как поменять адрес дома в гугл карте
Советы и подсказки. Как задать местоположения «Дом» и «Работа» в Картах Google и как изменить их значки
Многие из вас хорошо знают, а некоторые только слышали о том, что фирменное приложение Google Карты имеет возможность сохранять места, которые вы ежедневно посещаете, а именно: дом и работу, позволяя при этом быстро строить маршрут к ним из любой точки земного шара.
Сделать это проще всего с помощью голосовых команд Окей Гугл типа «Поехали домой», «Маршрут на работу» и им подобных (на Android устройствах), после чего Google покажет на карте маршрут проезда, его расстояние и предложит вам перейти в режим навигации с помощью приложения Карты. Но как Google узнает где находится ваш дом и ваше рабочее место?
Всё очень просто: вам нужно всего лишь задать их местоположение в приложении Google Карты
Как задать координаты «Дом» и «Работа» в Карты Google
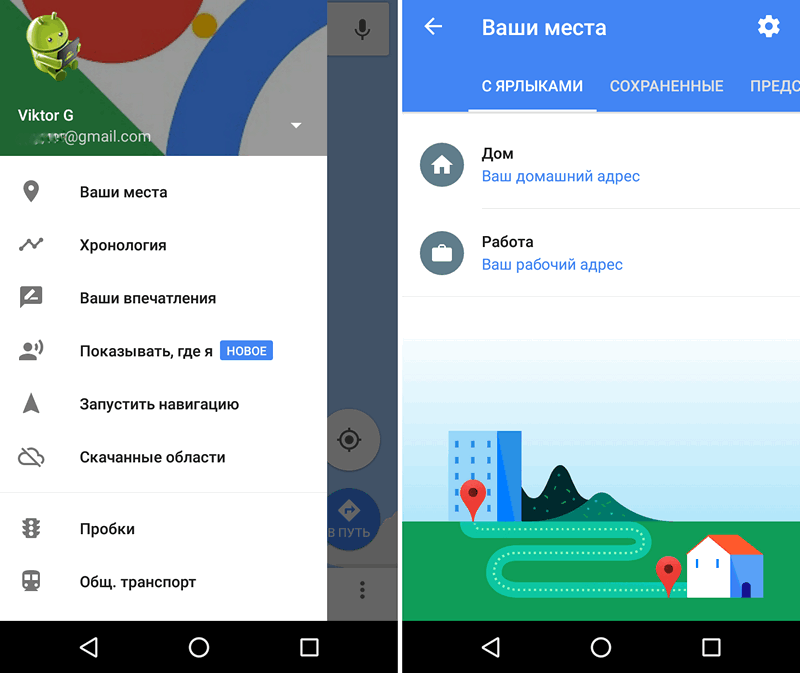
1. Запустите приложение Карты и войдите в его основное меню, выдвигающееся из-под левой кромки экрана и доступное по нажатию на кнопку в виде трех горизонтальных линий в верхнем левом углу окна приложения.
2. Выберите первый пункт меню «Ваши места». Здесь вы увидите пункты «Дом» и «Работа».
3. Нажмите на «Ваш домашний адрес» или «Ваш рабочий адрес».
4. Введите адрес в строке ввода или выберите нужную точку на карте.
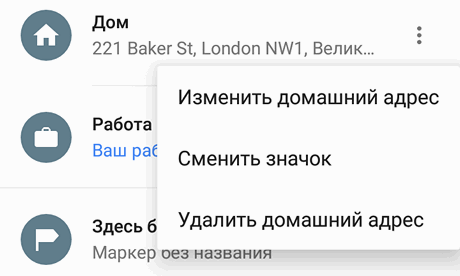
Вы в любой момент можете изменить или удалить домашний адрес в Картах Google, нажав на кнопку в виде вертикального троеточия напротив него.
Как изменить значки мест «Дом» и работа в Картах Google
В меню, которое всплывает после нажатия на кнопку в виде вертикального троеточия напротив домашнего или рабочего адреса вы увидите пункт «Сменить значок».
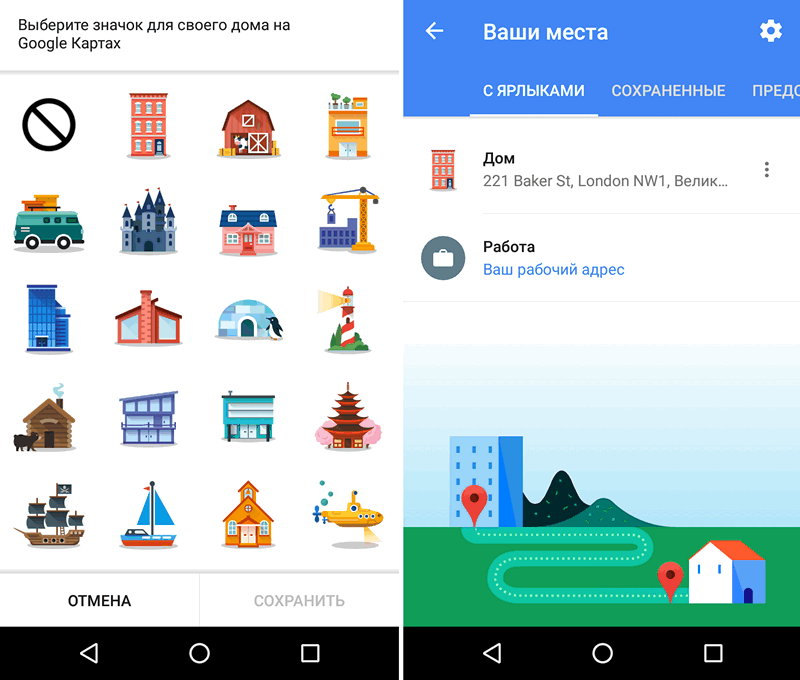
Кликнув по нему вы увидите набор картинок, которые вы можете использовать в качестве значка для своего дома или своей работы на Google Картах.
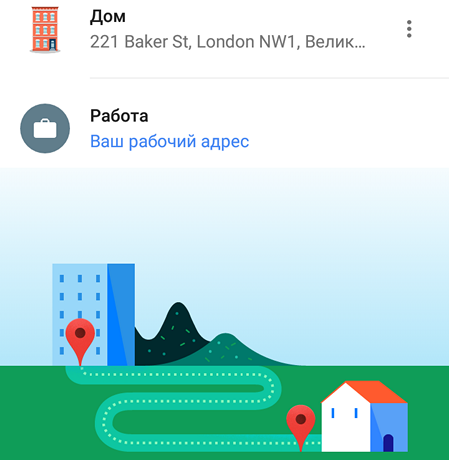
Как вы уже поняли, вам всего лишь нужно выбрать один из них, после чего он будет отображаться в меню ваших мест, а также — на картах Google.
