как узнать client id
Что такое Client ID в Google Analytics?
Client ID (в простонародье cid) — это обезличенный идентификатор, который создает Google Analytics для каждого посетителя сайта. Именно благодаря данному идентификатору и определяется уникальный пользователь. Но что такое «уникальный пользователь»? Давайте разбираться.
Люди могут заходить на ваш сайт не только при помощи стационарного компьютера или ноутбука, но и со смартфона и любого другого мобильного гаджета, а также с используя различные браузеры. Так вот, по умолчанию Google Analytics назначает каждому устройству и браузеру уникальный идентификатор клиента – Client ID.
То есть, Google Analytics считает каждое устройство или браузер, даже если они используются одним и тем же человеком, новым уникальным пользователем! Пожалуйста, запомните это.
Зачем нужен Client ID?
Благодаря Client ID Google Analytics может «узнавать» и различать уникальных посетителей и их сессии, связывать данные по ним, поступившие в разные периоды времени, а также хранить эти данные.
Где хранится Client ID?
По умолчанию библиотека analytics.js (которую вы подключаете, устанавливая код GA на сайте) сохраняет идентификатор клиента в cookie браузера посетителя создавая следующие файлы:
| Название файла cookie | Срок действия | Описание |
|---|---|---|
| _ga | 2 года | Позволяет различать пользователей. |
| _gid | 24 часа | Позволяет различать пользователей. |
| _gat | 10 минут | Ограничивает частоту запросов. |
Нас интересует кука _ga которая и хранит Client ID. Срок ее жизни 2 года, однако он обновляется с каждым новым хитом.
Из чего состоит Client ID?
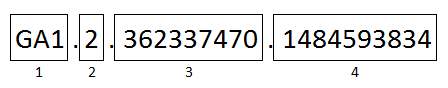
Кука _ga состоит из 4-х частей:
Третья и четвертая часть куки образуют Client ID.
Как найти Client ID?
Увидеть Client ID можно либо открыв консоль браузера (F12 в Chrome):
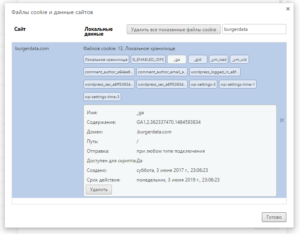
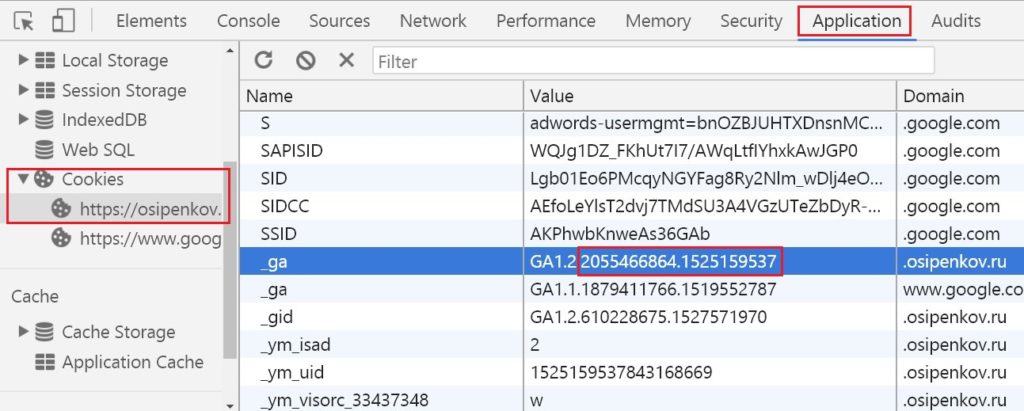
Либо найдя в настройках браузера сохраненные куки сайтов:
Кстати, если очистить кукис и обновить страницу, то сгенерируется новый Client ID. То есть Google Analytics будет считать вас новым пользователем 🙂
Как фиксировать Client ID?
