как узнать description страницы
Анализ тегов Title, Description и H1 для списка URL
Список URL (макс. 10. Снять ограничение. ) ↓
| (код, изображенный на картинке) |
Данный сервис анализирует содержимое мета-тегов Title, Description и заголовка H1 из заданных URL-адресов, выводит количество символов и слов в мета-тегах и отображает все эти данные в удобном формате. После проверки содержимого мета-тегов, полученные данные можно скачать в CSV-формате.
Тег Title
Title – это специальный HTML-тег, отображающий краткое и лаконичное описание содержимого на странице сайта. Тег расположен в невидимой части страницы (в блоке HEAD), однако его содержимое можно увидеть на вкладках браузера или в сниппете выдачи поисковой системы. Наличие мета-тега является важным фактором при ранжировании сайтов в результатах поиска Яндекс.
Рекомендация по длине Title: не более 90 знаков.
Мета-тег Description
Мета-тег Description размещается внутри блока HEAD страницы и предназначен для краткого описания страницы. Содержание description не влияет на внешний вид страницы, однако является одним из источников, на основе которого поисковые системы генерируют сниппет для сайтов и отображают их в результатах поиска. Таким образом, наиболее релевантный и информативный текст для поискового запроса попадает в сниппет.
Рекомендация по длине Description: не более 250 знаков.
Заголовок H1
Н1 – основной заголовок страницы. Заголовок H1, в отличие от тега meta description, виден всем пользователям сайта. H1 – сжатое описание содержимого страницы сайта.
Рекомендация по длине H1: не более 70 знаков.
Теги важные для оптимизации и продвижения сайта
Почти в любом руководстве, в любой рекомендации по продвижению сайта говорится о важности использования тегов Title, Description, Keywords и H1. В этом блоге тоже есть статья о внутренних факторах оптимизации, но там не сказано где найти и как отредактировать эти теги, об этом мы сейчас и узнаем.
Не смотря на то, что эти теги действительно очень важны для оптимизации, многие разработчики сайтов их не заполняют, а некоторые теги даже физически отсутствуют в коде страниц. Возможно это делается специально, чтобы не нагружать себя дополнительной работой, а возможно по незнанию. К сожалению, даже талантливый верстальщик (человек, который из изображения делает веб-страницу — «натягивает дизайн») может совершенно не знать о правилах и стандартах верстки.
В лучшем случае теги будут не заполнены или заполнены неправильно. В худшем придется эти теги встраивать в сайт. А в самом худшем случае эти теги могут использоваться для декоративного оформления (имеются ввиду теги заголовков h1-h6) и придется это тоже исправлять.
Очень часто у клиентов, которые обратились ко мне за продвижением сайта, приходится переделывать мета теги или даже заполнять с нуля.
Как посмотреть Title, Description и другие теги своего или чужого сайта
Для продвижения сайта вам необходимо уметь работать с этими тегами и не забывать про них при создании новых страниц.
Чтобы посмотреть эти теги, надо находясь на веб-странице нажать правой кнопкой и выбрать пункт «Просмотр кода страницы» или «Исходный код» и т.п. варианты. Должна открыться простыня текста и его будет намного больше, чем на самой странице. Это нормально, т.к. всё это отвечает за то, как будет выглядеть страница в вашем браузере.
И вот в этом тексте нужно найти начала этих тегов (сразу вспомним зачем они нужны):
Как работать с сайтом по FTP
Без FTP невозможно нормально администрировать.
Проверка метатегов: как узнать метатеги сайта онлайн
Создание сайта дело интересное, но требующее концентрации на куче разных мелочей, которые определяют успех новорожденного или обновленного ресурса. Метатеги — это одна из таких «мелочей». Забудешь про них — ничего криминального не случится: сайт будет работать корректно. Но дьявол кроется в деталях: без грамотных метатегов в ТОП поисковых систем попасть нереально.
Для любого сайта, нацеленного на продвижение в поисковиках, проверка метатегов одна из приоритетных задач. Разберемся, где и как проводить анализ.
Содержание
Для чего нужны метатеги
Метатеги — это элементы HTML-кода, которые несут дополнительную информацию для поискового бота. Люди поглощают контент с экранов, а краулеры ползают по бесконечным строчкам кода и пытаются классифицировать информацию, чтобы по запросу пользователей выдать наиболее релевантный результат. Этот процесс называется индексацией.
Метатеги — важные факторы продвижения в SEO. Они упрощают индексацию сайта, помогают краулеру более точно определить тематику страницы и показывать ее только по релевантным запросам, влияют на кликабельность сниппета, т.к. по сути это единственная возможность повлиять на его формирование: если мета-заголовок и мета-описание понравятся поисковику, он подтянет в сниппет содержимое метатегов.
Если сайт подобрался к десятке топа и застрял, проверка правильности метатегов и исправление ошибок помогут сдвинуть дело с мертвой точки.
Важные метатеги
Наиболее важную роль в продвижении играют SEO-метатеги.
