как узнать дату обновления страницы сайта
Интернет-сервис для отслеживания изменений на сайтах
Возникала ли у вас когда-нибудь потребность отслеживать появление какой-нибудь информации на сайте, особенно если там нет рассылки новостей и RSS-канала!? Приходилось ли ожидать, когда опубликуют результаты экзамена, новые вакансии, тендеры, обновят прайс.
В нашей компании, занимающейся большую часть времени пенсионно-страховым консалтингом, такая потребность возникает постоянно. При этом тратить время на регулярное посещение сайтов грустно, а найти подходящий инструмент, которому можно было бы поручить такого рода задачу не получалось: либо надо было устанавливать отдельную программу, либо не устраивало отображение результата. Поэтому было решено создать сервис, который бы позволял отслеживать все изменения на сайтах. И не просто отслеживать и получать уведомления об изменениях, но и видеть сами изменения прямо на сайте.
Результатом разработки стал сервис Websvodka.ru, о котором здесь кратко расскажу. Возможно, вам он тоже сможет пригодиться.
Основные функции Websvodka.ru:
— Отслеживание и отображение изменений на веб-страницах.
— Контроль добавления и удаления страниц сайтов (отслеживаются гиперссылки на существующих страницах).
— Оповещение об изменениях результатов по поисковым запросам.
— Отслеживание размеров размещенных в интернете файлов.
1. Изменения на странице
После постановки страницы на контроль можно видеть все происходящие с ней изменения. На скриншоте ниже добавленная фраза выделена зелёным, а удалённая – красным. Контролируемая страница rbc.ru:
Изменения на habrahabr.ru/posts/software/:
Кроме того, сервису можно поручить отслеживать случаи появления или исчезновения на странице отдельных слов и словосочетаний.
2. Наблюдение за сайтом
А так выглядит отчет о добавлении и удалении страниц на сайте ixbt.com:
Заинтересовавшие страницы можно открыть в новой вкладке, кликнув изображение глаза, или добавить в список контролируемых, нажав на флажок. Они автоматически появятся в соответствующем разделе.
3. Поисковые запросы
Нажимается кнопка «Добавить», вводится интересующий запрос, и сервис будет показывать выбывшие и новые результаты поиска, а также изменения их позиций в выдаче.
4. Размеры файлов
Добавлять файлы для мониторинга и получать результаты отслеживания можно точно так же, как и для остальных типов контента. Задается ссылка на файл, и сервис будет информировать об изменениях его размера, даты изменений фиксируются.
Рассмотренные четыре возможности по отслеживанию изменений контента сайтов отражают основной имеющийся функционал сервиса Websvodka.ru. Для повышения надежности и скорости работы модули загрузки контента, анализа страниц и хранения результатов функционируют параллельно и размещены на разных серверах. Работа над расширением возможностей продолжается.
Будем рады, если сервис поможет в решении ваших задач!
Как узнать дату публикации статьи в интернете, если на странице нет даты
При подготовке статьи на сайт мы советуем изучать топ выдачи, чтобы понять, какие материалы по нужным вам запросам нравятся поисковику. Так можно составить «портрет успешного материала»: узнать примерное количество символов и предпочтительный формат изложения, подсмотреть удачную структуру, шаблон заголовков и другие характеристики.
При сборе материала для будущей статьи приходится проверять актуальность информации. Если на странице стоит число, то все просто:

