как сделать ссылку на карту яндекс по адресу
Поделиться картой
Получить ссылку
В открывшемся окне нажмите значок нужной социальной сети, чтобы разместить ссылку автоматически, или скопируйте ссылку, чтобы послать ее другому пользователю.
Вставить виджет карты на сайт или в блог
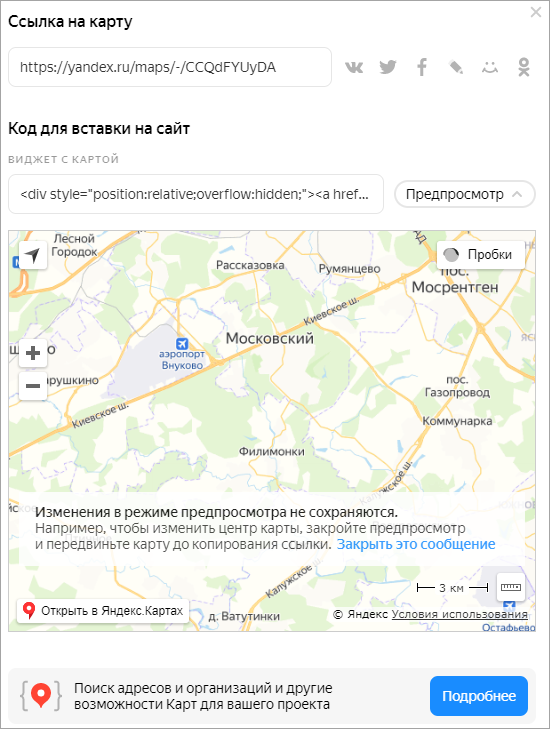
Виджет карты можно опубликовать на сайте или в блоге.
Для публикации вы можете воспользоваться автоматически генерируемым кодом для вставки на сайт или в блог:
Чтобы карта на вашем сайте была локализована (топонимы, элементы управления и единицы измерения отображались на нужном языке) ─ модифицируйте код для вставки на сайт.
параметр задан (английский язык для России) —
lang=en_RU \» width=\»560\» height=\»400\» frameborder=\»0\»>
Если параметр lang не задан, то регион и язык при просмотре карты будут определены в соответствии с настройками карты при получении кода.
Для России и Украины регион и язык при просмотре карты будут определены настройками паспорта пользователя. Например, если в паспорте пользователя указан русский язык, и из Киева он будет смотреть карту, созданную в регионах RU или UA, то он всегда увидит карту на русском языке, локализованную для Украины.
Если параметр lang задан, то регион будет определяться заданным значением, независимо от домена, на котором создана карта.
Поддерживаемые значения параметра:
ru_RU : русский, Россия;
en_US : английский, США;
en_RU : английский, Россия;
ru_UA : русский, Украина;
uk_UA : украинский, Украина;
tr_TR : турецкий, Турция.
Параметр аналогичен параметру lang, используемому в API Яндекс.Карт.
Для регионов RU, UA и TR расстояние показывается в километрах, для US — в милях.
Вставить виджет отзывов на сайт или в блог
Виджет отзывов о работе организации можно опубликовать на сайте или в блоге.
Для публикации вы можете воспользоваться автоматически генерируемым кодом для вставки на сайт или в блог:
Поделиться картой
Получить ссылку
В открывшемся окне нажмите значок нужной социальной сети, чтобы разместить ссылку автоматически, или скопируйте ссылку, чтобы послать ее другому пользователю.
Вставить виджет карты на сайт или в блог
Виджет карты можно опубликовать на сайте или в блоге.
Для публикации вы можете воспользоваться автоматически генерируемым кодом для вставки на сайт или в блог:
Нажмите кнопку 
В открывшемся меню нажмите кнопку Поделиться 
Чтобы карта на вашем сайте была локализована (топонимы, элементы управления и единицы измерения отображались на нужном языке) ─ модифицируйте код для вставки на сайт.
параметр задан (английский язык для России) —
lang=en_RU » width=»560″ height=»400″ frameborder=»0″>
Если параметр lang не задан, то регион и язык при просмотре карты будут определены в соответствии с настройками карты при получении кода.
Для России и Украины регион и язык при просмотре карты будут определены настройками паспорта пользователя. Например, если в паспорте пользователя указан русский язык, и из Киева он будет смотреть карту, созданную в регионах RU или UA, то он всегда увидит карту на русском языке, локализованную для Украины.
