как узнать длину строки javascript
Строки
В JavaScript любые текстовые данные являются строками. Не существует отдельного типа «символ», который есть в ряде других языков.
Внутренний формат для строк — всегда UTF-16, вне зависимости от кодировки страницы.
Кавычки
В JavaScript есть разные типы кавычек.
Строку можно создать с помощью одинарных, двойных либо обратных кавычек:
Ещё одно преимущество обратных кавычек — они могут занимать более одной строки, вот так:
Выглядит вполне естественно, не правда ли? Что тут такого? Но если попытаться использовать точно так же одинарные или двойные кавычки, то будет ошибка:
Одинарные и двойные кавычки в языке с незапамятных времён: тогда потребность в многострочных строках не учитывалась. Что касается обратных кавычек, они появились существенно позже, и поэтому они гибче.
Спецсимволы
Многострочные строки также можно создавать с помощью одинарных и двойных кавычек, используя так называемый «символ перевода строки», который записывается как \n :
В частности, эти две строки эквивалентны, просто записаны по-разному:
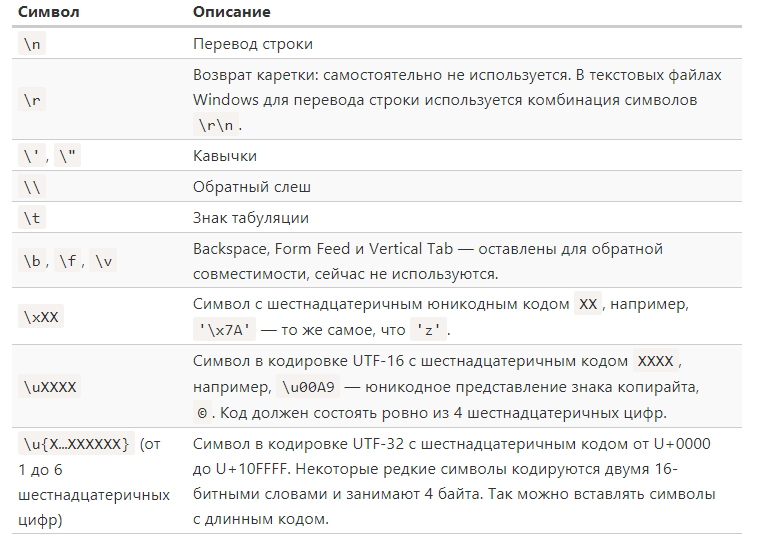
Есть и другие, реже используемые спецсимволы. Вот список:
Примеры с Юникодом:
Все спецсимволы начинаются с обратного слеша, \ — так называемого «символа экранирования».
Он также используется, если необходимо вставить в строку кавычку.
Здесь перед входящей в строку кавычкой необходимо добавить обратный слеш — \’ — иначе она бы обозначала окончание строки.
Разумеется, требование экранировать относится только к таким же кавычкам, как те, в которые заключена строка. Так что мы можем применить и более элегантное решение, использовав для этой строки двойные или обратные кавычки:
Это можно сделать, добавив перед ним… ещё один обратный слеш!
Работа со строками в JavaScript
Строка в JavaScript – это неизменяемая, упорядоченная последовательность 16-битных значений, каждое из которых представляет собой символ Unicode. Для представления символов Unicode в JavaScript используется кодировка UTF-16. Каждый символ в строке определяется по номеру индекса, как и элементы массивов.
В данной статье мы разберем основные операции со строками, их индексацию и свойства.
Виды строк в JavaScript
В JavaScript есть два вида строк: примитивные и объекты String. Давайте инициализируем оба типа строк и выведем их тип с помощью typeof:
Как правило, на практике используется примитивный тип строк, так как JavaScript может использовать свойства и методы объекта String без преобразования примитивной строки в object-строку.
Нахождение длины строк
С помощью свойства length мы можем получить количество символов в строках. Давайте найдем длину примитивной строки:
Индексация символов в строке
Каждому символу в строке соответствует порядковый номер (начиная с 0). Это работает и с элементами в массивах. Давайте посмотрим, как индексируются символы в строках:
Также можно использовать команду charAt(), передавая в качестве параметра индекс символа, который нам нужно получить:
Если нужно получить символы между определенными индексами, то используем метод slice:
Если не указывать второй параметр в качестве ограничения промежутка индексов, то мы получим все символы (с первого параметра до конца строки):
Нахождение индекса символа
Теперь давайте найдем индекс символа или определим его присутствие в строке. Для этого мы будем использовать метод indexOf:
Для того чтобы найти индекс последнего искомого символа, можем использовать метод lastIndexOf:
Используя эти два метода, мы можем искать сразу несколько символов. В этом случае мы получим индекс первого из них:
Разбиение строк
Для того чтобы разбить строку на элементы массива по определенным символам, используем метод split. Давайте разделим строку пробелами:
С помощью данного метода мы получаем отдельные слова в строках.
