как узнать что за шрифт на сайте
В интернете доступно сразу несколько сервисов, позволяющих определить шрифт онлайн на сайте или найти аналогичный. Рассмотрим наиболее эффективные инструменты.
WhatFont
Наведите курсор на текст и сразу сможете узнать шрифт онлайн. WhatFont определяет любой шрифт, используемый на сайте. Он также может идентифицировать шрифты, предоставляемые Typekit или Google Fonts. Сервис доступен в виде браузерного расширения и букмарклета.
Единственная проблема заключается в том, что этот инструмент работает только на веб-страницах и не распознает шрифты на изображении или фотографии.
WhatTheFont!
Данный сервис, осуществляющий определение шрифта онлайн предоставляет из самых больших коллекций шрифтов (130 тысяч). А также позволяет сравнивать типографику, использованную в надписи на изображении. Для этого вставьте изображение и вырежьте текст, шрифт которого хотите идентифицировать. Вы даже можете использовать изображения с несколькими шрифтами и строками текста.
Но с помощью этого инструмента вы идентифицируете только платные шрифты.
Font Finder
Продвинутый инструмент, который сравнивает шрифты с библиотекой, состоящей из 550 тысяч образцов. Но за один раз сервис может идентифицировать шрифт только одной строки текста.
Чтобы восполнить этот недостаток, инструмент снабжен графическим редактором, который позволяет увеличить контраст для темных изображений, обрезать ненужные участки и т.д. Это повышает эффективность определения шрифта онлайн по тексту.
Fontspring Matcherator
Чтобы использовать этот сервис, осуществляющий определение шрифта онлайн по тексту, загрузите или укажите ссылку на изображение, и обрежьте текст, шрифт которого хотите идентифицировать. Fontspring Matcherator автоматически сопоставляет фигуры и глифы.
С помощью этого инструмента вы найдете бесплатные и премиальные шрифты. Для этого нажмите на конкретный результат, чтобы увидеть страницу загрузки шрифта.
Identifont
Если вы пытаетесь определить узнать какой шрифт используется на сайте, воспользуйтесь Identifont. Этот инструмент задаст вам несколько вопросов о стиле гарнитуры, а затем выдаст несколько похожих шрифтов. Сервис также предоставляет информацию об авторе шрифта и где его можно купить.
Найдите любой шрифт
Раньше процесс поиска шрифта занимал много времени. Теперь благодаря рассмотренным в этой статье сервисам можно узнать используемый шрифт за считанные секунды.
Пожалуйста, оставьте ваши мнения по текущей теме материала. Мы крайне благодарны вам за ваши комментарии, отклики, лайки, дизлайки, подписки!
Пожалуйста, оставляйте ваши мнения по текущей теме материала. За комментарии, дизлайки, подписки, отклики, лайки огромное вам спасибо!
Как легко определить шрифт на странице?
Рассказываем о 3 способах, с помощью которых можно определить, что за шрифт используется на веб-странице или картинке.
Наверное, почти у каждого вдруг появлялось желание узнать какой шрифт использует тот или иной веб-сайт. Заходишь куда-то на страницу и видишь, что начертание радует глаз, буквы выглядят аккуратными, отлично считываются, да ещё свежие не приевшиеся. Но не ясно, как этот шрифт называется, потому непонятно, где его можно найти, скачать, чтобы использовать в дальнейшем. Даже не выяснить, платный он или доступен без денег при соблюдении авторских прав и лицензий.
В случае, если вам требуется определить шрифт на странице, есть минимум 3 способа. Простой способ, о котором шла речь в заголовке — №2.
Загляните в код страницы
Этот способ наиболее часто срабатывает. Но для опознания шрифта хорошо иметь хотя бы какое-то понимание о вёрстке, разбираться в html и css. Сейчас станет понятно почему.
Обычно в браузере код страницы можно просмотреть нажатием комбинации клавиш ctrl+u. Далее поиском по тексту стоит искать «font-family» (без кавычек).
В большинстве случаев, таким способом вы получите названия всех шрифтов, которые использованы на сайте, на открытой вами странице. Осталось только прогуглить все названия найденных шрифтов, выбрав тот, что вам приглянулся.
