как добавить адрес на сайт
Как добавить Яндекс Карты на сайт
Всем привет! Сегодня, я хочу вам рассказать о том, как добавить на свой сайт карту от Яндекса. Конечно, сразу напрашивается вопрос, зачем это надо? Если ответить коротко, то это нужно, чтобы вас нашли. Другой вопрос, кому это нужно? Нужно это многим сайтам, поговорим обо всем этом ниже.
Кому это надо?
Вопрос, зачем это надо, подробнее рассматривать не буду. Это элементарно — установка яндекс карты на сайт, нужна просто для того, чтобы ваши оффлайн клиенты, вас нашли. Всегда удобнее найти магазин или офис по карте. Возможно, есть и другие применения для этого сервиса, в этом случае, свои мысли вы можете высказать в комментариях, где я с удовольствием с вами пообщаюсь!
Ну а теперь идем дальше. На очень многих сайтах визитках, можно увидеть контакты, адрес, а также, другие сведения, например, часы работы. Все эти данные, ориентированы для привлечения клиентов в свой офис. К сожалению, далеко не всегда, имеется карта, как доехать. А жаль. Карту на сайт можно поставить легко и быстро. А клиентам компании, это поможет сэкономить кучу времени. И нужна карта для очень многих сайтов: крупным компаниям, мелким магазинам, различным мастерским. Список можно продолжать до бесконечности.
Как вставить Яндекс Карту на сайт.
Одним из крупнейших картографических сервисов в рунете, является – Яндекс Карты. Есть еще и другой, от компании Гугл. Но сегодня, будет разговор именно про Яндекс Карты.
Для установки Яндекс Карты, нужно получить код, а затем, полученный код, вставить в нужное место на сайте. И не важно, на какой платформе ваш сайт. Данная инструкция подойдет и для сайтов на html, и для wordpress и для любых других движков. Достаточно того, чтобы он поддерживал вставку скриптов, что на сегодняшний день, предоставляет практически любой платный хостинг (да и большинство бесплатных).
Для установки, вначале нужно перейти по ссылке — yandex.ru/map-constructor/
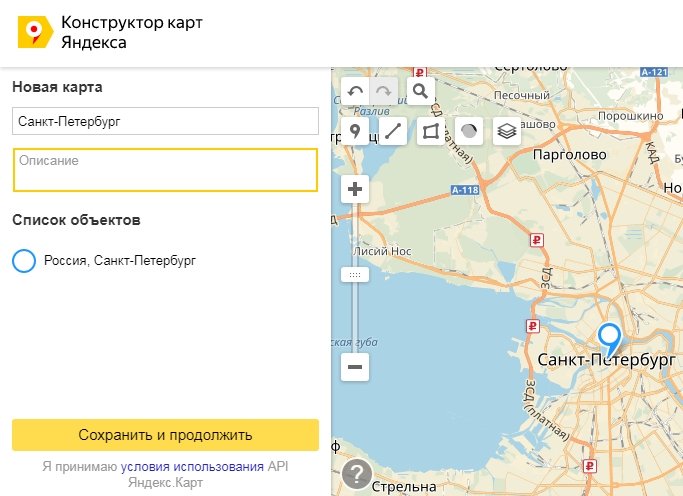
Кликните на Создать карту, затем, выберите имя карты, сохранить и продолжить.
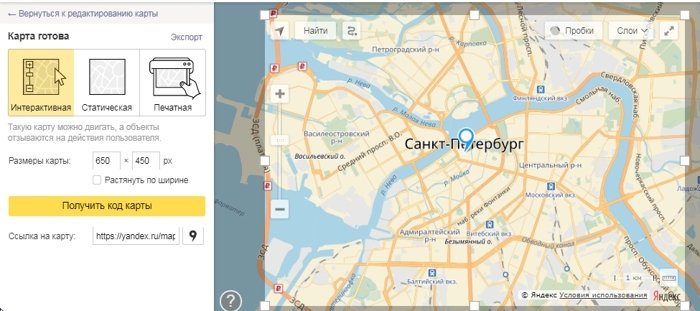
Ну а дальше, можно выбрать тип карты, размер в пикселях, сразу же можно задать нужный масштаб, местоположение карты. Ну и нажать на кнопку – получить код карты.