Также после разбиения строки мы можем выводить отдельные элементы полученного массива:
Поиск и замена строковых значений
Давайте разберем метод replace. Он позволяет находить строковые значения и заменять их на нужные нам. Первым параметром передаем искомое значение, а вторым то, что нужно поставить взамен первого:
Изменение регистра строки
Методы не имеют параметров и не изменяют оригинальную строку.
Отсечение лишних пробелов
Если мы получаем строку с лишними пробелами в начале и конце, то их можно убрать с помощью метода trim:
Вывод
Мы научились пользоваться методами для работы со строками: искать символы по индексу, изменять регистр, разбивать слова и т.д.
Надеюсь, эта статья была полезной для вас. Удачи!
Строки
Перед изучением работы со строками ещё раз напомню, что строка всегда пишется в кавычках. Для примера создадим переменную, назовём её srt и присвоим ей строку. В дальнейшем мы будем работать с ней.
Длина строки
Свойство length содержит длину строки.
Узнаем длину строки, и выведем её в консоль:
Сложение строк
Строки можно складывать. В результате сложения получается строка состоящая из складываемых строк. Пример:
При сложении строк нужно обеспечить наличие пробелов между словами. Если складываются переменные, то можно между ними добавить строку, состоящую из пробела.
ВАЖНО: В коде скрипта нельзя делать перевод строки внутри строк. Если нужно написать длинную строку, то её можно разделить на несколько строк. Пример:
Получение подстроки
строка.charAt(порядковый номер символа)
Для примера, найдём восьмой символ нашей строки:
Метод slice() возвращает подстроку, которая начинается с одного указанного символа и заканчивается другим указанным символом.
строка.slice (начальный символ, конечный символ)
Сам конечный символ не входит в подстроку. То есть, если указать 15 символ, то подстрока будет до 14 символа.
Если в параметрах указать отрицательные значения, то отсчёт будет производиться не с начала строки, а с конца. Это можно делать как для первого параметра так и для второго. Это очень удобно при работе с большими строками. Пример:
строка.substr (начальный символ, длинна)
Выведем подстроку, начиная с 4 символа, длинной 10 символов:
строка.indexOf (подстрока, начало поиска)
В первом вызове метод indexOf() вернул число 23. Это значит, что подстрока начинается с 23 символа.
Метод indexOf() учитывает регистр символов. Если попытаться найти подстроку «Слов», то метод её не найдёт.
Замена подстроки
Метод replace() находит подстроку и заменяет её на другую. Он возвращает новую строку, а исходная остаётся неизменной.
строка.replace (заменяемая подстрока, новая подстрока)
В первом параметре метода replace() можно написать регулярное выражение. При этом метод работает по-другому. Главное отличие состоит в количестве замен. Если указана подстрока, то будет заменено только первое совпадение. А при регулярном выражении можно заменить все совпадения. В этом учебнике есть глава «Регулярные выражения», где Вы можете научиться использовать эту возможность.
В новую подстроку можно добавить старую подстроку. Есть и другие варианты вставки. Для этого во втором параметре метода replace() нужно написать специальный код. Этот код указывает, что нужно вставить. Варианты перечислены в таблице.
В данном примере от вставки мало пользы, можно просто написать «небольшой снег». Но с регулярными выражениями она бывает очень полезна.
Коды символов
Метод charCodeAt() возвращает код символа.
Выведем код буквы n:
Русские буквы также имеют свой код.
Сравнение строк
Сравнение чисел выглядитдля нас привычным.