Используйте Microsoft Word
Второй способ, наверное, самый простой, но работает не всегда. Необходимо просто скопировать фрагмент текста с веб-страницы, открыть пустой документ Word и вставить туда скопированный текст. Современные приложения умеют копировать, сохраняя форматирование, потому текст будет вставлен в неизменном виде, используется тот же шрифт, размер, фон и цвет. Вуаля — Word скажет, что это за шрифт при условии, что он установлен у вас в системе.
К сожалению, если в вашей системе такого шрифта нет, программа заменит его на какой-то иной альтернативный.
Сервисы для опознания шрифтов
Можно использовать различные сервисы для определения шрифта по картинке.
Тогда можно поддержать её лайком в соцсетях. На новости сайта вы ведь уже подписались? 😉
Или закинуть денег на зарплату авторам.
Или хотя бы оставить довольный комментарий, чтобы мы знали, какие темы наиболее интересны читателям. Кроме того, нас это вдохновляет. Форма комментариев ниже.
Что с ней так? Своё негодование вы можете высказать на zelebb@gmail.com или в комментариях. Мы постараемся учесть ваше пожелание в будущем, чтобы улучшить качество материалов сайта. А сейчас проведём воспитательную работу с автором.
Если вам интересны новости мира ИТ также сильно, как нам, подписывайтесь на наш Telegram-канал. Там все материалы появляются максимально оперативно. Или, может быть, вам удобнее «Вконтакте» или Twitter? Мы есть также в Facebook.
5 способов определения шрифтов на веб-странице
И так, вы делаете свое дело, просматривая веб-страницы, и наткнулись на понравившийся шрифт, но не можете его определить? Давайте определим шрифт вместе.
1. Фонтанелло (Chrome + Firefox)
На мой взгляд, Fontanello Chrome и Firefox Extension – это самый быстрый способ узнать, какой шрифт используется на веб-странице. Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите, что есть семейство шрифтов и некоторые дополнительные атрибуты.
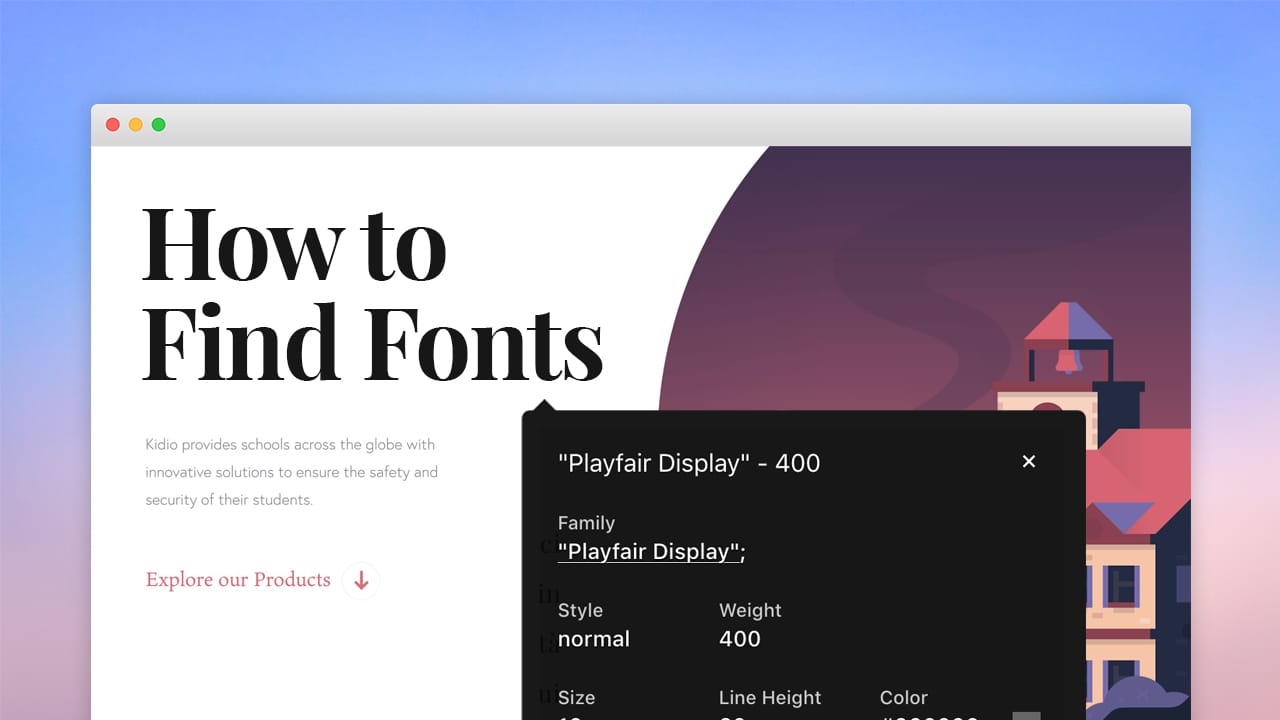
2. WhatFont (Chrome и Safari)
WhatFont Chrome и расширение Safari – мой любимый вариант, когда дело доходит до обнаружения шрифтов. Чтобы активировать инструмент, вы должны щелкнуть значок What Font в меню браузера. Теперь вы можете выбрать несколько частей текста, что позволяет лучше визуализировать разбивку шрифта по сравнению с Fontanello.
3. Визуальный инспектор (Chrome)
Visual Inspector Chrome Extension предлагает немного больше глубины, чем два предыдущих. Вы просто нажимаете значок Visual Inspector в меню Chrome, чтобы активировать инструмент, а затем переходите к разделу «Типография» в раскрывающемся списке. Теперь вам представлены семейства шрифтов, используемые с дополнительной разбивкой всей типографии на веб-странице.
