как узнать дату обновления сайта
Как узнать, когда сайт обновлялся в последний раз
Каждое действие, совершаемое на веб-сайте, имеет отметку времени. Эта временная метка обычно помогает узнать, когда сайт последний раз обновлялся. Это делается разными способами. В карта сайта могут использоваться различные службы веб-архивов и скрипт на основе JavaScript, и многое другое также может использоваться для того же.
Как узнать, когда сайт обновлялся в последний раз
Следующие методы можно использовать в случаях, если кто-то желает отслеживать развитие страницы.
1]Со скриптом на основе JavaScript
Откройте веб-сайт, который нужно проверить. Ударь F12 клавишу на клавиатуре.
Это откроет Инструменты разработчика панель. в Консоль tab, введите следующее и нажмите Enter:
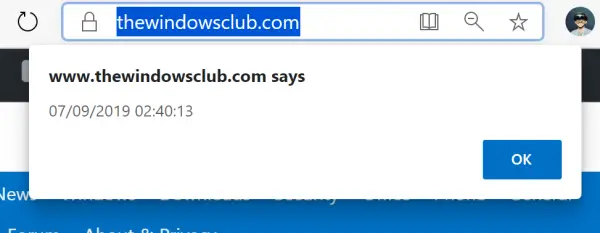
На странице, которую вы проверяли, будет вызвано предупреждение. Он будет содержать дату и время обновления страницы.
2]Использование Sitemap веб-сайта
Откройте корневой URL-адрес веб-сайта, который вы хотите проверить.
Добавьте в префикс URL-адреса следующее:
Если вы пытаетесь узнать, когда последний раз обновлялся веб-сайт для TheWindowsClub.com, введите TheWindowsClub.com/sitemap.xml
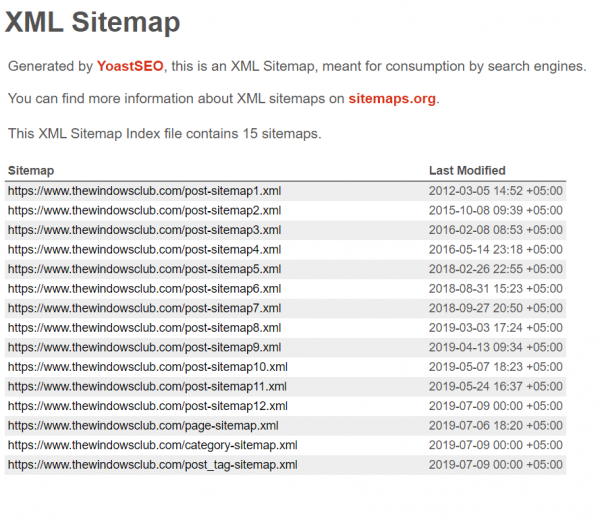
Нажмите Enter, чтобы загрузить карту сайта со всеми подробностями о веб-сайте, который последний раз обновлялся.
3]Используйте Google Cache
Вы можете запустить браузер и добавить URL своей веб-страницы к следующему:
Когда откроется кешированная версия, вверху вы увидите предложение – Это снимок страницы в том виде, в каком он появился на ДАТУ / ВРЕМЯ.. Это показывает, когда веб-страница обновлялась в последний раз.
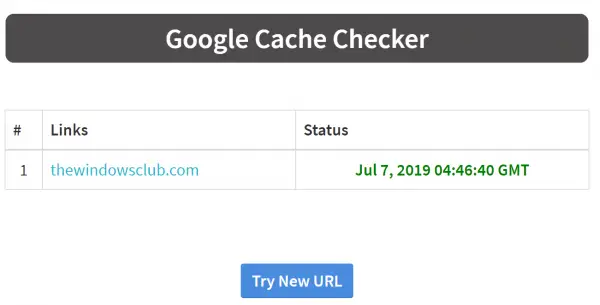
Вы также можете использовать Google Cache Checker, посетив эта страница.
Введите URL-адрес веб-сайта, который вы хотите проверить, в текстовом поле и заполните Подтверждение изображения.
Выбирать Представлять на рассмотрение чтобы получить отметку времени последнего обновления веб-сайта.
Пользователи браузера Chrome могут использовать Cache Checker расширение для этого, также.
Я надеюсь, что эти методы сработают для вас.
Читать дальше: Как просматривать заархивированные или кэшированные веб-страницы в Интернете.
Как определить дату обновления сайта
Каждое действие, выполняемое на сайте, имеет отметку времени. Эта временная метка позволяет узнать дату и время последнего обновления сайта.
Определить дату и время последнего обновления сайта можно разными способами. Для этого можно использовать карту сайта, различные сервисы веб-архивов, сценарий на основе JavaScript и многое другое.
Как узнать дату последнего обновления сайта
Знание даты последнего обновления помогает отслеживать развитие страниц сайта. Для этого рассмотрим следующие методы:
Узнать дату последнего обновления сайта с помощью скрипта JavaScript
На странице, которую вы проверяли, будет активировано оповещение, которое будет содержать дату и время обновления страницы.
Узнать дату последнего обновления сайта с помощью Sitemap
Если вы пытаетесь выяснить, когда последний раз обновлялся сайт tech-geek.ru, введите:
Нажмите Enter, чтобы загрузить карту сайта со всеми сведениями о последнем обновлении сайта.
Узнать дату последнего обновления сайта с помощью кэша Google
Рассмотрим еще один способ. Добавьте адрес страницы после двоеточия:
