как стать веб дизайнером с нуля с чего начать самостоятельно
Как стать веб-дизайнером – пошаговое руководство
В статье план развития в веб-дизайне. Рассмотрела вопросы: с чего начать, что знать и уметь, к чему стремиться, как оформить портфолио, а также затронула зажигательные моменты профессии веб-дизайнер 👇🏻
Продуктовый дизайнер (UX/UI), веб-дизайнер и бренд-дизайнер. Опыт проектов в международных компаниях Omega-R (агентство), iSpring Solutions (продуктовая) и со стартапами по всему миру. Преподаватель курсов «UI-дизайн и анимация интерфейсов» и «Веб-дизайн» в Институте программных систем и godesign.school.
Сен 30, 2020 · 23 мин читать
Современный веб-дизайн – это сплав бренд-дизайна (графики с учетом характера, ценностей, пристрастий и порывов бренда), сторителлинга (жизненных историй и презентаций) и дизайна интерфейсов (навигации, элементов управления, созданных на основе данных). Как это все вместе работает? В этой статье мы достаточно глубоко занырнем и изучим в деталях как стать веб-дизайнером.
Содержание:
Фокус этой статьи: траектория, в которой больше практики и интенсивный рост навыков в веб-дизайне за кратчайший период. Старалась сделать так, чтобы статья стала для вас прямым путем в профессию веб-дизайнер. Чтобы вы получили опыт смелых и известных веб-студий, диджитал-агенств и экспертов международного уровня за приемлемый бюджет, да еще и сэкономили время. Давайте посмотрим, что у меня вышло 👇
Сила и ценность веб-дизайна для бизнеса
В чем ценность веб-дизайна для бизнеса
Веб-дизайн работает на продвижение товаров в интернете и популяризацию бренда. Как упаковка. Чем меньше команда, в которой вы работаете, тем большим количеством навыков нужно владеть, чтобы помочь решить задачу распространения упаковки и культуры потребления бренда в интернете.