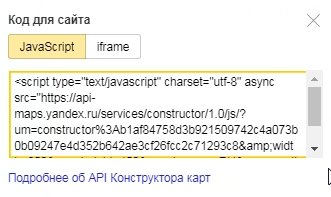
Конструктор карт выдаст код карты, который останется просто добавить на свой сайт.
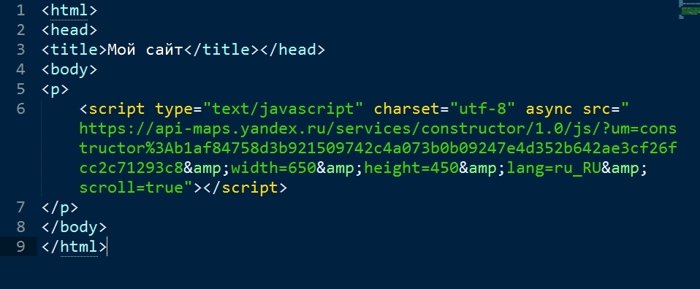
Полученный код карты, нужно вставить на ваш сайт. Если это просто сайт на HTML, то просто вставьте его в нужное место.
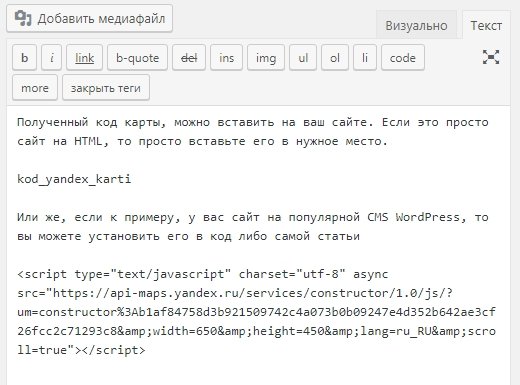
Или же, если к примеру, у вас сайт на популярной CMS WordPress, то вы можете установить его в код либо самой статьи и для этого, вам совсем не нужен какой либо плагин, но вставку нужно делать, в режиме «Текст»
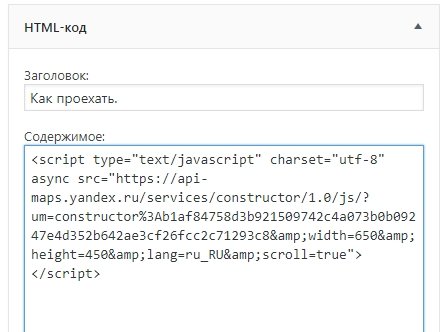
либо, можно вставить в виджет.
Только не забудьте, выровнять ширину и высоту карты, поскольку, разместив ее в боковом виджете, вы должны вписать ее в вашу ширину боковой колонки.
Добавление организации
Информация об организации добавляется в Яндекс.Бизнес бесплатно.
Авторизуйтесь. Добавить информацию в Бизнес может только авторизованный пользователь.
Если вы уже зарегистрированы на Яндексе, введите свой логин и пароль. Для этого нажмите ссылку Войти в правой верхней части страницы. Если у вас нет логина и пароля или вы не хотите использовать существующий логин для работы с Яндекс.Бизнесом, зарегистрируйтесь.
Вы можете зайти в Бизнес через профиль стороннего сайта (например, социальных сетей) или аккаунт Почты для домена.
Ознакомьтесь с Правилами заполнения полей в Бизнесе и на странице Новая организация укажите данные своей компании.
Организация имеет фактический адрес
В открывающихся окнах последовательно укажите:
В Яндекс.Бизнесе к публикации на картах не принимаются:
Интернет-магазин без фактического адреса можно добавить в Бизнес как онлайн-организацию.
Организации без фактического адреса размещаются только в Поиске Яндекса. На Яндекс.Картах онлайн-организации не публикуются.
В открывающихся окнах последовательно укажите:
Укажите контактные данные и подтвердите регистрацию.
Если в базе Яндекс.Бизнеса уже есть такая организация, вы можете подтвердить права на нее. Выберите номер телефона, по которому вы сможете подтвердить данные через звонок оператора или SMS.
