как поменять расположение кнопки в html
Позиционирование элементов
Нормальное позиционирование
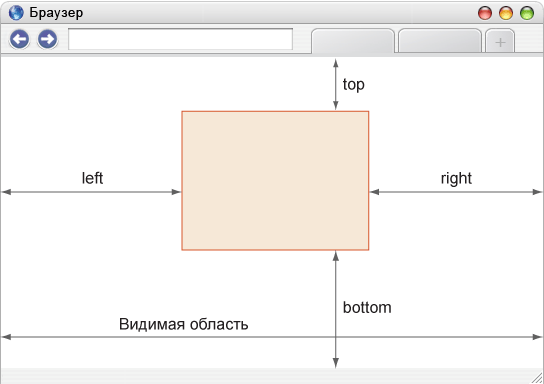
Абсолютное позиционирование
Рис. 3.42. Значения свойств left, right, top и bottom при абсолютном позиционировании
Для режима характерны следующие особенности.
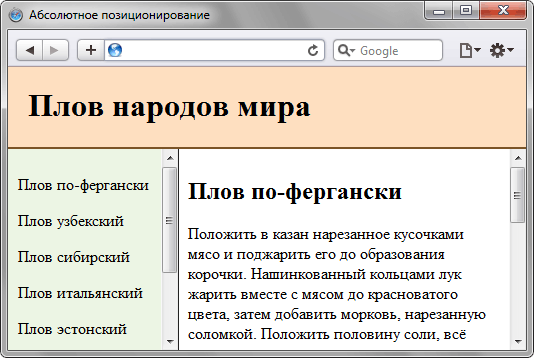
Пример 3.31. Создание аналога фреймов
XHTML 1.0 CSS 2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 3.43. Слой header выводится в потоке как обычно, а для слоёв sidebar и content установлено абсолютное позиционирование.
Рис. 3.43. Применение абсолютного позиционирования
Абсолютное позиционирование также применяется для создания различных эффектов, например, всплывающей подсказки к фотографиям. В отличие от атрибута title тега который также выводит текст подсказки, через стили можно управлять видом текста выводимого с помощью скрипта.
Пример 3.32. Стиль для всплывающей подсказки
Сам скрипт состоит из двух функций — moveTip() отслеживает движение мыши и в соответствии с координатами курсора меняет положение слоя, и toolTip() управляет видимостью слоя и выводит в нём желаемый текст (пример 3.33).
Пример 3.33. Скрипт для вывода слоя
Для удобства и универсальности скрипт следует вынести в отдельный файл и подключать его через атрибут src тега

‘ + ‘Вспышка: Canon Speedlite 580 EX
‘ + ‘Выдержка: 1/125
Диафрагма: 5.6′)» onmouseout=»toolTip()» />
Как Задать Положение Кнопки?
#1 551
Добрый день. Разместил на сайте кнопку «Добавить в закладки» (см. скриншот). Как зафиксировать ее положение? Сейчас она меняет свое место в зависимости от ширины экрана. Я ее разместил вот в таком диве:
Хочется, чтобы положение у нее было всегда одинаковое, независимо от разрешения экрана.
Прикрепленные изображения
#2 Koderhan
Добрый день. Разместил на сайте кнопку «Добавить в закладки» (см. скриншот). Как зафиксировать ее положение? Сейчас она меняет свое место в зависимости от ширины экрана. Я ее разместил вот в таком диве:
Хочется, чтобы положение у нее было всегда одинаковое, независимо от разрешения экрана.
