даты на Golang:
Всю реализацию на Go можно изучить на Github-е
В этой статье попытался рассказать о взаимодействии двух токенов и как ими пользоваться. В сети достаточно много информации о Access токенах, однако мало, как мне показалось, информации о Refresh токенах.
Невозможно пройти проверку подлинности с ошибкой токена в dingo / api с помощью jwt-auth
я использую Динго / апи (который имеет встроенную поддержку JWT-авт ) сделать API.
Предположим, это мои маршруты:
checkPhone метод, имеющий задачу авторизации и создания токена, выглядит так:
А также injectToken() метод на User Модель это:
Создание токена работает нормально.
Но когда я отправляю его на защищенную конечную точку, всегда Unable to authenticate with invalid token встречается,.
Защищенный метод действия конечной точки:
я использовал PostMan как клиент API и отправлять сгенерированные токены в виде заголовка следующим образом:
Я не могу найти решение после многих поисков в сети и связанных репозиториях.
В чем проблема по вашему мнению?
Обновить :
Я обнаружил, что не найдена ошибка для конструктора loginController, который предлагает laravel:
Решение
Как я уже упоминал ранее, проблема с обновлением заметки заключалась в том, что я использовал checkPhone а также verifyCode в LoginController, который имеет проверку гостя в своем конструкторе.
И потому что guest промежуточное программное обеспечение относится к \App\Http\Middleware\RedirectIfAuthenticated::class и это перенаправляет вошедшего в систему пользователя на /home каталог, и я не создал это, так 404 error произошло.
Теперь я перенес эти методы в UserController без какого-либо промежуточного программного обеспечения в его конструкторе.
Другие решения
Обновление моего config / api.php для этого сделало свое дело
Всегда стоит прочитать источник, чтобы увидеть, что происходит. Ответ. Ожидается идентификатор провайдера аутентификации для извлечения пользователя.
Шпаргалки по безопасности: JWT
Многие приложения используют JSON Web Tokens (JWT), чтобы позволить клиенту идентифицировать себя для дальнейшего обмена информацией после аутентификации.
JSON Web Token – это открытый стандарт (RFC 7519), который определяет компактный и автономный способ безопасной передачи информации между сторонами в виде объекта JSON.

Эта информация является проверенной и надежной, потому что она имеет цифровую подпись.
JWT могут быть подписаны с использованием секретного (с помощью алгоритма HMAC) или пары открытого / секретного ключей с использованием RSA или ECDSA.
JSON Web Token используется для передачи информации, касающейся личности и характеристик клиента. Этот «контейнер» подписывается сервером, чтобы клиент не вмешивался в него и не мог изменить, например, идентификационные данные или какие-либо характеристики (например, роль с простого пользователя на администратора или изменить логин клиента).
Этот токен создается в случае успешной аутентификации и проверяется сервером перед началом выполнения каждого клиентского запроса. Токен используется приложением в качестве “удостоверения личности” клиента (контейнер со всей информацией о нем). Сервер же имеет возможность проверять действительность и целостность токена безопасным способом. Это позволяет приложению быть stateless (stateless приложение не сохраняет данные клиента, сгенерированные за один сеанс для использования в следующем сеансе с этим клиентом (каждый сеанс выполняется независимо)), а процессу аутентификации независимым от используемых сервисов (в том смысле, что технологии клиента и сервера могут различаться, включая даже транспортный канал, хотя наиболее часто используется HTTP).
Соображения по поводу использования JWT
Даже если токен JWT прост в использовании и позволяет предоставлять сервисы (в основном REST) без сохранения состояния (stateless), такое решение подходит не для всех приложений, потому что оно поставляется с некоторыми оговорками, как, например, вопрос хранения токена.
Если приложение не должно быть полностью stateless, то можно рассмотреть возможность использования традиционной системы сессий, предоставляемой всеми веб-платформами. Однако для stateless приложений JWT – это хороший вариант, если он правильно реализован.
