как удалить платежный адрес woocommerce
2 способа редактирвоания полей оформления заказа в WooCommerce
Разработка и продвижение сайта, особенно интернет-магазина, дело не простое и требует детальной проработки структуры, функционала и контента. Для интернет-магазина не последнюю роль играет удобство оформления заказа.
В этой статье мы расскажем Вам, как можно настроить под себя страницу оформления заказа в интернет-магазине, созданного на WordPress при помощи плагина Woocommerce.
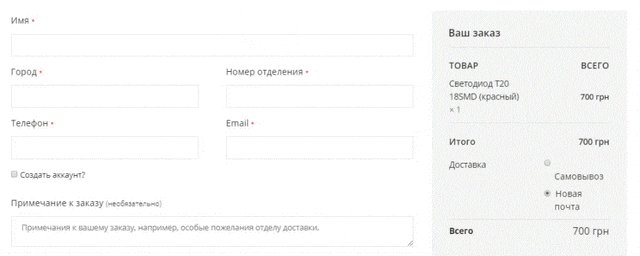
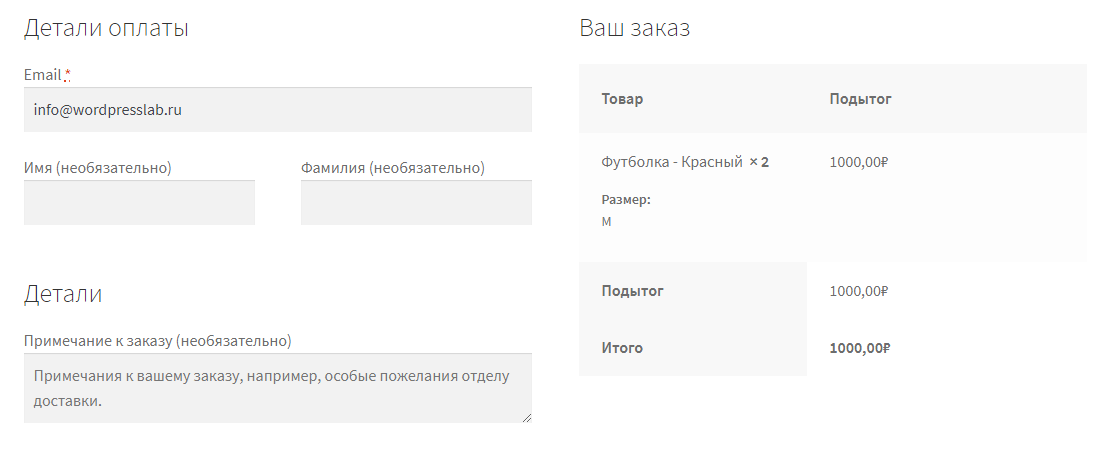
Стандартный вид страницы оформления заказа в Woocommerce выглядит следующим образом:
Для реализации данной задачи можно использовать плагин Saphali Woocommerce Russian.
Устанавливается он как любой другой плагин. После установки и активации в разделе Woocommerce появляется пункт Saphali WC Lite.
1. Перемещать и менять местами.
Для этого наводим курсор на любое поле, при этом курсор у нас приобретает вид плюсика со стрелочками.
Зажимаем левую кнопку мыши и перетаскиваем это поле туда, куда нам нужно.
2. Можно редактировать поля, изменять надпись. Для этого ставим курсор в поле, где указан заголовок и меняем его значение на своё.
5. Так же, обращаю ваше внимание на столбец«Clear», если вы устанавливаете здесь галочку, то это будет указывать на то, что следующее поле будет начинаться с новой строки. Обычно, галочки здесь следует ставить тогда, когда в одной строке идет по два поля, и ставится она возле поля с классомform-row-last.
6.Так же вы можете сделать, что бы у вас в поле было задано значение по умолчанию. Например, для адреса здесь уже введен текст «Улица и т.д.». При этом на странице формы в данном поле будет по умолчанию отображается текст, который исчезает, когда покупатель начинает вводить свои данные.
7.Так же, вы можете выбрать тип поля. Это может быть:
Select — раскрывающийся список
Checkbox – это когда у вас доступно несколько вариантов, я человек ставит галочкуTextarea — большое поле, в которое можно вводить какой-то более или мене большой текст
Text – стандартное поле для ввода
8.Также можно выбирать обязательно ли данное поле для заполнения или нет, и публиковать это поле или нет.
Если вам не достаточно тех полей, которые есть изначально и вы хотите добавить какое-то свое поле, то для этого:
1.Спускаемся вниз страницы и нажимаем на кнопку«Добавить»:
2.После этого сразу под уже существующими полями появляется новое, для которого можно задать название, значение по умолчанию, задать ему класс, ти поля и т.д. 3.После того, как вы задали все настройки, прокручиваем вниз и нажимаем на кнопку «Сохранить».
Если вы удалили какие-то поля, а затем решили, что вам нужно, что бы форма была снова такая же, как по умолчанию, то вы можете здесь, в самом низу нажать на кнопку «Восстановить поля по умолчанию». А затем, уже по новой, править те поля, которые вас интересуют.
Так же, в Woocommerce, когда человек оформляет заказ, и у вас в магазине настроены различные способы доставки, то ему еще высвечивается блок, в котором ему необходимо ввести адрес доставки. Так вот, поля для заполнения адреса доставки так же можно редактировать при помощи данного плагина.
Здесь есть вот такой раздел «Реквизиты доставки»:
И здесь, аналогично предыдущему, точно так же можем удалять, добавлять свои поля, менять их местами, указывать, обязательны ли они для заполнения, менять им классы и т.д.