#3 Vaccina
Ваша кнопка будет плавать, пока вы не поместите её в фиксированный блок с значением position: relative; только после этого кнопка перестанет плавать. В вашем случае это блок
который находиться в шаблоне «HTML». После переноса кнопки, просто задайте необходимо отрицательное положение ей. Например
#4 551
#5 Евгений85
#6 Castiel
Добавьте данный код после
Он должен быть выглядеть примерно так
После установки скрипта, мы поможем вам установить стили
#7 Евгений85
Добавьте данный код после
А теперь для чайников )))) пожалуйста объясните, куда добавить конкретнее? И что сделать, ( если можно пошагово пжалуйста))))))
Он должен быть выглядеть примерно так
После установки скрипта, мы поможем вам установить стили
#8 Сake
Выше модератор описал пошаговую инструкцию. Других действий производить не нужно. Вам необходимо только в шаблоне «HTML» найти строку
чуть ниже (внимательно) найти закрывающий тег
(именно от данного открывающего тега
- ) и сразу после него вставить код
где вместо строки «Код скрипта» вам необходимо вставить код вашего виджета.
#9 Евгений85
Позиционирование элементов. CSS
С помощью простого HTML не получится создать красивый сайт. Каждый из них имеет свой уникальный дизайн. Для его создания используется стилизация, с помощью CSS стилей.
Обычно стилизацию проходит абсолютно каждый элемент веб-страницы. К каждому применяются стили для изменения цвета, теней, рамок, шрифта.
Однако перед тем, как подобрать необходимый дизайн, элемент сначала нужно правильно расположить. Для этого используются свойства позиционирования, а именно свойство
В этой статье мы постараемся максимально подробно описать работу данного свойства, а также показать несколько наглядных примеров.
Позиционирование HTML/CSS — виды?
Свойство
Существует 4 основных типа позиционирования элементов в CSS:
Все они могут использоваться для горизонтального и вертикального позиционирования.
Относительное позиционирование. Свойство position: relative
Одно из самых часто используемых значений позиционирования в CSS. Использование данного значения задает не полное, а именно относительное позиционирование относительно внешнего блока. Это означает что его границы могут изменяться с помощью свойства
Элемент может передвигаться по всей площади родительского блока, но не теряя собственных границ. Они не изменяются, сохраняя ранее использованное пространство. Оно может использоваться для других элементов.
Кроме того, такой тип позиционирования позволяет блоку располагаться выше других элементов, перекрывая их.
Работают не все свойства перемещения по координатам. Всего их 4:
Ещё одним плюсом использования такого типа позиционирования является возможность использования свойства z-index. За счет этого относительное позиционирование в css лучше всего подходит для слоевой верстки.
Данное свойство прекрасно подойдет для позиционирования картинок, кнопок, таблиц и других блоков.
Абсолютное позиционирование. Значение

Такой тип позиционирования блоков в css используется нередко. Он имеет несколько отличий от первого.
Он имеет не относительное а абсолютное позиционирование относительно родительского блока. Но по умолчанию он позиционируется относительно всей страницы. Это связано с тем, что все элементы по умолчанию имеют свойство
Название значение absolute говорит за себя, оно располагает задает элементу абсолютное позиционирование, что отличается от значения relative по целому ряду признаков.
Если не задать для его родителя свойство
Чтобы элемент имел абсолютное позиционирование относительно какого-либо конкретного блока, то для его родителя нужно задать свойство
Каждый элемент с абсолютным позиционированием по умолчанию является блочным, а также не может перекрываться другими элементами.
Браузер воспринимает границы элемента так, как будто его не существовало вовсе. Из-за этого он не может быть перекрыт свойством z-index.
С его помощью намного проще задать позиционирование элементов по центру в css.