С помощью веб-дизайна можно добиться увеличения количества целевых действий на сайте, узнаваемости бренда, а значит и продаж.
Чем полезен веб-дизайнер
Веб-дизайнер — работает на пересечения творчества и коммерции. Он архитектор комфортных, функциональных, выразительных и коммерчески эффективных веб-пространств: сайтов, блогов, интернет-магазинов, социальных сетей. Если бренд как страна в диджитал, то именно веб-дизайнер помогает сделать так, что в ней было приятно находиться, ориентироваться, путешествовать и интересно возвращаться.

Веб-дизайнер помогает клиенту передать идею визуальными средствами, да так, чтобы это еще и вызвало доверие и отклик у покупателей, а еще увеличило продажи.
К дизайнеру обращаются за опытом, вкусом и пониманием того, как сделать «хорошо» для бизнеса и клиентов заказчика.
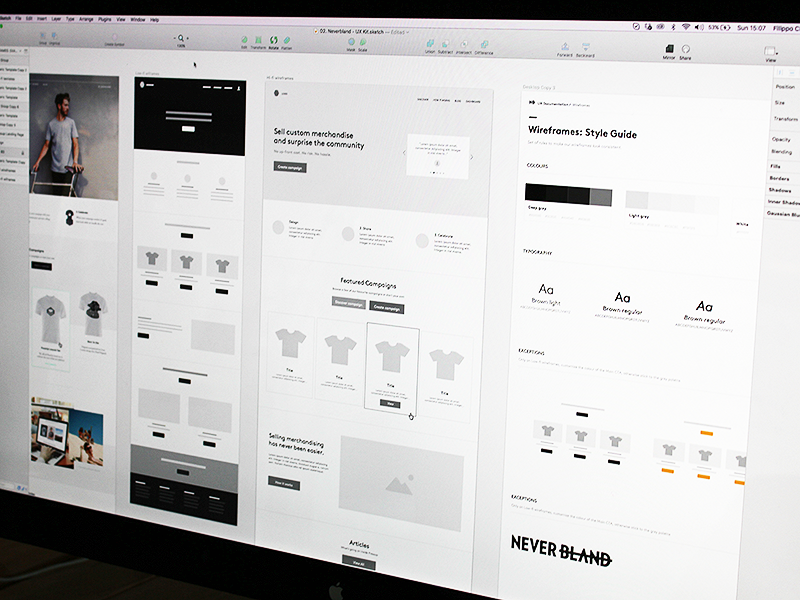
by Bill S Kenney for Focus Lab in Assembly: информационная архитектура и вайрфреймы
Что такое хороший веб-дизайн
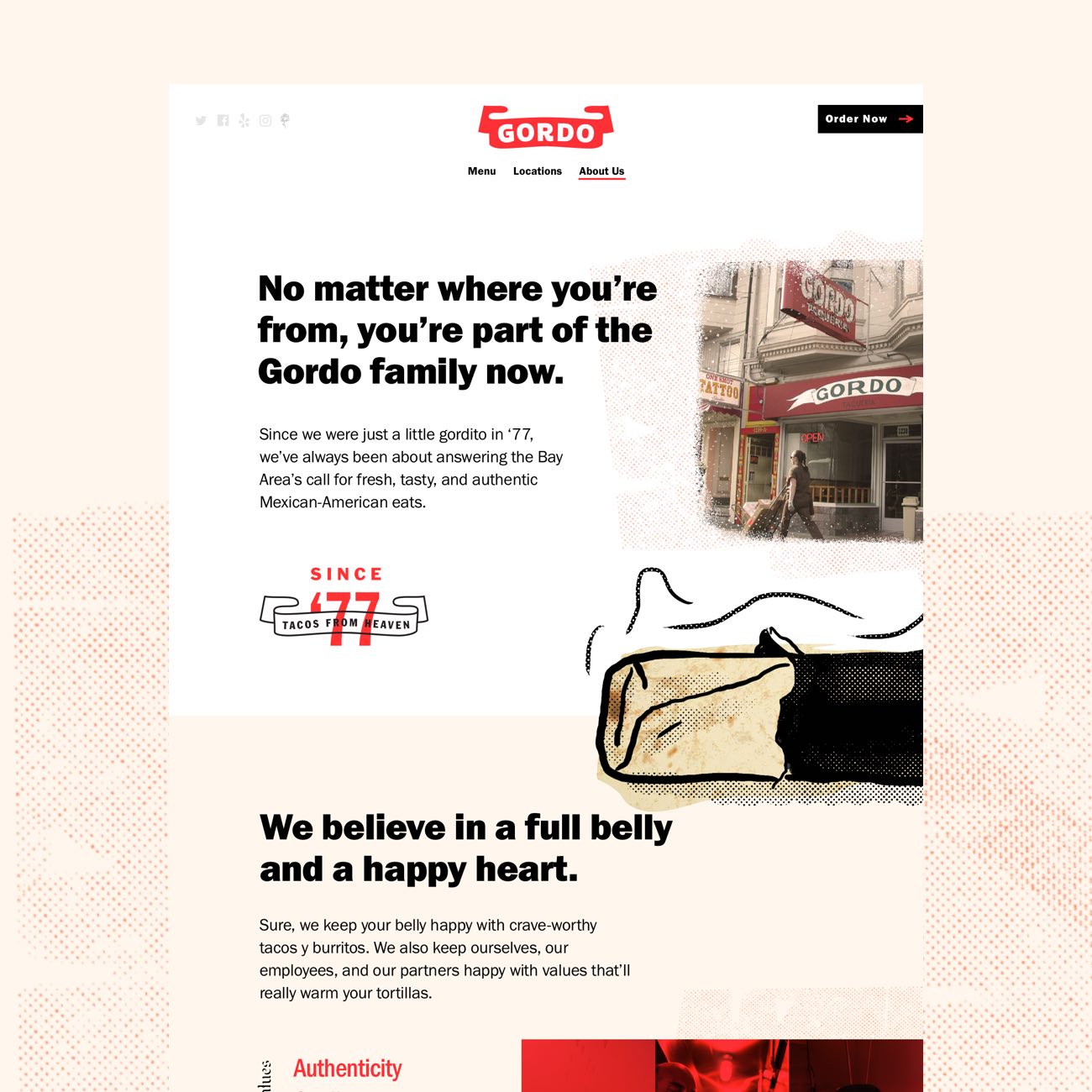
Хороший веб-дизайн эмоциональный и отвызчивый: на телефонах, планшетах, широкоформатных мониторах – во всех точках контакта. Хороший веб-дизайн вызывает у посетителей положительные эмоции. Удовольствие, радость, удивление, предвкушение в сочетании с яркой индивидуальностью. А еще он коммерчески эффективный, полезный и удобный в работе.
Работы для веб-дизайнеров все еще очень много. Повсюду вокруг нас типовые и однообразные интернет-магазины, информационные порталы, сервисы и т.п. Однообразие — не лучший инструмент для привлечения клиентов. Альтернатива ему выразительность, но попытки веб-разработчиков выделиться приводят к откровенно провальным результатам и вызывают у пользователей лишь раздражение. Чтобы делать лучше, требуется особая культура работы, чувственный опыт потребления товара и понимание культурного контекста клиента, с которым требуется установить контакт.