Фиксировать Client ID лучше всего через GTM, про это у нас написана отдельная статья.
Кросс-девайсное отслеживание или как объединить несколько Client ID?
Подробнее о User ID я расскажу в своей следующей статье.
Client ID в Google Analytics
Что такое Client ID и зачем он необходим Google Analytics. Об этом и не только в материале
Что такое Client ID Google Analytics
Client ID (еще называют cid) – уникальный идентификатор, который присваивает Google Analytics вашему браузеру, когда вы переходите на сайт. Если ранее вы были на нем, то именно по значению Client ID система понимает, что вы делали ранее на этом сайте.
С помощью Client ID Google Analytics объединяет различные сеансы в одного пользователя. Также он используется при передачи данных из различных систем в Google Analytics через Measurement Protocol, например, из CRM и позволяет связать это действие с одной из сессий.
Где находится Client ID
Значение Client ID в cookie
Сам идентификатор это значение в виде большого набора цифр разделенных точкой:
Отчет по Client ID в Google Analytics
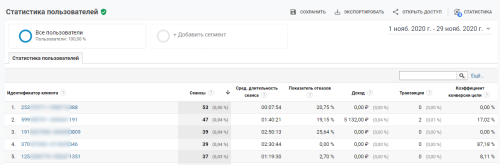
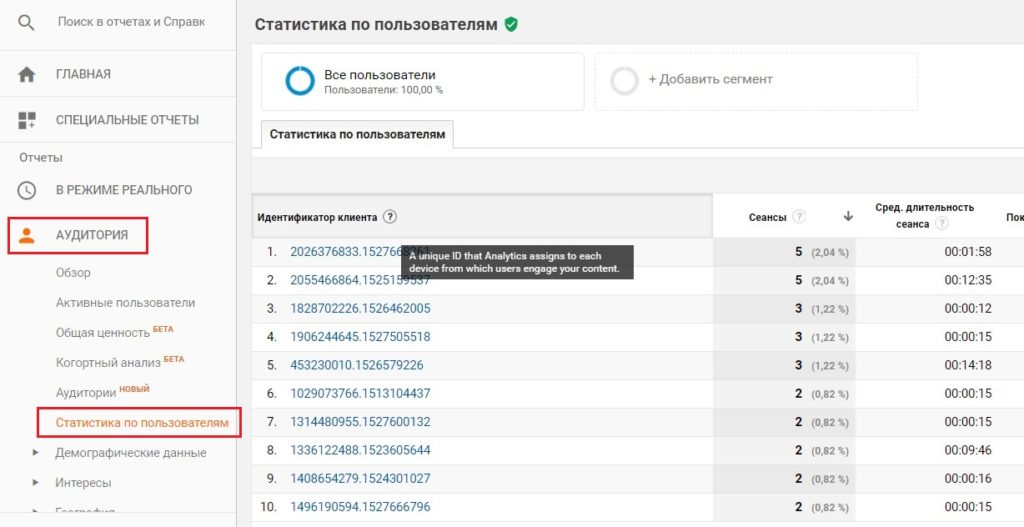
Ознакомится с отчетом по Client ID можно выбрав раздел Аудитория отчет Статистика по пользователям:
