как убрать адрес ссылки при наведении
Как скрыть информацию о ссылке в левом/правом нижнем углу браузера при наведении
как я могу создать ссылку, которая не показывает информацию внизу слева или справа (это зависит от Линка позиции) при наведении на ссылку? Допустим, у нас есть такая ссылка:
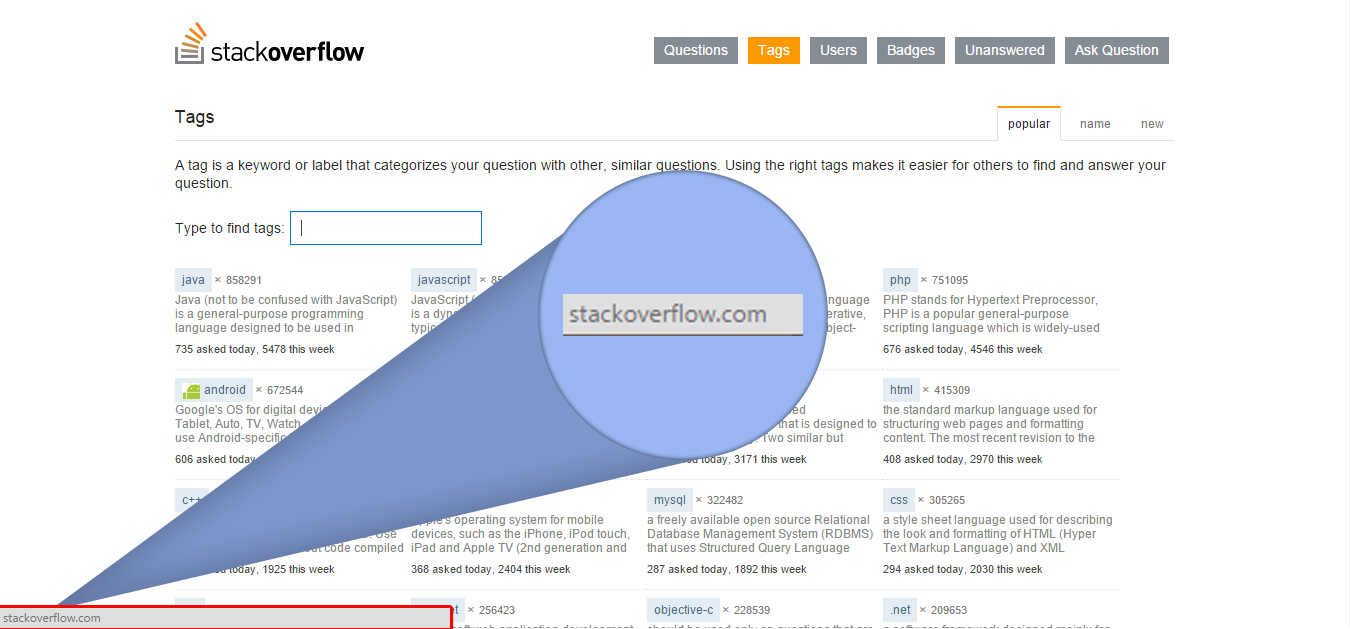
и мы хотим скрыть свою информацию или, точнее, информацию о гиперссылке, которая отображается в левом нижнем углу браузера, как пример на изображении ниже:
теперь, я знаю, что это возможно, потому что стек Сетевые сайты Exchange сами используют это для «Welcome Banner» отображается на первой странице при первом посещении каждого сайта.
при наведении курсора на любую из ссылок:
любой может задать вопрос
кто-нибудь может ответить
лучшие ответы проголосовали и подняться на вершину
вы увидите, что нет информация. Проверьте изображение ниже, чтобы увидеть «Welcome Banner»
4 ответов
но это можно сделать: вы можете избежать использования тега привязки. Затем другой атрибут содержит href-подобный «data-href». Затем свяжите событие click с тегом a, который перенаправляет на основе этого атрибута.
Я бы, однако, не сделал этого-как я есть не уверен, что краулеры увидят связь.
вот как это можно сделать, но обратите внимание, что фрагменты не могут перенаправлять снаружи так:)
после копания еще глубже, я нашел более простое и простое решение для него на этом w3schools статьи и с помощью вопрос в SO Я мог бы открыть его в новом окне:
С CSS cursor: pointer; и нажмите кнопку-Eventlistener.
удалите href= «whatever» из ссылки и откройте ссылку, вызвав функцию. Это полностью удаляет предварительный просмотр ссылки в левом нижнем углу страницы.
Скрыть адрес ссылки в левом нижнем углу броузера
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Всплывающие подсказки с URL в левом нижнем углу
Здравствуйте! Есть ли способ отключить такое поведение браузера при наведении на ссылку, желательно.