В современном веб-дизайне подчеркивают четыре ключевых компонента:
Чек-лист качеств хорошего веб-дизайна:
Кто такой веб-дизайнер и чем на самом деле он занимается
Какие задачи решает веб-дизайнер и чем зажигает эта профессия
Веб-дизайнер создает лендинги, корпоративные сайты и промо-подачу. Он боец в команде диджитал-маркетинга. Есть еще UX/UI-дизайнеры – это ребята из продуктовой команды и больше работают над веб- и мобильными приложениями, приложениями для смарт-часов, TV и автомобилей.
Веб-дизайнер помогает организовать и подать информацию так, чтобы пользователи получили желаемое — например, нашли и купили товар, черпанули свежих статей для работы или приятно провели время за просмотром новостей. А так как сайт веб-проект – это упаковка бренда, идеально, если веб-дизайнер разбирается в графическом дизайне, чтобы смелее работать на эмоциональном слое и создавать атмосферу с помощью уникальной графики.
Каждый сайт – система. На него ежедневно залетают потоки пользователей из поисковых машин, соцсетей, рекламы. Веб-дизайнер вместе с командой диджитал-маркетинга также ежедневно повышает коммерческую эффективность этой системы.
Основные этапы работы над веб-проектом
Дизайн – итеративный процесс. Кратко его можно описать по формуле: исследуй, делай, проверяй. Предмет исследования определяется стратегией:
Особенности работы в компании, агентстве и на фрилансе
Веб-дизайнер решает задачи на трех фронтах: фриланс, агентство и компания. В каждой точке требуется свой подход. Сейчас расскажу.
Фриланс. В мире огромное количество компаний. От вас их отделяет только сила вашего портфолио, настойчивость, смелость и желание показать результат раньше, чем получить оплату (особенно если вы новичок и только собираете сильное портфолио). На фрилансе вы сами выбираете проекты, но и искать проекты и продвигать себя вы тоже будете сами.
Агенство. Хороший способ получить опыт работы под руководством опытного наставника во множестве стилей, на множество проектов. Здесь обилие разноплановых проектов с высокими требованиями к креативности (если работать на международный рынок).
Компания. Здесь больше возможностей по глубине аналитической проработки дизайн-решения. Плюс, если в компании развита аналитическая культура и регулярно проводятся A/B-тесты, то ваше решение может быстрее оказаться на живом и начать работать.
Какой бы вариант работ вы не выбрали, главное – не попасть в ловушку нулевого портфолио – это когда все ваши труды вы не можете использовать для повышения своей известности, к примеру, залить на dribbble, behance, на свой сайт. Т.е работать на перспективу увеличения вашего благосостояния и финансовой устойчивости и мобильности.
С кем в команде работает веб-дизайнер
Сайт помогает привлекать клиентов из интернета 24/7, рассказывая о пользе товаров/продуктов/услуг. Коммерческие сайты разрабатывают в команде.

Минимальный состав команды:
Обязанности веб-дизайнера
Обычно работа веб-дизайнера начинается с брифа заказчика, ведь узнав «на берегу» все его пожелания и хотелки, не придется мучительно долго переделывать готовый макет. А еще это помогает выстроить понимание задачи — чтобы и заказчик, и дизайнер твёрдо знали, к какому результату придут.
Какими знаниями, личными качествами и навыками обладает веб-дизайнер
Какие инструменты веб-дизайнер использует в работе
В запуске сайта с нуля есть минимум три digital-стратегии:
Идеальный заказчик тот, кто уже решил вопросы связанные с интернет-маркетингом и диджитал-стратегией. Т.е заказчик изучил рынок и решил насчет того, каких клиентов и с какими потребностями и из каких каналов (SMM, PPC, SEO) он будет привлекать на старте. И ему требуется помощь в создании эффективной и полезной интерактивной витрины и поток клиентов будет приходить из поисковиков Yandex/Google.
Основные инструменты работы над веб-проектом по готовой диджитал-стратегии (то, что любят веб-дизайнеры):
Напомню, что дизайн создает не программа, а вы. Если вы владеете дизайном, то сможете сделать работу качественно в любой программе. Полный обзор инструментов веб-дизайнера вот здесь в статье.