Проблемы и атаки, связанные с JWT
Использование алгоритма хеширования NONE
Подобная атака происходит, когда злоумышленник изменяет токен, а также меняет алгоритм хеширования (поле “alg”), чтобы указать через ключевое слово none, что целостность токена уже проверена. Некоторые библиотеки рассматривали токены, подписанные с помощью алгоритма none, как действительный токен с проверенной подписью, поэтому злоумышленник мог изменить полезную нагрузку (payload) токена, и приложение доверяло бы токену.
Для предотвращения атаки необходимо использовать библиотеку JWT, которая не подвержена данной уязвимости. Также во время проверки валидности токена необходимо явно запросить использование ожидаемого алгоритма.
Перехват токенов
Атака происходит, когда токен был перехвачен или украден злоумышленником и он применяет его для получения доступа к системе, используя идентификационные данные определенного пользователя.
Защита заключается в добавлении «пользовательского контекста» в токен. Пользовательский контекст будет состоять из следующей информации:
Если во время проверки токена полученный токен не содержит правильного контекста, он должен быть отклонен.
Пример реализации:
Код для создания токена после успешной аутентификации:
Код для проверки валидности токена:
Явное аннулирование токена пользователем
Поскольку токен становится недействительным только после истечения срока его действия, у пользователя нет встроенной функции, позволяющей явно отменить действие токена. Таким образом, в случае кражи пользователь не может сам отозвать токен и затем заблокировать атакующего.
Одним из способов защиты является внедрение черного списка токенов, который будет пригоден для имитации функции «выход из системы», существующей в традиционной системе сеансов.
В черном списке будет храниться сборник (в кодировке SHA-256 в HEX) токена с датой аннулирования, которая должна превышать срок действия выданного токена.
Когда пользователь хочет «выйти», он вызывает специальную службу, которая добавляет предоставленный токен пользователя в черный список, что приводит к немедленному аннулированию токена для дальнейшего использования в приложении.
Хранилище черного списка:
Для централизованного хранения черного списка будет использоваться база данных со следующей структурой:
Управление аннулированиями токенов:
Раскрытие информации о токене
Эта атака происходит, когда злоумышленник получает доступ к токену (или к набору токенов) и извлекает сохраненную в нем информацию (информация о токене JWT кодируется с помощью base64) для получения информации о системе. Информация может быть, например, такой как, роли безопасности, формат входа в систему и т.д.
Способ защиты достаточно очевиден и заключается в шифровании токена. Также важно защитить зашифрованные данные от атак с использованием криптоанализа. Для достижения всех этих целей используется алгоритм AES-GCM, который обеспечивает аутентифицированное шифрование с ассоциированными данными (Authenticated Encryption with Associated Data – AEAD). Примитив AEAD обеспечивает функциональность симметричного аутентифицированного шифрования. Реализации этого примитива защищены от адаптивных атак на основе подобранного шифртекста. При шифровании открытого текста можно дополнительно указать связанные данные, которые должны быть аутентифицированы, но не зашифрованы.
То есть шифрование с соответствующими данными обеспечивает подлинность и целостность данных, но не их секретность.
Однако необходимо отметить, что шифрование добавляется в основном для сокрытия внутренней информации, но очень важно помнить, что первоначальной защитой от подделки токена JWT является подпись, поэтому подпись токена и ее проверка должны быть всегда использованы.
Хранение токенов на стороне клиента
Если приложение хранит токен так, что возникает одна или несколько из следующих ситуаций:
Остается случай, когда злоумышленник использует контекст просмотра пользователя в качестве прокси-сервера, чтобы использовать целевое приложение через легитимного пользователя, но Content Security Policy может предотвратить связь с непредвиденными доменами.
Также возможно реализовать службу аутентификации таким образом, чтобы токен выдавался внутри защищенного файла cookie, но в этом случае должна быть реализована защита от CSRF.
Использование слабого ключа при создании токена
Если секрет, используемый в случае алгоритма HMAC-SHA256, необходимый для подписи токена, является слабым, то он может быть взломан (подобран c помощью атаки грубой силы). В результате злоумышленник может подделать произвольный действительный токен с точки зрения подписи.
Для предотвращения этой проблемы надо использовать сложный секретный ключ: буквенно-цифровой (смешанный регистр) + специальные символы.