Отчет по Client ID
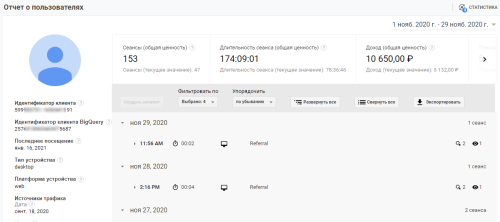
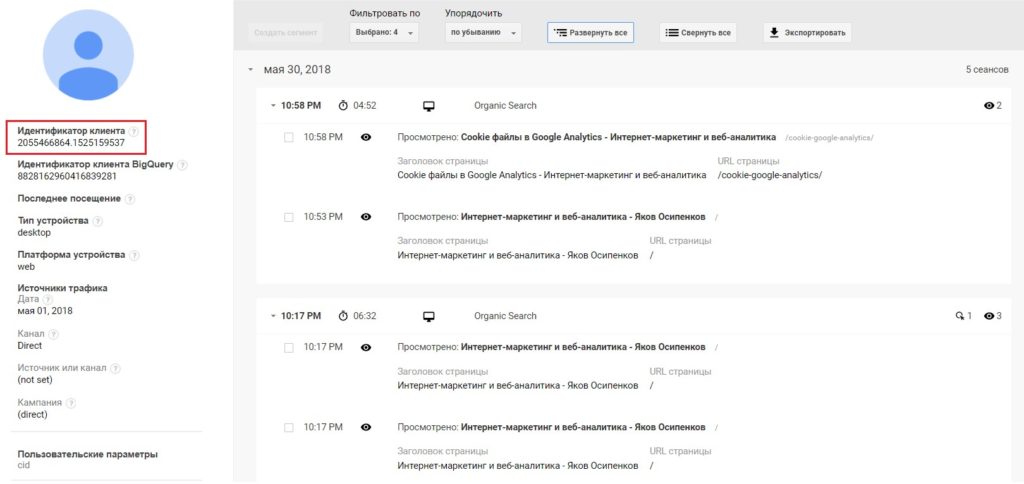
Выбираем в списке интересующий идентификатор (например, при оформлении заказа вы зафиксировали Client ID в своей CRM системе) и получаем подробную информацию о посетителе сайта:
Пример отчета по конкретному Client ID
Если не выполнить дополнительной настройки по фиксации Client ID вы более не сможете получить информации в Google Analytics по нему. Для того, чтобы решить эту задачу применяют следующие способы.
Фиксация Client ID через специальный параметр
Решение задачи можно разделить на два блока:
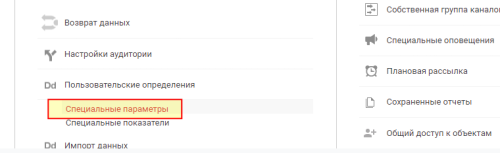
Для того, чтобы создать специальный параметр (еще называется пользовательский параметр) переходим к настройкам Google Analytics, на уровне ресурса выбираем следующий пункт меню:
Управление на уровне ресурса
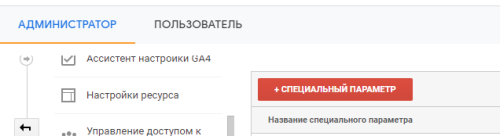
Далее нажимаем на кнопку:
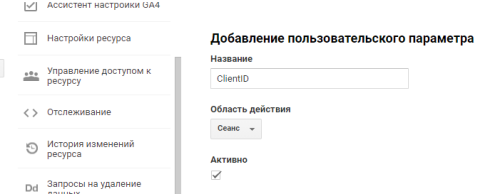
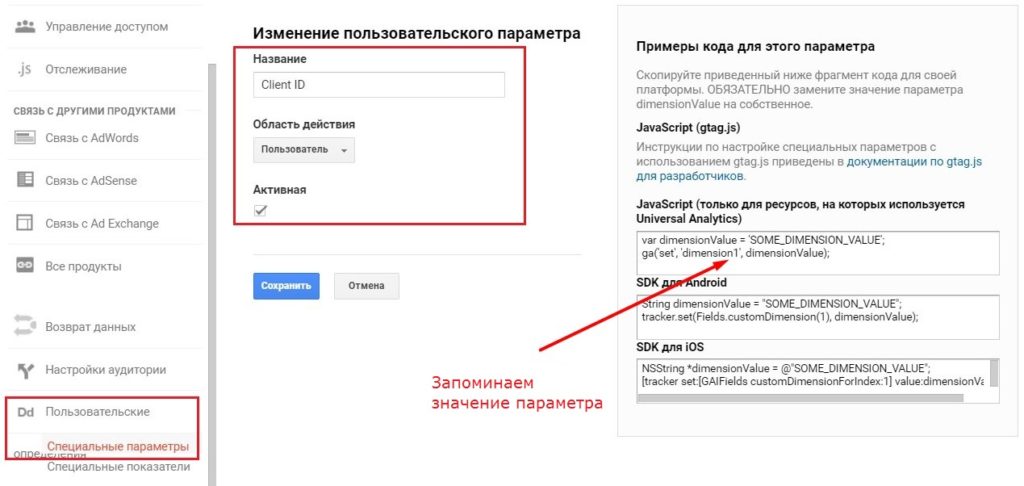
Заполняем форму создания параметра следующими значениями:
Настройка специального параметра
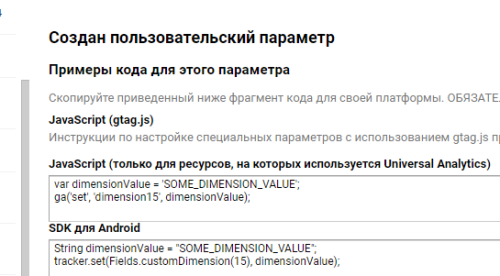