Код также можно ввести на странице Мои заявки на вкладке Заявки на подтверждение.
После прохождения модерации актуализируйте информацию в разделе Об организации : выберите еще 2 вида деятельности, укажите график работы, добавьте адреса в социальных сетях. Для онлайн-организаций уточните территорию оказания услуг по радиусу вокруг определенной точки.
Для каждой организации будет сформирована карточка — страница организации в Яндексе. На вкладках размещается вся информация: адрес, отзывы, фото, цены, публикации с новостями. Чем больше информации вы добавите в Яндекс.Бизнес, тем полнее будет карточка организации.
Для организации без фактического адреса карточка будет показываться только в результатах поиска по рубричным запросам, связанным с ее деятельностью.
Если у вашей организации несколько адресов (филиалов), заполните формы и подтвердите данные для каждого из них. При необходимости вы можете объединить их в сеть.
Создал организацию на Яндекс.Картах без номера телефона. Как подтвердить права?
Подтвердить права на организацию можно только по телефону, указанному в карточке организации. Чтобы добавить или изменить телефон, найдите организацию на Яндекс.Картах, нажмите Исправить неточность и в открывшемся окне укажите номер телефона. Через некоторое время информация в Бизнесе обновится, и вы сможете получить код верификации.
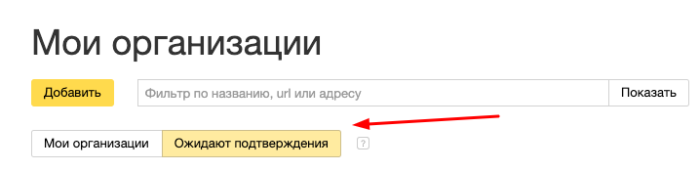
Создал организацию, но не вижу ее среди своих компаний
У онлайн-организации появился фактический адрес. Как изменить ее тип?
Добавить адрес для онлайн-организации и изменить ее тип невозможно. Чтобы организация публиковалась на Яндекс.Картах, заново добавьте информацию о ней в Бизнес по инструкции.
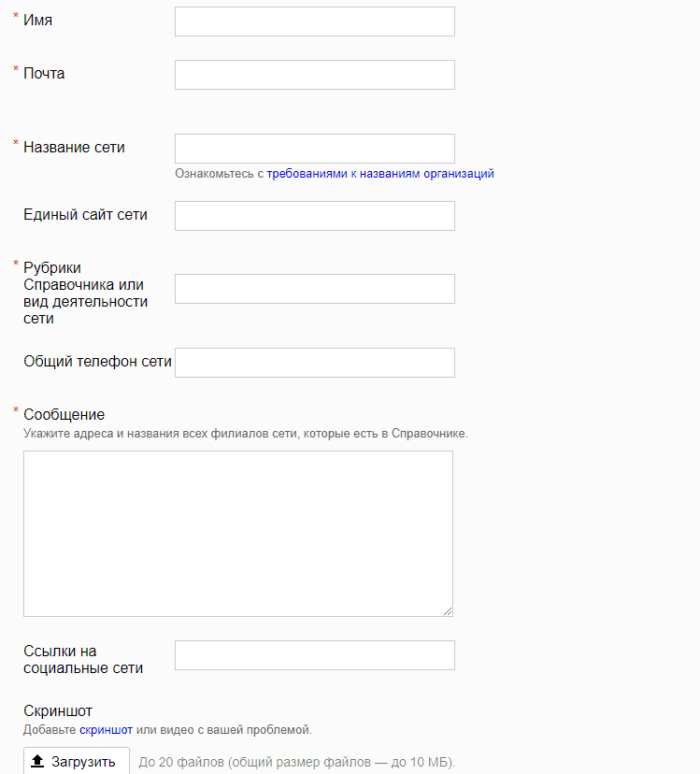
Как добавить организацию в Яндекс.Справочник и Яндекс.Карты, и правильно заполнить карточку компании
Продвижение локального бизнеса в интернете – комплексный процесс. Помимо ведения социальных сетей и работы с сайтом необходимо добавить информацию о компании во все крупные интернет-каталоги. Самый известный в Рунете – Яндекс.Справочник. Доступ к этому сервису предоставляется совершенно бесплатно.