Поскольку ключ необходим только для компьютерных вычислений, размер секретного ключа может превышать 50 позиций.
Для оценки сложности секретного ключа, используемого для вашей подписи токена, вы можете применить атаку по словарю паролей к токену в сочетании с JWT API.
JWT для чайников: 5 шагов к пониманию JSON веб-токенов
Что такое JWT, с чем его едят, и как он обеспечивает безопасность вашего приложения? Пошаговое руководство для понимания JSON веб-токенов с нуля.
JWT играет важную роль в веб-безопасности и системах аутентификации пользователей, хотя на первый взгляд ничего особенного из себя не представляет – обычная строка. Впрочем, не совсем обычная, как мы сейчас увидим.
У JSON веб-токенов есть четко определенная структура, определенная стандартом RFC 7519:
Возьмем для примера классическую схему работы приложения:
Что у нас тут есть?
Схема работы очень простая (в теории, по крайней мере):
Создание JSON веб-токенов в 5 шагов
Шаг 1. Заголовок
В заголовке JWT содержатся технические данные – название алгоритма, используемого для генерации подписи токена. Выглядит он вот так:
Это самый обычный JSON-объект.
Поле typ содержит тип токена (для JSON веб-токенов соответственно оно всегда равно JWT).
Шаг 2. Полезная нагрузка
Во втором компоненте JSON веб-токенов ( payload ) хранится информация о пользователе, которую сервер аутентификации передает серверу приложения. Стандарт предусматривает несколько необязательных для заполнения служебных полей, например:
Помимо стандартных ключей, можно передавать любые данные:
Это вновь простой JSON-объект, ничего нового.
Помните, что размер данных полезной нагрузки влияет на общий размер JSON веб-токенов. Если их будет слишком много, передача токена может ухудшить производительность вашего приложения.
Шаг 3. Подпись
Подпись токена вычисляется на основе его заголовка и полезной нагрузки по следующей схеме (псевдокод):
Шаг 4. Cборка JWT
У нас уже есть все необходимые блоки для создания токена:
Теперь можно собрать из них полноценный веб-токен по уже знакомой схеме:
Заголовок и полезная нагрузка предварительно кодируются в Base64URL, а подпись уже в правильном формате:
Этот токен пользователь получит от сервера аутентификации и будет использовать при запросах к серверу приложения.
Узнайте больше о JSON веб-токенах и создайте собственный JWT на jwt.io.
Шаг 5. Верификация JWT
В демо-примере мы использовали хеширование с секретным ключом по алгоритму HS256. Изначально этот ключ известен только серверу аутентификации. Сервер приложения получает его при настройке процесса проверки подлинности.
Когда пользователь отправляет запрос с прикрепленным к нему JWT, приложение может самостоятельно произвести хеширование данных и сравнить результат с полученной подписью. Если строки совпадают, значит вызов поступил из подтвержденного источника и может быть выполнен безопасно.
Пара слов о безопасности данных
Теперь, когда вы разобрались в устройстве и работе JSON веб-токенов, возникает естественный вопрос – защищены ли передаваемые данные?
Мы видели, что токен кодируется и подписывается, но – внимание! – не шифруется! (в чем разница между кодированием и шифрованием?) То есть эта обработка не обеспечивает безопасность данных. Нет никакой гарантии сохранности, поэтому не следует передавать в токенах что-то конфиденциальное. У JWT другое предназначение: проверка подлинности источника данных. Это дополнительный уровень безопасности самого приложения.
Мы разобрали основы JSON веб-токенов, но в этой теме еще много нюансов.
Например, вместо симметричного алгоритма хеширования с одним секретным ключом, можно использовать асимметричный, например, RS256. При этом у сервера аутентификации будет закрытый ключ, а у сервера приложения – открытый. Узнать больше о разнице между симметричными и ассиметричными алгоритмами.
Важный момент: JWT должен отправляться только по защищенному HTTPS-соединению, чтобы предотвратить его перехват.
Хорошей практикой является установка небольшого срока действия JSON веб-токенов. При этом скомпрометированный JWT очень быстро станет недействительным.