как создать url адрес для картинки
Как сделать картинку-ссылку?
Шаг 1
Если Вы хотите, чтобы при нажатии на картинку открывалась какая-либо ссылка, Вы можете разместить ссылку прямо на изображении. Для этого сперва нажмите на название той страницы, на которой находится необходимая Вам картинка.
Шаг 2
В раскрывшемся списке выберите пункт «Редактировать содержимое«.
Шаг 3
Затем нажмите на ссылку «Текст страницы«.
Шаг 4
В открывшемся окне в области редактирования текста выделите картинку.
Затем нажмите на кнопку «Вставить / редактировать ссылку« в панели инструментов текстового редактора.
Шаг 5
Откроется окно параметров ссылки. Впишите электронный адрес ссылки в поле «Адрес».
Шаг 6
В конце нажмите «Вставить» и сохраните изменения.
Table of Contents:
Кредит: Кристофер Роббинс / Фотодиск / Getty Images
Шаг 1
Создайте учетную запись на веб-сайте для обмена фотографиями, например Photobucket или Flickr. На веб-сайте Travelers Notebook (см. Ресурсы) есть список из шести рекомендуемых веб-сайтов для обмена фотографиями. Photobucket или Flickr предлагают бесплатные аккаунты для обмена фотографиями. Если у вас есть аккаунт Yahoo, вы можете использовать этот логин для Flickr.
Шаг 2
Найдите кнопку «Загрузить фотографии» или «Загрузить», когда войдете в свою учетную запись для обмена фотографиями. Нажмите на эту ссылку или кнопку, чтобы перейти на страницу загрузки фотографий.
Шаг 3
Выберите фотографию на вашем компьютере, для которой вам нужен URL-код, перейдя в папку, где она хранится на вашем компьютере. Например, если вы сохранили его в «Мои документы», перейдите в это место с помощью кнопки «Обзор» и выберите изображение.
Шаг 4
Нажмите кнопку «Загрузить», как только вы выбрали изображение, чтобы загрузить его в свой аккаунт. Как только изображение будет загружено, вы попадете в основную галерею или фотопоток для своей учетной записи, и вы должны увидеть изображение или хотя бы его миниатюру в галерее.
Шаг 5
Используйте вашу мышь и щелкните непосредственно на изображении, чтобы перейти на его отдельную страницу. С этой страницы вы можете получить код URL. Например, в Flickr вы можете получить код, нажав на значок «Все размеры», а в Photobucket URL-код указан на странице изображения в разделе «Поделиться этим изображением» в левой части экрана.
URL адрес. (Сентябрь 2021).
Как сделать картинку кликабельной?
В этом руководстве объясняется, как сделать картинку ссылкой:
Создать кликабельное изображение не так сложно, как может показаться. Есть несколько способов сделать это. Я расскажу вам о двух возможных вариантах.
Изображение, с которым мы будем работать
В рамках этого руководства я буду использовать в качестве примера приведенное ниже изображение:
Первый вариант предполагает ручное добавление HTML-кода для кликабельного изображения. Хотя это звучит немного пугающе, на самом деле все делается просто и быстро.
Вариант 1, Шаг 1: Возьмите необходимые URL-адреса
Чтобы завершить этот шаг, изображение, которое вы хотите сделать кликабельным, уже должно быть загружено на ваш сайт.
1. URL-адрес целевой страницы
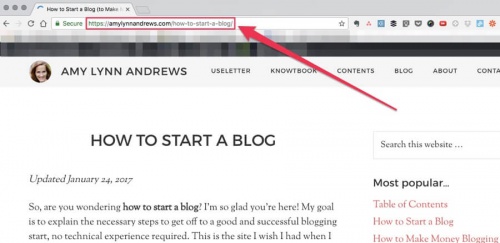
Адрес страницы / поста / сайта, куда вы хотите перенаправить пользователя после того, как он кликнет по изображению. Для этого перейдите на страницу, которую вы хотите использовать и скопируйте URL из адресной строки браузера:
В моем случае URL-адрес целевой страницы:
2. URL-адрес изображения
Самый простой способ найти URL-адрес изображения — это перейти на веб-страницу, на которой оно выводится. Например, если вы уже загрузили изображение на сайт, перейдите на страницу, где оно отображается.
URL-адрес изображения будет сохранен в буфере обмена, и вы сможете вставить его.
