как происходит загрузка страницы что происходит после того как пользователь вводит адрес сайта
Что происходит, когда мы открываем сайт в браузере
Пошаговый рассказ о том, что делает браузер.
Эта статья — короткий и простой перевод статьи «What happens when. », опубликованной на Гитхабе. В ней автор подробно рассказывает, что именно происходит внутри компьютера, когда мы вводим в браузере адрес сайта и нажимаем энтер. Мы убрали излишние технические подробности вроде IRQ-прерываний и ARP-запросов и добавили картинки, чтобы было проще понять суть.
Начало
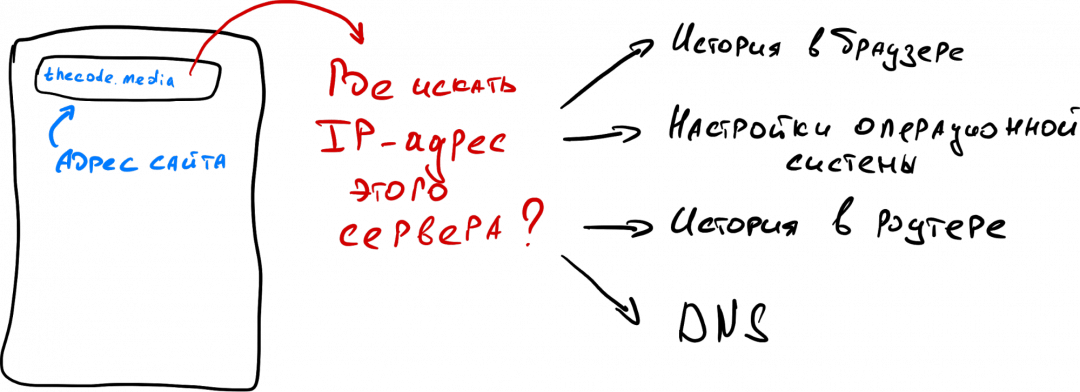
Мы ввели адрес сайта — thecode.media — и нажали энтер. Что происходит дальше?
Поиск сервера в интернете
Каждый сайт в сети физически хранится на каком-то сервере. Как только браузер от нас получил адрес сайта, он должен понять, к какому серверу обратиться за данными. Но то, что мы называем адресом, на самом деле не адрес, а доменное имя.
👉 Проще говоря, когда вы садитесь в такси и говорите «Мне в „Мегу“», вы назвали водителю не адрес, а доменное имя. Водитель уже сам должен знать, где в вашем городе «Мега».
Так вот: теперь задача браузера — определить по доменному имени адрес, на который отправлять запрос. В мире интернета этот адрес называется IP-адресом. Он есть у каждого сервера и выглядит, например, так:
По этим числам компьютеры понимают, как связаться друг с другом и отправить нужные данные. Чтобы понять, какой именно IP-адрес у сервера с нашим сайтом, браузер делает так:
DNS-сервер — это такая служба в интернете, которая отвечает всем желающим на вопрос «Какой IP у такого-то домена?». Таких серверов в интернете много, и каждый из них знает про свою часть сети. Если у ближайшего сервера нет записей о нашем домене, то он отвечает «Я не знаю, спроси у DNS-сервера покрупнее, вот его адрес». В итоге браузер найдёт DNS-сервер, который знает то, что нам нужно, и получит IP-адрес сервера с сайтом.
Что ещё прочитать на эту тему:
Отправка запроса
Браузер нашёл IP-адрес сервера, на котором располагается наш сайт, и отправляет по этому адресу запрос типа «Я знаю, что у тебя есть вот такой домен. Мне нужна вот такая страница с этого домена с такими-то параметрами. Дай, пожалуйста».
Чтобы всё было безопасно и данные никто не перехватил по пути, браузер и сервер договариваются шифровать все сообщения друг другу. Как только все формальности соблюдены, сервер отвечает «Да, конечно, сейчас всё отправлю». Иногда в адресе бывают ошибки, и сервер не может у себя найти нужную страницу. Тогда он отвечает «А у меня нет нужной страницы, ничем не могу помочь», и браузер показывает ошибку.