Какие инструменты помогут проверить диджитал-стратегию заказчика и скорректировать курс:
Если заказчику нужен просто лендинг и клиентов будут привлекать из соцсетей, то все эти инструменты не нужны. В этом случае клиент, частенько, уже подыскал опытного таргетолога и нужно запросить заполненный бриф на целевую аудиторию.
А вот клиентов, которые стартуют сайт с нуля, лучше проверить хотя бы по базовым параметрам SEO. Все инструменты из разряда: просто закинь ссылку или задай вектор куда копать.
Какими концепциями должен владеть веб-дизайнер
6 способов стать веб-дизайнером: онлайн, бесплатные и платные
Смотреть ролики на YouTube, брать уроки Photoshop на мастер-классах или все же поступить на специальность в вуз? Узнаем, как стать веб-дизайнером, когда все вокруг стремительно развивается.
Способ 1. Онлайн-университет
Поступить в онлайн-университет по профилю «веб-дизайн» или «графический дизайн» и два года получать классическое онлайн-образование. Кроме специальных предметов, бренд-дизайна, дизайна интерфейсов, веб-дизайна, анимации, аналитики не будет ничего лишнего. Может даже показаться, что это плюс, только есть нюанс.
Плюсы
Минусы
Способ 2. Самообразование
Самый сложный путь. Чтобы двигаться по нему, нужно сначала найти процесс работы веб-дизайнера (например подглядеть в разделе услуг и в блогах ТОП дизайн-агентств) и затем под каждый этап работ найти подборки книг и видео, а также промежуточные образцы продукции.
Плюсы
Минусы
Способ 3. Онлайн-курсы
Хороший вариант для старта. Если внимательно изучить преподавателей, их работы и подход. Пройти бесплатный кусочек и потом решить.
Плюсы
Минусы
Способ 4. Мастер-классы и практикумы онлайн
Такой подход хорош для обмена опытом. Этот как вместо того, чтобы изучать книгу с методологией, а потом экспериментировать на проекте, вы сразу получаете самое главное, прыгаете в проект и начинаете делать и корректировать с учетом обратной связи.
Плюсы
Минусы
Способ 5. Фриланс
На рынке очень много клиентов, которым просто нужно помочь. На кону часто не стоит чья-то жизнь или бизнес, просто требуется помочь с дизайном (проверить идею за дешево). Идеальной для работы и обучения.
Плюсы
Минусы
Способ 6. Сбалансированный подход: серия разноформатных курсов с выходом на тестовое задание/стажировку
Размяться в инструментах на боевых проектах. Далее наработать кругозор и смелость через серию краткосрочных курсов от известных дизайн-агентств и компаний. И упаковать портфолио. А затем начать оставлять заявки на тестовые задания прикладывая портфолио и логотипы агентств, где учились (покажет ваш серьезный настрой).
Плюсы
Минусы
Как я начинала в веб-дизайне
В веб-дизайн я пришла через веб-разработку. Иногда, верстая сайты, мне казалось, что дизайн пришел какой-то не такой, в общем я исправляла ошибки дизайнера и искала пути как сделать лучше, понятнее и удобней для пользователя (по крайней мере мне так казалось). В общем считаем, что глубина исследований у меня тогда была не запредельная, но мои версии сайтов вполне нравились клиентам, так как в них что-то да было поудобнее 🙂 Тогда я и поняла, что что хочу создавать действительно удобные полезные и интересные сайты. Ну, чтобы сочненько было в общем.
Однажды я наткнулась на видео Юзабилити лаб с Дмитрием Сатиным и заинтересовалась темой юзабилити исследований. Мне нравилось, как разбирают кейсы и находят точки по улучшению сайтов. Тут я и поняла, что в этом деле есть все-таки система, а значит это можно вполне себе изучить за какой-то конкретный срок. Но все-таки в то время все равно не могла понять почему сайт Apple в 2009 году был крайне странным.
Так совпало, что в тот момент, когда меня зажгла тема веб-дизайна, в городе как раз открылись курсы по Веб-дизайну, и я быстрее туда и побежала. Так и завертелось.
Очный курс веб-дизайна помог мне собрать свое первое портфолио. Хоть это и был всего 1 сайт, зато сделан он был системно и по всем канонам, да с творческой жилкой. В общем, я захватила с собой все этапы, как делала его по шагам и презентовалась на собеседовании. Ну и дальше завертелось.