Выбрав этот пункт меню, я скопировала URL-адрес изображения в буфер обмена. После этого я вставляю его в заранее открытый текстовый документ:
Вариант 1, Шаг 2: Создайте код
Продолжаем разбираться, как сделать url ссылку на картинку. Для этого скопируйте приведенный ниже фрагмент кода и вставьте его в текстовый документ:
Теперь в текстовом документе замените выделенные жирным шрифтом два URL-адреса скопированными ранее URL-адресами ( то есть URL-адресом целевой страницы и URL-адресом изображения ).
Для этого выделите и скопируйте URL-адрес целевой страницы. Затем выделите в коде http://LandingPageURL.com ( также в текстовом документе ). После того, как выделите его, нажмите « Вставить », и в этом месте должен вставиться URL-адрес целевой страницы.
На данный момент мой код из такого:
стал таким ( с замененным URL-адресом целевой страницы ):
Теперь сделайте то же самое для URL-адреса файла изображения. Выделите и скопируйте URL-адрес файла изображения, затем выделите http: // FileURL и замените его только что скопированным адресом изображения.
Теперь мой код завершен. Из такого:
Как сделать так, чтобы кликабельное изображение открывалось в новой вкладке
Вот как будет выглядеть мой код, если я хочу, чтобы ссылка открывалась на новой вкладке:
Как добавить к кликабельному изображению партнерскую ссылку
Вы хотите добавить к изображению партнерскую ссылку? Нет проблем.
Вам нужно выполнить те же действия, которые были описаны выше, но http://LandingPageURL.com нужно заменить на партнерскую ссылку.
Вот, как будет выглядеть мой код, если я захочу, чтобы ссылка-изображение открывалась в новом окне, при том, что это партнерская ссылка:
Теперь вы можете взять фрагмент HTML-кода от до с блоком между ними и вставлять его везде, где нужно выводить изображение:
Вариант 2, шаг 1: Сохранение изображения на компьютере
Если вы еще не сохранили изображение на компьютере, сделайте это. Кликните правой кнопкой мыши ( кликните мышью на Mac ) по изображению и выберите пункт « Сохранить изображение как … »
Вариант 2, шаг 2: Создайте новую запись в WordPress
В панели администрирования WordPress создайте новую запись ( Записи — Добавить ).
Вариант 2, шаг 3: Загрузите свое изображение
Вариант 2, шаг 4: Добавьте изображение в запись
На вкладке « Загрузить файлы » ( вверху слева ) можно перетащить изображение в эту панель или нажать кнопку « Выбрать файлы », чтобы найти изображение на компьютере:
После того, как выбрали файл, вы автоматически переключитесь на вкладку « Медиафайлы ». В этой панели выполните следующие действия:
Теперь изображение появится в окне редактирования записи:
Вариант 2, Шаг 5. Чтобы изображение открывалось на новой вкладке
Многим людям нравится, чтобы ссылки, прикрепленные к изображениям, открывались на новой вкладке. Особенно это касается партнерских ссылок или ссылок, ведущих на другой сайт.
Вариант 2, шаг 6: Скопируйте HTML-код
Как сделать картинку ссылкой? Перейдите на вкладку « Текст »:
На этой вкладке отображается HTML-код изображения. Скопируйте его и вставьте, куда вам нужно ( например, в виджет боковой панели ).
Вариант 2, Шаг 7 (необязательный): Если это партнерская ссылка, задайте для нее атрибут nofollow
Теперь можно скопировать этот HTML-код и вставить его там, где необходимо вывести изображение.
Пожалуйста, оставляйте ваши комментарии по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, подписки, отклики, дизлайки, лайки!
Как картинку сделать ссылкой, инструкция
Как сделать картинку ссылкой? В статье мы рассмотрим несколько сервисов и WordPress, которые упрощают эту задачу пользователям. Получив ссылку на изображение, вы сможете его быстро передать людям, скачать для просмотра или использовать для оформления продукта.
Для чего нужна ссылка на изображение
Здравствуйте, читатели блога! Ссылка на изображение – это его постоянный адрес, который можно использовать для различных целей. Для чего нужна эта ссылка? Во-первых, чтобы сохранить картинку, например, на сайт. Эта возможность поможет блогеру, оформить, например, баннер, какой-либо продукт. Для этого достаточно вставить ссылку на блог или сайт. Кстати, для создания баннера можете использовать программы по созданию баннеров.
Во-вторых, ссылка на картинку помогает в рекламе партнерских товаров, если ее применять для рекламы. Такую ссылку легко опубликовать, например, в сайдбаре блога справа или в статьях в виде изображения.