Сервер думает
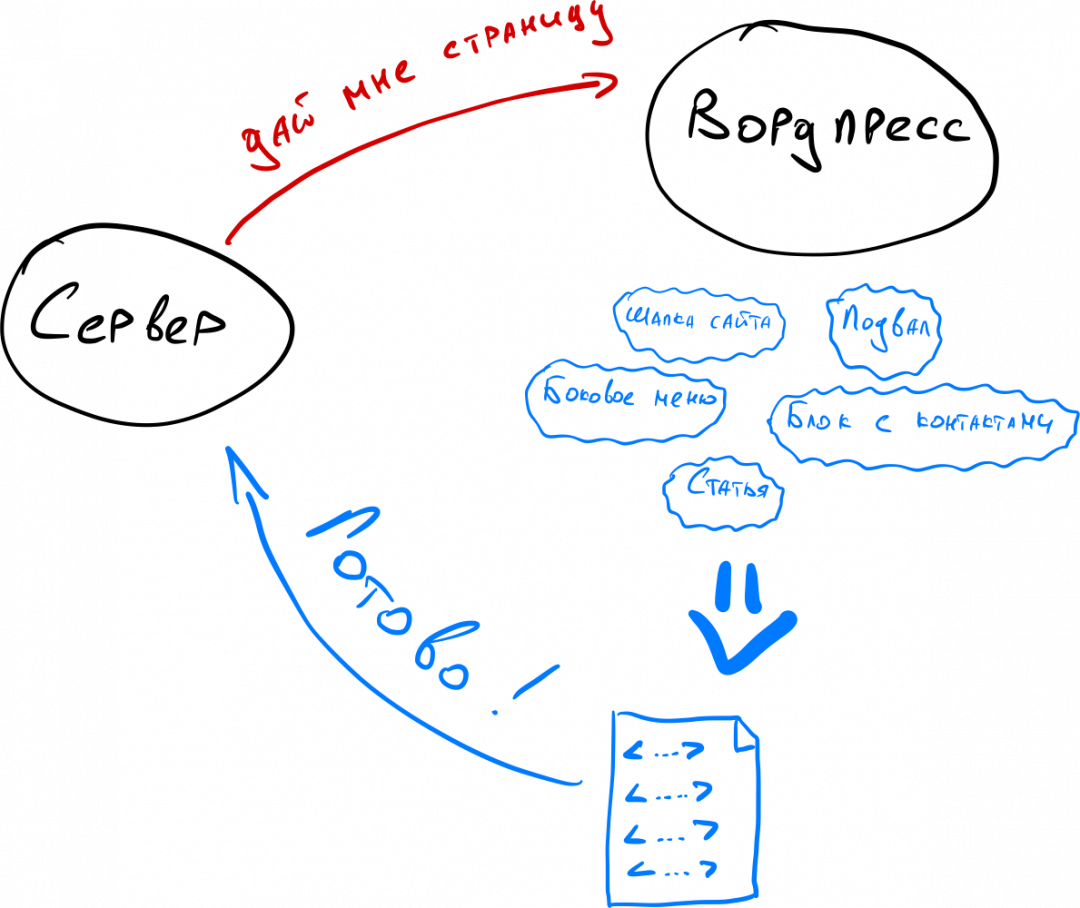
Когда сервер получает запрос от браузера и с адресом всё в порядке, он начинает готовить данные к отправке. Для этого он смотрит, какие серверные программы отвечают за этот домен, и говорит им «Соберите мне вот эту страницу, чтобы я её отправил в браузер». Например, на сервере может стоять Вордпресс или PHP-обработчик, который на лету собирает страницу из разных фрагментов кода.
