как проверить что bootstrap подключен
Как подключить бутстрап?
Дата публикации: 2016-09-22
От автора: всех приветствую. Сегодня мы продолжаем небольшой цикл статей и рассмотрим, как подключить boostrap к сайту. В итоге мы получим подключенный и полностью готовый к использованию фреймворк.
Итак, чтобы начать подключение, нужно перейти на официальный сайт. В нашем случае это getbootstrap.com, именно на нем содержится вся необходимая информация.
Скачиваем фреймворк
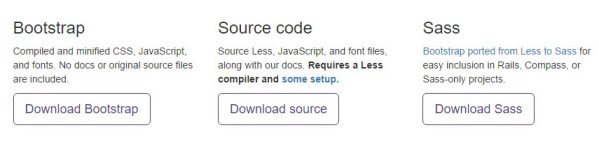
В главном меню кликните по пункту Getting Started. На русский язык он переводится: “C чего начать”. Действительно, на этой странице вы найдете все необходимое для работы. В первую очередь вы увидите вот что:
Bootstrap предлагает нам скачать себя в нескольких вариантах. Первый – это просто стандартная последняя версия фреймворка, в которой есть все компоненты. Два следующих варианта – это less и sass исходники. Пока я не рекомендую вам их трогать, если вы не знаете, как работать с этими технологиями.
Фреймворк Bootstrap 5. Быстрый старт
Изучите основы Bootstrap 5 на практическом примере по верстке интернет-магазина с нуля
Это исходники, с их помощью вы можете переделать boostrap под себя. Опять же, если знаете, как работать с ними.
Пока нас устраивает первый вариант, жмите на кнопку скачивания и сохраняйте себе на компьютер архив с самой актиуальной версией фреймворка.
Содержимое фреймворка
Отлично, после скачивайте разархивируйте архив и перейдите в папку. В конечной папке вы увидите три каталога – css, js и fonts. Эти три директории и нужно будет скопировать в папку вашего проекта.
Перед этим вы можете просмотреть все эти папки. В первую очередь, папку css. В ней лежит 2 css-файла и их минифицированные версии. Это bootstrap.css и bootstrap-theme.css. Соответственно, первый с кодом самого фреймворка. А второй предназначен для темизации. У обоих файлов есть, как я уже сказал, минифицированные версии. Они весят на 10-15% меньше за счет того, что код в них размещен в одну строку.
Необходимость в минификации может быть уже на рабочем проекте, где важна каждая доля секунды загрузки страниц. Пока вы просто практикуетесь и изучаете фреймворк, вам нужна хорошая читабельность кода, поэтому подключайте простые версии файлов.
Далее у нас папка fonts. В ней содержится иконочный шрифт bootstrap, благодаря которому вы абсолютно без проблем сможете вставлять на веб-странице более 200 иконок, менять их размеры и цвет. По сути, это картинки, которыми можно очень шибко управлять. При увеличении размеров качество иконок не становится хуже, так как они векторные, то есть svg-формата.
В папке js содержится файл, необходимый для работы всех javascript-компонентов, которые заложены в фреймворк. Например, это модальные окна, табы и подсказки. Хорошо, немного с содержимым мы разобрались, время переходить непосредственно к подключению.
Подключение Bootstrap
Вообще я вам рекомендую сейчас просто потренироваться. То есть не подключать сразу фреймворк к своему реальному сайту, а создать на рабочем столе новую папку, скинуть туда эти три папки. Короче, создать новый проект с нуля. Это вам поможет понять, все работает.
Отлично, тем нужно создать файл index.html. Я сделаю это с помощью редактора Notepad++. Стоп-стоп, может вы уже по привычке начали писать начальную html-разметку, не нужно этого делать, сейчас мы вставим все готовое. Прокрутите страницу Getting Started ниже, там вы увидите Basic Template, то есть базовый шаблон html-страницы.
Смело копируйте этот код к себе в файл. Сейчас мы его немного разберем.
Сразу видим, что используется доктайп, характерный для html5. В теге html видим параметр lang, можете сменить его с en на ru.