В-третьих, ссылка на изображение пригодится для скачивания или просмотра картинки в браузере. К примеру, вам нужно быстро сохранить изображение на компьютер, чтобы его изменить. На самом деле, причин по созданию ссылки из картинок много. Далее на практике покажем, как ее создать с помощью специальных сервисов.
Как сделать картинку ссылкой на сервисе Wampi.ru
В качестве создания ссылки из картинки мы используем сервис Wampi.ru. А после этого, перечислим еще несколько ресурсов. Итак, чтобы создать ссылку на изображение, переходите на сервис выше. Далее нажимаете кнопку «Начать загрузку».

После чего выбираете картинку с компьютера и нажимаете кнопку «Открыть».
Когда картинка добавится на ресурс, нажмите по кнопке «Загрузка» и дождитесь загрузки изображения.
Вместе с тем, вы можете отредактировать картинку, добавить к ней описание и так далее.
Когда загрузка картинки будет завершена, вы сможете получить на нее ссылку. Для этого используйте варианты ссылок ниже, как показано на картинке.
Выбираете варианты ссылок и нажимаете «Копировать», чтобы ее сохранить.
Как картинку сделать ссылкой. Обзор сервисов
Давайте рассмотрим еще несколько сервисов, которые преобразуют картинку в ссылку. Главное их преимущество в том, что здесь не нужно создавать аккаунт, можно получить ссылку на картинку без регистрации:
Конечно, есть еще сервисы для создания ссылок из картинок. Но эти ресурсы простые в использовании. Кроме этих сервисов, можете выбрать из обзора «генераторы и редакторы графики». Они помогут в создании дизайна для картинки и не только.
Как сделать картинку ссылкой на сайте в Вордпресс
Существует специальный код, который вы сможете применить для создания ссылки из картинки – « ». Но тогда вам придется подставлять все адреса вручную, а это отнимает время. Поэтому, мы рассмотрим простой способ получения такой ссылки через «Библиотеку файлов» на WordPress.
Итак, заходим в панель управления сайтов на Вордпресс. Затем нажимаем кнопку «Добавить новый» и загружаем картинку. Далее откройте изображение для просмотра и обратите внимание на раздел «Ссылка на файл».
Как раз такую ссылку можно вставить в разделы сайта и добавить картинку, например, через виджет.
Заключение
Сегодня мы подробно разобрали, как картинку сделать ссылкой. Были использованы несколько вариантов ее создания – на сервисах, с помощью кода и WordPress. Полученную ссылку вы сможете использовать без каких-либо ограничений, например, в партнерском маркетинге или в рекламе своих продуктов на сайте.
Что такое url картинки и как их создавать в Интернете
В статье расскажу вам о том, что такое url картинки и как их можно создавать в Интернете. Процесс создания url картинок мы будем рассматривать на специальных сервисах.
Что такое url картинки и как их найти
Здравствуйте, читатели! Все картинки в Интернете имеют свой личный адрес, который называется URL. С его помощью можно копировать картинку и сохранять ее к себе на компьютер, либо вставлять на различные сайты в Сети.
Итак, что такое url картинки? Это указатель или адрес определенного изображения, который указывает на то, где он находится в Сети. Например, вы нашли в Интернете картинки, которые связаны с природой. Далее нажимаете по ней правой кнопкой мыши и кнопку из меню «Открыть изображение в новой вкладке».
В следующем окне вашего браузера будет открыта картинка вместе со своим адресом (Скрин 1).
Это и есть url картинки, который вы можете использовать. Далее мы создадим на практике собственную url изображения.
Сервисы для создания ссылок на фото
Рассмотрим небольшой обзор сервисов, с помощью которых вы сможете создавать собственные url картинки:
Выбрал только три лучших сервиса для создания ссылки на картинку. На мой взгляд они простые в использовании и на них не нужно регистрироваться.