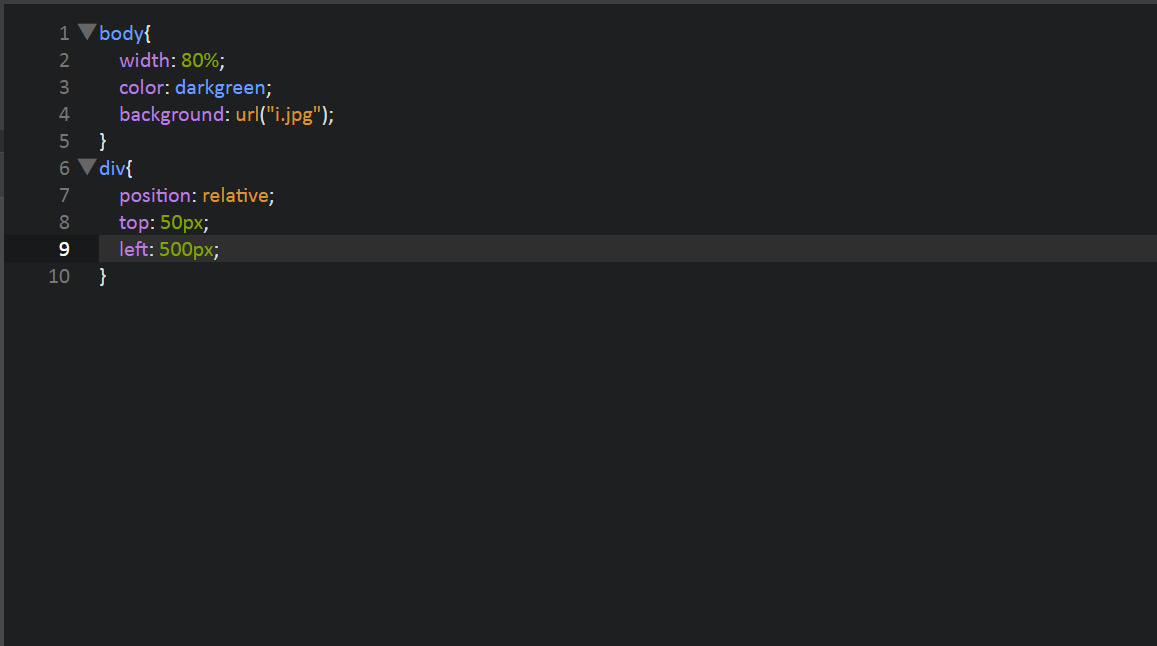
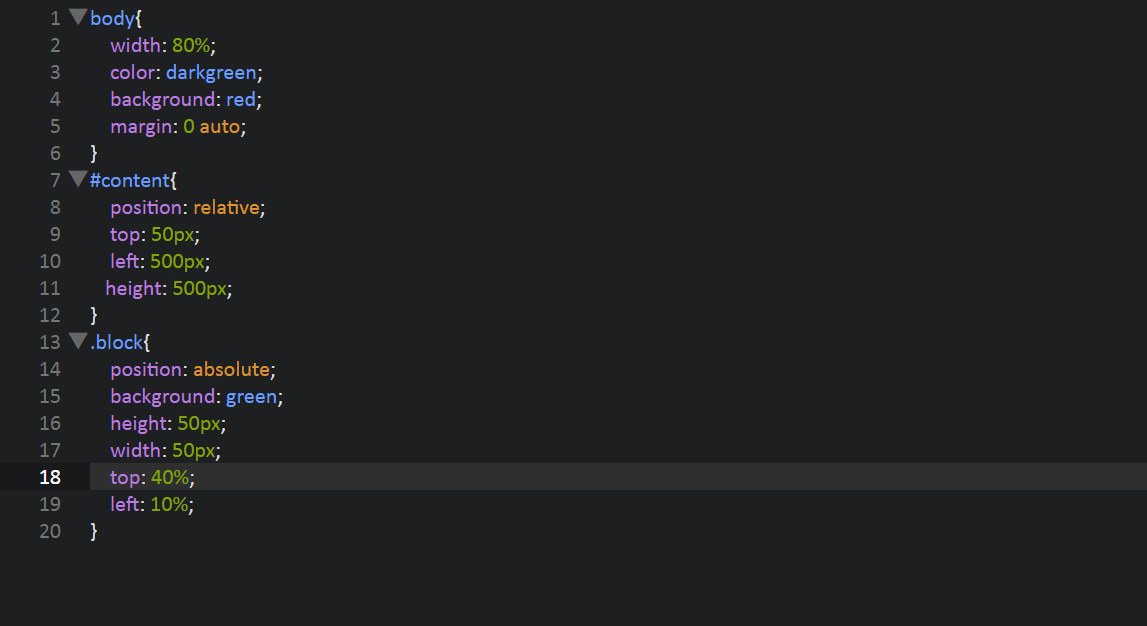
Пример использования абсолютного позиционирования:
Стандартное статическое позиционирование. Значение static
Это стандартное позиционирование html элементов. Оно стоит по умолчанию для всех элементов, которые расположены на странице.