4. Старый добрый код проверки (все браузеры)
Так что, если вы пытаетесь избежать установки десятков расширений браузера, мы можем узнать больше о шрифтах, используемых при проверке старого доброго кода:
5. Раскройте переименованные шрифты (продвинутый метод)
С препятствием, с которым мы можем столкнуться, является то, что когда семейство шрифтов не имеет четкого названия, естественно отбросить инструменты и методы проверки шрифтов. Мы начинаем миссию по спасению, фактически загружая шрифт.
Есть несколько способов сделать это, но я начну с обозначения текущего имени шрифта. Теперь откройте инструмент «Инспектор» (я использую Google Chrome), перейдите на вкладку «Приложение», прокрутите до раздела «Рамки» и откройте «Шрифты». Нам нужно сопоставить имя файла с именем шрифта, отмеченным ранее. Теперь откройте этот шрифт в новой вкладке, чтобы загрузить его. Наконец, мы перетаскиваем этот файл шрифта в классный What Can My Font Do? веб-сайт и bam, информация о шрифте представлена красиво.
9 способов определить шрифты из изображений и веб-текста и как загрузить шрифты на свой сайт
Был ли у вас момент влюбиться в какой-то совершенно случайный дизайн сайта? Это классные изображения, отличные макеты текста, выигрышная цветовая схема, но самое главное – выдающиеся шрифты, которые буквально заставляют вас украсть их для вашего собственного проекта.
Дизайнеры часто сталкиваются с проблемой выяснения того, какой шрифт использовался на определенном изображении или на веб-сайте. Просмотр всей коллекции шрифтов в надежде найти совпадение не гарантирует вам успеха, не говоря уже о том, что это занимает часы вашего драгоценного времени. А что если шрифта нет даже там?
Я имею в виду, что вы всегда можете обратиться за помощью к опытным веб-дизайнерам, найти соответствующий форум или найти другой потрясающий вариант из коллекции шрифтов TemplateMonster. Что касается форумов, будьте готовы ждать: может быть, день, может быть, несколько недель.
… а что если нет времени ждать?
Хорошая новость в том, что это проще, чем вы думаете. Вы можете искать шрифт по изображению, используя специальные веб-сайты. Вы можете даже загрузить расширение для браузера для большего удобства.
Сегодня я выбрал несколько бесплатных детекторов шрифтов, о которых вы как веб-дизайнер должны знать. Выбор инструмента определения шрифта – это только первый шаг к загрузке его на свой сайт.