Конечно, недобросовестный веб-мастер мог просто обновить дату и оставить информацию устаревшей. Но при наличии свежей даты все-таки выше вероятность, что содержание актуализировали.
На некоторых сайтах умышленно скрывают дату публикации, и на это могут быть свои причины.
Нужно ли отображать дату публикации статьи
Все зависит от тематики контента, который вы выкладываете, и поведения вашей аудитории.
Если пользователи ищут гайд по сервису, им важно, чтобы в гайде был новый интерфейс и все актуальные функции. Если гуглят расписание концертов, то скорее всего им интересны ближайшие мероприятия, а не прошедшие. Дата в выдаче может быть решающим фактором при выборе строчки, куда кликнуть.
Рецепты, базовые знания и советы могут быть актуальны много лет. Если пользователям не важна дата, они будут кликать на результаты выдачи вне зависимости от ее наличия. Но если у результата указана старая дата, она может оттолкнуть от материала, даже если он актуален.
Автор блога «ShoutMeLoud» выкладывает статьи с 2008 года, у всех стоят реальные даты публикации. Он провел эксперимент: отключил даты у всех постов — увеличилась кликабельность и вырос трафик. Вернул даты обратно — потерял позиции примерно по 100 ключам и 40% трафика. Убрал даты опять — трафик и позиции снова выросли.
В таком случае лучше либо не ставить дату, либо регулярно обновлять содержание и ставить дату последнего обновления. Но если вы ничего не поменяете в тексте, а просто обновите дату или перевыложите материал, это будет нарушением правил Google.
У вас это может работать по-другому, советуем провести эксперимент:
Убрать или поставить даты публикации.
Измерить, как изменился трафик.
Вернуть все, как было.
Посмотреть, как теперь изменился трафик.
Если с датами явно лучше, то вам стоит выводить их в постах.
Как дать поисковику правильный сигнал о дате публикации
Google может не показать дату создания материала в выдаче, если посчитает, что это неважно. Ее он определяет по комплексу сигналов.
Как правильно обозначить дату создания и обновления веб-документа:
Явно указать дату на странице.
Использовать микроразметку Schema.org: для первой публикации – datePublished, для последующих обновлений – dateModified. Формат даты — ISO 8601.
Указанная дата на странице должна совпадать с датой в микроразметке. Часовые пояса тоже.
Если вы сильно переработали контент, можно обновить видимую дату. По желанию выводите и дату создания страницы, и дату обновления контента.
Используйте актуальный год в тексте. Если там много других дат, это может вводить поисковик в заблуждение.
Как быстро посмотреть скрытую дату публикации материала
Собрали восемь способов это сделать — вручную или с помощью сервисов.
1. Посмотреть в URL
Иногда адрес статьи включает в себя дату публикации, хоть она и не указана на странице. Это редко, но встречается.
Либо в URL может отображаться порядковый номер поста, который можно сравнить с новыми. Если у искомого номер 435, а у нового 1327, по можно прикинуть, насколько он старый.

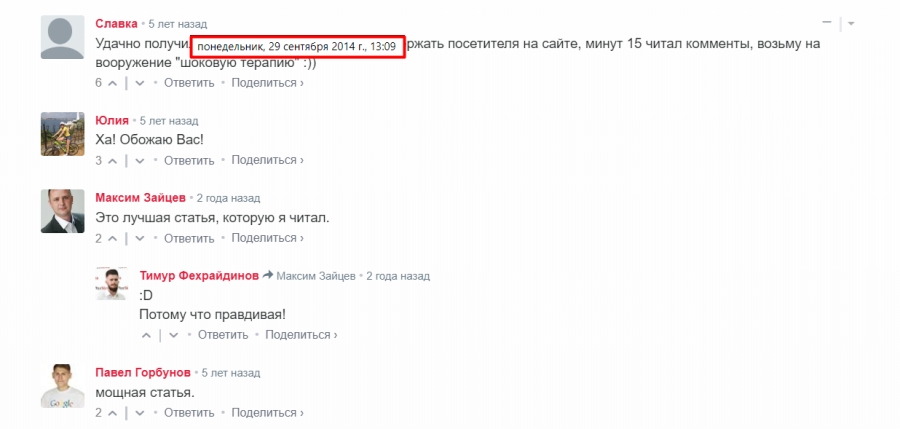
2. Доскроллить до комментариев
Часто плагины для комментирования выводят дату их написания. По ним можно понять примерную дату создания самого материала.