Так же у нас есть возможность добавить дополнительные поля. По умолчанию это у нас идет поле «Примечания к заказу».
Мы можем здесь либо это поле удалить совсем, либо добавить сюда какие-то еще свои дополнительные поля.
Плагин Saphali Woocommerce Russian, который мы рассмотрели выше, не плохой инструмент, но он нагружает систему. Есть еще один хороший плагин для редактирования полей, им можно как и удалить так и создать нужные поля, WooCommerce Checkout Field Editor (Manager) Pro, но он также тяжеловат для такой простой манипуляции как просто убрать поля.
И так для такого чтобы просто удалить не нужные поля при оформлении заказа мы добавляем код в файл functions.php нашей темы:
Этим кодом мы удаляем поля Компанию, второй адрес, Страну, Город и Индекс.
Если вам нужно удалить еще какие-то поля, то просто продолжаем список подставляя нужные массивы.
Вот полный список полей массива, передаваемого в фильтр woocommerce_checkout_fields:
WooCommerce. Скрытие полей заказа в зависимости от выбранного способа доставки
Иногда нужно сделать так, чтобы в зависимости от способа доставки выводились разные поля на странице оформления заказа. Можно скрывать эти поля стилями или скриптом, но возникает проблема валидации: заказ невозможно будет отправить, потому что не заполнены обязательные поля. Пришлось придумать собственное решение.
Шаг первый. Добавляем форму полей во фрагмент
В WooCommerce есть такой функционал фрагментов, в них можно добавлять нужный html и выводить в нужном месте. Итак, добавляем фрагмент
UPD 1. Что изменилось? Если используется личный кабинет, то при переключении методов доставки происходит дублирование полей формы регистрации. Чтобы такого не происходило, во фрагмент добавляем только нужные поля.
UPD 2. Что изменилось? В комментариях указали на косяк — при переключении не сохраняются значения полей: Имя, Фамилия, Почта, Телефон. Полечил. Все оказалось гораздо проще. Спасибо Денису Янчевскому за подсказку, теперь замечательно работает без проверок на js
Шаг второй. Убираем лишние поля
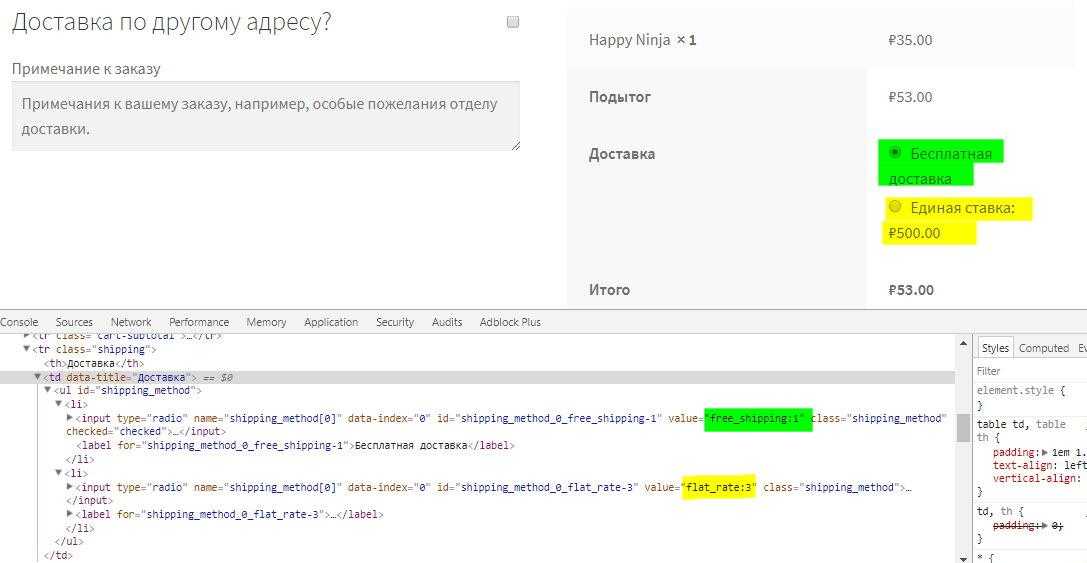
Предполагается, что способы доставки настроены. Для примера созданы два способа. Теперь требуется указать нужный идентификатор способа доставки. Самый простой способ — посмотреть в исходном коде
Выделенные строки и есть идентификаторы. Теперь достаточно сделать проверку и если получаем нужный способ доставки, удаляем лишние поля
Это пример. В каждом случае, допиливайте под свой проект.
Шаг третий. Обновление страницы
Все работает, кроме обновления страницы. Добавим немного магии ajax, так как вся обработка полей на странице «Оформление заказа» происходит через ajax.
Как это работает?