Что такое Яндекс.Справочник, и зачем он нужен
Яндекс.Справочник – это большой интернет-каталог организаций. Он облегчает пользователям поиск компаний по конкретному запросу. После добавления фирмы в Яндекс.Справочник информация о ней отображается во всех сервисах Яндекса: на картах, в навигаторе, поиске, тематических подборках заведений и т. д.
Какие возможности дает Яндекс.Справочник
Регистрация в Яндекс.Справочнике повышает узнаваемость бренда среди пользователей. Пользователи легко найдут компанию на картах и в навигаторе от Яндекса, узнают информацию о предлагаемых товарах и услугах. Основные возможности, которые дает регистрация в Яндекс.Справочнике:
Как добавить компанию и сайт в Яндекс.Справочник
Далее нужно выбрать, есть ли у компании физический офис для встреч с клиентами или нет.
Если офис есть, необходимо будет указать его адрес.
Далее укажите контакты для связи. Здесь же владелец бизнеса может разместить ссылку на официальный сайт или социальные сети.
На вкладке « Основные » указывают адрес, время работы компании, краткую историю. В этом подразделе также загружают логотип и обложку. Обязательно проверьте указанный вид деятельности фирмы. Можно указать не более 3 направлений работы компании. Например, разработка сайтов, интернет-маркетинг и ремонт компьютеров.
Далее располагается блок « Контакты ». Здесь указываются номера телефонов, ссылка на официальный сайт и социальные сети. Если у компании нет собственного интернет-ресурса, то его можно создать с помощью встроенного в платформу Яндекс.Бизнес конструктора одностраничников. Ссылки нужно добавлять на все имеющиеся у компании аккаунты в социальных сетях: Instagram, ВКонтакте, Facebook и т. д.
После этого нужно заполнить подраздел с подробной информацией, указав название компании и выбрав территорию работы. После этого переходите на вкладку « Особенности ». На ней вносится информация о способах оплаты, наличии подарочных сертификатов, акций и т. д.
На вкладке « Реквизиты » нужно указать официальные данные компании:
После этого можно переходить в раздел « Фотографии ». В нем можно загрузить логотип, обложку, внешний вид помещения, интерьер, вход в магазин, снимки товаров или предоставляемых услуг.
После того, как карточка будет заполнена, отправьте заявку на модерацию. Для подтверждения информации с заявителем свяжется представитель Яндекса или робот. Он сообщит код, который нужно будет ввести на соответствующей странице.
Как добавить компанию из Яндекс.Справочника на Яндекс.Карты
Организация автоматически добавляется из Яндекс.Справочника на Яндекс.Карту после того, успешно завершится процедура модерации.
Как добавить филиалы или удаленные офисы
Процедура проверки предоставленной информации занимает до 48 часов.
Статистика
В этом разделе можно отслеживать рейтинг компании среди других организаций и оценить общую эффективность продвижения.
Здесь же отображаются просмотры карточки компании пользователями, клики по функциональным кнопкам.
Реклама в Яндекс.Навигаторе
На Яндекс.Картах продвижение реализовано через расширенную карточку компании. Пользователь видит мини-витрину, на которой отображаются услуги, товары, акции. Здесь же есть кнопка действия для того, чтобы связаться с компанией или перейти на ее официальный сайт для оформления заказа.
В Яндекс.Навигаторе реклама представлена в трех различных форматах:
Приоритеты в размещении
По умолчанию после подтверждения данных компания начинает отображаться в каталогах Яндекса, на картах и в навигаторе, но отдельно акцентировать внимание на ней сервис не будет. Если же владелец бизнеса хочет выделить свою организацию и поместить ее на более высокое место среди других, то необходимо приобрести георекламу.
Стоимость размещения подобных рекламных объявлений рассчитывается по специальной формуле и зависит от региона, рубрики, планируемого периода размещения объявления и скидок. Для связанных карточек организации расчеты ведутся по другой формуле.
Персонализация организации
Пользователи больше доверяют компаниям, которые общаются с ними напрямую и прислушиваются к их мнению. Яндекс.Справочник также можно использовать для персонализации организации, отвечая на отзывы и вопросы пользователей. Обрабатывать нужно не только положительную реакцию на продукцию, но и рассказы об отрицательном опыте.
