горизонтальное расположение элементов css
Как разместить элементы списка горизонтально или горизонтальное меню с помощью CSS
Приветствую Вас, уважаемые читатели блога webcodius! Обязательным элементом практически любого сайта является меню. Поэтому если Ваш сайт имеет больше одной страницы, то без навигационного меню скорей всего не обойтись. Ведь без меню пользователю будет трудно найти нужные ему странички.
Для начала создадим обычный маркированный список, содержащий пункты нашего меню:
По умолчанию без каких-либо правил CSS он будет выглядеть следующим образом:
Как видно элементы списка выстроились вертикально друг под другом и если нам нужно вертикальное меню, то если стилизовать нужным образом ссылки (добавить фоновый цвет, рамки, отступы, изменить шрифт) можно получить привлекательную навигационную панель.
Теперь элементы списка будут расположены по горизонтали:
В итоге получится такое привлекательное меню:
Вообще внешний вид меню далее зависит только от вашей фантазии и знания свойств css. Далее для примера приведу несколько вариантов оформления меню.
Горизонтальное меню по центру
Выравнять меню по центру можно так:
Горизонтальное меню с пунктами одинаковой ширины
Чтобы сделать все пункты меню одинакового размера указываем для них нужный размер. Только главное чтобы в сумме размеры пунктов не превышали размер всей панели. Можно сделать так:
Если добавить немного трансформации:
то получим меню со скошенными углами:
На этом все, пробуйте и предлагайте свои варианты в комментариях. Ссылка на исходный файл с примерами. До новых встреч!
Как разместить элементы списка горизонтально?
Отобразить маркированый список горизонтально без маркеров.
Вам уже должно быть известно, что в HTML есть блочные и строчные элементы. Строчные элементы не создают своих блоков, пример таких элементов – это теги или . Блочные элементы отображаются с новой строки и создают прямоугольный блок, пример таких тегов
Итак, этот стиль сработал и получили горизонтальное расположение пунктов списка:

У этого метода есть недостатки. Дело в том, что inline элементы имеют некоторые ограничения, по сравнению с блочными элементами. Например им нельзя задавать ширину и высоту, а блочным можно.
Этот код работает и изменения видны:

Но могут быть разные варианты, например нам нужно отобразить в меню вложенные списки:
Вот результат работы этого кода:

Мы видим что блоки выравниваются по высоте не так, как нам хотелось бы. Конечно, можно указать для всех блоков одинаковую высоту, но не всегда нам заранее известно её точное значение, и оно может меняться.
А собственно, почему так происходит?
Давайте рассмотрим строку с символами «А» разной величины:
Мы видим что все буквы по вертикали выравнены по нижней линии. Точнее по базовой линии, но сейчас не будем влазить в дебри. Так вот, с нашими блоками произошло то же самое.
Пока применим его к строке с символами «А» разной величины:
Кажется, что буквы немного «скачут». Я установил CSS границу border самой высокой букве, чтобы было видно, что скачков на самом деле нет, есть пустое пространство между верхней границей (по которой происходит выравнивание) и верхней точкой символа «А».
Свойство vertical-align нужно применять к каждому строчному элементу, оно не наследуется. Вы можете прочитать подробней про это свойство: vertical-align.
После этого отступления продолжим размещать элементы списка горизонтально.
Второй способ
Вот пример с использованием этого кода:
Вот результат работы кода:

Вроде пример работает. Но в использовании этого свойства есть один нюанс. Сейчас мы его рассмотрим. Для примера возьмём код, в котором есть два горизонтальных списка с разным способом расположения элементов горизонтально: display и float :
Вот результат работы кода:

При этом на первый взгляд всё работает. Но давайте поменяем местами наши списки. Поставим список с классом menu-1 в коде перед списком с классом menu-2 (сейчас он ниже).
Вот что мы получим в результате:

Пункты нижнего меню также обтекают вержнее меню, ведь действие свойства float никто не отменял и оно распространяется на все последующие элементы.
Как решить эту проблему?
Вот изменённый пример с использованием свойства clear :

Это делается при помощи псевдоэлемента. Вот код:
Теперь у нас 100% рабочий код.