Google Maps — кастомизируй меня полностью
В первый раз столкнувшись с внедрением и кастомизацией Google Maps, я не нашел единой статьи, рассматривающей все необходимые моменты — информацию пришлось искать по крупицам, а что-то выдумывать самому. После чего и было решено написать эту статью, чтобы люди, ранее не работавшие со стилизацией Google Maps, но при этом ограниченные временными рамками (а может, и желанием) для полноценного изучения API, смогли быстро получить необходимую информацию и материалы. Тем более, что и те, кто обладает определенным опытом, смогут почерпнуть для себя из этой статьи какую-нибудь интересную фишку, к примеру — параллакс для элементов информационного окна.
В этой статье мы рассмотрим:
1. Внедрение Google Maps на сайт
Добавление через вставку iframe в разметку
Если у вас нет необходимости изменять маркер, делать кастомное информационное окно или еще каким-либо образом воздействовать на карту, для ее добавления достаточно сделать следующее:
после чего кликнуть на гамбургер:
Затем находим кнопку «Ссылка/код»:
Копируем код для вставки:
Осталось только вставить полученный код в разметку.
Добавление через API
Но если необходимо произвести какие-либо манипуляции, нам понадобится ключ. Если его нет рядом, можно получить тут: ссыль
Встраиваем его в адрес вместо YOUR_API_KEY :
Если нужно вызывать коллбэк после загрузки api, после ключа надо будет дописать YOUR_API_KEY&callback=initMap с названием вашей функции. Подключаем скрипт на странице и создаем в разметке блок для будущей карты:
Теперь необходимо инициализировать карту:
Координаты можно узнать при помощи опции «Что здесь», описанной выше.
Свойства, которые могут сразу понадобиться:
Для начала добавим маркер:
position (обязательно) указывает начальное положение маркера. Если указать те же координаты, что и для карты, то маркер будет по центру экрана. Сместить маркер можно изменив значение координат, либо сменив положение самой карты относительно видимой области (родительского блока).
map (не обязательно) указывает карту, на которой помещается маркер.
Для маркера можно задать анимацию:
Пример анимации маркера при закрытии информационного окна и прекращении при открытии:
3. Кастомизация информационного окна
Добавление информационного окна
В кастомное информационное окно можно добавить любую разметку через свойство content :
Открытие информационного окна
Чтобы информационное окно было видно сразу, надо вызвать метод open() :
Также следует добавить вызов окна при клике на маркер (в противном случае мы не сможем открыть попап):
Кастомизация элементов информационного окна
Информационное окно может быть как кастомное, так и стандартное. В кастомное мы можем добавить любые элементы и работать с ними, возможности ограничены лишь фантазией.
Основная проблема, с которой можно столкнуться при кастомизации любого из типов – края (белая область) вокруг контента и стрелочка. Эти элементы не поддаются css выборке.
Решить проблему можно при помощи псевдоэлементов для доступных блоков. Также, если по какой-либо причине нет возможности использовать лишний псевдоэлемет, рамочку можно убрать при помощи тени.
Но обо всем по порядку:
Как теперь повлиять на область вне блока контента? Выйти за его пределы. В первую очередь надо добавить свойство, которое сделает видимыми блоки, выходящие за границы:
Параллакс-эффект для элементов в информационном окне
Как вариант, можно проверять наличие элемента и сохранять после появления:
Теперь просто добавим код, смещающий блок по горизонтали в зависимости от положения курсора:
Если клик по динамическому элементу нужно обработать, просто ставим обработчик на обертку и ловим объект на всплытии:
4. Кастомизация карты
Изменение цвета объектов карты
Для стилизации карты используется массив стилей, в котором указывается селектор и css-свойство, которое необходимо применить.
Пример настроек, окрашивающих воду в фиолетовый цвет:
Для настройки стилей проще всего использовать специализированный сервис, к примеру Google Maps APIs Styling Wizard. Для детальной настройки карты жмем «More options»:
Копируем полученный json:
В конечном итоге получаем вот такие настройки карты:
Кастомизация элементов управления
Используя эти классы, можно сделать с элементами управления все, что душе угодно. В данном случае я скрыл элементы управления, но для примера изменил цвет:
На этом быстрый старт Google Maps окончен. Надеюсь, эта статья оказалась для вас полезной.
Как скопировать карту Google созданную другим пользователем
В Картах Google имеется возможность создавать свои собственные карты, добавляя места, маршруты, маркеры, слои, информацию, области. Иногда пользователи создают очень полезные карты. Поскольку это карта пользователя, то он по своему решению может её изменить, удалить или убрать из общего доступа — иногда очень жалко терять доступ к карте, которая представляет собой кладезь данных и является результатом долгой и кропотливой работы. Эта статья расскажет, как вы можете сделать копию карты Google и иметь её даже если оригинальная карта стала недоступной или в неё внесены изменения, которые вам не нравятся.
В настройках и действиях с картой отсутствует возможность копирования, но это не означает, что это невозможно.