Отправка данных в браузер
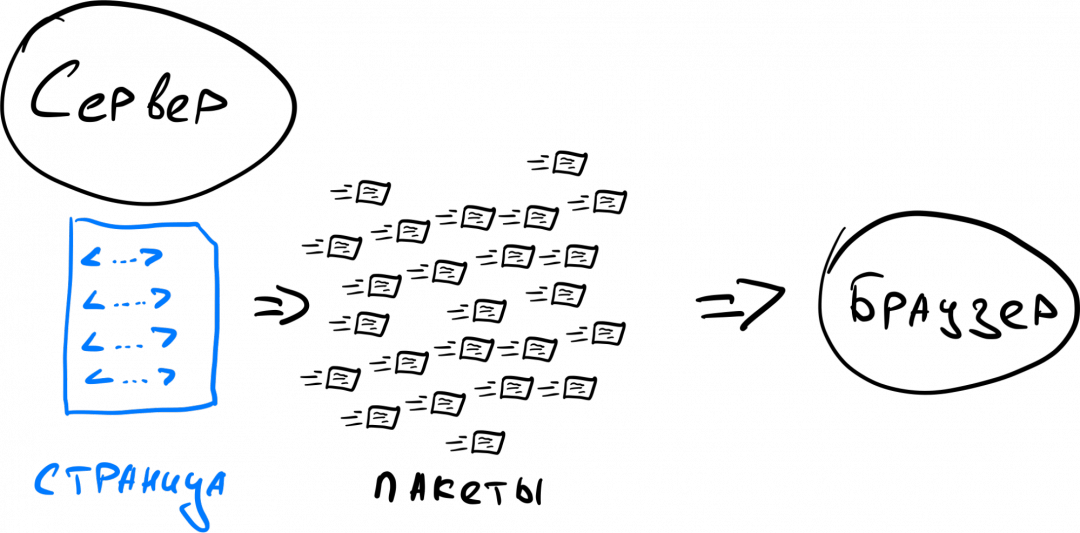
Как только сервер получил от своих внутренних программ всё, что ему нужно, он отправляет результат в браузер.
Для этого он нарезает все данные на мелкие пакеты данных по 8 килобайт, нумерует их и отправляет браузеру. Так делается для того, чтобы одновременно передавать много пакетов — в этом случае загрузка идёт быстрее. Нумерация нужна для того, чтобы браузер потом собрал все пакеты в одно целое и получил исходный документ. Если по пути пакет потерялся, браузер говорит серверу «У меня потерялись такие-то пакеты, отправь их ещё раз». И так до тех пор, пока браузер не соберёт все пакеты.
Браузер думает
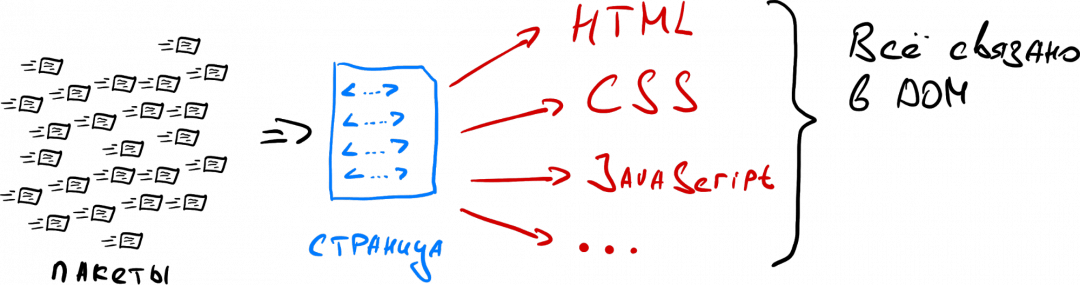
Когда все пакеты собраны, браузер разбирает документ на составляющие:
Это нужно для того, чтобы браузер построил DOM-модель страницы. Такая модель содержит:
На основе DOM-модели браузер в итоге будет рисовать страницу на экране.
Отрисовка страницы
Последнее, что нужно сделать браузеру, — взять DOM-модель, найти в ней все видимые элементы и нарисовать их на экране. Если есть JavaScript-код, то он выполняется либо до отрисовки, либо после, смотря как работает скрипт.
Иногда во время отрисовки страницы браузер может снова запросить данные у сервера. В этом случае браузер рисует то, что есть, а остальное — когда придут данные. Пока данных нет, на странице могут быть пустые места — например, браузер отрисовал верхнее меню и статью, но ещё не подгрузил видео с ютуба.