Когда откроется кэшированная версия, сверху вы увидите «Это версия страницы http://tech-geek.ru/ из кеша Google. Она представляет собой снимок страницы по состоянию» и дату обновления.
Пользователи браузера Chrome также могут использовать расширение Cache Checker.
Заключение
Из всех рассмотренных способов лучший способ узнать дату обновления сайта — это использовать консоль и JavaScript. На мой взгляд, так вы получите самые точные данные.
На этом все. Надеюсь, эти методы помогут определить дату последнего обновления сайта.
6 способов найти дату последнего обновления веб-страницы
Каждая статья, опубликованная в Интернете, имеет дату публикации и дату последнего обновления. Помимо этих двух дат, в результатах поиска также отображается индексированная дата. Независимо от того, являетесь ли вы веб-мастером или пользователем, иногда вам может понадобиться одна из этих дат для различных целей, например, для цитирования или ссылки на вашей странице или для проверки содержимого.
Связанный: Как узнать количество страниц на сайте?
Дата публикации по сравнению с последним обновлением и датой индексации
Есть три основных даты, связанных с любой веб-страницей, опубликованной в Интернете:
Дата публикации – исходная дата, когда автор опубликовал статью, чтобы сделать ее доступной в сети.
Дата последнего обновления или последнего изменения – это дата последнего изменения статьи автором.
Проиндексированная дата – дата, когда сканер поисковой системы индексирует страницу для публичного отображения в результатах поиска.
Использование этих дат
Как правило, все сообщения в блогах должны иметь дату публикации или последнего обновления, чтобы зрители могли легко понять достоверность содержимого. Например, если вы читаете статью «Инструменты Google для веб-мастеров» со снимками экрана, вам необходимо знать, насколько достоверны снимки экрана в этой статье, чтобы следовать инструкциям. В противном случае текущие инструменты для веб-мастеров будут иметь совершенно другой интерфейс, чем скриншоты, показанные в статье.
Как узнать дату последнего обновления веб-страницы?
В приведенном выше сценарии даже первоначальная дата публикации, если она доступна на странице, может не сильно помочь, и вам может быть интересно узнать дату последнего обновления статьи. Следуйте приведенным ниже методам, чтобы узнать дату последнего изменения веб-страницы.
Метод 1. Проверьте заголовок HTTP из источника страницы
Интернет использует протокол HTTP для отправки и получения данных. Вы можете ознакомиться с нашей статьей о том, как работает HTTP. Вы можете получить подробную информацию о HTTP-заголовке веб-страницы, чтобы найти дату последнего обновления.
Метод 2 – используйте XML Sitemap
Все популярные веб-сайты имеют XML Sitemap для информирования поисковых систем о структуре сайта. В зависимости от структуры Sitemap вы можете проверить, содержит ли Sitemap дату последнего обновления.
Метод 3 – Использование поиска Google
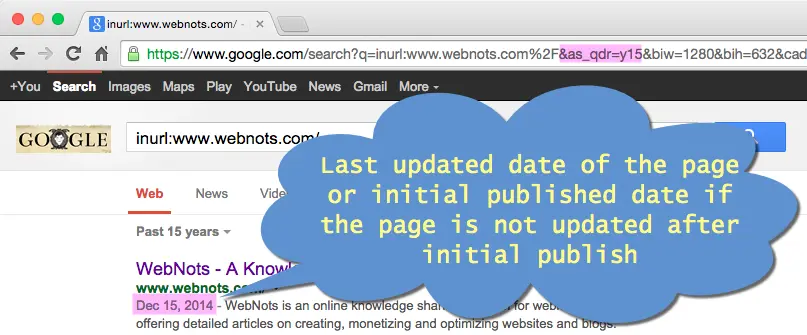
Используйте поиск Google с поисковым запросом как «inurl: sitename.com/page-url/«. Теперь перейдите в адресную строку браузера и добавьте «& as_qdr = y15”В конце поискового URL и нажмите Enter. Вы увидите результат поиска с датой в начале метаописания. Дата, отображаемая в поиске Google, является последней проиндексированной датой, которая должна быть приблизительно равна дате последнего обновления этой веб-страницы.