Работа с отзывами на платформе Яндекс.Справочник осуществляется в специальном разделе.
Представитель компании может отправить типовой ответ или написать уникальный комментарий. В этом разделе можно настроить получение уведомлений о новых отзывах, жаловаться на грубые, несоответствующие действительности комментарии. Здесь также можно запустить акцию по сбору отзывов.
Дополнительные возможности Яндекс.Справочника
Услуга « Приоритетное размещение » выделяет карточку компании среди остальных учреждений, зарегистрированных в Яндекс.Справочнике. Пользователи увидят расширенную карточку фирмы с витриной услуг и товаров, акциями, скидками, кнопками действия. Минимальный срок приоритетного размещения – 90 дней, а максимальный – 1 год.
Данная услуга оплачивается отдельно для каждой карточки организации. Например, у компании есть основной офис и 4 филиала. В этом случае придется оплатить приоритетное размещение для 5 объявлений. При покупке услуги на полгода собственнику бизнеса предоставляется скидка в 12,5%, а при оплате на год – 25%.
Как добавить карту на сайт
Нарисуйте схему проезда до организации и сохраните изменения.
Яндекс предложит создать интерактивную или статическую карту. Выберите нужный вариант и кликните по кнопке « Получить код карты ».
Скопируйте готовый код в разметку вашего сайта.
Как вставить на сайт Яндекс-карту
Видео инструкция
Шаг 1
Авторизовавшись в Яндексе, пройдите по ссылке tech.yandex.ru/maps/tools/constructor.
Далее необходимо нажать на кнопку «Создать карту».
Шаг 2
Затем нажмите на кнопку «Найти».
Шаг 3
Из предложенного списка результатов поиска выберите нужный Вам адрес.
Шаг 4
На карте отобразится всплывающее окно, в котором можно:
После указания всех настроек для метки нажмите «Готово».
Обратите внимание!
Шаг 5
Если Вам необходимо оставить еще одну точку на карте, нажмите на кнопку «Метки».
Шаг 6
Затем в левой части экрана укажите название и описание карты (если это необходимо).
Шаг 7
Теперь на карте Вы можете:
Также в меню слева Вы можете:
Шаг 8
Шаг 9
Зайдите в редактор страницы и нажмите на кнопку «HTML».
Разместите код карты ниже всего кода страницы и нажмите «Ок» и «Сохранить изменения».
Как добавить карту Google, Яндекс и 2ГИС на сайт: просто по шагам
Если у вашей компании есть адрес, куда приходят клиенты, вы можете лишний раз позаботиться о них. Избавьте пользователей от необходимости копировать адрес, открывать карты и искать, где вы находитесь.
На сайт можно вставить карту Google, Яндекс или 2ГИС с нужной меткой, чтобы пользователи могли сразу понять, куда им предстоит ехать. И дольше оставались на сайте, рассматривая карту и увеличивая время визита, что важно для поведенческих факторов и SEO. 😉
В статье:
Выбрать можно любую карту, какая вам больше нравится.
Как вставить Яндекс карту на сайт
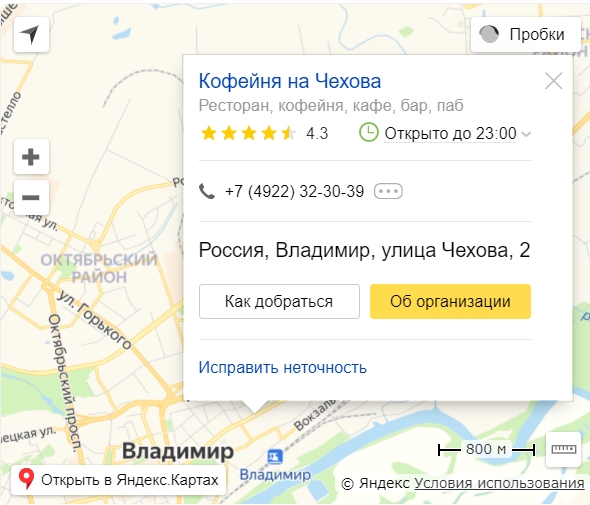
Первый вариант: встроить Карту с уже существующей меткой
Откройте Яндекс.Карты, найдите компанию и скопируйте код для вставки:
Карта с меткой и информацией из Яндекс.Карт будет выглядеть так:

Найдите нужный адрес.
