как узнать cmyk или rgb
Сергей Наумов
Продолжим проверку макета.
Проверять опять же будем с помощью Акробата Про.
Что основное нужно проверить перед печатью:
Цвета CMYK
Все элементы в макете должны быть в цветовом пространстве CMYK, чем он отличается от RGB можно прочитать тут. Нужно это для того что бы вы в первую очередь брали на себя ответственность за цветоделение макета, выбора профиля печати и следили за результатом преобразования. Условия печати не позволяют воспроизвести весь диапазон цветов RGB, а некоторые, к примеру газетные, обрезают глубину цвета очень сильно. Во вторую очередь это нужно для полного контроля за макетом (точнее его цветом), определение чистых цветов, назначение оверпринта и прочего.
Как это проверить в акробате.
Самое простое, ручной метод. Жмем на этот значок, если он у вас есть на панели.
Или в этот пункт меню.
Оба этих пути приведут вас к окну Output Preview, которое нам и нужно.
Пробегусь по некоторым пунктам.
Simulation profile — Профиль просмотра. Выбираем профиль под нужные условия печати. Если в макете есть информация про метод вывода то в окне будет его профиль (правильный или нет зависит от человека готовившего pdf) Будет подписан как Output intent: имя профиля. В противном случае выбираем нужный профиль из списка.
Simulate Black Ink и Simulate Paper Color — относится к попыткам акробата сымитировать оттиск на экране. Будет уменьшена плотность черной краски и использован цвет бумаги из выбранного вами профиля вместо белого.
Ink Manager и Simulate Overprinting — Управление красками и имитация наложения красок.
Show — То что нам сейчас нужно. Определение элементов для просмотра.
Preview — Определение режимов просмотра.
Separations — Цвета документа. Его вид зависит от выбранного профиля и содержимого документа. В нашем случае это CMYK. Можно потыкать галочки и посмотреть как будут выглядеть сепарации отдельно друг от друга.
Total Area Coverage — Общая сумма красок, показывает превышение.
Ну дальше все просто. Выбираем в Show RGB.
И далее, если проблем нет, то вы ничего не увидите, будут просто пустые страницы. Если какие-то элементы в RGB то значит не вся информация со страницы исчезнет, будут показано то что в RGB.
В принципе в типографию во многих случаев можно отправить макеты в RGB, но все управление цветоделением остается за типографией и макет все равно будет конвертироваться в CMYK только вы не будете в этом принимать участия и как-то влиять на результат. Обычно в таком случае подписывается отказ от претензий чем типография снимает с себя всю ответственность за результат конвертации. И второй момент, если макет предусматривает нюансы цветоделения (отсутствие составного черного к примеру, или назначение оверпринтов или чистых цветов), то сдавать в типографию придется в CMYK.
Как узнать cmyk или rgb
CMYK или RGB цветовой профиль использует ваше оборудование.
Как узнать CMYK или RGB цветовой профиль вам нужен? Этот вопрос не праздный, а очень важный при заказе услуг.
Все модели струйных принтеров формата А4 являются RGB устройствами. Исключением являются узкоспециализированные принтеры, которые способны печатать на материалах толщиной до 10 мм, к примеру, таких как стекло, ткань или керамика, но такие аппараты стоят от 2000 евро.
Практически все драйвера струйных принтеров формата А3 работают тоже как RGB устройства (это относится на 100% к принтерам Epson и Canon), но есть два нюанса.
Во-первых, некоторые принтеры Hewlett Packard работают как CMYK устройства.
Во-вторых, следует принимать во внимание, через какую программу происходит печать. Есть так называемые RIP программы (продаются отдельно и стоят от 700 долларов и выше), которые УСКОРЯЮТ печать изображений и при печати через RIP нужен уже CMYK профиль. Все RIP программы ориентированы на использование CMYK цветовых профилей, хотя могут работать и с РГБ цветовыми профилями. Но нам не встречалось ни одной фирмы, которая бы при печати из RIP софта использовала RGB цветовые профили. И для этого есть масса весомых доводов. Если вы используете RIP софт, то принтер / плоттер превращается в CMYK устройство и соответственно профиль для него уже нужен CMYK.
ПЕРЕЙДЕМ К ПРАКТИЧЕСКОЙ ЧАСТИ.
Теория теорией, но как же определить каким устройством является тот или иной принтер или плоттер.
Способ первый. Смотрите техническое описание (инструкцию), если в ней указано, что ваш аппарат поддерживает язык PostScript, то 99,9% что ваш аппарат работает как CMYK устройство и соответственно должен использовать CMYK цветовые профили. Но лучше пользоваться способом № 2.
Способ №2. Практический метод с достоверностью 100%.
Для начала, копируем RGB вместе с CMYK профилем в системный каталог по адресу: WINDOWS\system32\spool\drivers\color\.
Затем, заходим в свойства принтера в закладку «Управление цветом». Для этого нужно зайти в «ПУСК/Панель управления/Принтеры и факсы» выбрать нужный принтер и нажать на него ПРАВОЙ клавишей мышки и выбрать пункт «Свойства».
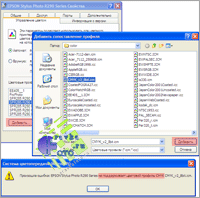
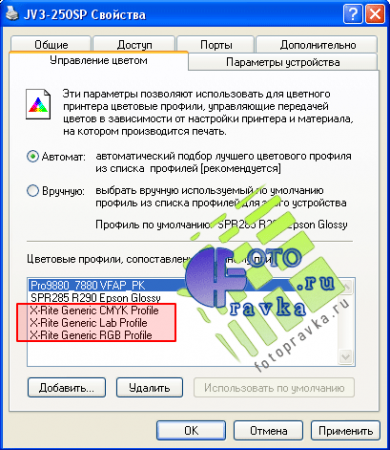
Затем пытаемся добавить СМИК и РГБ цветовые профили (рис 1).
Для этого нажимаем «Добавить. » и из открывшегося списка выбираем нужный цветовой профиль. Если система напишет, что профиль невозможно добавить, значит драйвера вашего устройства не поддерживают это цветовое пространство. На рисунке 1 пытались добавить СМИК цветовой профиль к драйверам принтера Epson R290 и получили сообщение, что принтер не поддерживает CMYK профиль.
В тоже время, если никаких сообщений об ошибке не появилось, значит драйвера устройства могут работать с данным цветовым пространством (CMYK или RGB). На рисунке 2 пример, как драйвера одного устройства ОДНОВРЕМЕННО могут работать с CMYK и RGB цветовыми профилями.
Еще раз напоминаем, все RIP программы работают с CMYK цветовыми профилями.
Контакты
ФОТОПРАВКА точка РУ
Россия, г. Нижний Новгород,
пр-кт Октября, дом 3, кв. 51
CMYK или RGB? Как узнать цветовой профиль, подходящий вашему устройству?
Довольно часто Клиенты и менеджеры-новички задаются вопросом: на струйном принтере Epson макет нужно выводить на печать в «RGB» или в «CMYK»? Давайте разберемся по порядку.
Многие заблуждаются, думая, что если их принтер или плоттер (широкоформатный принтер) использует 4 цвета (голубой, пурпурный, желтый и черный), то он работает только как CMYK устройство. Но это не так.
Все модели струйных принтеров Epson — RGB устройства.
Исключения — только специальные принтеры для печати на поверхностях толщиной до 1 см. Используются для печати на керамике, стекле и ткани.
Для устройств с цветовым профилем RGB не важно количество цветов чернил. Цветовой профиль для печати строится по тем же шкалам: Red, Green, Blue даже, если вы используете 4 или 10 разных цветов.
Можно сказать, что почти все драйвера для струйных принтеров формата А3 работают с профилем RGB. Это, кстати, относится как раз к принтерам Epson и Canon. Но есть пара нюансов:
Что ещё важно знать:
Вот несколько приемов, с помощью которых можно узнать, какой цветовой профиль использует ваше устройство:
1. Смотрим инструкцию
1.1 Если в названии драйвер есть буквы PS — с вероятностью в 99,9% — можно работать в CMYK. Если PCL — то точно RGB.
1.2 Если в инструкции указано, что аппарат поддерживает PostScript — вероятнее всего CMYK устройство.
2. 100% способ для Windows XP
Для начала скачиваем оба цветовых профиля:
RGB цветовой профиль: скачать
CMYK цветовой профиль: скачать
3. 100% способ от обратного. С i1Profiler для Windows 7, 8, 10.
Москва
ул. 1-я Владимирская, 10А, с2
+7 (499) 703 39 12
Санкт-Петербург
ул. Ткачей, 9Б
+7 (812) 309 14 70
Екатеринбург
ул. Мира, 50
+7 (343) 318 01 34
Москва
ул. 1-я Владимирская, 10А, с2
+7 (499) 703 39 12
Санкт-Петербург
ул. Ткачей, 9Б
+7 (812) 309 14 70
Екатеринбург
ул. Мира, 50
+7 (343) 318 01 34
Что такое RGB и CMYK
Короткое объяснение цветовых моделей.
Когда мы применяем компьютерную графику в проектах, то часто говорим про цветовую модель RGB. А те, кто занимается печатью фотографий и журналов, говорят про CMYK. Сегодня разберёмся, чем отличается CMYK от RGB и как они устроены.
👉 Это для общего кругозора и понимания мира компьютеров. Прикладных знаний сегодня не будет.
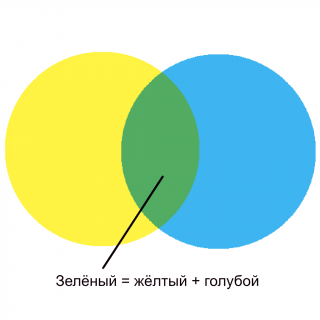
C детства мы помним, что если смешать красный и жёлтый цвета, то получится оранжевый, а если голубой и жёлтый — то будет зелёный. Мы смешивали эти краски на палитре и рисовали.
В принципе, смешивать можно было не на палитре, а на самом листе: можно было нарисовать светло-голубой листочек, потом пройтись сверху прозрачным жёлтым, и получился бы зелёный листочек. Так делают, когда рисуют акварелью.
Примерно так же работают все современные принтеры и печатные станки. В них залито несколько красок. Сначала принтер проходит одним цветом, потом другим, потом третьим, как бы смешивая эти цвета на листе. И получаются цветные изображения.
Чтобы давать принтеру указания, где какую краску наносить, используют цветовую модель CMYK.
CMYK — это компьютерная цветовая модель, которая имитирует смешивание красок на бумаге. Первые три буквы — это названия цветов, из которых всё смешивается:
Смешивая в разных пропорциях эти цвета, мы можем получить на бумаге оттенки любого цвета.
CMYK используют для разработки полиграфической продукции, то есть для всего, что печатается на бумаге. Модель CMYK говорит принтеру или печатному станку: «Вот тут нанеси пурпурного, а там нанеси голубого, тут всё залей жёлтым». И если принтер правильно всё нанесёт, получится нужное нам цветное изображение.
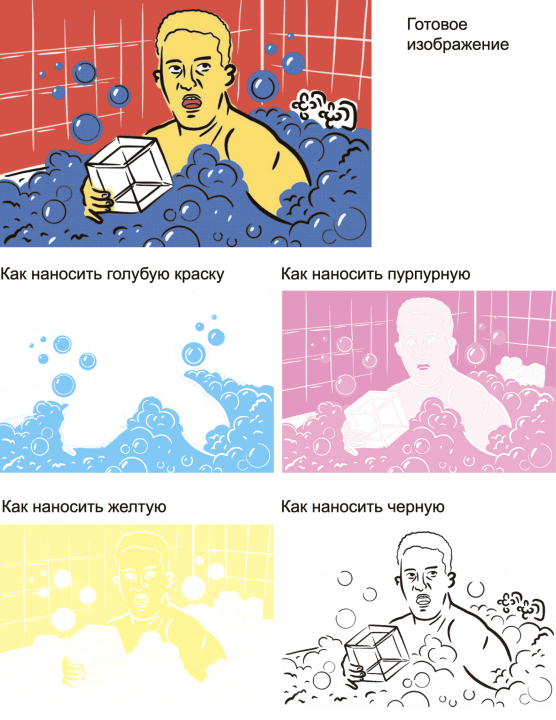
Например, если принтеру поручат напечатать одну из наших обложек, он воспримет эту инструкцию так:
Видно, что синий цвет пены получается от смешивания пополам голубого и розового. Красный цвет стен смешивается из пурпурного и жёлтого. А цвет кожи — это жёлтый с небольшим добавлением пурпурного. И отдельно наносятся чёрные линии.