Доброго) Дан двухмерный массив целых чисел. Выяснить, имеются ли четные числа в верхнем левом или.

Дано двумерный массив целых чисел. выяснить: а) есть ли четные числа в левом верхнем или в нижнем.
Определить, какой элемент двумерного массива меньше: расположенный в нижнем правом или в нижнем левом углу
Описать Какой элемент двумерного массива меньше: расположенный в нижнем правом или в нижнем.
Решение
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Всплывающая реклама в нижнем левом углу
Решил методом очистки реестра от amigo. Удалил все разделы и значения параметров содержащих.

Здравствуйте! Несколько дней назад возникла проблема: во браузерах Opera и Google Chrome в левом.
Всплывающая реклама на всех сайтах в нижнем левом углу
Здравствуйте. На каждом сайте выскакивает вот такое окошечко с рекламой. То ли вирус, то ли ещё что.

Ребят, как составить двумерный массив размеронсть задается с клвиатуры, состоящий из 0 и в левом.
Как скрыть URL-адрес браузера в левом нижнем углу при наведении ссылки
Я хотел бы скрыть отображаемый url, когда я нахожу ссылку с курсором. Я только хочу это в своем браузере. Об этом в Интернете много, но я не нашел никакого рабочего решения. Я ищу решение для chrome или firefox.
Зачем мне это нужно? В ближайшее время я представлю демонстрацию сайта, и я не хочу, чтобы люди узнавали URL-адрес веб-сайта, потому что он еще не запущен. Я решил открыть сайт в “всплывающих окнах” без адресной строки, поэтому единственной недостающей частью для достижения моей цели является скрытие url, отображаемого внизу браузера.
У вас, ребята, есть что решить?
EDIT: Было бы лучше внести изменения в браузер с помощью некоторого плагина/аддона, я не хочу заменять всю ссылку в моей разметке html. Но javascript, который решает эту проблему с циклом по каждой ссылке, тоже будет в порядке.
вам нужно иметь аддон под названием status-4-evar для firefox для достижения этого. статус-4-EVAR
Пожалуйста, следуйте URL-адресу, чтобы узнать больше о том, как это сделать.
вы также можете изменить теги привязки и заменить его тегами span.
Положите href=’javascript:;’ и попытайтесь перенаправить страницу с помощью функции javascript window.location=’page.html’.
или вы можете использовать общую функцию для перенаправления.
Если это только для вашего браузера (Firefox), вы можете добавить
ниже @namespace линии в вашем userChrome.css файле
Начиная с версии 61 он изменился на:
Как первая строка. Ниже добавьте:
Сохраните файл и перезапустите Firefox, и вам должно быть хорошо идти.
вы можете использовать iframe и вставить его на другую страницу
При наведении на ссылку внизу всплывает ее адрес. Раньше не было. Как его убрать?
Помощь в написании контрольных, курсовых и дипломных работ здесь.
При наведении на ссылку курсора мыши всплывает подсказка
Как убрать с окна программы кнопки свернуть развернуть что бы осталась одна кнопка закрыть как на.
Изменение строки состояния (внизу браузера) при наведении на ссылку
Здравствуйте, понастроили браузеров. есть у меня на странице код:

При наведении на ссылку идёт смещение. Как сделать так чтобы оно не смещалось и размер ссылки был.
При наведении всплывает информация. Как?
Как сделать так, чтобы при наведении мышы на объект всплывала информация о нём(естественно, заранее.
Меня тоже раздражает это появляющееся/исчезающее. В Лисе у себя я вывожу этот адрес в строку состояния:
(хотя разработчики сделали все, чтобы скопировать поведение Хрома, и по дефолту адрес ведет себя так же). А в хроме и строки состояния нет, куда ж ее тогда девать? Только отключать совсем.
Помощь в написании контрольных, курсовых и дипломных работ здесь.
При наведении на форму всплывает подсказка
Что нужно сделать чтобы при наведении на форму всплывала подсказка?