Этот приём со свойством float обычно используют при вёрстке сайтов для выравнивания столбцов, которые создаются тегами
Но для полноты раскрытия темы мы тут ознакомились со всеми возможными вариантами. Хотя может есть и другие способы, например использование CSS-таблиц, но поисковики настойчиво рекомендуют использовать таблицы только по их прямому назначению, а не для организации элементов навигации или ещё как-либо.
Идеальные горизонтальные блоки в HTML & CSS
Пропустим ту часть, где я говорю, что меня зовут Рималь и то, что я увлекаюсь версткой дизайна для сайтов, а именно HTML & CSS.
Также пропустим ту часть, где я рассказываю, что у меня была мечта создать идеальный шаблон с 100% адаптацией и кроссбраузерностью. В просторах интернета я не нашел нормального объяснения о создании N-колоночных блоков сайта, всегда и везде был кривой и некрасивый код.
Данная статья более подойдет для новичков в веб-разработке, и я хочу поделиться им, ведь новички — это свежие умы, которые рано или поздно заменят старых нудных кодеров.
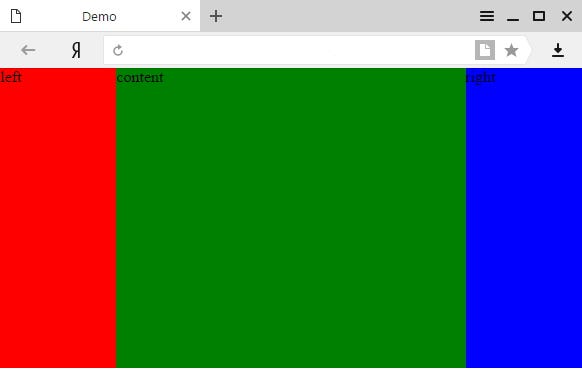
Наша цель сделать 3-х колоночный сайт, блоки которого будут:
Далее будет логично написать стили для этих классов, что мы и сделаем:
Размер окна браузера больше 900px
Размер окна браузера меньше 900px
Иногда нужно, чтобы дизайн сайта не сразу адаптировался под конкретные размеры, т.е. не исчезали какие-либо части сайта, а сохранялся весь функционал просто с уменьшением их размера.
Чтобы дизайн полностью не уменьшался при малых размерах окна, а адаптировался добавляем в стили @media запрос:
Более подробно можно посмотреть здесь — приветствуется любое изменение кода в лучшую его сторону.
Методы позиционирования элементов в CSS
Базовый поток документа
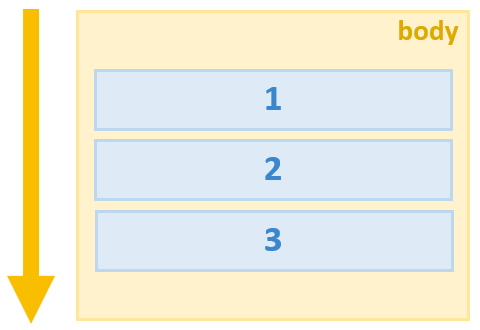
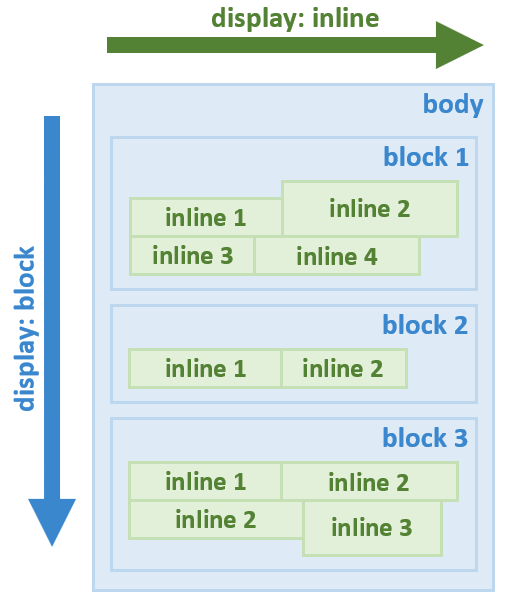
Например, элементы, имеющее блочное отображение ( display: block ) отображаются в потоке как прямоугольные области, каждый из них на новой линии друг под другом сверху вниз.
Ширина элементов с блочным отображением по умолчанию равна доступной ширине родительского элемента, т.е. элемента, в который каждый из них непосредственно вложен. Высота их по умолчанию равна такой величине, которой будет достаточно, чтобы отобразить весь контент, который находится в каждом из них.
Элементы со строчным отображением ( display: inline ) выводятся иначе. Они в отличии от блочных элементов не размещаются каждый на новой строке, а следуют друг за другом слево направо. Если пространство справа закончилось, то они переносятся на следующую строку, а не на новую линию как элементы с блочным отображением.
В CSS есть свойства, с помощью которых элементы можно «вырвать» из основного потока документа и задать им другое положение вне базового потока элементов.
CSS-свойство position
CSS свойство position — это одно из свойств с помощью которого можно изменить базовое поведение элементов в потоке. Другими словами, данное свойство позволяет «выдернуть» любой элемент из потока документа и разместить его в другом месте относительно окна браузера или других элементов на веб-странице.
Свойство position имеет 5 значений:
static — это значение по умолчанию. Оно означает что элемент находится в базовом потоке.
Каждый элемент в потоке занимает определённую область. Но область элемента не всегда сохраняется за ним при его позиционировании.
Статичное позиционирование (static)
Явная установка элементу CSS-свойства position: static может понадобиться только в том случае, когда нужно переопределить другое значение position установленное элементу.
Пример выстраивания статично позиционированных элементов:
Относительное позиционирование (relative)
Например, для того чтобы элемент сдвинуть вверх или вниз относительного его исходного положения к нему нужно применить CSS свойство top или bottom :
Для сдвига элемента вправо или влево используется CSS свойство left или right :
Пример, в котором 2 элементу установим относительное позиционирование и сместим его на 20px вверх и влево относительно его исходного положения:
Абсолютное позиционирование (absolute)
Этот тип позиционирования позволяет разместить элемент именно там, где вы хотите.
Позиционирование выполняется относительно ближайшего позиционированного предка.
Если данный элемент не был бы позиционированным, то позиционирование #id-3 выполнялось бы относительно #id-1 :
При этом другие элементы его видеть не будут, и, следовательно, они будут расположены на странице, не обращая никакого внимание на него.