Продолжайте читать, и я расскажу, как это делается!
Шаг 1 – Найти шрифты из изображений с помощью таких инструментов, как:
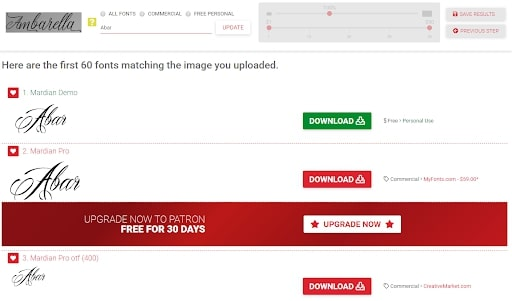
«What Font Is» – самый популярный сервис для определения шрифта по фотографии или скриншоту. Все, что вам нужно, это загрузить изображение (или указать его URL), и программа отобразит наиболее похожие варианты, доступные для покупки на MyFonts. По словам создателей What Font Is, требования к изображению:
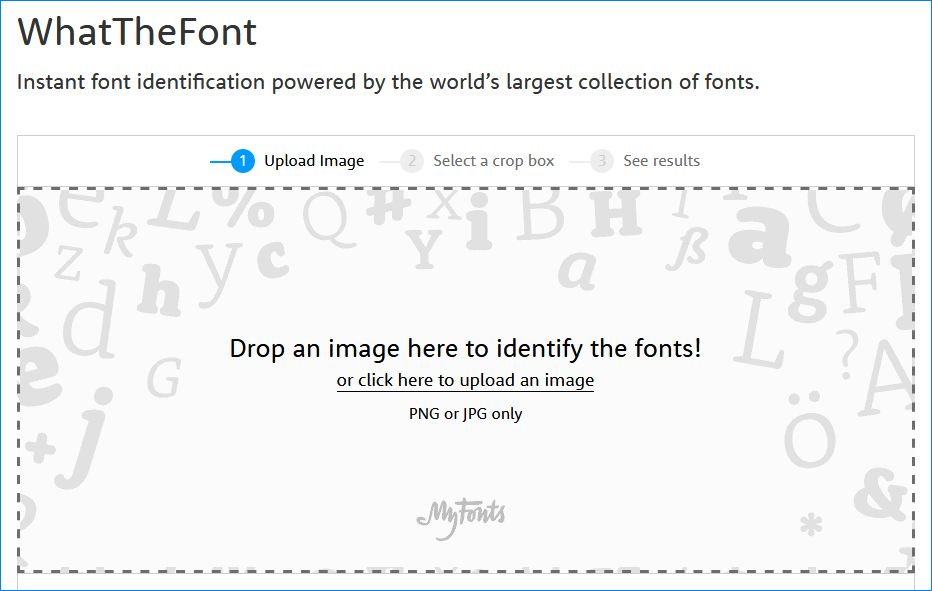
WhatTheFont – еще один известный ресурс для определения шрифтов в качестве своего предыдущего конкурента. На первый взгляд кажется, что шаги обслуживания похожи, но на самом деле это не так. С WhatTheFont все немного сложнее: конечный результат напрямую зависит от качества изображения вашего шрифта. Кстати, программа не оптимизирует картинку автоматически.
И хотя по сравнению с What Font Is этот ресурс имеет более слабую коллекцию шрифтов, у вас все еще выше вероятность успешного распознавания шрифтов.