Чтобы получить чёрный цвет, можно смешать все три базовых цвета, но появится проблема: бумаге нужно будет впитать довольно много краски. Если на картинке будет много чёрного, бумага размякнет и может испортиться. А ещё от смешения всех цветов мы в реальности получим не чёрный, а скорее грязно-коричневый.
Решение придумали такое: добавить в модель чёрный цвет. Так появилась модель CMYK: Cyan, Magenta, Yellow, Black. Чёрный используют, чтобы печатать текст и дополнительно подкрашивать чёрные участки изображений.

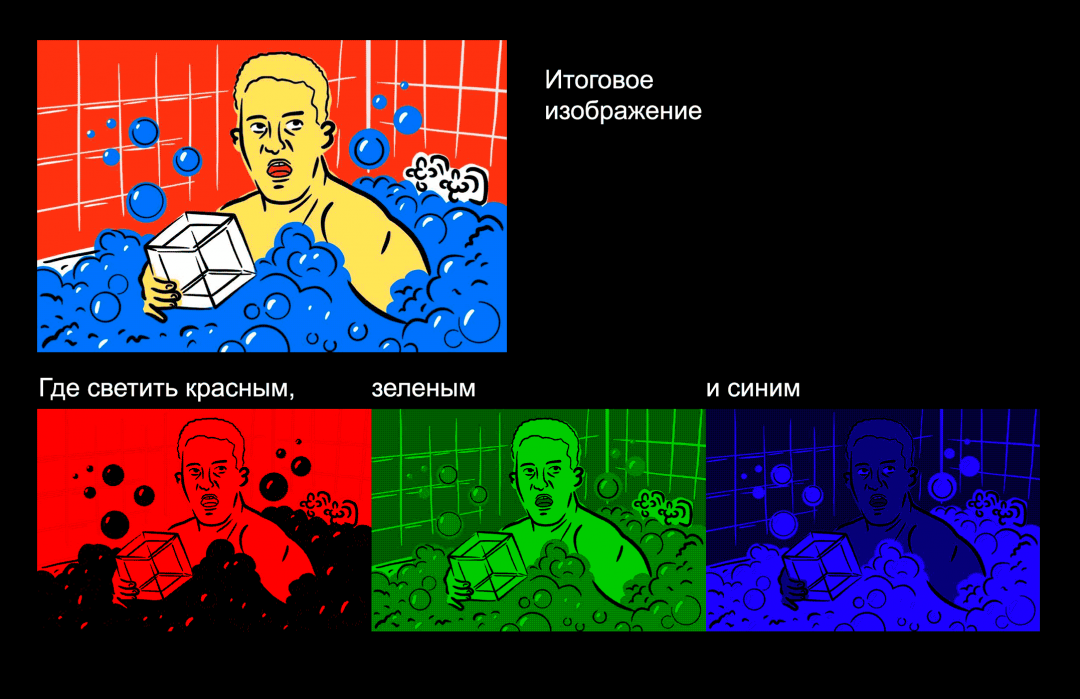
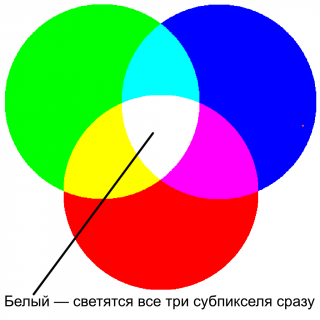
С бумажной печатью всё понятно, но с отображением на экране всё иначе. Дело в том, что экран — это куча светящихся пикселей, которые работают по другому принципу. Если при печати мы не поставим на бумагу ни одну каплю краски, она останется белой. А вот если мы не включим на экране ни один пиксель, то он останется чёрным. Всё дело в том, что бумага отражает свет, а экран — наоборот, излучает его.
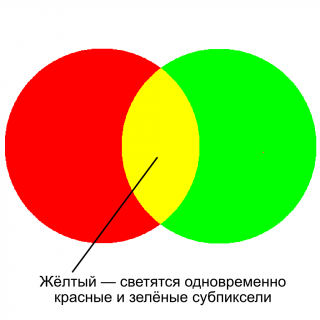
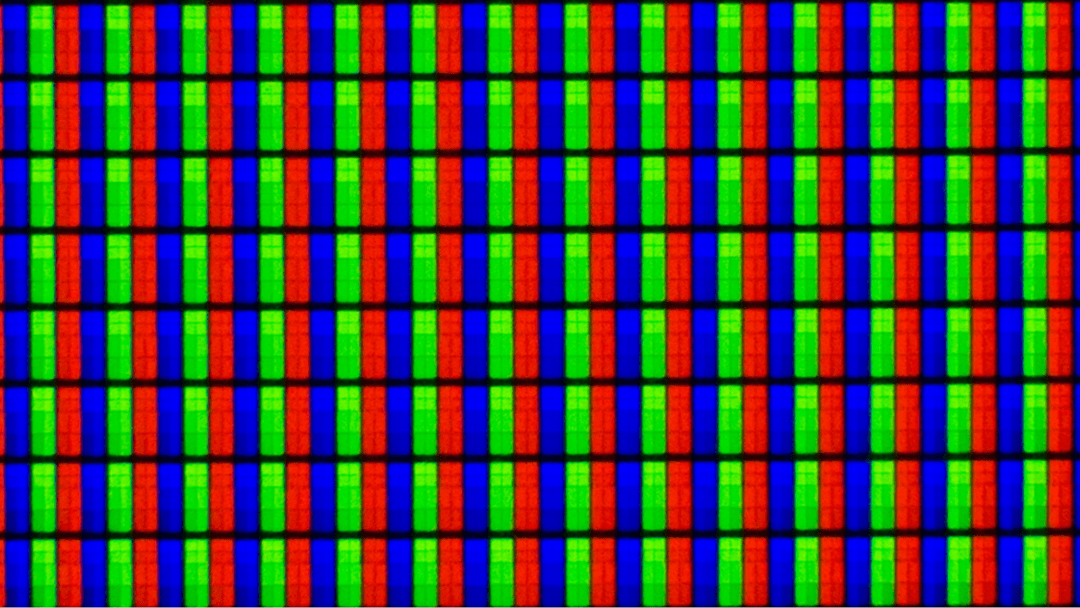
Каждый пиксель на экране монитора состоит из трёх субпикселей — красного, зелёного и синего.

На бумаге при смешивании чернил мы получали более тёмные цвета. А на экране всё наоборот: при смешивании мы получаем более яркие и более светлые цвета. Это происходит потому, что при смешивании у нас увеличивается количество светящихся пикселей и количество света, который видит глаз.
В итоге цвета в RGB могут быть более вырвиглазными, яркими, сочными и контрастными — ведь вы не отражаете, не поглощаете, а излучаете цвет.
А если все три субпикселя будут светиться со стопроцентной яркостью, то мы увидим белый цвет:

Что где применяется
CMYK используют в печати. Но чтобы вывести изображение на печать, его сначала делают на компьютере, включая в графическом редакторе цветовую модель CMYK.
Полиграфисты проверяют, нет ли «перезалива» (когда на бумаге будет слишком много краски); контролируют чистоту смесей, прилаживают цветовые слои друг к другу. Там свой мир, но суть в том, что CMYK — это инструкция для печатной машины.
RGB — это цвета для веба, сайтов, приложений, игр, а также для фильмов, Ютуба и всего остального, что выводится на экране или проекторе.
И зачем мне это знать?
Вот несколько практических примеров:
Цветовые пространства: большой разбор
Всё, что нужно знать о CMYK, RGB, HSL, HSB, LAB и чистых градиентах.
Для работы с цветом необходимо хорошо понимать, как он устроен. Есть системы представления цвета, с которыми дизайнер сталкивается каждый день. Но есть и другие, не столь популярные модели. Разберёмся, как они устроены, чем отличаются и как эти знания можно применить на практике.
Ведущий интерфейсный дизайнер в K&K TEAM, увлечён дизайном, технологиями и людьми. В свободное время ведёт Telegram-канал «Karoza Ҩ»
Воспроизводимые представления цвета
Цветовые модели RGB и CMYK соответствуют физическому представлению цвета на носителе. RGB отвечает за то, с какой интенсивностью светятся диоды красного, зелёного и синего цветов внутри пикселя монитора. CMYK задает пропорции смешиваемой краски на листе бумаги.
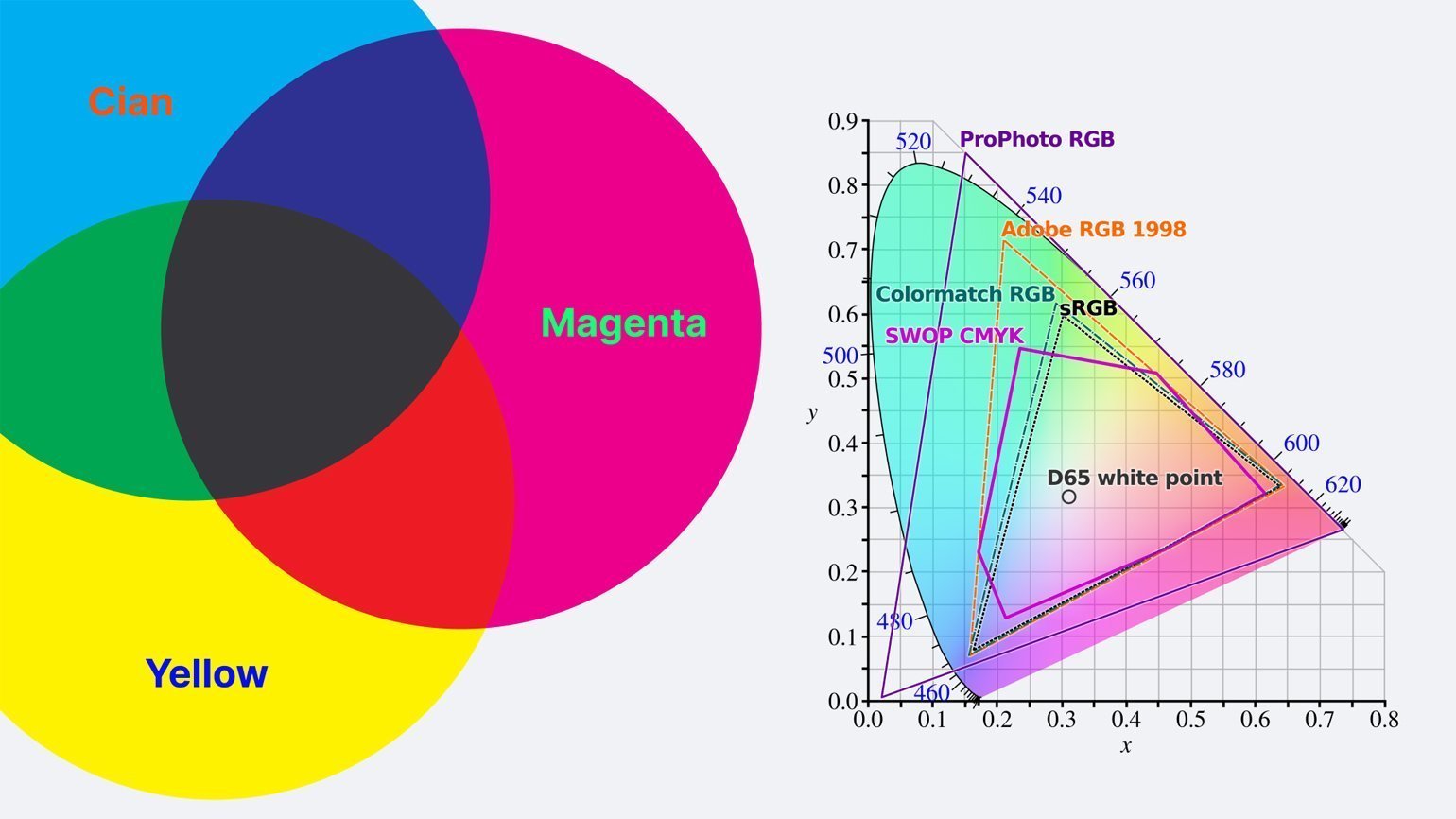
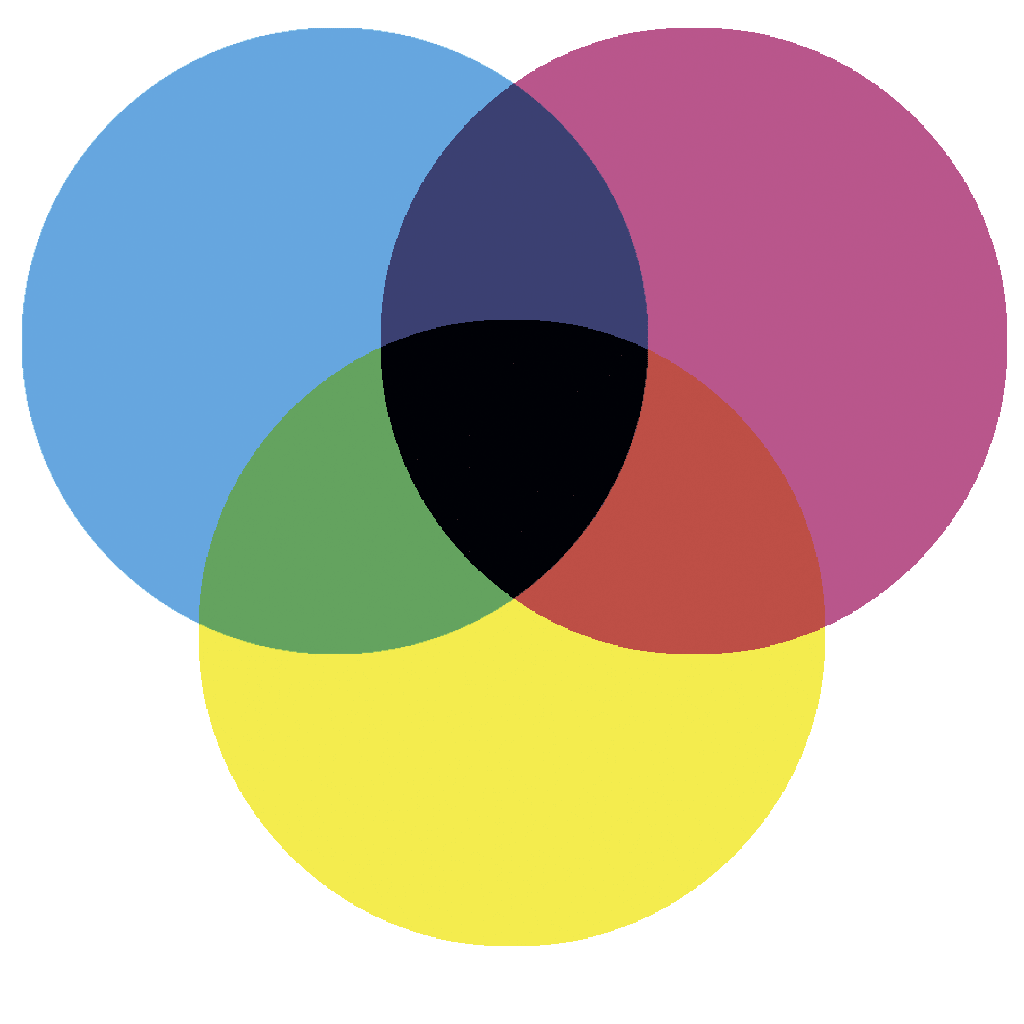
Цветовое пространство CMYK — субтрактивное: если сложить все цветовые компоненты, то итоговый цвет будет чёрным. По этому же принципу работают обычные краски, а потому пространство CMYK используется в полиграфии. Через процентные соотношения в нём записаны пропорции смешения четырёх красок: бирюзовой ( Cian), пурпурной ( Magenta), жёлтой ( Yellow) и чёрной ( Key color, blac K). Интенсивность каждого цвета задаётся в процентах от 0 до 100.