И еще сделано обновление полей не после обновления методов доставки, а параллельно с этим обновлением
Весь код полностью
Просто запихать в в файл functions.php
Вот и все. А теперь реальный кейс
Реальный кейс
Задача
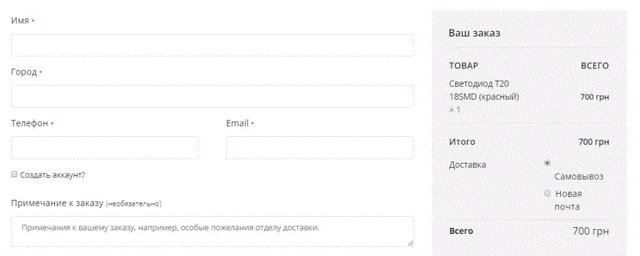
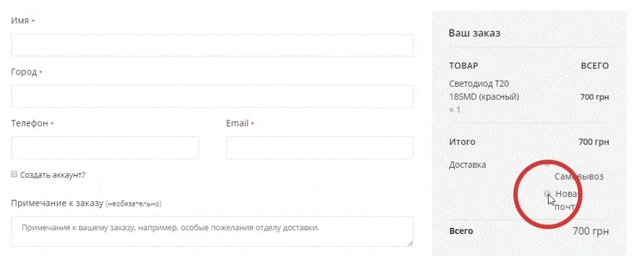
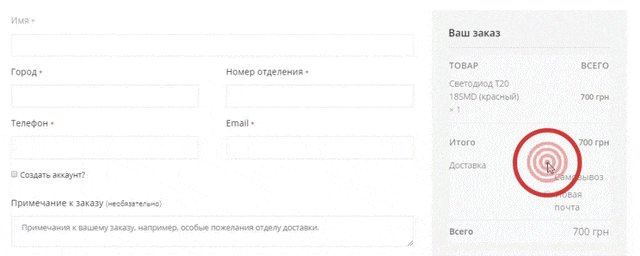
Должно получиться так
В методе «Самовывоз» остаются поля:
В методе «Новая почта»
Решение
Первое. Добавляем фрагмент
Второе. Добавляем условие переключения
Обратите внимание! Не нужные поля убираем сразу, а только потом делаем проверку. И проверка при этом обратная — если не выбран нужный метод доставки, то убираем новое поле.
В некоторые поля сразу вносим изменения:
Третье. Добавляем новое поле
Добавляем новое поле с именем number_post_office
Теперь надо настроить поля заказа, чтобы данные выводились на странице заказа и связанных с ней. Для начала добавим новое поле в общий массив полей при администрировании заказа
Теперь выведем значение поля в адресе
И сразу отформатируем для полей адреса доставки и адреса оплаты
Приведем внешний адреса к привычному для России и СНГ
Четвертое. Добавляем обновление через ajax
Все точно так же, как в третьем шаге, только добавляет сохранение значения нового поля.
Вот и весь кейс. Ничего сложного
Выводы
В итоге разобрали как можно сделать вывод полей на странице «Оформление заказа». И даже на пример реального кейса.
Все должно работать без проблем, если что, пишите в комметариях
Всем удачи! И не забудьте поделиться статьей в соцсетях!
Как снять отметку с пункта «Отправить в разные address »со страницы оформления заказа Woocommerce.
Интернет торговля получает все больше и больше земли, и WooCommerce это одна из любимых платформ веб-разработчики для создание интернет-магазинов.
Поля, доступные на странице «Платежные реквизиты» / «Оформление заказа», где пользователь должен вводить персональные данныетакие как: имя, адрес, адрес электронной почты, номер телефона и другая информация, должны быть максимально простыми и структурированными. наиболее клиентам интернет-магазинаЯ выбираю как адрес доставки продуктов, которые будут одинаковы с платежный адрес. Однако в WooCommerce это проверено по умолчанию опция «Доставка по другому адресу»/«Доставка в разные addССГ«. Это означает, что пользователь вынужден щелкнуть или нажать еще раз на экране телефона, чтобы деактивировать дополнительные поля, которые являются обязательными, когда этот параметр отмечен. Нежелательная вещь, если мы хотим предложить пользователям лучший онлайн-опыт.
К счастью, вариант «Доставка в разные address »со страницы оформления заказа Woocommerce. по умолчанию можно снять флажок, добавив в файл строку кода functions.php текущей темы.
После добавления строки сохраните файл и перейдите на страницу оформления заказа в интернет-магазине, чтобы проверить, не выбрана ли опция «Отправить в другое место». address »также проверяется default.
Другое поле, необходимое для WooCommerce на странице «Детали оплаты«Но что слишком неважно в некоторых странах, это так»Почтовый индекс»/«Биллинг Почтовый индекс«. Многие пользователи понятия не имеют, какой почтовый индекс у адреса доставки, а курьерские компании не следуют этому коду. Клиенты часто теряют его, потому что это поле обязательно для заполнения.
Его можно удалить из всех functions.php, добавив следующие строки:
Теперь у вас есть более простая система «размещения заказов» для ваших клиентов.
Как отключить лишние поля на странице оформления заказа WooCommerce
Я продолжаю серию видео по самостоятельной настройке Интернет-магазина на WordPress+WooCommerce. В этом видео я расскажу вам как отключить лишние поля на странице оформления заказа и добавить свои поля. Для этого мы будем использовать бесплатные плагины WordPress.
Вообще, для отключения ненужных полей можно использовать специальные функции. И это будет лучшим решением, чем ставить дополнительные плагины и перегружать свой сайт. Примеры см. в конце статьи.
Но, если вы хотите добавить свои произвольные поля или редактировать существующие, то в этом случае рекомендую использовать плагины.
В этом видео мы рассмотрим следующие плагины:
Плагины для отключения полей
Плагин Flexible Checkout Fields for WooCommerce
Возможности:
Плагин Checkout Field Editor for WooCommerce
Возможности:
Плагин WooCommerce Checkout Manager
Возможности:
Плагин WooCommerce Multi-Step Checkout
Как не спугнуть покупателя необходимостью заполнения множества полей? Используйте для этого разбиение процесса оформления покупки на этапы. Сделайте процесс оформления более увлекательным.