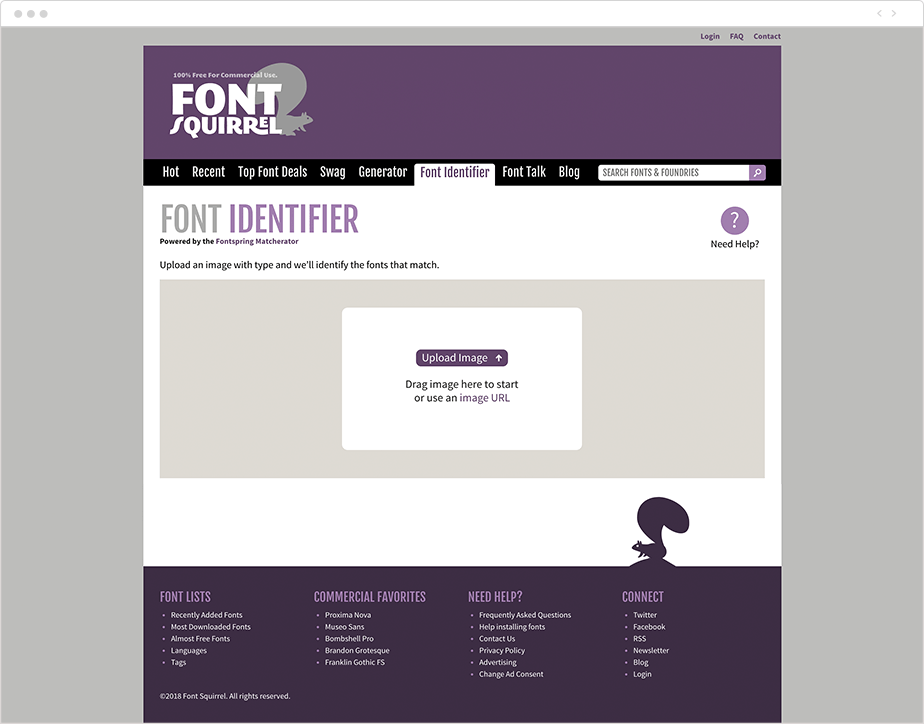
Очевидно, Font Squirrel работает точно так же, как и предыдущие два сервиса: вы загружаете изображение, обрезаете шрифт, и программа обнаруживает возможные подходящие варианты шрифтов. Но есть нечто, что делает Font Squirrel уникальным ресурсом. В частности, возможность поворачивать изображения и определять шрифты, встроенные в нетрадиционную форму. Это очень полезный инструмент, когда изображения имеют шрифты, которые не расположены в обычном горизонтальном положении, и вы больше нигде не найдете эту функцию!
Кроме того, не забудьте просмотреть предлагаемые предложения Font Squirrel – некоторые из них действительно «горячие», поэтому не упустите их.
Matcherator является отличным инструментом распознавания шрифтов с точки зрения простоты использования. На сайте есть удобная функция перетаскивания. Это означает, что вы можете разместить изображение шрифта, просто перетащив его на сайт с помощью мыши. Программа обязательно найдет то, что вам нужно! С помощью этого инструмента вы можете распознать все виды шрифтов (с засечками и без) без затрат.
Помимо вышеупомянутых онлайн-сервисов, вы можете рассмотреть возможность установки одного из расширений браузера. Это поможет вам узнать шрифт не только по изображению, но и по надписи. Самое приятное то, что вам не нужно открывать новую вкладку каждый раз, когда вам нужно обнаружить шрифт. С активированным расширением процедура занимает всего несколько секунд.
FontFaceNinja на данный момент является бесспорным лидером. Расширение не только помогает вам найти заголовок шрифта на веб-сайте (не по изображению), но также дает вам возможность попробовать писать этим шрифтом. Более того, он позволяет вам скачать понравившийся шрифт!
В дополнение к красоте и удобству этого расширения, FontFaceNinja имеет своего рода волшебную кнопку (маску), которая скрывает всю рекламу на странице, что позволяет вам наслаждаться только шрифтами. Расширение полностью бесплатно и работает с Chrome и Safari.
Это еще одно полезное расширение, к сожалению, только для пользователей Chrome. Он работает аналогично предыдущему варианту, хотя Type Sample может похвастаться некоторыми классными уникальными функциями. Особого внимания заслуживает возможность «поиграть со шрифтами» в режиме реального времени. Когда вы щелкаете по выделенному текстовому блоку, вы можете изменить размер шрифта, посмотреть на диаграмму, ввести собственный текстовый пример и попробовать еще несколько хитростей, недоступных для других сервисов.
Входя в учетную запись Type Sample на Twitter, вы можете создать свою собственную коллекцию шрифтов и / или посмотреть чужую.