Его также можно использовать для удаления позиционирования. По сути,
Такой тип позиционирования не позволяет использовать свойство z-index. Он располагает элементы в таком порядке, в каком они описаны в HTML документе.
Фиксация элемента. Position: fixed
Как поменять расположение кнопки в html
Запускаем видеорекламу в YouTube. В 1,8 раз больше лидов за 4 месяца
Microsoft представил свою версию ленты рекомендаций Google Discover
Как расположить кнопку в определенной точки. Что бы она не меняла свое положение, даже при разных разрешениях экрана?
top и left в пикселях указать а не в процентах?
А как узнать точное расположение пикселей на картинке или подгонять нужно на глаз?🍿
Кнопка при скроллинге как вести себя должна?
Никак, если возможно вообще без скролла сделать. На странице там обычный фон а на фоне кнопка расположена. При увеличение разрешение кнопка уходит
Т.е. мы делаем div в виде блока и отступы margin сверху 10px справа 0 снизу 10px слева 20px.
Если надо кнопку расположить справа например то можно использовать position: absolute; и задать отступы в виде right: 10px; top: 10px;
Делаете блок, задаете ему position:relative. В него Вашу кнопку с position:absolute, а также right и top. При скриллинге все норм, так как у Вас блок не position:fixed.
Хотя может Вам фиксированный и нужен, я не знаю. В общем-то и все на этом.
Кнопку сделал как надо, только теперь изображение при увеличение разрешение все время уезжает вниз. Не получается привязать кнопку к изображению 🙁
Стилизация старого доброго элемента button
Кнопка — это один из тех элементов, которые чаще всего используются на веб-страницах. Тег может быть применён для запуска некоего процесса вроде вывода данных, открытия модального окна, отправки формы и так далее. В материале, перевод которого мы публикуем, речь пойдёт о тонкостях стилизации элемента button и о том, как оформлять кнопки с учётом того, чтобы они хорошо работали бы в любых браузерах. Кроме того, тут будет рассмотрено большинство часто используемых стилей кнопок. Поговорим мы здесь и о некоторых сложностях, которые возникают при работе с кнопками.
Стили, применяемые к кнопкам по умолчанию
Может, разговор о «стандартных стилях» покажется кому-то обсуждением каких-то элементарных вещей, но, на самом деле, поговорить об этом довольно интересно. Вот стандартная таблица стилей для кнопок из пользовательского агента Google Chrome.
А вот как выглядит стандартная кнопка, при выводе которой стили по умолчанию не менялись.
Простая кнопка, к которой применены стандартные стили
Свойство appearance этих кнопок установлено в none
Кнопка после сброса свойств
Теперь, когда мы сбросили стандартные стили кнопки, пришло время двигаться дальше. А именно, я хочу рассказать о том, как стилизовать кнопки, основываясь требованиях, предъявляемых к их дизайну.
Стилизация обычных кнопок
Начнём с базового примера, поговорив о стилизации обычных кнопок, на которых выводится лишь текст. На следующем рисунке представлена «анатомия» обычной кнопки.
Цвет текста (Text Color), размер шрифта (Font Size), фон (Background), скругление углов (Roundness), внутренний отступ (Padding)
Имея вышеприведённый CSS-код, мы можем получить кнопку, похожую на ту, которая показана на предыдущем рисунке. После того, как базовый стиль кнопки задан, нужно позаботиться о внешнем виде кнопки в различных состояниях.