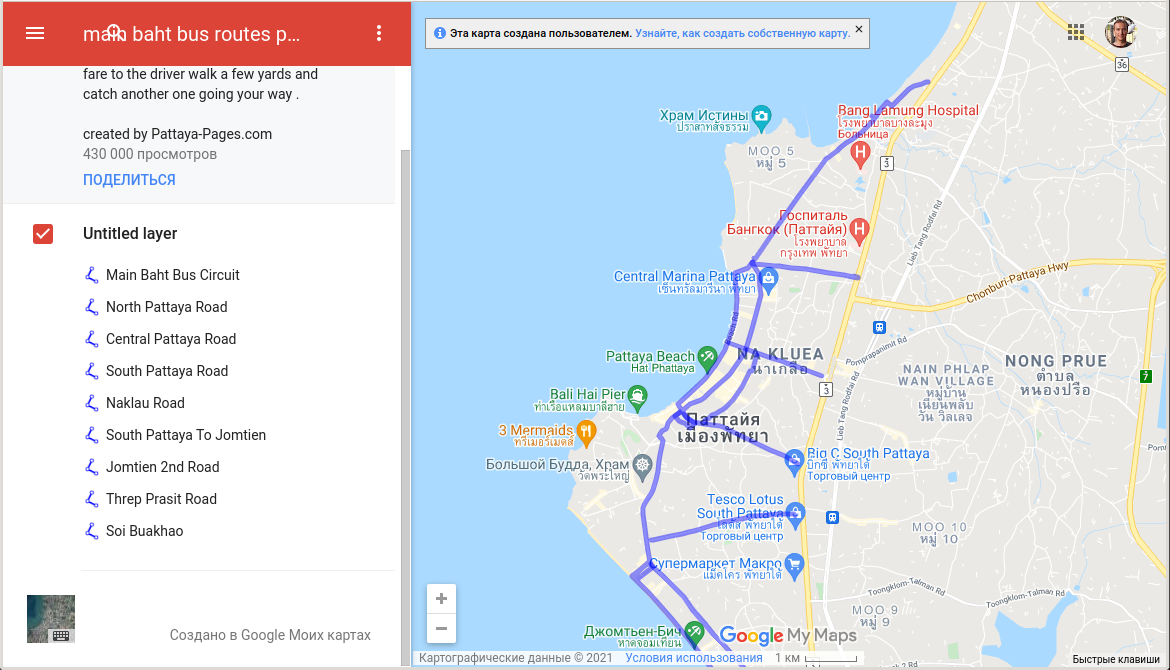
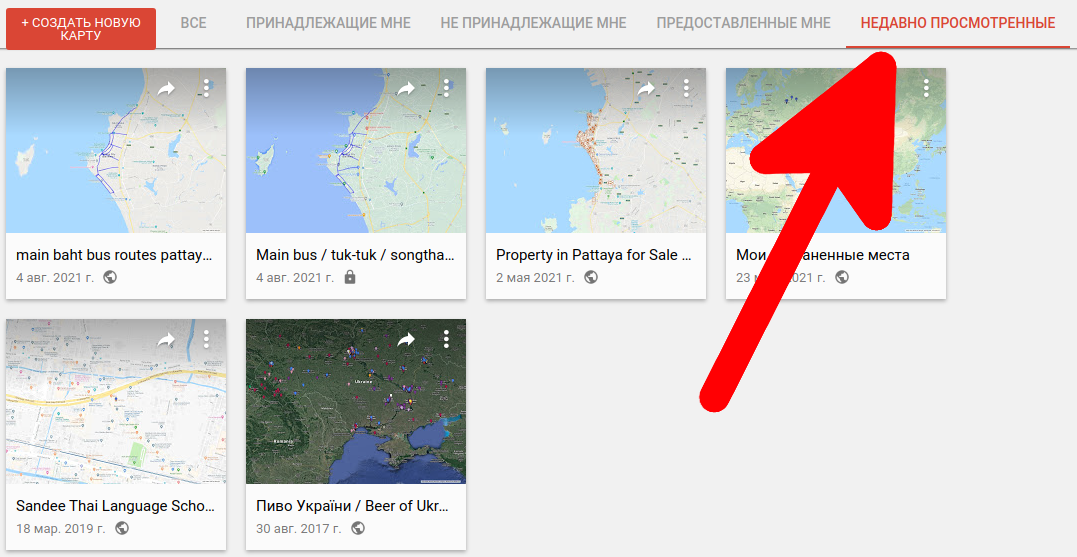
Откройте интересующую вас карту в веб браузере, а затем перейдите на страницу https://www.google.com/maps/d/ и выберите вкладку «Недавно просмотренные».
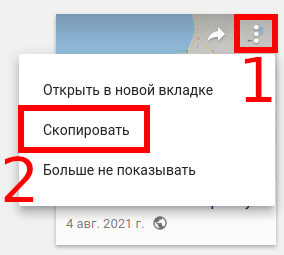
Найдите интересующую вас карту и нажмите кнопку из трёх точек, в открывшемся меню выберите «Скопировать».
Теперь перейдите на вкладку «Принадлежащие мне».
Там вы найдёте скопированную карту.
Как отредактировать чужую карту Google
Если у вас нет прав на редактирование чужой карты Google, но вы хотите внести изменения в карту, то вам нужно скопировать карту, как было показано выше, эту скопированную карту вы можете редактировать.
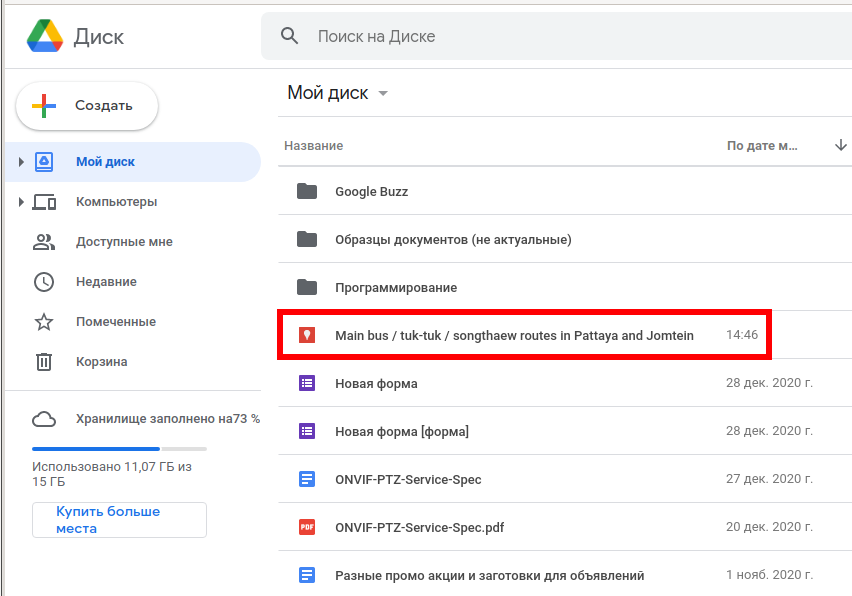
Куда копируются карты Google
Карты копируются в Google Диск. Вы найдёте свою копию карту по адресу https://drive.google.com/drive/my-drive
Как сделать карту доступной для других пользователей
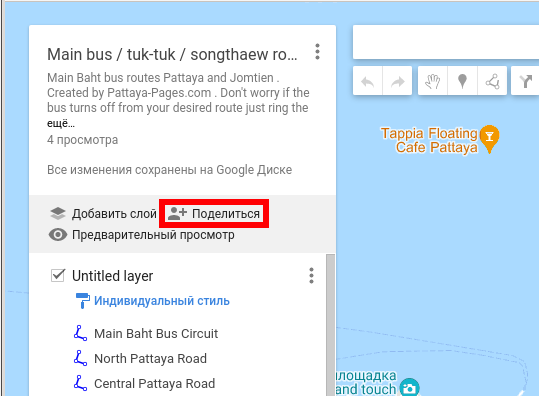
По умолчанию скопированная карта доступна только для вас. Если вы хотите разрешить к ней доступ другим людям, то откройте вашу копию карты, и нажмите надпись «Поделиться».