Далее начинается секция head, в ней задается кодировка страницы. Следующие строчки достаточно важны, ни в коем случае их не удаляйте. Там, где видите IE-edge – это строка кода, которая обеспечивает корректную работу фреймворка вместе с браузером IE.
Следующая строка – это всем известный мета тег viewport, который позволяет выставить базовые настройки для корректного отображения сайта на мобильных устройствах.
Фреймворк Bootstrap 5. Быстрый старт
Изучите основы Bootstrap 5 на практическом примере по верстке интернет-магазина с нуля
Ну а далее у нас начинается непосредственно подключение файлов фреймворка. К слову, все комментарии, которые есть на скриншоте выше (они выделены серым цветом), вы можете удалить, кроме четырех строчек, которые начинаются со слов if it IE 9 и заканчиваются endif. Эти строки нужны нам для того, чтобы для браузера IE подгружались дополнительные файлы из внешнего хранилища, которые обеспечат поддержку адаптивности и элементов html5.
Javascript-файлы же подключаются перед закрывающим тегом body. Как видите, тут подключается не только сам фреймворк bootstrap, но и библиотека jquery. Дело в том, что для корректной работы фреймворка эта библиотека нужна и подключается она из внешнего хранилища.
Как мне проверить, подключился ли фреймворк?
Все очень просто. Откройте наш index.html в любом браузере, если вы увидите там такое, то все работает:
Если бы вы допустили какие-то ошибки при подключении фреймворка, то внешний вид заголовка был бы таким:
То есть Boostrap уже применил свои стили к заголовку и если вы можете их наблюдать, то все уже подключилось и корректно работает.
Но для убедительности вы можете вывести с помощью фреймворка, например, кнопку.
Введение
Начните работу с Bootstrap, самой популярной в мире платформой для создания адаптивных сайтов, ориентированных на мобильные устройства, с jsDelivr и шаблонами страниц.
Быстрый старт
Хотите использовать Бутстрап в своем проекте? Используйте jsDelivr, бесплатную CDN с открытым исходным кодом. Нужна система управления пакетами или исходники Bootstrap? Перейдите на страницу загрузки.
Это все, что вам нужно из общих требований к странице. Посетите раздел Система сеток или наши официальные примеры для создания контента и компонентов вашего сайта.
Важные глобальные атрибуты
Бутстрап включает некоторые глобальные стили и настройки, о которых вам необходимо знать при работе с ним; все эти стили и настройки почти полностью имеют дело с и «заточены» под нормализацию кроссбраузерных стилей.
Тип текущего документа
Bootstrap требует использования doctype HTML5. Без него у вас возникнут некоторые проблемы со стилями, но его включение не должно вызывать каких-либо серьезных сбоев.
Мета-теги для адаптивной вёрстки
Bootstrap разрабатывался как mobile first, т.е. его настройки прежде всего оптимизированы под мобильные устройства, а уж потом с помощью медиа-запросов мы подгоняем масштаб компонентов как нам необходимо на прочих устройствах. Вставьте этот кусок кода в :
Вы можете увидеть пример этого в действии в Начальном шаблоне страницы.
Размер ширины и высоты элемента (Box-sizing)
В том редком случае, когда вам понадобится переопределить его, делайте так:
Узнайте больше о блоковой модели и параметризации размеров на CSS Tricks.
«Ребут» (новая библиотека CSS, не использующая классов, обеспечивающая «модульный подход»)
Для улучшенной кроссбраузерной визуализации мы используем «Ребут», обеспечивающий более продвинутые «сбросы стилей» для элементов HTML для коррекции мелких багов в браузерах и девайсах.
Сообщество
Оставайтесь в курсе последних новостей Bootstrap и вливайтесь в сообщество Bootstrap с помощью этих ресурсов:
Вы также можете присоединиться к @getbootstrap on Twitter, чтобы следить за последними слухами и потрясающими музыкальными клипами.
Установка Bootstrap — Bootstrap 5: Основы верстки
Театр начинается с вешалки, а использование Bootstrap начинается с подключения к странице. Подключение происходит одним из нескольких доступных способов: от подключения готовых файлов CSS и JS до использования SASS препроцессора с возможностью подключения нужных компонентов.