Знаю, что многие используют Область действия как Пользователь. Не думаю, что есть принципиальная разница в этой ситуации. После создания появится сообщение, в котором нужно запомнить индекс нового параметра, в моем случае это 15:
Теперь переходим к передаче значения в этот параметр. В зависимости от того, какой вариант внедрения вы используете (через код отслеживания или через Google Tag Manager) нужно выбрать решение.
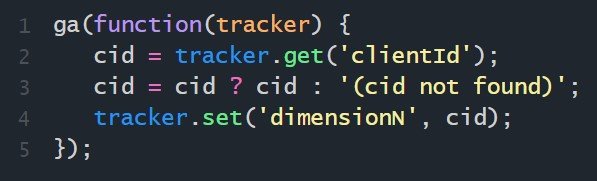
Вариант для кода отслеживания Google Analytics (версия Universal). Потребует изменение кода счетчика, который предлагается по умолчанию – необходимо в него добавить следующую конструкцию:
ClientID в Яндекс.Метрике
В предыдущей статье мы разбирали способ передачи уникального идентификатора пользователя в Google Analytics. Яндекс.Метрика тоже присваивает ClientID каждому уникальному посетителю сайта. Как? Давайте разбираться.
Рекомендую к прочтению:
Анонимный идентификатор в Яндекс.Метрике создается случайным образом и определяет браузер, в котором посетитель просматривает сайт. Если вы заходили на один и тот же сайт, например, с Google Chrome и Opera, в Яндекс.Метрике будет зафиксировано два разных ClientID.
Как можно узнать свой ClientID?