Включить предпочитаемый доступ — только по ссылке или полный доступ.
Скопируйте ссылку на карту, которой вы хотите подоелиться.
Как добавить карту на сайт
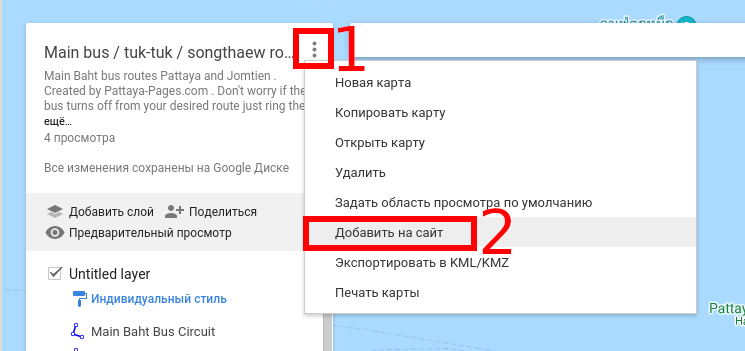
Чтобы добавить карту на сайт, откройте её, нажмите кнопку из трёх точек, в открывшемся меню выберите «Добавить на сайт».
Вам будет дан фрагмент HTML кода для вставки карты в страницу веб-сайта.
Как изменить дом в Google Maps?
Как убрать отметку на карте Google?
Как удалить места из Истории
Как изменить дом в Гугл картах на телефоне?
Как изменить домашний или рабочий адрес
Как добавить свой дом в Google Maps?
Можно ли редактировать Гугл карты?
В разделе Мои карты можно создавать и изменять свои карты, а также предоставлять к ним доступ другим пользователям.
Как удалить список в Гугл картах?
Как изменить или удалить список
Как изменить адрес организации в Гугл картах?
Как изменить название места, адрес и другую информацию
Как изменить адрес проживания в гугл аккаунте?
Как изменить страну проживания
Как поставить значок на Гугл карте?
Как изменить маркер на карте Google?
Как переместить или изменить метку
Как добавить точку на карте?
Как добавлять места
Как обозначить свой магазин на Гугл карте?
Как добавить маркер компании на карту
Как добавить название улицы в Google Maps?
Как добавить дорогу на Google Карты
Как Гугл делает свои карты?
Как исправить ошибку на карте Google?
Чтобы сообщить о проблеме юридического плана, например о нарушении авторского права или права на товарный знак, воспользуйтесь этой формой.
Как поменять года в Гугл картах?
Вы перейдете в режим просмотра улиц, а на экране появятся фотографии (вид от первого лица) выбранного местоположения. Щелкните по дате в левом верхнем углу. Вы найдете ее под адресом выбранного местоположения. Появится всплывающее окно, в котором можно изменить дату.
Добавление меток в Google Картах
Способ 1: Выбор места
При необходимости выбрать какое-либо место на Google Картах и установить метку можно воспользоваться стандартными инструментами, доступными каждому пользователю. Для этих целей в равной степени подойдет официальный веб-сайт и мобильное приложение, и при этом установленная метка вполне может быть отправлена другому пользователю независимо от используемой платформы.
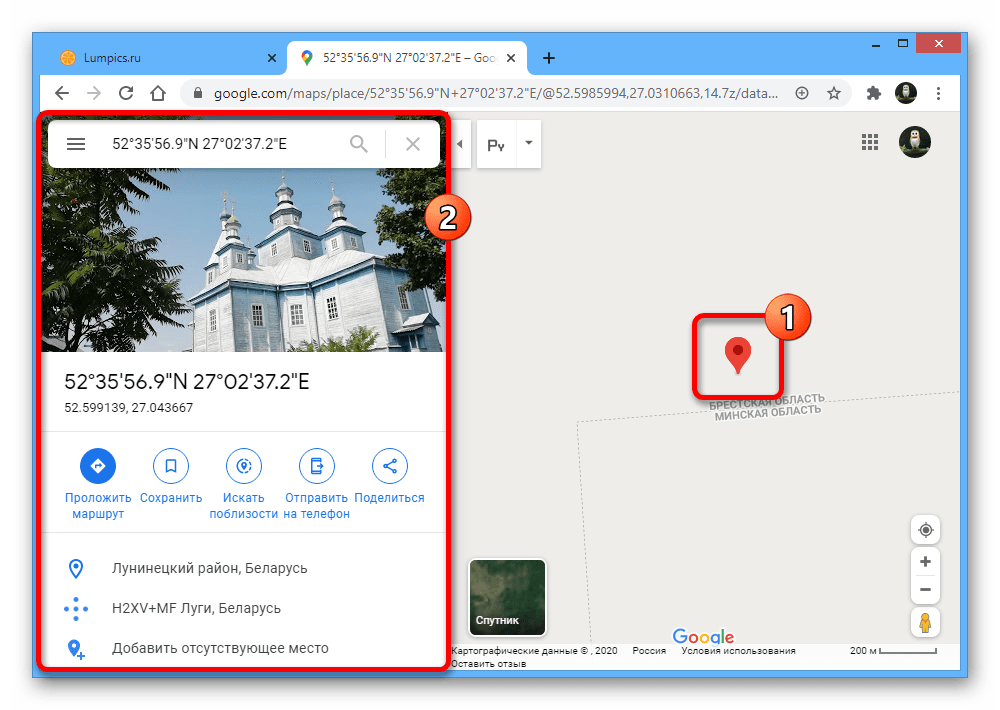
Вариант 1: Веб-сайт
Если нужно, с помощью блока в левой части окна можно выполнить сохранение точки в закладках аккаунта, перейти к прокладыванию маршрута или добавлению отсутствующего места. Также можете воспользоваться кнопкой «Отправить на телефон» или «Поделиться», чтобы отправить информацию о метке другому пользователю.
После встраивания миниатюрная версия будет одинаково отображаться у каждого пользователя, предоставляя некоторые стандартные возможности рассматриваемого веб-сервиса.