Метод 4 – Использование URL-адреса команды
Вы можете использовать простой код JavaScript, чтобы получить дату последнего обновления веб-страницы. Однако этот метод может работать только на статических веб-страницах, но не на динамически создаваемых страницах.
Примечание. При копировании вставьте команду «javascript: alert (document.lastModified) » обычно слово «javascript» не вставляется в адресную строку. Убедитесь, что вы вставили команду со словом «javascript».
Метод 5 – используйте Google Cache
В нашей недавней статье мы объяснили различные способы проверки кэшированного содержимого в Google. Вы можете использовать кэшированную дату Google как указатель даты последнего изменения страницы.
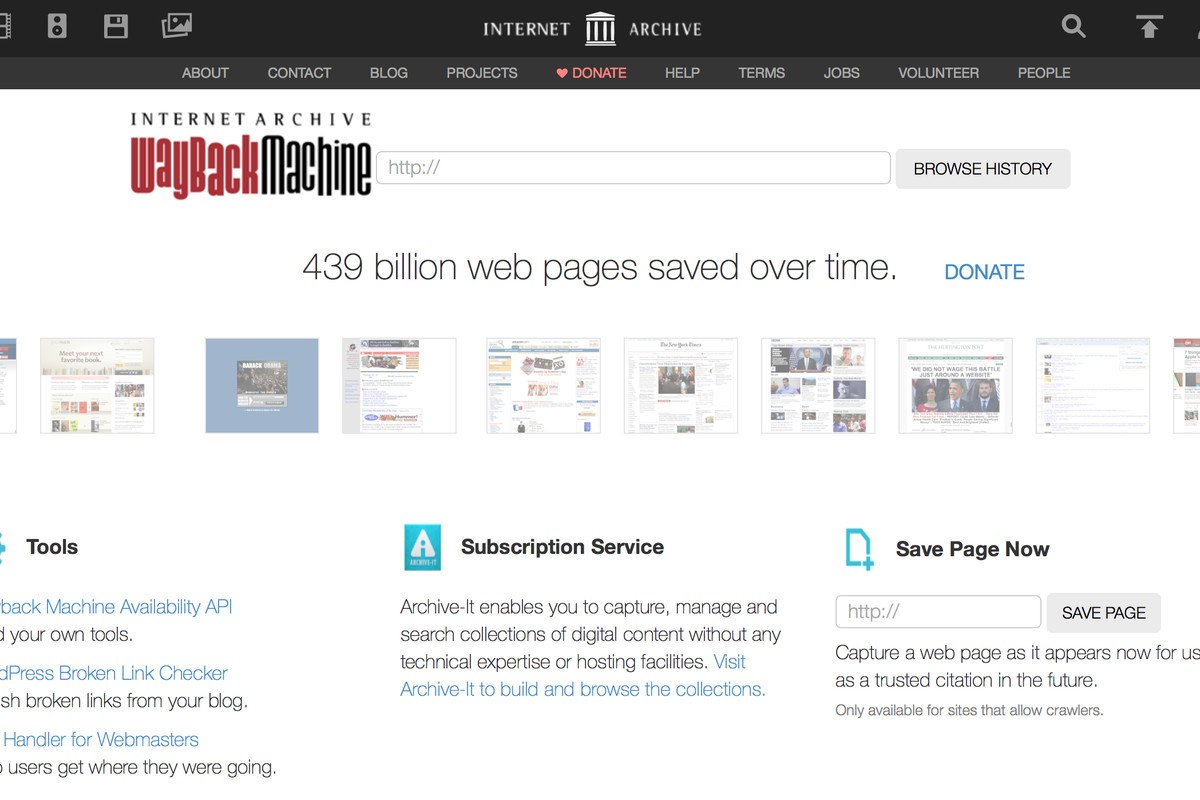
Метод 6 – Используйте Интернет-архив
Интернет-архив – это некоммерческая организация, которой принадлежит поисковая машина Wayback Machine. Он собирает снимки всех общедоступных веб-страниц, которые вы можете использовать для получения даты последнего изменения.
Связанный: Как узнать количество обратных ссылок на сайт?
Отображать дату последнего обновления на сайте WordPress
Если вы являетесь владельцем сайта, вас также может заинтересовать отображение даты последнего обновления на своих веб-страницах. Это простая задача – вручную добавить текст и дату на HTML-страницы. Однако вам необходимо использовать некоторые функции на сайтах WordPress на основе PHP. Большинство стандартных тем WordPress показывают дату публикации по умолчанию с помощью функции, как показано ниже.
Вы можете использовать приведенную ниже функцию, чтобы получить дату последнего изменения и отобразить в любом месте динамически созданной страницы WordPress PHP.
Вы можете заменить существующий код или добавить этот код в свой шаблон сообщения в блоге, обычно в файл single.php. Мы используем этот код на нашем веб-сайте в качестве метаданных публикации, отображающих дату и дату обновления под заголовком страницы.
Резюме
Есть много способов найти дату последнего обновления или последнего изменения веб-страницы. Методы HTTP-заголовка и XML Sitemap надежны и точно показывают дату, поскольку они создаются автоматически. Другие методы являются приблизительными, и их можно использовать, когда сведения о заголовке или файле Sitemap недоступны.
Как: проверить, когда сайт был последний раз изменен с помощью оповещения
Каждая статья, опубликованная в Интернете, имеет дату публикации и последнее обновление. В дополнение к этим двум датам в результатах поиска также отображается проиндексированная дата. Независимо от того, являетесь ли вы веб-мастером или пользователем, вам иногда нужна одна из этих дат для разных целей, например, для цитирования или ссылки на ваш сайт или для проверки его содержания.
Как я могу найти самую последнюю дату обновления веб-страницы?