Обычное состояние кнопки (Normal), получение фокуса (Focus), наведение на кнопку указателя мыши (Hover), отключение кнопки (Disabled)
▍Стили, применяемые к кнопкам при наведении на них мыши и при получении ими фокуса
Для того чтобы указать пользователю на то, что на кнопку наведён указатель мыши, важно оснастить кнопку стилем, рассчитанным на это событие. То же самое касается и изменения внешнего вида кнопки при получении ей фокуса в ситуации, когда со страницей работает пользователь, применяющий клавиатуру.
Этот материал указывает на то, что важен порядок добавления стилей, применяемых к кнопке при наведении на неё мыши ( hover ) и при получении ей фокуса ( focus ).
Хорошо, если сначала идёт стиль hover, а потом — стиль focus
Вот как выглядит правильный порядок описания стилей:
▍Минимальная ширина кнопки
Для того чтобы кнопка хорошо выглядела, она должна иметь определённую ширину. Важно заранее об этом подумать и принять во внимание длинные и короткие надписи, которые могут содержаться на кнопках. Благодаря свойству min-width можно установить минимальную ширину кнопки. Вот моя статья, где в подробностях обсуждается это и другие подобные свойства.
Стоит задавать свойство кнопок min-width
▍Внутренние отступы
Привлекательной может выглядеть идея, в соответствии с которой кнопкам не назначают горизонтальные внутренние отступы. Ведь кнопки имеют определённую ширину, а значит — между краями кнопок и надписями, содержащимися на них, будет достаточно места. Так? Нет, не так. Реализация этой идеи может иметь негативные последствия в тех случаях, когда надпись на кнопке меняется.
Взглянем на следующий рисунок.
Рекомендовано назначать кнопкам внутренние отступы
▍Семейство шрифта, используемого для надписей, расположенных на кнопках
▍Стилизация отключённых кнопок
Для того чтобы указать пользователю на то, что кнопка отключена, к ней можно добавить атрибут disabled и стилизовать кнопку средствами CSS.
Вот HTML-код, описывающий отключённую кнопку:
Вот CSS-код стилизации такой кнопки:
Когда кнопка отключена, она не может получить фокус с клавиатуры и удаляется из дерева доступности элементов страницы.
▍Внешний вид указателя мыши при наведении его на кнопку
Стандартный указатель мыши, наведённый на кнопку, выглядит как стрелка. Мне нравится этот ответ на StackOverflow: «Кнопки — это традиционный элемент управления настольных программ. Это — среда, в которой указатель в виде руки никогда не использовался до наступления эры интернета. Когда на веб-страницах стали применять тот же самый элемент управления, разработчики просто пытались сделать так, чтобы кнопки выглядели так же, как в настольных приложениях».
Для того чтобы переопределить обычное поведение указателя, рекомендовано поменять стандартный курсор-стрелку на курсор в виде руки.
Стандартный курсор-стрелка и улучшенный курсор в виде руки.
Теперь, когда мы обсудили базовые вопросы стилизации кнопок, приведём полный CSS-код, включающий в себя всё то, чего мы коснулись выше:
В следующих разделах мы поговорим о разных стилях и типах кнопок, которые вы можете использовать в своих проектах.
Кнопки со значком
Иногда нужно, чтобы на кнопке был бы некий значок. Это может понадобиться для того, чтобы выделить кнопку, или чтобы лучше проинформировать пользователя о роли кнопки. Важно, чтобы кнопки со значками были бы доступны пользователям с ограниченными возможностями.
Примеры кнопок со значками
Обратите внимание на то, что я воспользовался стилем vertical-align: middle для того чтобы выровнять значок и содержимое кнопки по вертикали.