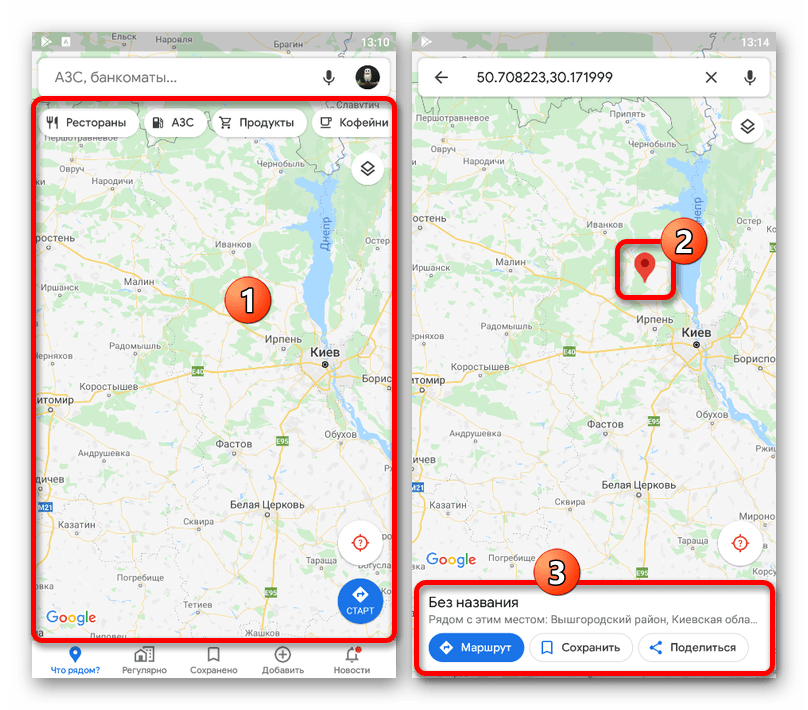
Вариант 2: Мобильное приложение
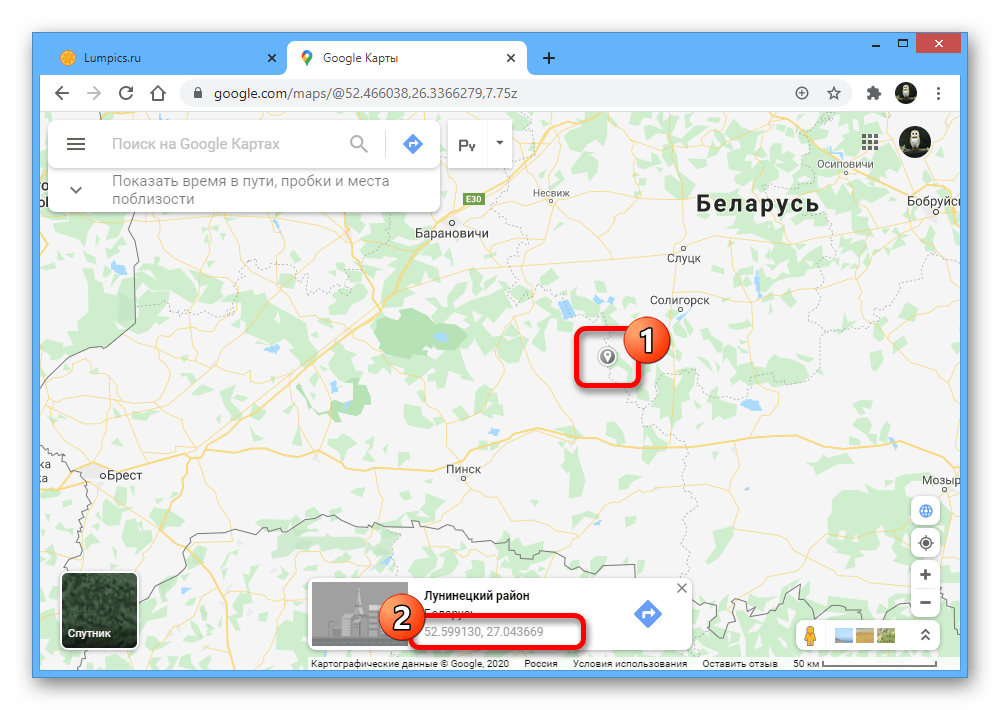
В случае необходимости вполне можете коснуться строки с координатами, чтобы перейти к подробной информации. За счет этого можно получить куда больше данных или выполнить какие-то особые действия вроде создания ярлыков.
И хотя мы не будем рассматривать мобильную версию онлайн-сервиса Google Maps, стоит знать, что данный вариант также предоставляет возможность установки метки. По большей части в этом случае инструкция будет аналогичной веб-сайту.
Способ 2: Добавление организации
Карты Google позволяют ставить не только временные метки, доступные исключительно по ссылке или за счет HTML-кода, но и добавлять места на постоянной основе. Это может быть полезно, если вы являетесь владельцем какой-либо компании и хотите упростить поиск офиса для клиентов, обозначив место и указав прочие данные. Более подробно процесс добавления метки таким образом был описан отдельно.
Дополнительно, помимо добавления собственной компании, что также требует подтверждения, можно кликнуть по карте и воспользоваться опцией «Добавить отсутствующее место». В таком случае ничего подтверждать не требуется, так как это сделает администрация сервиса, но и вероятность появления нужной метки значительно снижается.
Способ 3: Сохранение места
На Google Maps присутствуют специальные инструменты для быстрого сохранения собственных мест, которые впоследствии можно быстро просматривать и даже отправлять другим пользователям. Данный способ напрямую связан с первым описанным методом, но требует несколько большей действий, в то же время предоставляя возможность одновременного просмотра сразу нескольких точек.
Вариант 1: Веб-сайт
Заполните текстовое поле, указав название метки, и подтвердите создание с помощью ссылки «Добавить ярлык» в том же всплывающем блоке. После этого маркер на карте будет перекрашен в синий цвет.
Здесь же на стартовой вкладке «С ярлыками» располагаются все места, добавленные указанным ранее методом.
Укажите любое удобное название, учитывая ограничения в 40 символов, и нажмите «Создать».
Заполните представленное поле «Поиск места для добавления» в соответствии с требованиями. В качестве данных следует использовать или точный адрес, или координаты из карточки места.