Если статью обновляли, в некоторых случаях это можно отследить по комментариям. К примеру, старые комментарии датировались 2015 годом, а потом начали появляться в 2021 году. Видимо, материал обновили, подняли в блоге и его увидели новые комментаторы.
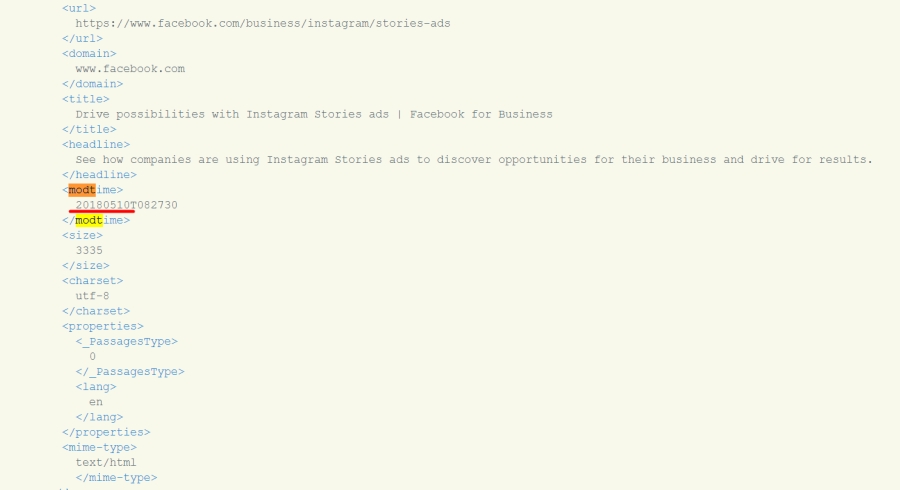
3. Найти вручную в исходном коде
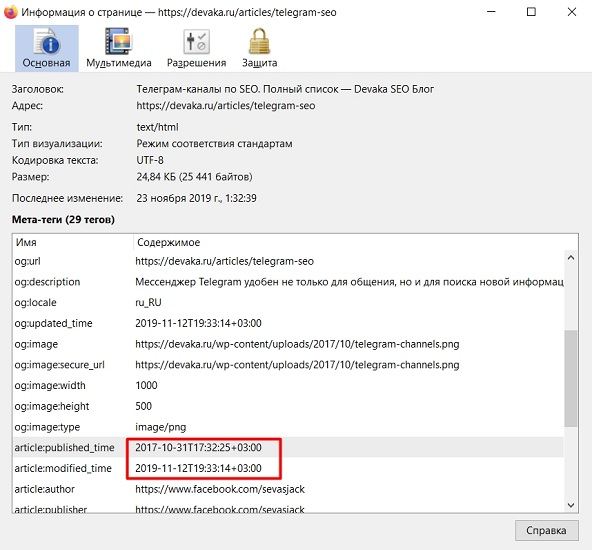
Дата создания и изменения отображается в коде. В Google Chrome нажмите горячие клавиши Ctrl + U, чтобы открыть код страницы, и с помощью поиска Ctrl + F найдите дату публикации по слову Published или дату изменения по Modified.

4. Использовать операторы в выдаче Google
Если дата публикации страницы не отображается в выдаче, ее можно вывести принудительно. К примеру, вот сниппет без даты:

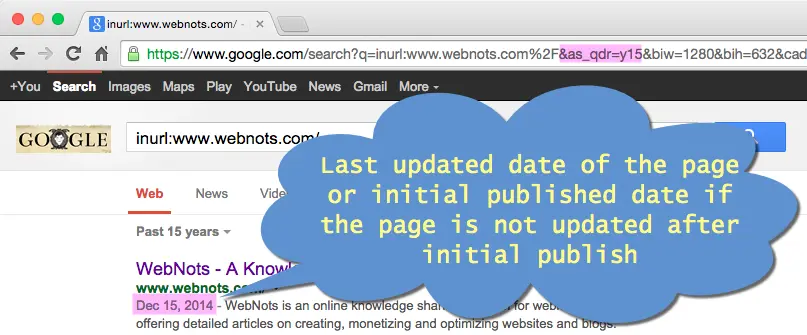
В поисковой строке напишите оператор inurl: и без пробелов добавьте URL нужной страницы:

Дата не появилась, нужен последний шаг. В адресную строку (не в поисковую) в самый конец добавьте &as_qdr=y15 и нажмите Enter. Дата появится.

5. Ввести URL в сервис Carbon Dating The Web
Carbon Dating The Web ищет в коде страницы упоминания о ее создании.Чтобы увидеть результат, нужно только ввести в поле URL страницы. Быстрый способ в один клик, но не очень точный.
К примеру, введем ссылку на статью о длине SEO-текста, созданную 21 февраля 2019. Сервис определил дату создания как 22 февраля 2019.

Данные не идеальны, иногда таким способом можно узнать дату обновления страницы, а не ее создания. Введем ссылку на нашу статью с обзором исследований о том, как пользователи читают статьи. Мы выложили ее в 2018 году, а в 2021 актуализировали содержание и обновили дату. Сервис показывает 15.08.2020 — дату промежуточного обновления материала.