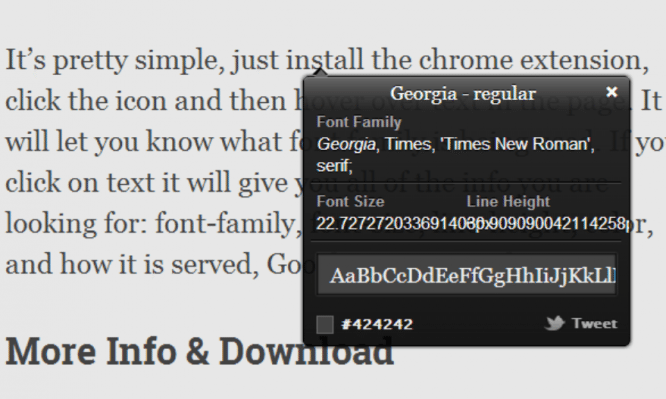
7. WhatFont
Расширение WhatFont, доступное как для Chrome, так и для Firefox, на первый взгляд не кажется сверхфункциональным сервисом. Но правда в том, что сервис предоставляет пользователям много информации о выбранном шрифте. WhatFont позволяет вам определять не только плитки шрифта, но и высоту линии, стиль, размер, семейство шрифтов, а также текущий цветовой код.
Наконец, вы можете просмотреть все буквы, стилизованные под этот шрифт, и даже загрузить их, если они были разработаны Google.
8. Typ.io
Typ.io – идеальный выбор для максималистов, отказывающихся выполнять дополнительные действия, или тех, кому просто безразличны стили шрифтов и цветовые коды. После установки расширения вы увидите кнопку с буквой «T» в нижнем углу браузера. Если вы нажмете эту кнопку, она отобразит названия всех шрифтов, указанных на странице, в отдельном столбце. Чтобы узнать, где находится шрифт, просто нажмите на его название.
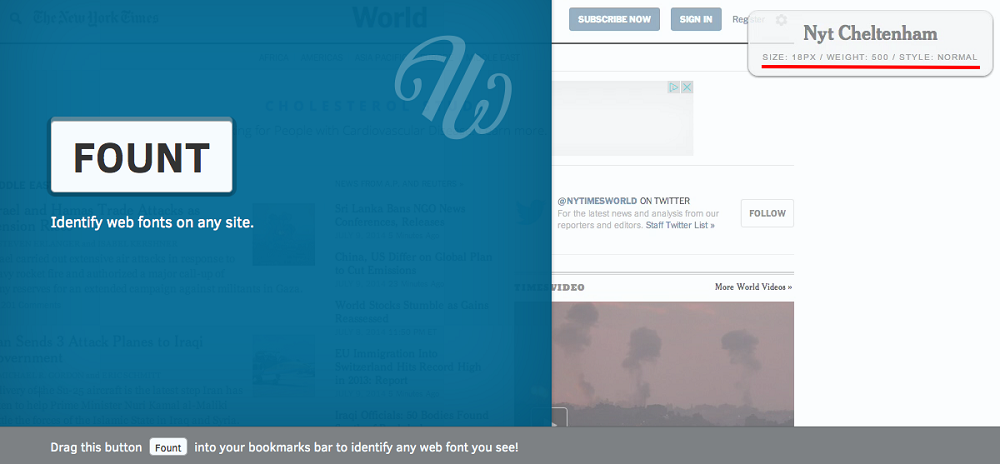
Fount – отличный плагин для определения шрифтов на сайтах, используемых многими профессиональными веб-дизайнерами. Чтобы он работал, нужно добавить сайт в закладки и нажать на него. Курсор станет крестиком, поэтому при нажатии на шрифт вы увидите окно с его заголовком, размером в пикселях, весом и стилем. Чтобы выключить режим Fount – нажмите его еще раз. Расширение работает с такими браузерами, как Safari, Chrome, Firefox и IE8 +.
Шаг 2 – Предварительный просмотр вашего шрифта.
Теперь, когда вы, скорее всего, нашли тот потрясающий шрифт, который видели где-то еще, вам необходимо выяснить, будет ли этот шрифт соответствовать стилю вашего сайта. «Вы никогда не узнаете, если не попробуете» – возможно, вы уже подумали об этом, и вы были бы на 100% правы. Но загрузка каждого любимого шрифта на ваш сайт будет пустой тратой денег, верно?