Дизайнеры, работающие с печатью, знают, что не все видимые на экране цвета возможно воспроизвести в CMYK. Связано это с тем, что модель RGB ― с ней работает монитор ― построена на излучении света, а CMYK ― на поглощении.
Для более точного отображения цветов при печати требуется допечатная подготовка. Во время неё экранные цвета пространства RGB переводятся в CMYK, чтобы получаемые оттенки на экране и бумаге были максимально приближены друг к другу.
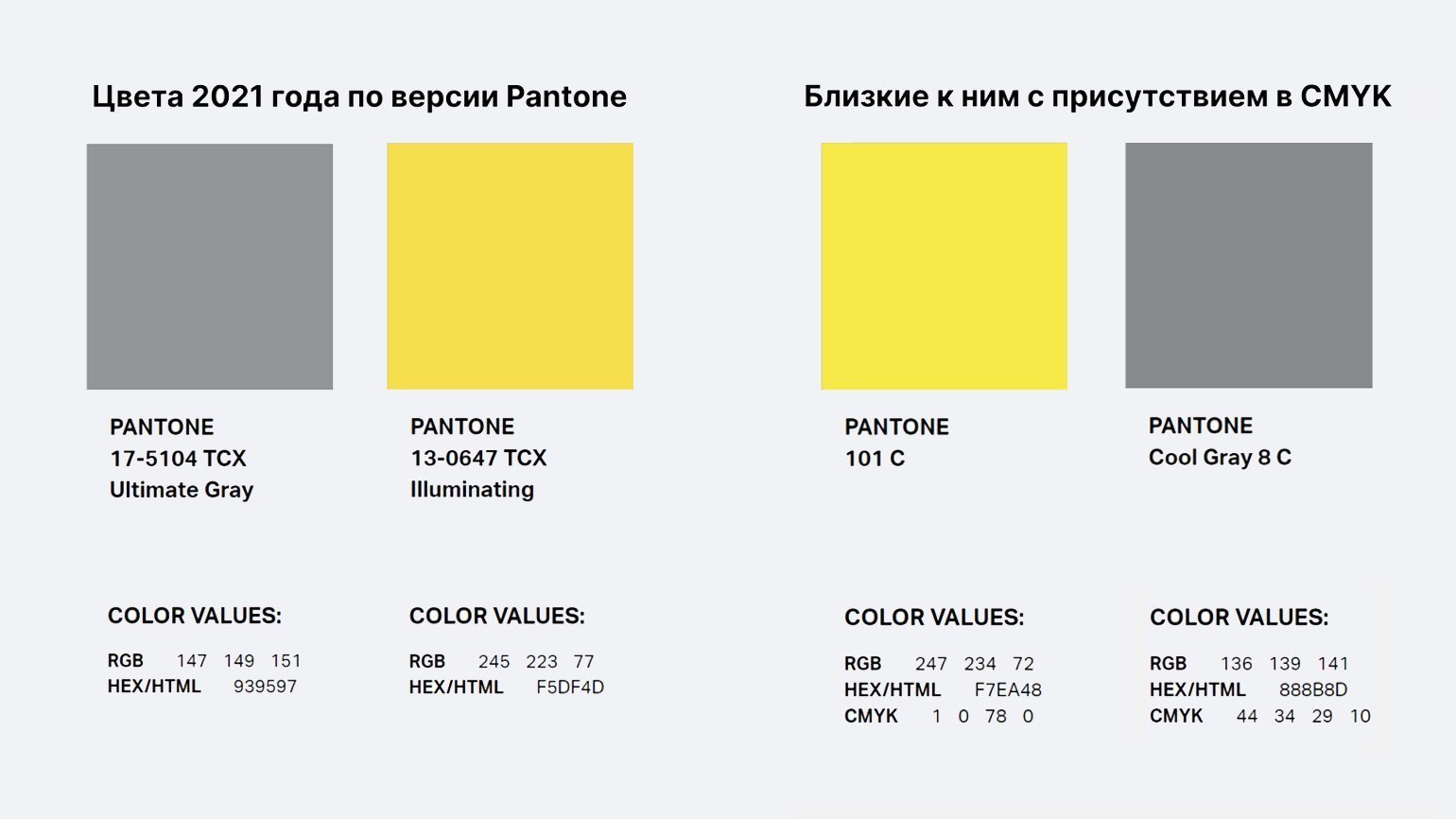
Pantone — американская компания, основанная в 50-е годы в Нью-Йорке и занимающаяся производством пигментов и продажей чернил. Компания разработала систему стандартизации цветов Pantone Matching System (PMS), в которой каждому цвету присваивается специальный код.
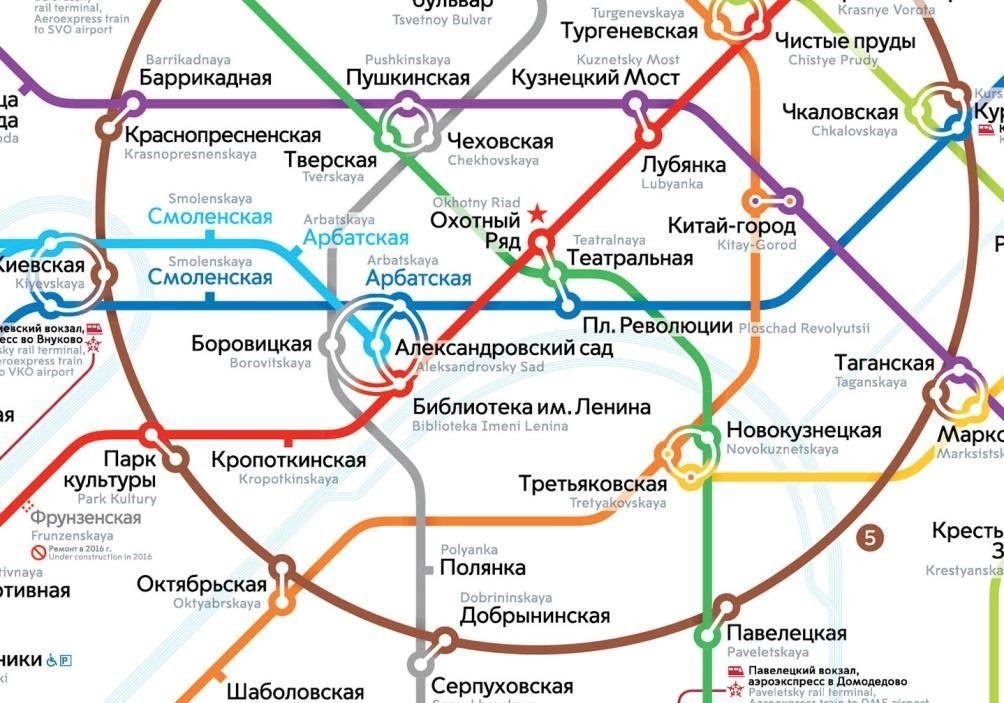
Поскольку не все цвета можно воспроизвести в CMYK наложением четырёх стандартных красок во время печати, в полиграфии существует дополнительная палитра Pantone. Например, серый и жёлтый, которые Pantone выбрала в качестве цветов 2021 года, получить наложением палитры CMYK на листе невозможно.
Выбор цветов Pantone шире, потому что его на бумагу наносят одной краской, тон которой получен смешением пигментов ещё на фабрике. Также цвета Pantone используют при печати больших тиражей в один-три цвета.
PMS — Pantone Matching System — система подбора цвета, но не цветовое пространство, так как у цветов есть код, но нет значений цветовых координат.
CMYK используется в полиграфии для печати фотографий и цветных иллюстраций, небольших тиражей, а также в домашних и офисных принтерах.