6. Найти дату в адресе картинки
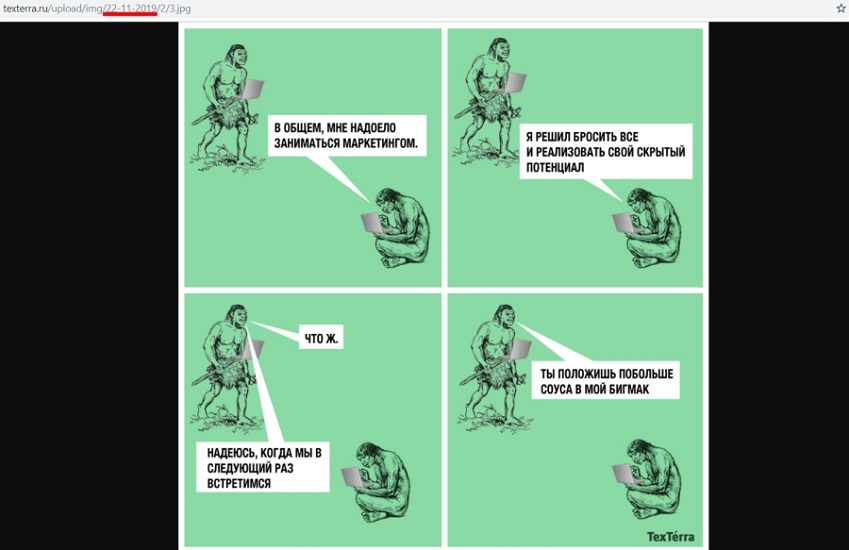
Может сработать, если в тексте поста есть изображения. К примеру, посмотрим на этот материал:


Но если открыть любую иллюстрацию в новой вкладке, в URL картинки видна дата, когда ее загрузили.

Очень вероятно, что эта дата совпадает с публикацией статьи. Но способ сработает, только если URL изображений формируется по такому шаблону с датой.
7. Посмотреть в сервисе Яндекс.XML
Если вы пользуетесь сервисом Яндекс.XML, то можете посмотреть в нем день, когда Яндекс впервые посетил указанную страницу.

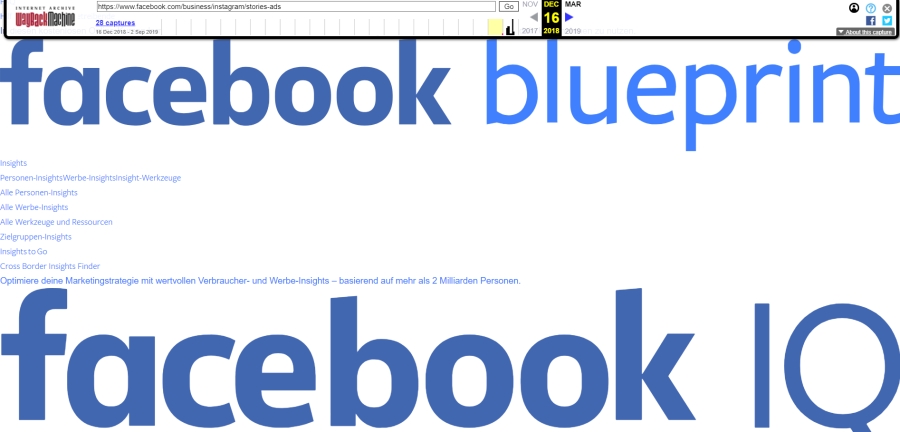
8. Посмотреть в архиве The Wayback Machine
The Wayback Machine — цифровая библиотека сайтов, инициатива некоммерческой организации Internet Archive.
Если ввести URL страницы в поле, архив покажет даты, когда он сканировал эту страницу. Не дату публикации или обновления, а дату сканирования, так что определить день, когда статью выложили, не получится.
Но первая дата сканирования поможет сориентироваться в возрасте материала: если архив посещал страницу пять лет назад, видимо, тогда она уже существовала.

Еще полезное: как оценить чужую статью, чтобы сделать лучше
Когда автор ищет информацию для создания своего материала, он не только проверяет даты, чтобы не взять устаревшее, но и анализирует статьи конкурентов. Это поможет понять, как сделать материал на том же уровне и даже лучше.
В этом пригодится бесплатный сервис Анализ контента: введите URL статьи конкурента или своего опубликованного материала. Сервис посчитает длину, покажет метатеги, оценит оптимизацию статьи, посчитает релевантность запросам.

А еще измерит скорость загрузки, проанализирует основные характеристики страницы, включая микроразметку, сжатие картинок, ссылки, канонический URL и другое.