Всё готово
Когда страница загрузилась и браузер всё нарисовал, мы видим готовый результат. Но даже сейчас браузер может продолжать работать над страницей:
Что стоит за простой загрузкой веб-странички в браузере
На собеседованиях мы часто просим кандидата рассказать настолько подробно, насколько он может, что происходит, когда вводишь в адресной строке браузера адрес сайта и нажимаешь кнопку “Ввод”. В зависимости от того, кого собеседуем — фронтендщика или бекендщика — мы ожидаем разные ответы. А как бы выглядел идеальный ответ на этот вопрос? Ниже мой вариант ответа.
Итак, пользователь вводит в адресной строке браузера адрес сайта и нажимает кнопку “Ввод”.
Браузер состоит из нескольких компонентов, одним из которых является User Interface. Адресная строка как раз является одной из частей этого компонента.
User Interface после ввода URL в адресной строке передаёт управление компоненту Browser Engine, который отвечает за взаимодействие различных компонентов браузера.
Чтобы сделать запрос по указанному URL, браузеру нужно знать IP сервера. Первым делом он смотрим в свой локальный кэш DNS.Компонент Browser Engine как раз имеет доступ к этому кэшу.
Если там нет соответствующей записи, то браузер передаёт управление операционной системе, которая проверяет свой кэш DNS. Если и там отсутствует соответствующая запись, то ОС смотрит в локальные хосты (файл /etc/hosts в Unix-системах). Если запись о хосте отсутствует, то операционная система обращается к интернет провайдеру, у которого тоже есть свой кэш DNS на своих рекурсивных серверах DNS. В случае отсутствия записи в кэше на серверах DNS провайдера, запрос идёт на корневой DNS. У корневого DNS тоже есть кэш. Если соответствующей записи в кэше корневого DNS нет, запрос идёт дальше по цепочке серверов DNS.
Если на любом из этапов находится нужная запись, то она сохраняется во всех кэшах и управление возвращается браузеру, который уже знает IP нужного сервера.
Процесс получения IP адреса называется DNS lookup.
Далее Browser Engine смотрит в локальном кэше, нет ли запрашиваемой страницы. Если страницы в кэше нет, то Browser Engine передаёт управление компоненту Rendering Engine, который обращается к компоненту Networking Component, чтобы тот сделал запрос GET на указанный IP на порт 80 по протоколу HTTP или на порт 443 по протоколу HTTPS (в зависимости от указанного протокола в URL) со своими стандартными HTTP заголовками. Среди стандартных заголовков есть заголовок host, в котором передаётся хост запрашиваемого сайта (в нашем примере site.com.ua). Если в браузере хранятся куки к этому домену, то он отправляет их в заголовке cookie. Запрос будет выполнен, если соответствующий порт на пользовательском компьютере открыт.
На сервере запрос принимает веб-сервер (например, nginx или apache).
В конфигурационных файлах веб-сервера прописаны обслуживаемые хосты. Веб-сервер достаёт хост из заголовка запроса host и сопоставляет с теми, которые указаны в конфигурации. Если есть совпадение, то веб-сервер находит в конфигурационном файле правила обработки такого запроса и выполняет их. Дальнейшее поведение сервера зависит от технологии и особенностей приложения. Здесь может происходить работа с базами данных, кэшами, запросы к другим серверам и сервисам, выполнение различных скриптов. Для простоты представим, что приложение сгенерировало файл HTML, и веб-сервер отдал его браузеру.
Браузер получил файл HTML с соответствующими HTTP заголовками от сервера, в которых указана длина контента (заголовок Content-Length), тип контента (заголовок Content-Type со значением “text/html; charset=UTF-8” для файлов HTML), заголовки для кэширования. Если присутствуют кэширующие заголовки, то браузер сохраняет файл в локальный кэш.
Заголовки ответа сервера можно увидеть в Chrome DevTools на вкладке Networking, выбрав нужный запрос
Если DOCTYPE отсутствует, то браузер переключится в режим quirks mode и попытается разобрать документ HTML, однако многие элементы будут проигнорированы. Если указан корректный DOCTYPE, то браузер будет работать в standards mode и будет разбирать документ в соответствии с правилами той версии, которая указана в DOCTYPE.
Rendering Engine начинает разбор документа HTML.