На первом этапе покупатель заполняет платежную информацию, на втором – выбирает способ доставки, на третьем – информация о заказе и на четвертом – выбирает способ оплаты.
Редактируем поля оформления заказа в WooCommerce
Содержание
Знакомство с фильтром woocommerce_checkout_fields
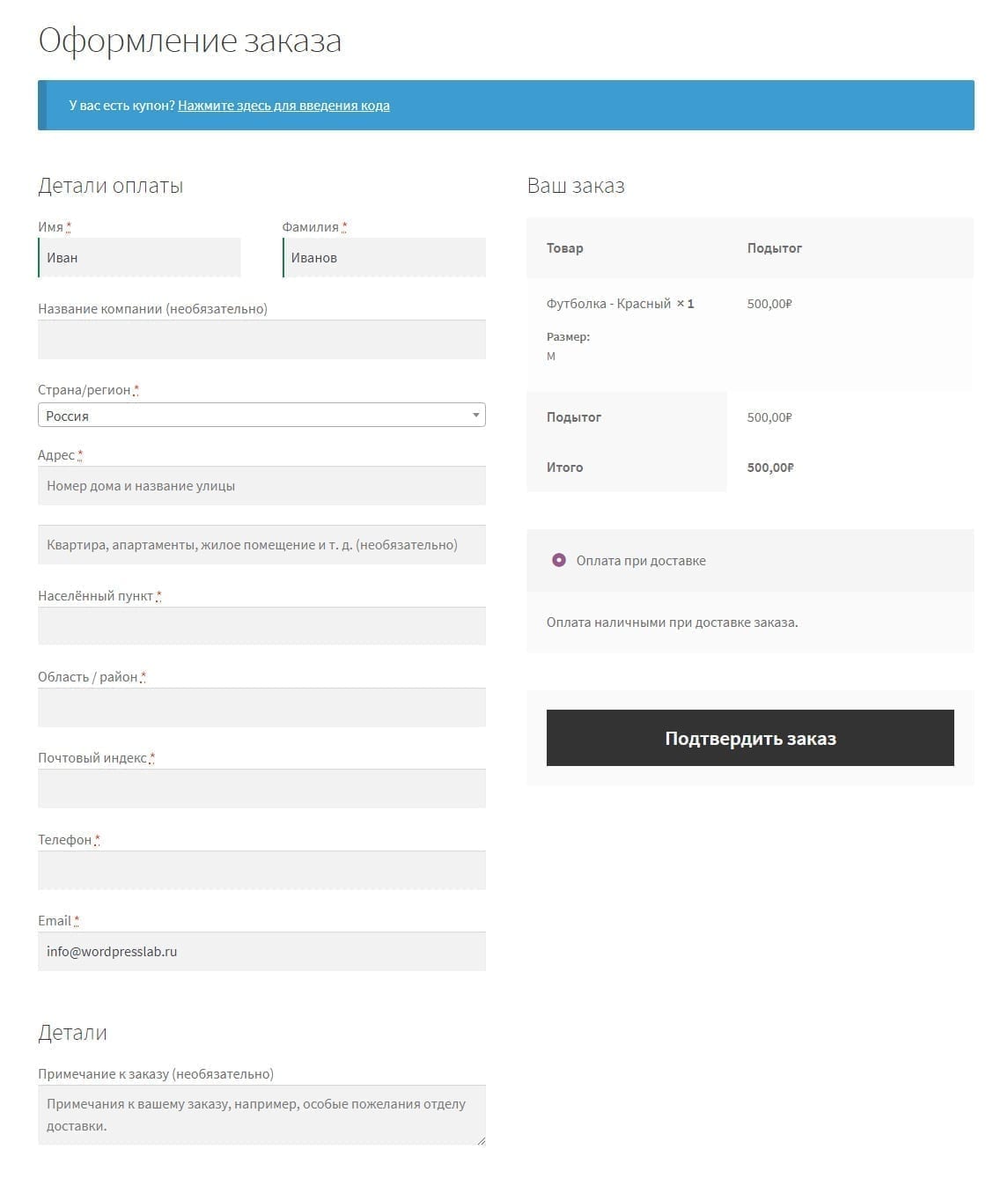
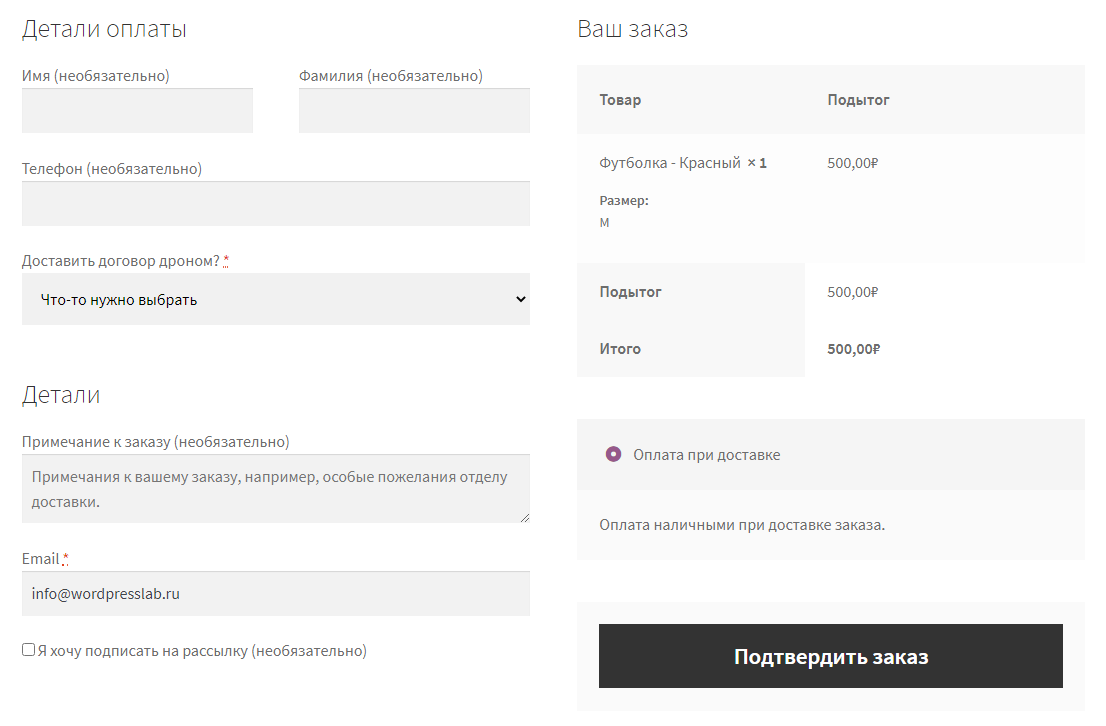
Итак, добавьте товар в корзину на вашем сайта и перейдите на страницу оформления заказа WooCoommerce. В качестве темы используется «Storefront» и нашем случае страница оформления заказа выглядит вот так:

Давайте посмотрим, из чего состоит эта страница, а для этого вставляем следующий код в functions.php :
А конкретный массив полей, например для поля «Название компании» выглядит так:
Посмотрели на все имеющиеся поля оформления заказа и продолжаем…