Каким способом предпочитаете пользоваться вы? Может, есть еще какой-то, который мы не разобрали в материале? Дополните в комментариях!
6 способов найти дату последнего обновления веб-страницы
Каждая статья, опубликованная в Интернете, имеет дату публикации и дату последнего обновления. Помимо этих двух дат, в результатах поиска также отображается индексированная дата. Независимо от того, являетесь ли вы веб-мастером или пользователем, иногда вам может понадобиться одна из этих дат для различных целей, например, для цитирования или ссылки на вашей странице или для проверки содержимого.
Связанный: Как узнать количество страниц на сайте?
Дата публикации по сравнению с последним обновлением и датой индексации
Есть три основных даты, связанных с любой веб-страницей, опубликованной в Интернете:
Дата публикации – исходная дата, когда автор опубликовал статью, чтобы сделать ее доступной в сети.
Дата последнего обновления или последнего изменения – это дата последнего изменения статьи автором.
Проиндексированная дата – дата, когда сканер поисковой системы индексирует страницу для публичного отображения в результатах поиска.
Использование этих дат
Как правило, все сообщения в блогах должны иметь дату публикации или последнего обновления, чтобы зрители могли легко понять достоверность содержимого. Например, если вы читаете статью «Инструменты Google для веб-мастеров» со снимками экрана, вам необходимо знать, насколько достоверны снимки экрана в этой статье, чтобы следовать инструкциям. В противном случае текущие инструменты для веб-мастеров будут иметь совершенно другой интерфейс, чем скриншоты, показанные в статье.
Как узнать дату последнего обновления веб-страницы?
В приведенном выше сценарии даже первоначальная дата публикации, если она доступна на странице, может не сильно помочь, и вам может быть интересно узнать дату последнего обновления статьи. Следуйте приведенным ниже методам, чтобы узнать дату последнего изменения веб-страницы.
Метод 1. Проверьте заголовок HTTP из источника страницы
Интернет использует протокол HTTP для отправки и получения данных. Вы можете ознакомиться с нашей статьей о том, как работает HTTP. Вы можете получить подробную информацию о HTTP-заголовке веб-страницы, чтобы найти дату последнего обновления.
Метод 2 – используйте XML Sitemap
Все популярные веб-сайты имеют XML Sitemap для информирования поисковых систем о структуре сайта. В зависимости от структуры Sitemap вы можете проверить, содержит ли Sitemap дату последнего обновления.
Метод 3 – Использование поиска Google
Используйте поиск Google с поисковым запросом как «inurl: sitename.com/page-url/«. Теперь перейдите в адресную строку браузера и добавьте «& as_qdr = y15”В конце поискового URL и нажмите Enter. Вы увидите результат поиска с датой в начале метаописания. Дата, отображаемая в поиске Google, является последней проиндексированной датой, которая должна быть приблизительно равна дате последнего обновления этой веб-страницы.