Установить ширину (высоту) абсолютно позиционированному можно с помощью установки ему двух координат top и bottom ( left и right ).
Абсолютное позиционирование применяется очень часто совместно с относительным позиционированием в дизайнерских целях, когда необходимо разместить различные элементы относительного друг друга, так же может применяться для создания выпадающих меню, разметки сайта и т.д.
Фиксированное позиционирование (fixed)
Фиксированное позиционирование похоже на абсолютное, но в отличии от него оно всегда привязывается к краям окна браузера (viewport), и остаётся в таком положении даже при скроллинге страницы.
Фиксированное позиционирование применяется для закрепления на странице навигационных меню, кнопки «вверх», панелей с социальными кнопками и многого другого.
Совместное использование относительного и абсолютного позиционирования
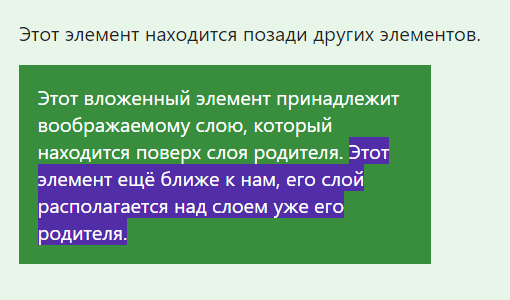
Относительное позиционирование очень часто используется вместе с абсолютным позиционированием.
Центрирование горизонтальное и вертикальное
В CSS есть всего несколько техник центрирования элементов. Если их знать, то большинство задач решаются просто.
Горизонтальное
text-align
Для центрирования инлайновых элементов – достаточно поставить родителю text-align: center :
Для центрирования блока это уже не подойдёт, свойство просто не подействует. Например:
margin: auto
Блок по горизонтали центрируется margin: auto :
Вертикальное
Для горизонтального центрирования всё просто. Вертикальное же изначально не было предусмотрено в спецификации CSS и по сей день вызывает ряд проблем.
Есть три основных решения.
position:absolute + margin
Центрируемый элемент позиционируем абсолютно и опускаем до середины по вертикали при помощи top:50% :
Это, конечно, не совсем центр. По центру находится верхняя граница. Нужно ещё приподнять элемент на половину своей высоты.
Высота центрируемого элемента должна быть известна. Родитель может иметь любую высоту.
Приподнимем элемент на пол-высоты при помощи margin-top :
Конечно, высота может быть и другой, главное чтобы мы её знали заранее.
Одна строка: line-height
Вертикально отцентрировать одну строку в элементе с известной высотой height можно, указав эту высоту в свойстве line-height :
Это работает, но лишь до тех пор, пока строка одна, а если содержимое вдруг переносится на другую строку, то начинает выглядеть довольно уродливо.
Таблица с vertical-align
У свойства vertical-align, которое управляет вертикальным расположением элемента, есть два режима работы.
В таблицах свойство vertical-align указывает расположение содержимого ячейки.
Его возможные значения:
Например, ниже есть таблица со всеми 3-мя значениями:
Этот способ замечателен тем, что он не требует знания высоты элементов.
Однако у него есть особенность. Вместе с vertical-align родительский блок получает табличный алгоритм вычисления ширины и начинает подстраиваться под содержимое. Это не всегда желательно.
Чтобы его растянуть, нужно указать width явно, например: 300px :
Можно и в процентах, но в примере выше они не сработают, потому что структура таблицы «сломана» – ячейка есть, а собственно таблицы-то нет.
Если дополнительно нужно горизонтальное центрирование – оно обеспечивается другими средствами, например margin: 0 auto для блочных элементов или text-align:center на родителе – для других.
Центрирование в строке с vertical-align
Для инлайновых элементов ( display:inline/inline-block ), включая картинки, свойство vertical-align центрирует сам инлайн-элемент в окружающем его тексте.
В этом случае набор значений несколько другой:
Это можно использовать и для центрирования, если высота родителя известна, а центрируемого элемента – нет.
Работает во всех браузерах и IE8+.
Центрирование с vertical-align без таблиц
Для всех современных браузеров и IE8 можно добавить вспомогательный элемент через :before :
Это происходит потому, что центрируется весь текст, а перед inner находится пробел, который занимает место.
Центрирование с использованием модели flexbox
Данный метод поддерживается всеми современными браузерами.
Итого
Обобщим решения, которые обсуждались в этой статье.
Для горизонтального центрирования:
Для вертикального центрирования одного блока внутри другого:
Если размер центрируемого элемента известен, а родителя – нет
Если нужно отцентрировать одну строку в блоке, высота которого известна
Высота родителя известна, а центрируемого элемента – нет.
Высота обоих элементов неизвестна.