Делаем обязательные поля не такими уж и обязательными 🙂
В этом руководстве мы будет работать с вариативным товарам, но существенной разницы нет.
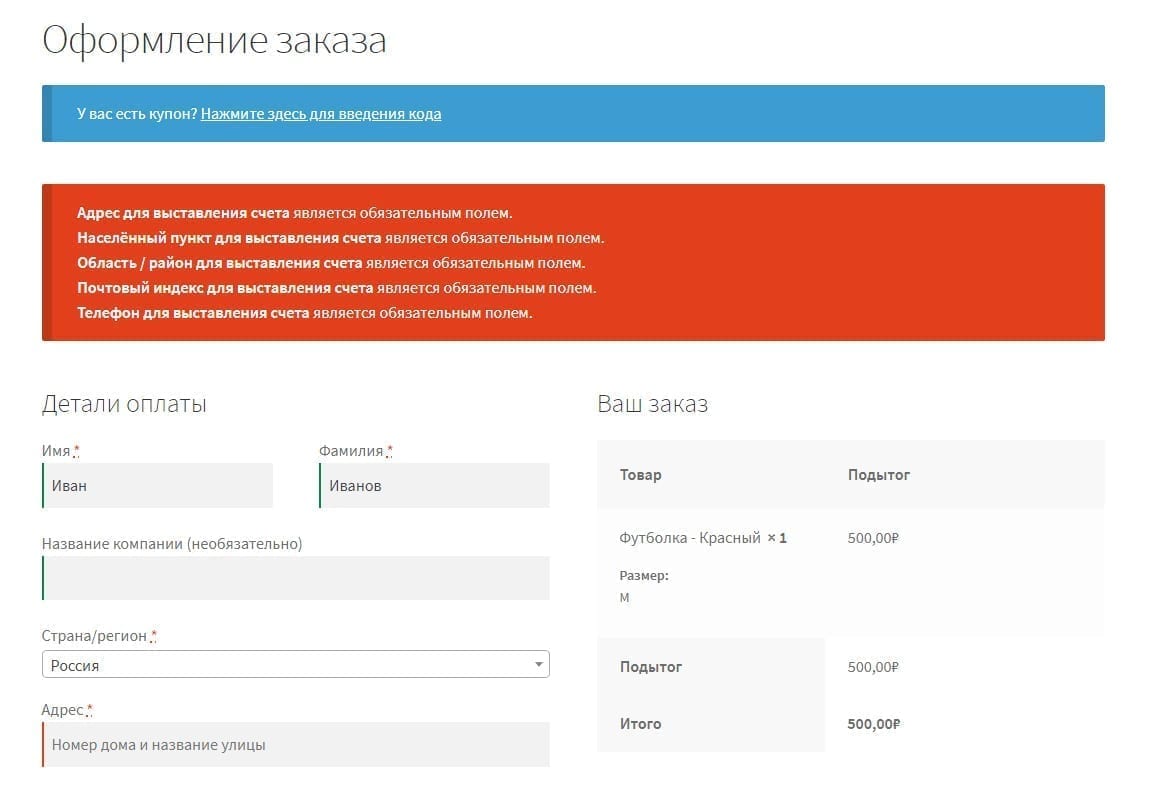
Просто так пользователь не может завершить процедуру оформления заказа. В WooCommerce есть несколько обязательных полей по умолчанию, а выглядит валидация вот так:

Следующий код сделает все поля не странице оформления заказа не обязательными, ну разве что кроме поля для ввода телефона (см. чуть ниже):
Убираем лишние поля при оформлении заказа
Самое плохо, что можно сделать это тупо скрыть не нужные поля используя CSS. Пожалуйста не делайте так!
Избавить от лишних полей очень просто:
Приоритет 9999 для зацепки выбран не случайно. Такого рода изменения нужно запускать как можно позже. Кто знает, что там у вас в теме?