Но строки тоже можно сравнивать. У них сравниваются коды первых символов. Берётся первый символ одной строки и первый символ другой строки. У какого символа код больше, та и строка больше. Если первые символы одинаковые, то берутся вторые. Если и они одинаковые, то берутся следующие. И так сравнение сдвигается, пока не будут разные символы. Если все символы обеих строк одинаковые, то строки равны. Сравним две строки:
Коприрование материалов сайта возможно только с согласия администрации
Полезные методы для строк
Мы рассмотрели базовые понятия, касающиеся строк. Давайте пойдём дальше и рассмотрим, какие полезные операции мы можем выполнять со строками, используя встроенные функции, такие как поиск длины текстовой строки, объединение и разделение строк, замена одного символа из строки другим и многое другое.
| Необходимые знания: | Базовая компьютерная грамотность, базовое понимание HTML и CSS, понимание того, что такое JavaScript. |
|---|---|
| Задача: | Понять, что строки являются объектами, и изучить, как использовать некоторые из основных методов, доступных для этих объектов для управления строками. |
Строки как объекты
Почти всё в JavaScript является объектами. Когда вы создаёте строку, например:
ваша переменная становится строковым объектом, и, как результат, ей доступно множество свойств и методов. Можете убедиться в этом, перейдя на страницу String и просмотрев на ней список свойств и методов!
Только не волнуйтесь! Большинство из них вам не нужно знать сейчас на ранней стадии вашего обучения. Но некоторые из них вы, возможно, будете использовать довольно часто. Их мы и рассмотрим.
Введем несколько примеров в консоль разработчика.
Поиск длины строки
Результатом должно быть число 7, потому что слово «mozilla» состоит из 7 символов. Это свойство можно применить, например, если вы захотите найти длины серии имён, чтобы их можно было отображать по порядку длины или сообщить пользователю, что имя пользователя, которое он ввёл в поле формы, слишком длинное, если оно превышает определённую длину.
Получение определённого строкового символа
Вы можете вернуть любой символ внутри строки, используя обозначение в квадратных скобках. Это означает, что вы добавляете квадратные скобки ([ ]) в конце вашего имени переменной. В квадратных скобках вы указываете номер символа, который хотите вернуть. Например, чтобы получить первую букву, нужно написать:
Компьютеры считают от 0, а не 1! Чтобы получить последний символ любой строки, мы могли бы использовать следующую строку, объединив эту технику с свойством length :
Поиск подстроки внутри строки и её извлечение
Изменение регистра
Строковые методы toLowerCase () и toUpperCase () преобразовывают все символы в строке в нижний или верхний регистр соответственно. Этот способ можно применить, если вы хотите нормализовать все введённые пользователем данные перед их сохранением в базе данных.
Попробуем ввести следующие строки, чтобы узнать, что происходит:
Обновление частей строки
Он принимает два параметра — строку, которую вы хотите заменить, и строку, которую вы хотите вставить вместо заменяемой. Попробуйте этот пример:
Обратите внимание, что для фактического получения обновлённого значения, отражённого в переменной browserType в реальной программе, вам нужно будет установить значение переменной в результате операции; он не просто обновляет значение подстроки автоматически. Таким образом, вы должны были бы написать это: browserType = browserType.replace(‘moz’,’van’);
Активные примеры обучения
В этом разделе мы дадим вам попробовать набить руку и вместе напишем код строковой манипуляции. В каждом упражнении ниже у нас есть массив строк и цикл, который обрабатывает каждое значение в массиве и отображает его в маркированном списке. Вам не нужно понимать массивы или циклы прямо сейчас — это будет объяснено в будущих статьях. Все, что вам нужно сделать в каждом случае, — написать код, который выводит строки в том формате, в котором мы предлагаем.
В каждом примере есть кнопка Сбросить, которую вы можете использовать для сброса кода, если вы допустили ошибку и не можете заставить его работать снова, а кнопку Показать решение вы можете нажать, чтобы увидеть потенциальный ответ, если вы действительно застрянете на решении.
Фильтрация приветственных сообщений
Исправление регистра (размера букв в тексте—прим. пер.)
В этом упражнении у нас есть названия городов в Великобритании, но написанных разным регистром. Мы хотим, чтобы вы изменили их так, чтобы они были в нижнем регистре, за исключением первой буквы. Хороший способ сделать это:
Примечание: Подсказка — параметры строковых методов не обязательно должны быть строковыми литералами; они также могут быть переменными или даже переменными с вызываемым ими методом.