Зачем проверять метатеги
В метатегах важны 2 вещи:
Дело здесь не только и не столько в синтаксисе — с этим как раз не сложно разобраться даже человеку, не знакомому с HTML.
Проблема в том, что ошибки в заполнении метатегов тормозят продвижение. Самые распространенные ошибки, которые делают сайт уязвимым и снижают его конкурентоспособность:
Как проверить метатеги
Яндекс-Вебмастер
Яндекс считает отсутствие Description на страницах сайта существенной проблемой, поэтому быструю проверку этого метатега можно провести прямо в панели вебмастера во вкладке меню «Диагностика» → «Диагностика сайта». Если есть проблемы, вы увидите сообщение «На многих страницах сайта отсутствуют или некорректно заполнены метатеги Description. Это может негативно повлиять на представление сайта в результатах поиска. Ознакомьтесь с примерами и исправьте ошибки». Кликните на ссылку, чтобы увидеть список проблемных страниц.
Исходный код страницы
Не имея доступа к панели вебмастера, можно быстро проверить онлайн любые метатеги прямо в браузере.
Зайдите на нужную страницу сайта, нажмите Ctrl+U или правую кнопку мыши и выберите в открывшемся меню пункт «Исходный код страницы». Вас перекинет на файл с html-кодом.
Теперь нажмите Ctrl+F или F3, появится окно поиска, куда можно вводить названия любых элементов, и они будут подсвечиваться в массиве кода. Следите, чтобы все метатеги располагались в контейнере head.
Расширения для браузеров
Браузерные расширения для онлайн-анализа сайта немного ускоряют проверку метатегов, достаточно установить их, нажать на появившийся в панели инструментов значок и запустить проверку. Единственный минус такого софта — анализировать приходится каждую страницу отдельно. Это уместно только на небольших сайтах.
Букмарклеты
Букмарклет — это небольшая программка JavaScript, которая устанавливается на браузер и выглядит как обычная закладка. Такие SEO-программы любимы специалистами по продвижению за простоту и универсальность: для установки нужно просто перетащить ссылку с программой в панель закладок, и не важно, какой у вас браузер и операционка.
coolBM — букмарклет для онлайн-проверки метатегов Title, Description, заголовков сайта H1–H6 и прочих необходимых для SEO компонентов.
Большой каталог полезных букмарклетов собран по ссылке: https://arsenkin.ru/tools/bookmarklet/.
Специализированный софт
Полноценный парсинг метатегов на своем и чужих сайтах удобно проводить с помощью специальных программ, которые сканируют страницы по всем главным SEO-параметрам. Программу нужно скачать с сайта разработчиков и установить на свой компьютер.
Онлайн-сервисы
Для онлайн-анализа метатегов можно использовать многофункциональные интернет-сервисы, которые так же, как специализированный софт, сканируют сайты по важнейшим SEO-параметрам.
Вывод
Метатеги — это та одежка, по которой ваш сайт встречают краулеры поисковых систем, поэтому игнорировать их очень опрометчиво. Если вы сделали хороший, удобный сайт, но он застрял за пределами видимости поисковой выдачи, обратите внимание на метатеги: проведите полномасштабную проверку их наличия для каждой страницы, грамотность оформления и релевантность контенту. Оптимизация метатегов способна сдвинуть застрявший сайт с мертвой точки.
Анализ сайта
Провести анализ любой страницы сайта на сео оптимизацию и получить рекомендации с помощью онлайн сервиса бесплатно.
Введите корректный адрес
Подождите идет обработка данных %
Получен результат для URL:
Для анализа страницы сайта введите URL адрес проверяемой веб-страницы в форму и нажмите кнопку Анализировать. И уже через несколько секунд будет получено исходное содержание страницы и произведен анализ ее содержимого. К каждому проверяемому пункту мы даем краткое пояснение с цветовой индикацией успешного или содержащую ошибку анализа.
Анализ сайта включает следующие параметры:
1 Анализ метаданных на странице.
Title — Определяет заголовок документа.
Description — это краткое описание страницы.
Важно для каждой страницы прописывать свой текст с кратким описанием без заспамености ключевыми словами. Рекомендуемая длина description составляет от 70 до 180 знаков. Может показываться в виде снипета при выводе результатов поиска Google, Yandex.
Keywords — ключевые слова.
Он объединяет в себе все наиболее значимые ключевые слова. В настоящее время нет данных при использовании данного тега в поисковых системах.
рекомендуется иметь и только один на странице.
Важно соблюдать расположение в соответствии с иерархией документа.
3 Анализ внешних и внутренних ссылок.
4 Соотношение Текст к Html.
Рекомендуемое соотношение длины текста к общему объему не менее 25%
5 «Водность» текста.