Вот HTML-код кнопки, о которой идёт речь:
Может показаться, что теперь достаточно просто скрыть элемент span и дело будет сделано:
Хотя при таком подходе текст пропадает, а значок остаётся, это очень плохо в плане доступности контента. Кнопку уже «не видят» инструменты для чтения с экрана. Например, VoiceOver в macOS сообщает о том, что такая кнопка — это просто «Button», без каких-либо подробностей о ней. У этой проблемы есть несколько решений.
▍Использование SVG-значков
▍Настройка размеров кнопки со значком
Кнопка, у которой задано CSS-свойство min-width, и кнопка, у которой это свойство не задано
▍Визуальное скрытие текста
▍Установка размера шрифта в 0
▍Использование атрибута aria-label
Если вы хотите больше узнать о кнопках со значками — взгляните на этот материал.
Кнопки, содержащие несколько строк текста
В некоторых случаях может понадобиться, чтобы кнопка содержала бы две строки текста. Ниже показан пример такой кнопки.
Кнопка, содержащая две строки текста
Тут показана кнопка для формы подписки, содержащая основной и вспомогательный текст. Как сделать такую кнопку и при этом не забыть о её доступности для людей с ограниченными возможностями? Вот соответствующий HTML-код:
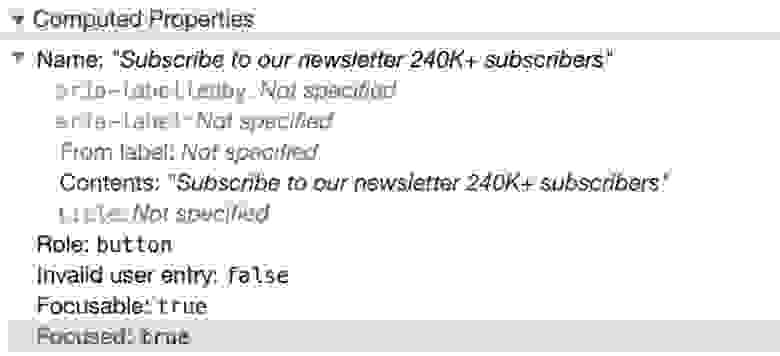
Средство для чтения с экрана «озвучит» эту кнопку как «Subscribe to our newsletter 240K+ subscribers». Когда пользователь это услышит, это его может запутать, так как ничто не будет разделять две строки текста, выводимые на кнопке. Взгляните на скриншот инструмента Chrome для исследования доступности элементов.
Исследование доступности элементов в Chrome
Для того чтобы не путать пользователей, я предпочёл бы скрыть вторую строку текста от средств для чтения с экрана. Сделать это можно, использовав атрибут aria-hidden в соответствующем элементе :
Если по какой-то причине изменить HTML-разметку нельзя, есть и другой способ добавления дополнительного текста на кнопку. Решение этой проблемы, которое показалось мне интересным, я нашёл на сайте Smashing Magazine. Оно заключается в том, чтобы размещать содержимое, пользуясь псевдоэлементами. При таком подходе средства для чтения с экрана не будут видеть ничего лишнего. Вот CSS-код этого решения:
Ссылки () или кнопки ( )?
Когда стоит пользоваться ссылками, а когда — кнопками? Для начала давайте поговорим о том, чем они отличаются друг от друга.
▍Ссылки
▍Кнопки
Использование ссылок и кнопок
▍Элемент не обязан выглядеть как кнопка
Мне нравится этот пример, в котором, с учётом требований доступности контента, реализована панель-«аккордеон». Вначале, если представить, что JavaScript недоступен, результат рендеринга разметки выглядит так, как показано ниже.