Если параметр lang задан, то регион будет определяться заданным значением, независимо от домена, на котором создана карта.
Выбор типа карты и получение кода или ссылки
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \\n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
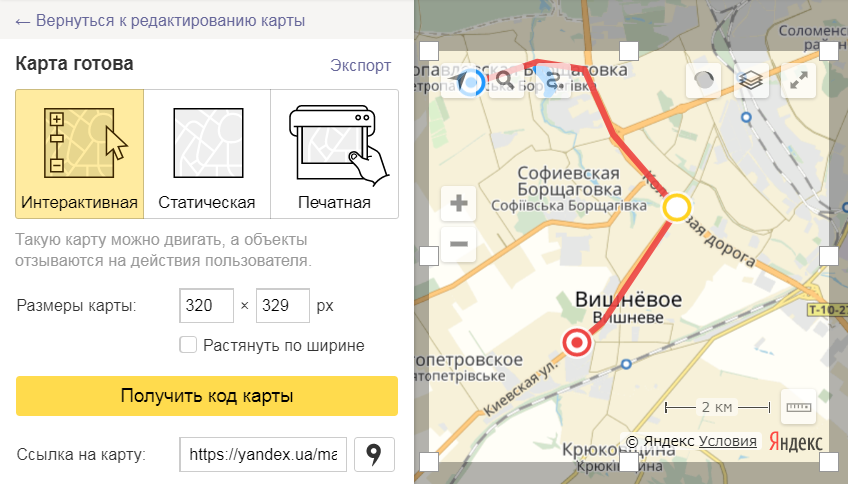
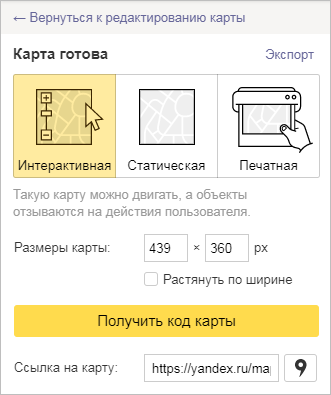
Интерактивная карта
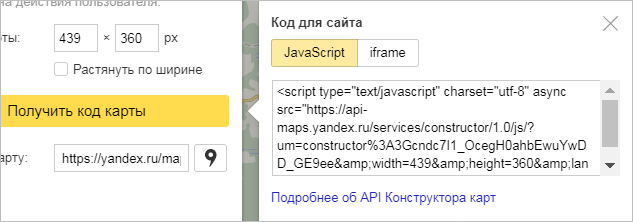
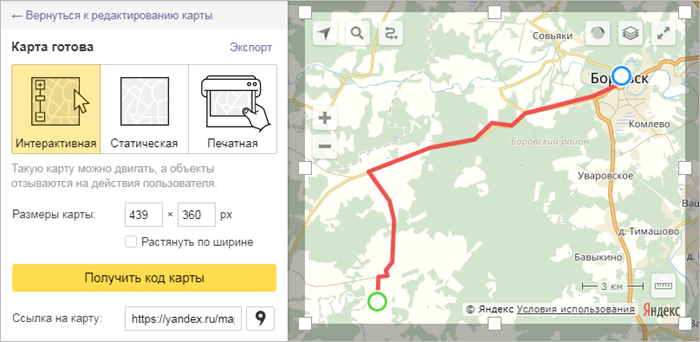
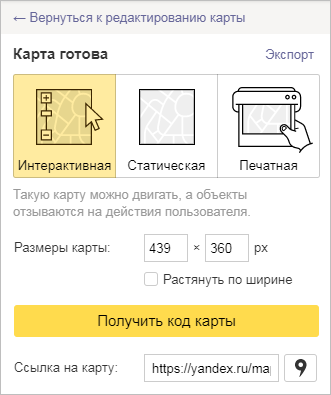
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
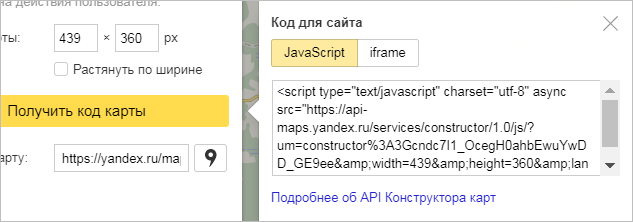
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \\n \\n Некоторые теги HTML не работают на карте при вставке через iframe: \\n \\n
не показываются произвольные изображения, тег img ( <img src=\\»my-picture.png\\» />);
не запускаются скрипты, тег script ( <script src=\\»\\»></script>);
не обрабатываются \\nинлайн-стили ( style=\\». \\») и инлайн-скрипты ( onclick=\\». \\») и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Пример кода с использованием API-ключа:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
В открывшейся форме вы можете скопировать ссылку на карту (или код, который позволит отобразить вашу карту).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Чтобы сохранить на Яндекс.Диске файл, содержащий изображение карты в высоком разрешении, которое можно распечатать, или чтобы непосредственно отправить свою карту на печать в текущем разрешении, выберите тип карты Печатная :
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
Выбор типа карты и получение кода или ссылки
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \n \n Некоторые теги HTML не работают на карте при вставке через iframe: \n \n
не показываются произвольные изображения, тег img ( );
не запускаются скрипты, тег script ( );
не обрабатываются \nинлайн-стили ( style=\». \») и инлайн-скрипты ( onclick=\». \») и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Пример кода с использованием API-ключа:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
Нажмите на этой панели кнопку Поделиться 
В открывшейся форме вы можете скопировать ссылку на карту (или код, который позволит отобразить вашу карту).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Чтобы сохранить на Яндекс.Диске файл, содержащий изображение карты в высоком разрешении, которое можно распечатать, или чтобы непосредственно отправить свою карту на печать в текущем разрешении, выберите тип карты Печатная :
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
Выбор типа карты и получение кода или ссылки
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \\n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \\n \\n Некоторые теги HTML не работают на карте при вставке через iframe: \\n \\n
не показываются произвольные изображения, тег img ( <img src=\\»my-picture.png\\» />);
не запускаются скрипты, тег script ( <script src=\\»\\»></script>);