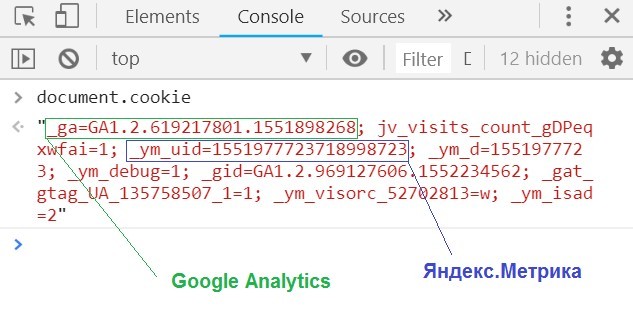
Перейдя на сайт, откройте консоль разработчика (F12 в Google Chrome) и вкладку Console. Введите команду document.cookie и нажмите Enter. Если у вас на сайте установлено два счетчика аналитики, то вы увидите следующее:
_ga Google Analytics и _ym_uid Яндекс.Метрики
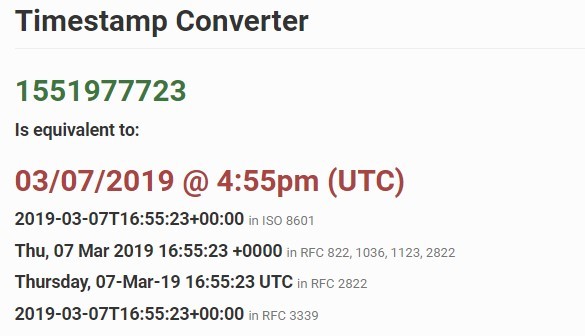
Мы можем это легко проверить. Перейдем на сайт конвертера Epoch Unix Time Stamp Converter и в поле Enter a Timestamp вставим наше 10-значное число _ym_uid=. Получаем удобочитаемую дату первого посещения пользователем сайта:
1551977723 – это 7 марта 2019 года, 16:55:23 UTC
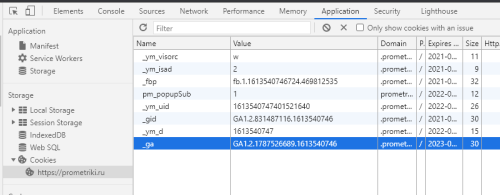
Чтобы найти это значение в cookies, перейдите в консоли разработчика на вкладку Application – Cookies:
Про временные файлы, установленные Яндекс.Метрикой, читайте здесь.
ClientID можно использовать в отчетах Яндекс.Метрики, добавив:
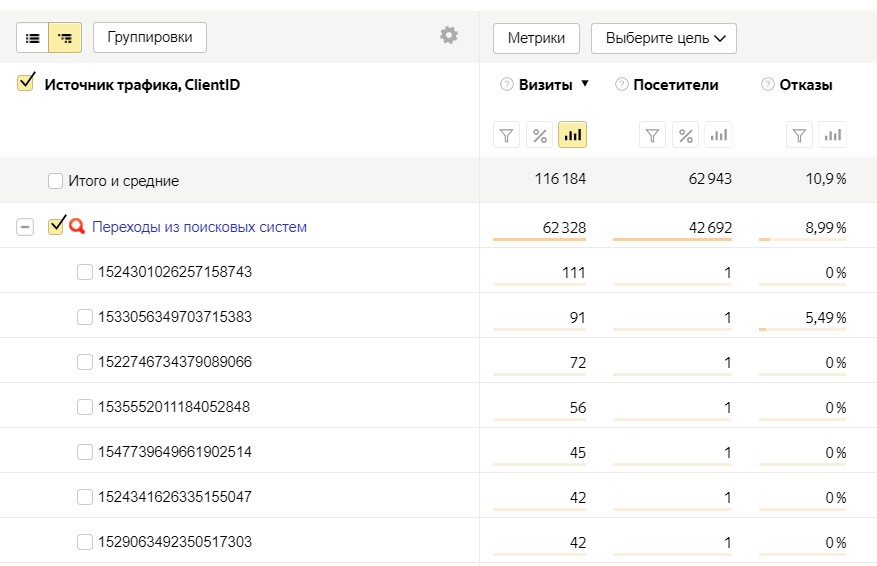
Например, для «Источники, сводка» выбираем Группировки – Аудитория – ClientID.
Добавлять дополнительный код на сайт и передавать данные в качестве пользовательского параметра, как в Google Analytics, не нужно. Яндекс.Метрика уже имеет встроенный ClientID.
Источник трафика, ClientID
Например, в Вебвизоре выбираете для людей, у которых – Характеристики – ClientID.
Летом 2018 года в Яндекс.Метрике появился раздел «Посетители» (аналог «Статистика по пользователям» в Google Analytics), который позволяет просматривать детально поведение пользователей на сайте и их потребности.
А зная ClientID конкретного посетителя (по крайней мере, свой точно!), вы можете посмотреть историю его заходов и все действия, которые он совершал на вашем сайте.