Метод 4 – Использование URL-адреса команды
Вы можете использовать простой код JavaScript, чтобы получить дату последнего обновления веб-страницы. Однако этот метод может работать только на статических веб-страницах, но не на динамически создаваемых страницах.
Примечание. При копировании вставьте команду «javascript: alert (document.lastModified) » обычно слово «javascript» не вставляется в адресную строку. Убедитесь, что вы вставили команду со словом «javascript».
Метод 5 – используйте Google Cache
В нашей недавней статье мы объяснили различные способы проверки кэшированного содержимого в Google. Вы можете использовать кэшированную дату Google как указатель даты последнего изменения страницы.
Метод 6 – Используйте Интернет-архив
Интернет-архив – это некоммерческая организация, которой принадлежит поисковая машина Wayback Machine. Он собирает снимки всех общедоступных веб-страниц, которые вы можете использовать для получения даты последнего изменения.
Связанный: Как узнать количество обратных ссылок на сайт?
Отображать дату последнего обновления на сайте WordPress
Если вы являетесь владельцем сайта, вас также может заинтересовать отображение даты последнего обновления на своих веб-страницах. Это простая задача – вручную добавить текст и дату на HTML-страницы. Однако вам необходимо использовать некоторые функции на сайтах WordPress на основе PHP. Большинство стандартных тем WordPress показывают дату публикации по умолчанию с помощью функции, как показано ниже.
Вы можете использовать приведенную ниже функцию, чтобы получить дату последнего изменения и отобразить в любом месте динамически созданной страницы WordPress PHP.
Вы можете заменить существующий код или добавить этот код в свой шаблон сообщения в блоге, обычно в файл single.php. Мы используем этот код на нашем веб-сайте в качестве метаданных публикации, отображающих дату и дату обновления под заголовком страницы.
Резюме
Есть много способов найти дату последнего обновления или последнего изменения веб-страницы. Методы HTTP-заголовка и XML Sitemap надежны и точно показывают дату, поскольку они создаются автоматически. Другие методы являются приблизительными, и их можно использовать, когда сведения о заголовке или файле Sitemap недоступны.
Как узнать дату публикации / возраст веб-страницы, если нигде не написано
Время чтения: 11 минут Нет времени читать? Нет времени?
Когда редактор готовит статью к публикации, проверяет не только работоспособность и релевантность ссылок, но и актуальность информации на внешнем сайте.
С исследованиями/отчетами, как правило, проблем нет – везде указан месяц и год. Легко узнать дату публикации, когда она указана на самой странице, предусмотрена функционалом сайта.