Как сделать url ссылку на картинку
Итак, как сделать url ссылку на картинку? Пошагово разберем этот процесс с помощью последнего сервиса из списка – «Wmpics.pics»
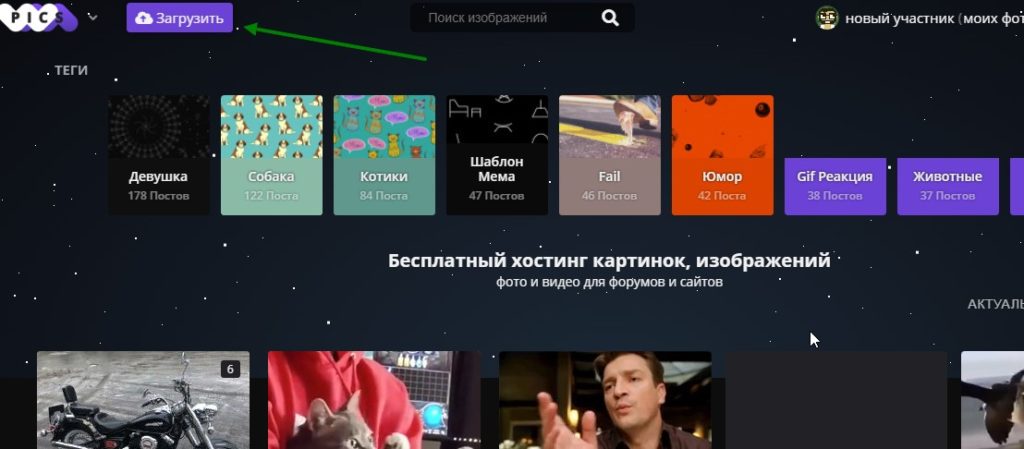
Переходите по указанному ранее адресу на сервис и нажимаете кнопку «Загрузить» (Скрин 2).
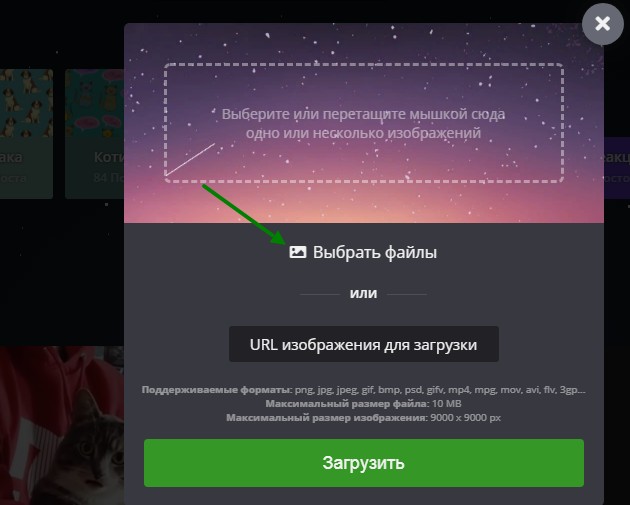
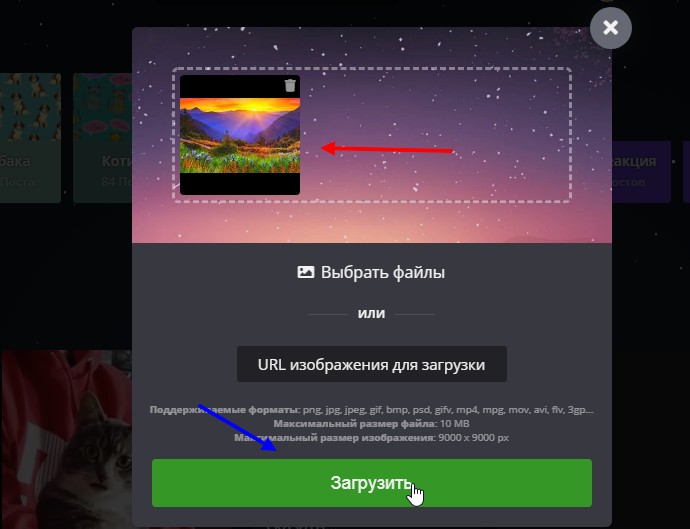
Далее кликните на кнопку «Выбрать файлы», чтобы загрузить картинку с компьютера (Скрин 3).
Ожидаем примерно 1-2 минуты, когда она загрузиться на сервис и нажимаем «Загрузить» (Скрин 4).
После нажатия предыдущей кнопки будет открыто окно, в котором можно опубликовать эту картинку, если вы зарегистрировались на сервисе. Если нет, то нажимаем вверху картинки кнопку «Редактировать».