Идентификатор ClientID используется также для передачи параметров посетителей и для отслеживания офлайн-конверсий. Об этом поговорим в следующих материалах.
Что такое Client ID в Google Analytics
Когда читатель заходит на сайт, библиотека analytics.js, которая подключается при установке счетчика, отправляет в Google Analytics запрос, содержащий различную информацию о факте посещения: url посещенной страницы, её название, referrer, приведший пользователя, размер окна, язык, кодировку, идентификатор пользователя, номер счетчика, куда это все надо сложить, и т.д.
Именно Client ID позволяет связывать такие обращения и относить их к одному и тому же пользователю, но конечно не без нюансов.
Содержание
Где найти Client ID
Client ID хранится в cookies, и поэтому определяет уникальность пользователя только в рамках этого конкретного браузера. Если читатель почистит cookies, зайдет под инкогнито, с другого браузера, с телефона, то для Google Analytics он станет еще одним пользователем.
Короче, по-пацански должно быть так:
Здесь к идентификатору добавляется еще служебная информация для парсера, распишу, что какая часть означает:
Отчет в GA по Client ID
В марте 2016 года в Google Analytics появился отчет Статистика пользователей. Его можно найти в разделе Аудитория и в нём доступна история обращений для каждого Client ID, а так же некоторая информация об этом пользователе.
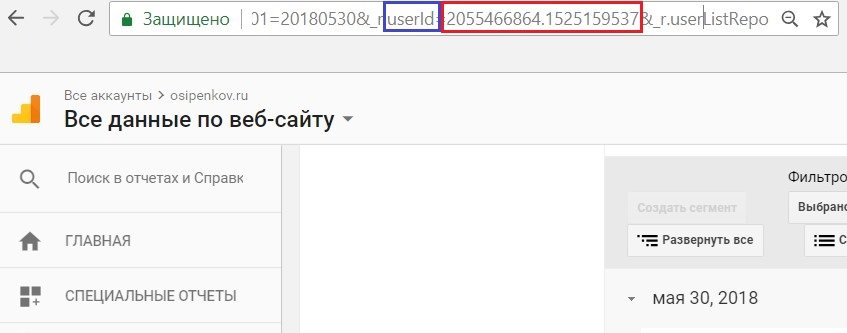
К отчету применимы сегменты, но почему-то нет поиска, поэтому смотреть историю для нужного Client ID не очень удобно, но возможно. Для этого открываем отчет на любом пользователе, находим в url параметр userId и меняем идентификатор на свой:
Этот отчет очень полезен при отладке, особенно, когда надо проследить, куда делись рекламные клики 😆
upd: Не так давно поиск все-таки появился, но способ по-прежнему валиден.
Как получить Client ID
Встроенный отчет однако не поможет, когда потребуется посмотреть Client ID в разных разрезах, отфильтровать в сегменте, или сгруппировать с другими параметрами, поэтому очень часто его дополнительно передают в Google Analytics в качестве Пользовательского параметра.
Достать Client ID программно можно разными способами. Google рекомендует брать из объекта счетчика:
На серверной стороне можно достать его из cookies. Некоторые делают это и на клиентской, но я конечно не советую. Если пользователь заходит на сайт впервые, то cookie _ga у него отсутствует, и может не успеть сформироваться к тому моменту, когда вы захотите её взять, в итоге дополнительный код и костыли.
Как передать Client ID в Google Analytics
После того как Google представил метод customTask в интерфейсе заданий analytics.js (есть только в английской документации), он стал лучшим способом передачи Client ID в Google Analytics. Благодаря этому методу читатель может вмешаться в запрос, который отправляется вместе с первоначальным хитом, и добавить в него передачу идентификатора пользователя в нужный Пользовательский параметр. Об этом у меня есть отдельная статья «Как передать Client ID через customTask»
Ранее Client ID лучше всего было передавать отдельным событием. У этого метода есть определенные недостатки, тем не менее многие им еще пользуются.