С чего лучше начать изучение в Веб-дизайне – первые 10 шагов в Веб-дизайне
Шаг 1. Погрузитесь в международную культуру веб-дизайна с помощью курса Рафаля Томаля
У Рафаля хороший бодренький и бесплатный курс по веб-дизайну. В нем особенности профессии, обзор актуальных навыков, современная культура веб-дизайна и подборки инструментов от дизайнера с международным опытом:
Шаг 2. Начните посещать ежедневно самые популярные веб-ресурсы
Регулярно посещайте сайты и соцсети известных брендов в РФ и глобалии: блоги, интернет-магазины, лендинги, сайты продуктовых компаний.
Изучайте как полезное действие сайтов, так и уникальную графику бренда в разных нишах: развлечения, финансы, покупки, образование, доставка, маркетплейсы и т.д. Пройдите регистрацию или сценарий покупки по наполнению корзины. Обращайте внимание, насколько легко находить нужную информацию или какие блоки доверия помогают покупателям сделать выбор в пользу этого продукта. Не старайтесь сразу закрывать все всплывающие окна, обращайте внимание на баннеры и стройте гипотезы об их целях, чем они помогают.
Вот несколько сайтов для разбора: mailchimp, intercom, ozon, stripe, airbnb, apple, тинькофф журнал, inmyroom.
Шаг 3. Повышайте насмотренность
Собирайте дизайны на доски в Pinterest. Так вы сможете повысить насмотренность. А еще попробуйте делать чуть больше. Возьмите сайт, который вам нравится, схватите руками и помните его, порежьте на части, попереставляйте блоки, предложите альтернативный вариант композиции из обрывков. Затем возьмите лист A4 и перерисуйте оригинальный сайт и сделайте разбор плюсов и минусов.
Развивайте привычку каждый день лазить на land-book.com нырять в 5 разных сайтов, восстанавливать по ним скетчи. Дополняйте скетчи цветовыми пятнами, как в оригинальном дизайне. Это задание можно выполнять в своем скетчбуке или на планшете. Всего 5-7 минут в день и через месяц вы уже набьете руку более чем на 100 сайтах и станете смелее в композициях.
Как станете смелее в скетчах, возьмите сайт с уникальным дизайном и повторите его во всех деталях в Figma. Старайтесь добиться полного сходства, обращайте внимание на стили и пропорции элементов, как строится работа со свободным пространством. Восстановите сетку и доску стиля, проработайте состояния для элементов (наведенные и активные состояния для кнопок и полей ввода). Проработайте навигацию, типографику, работу с цветом и палитру.
Шаг 4. Возьмитесь за первый проект по веб-дизайну и сделайте его вместе с наставником