Подключение с помощью CDN
Перед тем, как изучить подключение через CDN стоит разобраться с тем, что такое CDN.
CDN является сокращением от Content Delivery Network. Чаще всего система CDN представляет собой несколько серверов в разных странах мира. Они хранят в себе файлы, которые можно подключить к проекту. В зависимости от того, где находится пользователь, отдаётся файл с того сервера, который обеспечит минимальную задержку.
Для подключения Bootstrap с помощью CDN достаточно просто подключить необходимые файлы в HTML. Свежие ссылки для подключения находятся на странице документации Bootstrap. В настоящее время это выглядит следующим образом:
В процессе прохождения курса будет описано, какие именно компоненты требуют наличие JavaScript. Если не использовать такие компоненты, то возможно не подключать скрипты к странице, что положительно скажется на скорости загрузки сайта. Этот критерий очень важен при разработке. На него также ориентируются алгоритмы ранжирования сайта в поисковых системах.
Локальное подключение CSS
Разработчики не всегда хотят доверять внешним серверам, которые они не могут контролировать. Никто не может дать гарантию того, что CDN не подведёт в самый нужный момент, когда на сайт пришли инвесторы с миллиардами. Чтобы избежать такой ситуации можно расположить все файлы Bootstrap у себя в рабочей директории и подключать их локально.
Скачать все необходимые файлы можно на официальной странице Bootstrap или через репозиторий GitHub. В случае с репозиторием нас интересует директория dist.
Внутри директории dist находится следующая структура CSS файлов:
В директории css находится больше файлов, чем при подключении Bootstrap через CDN. При таком подходе возможно подключать только необходимые части CSS.
Создадим проект, в котором используется только сетка и утилиты бутстрапа:
При подключении стилей к проекту лучше использовать минимизированные версии файлов. Они имеют дополнение в названии в виде .min. Эти файлы сжаты, что уменьшает вес стилей.
Подключение с помощью npm пакета
Последним способом является подключение Bootstrap с помощью npm пакета. Вместе с этим появится доступ ко всем SASS файлам Bootstrap, открывая возможности к более тонким настройкам проекта, а также созданию новых компонентов и утилит.
Для установки Bootstrap через npm используется команда:
После этого в директории node_modules появится директория bootstrap. Внутри неё, помимо скомпилированных CSS и JS присутствуют SASS файлы, которые пригодятся при создании своих компонентов или утилит.
C чего начать
Обзор Бутстрап, как загружать и пользоваться, базовые шаблоны, примеры и другое.
Загрузка
Bootstrap (текущая v3.3.7) есть несколько простых способов быстро приступить к работе, каждый из которых привлекателен для разного уровня квалификации и целью применения. Читайте ниже, чтобы увидеть, что соответствует вашим потребностям.
Bootstrap
Компилированый и минимизированный CSS, JavaScript, и шрифты. Нет документов или оригинальные исходные файлы не включены.
Исходный код
Исходный Less, JavaScript, и файлы шрифтов, вместе с нашими документами. Требуется компилятор Less и другие настройки.
Bootstrap перенесен из Less в Sass для легкого включения в Rails, Compass, или проекты Sass-only.
Bootstrap CDN
Сотрудники MaxCDN любезно предоставили поддержку CDN для Bootstrap CSS и JavaScript. Просто используйте эти ссылки Bootstrap CDN.
Установка с помощью Bower
Вы также можете установить и управлять Bootstrap’ы Less, CSS, JavaScript, и шрифты, используя Bower:
Установить с помощью npm
Вы также можете установить Bootstrap используя npm:
require(‘bootstrap’) загрузит все Bootstrap’ы jQuery плагины на объект jQuery. На bootstrap сам модуль ничего не экспортирует. Вы можете вручную загрузить Bootstrap’ы jQuery плагины индивидуально загрузки /js/*.js файлы верхнего уровня пакета каталог.