Хорошей новостью является то, что если вы являетесь пользователем Chrome, вы можете получить предварительный просмотр любого шрифта. Расширение Google Font Previewer позволяет тестировать их на веб-сайте, не переходя в режим редактирования. Вы также можете пометить шрифты, которые вы предварительно просматриваете, и отметить их как избранные в вашем приложении.
Шаг 3 – Загрузите пользовательский шрифт на ваш сайт.
Если у вас есть сайт на WordPress, с плагином для типографики все может стать еще проще – вам больше не нужно будет возиться с кодом. Или вы можете добавить эти шрифты в свою тему вручную, используя файл functions.php.
Bright Calligraphy PSD Font
Если вы ищете современный, гладкий шрифт, то это именно то, что вам нужно. В него входят потрясающие персонажи в неоновом стиле. Идеально подходит для дизайна логотипов, пакетов или других рекламных материалов. Вы получите набор из 81 PSD (4000×4000 px) и PNG файлов (2000×2000 px). Вы можете легко комбинировать отдельные буквы для создания нужного слова. Более того, эти буквы легко настраиваются – вы можете изменить их цвет. Он также поставляется со шрифтом Golden Bush (файлы OTF и TTF, которые вы можете легко установить и использовать). Он снабжен темной текстурой фона. В целом, это привлекательный набор букв в неоновом стиле.
Янтарный вкус
Вот хороший винтажный шрифт. Это прекрасно, если вы хотите что-то продвигать. Это здорово использовать при разработке логотипа, меню или флаера. Старинный шрифт также может сделать ваш дизайн роскошным, особенно если вы используете красивый рисунок. Он поставляется в виде файлов шрифтов OTF и TTF – их легко установить и использовать. Этот шрифт поставляется с файлом EPS. Это обеспечено с бесшовным фоном образца. В целом, этот шрифт поставляется со всем необходимым для создания чего-то впечатляющего. Обратите внимание, что этот файл содержит только латинские символы.
Курение гарнитура
Это еще один винтажный шрифт, который может сделать ваш дизайн потрясающим. Это легко настроить. Он имеет отдельные файлы для шрифта и эффект текстурированной громкости, так что вы можете легко изменить цвет. Поэтому у вас есть несколько вариантов настройки. Он поставляется в виде файлов OTF, TTF и WOFF. Поэтому вы можете легко установить его и использовать. Все персонажи используют формат EPS 10. Это здорово, когда ты хочешь получить винтажный вид, когда ты что-то проектируешь. Это может быть идеально, когда вы создаете логотип или изображение для вашего сайта. Вы также получите бонусный постер.
Шнурки
Если вам нужен хороший шрифт в стиле рукописного ввода, то это именно то, что вам нужно. Этот шрифт имеет две версии – с эффектом «шнурка» и без него. Эффект «шнурка» добавляет специальную текстуру, которая добавляет прозрачные участки. Это может сделать ваш дизайн более интересным. Чистая версия не имеет такого эффекта, но все равно выглядит потрясающе и чисто. Он поставляется с 8 штрихами, лигатурами и альтернативами, чтобы вы могли сделать свой дизайн более сложным и интересным. Он поставляется в виде файлов OTF и TTF, поэтому его легко установить и использовать. Он содержит только латинские символы.
Этикетка виски
Это идеальный вариант, когда вы ищете шрифт в классическом стиле. Это может быть здорово использовать при разработке упаковки, этикетки или логотипа. Это сделает ваш дизайн роскошным и роскошным. Этот шрифт поставляется в файлах OTF и WOFF, поэтому вы можете легко установить и использовать их. Он снабжен четырьмя файлами EPS 10, которые демонстрируют, как его можно использовать. Векторные файлы включают в себя декоративные рамки, ленты и гранж текстуры. Шрифт включает цифры и знаки препинания. Если вы ищете шрифт, который может выделить ваш дизайн – получите его прямо сейчас.