не обрабатываются \\nинлайн-стили ( style=\\». \\») и инлайн-скрипты ( onclick=\\». \\») и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Пример кода с использованием API-ключа:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
В открывшейся форме вы можете скопировать ссылку на карту (или код, который позволит отобразить вашу карту).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Чтобы сохранить на Яндекс.Диске файл, содержащий изображение карты в высоком разрешении, которое можно распечатать, или чтобы непосредственно отправить свою карту на печать в текущем разрешении, выберите тип карты Печатная :
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
Выбор типа карты и получение кода или ссылки
После того, как ваша карта создана, вы можете получить код для вставки своей карты на сайт, в блог или мобильное приложение, а также ссылку, по которой вашу карту можно будет увидеть в интернете.
Кроме того, вы можете экспортировать свою карту в файл. См. раздел Экспорт объектов карты.
При подготовке карты следует помнить о Внимание. \n
Существуют определенные ограничения на создание объектов:
На карту может быть добавлено не более 10 000 объектов (включая и метки, и линии, и многоугольники).
Одна линия или многоугольник могут включать не более 1 000 вершин.
Если число вершин объекта превышает эту величину, объект можно автоматически упростить: удалить некоторые вершины таким образом, чтобы максимально сохранить общий вид объекта.
Для этого выберите нужный тип карты (нажмите кнопку на панели Тип карты ):
Подробнее об этом типе и существующих ограничениях см. раздел Печатная карта.
Интерактивная карта
Чтобы получить код для вставки на сайт, в блог или мобильное приложение своей карты таким образом, что с ней можно будет взаимодействовать (двигать, менять масштаб, строить маршруты, просматривать описания и т. п.), выберите тип карты Интерактивная :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту на сайте или в блоге (доступны два варианта HTML-кода ─ JavaScript или iframe ):
Использование кода iframe имеет ограничения:
карта может отображаться только на крупных масштабах,
не все теги HTML будут работать (см. \n \n Некоторые теги HTML не работают на карте при вставке через iframe: \n \n
не показываются произвольные изображения, тег img ( );
не запускаются скрипты, тег script ( );
не обрабатываются \nинлайн-стили ( style=\». \») и инлайн-скрипты ( onclick=\». \») и т. п.
При использовании кода JavaScript по умолчанию на карте Конструктора нет поиска / маршрутов / панорам.
Чтобы они появились, нужно получить API-ключ в Кабинете разработчика для продукта «JavaScript API и HTTP Геокодер» и добавить его в код.
Пример кода с использованием API-ключа:
Ваша карта откроется на Яндекс.Картах вместе с информационной панелью (см. выше).
Нажмите на этой панели кнопку Поделиться 
В открывшейся форме вы можете скопировать ссылку на карту (или код, который позволит отобразить вашу карту).