Bootstrap’ы package.json содержит некоторые дополнительные метаданные в следующих разделах:
Установить с помощью Composer
Вы также можете установить и управлять Bootstrap Less, CSS, JavaScript, и шрифты, используя Composer:
Autoprefixer необходимых для Less/Sass
Bootstrap использует Autoprefixer заниматься CSS вендорных префиксов. Если вы компилируете Bootstrap от Less/Sass источник а не через наш Gruntfile, Вам необходимо интегрировать Autoprefixer в процессе построения себя. Если вы используете предварительно скомпилированные Bootstrap или через наш Gruntfile, вам не нужно беспокоиться об этом, потому что Autoprefixer уже интегрированы в Gruntfile.
Что включено
Bootstrap доступен в двух формах, в которых вы найдете логично сгруппированные каталоги и файлы, представленные в собранном и минимизированном варианте.
Требуется jQuery
Обратите внимание, что все JavaScript плагины требуют jQuery должны быть подключены, как показано на стартовом шаблоне. Обратитесь в наш bower.json чтобы посмотреть какие версии jQuery поддерживаются.
Сборник кода Bootstrap 3
После загрузки, разархивируйте сжатые каталоги. Вы должны увидеть нечто похожее на это:
Исходный код Bootstrap
Исходный код Bootstrap включает прекомпелированный CSS, JavaScript, и средства шрифтов, вместе с исходным Less, JavaScript, и документацией. Более конкретно, оно включает в себя следующее и более:
Компиляция CSS и JavaScript
Bootstrap использует Grunt для сборки его системы, с удобными методами работы в рамках. Так мы собираем наш код, запускаем тесты, и многое другое.
Установка Grunt
Чтобы установить Grunt, необходимо сначала загрузить и установить node.js (которая включает в себя npm). npm расшифровывается для узлов упакованных модулей и это способ управления зависимостями развития посредством node.js.
После завершения, у вас будет возможность запускать различные Grunt команды, предлагаемые из командной строки.
Доступные команды Grunt
grunt dist (Просто собрать CSS и JavaScript)
grunt watch (Счетчик)
Часы уменьшают исходные файлы и автоматически перекомпилирует их в CSS при каждом сохранении изменений.
grunt test (Выполнить тесты)
Запуск У jshint и the Помощью qunit тестов (автоматически) в Помощи phantomjs.
grunt docs (сборка и проверка документов активов)
grunt (Построить абсолютно все и запустить тесты)
Компиляции and минифайлы CSS and JavaScript, строит сайт документаций, запускает HTML5 валидатор против документов, восстанавливает активы настройщика, и многое другое. Требует Jekyll. Обычно это необходимо, только если вы взломали сам загрузчик Bootstrap.
Поиск и устранение неисправностей
Базовый шаблон
Начните с базовым HTML шаблоном, или измените эти примеры. Мы надеемся, что вы настроите наши шаблоны и примеры, адаптируя их для своих нужд.
Ниже приведен HTML-код, который использует минимизированную версию Bootstrap-документа.
Примеры шаблонов
На шаблоне, что представлен выше, Bootstrap создает множество компонентов. Мы рекомендуем Вам настроить и адаптировать Bootstrap в соответствии с потребностями Вашего индивидуального проекта.
Получить исходный код для каждого примера ниже загрузив Bootstrap хранилище. Примеры можно найти в docs/examples/ каталога.
Использование фреймворка
Стартовый шаблон
Ничего кроме базового: сборник CSS, JavaScript, и использован контейнер.
Темы Bootstrap
Настройте темы Bootstrap чтобы разнообразить вид страниц.
Разметки
Несколько примеров макетов разметки со всеми четырьмя уровнями вложенности и прочее.
Jumbotron
Создание вокруг большого экрана навигационной панели и нескольких колонок, используя базовую систему разметки.
Узкий Jumbotron
Создание более персонализированных страниц через сужение контейнера по умолчанию и большого экрана.
Navbars в действии
Навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Статическое навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Фиксированное навигационное меню
Базовый шаблон, который включает навигационное меню вместе с дополнительным содержанием.
Пользовательские компоненты
Крышка
Одностраничный шаблон для построения простых и красивых домашних страниц.