В правом верхнем углу нажмите на кнопку с тремя точками, выберите Поделиться.
Выберите виджет с картой и скопируйте код для вставки. Можете сначала включить предпросмотр, чтобы увидеть, как она будет выглядеть.
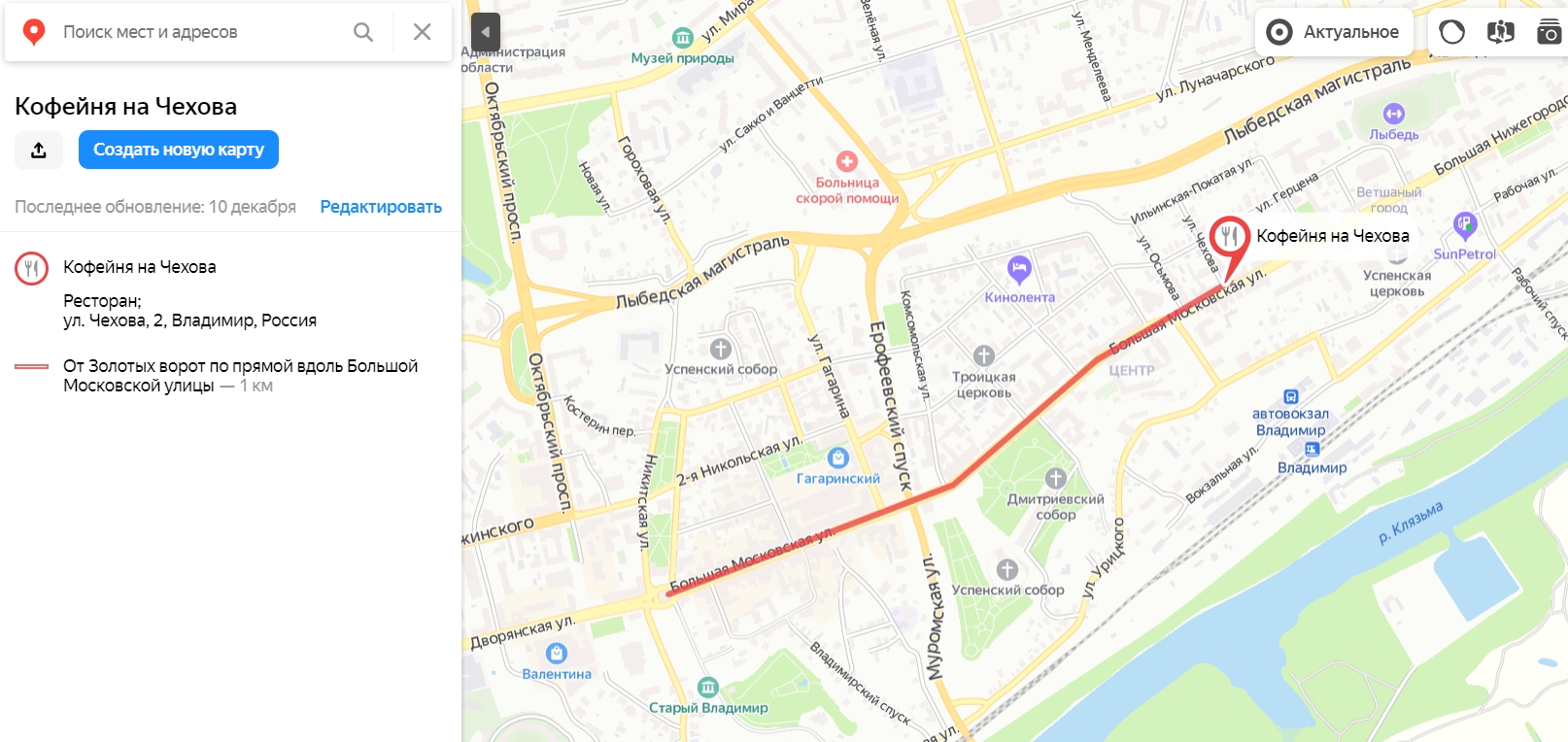
Второй вариант: создать свою метку
Карта, которую мы сделали, выглядит так: у нее есть маркер с иконкой, которую мы выбрали, и отображается линия с пояснением для удобства.