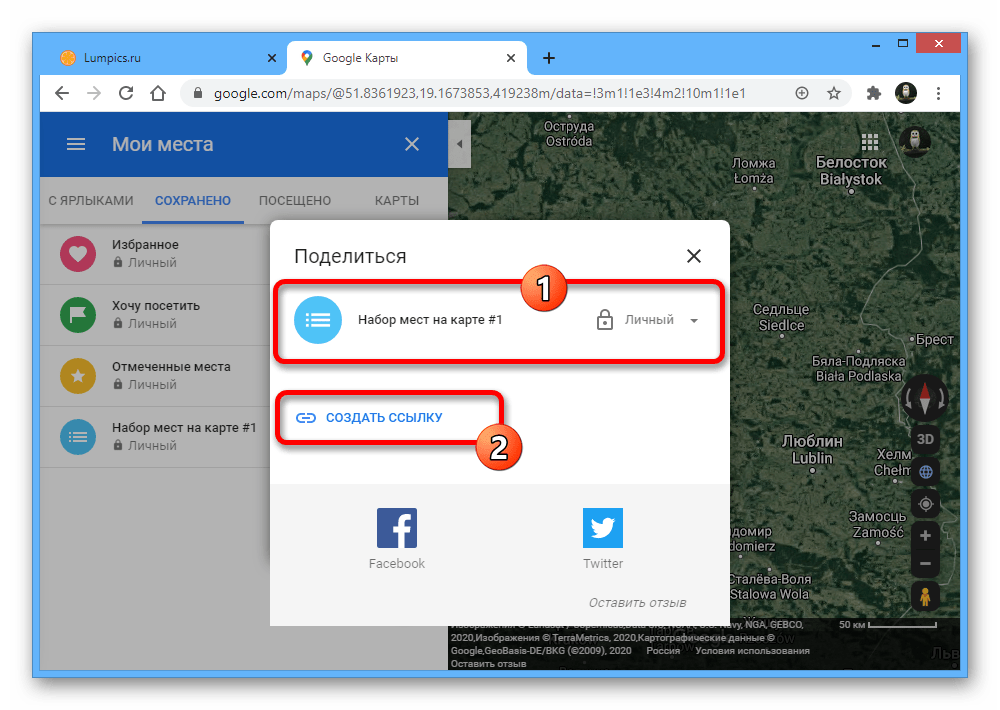
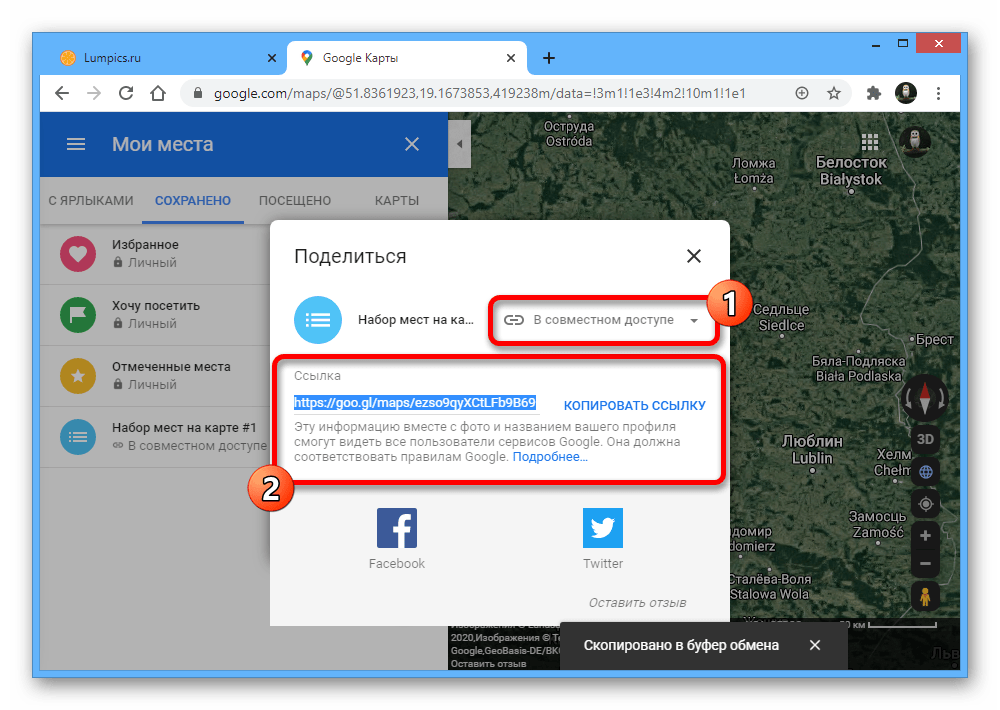
Воспользуйтесь кнопкой «Создать ссылку», чтобы сгенерировать адрес списка и вместе с тем автоматически включить общий доступ.
Конечную ссылку можно отправлять и публиковать в разных местах. При использовании, даже если пользователь не авторизован на Гугл Картах, в любом случае будет открываться список с метками.