Карусель
Сочетание в шаблоне нав. меню и карусели, с добавлением некоторых новых компонентов.
Простой блог в две колонки с пользовательской навигацией, заголовком, и видом.
Панель приборов
Базовая структура для администратора приборная панель с фиксированным боковым меню и панели навигации.
Страница входа
Шаблон пользовательской формы настроен для простого входа на сайт.
Выровненное нав. меню
Создание компонованого нав. меню с выровненными ссылками. Внимание! Не очень дружит с Safari.
Фиксированный Нижний колонтитул
Закрепление колонтитула в нижней части браузера для случая, когда высота контента сама собой не делает этого.
Липкий Нижний колонтитул навигации
Прикреплено колонтитул в нижнюю часть браузера, с нав. меню в верхней части.
Эксперименты
Неадаптивный Bootstrap
Легко отключить адаптивность Bootstrap согласно нашим документам.
Off-холст
Создание навигационного off-canvas меню с возможностью переключения для Bootstrap.
Инструменты
Bootlint
Сообщество
Оставайтесь в курсе развития Bootstrap и обратитесь к сообществу за полезными ресурсами.
Вы также можете перейти на @getbootstrap на Twitter к последним сплетням и удивительным музыкальным клипам.
Отключение адаптивности
Bootstrap автоматически адаптирует страницы для различных размеров экрана. Вот как можно отключить эту функцию и страница работает как этом нечувствительном шаблоне.
Шаги для блокировки адаптивного просмотра
Вам еще нужно Respond.js для IE8 (так как наш медиа запросы еще есть и должны быть обработаны). Это отключает «мобильный сайт» аспекта Bootstrap.
Шаблон Bootstrap с заблокированной адаптивностью
Эти шаги мы применили для примера. Просмотрите исходный код, чтобы увидеть специфические отличия.
Миграция с версии v2.х v3.х
Хотите перенести из старой версии Bootstrap v3.х? Проверьте наши руководство по миграции.
Браузер и поддержка устройств
Bootstrap спроектирован для лучшей работы в новых браузерах, то есть старые браузеры не всегда могут правильно отображать стили, хотя полностью функциональны в визуализации определенных компонентов
Поддержка браузерами
В частности, мы поддерживаем последние версии из следующих браузеров и платформ.
Альтернативные браузеры, которые используют последнюю версию WebKit, blink, или Гекко, будь то напрямую или через веб-платформы просмотреть API, явно не поддерживается. Однако, Bootstrap должна (в большинстве случаев) дисплей и работает в этих браузерах, а также. Более конкретные сведения приводятся ниже.
Мобильных устройств
Вообще говоря, Bootstrap поддерживает последние версии браузеров каждой крупной платформы по умолчанию. Обратите внимание, что прокси-браузеры (такие как Опера Мини, Турбо-режим в Opera мобильный, браузер, Амазонки шелк) не поддерживаются.
| Chrome | В Firefox | Safari | |
|---|---|---|---|
| Android | Supported | Supported | N/A |
| iOS | Supported | Supported | Supported |
Браузеры для ПК
Аналогично, последние версии самых десктопные браузеры поддерживаются.
| Chrome | В Firefox | Internet Explorer | Opera | Safari | |
|---|---|---|---|---|---|
| Mac | Supported | Supported | N/A | Supported | Supported |
| Windows | Supported | Supported | Supported | Supported | Not supported |
В Windows мы поддерживаем Internet Explorer 8-11.
Для Firefox, в дополнение к последней нормальной стабильной версии, мы также поддерживаем последний Выпуск с расширенной поддержкой (СОЭ) версия браузера Firefox.
Неофициально, Bootstrap должен выглядеть и вести себя достаточно хорошо в Chromium и Chrome для Linux, Firefox для Linux, а также интернет Эксплорер 7, а также Microsoft края, хотя они официально не поддерживаются.
Список некоторых ошибок в брузере, с чем Bootstrap может столкнуться, смотрите наш Баги в браузере.