Подыщите курс с легким стартом и ассортиментом интересных и жизненных проектов. К примеру курсы UX/UI на Breezzly. Задизайните промошапку, затем попробуйте себя в интерактивном дизайне эффектной промошапки магазина скейтов и соберите эффектную карусель транзишн-переходом, а затем уже погружайтесь дальше через очные курсы с командной работой (поможет сильнее прочувствовать весь дух профессии).
Шаг 5. Изучите процессы и портфолио ТОП-диджитал агентств
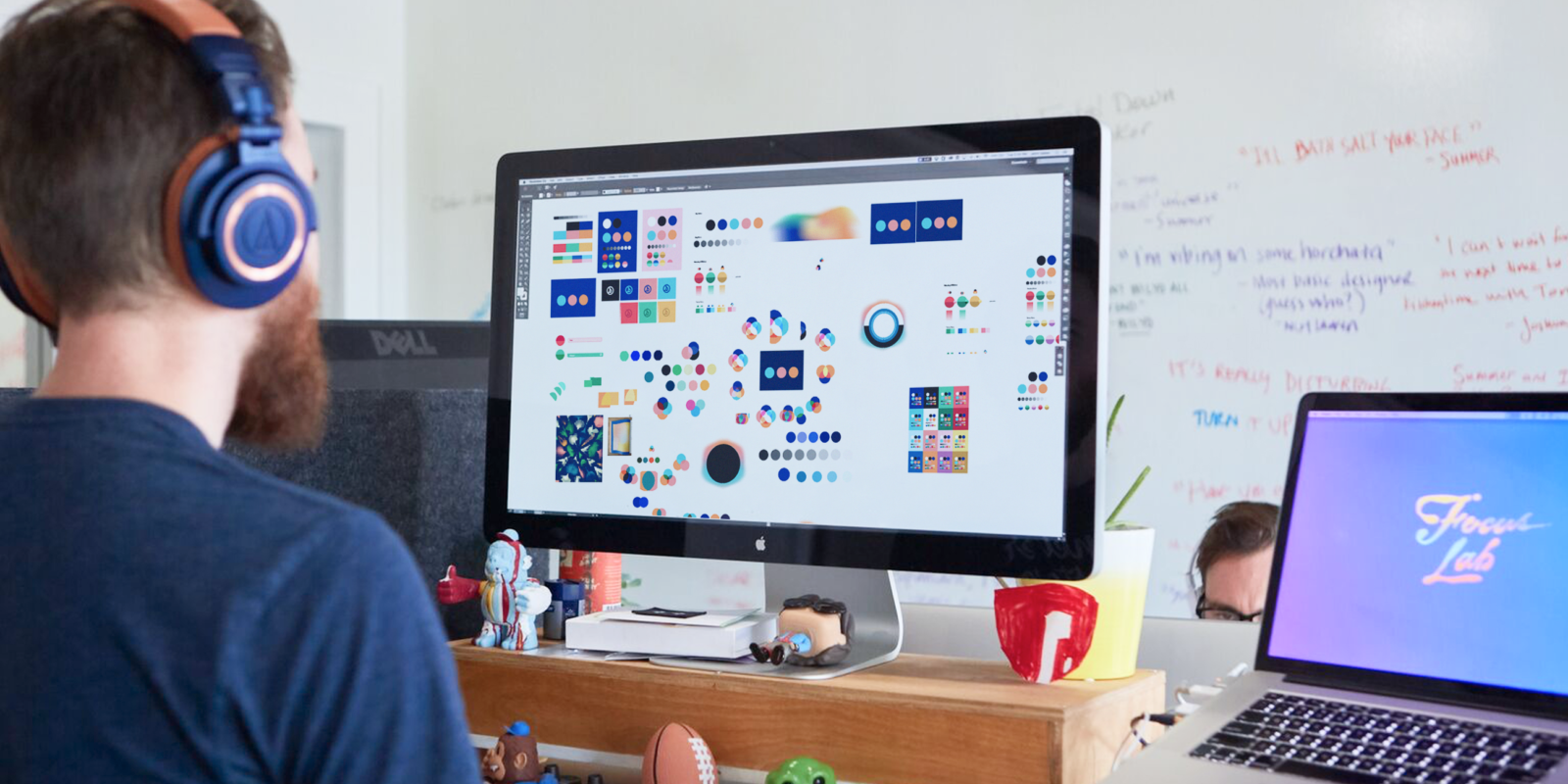
Следите за работами диджитал-агентств, многие из них делятся своими кейсами и процессом работы. Вот некоторые из них: Focus lab, Ueno.
Старайтесь пройтись по всем этапам при работе над проектом от погружения в задачу и исследования до интерактивных страниц в конструкторе. Не забывайте щупать свои сайты в живом контексте с планшета на диване или с телефона в метро.

Шаг 6. Изучите ТОП-3 книги по веб-дизайну (международный ТОП)
Сейчас я рекомендую всем следующую подборку книг для старта:
Эти книги хороши живой подачей, обилием иллюстраций, алгоритмами, схемами, кейсами и проверенными боем на международном рынке советами. В этих простых книгах серьезный международный опыт, поэтому возьмите на заметку.
Шаг 7. Выпишите TOP-10 навыков дизайнера и поразмышляйте о графике тренировок
Не пытайтесь взяться сразу за все, определите с чего хотите начать и что в первую очередь пригодится в ваших проектах, распланируйте изучение материалов и тренировок и наращивайте постепенно навыки.
Например, начните прокачивать навык ведения проектов и распланируйте свою работу. Разбейте работу на этапы, распишите задачи в этапах и распределите задачи по дням. В ход могут идти и канбан-доски на холодильнике дома, и мобильные приложения с напоминаниями, и доска трелло. Этот же навык пригодится для планирования прокачки новых навыков.
Шаг 8. Вступите в самые популярные сообщества по дизайну и задайте самый волнующий вопрос
Есть три самых насыщенных информацией сообщества в рунете на тему веб-дизайна. И задайте самый волнующий вопрос. Вступайте же:
Шаг 9. Пройдите практику на настоящем сайте под руководством наставника
Первые 8 шагов – это предподготовка. А вот эти три проекта могут стать хорошим планом ближайших серьезных высот. Каждый пункт – это серьезный профессиональный рост.
Важно: в проектах используйте только живой контент, забудьте о “Lorem Ipsum” и генераторах бессмысленного контента. Не знаете где взять тексты, посмотрите на сайтах конкурентов или сайтах смежных тематик, тексты всегда можно позднее заменить или доработать вместе с заказчиком.