Материалы страницы в условиях недоступности JavaScript
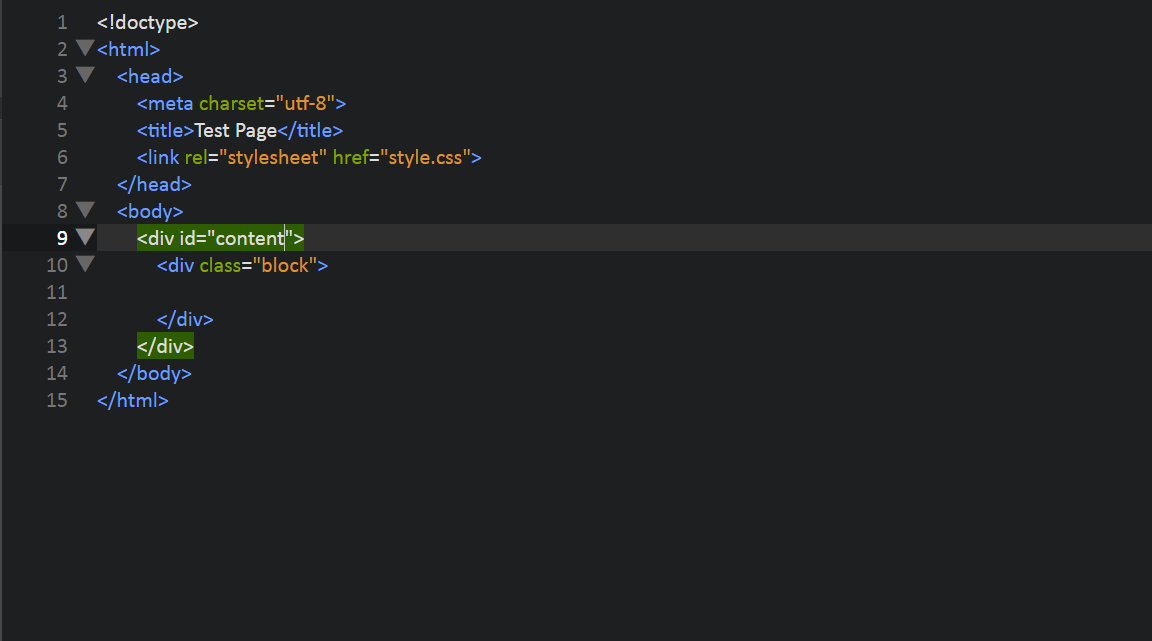
Вот HTML-код фрагмента такой разметки:
В случае доступности JavaScript вышеприведённая разметка позволит описать элементы, которые могут сворачиваться и раскрываться. Достигается это путём создания кнопки и добавления её в элемент
Материалы страницы в условиях, когда JavaScript-функциональность доступна
В данном случае можно сказать, что использование элемента — это правильный выбор, так как кнопка решает задачу разворачивания и сворачивания блоков текста.
▍Кнопка загрузки
Ссылка для загрузки документа, оформленная как кнопка
Вот код этой ссылки:
При таком подходе в нашем распоряжении оказывается ссылка, стилизованная как кнопка, которая делает своё дело, используя лишь семантические структуры HTML.
Кнопки с обводкой
Обычная кнопка при наведении на неё мыши становится кнопкой с обводкой
Благодаря такому подходу в нашем распоряжении оказывается кнопка, вокруг которой, при наведении на неё мыши, выводятся её границы. При этом фон кнопки становится прозрачным.
Градиентные кнопки
Когда я работал над статьёй о позиционировании элементов, мне понадобилась кнопка с градиентным заполнением.
Мне было нужно нечто, подобное следующему рисунку.
Градиентная кнопка и её вариант с обводкой
Тут представлены два варианта кнопки — градиентная кнопка и кнопка с обводкой. Для того чтобы добиться такого внешнего вида кнопки, мне нужно было, чтобы у базовой (градиентной) кнопки имелась бы прозрачная граница. Эта граница будет показана только для кнопки с обводкой.
Тут всё, вроде бы, выглядит разумно, но в ходе работы я столкнулся со странной проблемой. Я даже попытался решить её, попросив помощи у пользователей Twitter. Эта проблема представлена на следующем рисунке.