Internet Explorer 8 и 9
Internet Explorer 8 и 9 также поддерживается, однако помните, что некоторые свойства CSS3 и элементы HTML5 не в полной мере поддерживаются данным браузерами. Кроме того, Интернет Эксплорер 8 требует использования Respond.js для включения медиа поддержки запросов.
Посетите Могу ли я использовать. для более детального ознакомления, какие свойства CSS3 и HTML5 поддерживаются различными браузерами.
Internet Explorer 8 и Respond.js
Примите во внимание следующие оговорки, при использовании Respond.js в вашей среде разработки, в рабочей среде Internet Explorer 8.
Respond.js и кросс-доменный CSS
Respond.js и file://
Через правила безопасности браузера, Respond.js не работает при просмотре через протокол file:// (например, когда вы открываете HTML файл локально). Чтобы протестировать настройки чувствительности в IE8, просматривайте ваши страницы через HTTP(S). Ознакомьтесь с документацией Respond.js для уточнений.
Respond.js и @import
Internet Explorer 8 и box-sizing
Internet Explorer 8 и @font-face
Режим совместимости с IE
Bootstrap не поддерживает режим совместимости в старых версиях Internet Explorer. Чтобы быть уверенным, что вы используете последнюю версию такого режима для IE, просмотрите включен соответствующий тег на вашей странице:
Подтвердите режим документа, открыв средства отладки: нажмите F12 и проверьте «Document Mode».
Этот тег входит в состав всех Bootstrap документациий и примеров для обеспечения лучшей визуализации возможных в каждой поддерживаемой версии Internet Explorer.
Internet Explorer 10 на Windows 8 и Windows Phone 8
Интернет Эксплорер 10 не отличает ширину устройства с шириной окна просмотра, и, следовательно, неправильно применяет медиа запросы в CSS Bootstrap. Как правило, вы могли бы просто добавить быстрый фрагмент CSS чтобы исправить это:
Однако, это не работает для устройств, работающих под управлением Windows Phone 8 версий старше, чем Обновления 3 (а.к.а. GDR3), поскольку это вызывает такие устройства, чтобы главным образом показать основной рабочий стол вместо узкого «phone» view. Для решения этой проблемы вам необходимо включать следующие CSS и JavaScript, чтобы обойти ошибку.
Для получения дополнительной информации и руководства по использованию, просмотрите Windows Phone 8 и Device-Width.
Один за одним, мы включаем это в документацию и примеры Bootstrap в качестве демонстрации.
Процентное округления в Safari
Модули, navbars, и виртуальные клавиатуры
Переполнение и прокрутка
Поддержка overflow: hidden на элемент весьма ограничен в iOS и Android. С этой целью, когда вы прокрутите мимо верхней или нижней части модального в любом из браузеров этих устройств, в контент начнет прокручиваться. Смотрите Хром ошибка № 175502 (исправлено в Chrome и V40) и В WebKit ошибка #153852.
текстовых полей iOS и прокрутки
Начиная с iOS 9.3, в то время как модальные открыт, если начальное касание прокрутки жест в пределах границы текста или
В содержание под модальным будет прокручиваться вместо модальных себя. Смотрите В WebKit ошибка № 153856.
Виртуальная клавиатура
Меню Навигации
Браузерное масштабирование
При изменении размера страницы, неизбежно оказывается некорректное отображение некоторых элементов: это касается и Bootstrap, и остальных веб-документов. В зависимости от конкретного случая, мы можем исправить это (при необходимости вы можете открыть соответствующий запрос, но сначала необходимо поискать нет ли аналогичных запросов). Но как правило мы игнорируем их, поскольку они часто не имеют решения, кроме создания обходных путей в виде хаков (hacky).
Липкий :hover / :focus на мобильном
Хотя реальное зависание не возможно на большинстве сенсорных экранов, мобильные браузеры эмулируют поддержку зависания и делают :hover «Липким». Другими словами, :hover стили начинают применяться после нажатия элемента и прекращают применение только после того, как пользователь нажимает какие-либо другие элементы. Поэтому :hover из Bootstrap’а может привести к нежелательному «залипанию» на таких браузерах. Некоторые мобильные браузеры также делают :focus липкий. Пока что нет простого решения таких вопросов, помимо полного удаления таких стилей.