Создание новых строк из старых частей
В этом последнем упражнении массив содержит кучу строк, содержащих информацию о железнодорожных станциях на севере Англии. Строки представляют собой элементы данных, которые содержат трёхбуквенный код станции, за которым следуют некоторые машиночитаемые данные, за которыми следует точка с запятой, а затем название станции, пригодное для чтения человеком. Например:
Мы хотим извлечь код станции и имя и поместить их в строку со следующей структурой:
Мы бы рекомендовали реализовать это следующим образом:
Заключение
Нельзя не согласиться с тем, что способность обрабатывать слова и предложения в программировании очень важна — особенно в JavaScript, поскольку веб-сайты — все связаны с людьми. Эта статья дала вам основы, которые вам нужно знать о манипуляции строками на данный момент. Это пойдёт вам на пользу, когда вы займётесь более сложными темами в будущем. Далее мы рассмотрим последний важный тип данных, на который нам нужно сосредоточиться в краткосрочной перспективе — массивы.
Работа со строками в JavaScript. Строковые функции
В этой статье мы поработаем со строками в JavaScript и рассмотрим такое понятие, как длина строки (length string). Также попрактикуемся с некоторыми строковыми функциями (методами).
В JavaScript строками считаются любые текстовые данные. В этом языке нет отдельного типа «символ», как это принято в некоторых других языках программирования. Если говорить о внутреннем формате для строк — то это всегда UTF-16, причём кодировка страницы значения не имеет.
Кавычки
В языке JavaScript существуют различные типы кавычек. К примеру, мы можем создать строку, используя одинарные, двойные или обратные кавычки:
2) они позволяют занимать более одной строки:
Вроде бы, всё очевидно и просто, но если мы попробуем сделать то же самое, используя двойные или одинарные кавычки, то получим ошибку.
Но вообще, и двойные, и одинарные кавычки были в JavaScript уже давно, ещё во времена, когда потребность в многострочии была не так велика. Обратные кавычки появились позже, поэтому они более гибкие в применении и лучше соответствуют современным реалиям.
Вдобавок к вышесказанному, скажем, что обратные кавычки дают возможность задавать «шаблонные функции» (они могут применяться перед первой обратной кавычкой). Тут синтаксис следующий:
У нас автоматически вызывается функция func, получающая строку и встроенные в эту строку выражения, которые она может обработать. Если перед строкой присутствует выражение, шаблонную строку называют «теговым шаблоном». Таким образом, появляется возможность применять собственную шаблонизацию для строк, однако на деле теговые шаблоны используются нечасто.
Спецсимволы
Если мы применяем одинарные либо двойные кавычки, мы тоже можем создавать многострочные строки. Для этого понадобится символ перевода строки \n:
Две строки ниже являются эквивалентными. Разница в том, что они по-разному записаны:
Существует и масса других спецсимволов:
Рассмотрим парочку примеров с Юникодом:
Но экранировать нужно только тогда, когда внутри строки мы используем такие же кавычки, в которые эта самая строка заключена. Таким образом, можно поступать проще:
Как видите, мы поместили строку в косые кавычки, а раздели I’m одинарной кавычкой. Просто и элегантно.
Кстати, если вдруг потребуется добавить в нашу строку сам обратный слеш, то мы экранируем его вторым обратным слешем:
Длина строки в JavaScript
Длину строки нам возвращает свойство length:
Так как \n является одним спецсимволом, то и длина строки получается равна трём, поэтому ошибки в коде нет.
Перебор строк
Если нужно посимвольно перебрать строки, используют for..of:
Изменяемы ли строки?
Нет, их содержимое изменить нельзя, когда строка создаётся, у вас не получится взять какой-нибудь символ из середины и выполнить его замену. Впрочем, давайте попробуем:
Но выход есть — создаём новую строку и записываем её вместо старой в ту же переменную:
Строковые функции
Строковые функции (методы) упрощают работу со строками в JavaScript. Давайте посмотрим, как происходит изменение регистра с помощью строковых функций. К примеру с помощью функций toLowerCase() и toUpperCase() мы можем изменить регистр символов следующим образом:
Также при необходимости мы можем выполнить перевод в нижний регистр и для какого-нибудь определённого символа:
Подробнее о строковых функциях поговорим в следующий раз. В частности, рассмотрим, как осуществляется поиск в строке и как работать с подстрокой. Следите за новостями!
Интересует профессиональный курс по JavaScript-разработке? Переходите по ссылке ниже:
При подготовке статьи использовались следующие материалы: — «Строки»; — «JavaScript. Строковые методы».