Создаётся DOM (Document Object Model). В браузере этот объект доступен по ссылке, которая хранится в переменной document. У документа есть несколько состояний. Первое состояние — loading. Оно означает, что документ только начал формироваться.
Состояние документа хранится в переменной document.readyState.
Также создаётся объект styleSheets, который будет хранить все стили.
Все стили на странице доступны по ссылке, которая хранится в переменной document.styleSheets.
Любой файл — это набор байтов. Браузер берёт полученный набор байтов и преобразует их в символы по таблице символов в соответствии с кодировкой, которая была передана в заголовке Content-Type. В нашем примере это кодировка UTF-8.
Далее токены собираются в узлы (nodes). Эти узлы и сохраняются в DOM со всеми взаимными связями.
Во время разбора, если Rendering Engine встречает ссылку на внешний ресурс, то он передаёт команду загрузить этот ресурс компоненту Networking Component. Это может быть ссылка на стили, скрипты, картинки и т.п. Networking Component ставит все ресурсы в очередь на загрузку. Каждому ресурсу Networking Component присваивает приоритет.
Приоритеты ресурсов можно посмотреть в Chrome DevTools на вкладке Networking в колонке Priority.
Так, у HTML, CSS и шрифтов самый высокий приоритет. У изображений приоритет изначально низкий, но если Rendering Engine обнаружит, что изображение попадает в поле видимости (view port) пользователя, то повысит приоритет до среднего. Приоритет скрипта зависит от положения на странице и способа загрузки. У асинхронных скриптов (async/defer) низкий приоритет. У скриптов, которые в документе перед изображениями — высокий, у тех, что после хотя бы одного изображение — средний.
По возможности браузер пытается загружать ресурсы параллельно. Однако, он не может загружать параллельно более 6 ресурсов с одного домена.
Кроме того, когда Rendering Engine отдаёт команду компоненту Networking Component на синхронную загрузку стиля или скрипта, он останавливает разбор документа.
Во многих современных браузерах во время исполнения JavaScript в отдельном потоке продолжается сканирование документа на наличие ссылок на другие ресурсы и постановка ресурсов в очередь на скачивание (Speculative parsing).
Каждый этап разбора HTML, CSS и JS можно увидеть в Chrome DevTools во вкладке Performance
Если при загрузке скрипта Rendering Engine видит у скрипта атрибут async, то он не останавливает разбор документа во время загрузки скрипта. Скрипт также станет в очередь на исполнение, дожидаясь, когда CSSOM будет готова.
Если при загрузке скрипта Rendering Engine видит у скрипта атрибут defer, то он не останавливает разбор документа во время загрузки скрипта, но когда скрипт загрузится, он станет в очередь на исполнение, которая заработает при возникновении события DOMContentLoaded. К этому моменту CSSOM будет уже готова.
Когда Rendering Engine заканчивает разбор документа, он вызывает событие DOMContentLoaded, и состояние документа меняется на interactive. При этом ресурсы (например, картинки) могут продолжать загружаться.
Когда все ресурсы загрузились, вызывается событие load, а состояние документа меняется на complete.
После того, как документ полностью разобран и сформированы DOM и CSSOM, Rendering Engine начинает построение Render Tree. В него попадут все элементы, которые нужно отрисовать. Некоторые элементы изначально могут быть невидимыми — их не нужно рисовать. Для каждого элемента, который “выпадает” из потока (например, используется position: absolute), будет создаваться отдельная ветка в Render Tree.
Во время Rendering Tree происходит сопоставление узлов из DOM и узлов CSSOM.
Свойства узла можно получить с помощью функции window.getComputedStyles(узел).
Когда Rendering Tree готов, Rendering Engine запускает процесс layout. Он заключается в вычислении размеров и позиций каждого элемента на странице.
Следующий этап — paint. Rendering Engine вычисляет цвет каждого пикселя.
И, наконец, последний этап — composite. Компонент UI Backend слой за слоем отрисовывает элементы на странице. При этом, если требуется отрисовать изображение, которое ещё не загрузилось, во время процесса layout, Rendering Engine зарезервирует место для изображения, если у него указаны ширина и высота. Rendering Engine вынесет на отдельный слой те элементы, стили которых содержат правила opacity, transform или will-change. Более того, эти слои Rendering Engine передаст для обработки GPU.