Печать
Даже в некоторых современных браузерах, для обеспечения печати приходится изловчиться.
В частности, в Chrome версии 32 независимо от параметров отступов и размеров полей, Chrome при печати использует значительно более узкую область просмотра, чем физический размер бумаги при отображении медиа запросов. Это может привести к тому, при печати Bootstrap неожиданно активирует очень мелкую сетку. Смотри подробности в Ошибке #12078 и Ошибке Chrome #273306. Рекомендуемые обходные пути:
Заводские Android браузеры
Из коробки, Android 4.1 (и даже некоторые новые версии) ставят приложение Браузера в качестве веб-браузера по умолчанию(в отличие от Chrome). К сожалению, стандартные браузеры имеют множество ошибок и несоответствий с CSS в целом.
Меню выбора
Валидаторы
Для того, чтобы обеспечить наилучшие впечатления для старый и глючит браузеры, Bootstrap использует CSS хаки браузер в нескольких местах особые CSS на определенные версии браузеров, чтобы обойти ошибки в самих браузерах. Эти писаки понятно дело CSS валидаторы жаловаться на то, что они являются недействительными. В пару мест, мы также применяем ультрасовременные CSS функций, которые еще не полностью стандартизирована, но они используются исключительно для постепенного улучшения.
Эти предупреждения не имеют значения в практике, поскольку не вымышленная часть нашей CSS делает полной проверки и богатство порциями не препятствовать нормальному функционированию, не ломаные части, поэтому мы намеренно игнорируют эти предупреждения.
Наш HTML-документы также имеют некоторые тривиальным и несущественным HTML проверка предупреждения, в связи с наличие решения ошибок в Firefox.
Поддержка третьих сторон
Хотя мы официально не поддерживаем сторонние плагины или дополнения, мы предлагаем несколько полезных советов, которые помогут избежать возможных проблем в ваших проектах.
Размерность блоков
Некоторое стороннее программное обеспечение, включая Google Maps и Google Custom Search Engine, конфликтуют с Bootstrap через * < box-sizing: border-box; >, то есть правило, которое создает padding (отступы) в итоге не влияет на ширину элемента. Узнайте больше об этом: box model sizing and at CSS Tricks.
В зависимости от контекста, вы можете переопределить box-sizing только там, где это необходимо (Вариант 1), либо сбросить его для целых областей (Вариант 2).
Доступность
Пропуск навигации
Кроме того, может потребоваться явно подавляет видимый фокусировки на мишени (в частности, хром в настоящее время также устанавливает фокус на элементах с tabindex=»-1″ при щелчке мышкой) с #content:focus < outline: none; >.
Обратите внимание, что эта ошибка также влияет на другие ссылки вашего сайта могут использовать, делая их бесполезными для пользователей клавиатуры. Вы можете рассмотреть вопрос о включении аналогичного затычка исправить все другие именованные анкеры / идентификаторы фрагментов, которые выступают в качестве цели ссылки.
Вложенные заголовки
При вложении заголовков (
), ваш основное заглавие документа должен быть
. Следующие заголовки должны логически вибудовуватись используя
, чтобы программа, которая считывает заголовки, могла сконструировать содержание страницы.
Цветовой контраст
Дополнительные ресурсы
Лицензия FAQs
Bootstrap выпущено под лицензией MIT и имеет авторское право 2016 Twitter. Сведена к меньшим частям, и может быть описана следующими условиями.
Она требует:
Она позволяет:
Она запрещает:
Она не требует:
Полная версия лицензии Bootstrap размещена в проекте репозитория более подробно.
Переводы
Члены сообщества перевели документацию Bootstrap на различные языки. Никто официально не поддерживается и они не всегда могут быть в курсе событий.
Мы не помогаем организовывать перевод, мы просто даем на них ссылки.
Перевели новый или есть перевод лучше? Откройте запрос, чтобы добавить его в наш список.
Спроектированы и построены со всей любовью в мире @mdo и @fat. Поддерживается основной командой с помощью наших спонсоров.