Используйте команду JavaScript для отображения даты последней модификации
Чтобы получить дату последнего обновления страницы, на которой вы находитесь, просто введите следующую команду в адресной строке браузера и нажмите клавишу «Ввод» или нажмите кнопку «Перейти»:
JavaScript: предупреждение (document.lastModified)
Откроется окно предупреждения JavaScript с указанием даты и времени последнего изменения страницы.
Для пользователей браузера Chrome и других пользователей: если вы вырежете команду и вставите ее в адресную строку, обратите внимание, что часть «javascript:» будет удалена. Это не означает, что вы не можете использовать команду. Все, что вам нужно сделать, это ввести этот бит в команду в адресной строке.
Теперь мы рекомендуем использовать этот инструмент для вашей ошибки. Кроме того, этот инструмент исправляет распространенные компьютерные ошибки, защищает вас от потери файлов, вредоносных программ, сбоев оборудования и оптимизирует ваш компьютер для максимальной производительности. Вы можете быстро исправить проблемы с вашим ПК и предотвратить появление других программ с этим программным обеспечением:
Выполнить поиск в Google
Отображение даты последней модификации с помощью плагина или надстройки веб-браузера
Используя Wayback Machine
Заключение
На практике веб-страницы очень часто создаются динамически из системы управления контентом или другой, и в этом случае последний измененный заголовок обычно отображает буфер данных для создания ответа, который обычно очень близок ко времени запроса. Это означает, что в таких случаях заголовок практически бесполезен.
Даже со «статической» страницей (сервер просто берет файл, соответствующий запросу, и отправляет его), дата последнего изменения обычно отображает только последний доступ на запись к файлу на сервере. Это может быть время, когда файл был восстановлен из резервной копии, или время, когда файл был изменен на сервере без изменения его содержимого, или время, когда он был загружен на сервер, возможно, заменяя старую идентичную копию. В этих случаях, если предположить, что метка времени технически правильна, она указывает время, по истечении которого страница не была изменена (но не обязательно время последней модификации).
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Как узнать дату публикации статьи в интернете, если на странице нет даты
При подготовке статьи на сайт мы советуем изучать топ выдачи, чтобы понять, какие материалы по нужным вам запросам нравятся поисковику. Так можно составить «портрет успешного материала»: узнать примерное количество символов и предпочтительный формат изложения, подсмотреть удачную структуру, шаблон заголовков и другие характеристики.
При сборе материала для будущей статьи приходится проверять актуальность информации. Если на странице стоит число, то все просто:

Конечно, недобросовестный веб-мастер мог просто обновить дату и оставить информацию устаревшей. Но при наличии свежей даты все-таки выше вероятность, что содержание актуализировали.
На некоторых сайтах умышленно скрывают дату публикации, и на это могут быть свои причины.
Нужно ли отображать дату публикации статьи
Все зависит от тематики контента, который вы выкладываете, и поведения вашей аудитории.
Если пользователи ищут гайд по сервису, им важно, чтобы в гайде был новый интерфейс и все актуальные функции. Если гуглят расписание концертов, то скорее всего им интересны ближайшие мероприятия, а не прошедшие. Дата в выдаче может быть решающим фактором при выборе строчки, куда кликнуть.
Рецепты, базовые знания и советы могут быть актуальны много лет. Если пользователям не важна дата, они будут кликать на результаты выдачи вне зависимости от ее наличия. Но если у результата указана старая дата, она может оттолкнуть от материала, даже если он актуален.
Автор блога «ShoutMeLoud» выкладывает статьи с 2008 года, у всех стоят реальные даты публикации. Он провел эксперимент: отключил даты у всех постов — увеличилась кликабельность и вырос трафик. Вернул даты обратно — потерял позиции примерно по 100 ключам и 40% трафика. Убрал даты опять — трафик и позиции снова выросли.
В таком случае лучше либо не ставить дату, либо регулярно обновлять содержание и ставить дату последнего обновления. Но если вы ничего не поменяете в тексте, а просто обновите дату или перевыложите материал, это будет нарушением правил Google.
У вас это может работать по-другому, советуем провести эксперимент:
Убрать или поставить даты публикации.
Измерить, как изменился трафик.
Вернуть все, как было.
Посмотреть, как теперь изменился трафик.
Если с датами явно лучше, то вам стоит выводить их в постах.
Как дать поисковику правильный сигнал о дате публикации
Google может не показать дату создания материала в выдаче, если посчитает, что это неважно. Ее он определяет по комплексу сигналов.
Как правильно обозначить дату создания и обновления веб-документа:
Явно указать дату на странице.
Использовать микроразметку Schema.org: для первой публикации – datePublished, для последующих обновлений – dateModified. Формат даты — ISO 8601.
Указанная дата на странице должна совпадать с датой в микроразметке. Часовые пояса тоже.
Если вы сильно переработали контент, можно обновить видимую дату. По желанию выводите и дату создания страницы, и дату обновления контента.
Используйте актуальный год в тексте. Если там много других дат, это может вводить поисковик в заблуждение.
Как быстро посмотреть скрытую дату публикации материала
Собрали восемь способов это сделать — вручную или с помощью сервисов.
1. Посмотреть в URL
Иногда адрес статьи включает в себя дату публикации, хоть она и не указана на странице. Это редко, но встречается.
Либо в URL может отображаться порядковый номер поста, который можно сравнить с новыми. Если у искомого номер 435, а у нового 1327, по можно прикинуть, насколько он старый.

