как сделать ссылку на адрес на карте яндекс
Поделиться картой
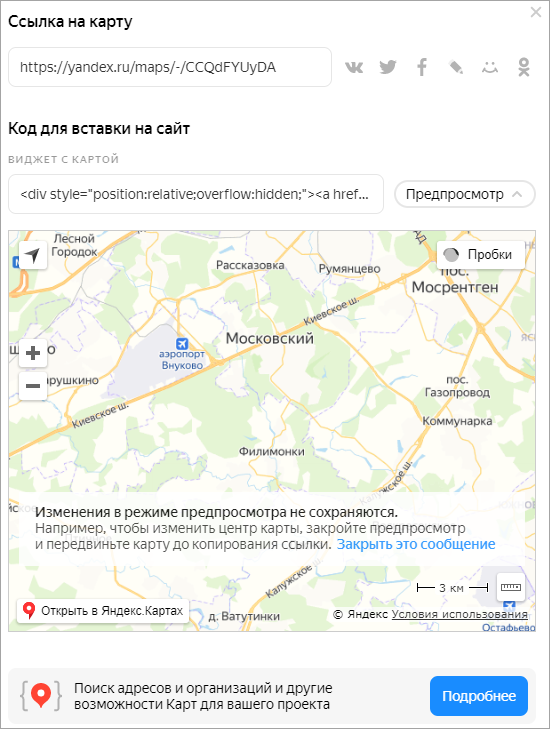
Получить ссылку
В открывшемся окне нажмите значок нужной социальной сети, чтобы разместить ссылку автоматически, или скопируйте ссылку, чтобы послать ее другому пользователю.
Вставить виджет карты на сайт или в блог
Виджет карты можно опубликовать на сайте или в блоге.
Для публикации вы можете воспользоваться автоматически генерируемым кодом для вставки на сайт или в блог:
Чтобы карта на вашем сайте была локализована (топонимы, элементы управления и единицы измерения отображались на нужном языке) ─ модифицируйте код для вставки на сайт.
параметр задан (английский язык для России) —
lang=en_RU \» width=\»560\» height=\»400\» frameborder=\»0\»>
Если параметр lang не задан, то регион и язык при просмотре карты будут определены в соответствии с настройками карты при получении кода.
Для России и Украины регион и язык при просмотре карты будут определены настройками паспорта пользователя. Например, если в паспорте пользователя указан русский язык, и из Киева он будет смотреть карту, созданную в регионах RU или UA, то он всегда увидит карту на русском языке, локализованную для Украины.
Если параметр lang задан, то регион будет определяться заданным значением, независимо от домена, на котором создана карта.
Поддерживаемые значения параметра:
ru_RU : русский, Россия;
en_US : английский, США;
en_RU : английский, Россия;
ru_UA : русский, Украина;
uk_UA : украинский, Украина;
tr_TR : турецкий, Турция.
Параметр аналогичен параметру lang, используемому в API Яндекс.Карт.
Для регионов RU, UA и TR расстояние показывается в километрах, для US — в милях.
Вставить виджет отзывов на сайт или в блог
Виджет отзывов о работе организации можно опубликовать на сайте или в блоге.
Для публикации вы можете воспользоваться автоматически генерируемым кодом для вставки на сайт или в блог:
Поделиться картой
Получить ссылку
В открывшемся окне нажмите значок нужной социальной сети, чтобы разместить ссылку автоматически, или скопируйте ссылку, чтобы послать ее другому пользователю.
Вставить виджет карты на сайт или в блог
Виджет карты можно опубликовать на сайте или в блоге.
Для публикации вы можете воспользоваться автоматически генерируемым кодом для вставки на сайт или в блог:
Нажмите кнопку 
В открывшемся меню нажмите кнопку Поделиться 
Чтобы карта на вашем сайте была локализована (топонимы, элементы управления и единицы измерения отображались на нужном языке) ─ модифицируйте код для вставки на сайт.