Создание карты пошагово:
Найдите адрес, выберите цвет и вид маркера.
Сохраните метку и добавьте еще адреса, если вы хотите отметить несколько филиалов.
При желании добавьте линии и нарисуйте фигуры, чтобы сделать маршрут понятнее. Линии можно изменять по изгибам улиц.
Интерактивная полезнее, ее можно двигать и масштабировать. Для вставки на сайт советуем ее.
Статическая будет выглядеть как картинка, ее можно распечатывать.
Задайте размер карты: можно ввести пиксели в окошке размера или растянуть карту вручную.
Если выбрать «Растянуть по ширине», у карты появится параметр width = 100%, то есть потом при вставке карты на сайт она займет всю ширину блока.
У кода iframe есть ограничения: пользователь не сможет переключать виды карты, то есть доступен только вид Схема, и она будет отображаться только на крупных масштабах.
Код JavaScript можно модифицировать с помощью API: добавить панораму, маршруты, поиск. Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Если вам нужно поменять язык топонимов, измените параметр lang в скопированном коде. Сейчас там lang=ru_RU, но можно поставить другой язык с помощью кода языка в формате ISO 639-1 и кода региона в формате ISO 3166-1: uk_UA — украинский для Украины, tr_TR — турецкий для Турции. Для пользователей из России и Украины регион и язык подстроится под настройки паспорта пользователя.
Вставьте код с картой Яндекса на сайт через редактор страницы.
Как вставить Google карту на сайт
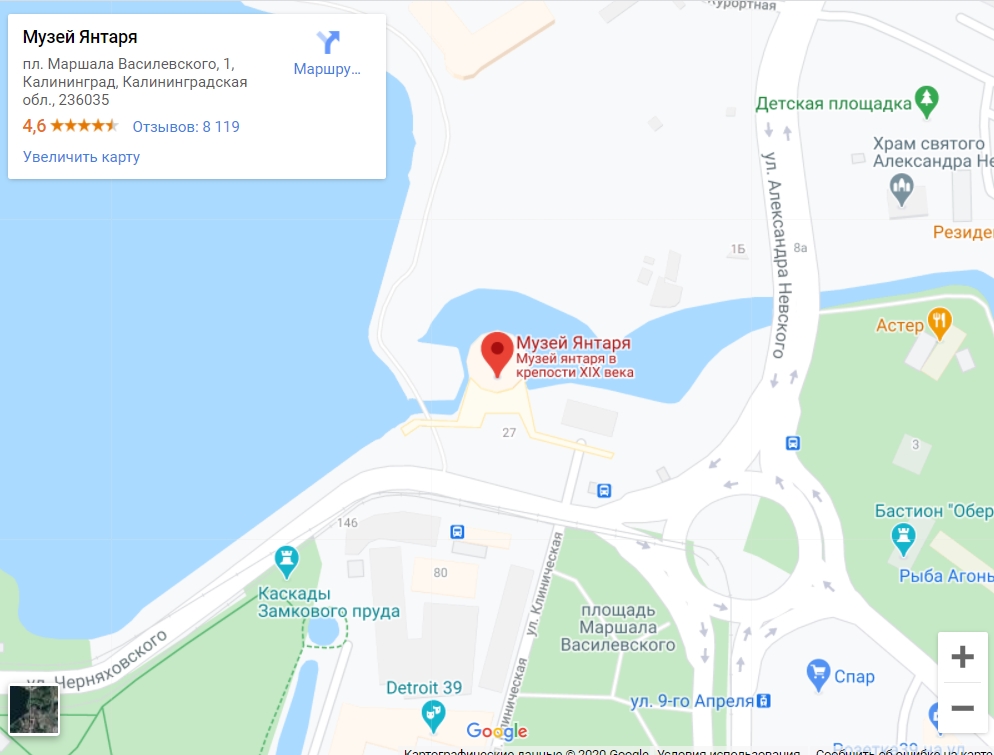
Первый вариант: вставить карту из Google Maps с существующей меткой
Откройте Google Maps, найдите компанию и скопируйте код для вставки:
Карта будет выглядеть так:

Найдите компанию на картах, нажмите на «Поделиться».