Статическая карта
Чтобы получить код для вставки своей карты в виде статического изображения (такие карты можно размещать на сайтах без поддержки JavaScript), выберите тип карты Статическая :
В открывшейся форме вы можете скопировать код, который позволит отобразить вашу карту. Подробнее см. в разделе API Конструктора Карт.
Печатная карта
Чтобы сохранить на Яндекс.Диске файл, содержащий изображение карты в высоком разрешении, которое можно распечатать, или чтобы непосредственно отправить свою карту на печать в текущем разрешении, выберите тип карты Печатная :
Для печатных карт вы можете выбрать единицу измерения: пиксели ( px ), дюймы ( in ) или сантиметры ( cm ).
Печатные карты высокого разрешения можно создать:
Только для карт вида Схема; для спутниковых снимков и гибридов карты для печати создать нельзя.
Только для крупных масштабов карты; для обзорных (мелких) масштабов печатные карты создать нельзя.
Только в последних версиях настольных браузеров Firefox, Chrome, Яндекс.Браузер, Edge, Safari и Opera.
Файл будет сохранен в автоматически созданной папке Конструктор Яндекс.Карт вашего Яндекс.Диска под тем именем, которое вы дали карте.
Ссылка на Яндекс.Карту
Не так давно разработчики Яндекс.Карт добавили официальную URL-схему, которая автоматически создаёт необходимые ссылки. Для чего это нужно:
При этом вы можете задавать нужные параметры и редактировать ссылку на своё усмотрение: автоматически открывать карточку, добавлять дополнительные слои (транспорт, пробки, панорамы) и прокладывать маршруты.
Пример ссылки ниже:
55.733836%2C37.588134″>Построить маршрут
Как поделиться картой
Вы можете получить ссылку в Яндексе и поделиться виджетом карты на сайте или в блоге вместе с уже проложенным маршрутом и поставленной меткой. Для этого:
Или вы можете воспользоваться API Яндекс.Карт.
*Для того, чтобы получить ссылку, найдите нужный объект, откройте его карточку и нажмите кнопку Поделиться, выберите значок социальной сети либо скопируйте предложенную ссылку, чтобы вставить её в рассылку. Также ссылку можно формировать вручную через URL Яндекса.
Как добавить карту во всплывающем уведомлении
Всплывающие окна с картами — оптимальный вариант в тех ситуациях, когда вебмастеру не хочется занимать лишнее место на страницах сайта. Небольшая инструкция, предполагающая, что на фрагмента будет метка объекта и краткое описание. Прежде всего, настраиваем API карт с помощью следующего кода:
Прописываем шаблон ссылки, как указано в примере:
точка2
Этот код уже задаёт параметры будущей карте. Можно настраивать на своё усмотрение, прописывать высоту и ширину в зависимости от особенностей сайта.
Следующий код предназначен для перемещения метки:
Зачем это нужно
Карта вставляется на сайт прежде всего для удобства пользователя: благодаря ей он может быстро прикинуть, где находится компания. Дополнительный виджет упростит жизнь потенциальному клиенту и улучшит общее впечатление о сайте и компании в целом.
Ссылка на маршрут – новая полезная функция от Яндекса
Теперь на вашем сайте можно автоматически создать ссылку на Карту в Яндексе – например, для того, чтобы указать на карте расположение вашего офиса, чтобы клиентам было проще к вам доехать.
Сама ссылка выглядит следующим образом:
Ссылку на Карту можно как разместить на сайте, так и, к примеру, в почтовой рассылке, что тоже очень удобно для её получателя. К примеру, вот так выглядит ссылка на маршрут, указанная в объекте через Конструктор карт.
Как именно создавать ссылки, на какие объекты их можно ставить и как ими управлять, то об этом мы рекомендуем вам почитать здесь, в официальном блоге Яндекса для разработчиков.
Специалисты компании «Третий Путь» готовы ответить на все ваши вопросы по продвижению сайта, увеличению звонков и заявок на сайте.
Закажи звонок эксперта — мы свяжемся и ответим на все вопросы.
© Третий Путь – продвижение сайтов в поисковых системах, 2021
Заполняя любую форму на сайте, вы соглашаетесь
с политикой конфиденциальности
1.1. В настоящей Политике конфиденциальности используются следующие термины:
1.1.1. «Администрация сайта» – уполномоченные сотрудники на управления сайтом, действующие от имени ООО «Третий Путь», которые организуют и (или) осуществляет обработку персональных данных, а также определяет цели обработки персональных данных, состав персональных данных, подлежащих обработке, действия (операции), совершаемые с персональными данными.