параметр задан (английский язык для России) —
lang=en_RU » width=»560″ height=»400″ frameborder=»0″>
Если параметр lang не задан, то регион и язык при просмотре карты будут определены в соответствии с настройками карты при получении кода.
Для России и Украины регион и язык при просмотре карты будут определены настройками паспорта пользователя. Например, если в паспорте пользователя указан русский язык, и из Киева он будет смотреть карту, созданную в регионах RU или UA, то он всегда увидит карту на русском языке, локализованную для Украины.
Если параметр lang задан, то регион будет определяться заданным значением, независимо от домена, на котором создана карта.
Выбор типа карты и получение кода или ссылки
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \\n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
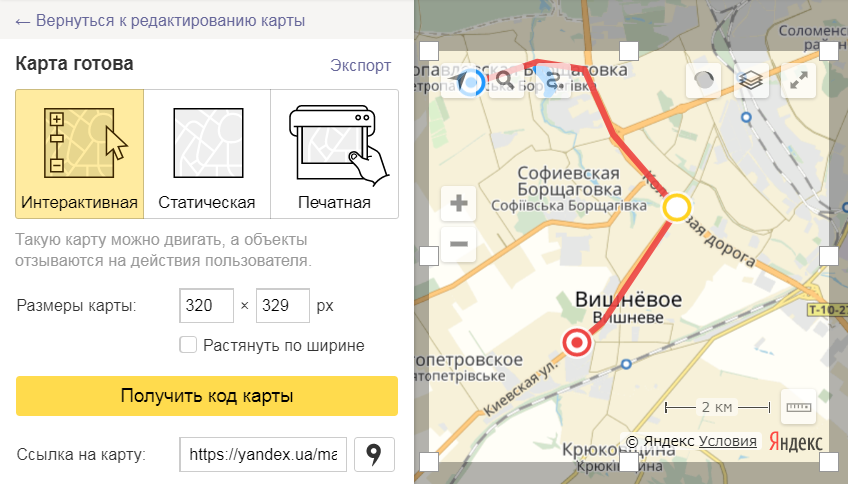
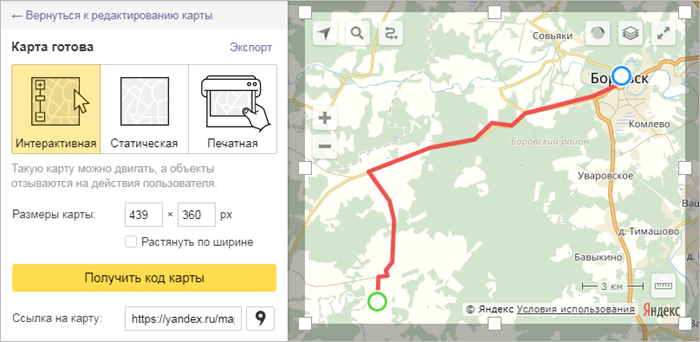
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
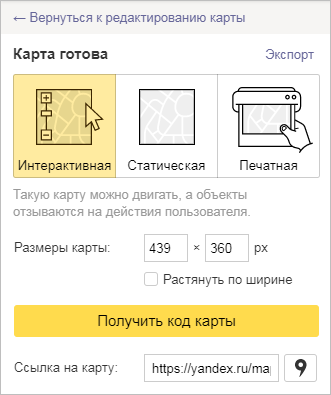
Интерактивная карта
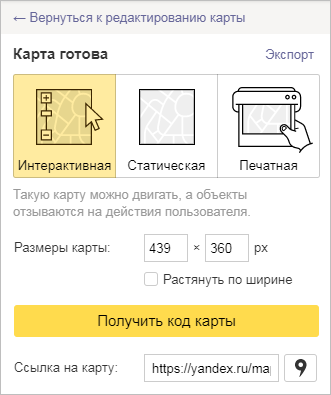
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
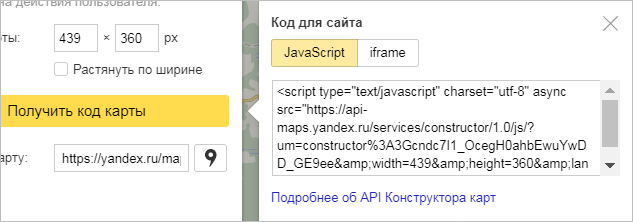
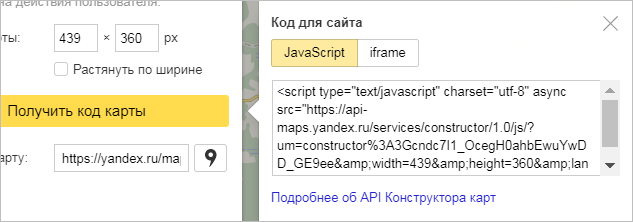
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \\n \\n Некоторые теги HTML не работают на карте при вставке через iframe: \\n \\n
не показываются произвольные изображения, тег img ( <img src=\\»my-picture.png\\» />);
не запускаются скрипты, тег script ( <script src=\\»\\»></script>);
не обрабатываются \\nинлайн-стили ( style=\\». \\») и инлайн-скрипты ( onclick=\\». \\») и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Пример кода с использованием API-ключа:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
В открывшейся форме вы можете скопировать ссылку на карту (или код, который позволит отобразить вашу карту).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Чтобы сохранить на Яндекс.Диске файл, содержащий изображение карты в высоком разрешении, которое можно распечатать, или чтобы непосредственно отправить свою карту на печать в текущем разрешении, выберите тип карты Печатная :
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
Выбор типа карты и получение кода или ссылки
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \n \n Некоторые теги HTML не работают на карте при вставке через iframe: \n \n
не показываются произвольные изображения, тег img ( );
не запускаются скрипты, тег script ( );
не обрабатываются \nинлайн-стили ( style=\». \») и инлайн-скрипты ( onclick=\». \») и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Пример кода с использованием API-ключа:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