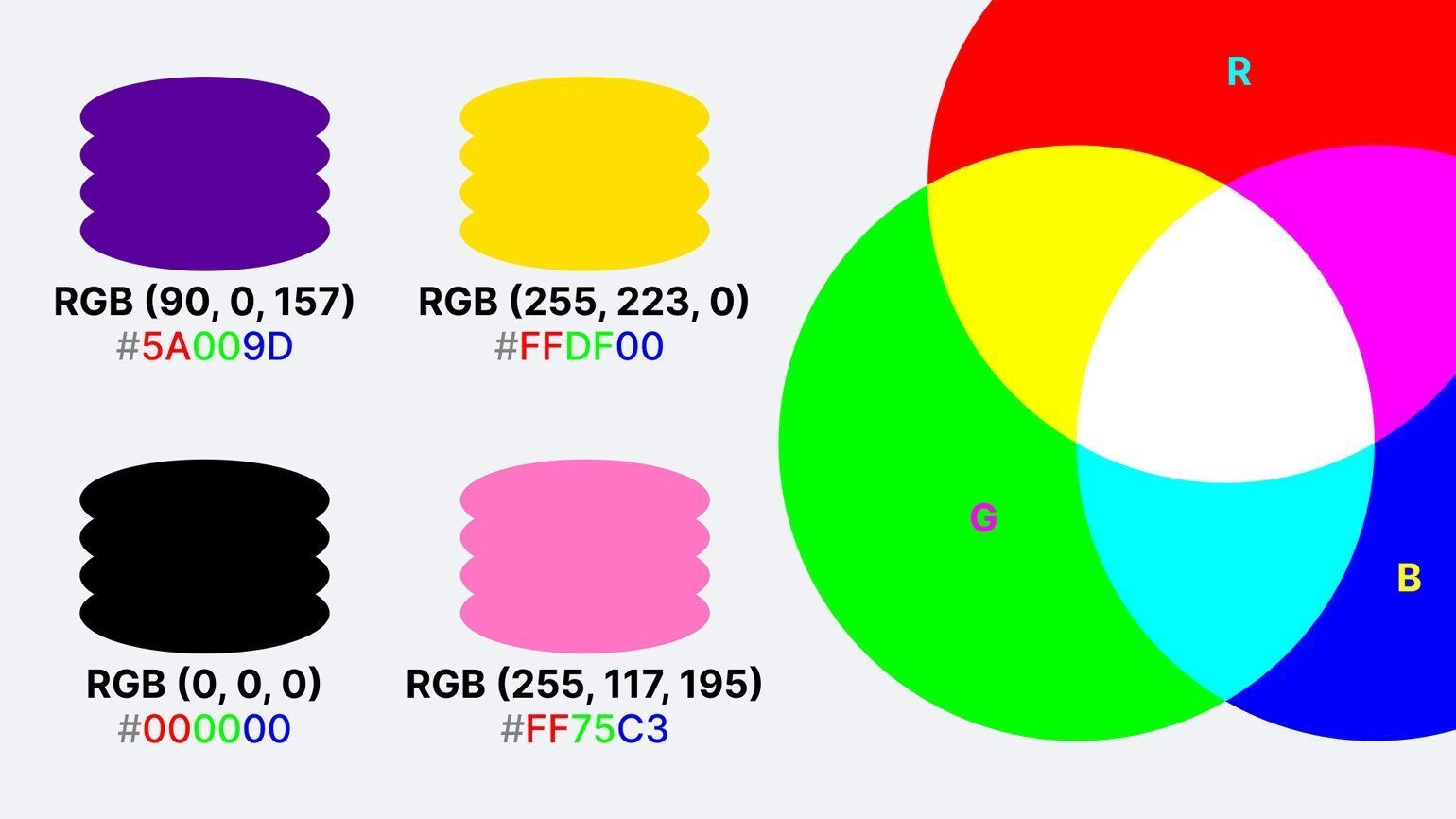
RGB ― это цветовое пространство, здесь каждый цвет задаётся в виде трёх координат. Смешение цвета происходит по аддитивному принципу ― если сложить все три основных цвета, то результат будет не чёрным, а белым. Поэтому RGB используется в системах, построенных на излучении света, что делает её самой распространённой ― с ней работают все экраны.
Цветовой оттенок в RGB создаётся смешиванием красного ( Red), зелёного ( Green) и синего ( Blue) каналов с разной интенсивностью излучения. Яркость каждого из трёх основных цветов закодирована числом от 0 до 255, то есть занимает 256 бит или 32 байта.
Например, RGB (90, 0, 157) соответствует фиолетовому, а RGB (255, 223, 0) — жёлтому.
Для удобства записи придуманы HEX-коды обозначения цветов, в которых интенсивность каждого из трёх цветов задаётся через двузначное число в шестнадцатеричной системе, что даёт те же 256 комбинаций или 32 байта, ведь
16 × 16 = 256.
В шестнадцатеричной системе цифры обозначаются от 0 до F, в результате
HEX-коды выглядят вот так: #5A009D — фиолетовый, #FFDF00 — жёлтый. Преимущество такой записи ― стандартизация и удобство копирования короткого цветового значения.
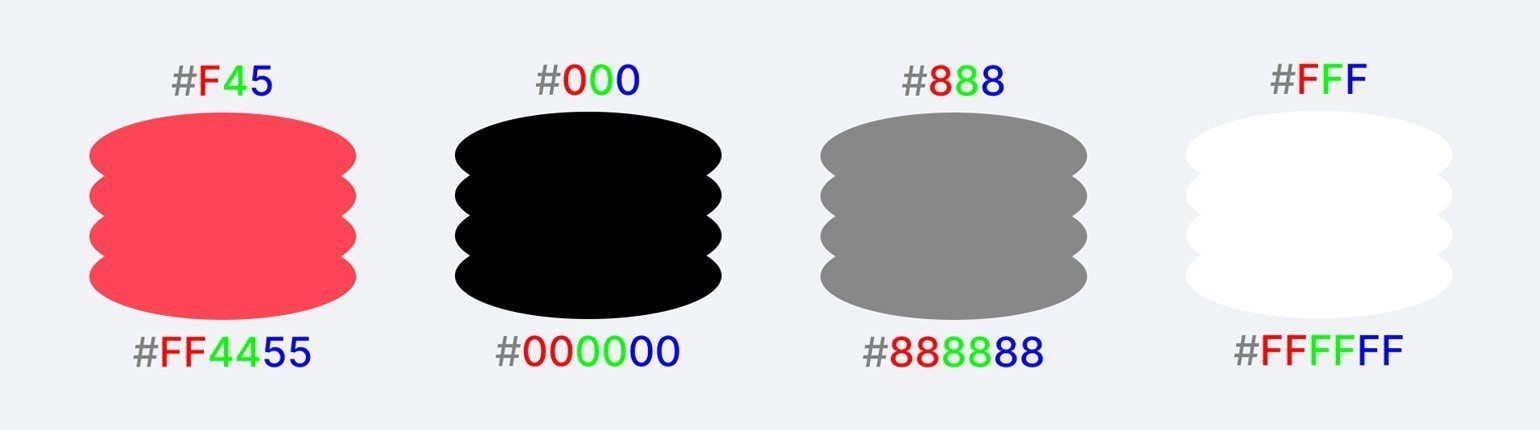
Иногда HEX-код в CSS или графических редакторах содержит только три знака, в таком случае каждый второй символ в записи с овпадает с первым. То есть #F45 интерпретируется как #FF4455, #000 — #00000.
Поскольку с цветовым пространством RGB работают все экраны, то применяется оно практически везде ― от разработки макетов для печати (цвета переводятся в CMYK в самом финале) до разработки сайтов и интерфейсов.
Свойства цвета
Перед тем как перейти к следующему разделу, нужно разобраться в некоторых определениях колористики — науки, изучающей свойства цвета.
Важные понятия
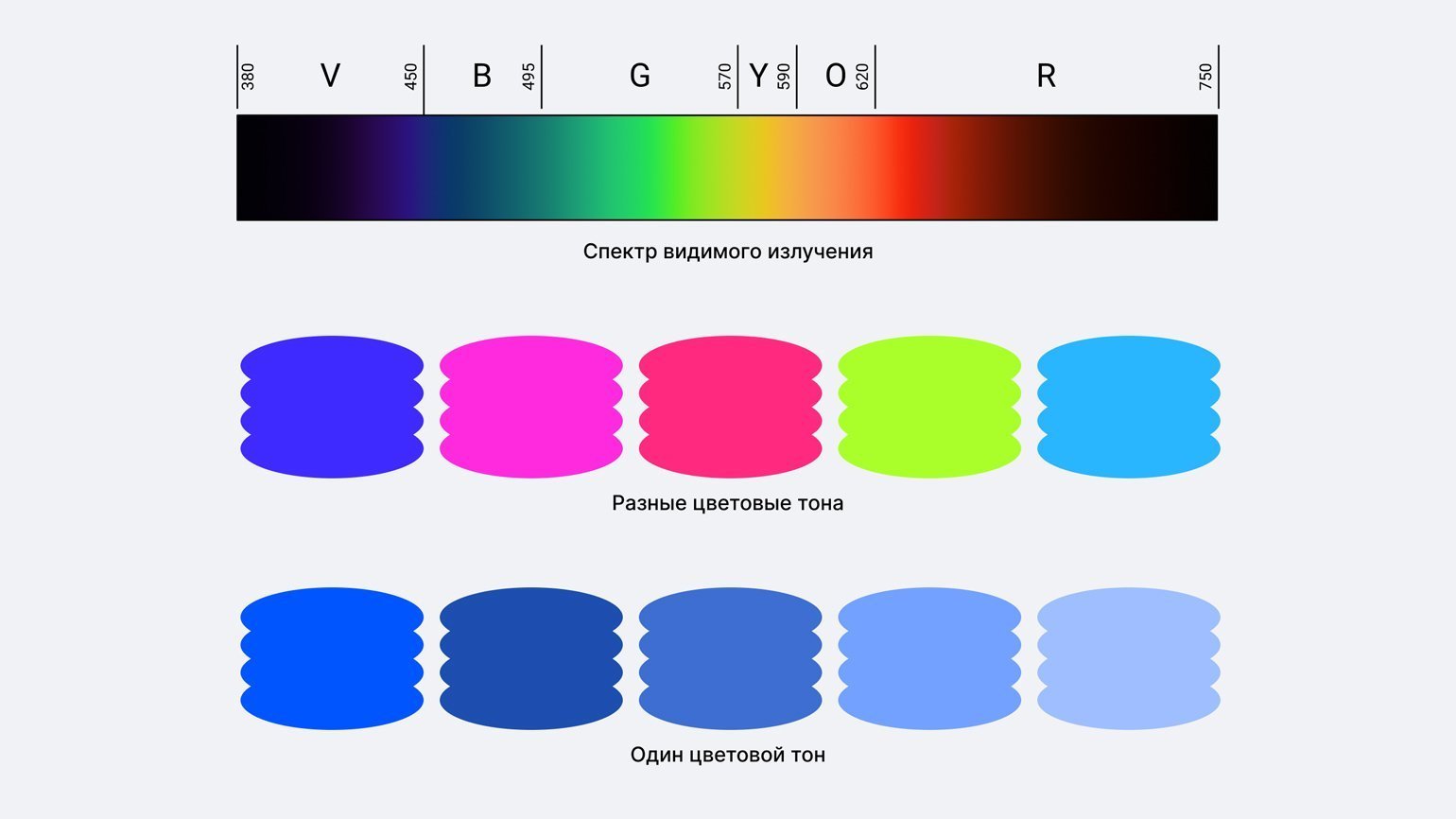
Цветовой тон (Hue) — положение цвета в видимом спектре. Человеческий глаз различает цвета от красного до фиолетового, цветовой тон ― это место цвета в спектре. Красный, оранжевый, жёлтый, зелёный, голубой, синий, фиолетовый — всё это цветовые тона.
Насыщенность (Saturation) — интенсивность цвета, красочность, степень отличия цвета от равного по светлоте серого. Чем ближе цвет к серому, тем он менее насыщенный.
Яркость (Brightness) — приближённость цвета к чёрному. Чем ниже яркость, тем цвет темнее. Нередко яркость путают с насыщенностью, но это разные характеристики.
Цилиндрические цветовые пространства
Модель RGB технически подходит для компьютеров и экранов, но в этом пространстве сложно работать, если нужно изменить что-то одно ― яркость, насыщенность или цветовой тон.
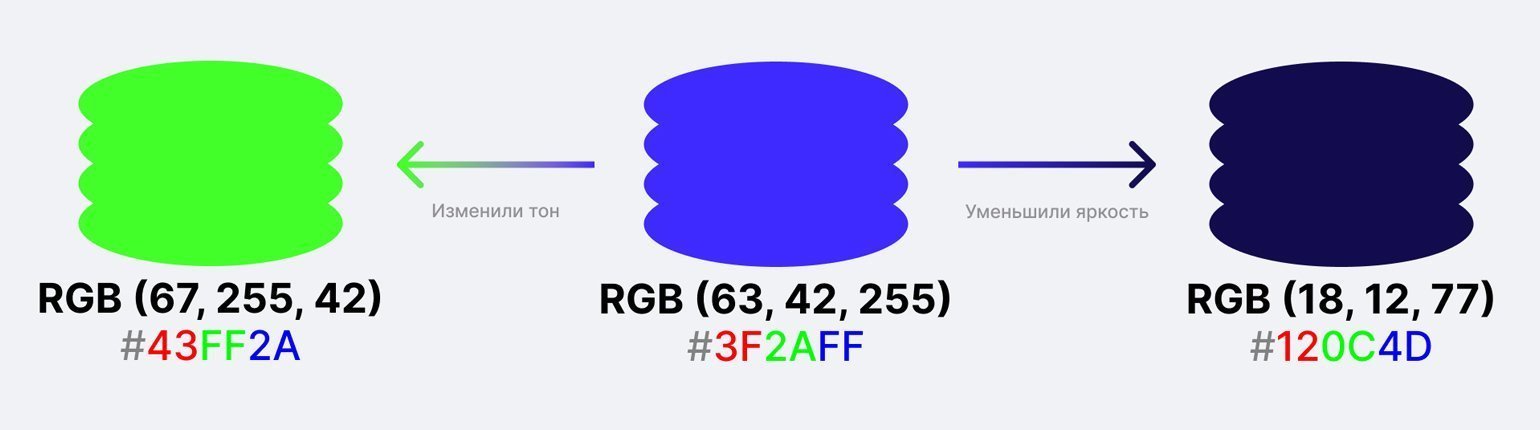
Допустим, мы используем синий цвет RGB (63, 42, 255), но для второго макета нам нужен более тёмный синий того же тона или же зелёный той же яркости и насыщенности. При изменении одной характеристики изменились сразу три параметра: синий теперь имеет значения RGB (18, 12, 77), а зелёный —
RGB (67, 255, 42).