Шаг 10. Опубликуйте портфолио
Упакуйте свои наработки в портфолио и доработайте подачу по обратной связи от практиков в сообществе или руководителей в компаниях, где хотите работать (можно через мессенджеры, а лучше личные встречи). Такой шаг поможет вам почувствовать себя увереннее и пойти к новым высотам (Минутка мотивации!).
Вы можете собрать подробное портфолио в Readymag, Tilda или Webflow:
Или поделиться примерами работ, кусочками процесса прямо в dribbble: https://dribbble.com/NewWingsAsya
Очень важно. В портфолио фокусируйтесь на презентации навыков, умений и подхода, а не только на клевом и интересном визуале. Следуйте принципу “один экран/слайд – одна мысль”.
Раскройте идею, концепцию и как вы к ним пришли, на каких жизненных эмоциях стоит идея, покажите процесс творческих поисков в виде мудбордов, скетче, коллажей. Добавьте щепотку эффектных анимаций и вы сами удивитесь как хорошо теперь все смотрится.
Изучайте портфолио топовых студий. Берите новые практики и качайте под них навыки, чтобы ваше портфолио тоже стремилось в точку, где лучшие. Так вы сможете расти очень быстро. Например, где-то сделайте акцент на эффектных анимациях, а где-то раскройте историю проработки концепции сайта от идеи до видеопрезентации. Избегайте однотипных подач и проектов в портфолио.
А еще Readymag, Tilda и Dribbble поддерживают установку счетчика веб-аналитики, так вы сможете видеть из каких стран/регионов и в каком количестве каждый день к вам заходят новые клиенты и чем они интересуются.
Что дальше изучать по веб-дизайну: качайтесь в бренд-дизайне, анимации и иллюстрации
Весь секрет обучения веб-дизайна в том, что нет одного университета, где вы найдете максимом творческой практики. За время работы веб-дизайнером я собрала следующий список ресурсов, которые теперь рекомендую всем для старта. Все они вместе взятые стоят 5% от стоимости любой годовой или двухгодовой программы по веб-дизайну.
Держите вызов: попробуйте изучить их все до старта в любом учебном заведении мира и удивитесь, что получили в разы больше. Только выполняйте практику на каждом из этих курсов.
Вывод и рекомендация
Если вас интересует творческая сторона веб-дизайна и быстрый системный ответ на вопрос «Как стать веб-дизайнером», то вы можете пройти сначала практику в проектах на курсах Breezzly, затем изучить копирайтинг и основы работы с клиентом у Ильяхова, основы типографики, бренд-дизайна и работы с клиентами в Controforma, а затем уже подбирать следующую серию курсов.
6 способов стать веб-дизайнером
Смотреть ролики на YouTube, брать уроки Photoshop на мастер-классах или все же поступить на специальность в вуз? Узнаем, как стать веб-дизайнером.
Способ 1
Университет
Поступить в университет по профилю «графический дизайн» и пять лет получать классическое образование. Кроме специальных предметов, веб-дизайна, анимации, 3D-моделирования, будут и общие дисциплины — много общих дисциплин, не приближающих нас к цели.
Вы будете изучать дизайн архитектуры IX века и ещё массу увлекательных штук, что, с одной стороны, хорошо: получите мощную теоретическую базу, поймёте, как всё это развивалось и откуда пошли современные приёмы. С другой стороны, пригодится далеко не всё, часть информации не усвоится, а на практику останется меньше времени.
| Плюсы | Минусы |
|---|---|
| Вы получите хорошую теоретическую подготовку. | Много лишней информации, которая вряд ли пригодится. |
| Наверняка освоите базовые инструменты и техники. | Преподаватели оперируют знаниями, которые получили много лет назад. |
| Все знания будут систематизированы. | Сама программа, скорее всего, несколько лет как устарела, потому что инструменты и технологии в дизайне регулярно совершенствуются. |
| Задачи, которые не имеют отношения к реальной жизни. | |
| Учиться пять лет — долго. |
Редактор направлений дизайн и управление проектами в Skillbox. Основатель контент-агентства MORZE.
Способ 2
Самообразование
Стать дизайнером самостоятельно: читать литературу, блоги и форумы, смотреть бесплатные вебинары и туториалы — пошагово повторять за автором в Photoshop или других редакторах.