Windows 7 x64. При открытии любых сайтов в центре экрана появляется неопознанное окно и иногда.
Как создать всплывающий блок при наведении на ссылку?
Добрый день. Есть горизонтальное навигационное меню со ссылками. При наведении на произвольную.
Как сделать так чтобы при наведении мышки на ссылку div менялось изображение при использовании z-index
Здравствуйте, уважаемые участники форума! Подскажите мне, пожалуйста, как сделать так чтобы кнопка.
Как скрыть ссылки с помощью CSS
Скрытие ссылки с помощью CSS может быть сделано несколькими способами, но мы рассмотрим два метода, в которых URL может быть полностью скрыт от просмотра. Если вы хотите создать на своем сайте охоту за мусором или пасхальное яйцо, это интересный способ скрыть ссылки.
Первый способ заключается в использовании «нет» в качестве
Значение свойства CSS. Другой способ – просто закрасить текст, чтобы он соответствовал фону страницы.
Ни один из методов не скрывает ссылку, если кто-то проверяет исходный код HTML. Однако у посетителей не будет простого и понятного способа его увидеть, а у ваших начинающих посетителей не будет понятия, как найти ссылку.
Отключить событие указателя
Первый способ, который мы можем использовать, чтобы скрыть URL, – заставить ссылку ничего не делать. Когда мышь наводит курсор на ссылку, она не показывает, на что указывает URL, и не позволяет щелкнуть ее.
Напишите HTML правильно
На одной веб-странице убедитесь, что гиперссылка выглядит следующим образом:
Конечно, “https://www.lifewire.com/” необходимо указать фактический URL, который вы хотите скрыть, и Lifewire.com можно изменить на любой слово или фраза, которая вам нравится, которая описывает ссылку.
Идея в том, что класс
будет использоваться с перечисленным ниже CSS, чтобы эффективно скрывать ссылку.
Используйте этот код CSS
Код CSS должен обращаться к классу active и объяснять браузеру, что событие после нажатия ссылки должно быть «none», например так:
Вы можете увидеть этот метод в действии на JSFiddle. Если вы удалите код CSS, а затем повторно запустите данные, ссылка внезапно станет активной и пригодной для использования. Это потому, что когда CSS не применяется, ссылка ведет себя нормально.
Если пользователь просматривает исходный код страницы, он увидит ссылку и точно знает, куда она идет, потому что, как мы видим выше, код все еще там, он просто не может быть использован.
Изменить цвет ссылки
Определить пользовательский класс
Если мы используем тот же пример из первого метода, описанного выше, мы можем просто изменить класс на любой другой, чтобы скрыть только специальные ссылки.
Если бы мы не использовали класс и вместо этого применили CSS снизу к каждой ссылке, все они исчезли бы. Это не то, что нам нужно, поэтому мы будем использовать этот HTML-код, который использует специальный класс hideme :
Узнайте, какой цвет использовать
Прежде чем вводить соответствующий код CSS, чтобы скрыть ссылку, нам нужно выяснить, какой цвет мы хотим использовать. Если у вас уже есть сплошной фон, например белый или черный, то это легко. Тем не менее, другие специальные цвета тоже должны быть точными.
Доступно множество инструментов «Выбор цвета» или «Пипетка», один из которых называется «Пипетка ColorPick» для браузера Chrome. Используйте его для определения цвета фона вашей веб-страницы, чтобы получить шестнадцатеричный цвет.
Настройте CSS, чтобы изменить цвет
Теперь, когда у вас есть цвет, которым должна быть ссылка, пришло время использовать его и значение пользовательского класса сверху, чтобы написать код CSS:
Если ваш фоновый цвет простой, например белый или зеленый, вам не нужно ставить знак # перед ним:
Посмотрите пример кода этого метода в этом JSFiddle.