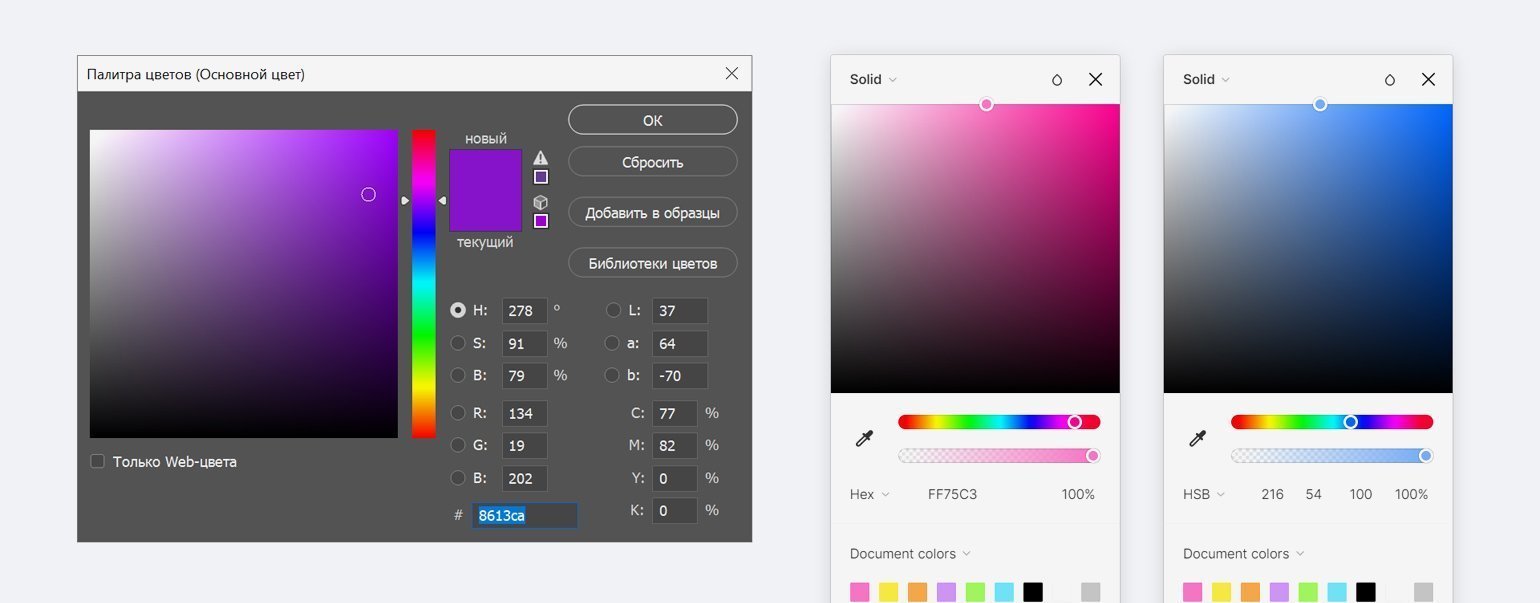
Поэтому в программах для дизайнеров цветовой тон настраивается полоской, а яркость и насыщенность ― через цветовое поле.
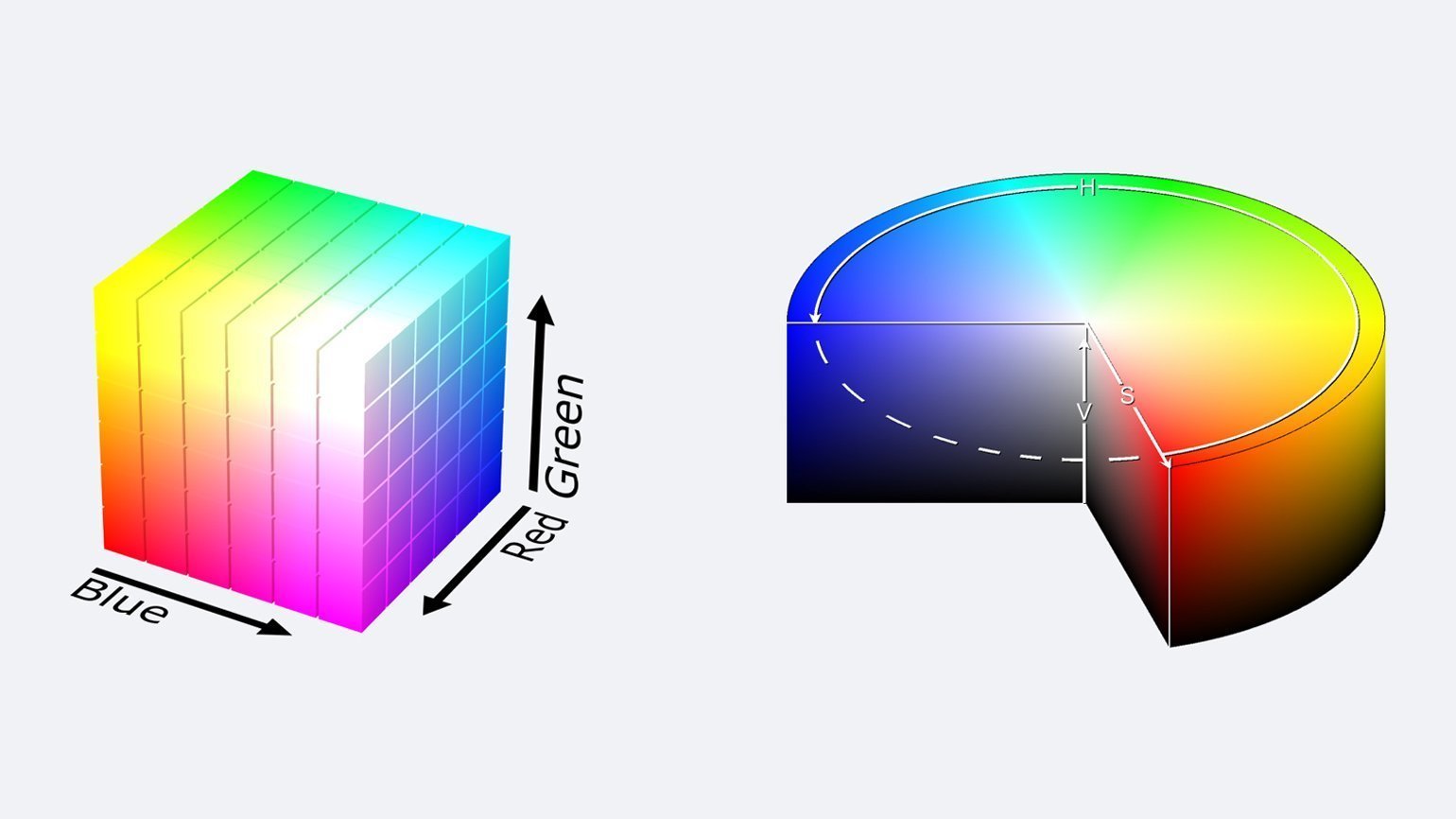
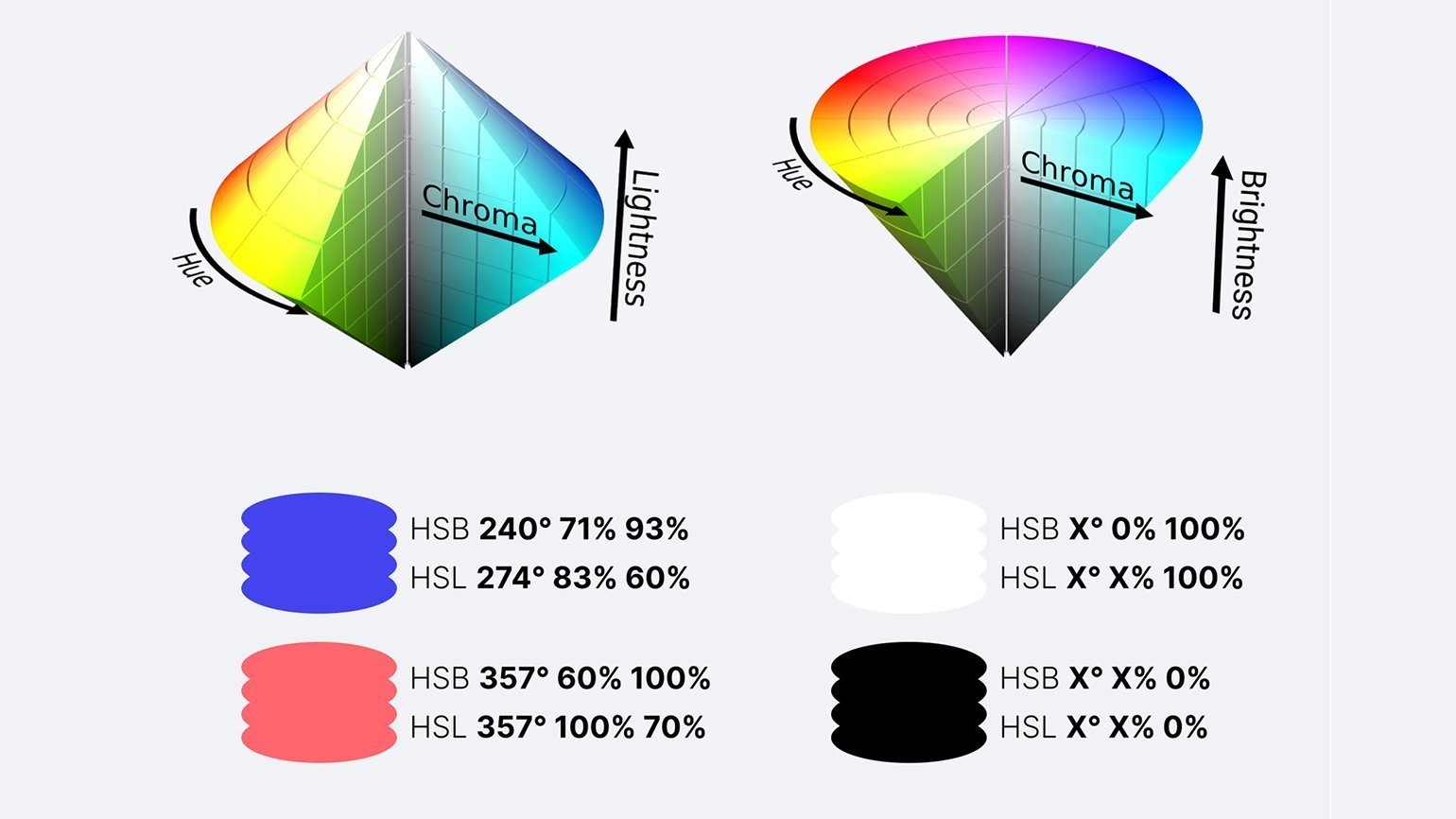
Координаты цвета существуют в кубической системе RGB, но в графических редакторах управление цветом реализовано с использованием другой модели ― цилиндрической версии RGB, которая называется HSB или HSV.