Что касается Яндекс Метрики
Возможно читатель захочет увидеть гугловский Client ID в тамошних отчетах, по такому поводу у Яндекса используется Параметры посетителей. В Tag Manager создаем переменную типа Собственный код JavaScript со следующим содержимым:
Далее передаем её в счетчик при установке:
Как создать Client ID
Вместо абуза идентификатора, который сотворяет analytics.js, читатель может использовать собственный. Google analytics прекрасно воспринимает UUID, о чем сказано в документации.
Собственный Client ID может пригодиться, если вы категорически против посторонних скриптов на своем сайте, особенно в его части с персональными данными (что абсолютно нормально), но все-таки определенные функции Google Analytics вам нужны.
Самый простой способ передачи Client ID в Google Analytics
Однако в данном материале не был разобран способ передачи идентификатора пользователя (Client ID, cid) в Google Analytics для последующего связывания всех обращений с конкретным пользователем.
В Google Analytics доступна история обращений для каждого Client ID в отчете «Статистика по пользователям», который находится в разделе «Аудитория».
Историю пользователя, его переходы по страницам на сайте можно посмотреть, провалившись внутрь идентификатора клиента:
Чтобы в отчете найти историю по своим посещениям, необходимо узнать собственный Client ID. Сделать это можно с помощью консоли разработчика в браузере (клавиша F12 в Google Chrome) на вкладке Application – Cookies.
Определение cookie в браузере
Скопируйте Client ID, вставьте его в адресную строку в параметр userId и нажмите «Enter» для обновления страницы:
Изменение Client ID на свой в параметре userId
Отчет «Статистика пользователей» ограничен своей функциональностью. Например, идентификатор пользователя нельзя сгруппировать с другими параметрами, оперативно посмотреть в разрезе устройств, источников или каналов, местоположению, страницам перехода и другим срезам. Поэтому Client ID в Google Analytics, как правило, передают в качестве специального параметра.
С помощью Client ID можно интегрировать Google Analytics и CRM, сводить данные, отслеживать обращения в offline и строить различные пути взаимодействия пользователя с сайтом.
Запоминанием значение (индекс) параметра
Крайне важно запомнить значение созданного параметра, поскольку его индекс в дальнейшем нужно будет прописать в коде отслеживания страниц сайта.
Client ID можно передавать различными способами:
Для библиотеки analytics.js фрагмент кода выглядит так:
Фрагмент кода для библиотеки analytics.js
где вместо dimensionN – добавляется значение созданного параметра из Google Analytics.
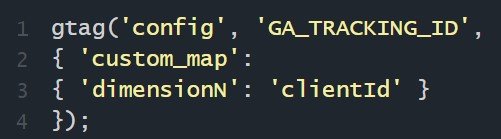
С появлением нового тега Global Site Tag и библиотеки gtag.js конструкция существенно упростилась. Способ передачи Client ID в Google Analytics:
Фрагмент кода для библиотеки gtag.js
где GA_TRACKING_ID – идентификатор отслеживания Google Analytics. Например, UA-77456218-1 и вместо N также добавляется значение созданного параметра.
Чтобы отправить значение пользовательского параметра, его необходимо сопоставить со специальным параметром или показателем Google Analytics. В gtag.js для этой цели используется параметр custom_map.
Этот способ впервые был опубликован в материалах Яматы Руйода (Yamata Ryoda), а я увидел статью в блоге Симо Ахавы (Simo Ahava) от 19 декабря 2017 года.
Данный фрагмент необходимо добавить в код счетчика Google Analytics на все страницы сайта:
Фрагмент кода Google Analytics
Фрагмент кода в виде текста для моего сайта osipenkov.ru:
На этом настройка передачи Client ID в Google Analytics завершена. Через некоторое время в отчетах появятся данные с идентификаторами пользователей. Теперь мы можем использовать пользовательский параметр как дополнительный параметр во многих отчетах GA, а также создавать специальные отчеты для анализа данных.