Если требуется отобразить текст, для которого используется нестандартный шрифт, то современные браузеры скроют текст до момента загрузки шрифта (flash of invisible text).
В современных браузерах скачивание документа, его разбор и отрисовка происходят по кускам, частями.
В документе HTML могут присутствовать некоторые мета-теги, которые могут менять порядок загрузки ресурсов, а также их приоритет.
К примеру, мета-тег dns-prefetch вынуждает Rendering Engine обратиться к Networking Component и получить IP нужного домена ещё до того, как Rendering Engine встретить его в документе.
Мета-тег prefetch вынудит Networking Component поставить указанный ресурс в очередь на загрузку с низким приоритетом.
Мета-тег preload вынудит Networking Component поставить указанный ресурс в очередь на загрузку с высоким приоритетом.
Мета-тег preconnect вынудит Networking Component заранее подключиться к другом хосту, то есть пройти нужные этапы: DNS lookup, redirects, hand shakes.
Что происходит, когда пользователь набирает в браузере адрес сайта
Простыми словами объясняем, как браузер подключается и общается с сервером.
За работу любого сайта обычно отвечает один из миллионов серверов, подключенных к интернету. Адрес сервера — это уникальный набор цифр, который называется IP-адресом. Например, для vc.ru— это сервер 85.119.149.83.
Поэтому первым делом браузеру нужно понять, какой IP-адрес у сервера, на котором находится сайт.
Такая информация хранится в распределенной системе серверов — DNS (Domain Name System). Система работает как общая «контактная книга», хранящаяся на распределенных серверах и устройствах в интернете.
Однако перед тем, как обращаться к DNS, браузер пытается найти запись об IP-адресе сайта в ближайших местах, чтобы сэкономить время:
Не обнаружив подходящих записей в кэше, браузер формирует запрос к DNS-серверам, расположенным в интернете.
Например, если нужно найти IP-адрес сайта mail.vc.ru, браузер спрашивает у ближайшего DNS-сервера «Какой IP-адрес у сайта mail.vc.ru?».
Сервер может ответить: «Я не знаю про mail.vc.ru, но знаю сервер, который отвечает за vc.ru». Запрос переадресовывается дальше, на сервер «выше», пока в итоге один из серверов не найдет ответ об IP-адресе для сайта.
Как только браузер узнал IP-адрес нужного сервера, он пытается установить с ним соединение. В большинстве случаев для этого используется специальный протокол — TCP.
TCP — это набор правил, который описывает способы соединения между устройствами, форматы отправки запросов, действия в случае потери данных и так далее.
Например, для установки соединения между браузером и сервером в стандарте TCP используется система «трёх рукопожатий». Работает она так:
После установки соединения браузер отправляет специальный запрос, в котором просит сервер отправить данные для отображения страницы. В этом запросе содержится информация о самом браузере, временные файлы, требования к соединению и так далее.
В общении браузера и сервера выделяют два типа запросов. GET-запрос используется для получения данных с сервера — например, отобразить картинку, текст или видео. POST-запрос — используется для отправки данных из браузера на сервер, например, когда пользователь отправляет сообщение, картинку или загружает файл.
Сервер получил запрос от браузера с подробным описанием того, что ему требуется. Теперь ему нужно обработать этот запрос. Этой задачей занимается специальное серверное программное обеспечение — например, nginx или Apache. Чаще всего такие программы принято называть веб-серверами.
Веб-сервер в свою очередь перенаправляет запрос на дальнейшую обработку к программе-обработчику — например, PHP, Ruby или ASP.NET. Программа внимательно изучает содержимое запроса — например, понимает, в каком формате нужно отправить ответ и какие именно файлы нужны. И собирает ответ.
Когда ответ сформирован, он отправляется веб-сервером обратно браузеру. В ответе как правило содержится контент для отображения веб-страницы, информация о типе сжатия данных, способах кэширования, файлы cookie, которые нужно записать и так далее.