6 Заспамленность текста. (Тошнота)
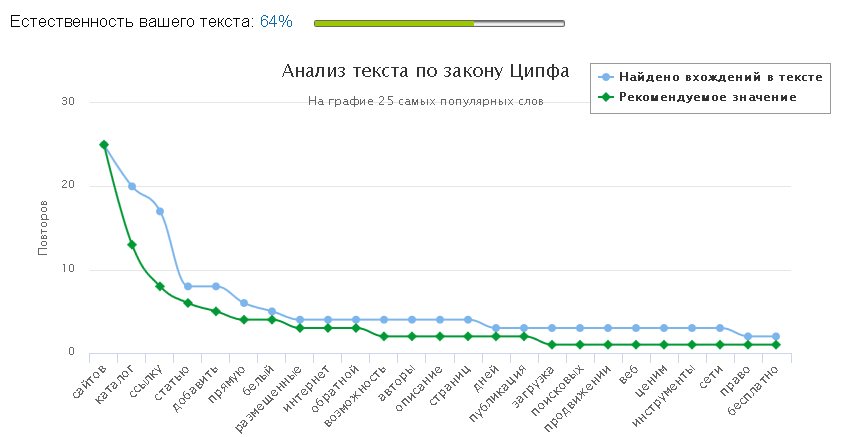
7 Анализ текста на странице сайта по закону Ципфа.
Определение естественности вашего текста по закону Ципфа.
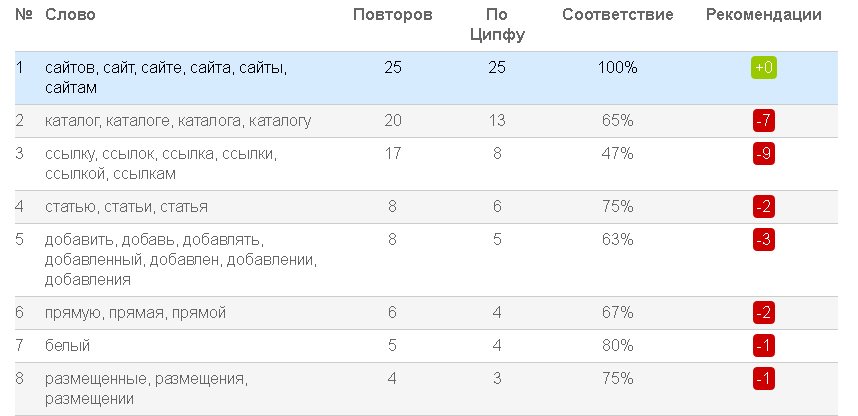
Представляется таблица с рекомендациями по оптимизации текста по закону Ципфа.
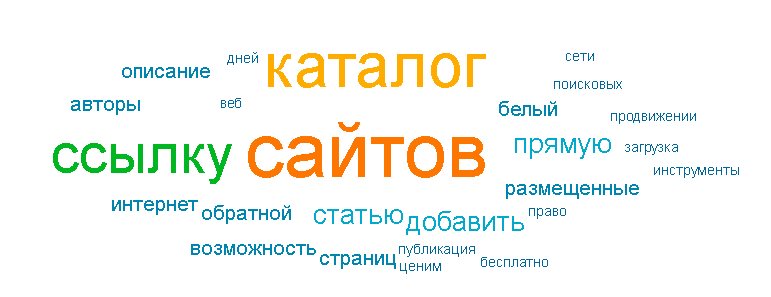
8 Облако наиболее часто встречаемых ключевых слов в тексте.
Анализ текста в виде визуального представления ключевых слов. Размером и цветом показаны наиболее важные включения.
9 Сводная таблица показателей анализа страницы сайта по качеству текстового контента.
Анализируемый текст с подсветкой заспамленности и ключевых слов.
Статистика контента:
Надеемся что наш инструмент для анализа содержания страницы сайта поможет вам в сео оптимизации и поисковом продвижении вашего ресурса.
Сервис носит исключительно информационный и ознакомительный характер.
printinformru 11.09.2021 21:45
biofitlabru 10.09.2021 23:54
Отличный инструмент
Проверил свой сайт
https:// biofitlab. ru/
Выгрузил найденные ошибки и рекомендации, начинаем прорабатывать
Гость 10.09.2021 15:32
Отличный сервис. Проверил сайт https:// www. alfa-kraskopult. ru/
Гость 10.09.2021 04:48
https:// zhestkaya-scepka. ru/ проверил
admin 10.09.2021 08:22
Здравствуйте, комментарии дают возможность высказать своё мнение о системе, но не являются журналом отчетов! Спам комментарии будут удалены.
Гость 09.09.2021 20:56
Здравствуйте. Проверил свой сайт https:// funny-show. ru/
Гость 09.09.2021 14:50
Гость 09.09.2021 09:55
Полезный ресурс! Проверял журнал https:// johngalt-journal. ru/
prodgorodaru 08.09.2021 08:43
Всё отлично.
Спасибо!
Гость 08.09.2021 08:20
vohard 08.09.2021 08:19
Спасибо за анализ сайта. Все удобно и понятно. Вопрос нету. https:// kinogoy. my1. ru/
Как научиться читать код сайта и зачем это нужно, если вы не программист
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Как узнать код сайта
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
Например, часто используется такая конструкция:
Это мой первый сайт!
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.