Агресс
Вот современный, агрессивный шрифт, который может сделать ваш дизайн привлекательным. Этот шрифт в стиле граффити идеально подходит, если вы хотите, чтобы ваш дизайн выглядел нестандартным и сложным. Это чистый и хорошо продуманный. Этот шрифт предоставляется в виде файлов OTF и TTF, которые можно легко установить и использовать. Он поставляется с бонусными абстрактными изображениями – шестью 6000×6000 PSD и JPG файлами. Это многоязычный шрифт, поэтому у вас нет никаких ограничений. Все персонажи выглядят динамично, поэтому они делают дизайн более интересным и сложным. Поэтому, если вы хотите создать что-то, на что люди обратят свое внимание – этот шрифт – то, что вам нужно.
Внутри коробки
Вы устали от всех этих стандартных шрифтов? Если да, то этот шрифт для вас. Он выглядит потрясающе и сделает ваш дизайн концептуальным и ярким. Этот шрифт имеет 2 стиля. Он включает в себя широкие символы, которые выглядят современно и концептуально. Есть также тонкие персонажи, которые выглядят очень элегантно и чисто. Это приходит как файлы OTF и TTF. Они просты в использовании. Кроме того, он снабжен файлами шаблонов. Шаблоны могут быть настроены для получения нужного вам вида. Включает только латинские буквы. Этот шрифт может быть отличным, чтобы сделать ваш дизайн несколько футуристическим.
Шрифт Pin Up
Если вы художник, который создает иллюстрации Pin Up, то этот шрифт именно то, что вам нужно. Он идеально соответствует всемирно известным иллюстрациям в стиле Pin-Up. Он включает в себя два стиля шрифта, поэтому вы можете выбрать тот, который вам нравится больше всего. Он поставляется в форматах OTF и WOFF, поэтому их легко установить. Он снабжен несколькими штрихами, которые вы можете использовать, чтобы сделать ваш дизайн более интересным и динамичным. Самое замечательное, что этот шрифт снабжен иллюстрацией девушки в стиле пин-ап! Имейте в виду, что он включает только буквы.
Мегаватт
Этот красивый современный каллиграфический шрифт заставит ваш дизайн выглядеть мощным. Это замечательно, если вам нужно разработать логотип, постер, привлекательное изображение и т.д. Он сочетает стиль рукописного ввода с некоторыми острыми углами. Эта комбинация делает этот шрифт таким мощным. Включает несколько лигатур. Он поставляется в виде файлов OTF и TTF. В качестве бонуса вы получите высококачественный 3D-рендеринг гитарного усилителя (разрешение этого PSD-файла составляет 6000×4000 пикселей. Это многоязычный шрифт (включает символы Западной Европы). В целом, если вы хотите, чтобы ваш дизайн качался, тогда этот шрифт вам нужен.
Augustine
Вот современный элегантный скрипт шрифта. Он очень чистый и гладкий, поэтому идеально подходит для элегантного дизайна. Этот шрифт отлично подходит для создания приглашений, визитных карточек, меню, листовок, плакатов и т.д. Он имеет различные функции, такие как стилистические наборы, стилистические альтернативы, контекстная альтернатива, лигатура и т.д. Он поставляется с косой чертой, поэтому вы можете добавлять специальные штрихи к вашему дизайну и сделать его сложным. Он предоставляется в виде файлов OTF и TTF – вы можете легко установить и использовать его. У него много глифов. Все символы имеют код PUA – вы можете получить к ним доступ без использования дополнительного программного обеспечения. Это многоязычный, поэтому у вас нет никаких ограничений. Это очень чисто, и это сделает ваш дизайн впечатляющим.
И в завершение…
Иногда лучший способ найти правильный шрифт – это искать красивые примеры и коллекции шрифтов в Интернете. Худшее для графических дизайнеров – видеть красивый шрифт и не знать, как он называется. Но теперь, когда у вас есть девять способов определения шрифтов, вы сможете узнать их названия всего за пару минут … или, может быть, даже быстрее!
PS Возможно, вы знаете некоторые другие хорошие инструменты обнаружения шрифтов, о которых я не упомянул. Дайте мне знать в разделе комментариев!