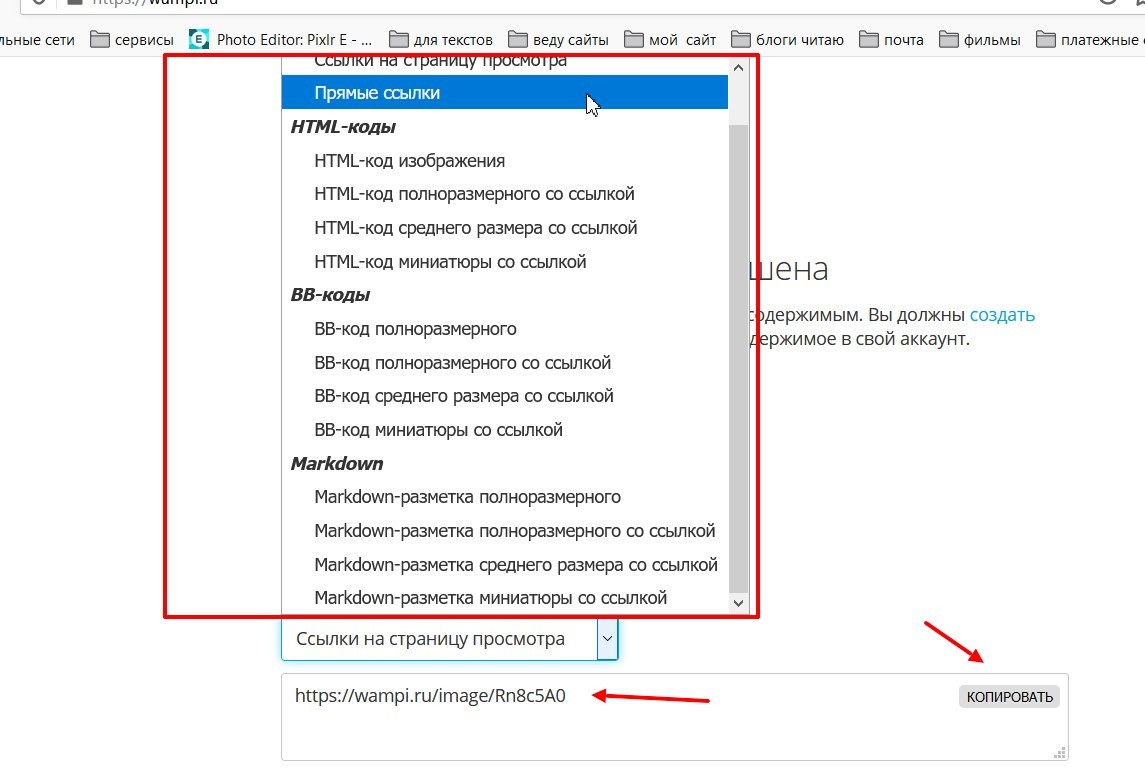
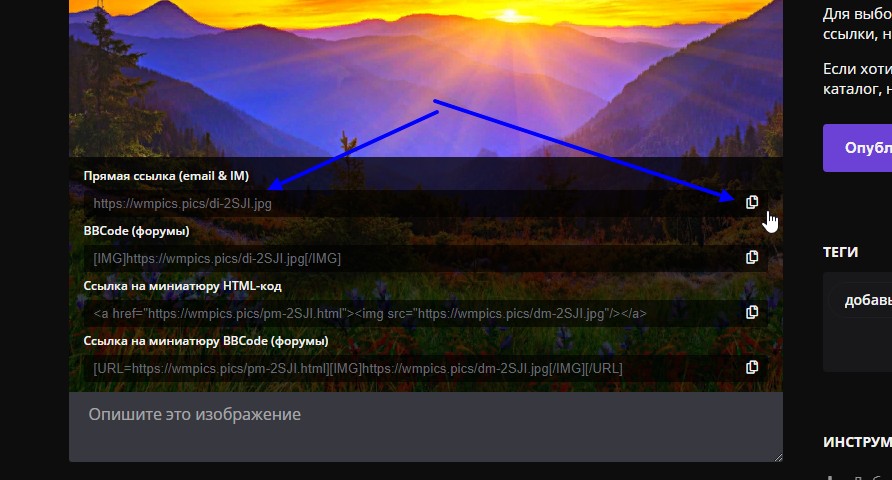
Далее наводим курсором компьютерной мыши на картинку и копируем url картинки в разделе «Прямая ссылка» (Скрин 5).
После копирования этой ссылки, в браузере появится уведомление о том, что ссылка скопирована в буфер обмена. Теперь, вы сможете ей пользоваться.
Заключение
В статье мы рассмотрели вопрос, что такое url картинки, как их найти и создавать с помощью специальных сервисов. Действительно вам не нужны программы, чтобы получить ссылку на свою картинку, например, на скриншот. Используйте проверенные мною сервисы и тогда с получением ссылки на картинки проблем не возникнет.