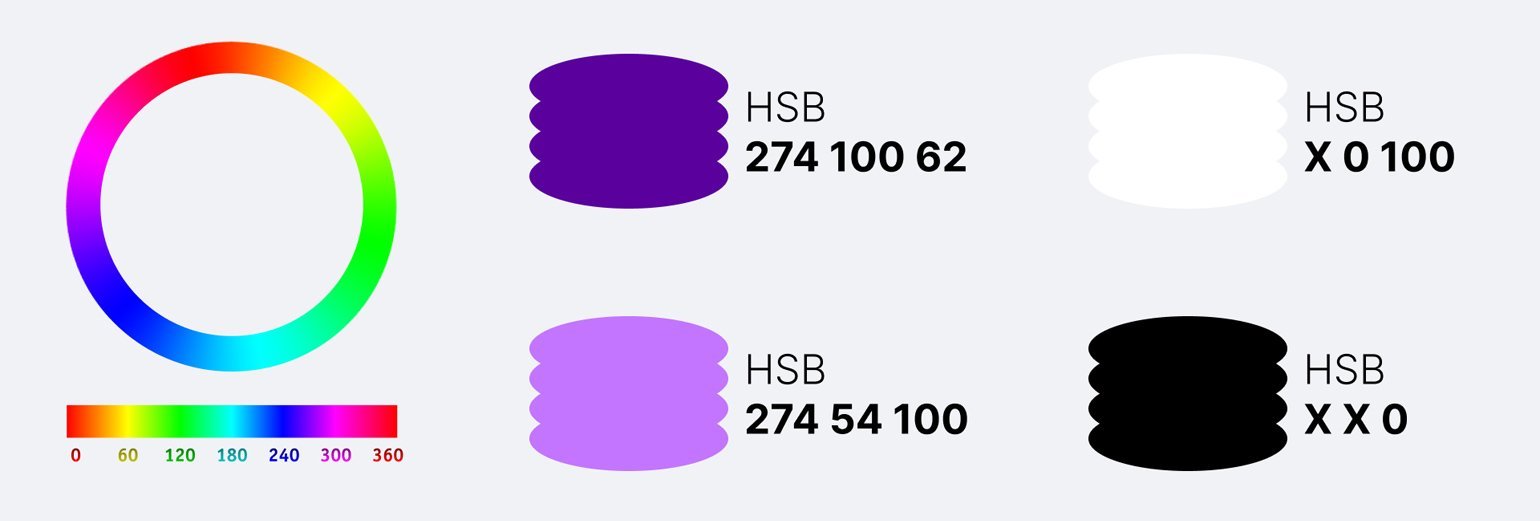
В HSB цветовой тон ( Hue) задаётся в градусах на цветовом круге от 0° до 360°, а насыщенность ( Saturation) и яркость ( Brightness) в процентах от 0% до 100%.
Чтобы получить в HSB чёрный, надо уменьшить яркость до 0%, а тон и насыщенность не важны. Для получения белого нужно понизить насыщенность до 0% — то есть приблизить цвет к серому, а яркость повысить до 100%. Для получения чистых цветов яркость и насыщенность должны быть 100%.
Иногда цветовое пространство HSB называют HSV ( H ue — цветовой тон, S aturation — насыщенность, V alue — значение). Не стоит путаться — это альтернативное название, а не другое цветовое пространство.
В CSS помимо HEX-кодов RGB применяют цилиндрическое цветовое пространство HSL, где вместо яркости ( Вrightness) используется светлота ( Lightness). HSB и HSL очень похожи, но не идентичны.
Главное отличие HSL в том, что при любых значениях тона и насыщенности светлота в 0% даст чёрный, а светлота в 100% — белый. В HSB 100% последнего параметра ― яркости — даёт наиболее яркий цвет, а белый возможен, только если насыщенность равна нулю.
То есть светлота в HSL отвечает за примесь чёрного или белого, освещённость. При конвертации цвета из системы HSL в HSB изменение параметра L будет влиять на два параметра сразу — S и B, неизменным сохранится только цветовой тон — H.
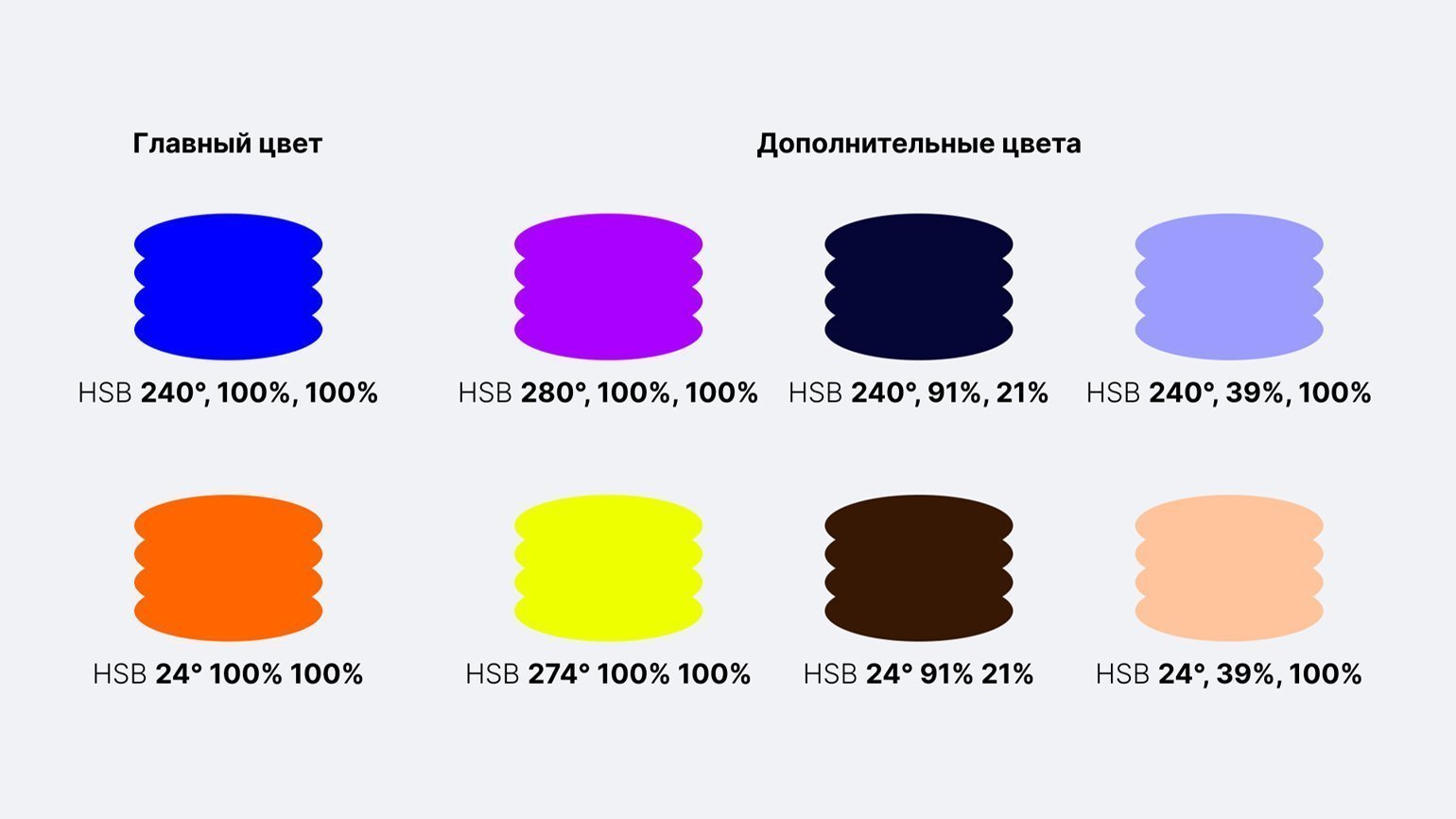
Цилиндрические цветовые пространства полезны в ситуациях, когда нужно управлять только одним из параметров цвета. Например, для создания палитры, где изменение основного цвета приводит к изменению цветового тона, насыщенности или светлоте дополнительных. В этом случае дополнительные цвета необходимо задавать через отклонения от основного в цилиндрической цветовой системе.
В новой философии дизайна Material You компании Google цвета интерфейса подстраиваются под цвет обоев рабочего стола. Вполне возможно, что для такой автоматической подстройки применяют алгоритмы, использующие цилиндрическое цветовое пространство.
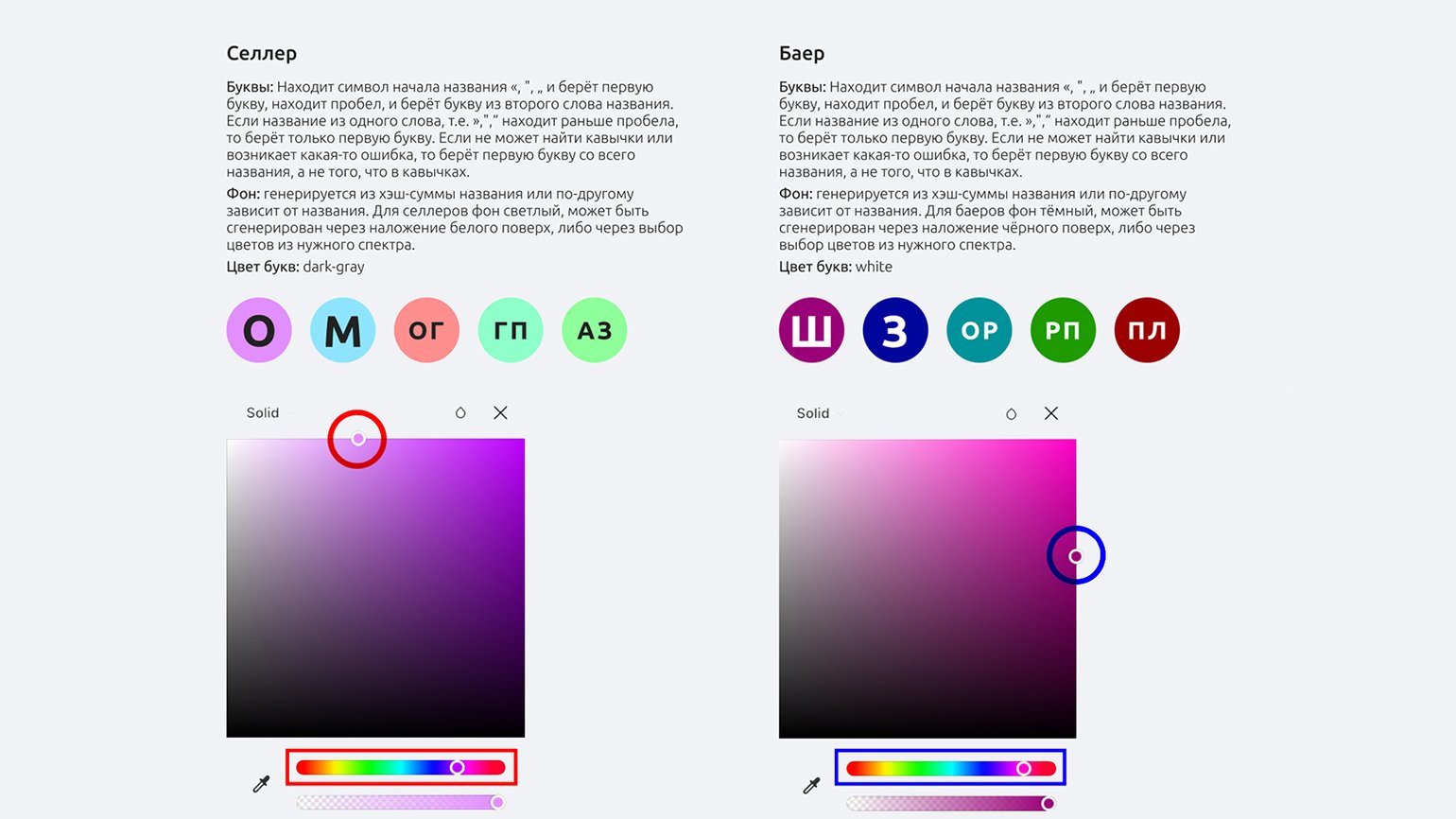
Дано: пользователи двух статусов.
Задача: автоматически создавать аватары пользователям с учётом их статуса. У одних пользователей должны быть светлые буквы на тёмном фоне, а у других — тёмные буквы на светлом.
Для изменения цветового тона необходимо изменить параметр Hue, а остальные параметры сохранить. Для светлого фона используем значения HSL: [0–360°], 100%, 78%, а для тёмного — HSL: [0–360°], 100%, 30%.
В результате цветовой тон аватарок генерируется автоматически с заданной светлотой, а буквы на них хорошо читаются.
LAB и LCh
Одна из проблем пространств RGB и CMYK состоит в том, что это просто
набор значений, которыми должно оперировать устройство вывода ― принтер или экран. Реальное отображение цвета, заданного в RGB и CMYK, зависит от множества факторов. При печати ― от качества краски и печатного оборудования, плотности бумаги, влажности воздуха. На экранах — от качества монитора и его калибровки. Не говоря уже о том, что освещение также влияет на фактическое восприятие цвета глазом.