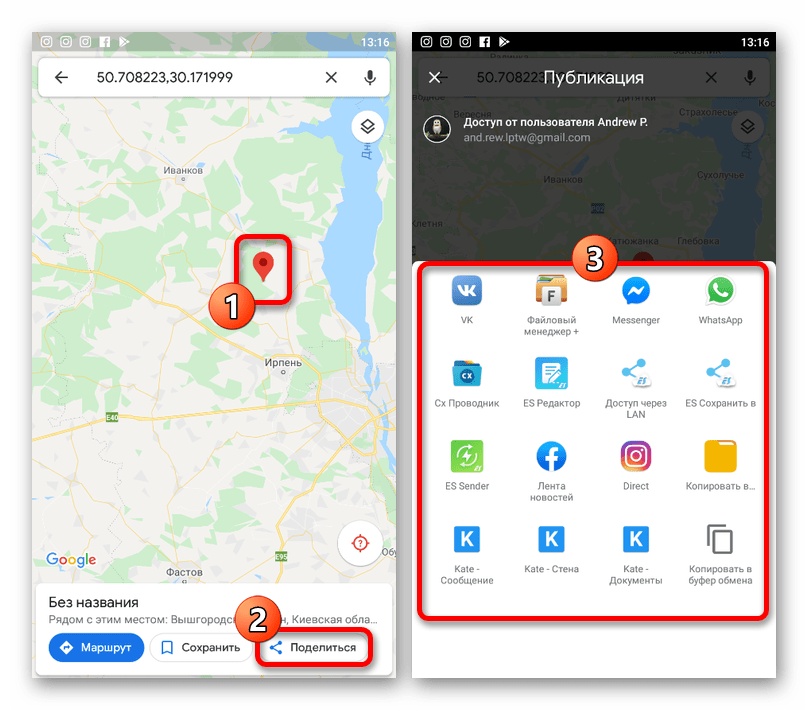
Вариант 2: Мобильное приложение
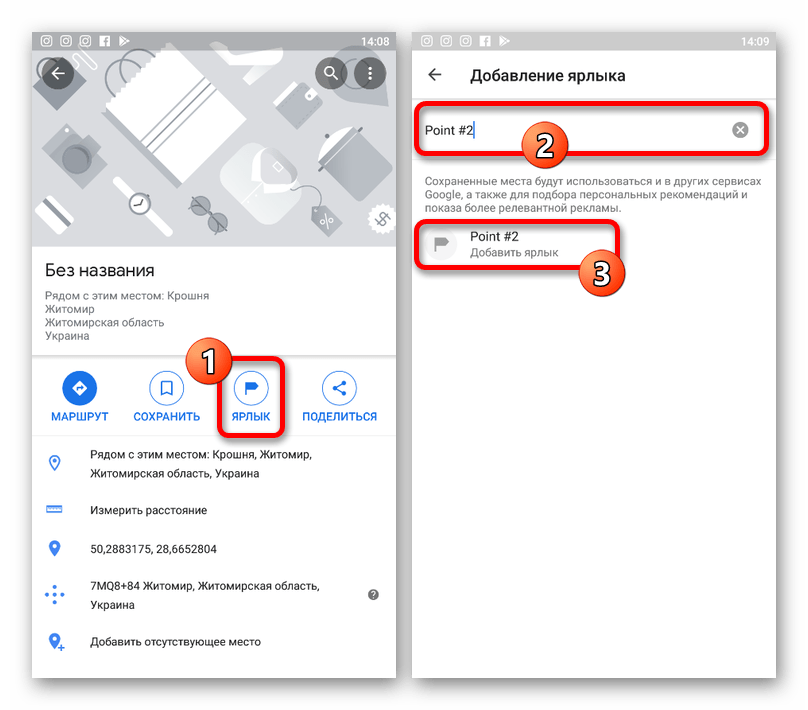
Воспользуйтесь кнопкой «Ярлык» и на открывшейся странице укажите желаемое название. После этого на карте появится соответствующая метка синего цвета.
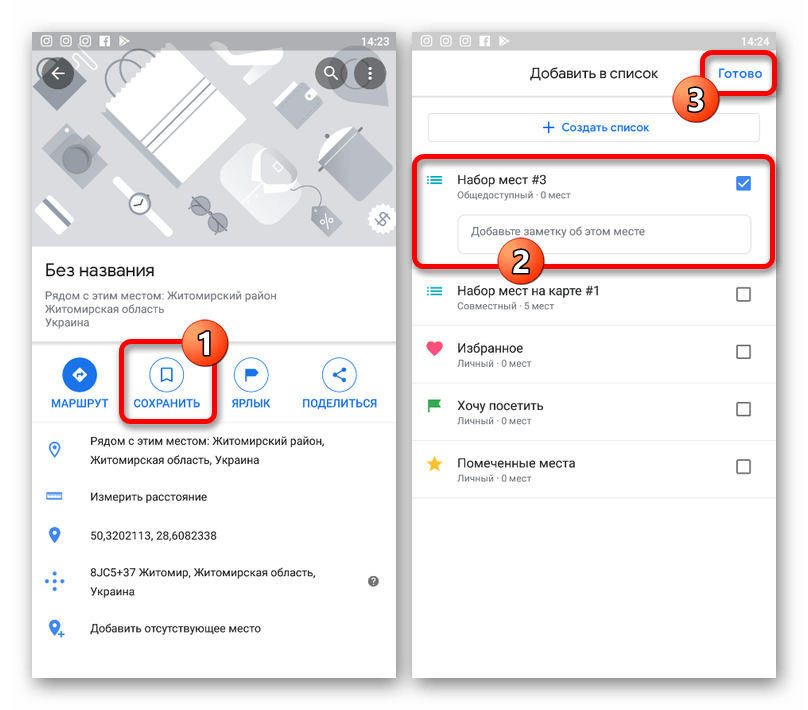
Отправить список мест можно, открыв нужный раздел на странице «Сохранено» и нажав поделиться. При этом просто для просмотра меток будет достаточно нажать «Открыть карту» на том же экране.
Мобильное приложение в плане управления метками не сильно отличается от веб-сайта, но, как видно, предоставляет несколько более удобный интерфейс. Безусловно, какой бы из вариантов вы не выбрали, места сохраняются в обеих версия сервиса.
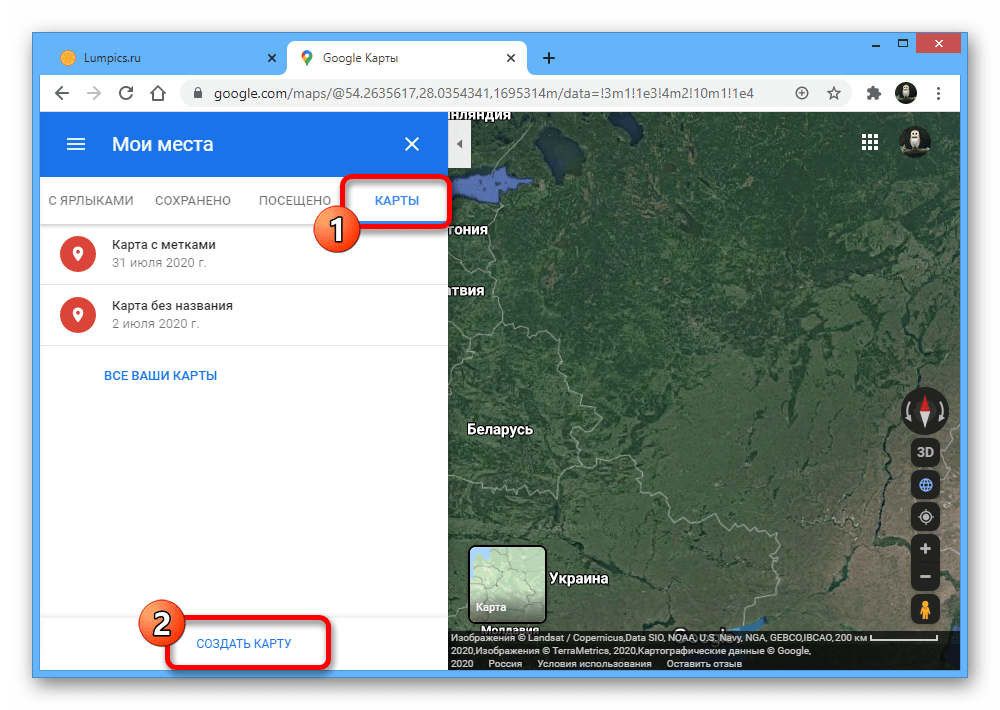
Способ 4: Метка в Моих Картах
Кроме как в Google Maps, метки можно ставить и сохранять для быстрого доступа с помощью дополнительного сервиса Мои Карты. Данный способ имеет массу преимуществ над прочими, так как созданные наборы не ограничены одними лишь местами, а могут содержать измерения, маршруты и многую другую информацию.