Другое дело, если нигде не указано, когда страница была создана/обновлена. Разбираемся, как тогда можно узнать дату/возраст, на примере facebook.com/business/instagram/stories-ads
Технический анализ страницы
Сначала о способах проверки даты создания/републикации, которые работают на основе ответа сервера, HTML-кода или карты сайта. Дисклеймер: они работают, но без гарантий (сайт может переехать или обновить XML-файл, тогда дата обновится, но не будет соответствовать реальному возрасту информации).
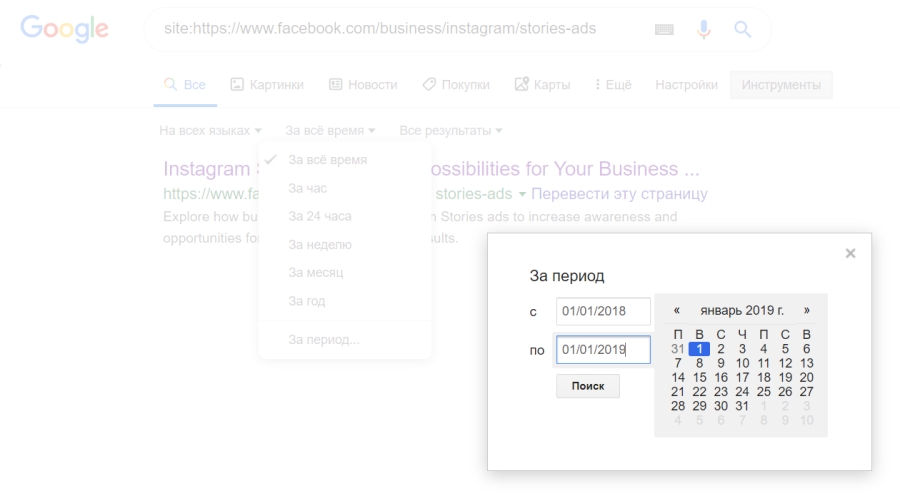
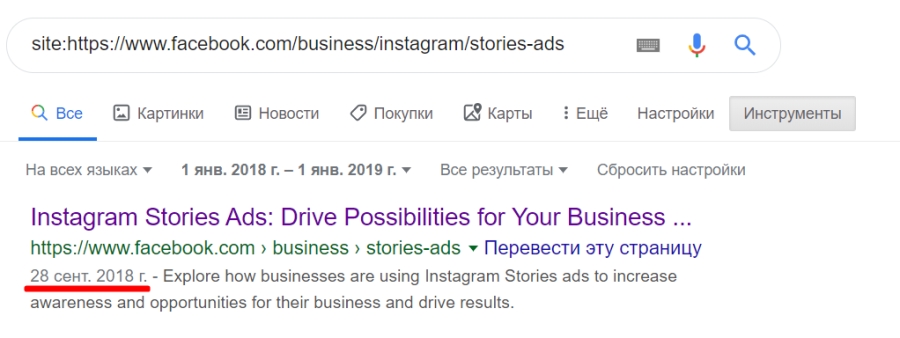
«Site:» в Google и перебор дат. Если просто использовать этот оператор в поиске, то никакой даты у FB-страницы не видно (первый скриншот ниже иллюстрирует). Чудеса случаются, когда пользователь начинает перебирать отдельные периоды. Выбираем от 01.01.2018 по 01.01.2019, вуаля – получаем 28 сентября 2019 года.
Процесс «брутфорса» Google (вместо site: можно использовать allinurl: или даже вообще обойтись без операторов – просто вбить адрес в строку поиска)
Важно: эта дата не обязательно будет датой первого сканирования, как в случае с показателем «Яндекса» (о нем позже). Google может устанавливать новые цифры, когда заметит обновление страницы. В блоге вебмастеров сообщается, что система определяет дату, опираясь на множество факторов. Включая данные, указанные на странице и предоставленные через разметку, но не ограничиваясь ими.
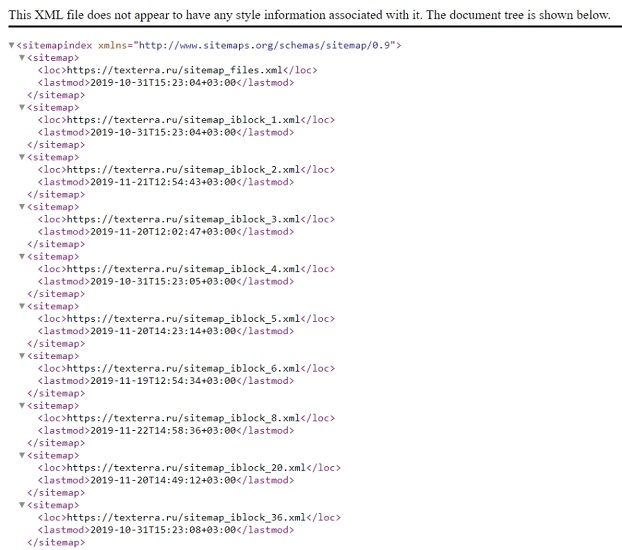
Дата из Sitemap. Это специальный файл – карта сайта, список ссылок для поисковых систем. По нему можно также подсмотреть дату. Но в нашем случае поисковик ничего не находит через «site:» и «filetype:xml».
Важно: sitemap генерируется автоматически, то есть может не соответствовать реальному возрасту страницы.
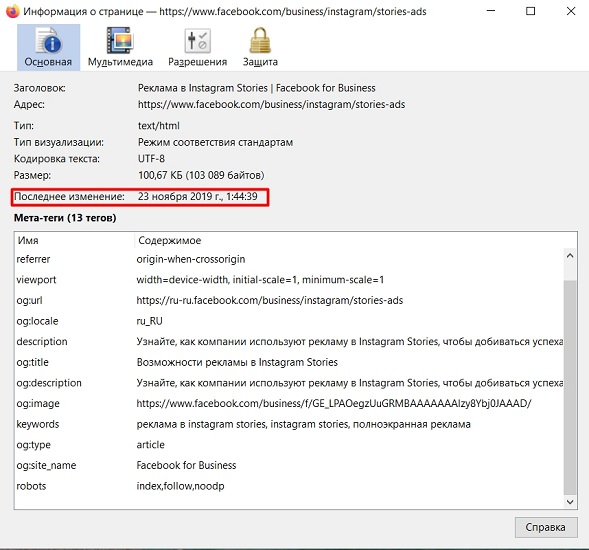
«Информация о странице» в Firefox. В нашем случае в метатегах ничего нет, а «Последнее изменение» показывает «дату и время, когда, по мнению удаленного сервера, запрашиваемый ресурс был изменен». Весь ресурс, не обязательно этот раздел на сайте. Следовательно, для таких больших сайтов как Facebook дата/время последнего изменения будут почти всегда равняться дате/времени вашего посещения.
Дата публикации картинок. Не везде картинки открыты для индексации или включают в URL день загрузки. К тому же на странице может быть контент с других разделов или даже сайтов, в таком случае данные совсем бесполезные.
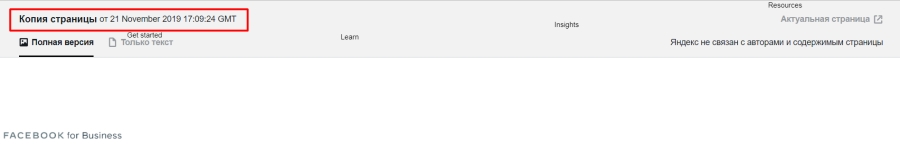
И вот сохраненная копия страниц – откровенно плохой метод проверки даты публикации. Потому что в Google, например, страница сохраняется, когда ее в последний раз сканировал робот. То есть у больших посещаемых сайтов эта дата ненамного будет отличаться от сегодняшней. В «Яндексе» так вообще может быть устаревшая копия, не соответствующая проиндексированной странице.