Нажмите «Встраивание карт» и выберите размер из предложенных или выберите «Другой размер» и укажите свои параметры.
Скопируйте получившийся HTML-код и вставьте его в код своего сайта в то место, где вы хотите разместить карту.
Второй вариант: создать свою метку в Google Maps
Так выглядит созданная нами метка в режиме предпросмотра: на ней есть описание, которое мы ввели, фотография и информация из Google Maps.

Пошаговое создание метки на Google картах:
Введите адрес или название компании.
Укажите название, добавьте описание организации, фотографии, выберите цвет и стиль значка.
Созданную карту вы можете посмотреть в Предпросмотре. Нажмите кнопку с тремя вертикальными точками и выберите «Добавить на сайт».
Скопируйте полученный код и вставьте его в код страницы, куда вы хотите добавить карту.
Как вставить карту 2ГИС на сайт
Встроить карту через API
Установить интерактивную карту 2ГИС можно через JS API — это версия API для простых задач.

Перейдите на страницу и выберите город.
Найдите компанию по названию.
Установите нужный размер карты в правом нижнем углу.
Нажмите «Далее», прочитайте Лицензионное соглашение и примите условия.
Нажмите «Получить код» и скопируйте его для вставки на сайт.
Создать в Конструкторе карту со своими метками
В 2ГИС есть бесплатный Конструктор карт, с его помощью можно создать карту со своей разметкой — добавить метки, описания, отобразить маршруты, графически выделить области.
Пошагово как сделать карту в Конструкторе 2ГИС:
Введите адрес и найдите нужное здание.
Настройте цвет метки, введите название.
Добавьте описание, можно вставить картинку с помощью разметки HTML или Markdown.
С помощью линий и выделения областей помогите клиентам сориентироваться по маршруту.
Выберите нужный размер карты.
Скопируйте код для вставки на сайт или в мобильное приложение.
Как настроить отложенную загрузку карты на сайте
Карты громоздкие, они влияют на загрузку сайта и могут тормозить отображение страницы.
Проверить скорость загрузки конкретной страницы можно в этом инструменте. Он бесплатно измеряет скорость загрузки в соответствии с показателем Google Core Web Vitals, оценивает разные этапы загрузки и дает рекомендации:

Минимизировать влияние карты на скорость загрузки страницы поможет отложенная или Lazy-load загрузка.
Загрузка карты по доскроллу до нее
Если карта находится внизу страницы далеко в футере или в поп-апе, можно настроить, чтобы она загружалась не сразу при переходе на страницу, а только когда пользователь до нее доскроллит.
Пользователь Хабра iefedorov для этого советует изменить код карты, который Google предлагает вставить на сайт.
Пример исходного кода:
Его нужно изменить вот так:
Браузер будет получать src = «», когда читателю понадобится карта.
Пошаговая настройка lazy-loading карты от Максима Васяновича (MaxGraph):
Загрузка карты после наведения курсора
Другой пользователь Хабра Dionisvl предлагает такой способ оптимизировать карту Яндекса, чтобы она подгружалась только при наведении на нее курсора мыши.
При создании карты в конструкторе Яндекса с использованием API-ключа получился примерно такой код:
На сайте нужно написать контейнер для блока с картой:
Также нужны стили для статичной картинки, подойдет скриншот.
Нужен JavaScript-код, который будет отслеживать события — наведение курсора мыши на карту или тап по карте на экране смартфона — и подменять статичное изображение на интерактивную карту:
Готово, теперь карта должна загружаться по наведении курсора или тапа на экран, если пользователь смотрит сайт с мобильного.
Проверить весь сайт на ошибки поможет сервис Анализ сайта: у него есть 70 тестов для анализа ваших и конкурентных проектов. Можно проверить не только главную, но и внутренние страницы. Оценит оптимизацию контента, ссылочную массу, технические параметры и другое.

Расскажите в комментариях, как вы сделали карту для вашего сайта и как оптимизируете ее, чтобы она не сильно тормозила загрузку?