Конечно, если удалить платежные данные для оформления заказа, то не стоит наедятся, что оплата картой будет работать. Конечно, нет. Но если вы используете другие методы оплаты, то все должно быть хорошо.
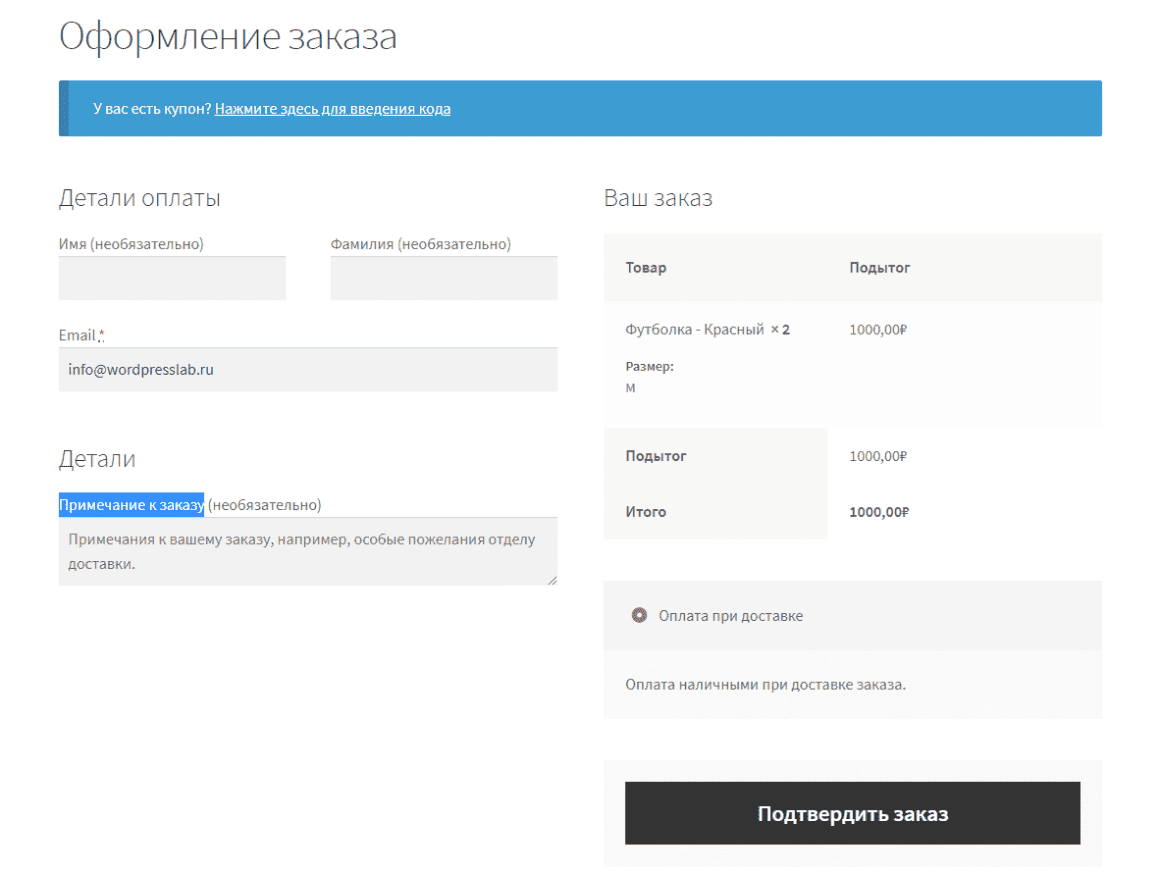
Первые четыре строчки закомментированы, так как в качестве примера мы оставляем Имя, Фамилия, Email и Примечание к заказу:

Меняем порядок полей
Сортировка полей может показаться одной из самых муторных процедур, да собственно так и есть, но пропустить это важный пункт ни как нельзя.
Сортировка полей внутри группы
Во-первых, вы должны помнить, что поля разделены на группы, а их всего 4:
Каждая из этих групп содержит поля и можно легко изменить их порядок с помощью специального параметра приоритета.