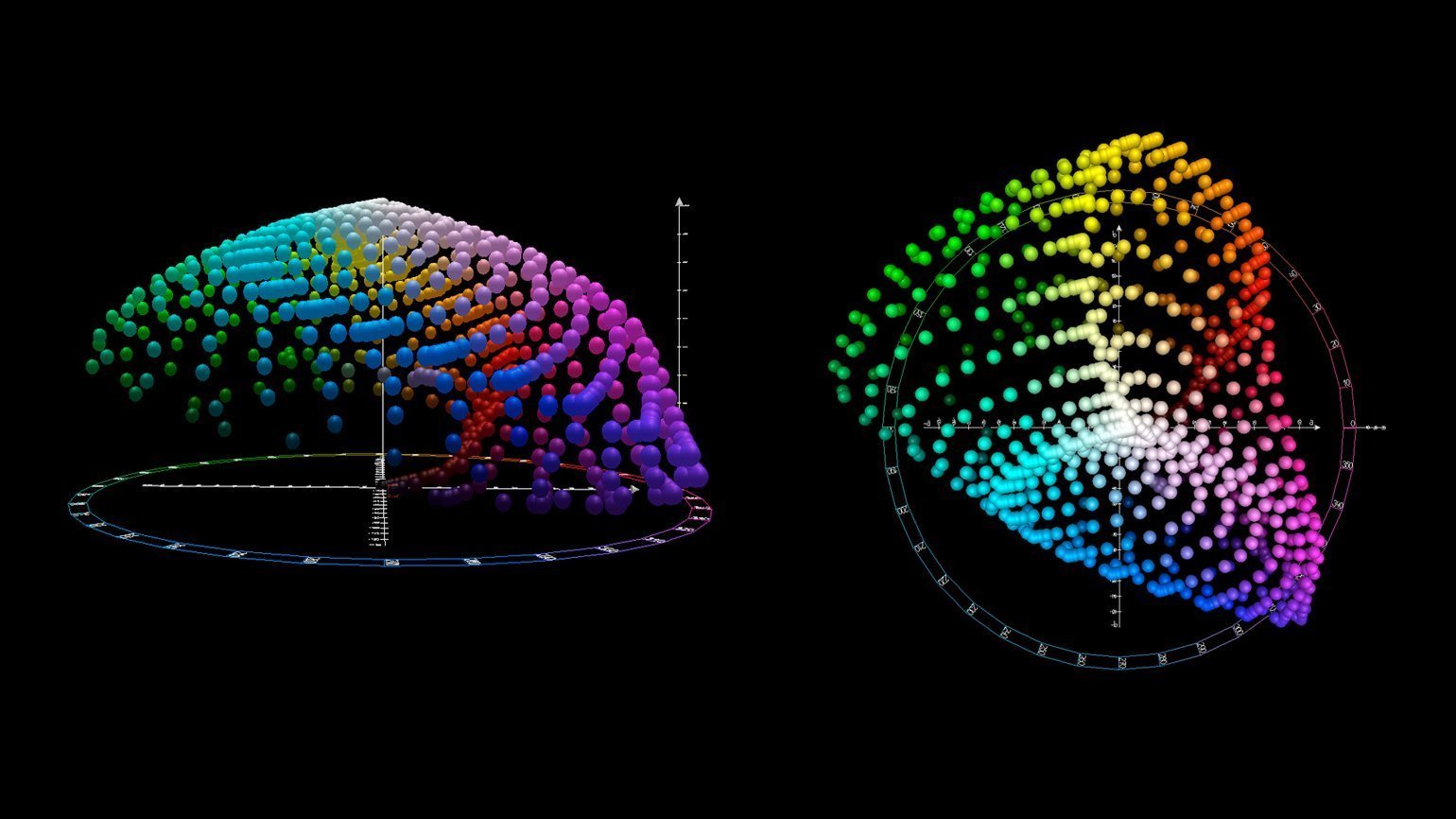
Создатели CIELAB, также известно как LAB, преследовали цель спроектировать такое цветовое пространство, которое не будет привязано к конкретному устройству и покроет весь видимый спектр. Также было важно, чтобы изменение значений координат было нелинейным и приводило к изменению цвета по логике, близкой к осознанию цвета человеком.
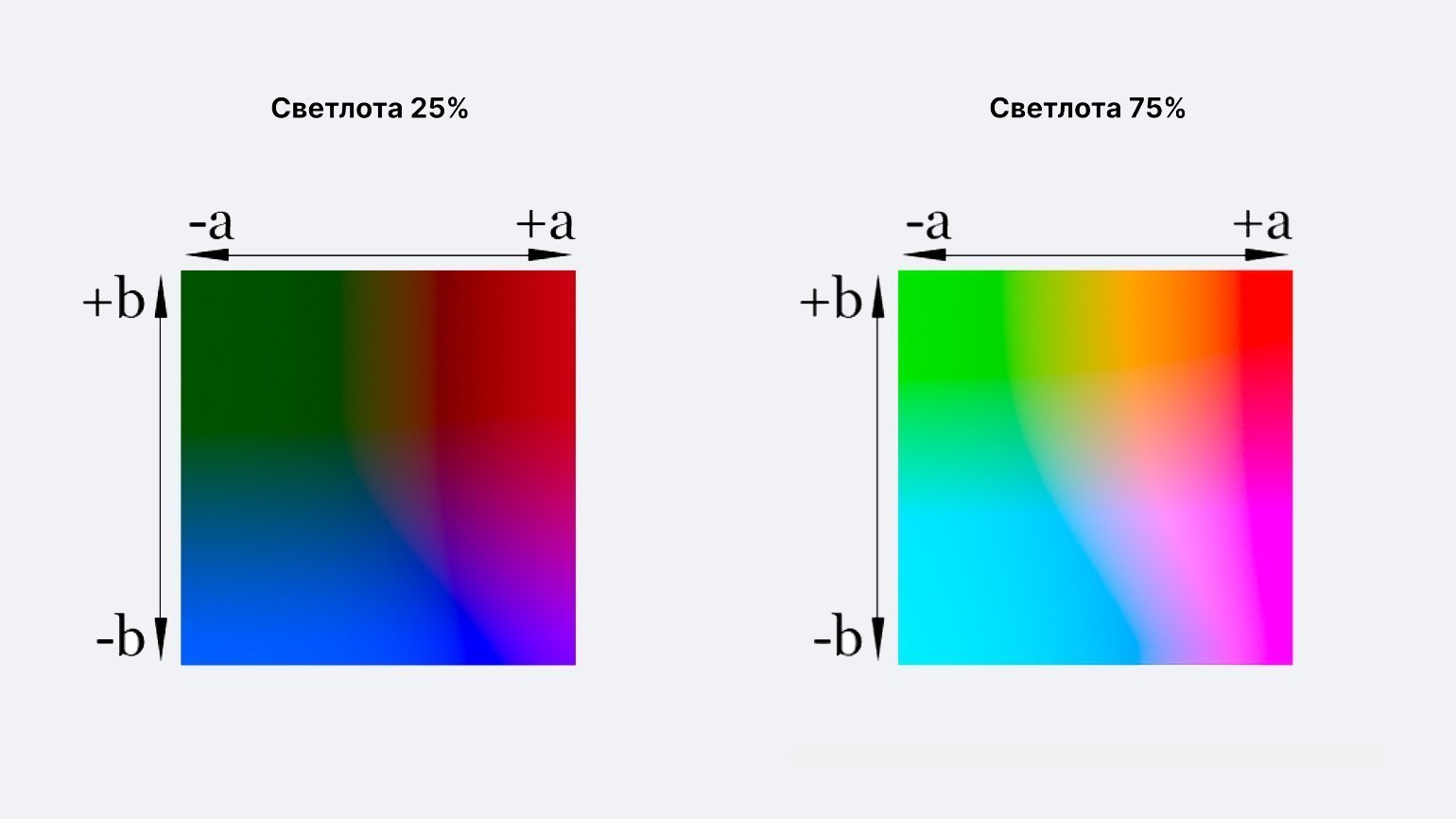
Значения цвета в LAB задаются через светлоту ( Lightness) и две координаты, отвечающие за хроматическую составляющую: тон и насыщенность.
A — положение цвета в диапазоне от зелёного до красного, B — от синего до жёлтого.
Параметр L варьируется от 0 до 100, а параметры A и B в большинстве сервисов для работы с LAB имеют значения от −128 до 128, поскольку координаты A и B обозначают не просто интенсивность какого-то цвета, а спектр между двумя цветами.
Система достаточно сложная, но можно попытаться представить её как смешение четырёх цветов — зелёного, красного, синего и жёлтого. На самом насыщенном срезе цветового пространства со светлотой 100 по углам находятся: зелёный — LAB (100, −128, 128), красный — LAB (100, 128, 128), фиолетовый — LAB (100, 128, −128), бирюзовый — LAB (100, −128, −128), а в самом центре белый —
LAB (100, 0, 0). Как и в случае с RGB, настраивать цветовой тон удобнее в цилиндрической версии LAB — LCh.
Цилиндрическая версия LAB называется LCh, вместо прямоугольных в ней используются полярные координаты. Параметр C ( Chroma — хроматическая составляющая, насыщенность) отвечает за длину радиуса и удалённость от центра цветового круга, а h ( Hue) за угол поворота в градусах — то есть цветовой тон.
LAB используют как промежуточное цветовое пространство для конвертирования RGB в CMYK и наоборот, поскольку оно не привязано к конкретному носителю.
В цветокоррекции его применяют, чтобы быстро убрать желтизну или усилить естественные цвета фотографии. Некоторые цветокорректоры предпочитают LAB, если с его помощью внести изменения будет проще, нежели через корректирующие слои.
Также ранее LAB использовали для удаления шума на цифровых фотографиях. Для этого достаточно было размыть цветовые каналы A или B, а поскольку цифровой шум состоит из бледных разноцветных точек, такой подход делал их менее насыщенными.