Сначала браузер загружает только основную структуру HTML-страницы. Затем последовательно проверяет все теги и отправляет дополнительные GET-запросы для получения с сервера различных элементов — картинки, файлы, скрипты, таблицы стилей и так далее. Поэтому по мере загрузки страницы браузер и сервер продолжают обмениваться между собой информацией.
Параллельно с этим на компьютер как правило сохраняются статичные файлы пользователя — чтобы при следующем посещении не загружать их заново и быстрее отобразить пользователю содержимое страницы.
Как только рендеринг завершен — пользователю отобразится полностью загруженная страница сайта.
Русские Блоги
Что происходит после ввода URL-адреса в браузере
Указывает указанный URI. Используйте абсолютный URI, абсолютный URL и относительный URL, которые содержат всю необходимую информацию. Относительный URL-адрес относится к URL-адресу, указанному в базовом URI в браузере.
Давайте посмотрим на абсолютный формат URI.

При использовании имен схем протоколов, таких как http: или https: для получения доступа к ресурсам, вы должны указать тип протокола, не различая размер букв, с двоеточием в конце.
Вы также можете использовать data: или javascript: для указания имени программы для данных или программы-скрипта.
| поле | объяснение |
|---|---|
| информация для входа | Указывать имя пользователя или пароль в качестве информации для входа, необходимой для получения ресурсов с сервера, необязательно. |
| адрес сервера | Абсолютный URI должен иметь адрес сервера, к которому необходимо получить доступ. Адрес может быть разрешен, в десятичном представлении с точками (IPV4) или имя адреса IPV6 заключено в квадратные скобки. |
| Номер порта сервера | Укажите номер сетевого порта, к которому подключен сервер. Это необязательно. Если пользователь опускает его, автоматически будет использоваться номер порта по умолчанию. |
| Путь к файлу с иерархией | Укажите путь к файлу на сервере, чтобы найти указанный ресурс. |
| Строка запроса | Для ресурсов в указанном пути к файлу вы можете использовать строку запроса для передачи любых параметров, этот параметр является необязательным. |
| Идентификатор фрагмента | Вы можете отметить подресурсы в приобретенном ресурсе. Необязательно. |
При вводе URL-адреса браузер выполняет восемь действий:
1. Разрешение доменного имени DNS
Если вы напрямую спросите DNS-сервер и не найдете IP-адрес, соответствующий URL-адресу, он спросит свой сервер верхнего уровня, чтобы вы могли найти верхний уровень один за другим, и вы могли достичь корневого узла, пока не найдете его, или вы не сможете найти местоположение вообще.
2. Установите TCP-соединение.
Справочные данные:Трехэтапный процесс установления связи TCP
После подтверждения IP-адреса и номера порта вы можете инициировать запрос TCP-соединения на номер порта сервера, соответствующий IP-адресу.
Трехэтапное рукопожатие TCP можно грубо разделить на следующие шаги:
Отправитель сначала отправляет пакет данных с SYN к получателю; после того, как получатель его получает, он отправляет обратно пакет данных с SYN / ACK для передачи информации подтверждения. Наконец, отправитель отправляет обратно пакет данных с ACK, который представляет собой конец рукопожатия.
3. Отправить HTTP-запрос.
Справочные данные:Протокол заголовка HTTP
После успешного трехстороннего рукопожатия начинается связь, и запрошенный пакет данных организуется в соответствии с требованиями протокола HTTP, который содержит запрошенный путь к ресурсу и информацию об идентичности.
Сообщение с запросом составленоОн состоит из метода запроса, URL-адреса запроса, версии протокола, необязательного поля заголовка запроса и сущности содержимого.
4. Сервер обрабатывает запрос.
После отправки запроса сервер отвечает на запрос и возвращает данные в браузер. Данные могут быть веб-страницей, организованной в соответствии с протоколом HTML, которая содержит макет и текст страницы, или это может быть изображение или сценарий.
Ответное сообщение в основномПротокол версии, код состояния, фраза причины, используемая для объяснения кода состояния, необязательное поле заголовка ответа и состав темы объекта.