Нажмите на этой панели кнопку Поделиться 
В открывшейся форме вы можете скопировать ссылку на карту (или код, который позволит отобразить вашу карту).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Чтобы сохранить на Яндекс.Диске файл, содержащий изображение карты в высоком разрешении, которое можно распечатать, или чтобы непосредственно отправить свою карту на печать в текущем разрешении, выберите тип карты Печатная :
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
Выбор типа карты и получение кода или ссылки
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \\n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \\n \\n Некоторые теги HTML не работают на карте при вставке через iframe: \\n \\n
не показываются произвольные изображения, тег img ( <img src=\\»my-picture.png\\» />);
не запускаются скрипты, тег script ( <script src=\\»\\»></script>);
не обрабатываются \\nинлайн-стили ( style=\\». \\») и инлайн-скрипты ( onclick=\\». \\») и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Пример кода с использованием API-ключа:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
В открывшейся форме вы можете скопировать ссылку на карту (или код, который позволит отобразить вашу карту).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Чтобы сохранить на Яндекс.Диске файл, содержащий изображение карты в высоком разрешении, которое можно распечатать, или чтобы непосредственно отправить свою карту на печать в текущем разрешении, выберите тип карты Печатная :
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
Выбор типа карты и получение кода или ссылки
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \n \n Некоторые теги HTML не работают на карте при вставке через iframe: \n \n
не показываются произвольные изображения, тег img ( );
не запускаются скрипты, тег script ( );
не обрабатываются \nинлайн-стили ( style=\». \») и инлайн-скрипты ( onclick=\». \») и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Пример кода с использованием API-ключа:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
Нажмите на этой панели кнопку Поделиться 
В открывшейся форме вы можете скопировать ссылку на карту (или код, который позволит отобразить вашу карту).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Чтобы сохранить на Яндекс.Диске файл, содержащий изображение карты в высоком разрешении, которое можно распечатать, или чтобы непосредственно отправить свою карту на печать в текущем разрешении, выберите тип карты Печатная :
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.