Оказавшись на отдельной странице, щелкните по блоку «Карта без названия» и впишите наименование на свое усмотрение.
Заполните представленные поля по желанию, добавьте дополнительную информацию вроде фотографий, и нажмите «Сохранить». В результате на экране появится новая точка.
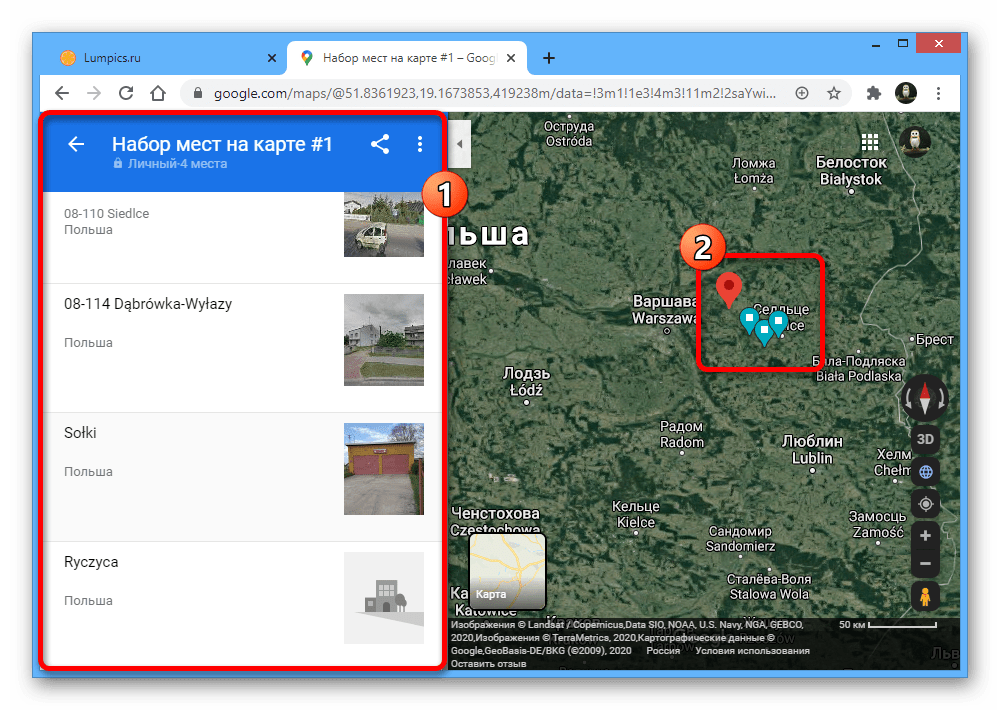
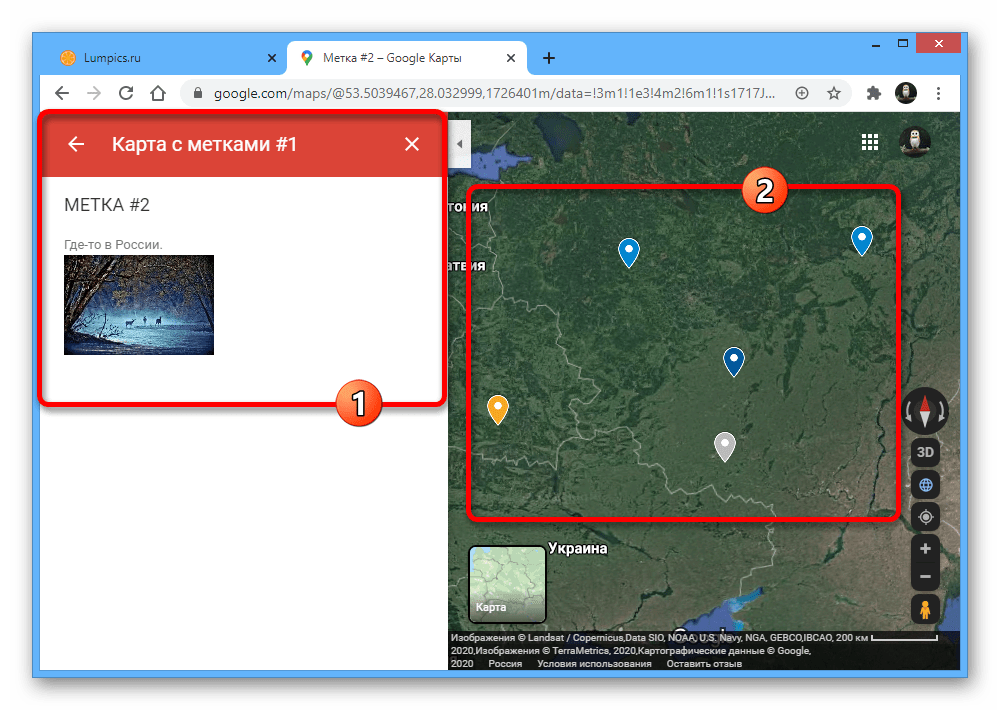
Используя список в левом верхнем блоке сервиса, можно кастомизировать метки. К примеру, можете изменить цвет отдельных точек.
Чтобы отобразить метки на основной карте, щелкните по нужному варианту в представленном списке. В итоге отобразится подробная информация с указанием всех ваших объектов.
Представленный метод не ограничен ПК-версией, однако на телефоне для использования Моих Карт потребуется отдельное приложение, которое едва ли связано с Google Maps. Из-за этого варианты применения способа сильно ограничены.
Помимо этой статьи, на сайте еще 12216 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.