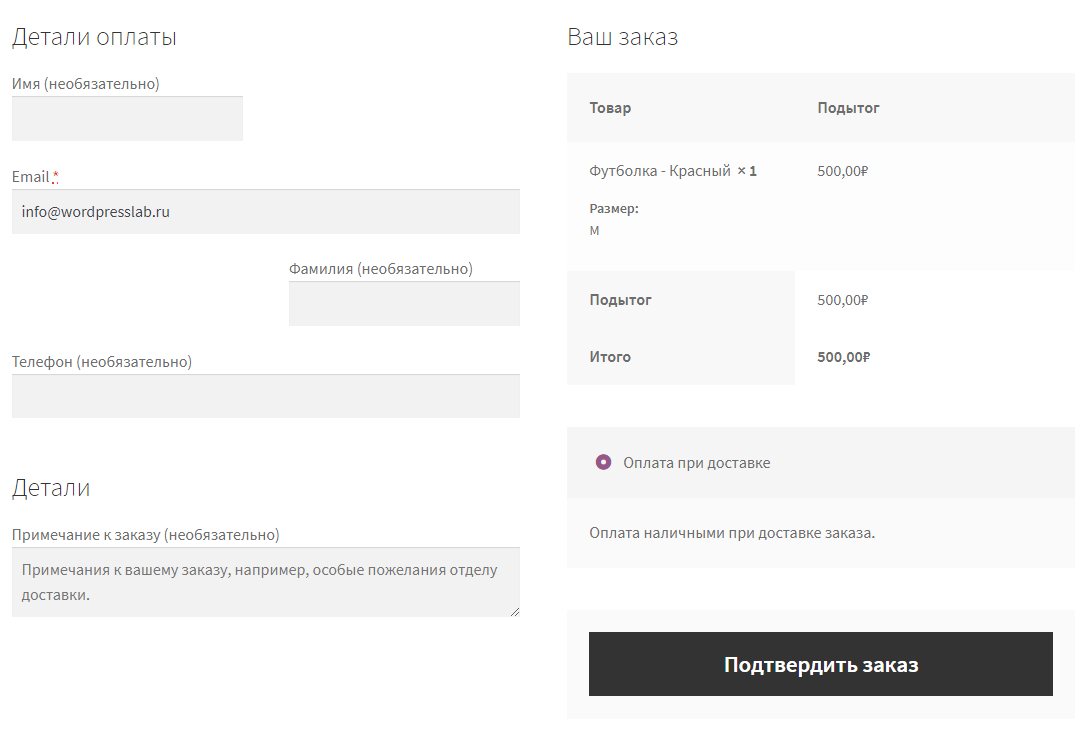
В качестве примера давайте сделаем поле Email первым, а это всего пара строк кода:
А в результате страница оформления заказа будет выглядеть вот так:

| Группа | Название | Приоритет |
|---|---|---|
| Billing | billing_first_name | 10 |
| billing_last_name | 20 | |
| billing_company | 30 | |
| billing_country | 40 | |
| billing_address_1 | 50 | |
| billing_address_2 | 60 | |
| billing_city | 70 | |
| billing_state | 80 | |
| billing_postcode | 90 | |
| billing_phone | 100 | |
| billing_email | 110 | |
| Shipping | shipping_first_name | 10 |
| shipping_last_name | 20 | |
| shipping_company | 30 | |
| shipping_country | 40 | |
| shipping_address_1 | 50 | |
| shipping_address_2 | 60 | |
| shipping_city | 70 | |
| shipping_state | 80 | |
| shipping_postcode | 90 | |
| Account | account_password | – |
| Order | order_comments | – |
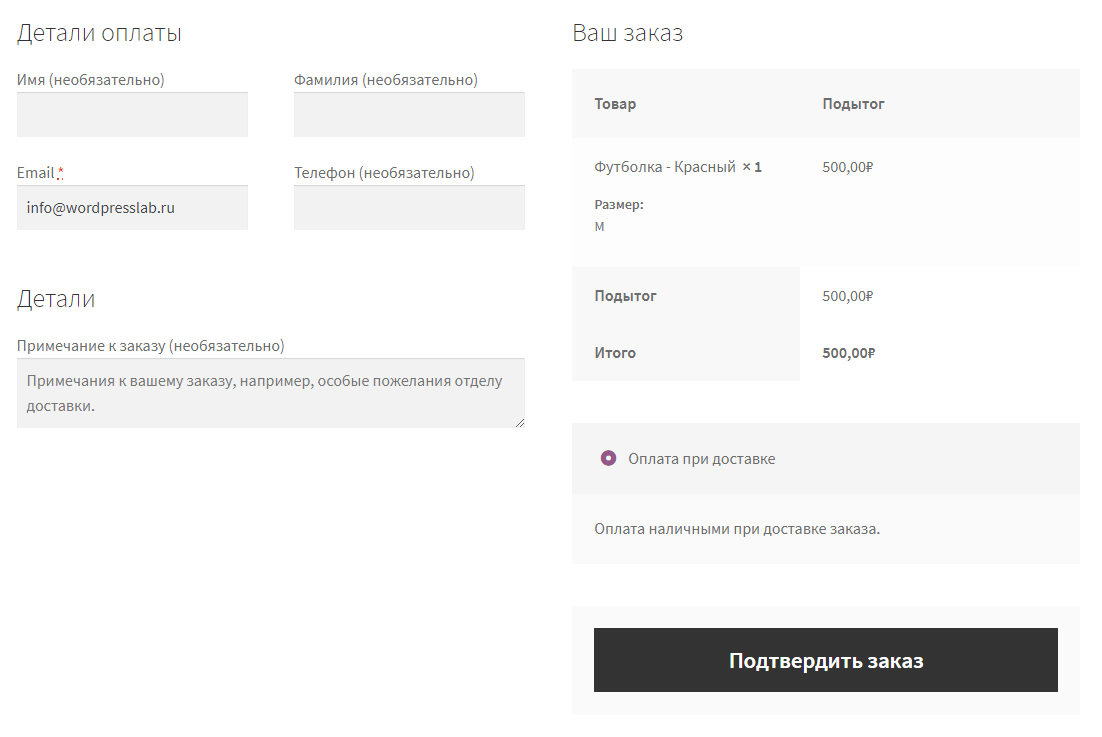
Иногда после игр с приоритетами можно поломать верстку и получится что-то вроде этого:

Почему так происходит? А всё просто – недостаточно отсортировать массив полей. Необходимо применить соответствующие классы и к каждому полю.