5. Верните результат ответа
В нашей обычной ситуации, если ресурс, указанный в пути к ресурсу, не существует, сервер вернет ошибку 404. Есть и другие коды ответов, как показано в таблице ниже.。
| Код ответа HTTP | категория | Причина фраза |
|---|---|---|
| 1XX | Информационный (код состояния информации) | Принятый запрос обрабатывается |
| 2XX | Успех (код состояния успеха) | Запрос обрабатывается нормально |
| 3XX | Перенаправление (код состояния перенаправления) | Для выполнения запроса требуются дополнительные действия |
| 4XX | Ошибка клиента (код состояния ошибки клиента) | Сервер не может обработать запрос |
| 5XX | Ошибка сервера (код состояния ошибки сервера) | Ошибка обработки запроса сервером |
6. Закройте TCP-соединение.
Волна четыре раза
Справочная информация:Четыре волны процесса
7. Браузер анализирует HTML.
Preloader
Когда браузер заблокирован файлом сценария, предварительный загрузчик (облегченный парсер) продолжит анализировать следующий HTML-код в поисках ресурсов для загрузки., Если он находит ресурсы, которые необходимо загрузить, предварительный загрузчик начинает получать эти ресурсы., Предварительный загрузчик может получать URL-адреса только в HTML-тегах, но не может обнаруживать URL-адреса, добавленные с помощью сценариев. Эти ресурсы не будут получены до тех пор, пока не будет выполнен код сценария.Предварительный анализ не изменяет дерево DOM, оставляя эту работу основному процессу синтаксического анализа.
Браузер анализирует CSS для формирования дерева CSSOM.Когда дерево DOM построено, механизм браузера создает дерево визуализации дерева через дерево DOM и дерево CSSOM. Дерево рендеринга содержит информацию о стиле видимых узлов.
8. Визуализация макета
расположение
Это рекурсивный процесс для получения определенной позиции (размера и положения) каждого объекта визуализации в видимой области посредством вычислений.
привлечь
Нарисуйте рассчитанную информацию о каждом пикселе на экране.
Используйте DOM и CSSOM для построения дерева визуализации, компоновки дерева визуализации и рисования дерева визуализации.
Дерево DOM состоит из расположения тегов в файле HTML, а дерево отрисовки формируется путем добавления стилей CSS или HTML к дереву DOM. Дерево визуализации содержит только элементы DOM, которые необходимо отображать на странице, например элементы или элементы, значение атрибута отображения которых равно none, в дереве визуализации.
Прежде чем браузер получит полный HTML-файл, он начинает отображать страницу. Когда он встречает внешне связанный тег скрипта, тег стиля или изображение, он снова отправляет HTTP-запрос, чтобы повторить вышеуказанные шаги. После получения файла CSS повторно визуализируйте обработанную страницу и добавьте соответствующие стили.Файл изображения будет отображаться в соответствующей позиции сразу после загрузки. В этом процессе страница может быть перерисована или переставлена.
Интеллектуальная рекомендация
Как обеспечить безопасность сети в эпоху больших данных?
С быстрым развитием Интернета он вступил в эру больших данных. С развитием цифровой экономики часто возникали такие проблемы, как безопасность сети и безопасность данных. В эпоху цифровой экономики во.
Основы Linux
Повесьте модуль Dian oj1005, чтобы найти закон
Если вы используете рекурсию, памяти будет недостаточно. Этот вопрос касается мода, поэтому значение каждой функции фиксировано только на нескольких значениях: 0, 1, 2, 3, 4, 5, 6. И значение AB фикси.
Вопрос ACM / ICPC 2015 года, Шанхайский отдел B (структура + бинарное мышление)
Титульная ссылка:https://icpcarchive.ecs.baylor.edu/index.php?option=com_onlinejudge&Itemid=8&page=show_problem&problem=5423 Намерение: дать вам n, k (n
Процесс инкапсуляции заголовка протокола TCP / IP UDP и данных, поступающих в стек протокола.
Инкапсуляция данных Инкапсуляция UDP Инкапсуляция TCP Инкапсуляция IP Алгоритм контрольной суммы Когда приложение использует TCP для передачи данных, данные передаются в стек протоколов, а затем прохо.