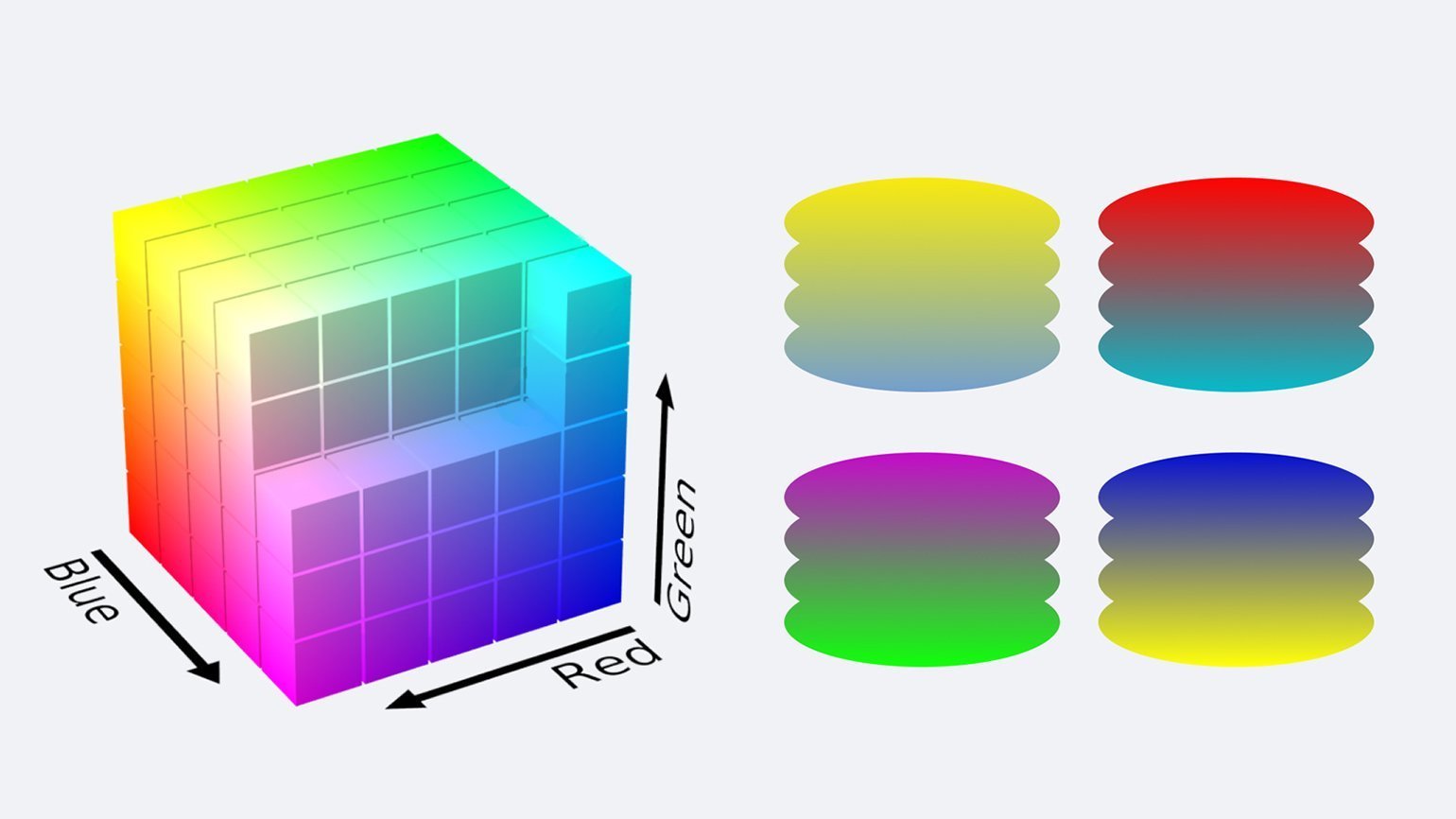
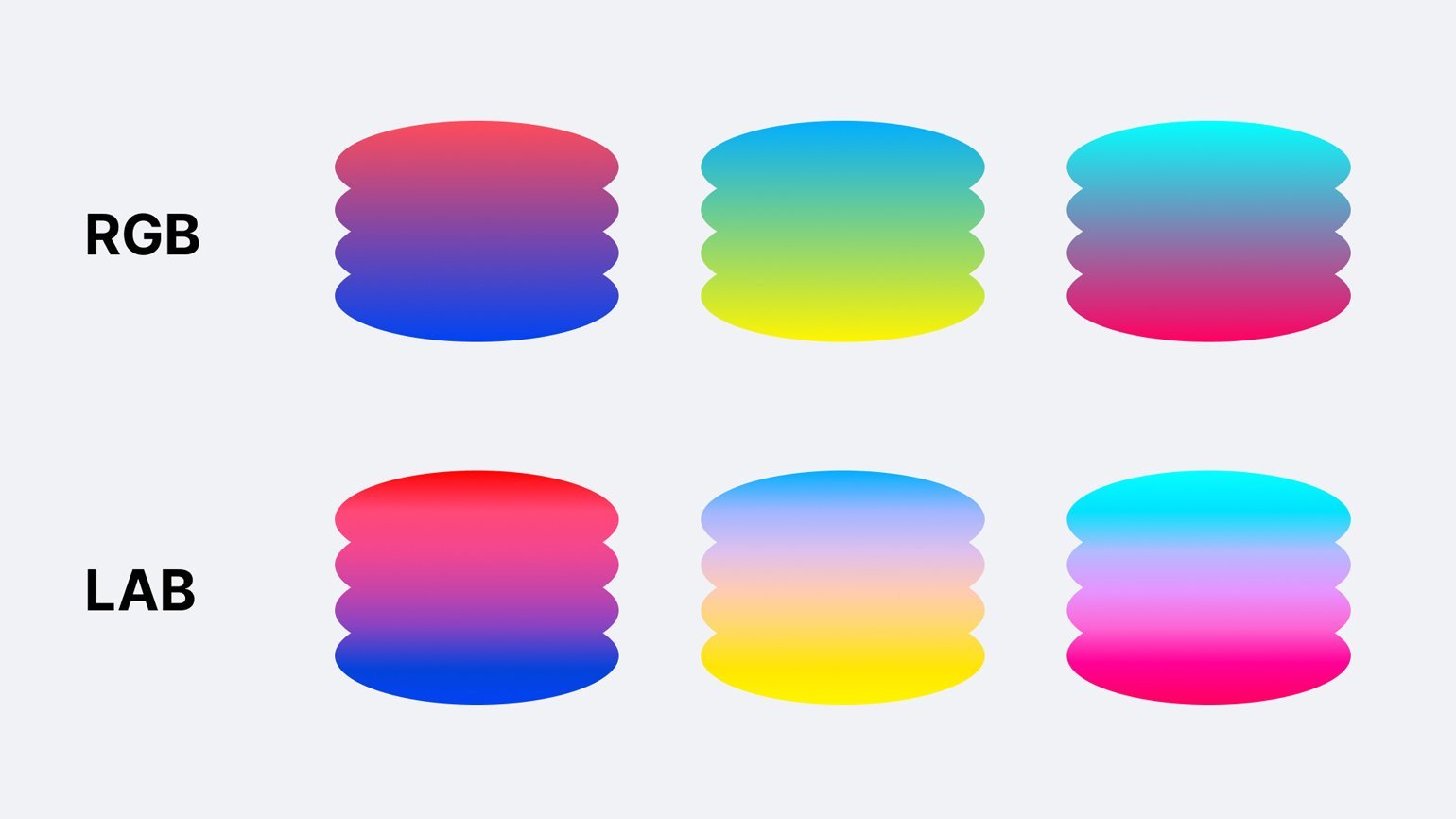
Отдельное преимущество LAB — возможности для создания чистых градиентов между насыщенными цветами. Красивые градиенты важны не только в проектировании интерфейсов и дизайн-макетов, но и в информационном дизайне.
Задача: создать чистый градиент между насыщенными цветами.
Проблема: из-за технических нюансов RGB между некоторыми насыщенными цветами при построении градиента возникает странный сероватый оттенок.
Пояснение: в кубической визуализации RGB самые насыщенные цвета расположены на углах куба, а центр занят ненасыщенными сероватыми тонами. Если создавать градиент из цветов, которые находятся на противоположных углах или гранях куба, прямая пройдет через ненасыщенную середину. Так произойдёт, например, с градиентами от фиолетового к зелёному или от жёлтого к синему.
Решение: использовать LAB-градиент.
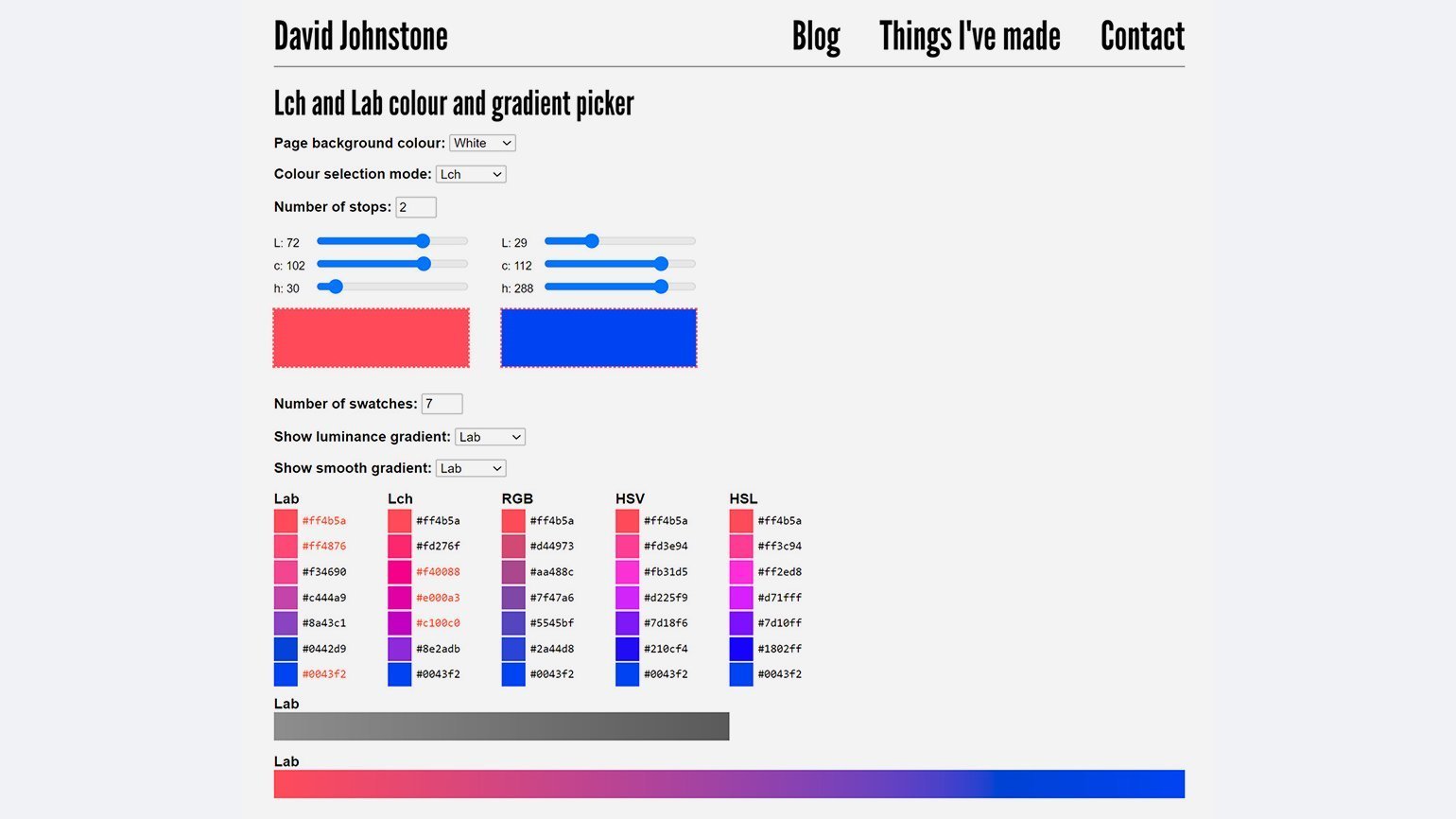
Открываем Lch and Lab colour and gradient picker, выбираем два цвета, между которыми надо сделать переход, и вводим желаемое количество ступеней.
Копируем цвета из колонки Lab и переносим в редактор, делая линейный градиент из выбранного количества шагов.
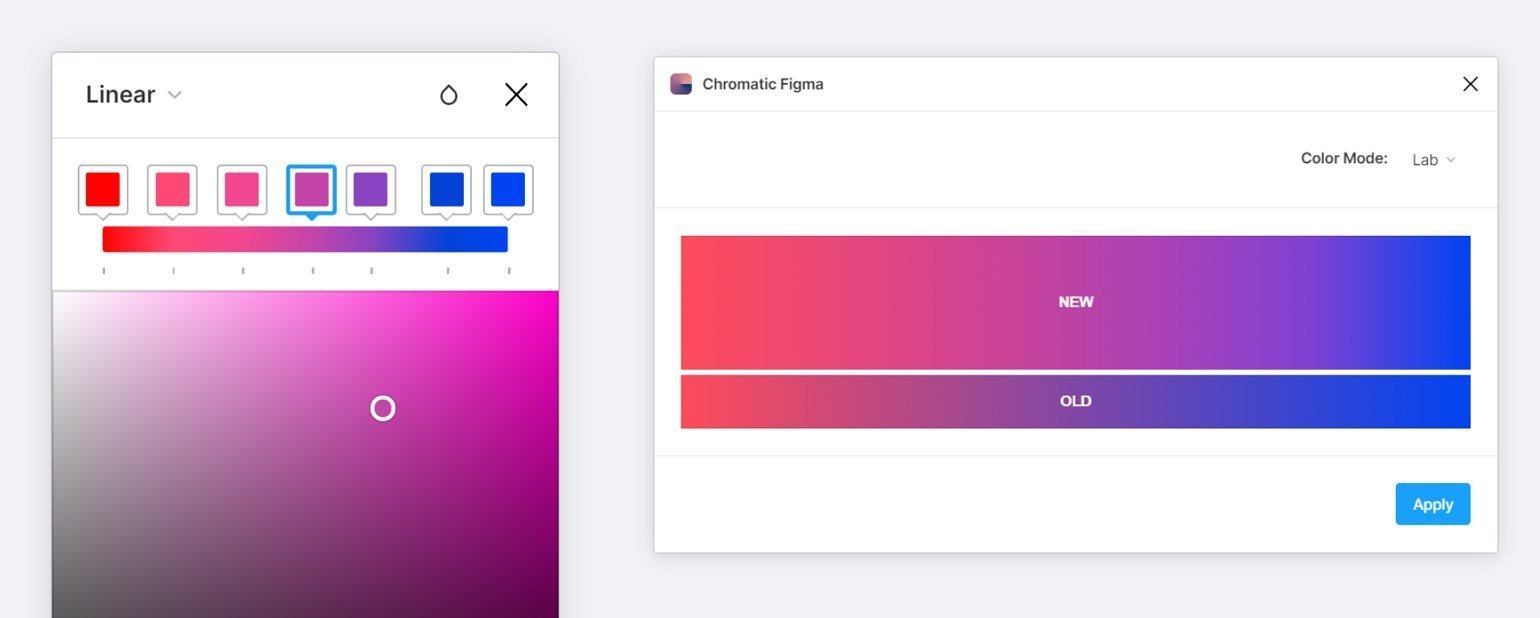
Если в качестве редактора вы используете Figma, то нужно установить плагин Chromatic Figma, который автоматически исправляет градиенты через LAB. Результат будет немного отличаться от инструмента Дэвида Джонстона.