На самом деле каждое поле оформления заказа имеет свой стиль (класс CSS), в зависимости от его положения, есть 3 основных класса:
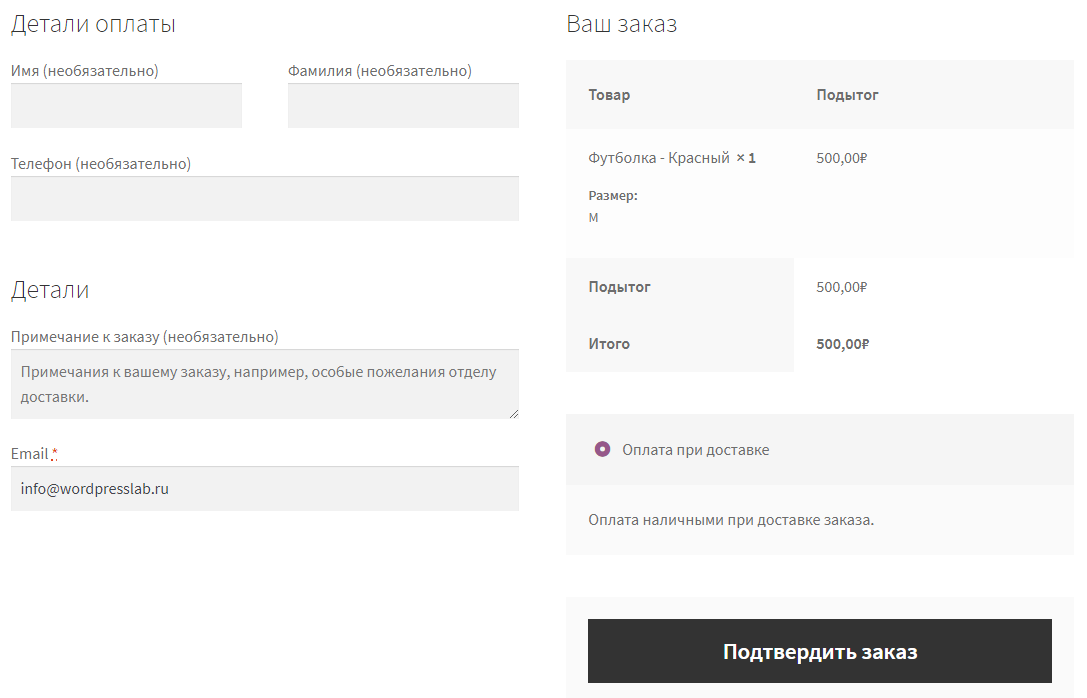
Давайте расставим правильные приоритеты и назначим плавильные CSS классы:
И как результат – всё выглядит правильно и приятно:

Перемещение поля в другую группу
К сожалению этот метод не всегда работает, да и не со всеми полями, но и обойти его стороной тоже нельзя. Для примера давайте переместим поле Email другую группу:

Добавляем новые поля оформления заказа в WooCommerce
В качестве примера давайте добавим два поля в форму оформления заказа WooCommerce – выпадающий список под деталями выставления счета и флажок «Подписаться» в разделе примечаний к заказу. Первое поле будет обязательным.
Прежде всего, нам надо решить где разместить наши новые поля, а вот из чего нужно сделать выбор:
Итак, вот собственно код:

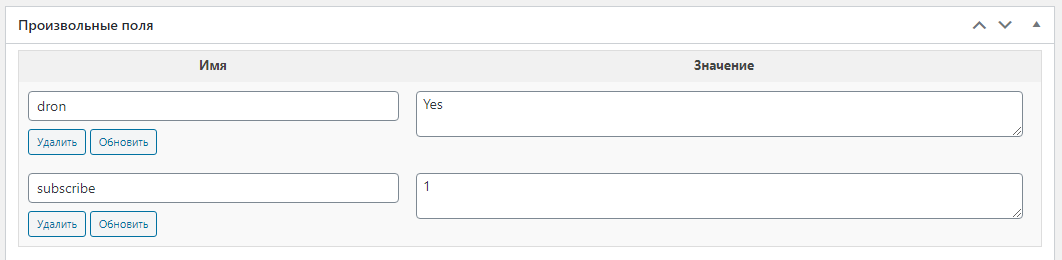
А после оформления в информации о заказе (WooCommerce → Заказы) появятся новые, только что созданные поля:

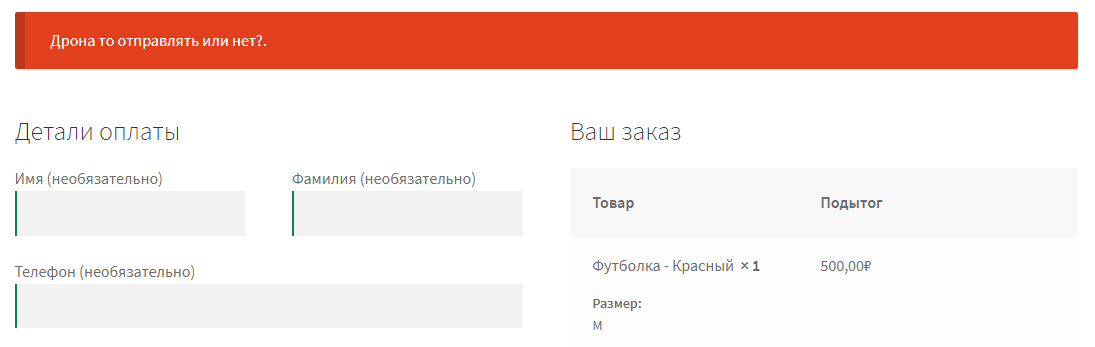
Добавив небольшой фрагмент кода мы решим эту задачку:
Посмотрите на второй параметр функции wc_add_notice – он также поддерживает типы уведомлений «success» и «notice», но параметр «error» – именно то, что нужно в нашем случае.

На этом пока всё.
Если у вас есть вопросы или просто хотите поделиться своим мнением, то оставляйте комментарии ✌️