1.1.5. «Пользователь сайта (далее Пользователь)» – лицо, имеющее доступ к Сайту, посредством сети Интернет и использующее Сайт Организации.
1.1.6. «IP-адрес» — уникальный сетевой адрес узла в компьютерной сети, построенной по протоколу IP.
1.1.7. «Cookies» — небольшой фрагмент данных, отправленный веб-сервером и хранимый на компьютере пользователя, который веб-клиент или веб-браузер каждый раз пересылает веб-серверу в HTTP-запросе при попытке открыть страницу соответствующего сайта.
2.1. Порядок ввода в действие и изменения Политики конфиденциальности:
2.1.1. Настоящая Политика конфиденциальности (далее – Политика конфиденциальности) вступает в силу с момента его утверждения приказом Руководителей Организации и действует бессрочно, до замены его новой Политикой конфиденциальности.
2.1.2. Изменения в Политику конфиденциальности вносятся на основании Приказов Руководителей Организации.
2.1.3. Политика конфиденциальности персональных данных действует в отношении информации, которую ООО «Третий Путь» (далее – Организация) являясь владельцем сайтов, находящихся по адресам: 3put.ru, а также их поддоменах (далее – Сайт и/или Сайты), может получить от Пользователя Сайта при заполнении Пользователем любой формы на Сайте Организации. Администрация сайта не контролирует и не несет ответственность за сайты третьих лиц, на которые Пользователь может перейти по ссылкам, доступным на Сайтах.
2.1.4. Администрация сайта не проверяет достоверность персональных данных, предоставляемых Пользователем.
2.2. Порядок получения согласия на обработку персональных данных и их обработки:
2.2.1. Заполнение любой формы Пользователем на Сайте означает дачу Организации согласия на обработку его персональных данных и с настоящей Политикой конфиденциальности и условиями обработки персональных данных Пользователя, так как заполнение формы на Сайте Пользователем означает конклюдентное действие Пользователя, выражающее его волю и согласие на обработку его персональных данных.
2.2.2. В случае несогласия с условиями Политики конфиденциальности и отзывом согласия на обработку персональных данных Пользователь должен направить на адрес эл. почты и/или на почтовый адрес Организации заявление об отзыве согласия на обработку персональных данных.
2.2.3. Согласие Пользователя на использование его персональных данных может храниться в Организации в бумажном и/или электронном виде.
2.2.4. Согласие Пользователя на обработку персональных данных действует в течение 5 лет с даты поступления персональных данных в Организацию. По истечении указанного срока действие согласия считается продленным на каждые следующие пять лет при отсутствии сведений о его отзыве.
2.2.5. Обработка персональных данных Пользователя без их согласия осуществляется в следующих случаях:
2.2.6. Кроме персональных данных при посещении Сайта собираются данные, не являющиеся персональными, так как их сбор происходит автоматически веб-сервером, на котором расположен сайт, средствами CMS (системы управления сайтом), скриптами сторонних организаций, установленными на сайте. К данным, собираемым автоматически, относятся: IP адрес и страна его регистрации, имя домена, с которого Пользователь осуществил перехода на сайты организации, переходы посетителей с одной страницы сайта на другую, информация, которую браузер Посетителя предоставляет добровольно при посещении сайта, cookies (куки), фиксируются посещения, иные данные, собираемые счетчиками аналитики сторонних организаций, установленными на сайте. Эти данные носят неперсонифицированный характер и направлены на улучшение обслуживания Пользователя, улучшения удобства использования сайта, анализа посещаемости. Эти данные собираются автоматически, отправку этих данных Пользователь может запретить, отключив cookies (куки) в браузере, в котором открывается сайт.
2.2.7. Порядок обработки персональных данных:
К обработке персональных данных Пользователей могут иметь доступ только сотрудники Организации, допущенные к работе с персональными данными Пользователей и подписавшие соглашение о неразглашении персональных данных Пользователей. Перечень сотрудников Организации, имеющих доступ к персональным данным Пользователей, определяется приказом Руководителей Организации. Обработка персональных данных Пользователей может осуществляться исключительно в целях установленных настоящей политикой и при условии соблюдения законов и иных нормативных правовых актов Российской Федерации.