Аналитика «следов», истории страницы
Теперь о методах, опирающихся на «следы», которые страница оставляет в интернете. Как правило, они менее точные, но более надежные.
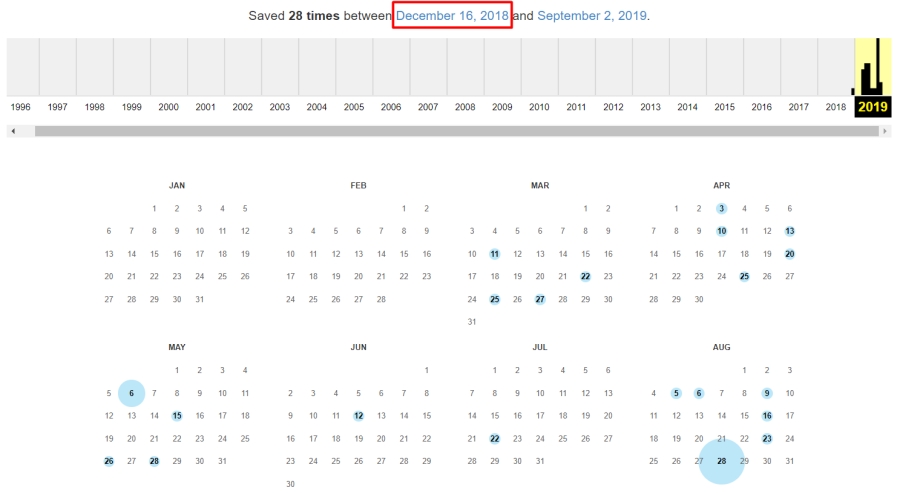
Первое сканирование Wayback Machine. Это сервис некоммерческой организации «Архив Интернета» (web.archive.org), который собирает копии веб-страниц. Само собой, он не обходит сайты каждый день, поэтому таким образом можно узнать дату публикации только примерно. Но в некоторых ситуациях даже плюс-минус несколько месяцев не имеют существенного значения.
Если сервис ругается на IP-адрес, меняем его в настройках. А для тех, кто не дружит с «Яндекс.XML», проверить индексацию можно с помощью бесплатных инструментов Pixel Tools или Be1.
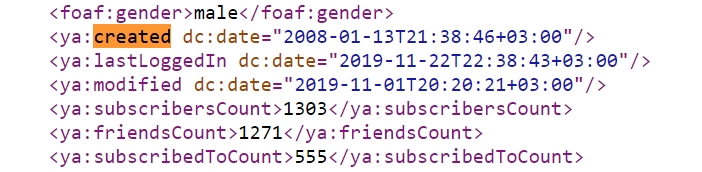
Кстати, этим методом можно проверять даже дату создания страницы в VK. Правда, информация будет неточной, если пользователь менял адрес. Чтобы определить точный возраст страницы, нужно открыть исходный код https://vk.com/foaf.php?id=1111111, где вместо единиц надо поставить искомый ID «ВКонтакте». Дата будет записана в теге с «created»:
Комментарии на странице. Если есть комментарии, хорошо – у них есть даты. Также по содержанию сообщений и всплескам активности можно предположить, сколько раз статья обновлялась. Минус, конечно, в том, что не везде есть комментарии даже под статьями.
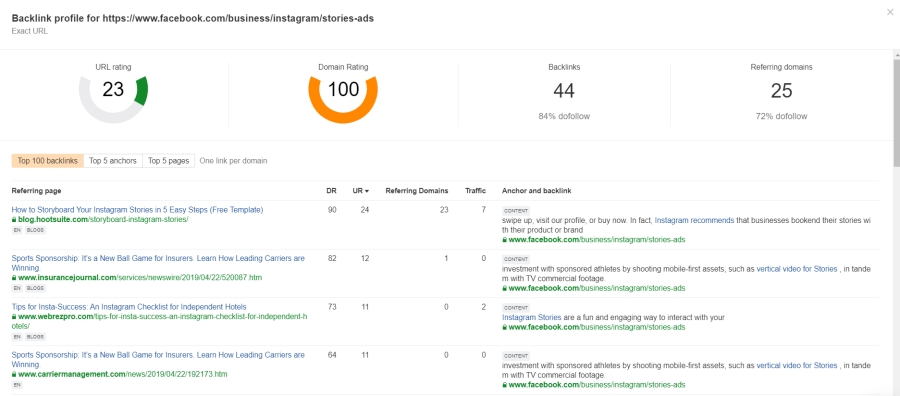
Ссылки на страницу. Суть способа: перейти на ссылающиеся материалы, а там уже поискать даты (вышеперечисленными методами) и постараться верифицировать информацию (если она цитируется в тексте). Конечно, ссылки могут говорить о возрасте и актуальности данных только косвенно. В нашем случае этот вариант никак не помог.
Ищем ссылки на страницу FB через Ahrefs → выясняем, что почти все материалы – перепечатки статьи Hootsuite от мая 2019 → тексты не упоминают статистику, которую мы проверяем
Что в итоге
Нет идеального способа проверки даты, но можно комбинировать их – в комплексе все усиливается.
На примере со страницей FB получилось, что дата Google наиболее ранняя и правдивая, хотя с «Яндексом» разница всего неделя. (В нашем случае это не особо критично.) Предполагаем теперь, что статистика по Instagram Stories, которая нам интересна, тоже от сентября–октября 2018 года.
Кажется, что Wayback Machine бесполезен, так как, по сути, занизил возраст страницы? Но нет – с помощью этого инструмента мы можем точно узнать, не менялась ли с тех пор информация:
Ищете исполнителей с таким же скрупулезным подходом к цифрам, фактам, качеству? TexTerra предлагает создание и распространение контента на разовой и ежемесячной основе, а также в рамках комплексного продвижения.