Обычная кнопка, кнопка с градиентом (граница, на самом деле, прозрачная; цветом она выведена лишь для наглядности), кнопка со странными краями
Теперь, когда мы разобрались с тем, как выглядит градиентная кнопка с прозрачной границей, позвольте мне рассказать о причинах вышеописанных странностей.
Я попробовал добавить к кнопке широкую границу для того чтобы понаблюдать за тем, что из этого получится. Обратите внимание на то, как повторяется градиент, и на то, что его размер соответствует свойству padding кнопки.
Кнопка с широкими границами и градиент
Вот, если хотите поэкспериментировать, пример на CodePen.
Что лучше — height или padding?
▍Фиксированная высота
Предположим, что у нас имеется кнопка, стилизованная следующим образом:
При таком подходе текст не выравнивается по центру. Выглядит всё это так, как показано ниже.
Кнопка, текст которой не выровнен по центру
Но у этого метода есть минусы:
▍Вертикальный внутренний отступ
Существуют шрифты, которые центруются очень хорошо. А есть такие, которые ведут себя иначе. Иногда для достижения цели одно из значений вертикального внутреннего отступа нужно немного изменить. Взгляните на следующую кнопку.
Попытка центровки текста кнопки
Вот CSS-код стилизации этой кнопки:
В этом случае содержимое кнопки выглядит слегка смещённым. Значение верхнего внутреннего отступа нужно немного уменьшить:
Оборачивание содержимого кнопки в тег
В ходе экспериментов я выяснил, что центровка текста кнопок Adobe немного сбита. Вот как это выглядит.
Центровка немного сбита
Я исследовал эти кнопки и заметил интересный паттерн. Содержимое обёрнуто в элемент с указанием фиксированной высоты для кнопки.
Изменение высоты кнопки и автоматическое центрирование её содержимого
Вот и всё. Хочу отметить, что при написании данного раздела мне помогла эта статья.
Кнопки внутри flexbox- или grid-контейнеров
Тут у вас может появиться вопрос о том, какое отношение кнопки имеют к flex- и grid-макетам. Позвольте мне прояснить этот вопрос.
Я работал над разделом одного проекта. Мне нужно было вертикально центрировать его содержимое. Поэтому я использовал flex-макет:
То, что у меня получилось, меня несколько удивило.
Результат использования flex-макета
По умолчанию каждый flex-элемент растягивается в пределах ширины родительского элемента. Именно это и произошло с кнопкой, представленной на предыдущем рисунке. Для того чтобы избежать этой неприятности, нужно настроить свойство align-self :
Вот как кнопка будет выглядеть после этого.
Кнопка выглядит гораздо лучше
Кнопка, растянутая по высоте
Задавая выравнивание кнопки относительно центра контейнера, мы решаем проблему. Вот как теперь будет выглядеть тот же пример.
Решение проблемы растянутой кнопки
Использование единиц измерения em
Единицу измерения em можно использовать для правильной настройки размеров кнопок. Эта единица измерения в такой ситуации весьма полезна. Единица измерения em равна font-size элемента ( px или rem ). Взглянем на следующий пример:
Кнопки разных размеров
А вот фрагменты CSS-кода, в котором используется единица измерения em :
Для кнопок разного типа нужно создать классы, в которых задаётся разный размер шрифта:
→ Вот пример использования подобных кнопок на CodePen
→ Вот моя статья на эту тему. Рекомендую с ней ознакомиться
Анимация и переходы
Для того чтобы пользователю было бы приятнее работать со страницей важно подумать о том, чтобы при наведении мыши на кнопку использовался бы некий переход. Проще всего это сделать, организовав изменение цвета фона. Вот пример на CodePen, где можно увидеть реализацию этой идеи.
Итоги
Мне было очень приятно работать над этим материалом. Его написание заняло у меня больше года. Я счастлив от того, что он, наконец, опубликован. Надеюсь, вы нашли здесь что-то такое, что вам пригодится.
Уважаемые читатели! Известны ли вам какие-нибудь полезные способы работы с кнопками, которые остались за рамками этой статьи?