Например, можно провести месяцы, повторяя действия за авторами видеоуроков. Такой способ подходит только новичкам — набить руку и узнать, какие кнопки нажимать в Photoshop. Однако в долгосрочной перспективе он не выдерживает критики.
| Плюсы | Минусы |
|---|---|
| Вы учитесь почти бесплатно или с минимальными затратами. | Учитесь то тут, то там, и в итоге получаете разрозненные знания. |
| Сами выбираете, чему учиться. | Не знаете, как быть с бизнес-задачами и что делать с проблемами пользователя, — потому что туториалы, как правило, решают весьма условные задачи в вакууме. |
| Информация может быть неактуальной. Или вы будете тратить время на изучение софта, которому уже есть блестящая альтернатива. | |
| Авторы бесплатных уроков в интернете — специалисты очень разного уровня. Встречается как хороший, так и слабый контент. Отличить поначалу будет сложно. |
Способ 3
Курсы
Делаем ставку на специализированное онлайн-образование. В отличие от классического, там упор на практику: вы получаете представление о реальных бизнес-задачах и ровно столько теории, сколько нужно, — причём упорядоченной, актуальной, от опытных и авторитетных преподавателей.
Ещё в онлайн-университетах есть домашние задания и наставническая система. Это значит, что вы наверняка получите обратную связь, вовремя поймёте свои ошибки и не будете допускать их в будущем. А если выберете курсы в Skillbox, то мы поможем со стажировкой и трудоустройством.
Начните с основ — нашего курса «Веб-дизайн с нуля до PRO».
Способ 4
Мастер-классы
Записаться на бесплатные или бюджетные вебинары и мастер-классы. Это может стать следующим шагом после самостоятельного обучения, когда вас соблазнит-таки очередная контекстная реклама в Instagram. Зачастую информация на таких мастер-классах действительно полезна и может пригодиться на практике.
| Плюсы | Минусы |
|---|---|
| Вы не потратите много денег. | Преподаватели на разных вебинарах могут говорить совершенно разные вещи об одном и том же. |
| Получите актуальную полезную информацию. | У вас не будет наставника — преподаватели не могут направлять и комментировать работы каждого, кто записался на курс. |
| Научитесь решать задачи, приближенные к действительности. | Часто не бывает даже банальной обратной связи. |
Способ 5
Фриланс
Когда у новичка есть какие-то базовые знания и навыки, он уже подумывает о фрилансе. Смысл в этом есть: вы учитесь на реальных задачах, оперативно ищете информацию, если что-то непонятно, и таким образом постоянно узнаёте что-то новое.
Но тут есть подводные камни — размером с небольшого слона. Поначалу придётся выполнять дешёвые, безумные и не всегда профильные задачи. Есть риск в них застрять.
| Плюсы | Минусы |
|---|---|
| У вас есть практика и реальные задачи. | Клиенты далеко не всегда адекватные, задачи — тем более. |
| Вы получаете за них деньги. | Поначалу вознаграждение будет скромным, и неизвестно, изменится ли что-то в будущем. |
| Постоянно приходится узнавать что-то новое. | Нужно уметь себя преподносить, общаться с клиентами и отказываться — начинающему дизайнеру это сложно. |
Способ 6
Стажировка
Альтернатива фрилансу — стажировка в дизайн-студии джуниором. Та же практика, но с наставником, который будет учить реальной работе. Кроме того, научитесь работе в команде, посмотрите, как менеджер общается с клиентом и ставит задачи дизайнеру, а тот — передаёт макеты программисту.
Главный риск здесь в том, что невозможно заранее знать, чему вас научат, будет ли вообще у стажировки какая-то программа, а у вас — ментор. Возможно, месяца два придётся выполнять черновую работу: сводить тысячу слоёв или перекрашивать иконки в Photoshop. А трудоустройством это вообще не факт, что закончится.
| Плюсы | Минусы |
|---|---|
| Вы учитесь по проверенной программе и получаете упорядоченные знания. | Этот способ обучения дороже остальных, — но курсы быстро окупятся, если вы начнете работать во время учебы. Кроме того, онлайн-университеты часто предлагают скидку или рассрочку. |
| Выполняете реальные задания. | |
| Работаете с актуальными инструментами. | |
| Вас учат преподаватели-практики из крутых дизайн-студий. | |
| Получаете обратную связь от наставника. | |
| Не тратите на обучение пять лет и можете работать во время курсов. | |
| После курсов можете пройти стажировку и получить работу в одной из компаний-партнеров университета. |
Вывод
Помните, что обучение окажется неэффективным, если после курсов вы перестанете развиваться. Остановитесь на достигнутом, решите, что всё знаете и пора писать «ожидаемая зарплата от 150 тысяч рублей». У настоящего дизайнера один путь — постоянно узнавать что-то новое, брать нетипичные задачи, прокачивать скиллы. И обязательно подумайте о своём плане развития на ближайшие три года.