2. Доскроллить до комментариев
Часто плагины для комментирования выводят дату их написания. По ним можно понять примерную дату создания самого материала.

Если статью обновляли, в некоторых случаях это можно отследить по комментариям. К примеру, старые комментарии датировались 2015 годом, а потом начали появляться в 2021 году. Видимо, материал обновили, подняли в блоге и его увидели новые комментаторы.
3. Найти вручную в исходном коде
Дата создания и изменения отображается в коде. В Google Chrome нажмите горячие клавиши Ctrl + U, чтобы открыть код страницы, и с помощью поиска Ctrl + F найдите дату публикации по слову Published или дату изменения по Modified.

4. Использовать операторы в выдаче Google
Если дата публикации страницы не отображается в выдаче, ее можно вывести принудительно. К примеру, вот сниппет без даты:

В поисковой строке напишите оператор inurl: и без пробелов добавьте URL нужной страницы:

Дата не появилась, нужен последний шаг. В адресную строку (не в поисковую) в самый конец добавьте &as_qdr=y15 и нажмите Enter. Дата появится.

5. Ввести URL в сервис Carbon Dating The Web
Carbon Dating The Web ищет в коде страницы упоминания о ее создании.Чтобы увидеть результат, нужно только ввести в поле URL страницы. Быстрый способ в один клик, но не очень точный.
К примеру, введем ссылку на статью о длине SEO-текста, созданную 21 февраля 2019. Сервис определил дату создания как 22 февраля 2019.

Данные не идеальны, иногда таким способом можно узнать дату обновления страницы, а не ее создания. Введем ссылку на нашу статью с обзором исследований о том, как пользователи читают статьи. Мы выложили ее в 2018 году, а в 2021 актуализировали содержание и обновили дату. Сервис показывает 15.08.2020 — дату промежуточного обновления материала.

6. Найти дату в адресе картинки
Может сработать, если в тексте поста есть изображения. К примеру, посмотрим на этот материал:


Но если открыть любую иллюстрацию в новой вкладке, в URL картинки видна дата, когда ее загрузили.

Очень вероятно, что эта дата совпадает с публикацией статьи. Но способ сработает, только если URL изображений формируется по такому шаблону с датой.
7. Посмотреть в сервисе Яндекс.XML
Если вы пользуетесь сервисом Яндекс.XML, то можете посмотреть в нем день, когда Яндекс впервые посетил указанную страницу.

8. Посмотреть в архиве The Wayback Machine
The Wayback Machine — цифровая библиотека сайтов, инициатива некоммерческой организации Internet Archive.
Если ввести URL страницы в поле, архив покажет даты, когда он сканировал эту страницу. Не дату публикации или обновления, а дату сканирования, так что определить день, когда статью выложили, не получится.
Но первая дата сканирования поможет сориентироваться в возрасте материала: если архив посещал страницу пять лет назад, видимо, тогда она уже существовала.

Еще полезное: как оценить чужую статью, чтобы сделать лучше
Когда автор ищет информацию для создания своего материала, он не только проверяет даты, чтобы не взять устаревшее, но и анализирует статьи конкурентов. Это поможет понять, как сделать материал на том же уровне и даже лучше.
В этом пригодится бесплатный сервис Анализ контента: введите URL статьи конкурента или своего опубликованного материала. Сервис посчитает длину, покажет метатеги, оценит оптимизацию статьи, посчитает релевантность запросам.

А еще измерит скорость загрузки, проанализирует основные характеристики страницы, включая микроразметку, сжатие картинок, ссылки, канонический URL и другое.

Каким способом предпочитаете пользоваться вы? Может, есть еще какой-то, который мы не разобрали в материале? Дополните в комментариях!