3.1. Настоящая Политика конфиденциальности устанавливает обязательства Администрации сайта по неразглашению и обеспечению режима защиты конфиденциальности персональных данных, которые Пользователь предоставляет при заполнении любой формы на Сайте.
3.2. Персональные данные, разрешённые к обработке в рамках настоящей Политики конфиденциальности, предоставляются Пользователем путём заполнения регистрационной формы на Сайте и включают в себя следующую информацию:
3.2.1. фамилию, имя, отчество Пользователя.
3.2.2. контактный телефон Пользователя.
3.2.3. адрес электронной почты (e-mail).
3.3. Любая иная персональная информация неоговоренная выше подлежит надежному хранению и нераспространению, за исключением случаев, предусмотренных п. 2.5. настоящей Политики конфиденциальности.
4.1. Персональные данные Пользователя Администрация сайта может использовать в целях:
4.1.1. Установления с Пользователем обратной связи, включая направление уведомлений, запросов, касающихся использования Сайта, оказания услуг, обработка запросов и заявок от Пользователя.
4.1.2. Осуществления рекламной деятельности с согласия Пользователя.
4.1.3. Регистрации Пользователя на Сайтах Организации для получения индивидуальных сервисов и услуг.
4.1.4. Совершения иных сделок, не запрещенных законодательством, а также комплекс действий с персональными данными, необходимых для исполнения данных сделок.
5.1. Обработка персональных данных Пользователя осуществляется без ограничения срока, любым законным способом, в том числе в информационных системах персональных данных с использованием средств автоматизации или без использования таких средств.
5.2. При утрате или разглашении персональных данных Администрация сайта информирует Пользователя об утрате или разглашении персональных данных.
5.3. Администрация сайта принимает необходимые организационные и технические меры для защиты персональной информации Пользователя от неправомерного или случайного доступа, уничтожения, изменения, блокирования, копирования, распространения, а также от иных неправомерных действий третьих лиц.
6.1. Пользователь обязан:
6.1.1. Предоставить информацию о персональных данных, необходимую для пользования Сайтом.
6.1.2. Обновить, дополнить предоставленную информацию о персональных данных в случае изменения данной информации.
6.2. Администрация сайта обязана:
6.2.1. Использовать полученную информацию исключительно для целей, указанных в п. 4 настоящей Политики конфиденциальности.
6.2.2. Обеспечить хранение конфиденциальной информации в тайне, не разглашать без предварительного письменного разрешения Пользователя, а также не осуществлять продажу, обмен, опубликование, либо разглашение иными возможными способами переданных персональных данных Пользователя, за исключением случаев, указанных в п. 2.5. настоящей Политики Конфиденциальности.
6.2.3. Принимать меры предосторожности для защиты конфиденциальности персональных данных Пользователя согласно порядку, обычно используемого для защиты такого рода информации в существующем деловом обороте.
6.2.4. Осуществить блокирование и/или удаления персональных данных, относящихся к соответствующему Пользователю, с момента обращения или запроса Пользователя или его законного представителя либо уполномоченного органа по защите прав субъектов персональных.
7.1. Администрация сайта, не исполнившая свои обязательства, несёт ответственность в соответствии с действующим законодательством Российской Федерации, за исключением случаев, предусмотренных п.2.5. и 7.2. настоящей Политики
7.2. В случае утраты или разглашения Конфиденциальной информации Администрация сайта не несёт ответственность, если данная конфиденциальная информация:
7.2.1. Стала публичным достоянием до её утраты или разглашения.
7.2.2. Была получена от третьей стороны до момента её получения Администрацией сайта.
7.2.3. Была разглашена с согласия Пользователя.
8.1. До обращения в суд с иском по спорам, возникающим из отношений между Пользователем сайта и Администрацией сайта, обязательным является предъявление претензии (письменного предложения о добровольном урегулировании спора).
8.2. Получатель претензии в течение 30 календарных дней со дня получения претензии, письменно уведомляет заявителя претензии о результатах рассмотрения претензии.
8.3. При не достижении соглашения спор будет передан на рассмотрение в судебный орган в соответствии с действующим законодательством Российской Федерации.
8.4. К настоящей Политике конфиденциальности и отношениям между Пользователем и Администрацией сайта применяется действующее законодательство Российской Федерации.
9.1. Администрация сайта вправе вносить изменения в настоящую Политику конфиденциальности без согласия Пользователя.
9.2. Новая Политика конфиденциальности вступает в силу с момента ее размещения на Сайте, если иное не предусмотрено новой редакцией Политики конфиденциальности.