как узнать font family шрифта
5 способов определения шрифтов на веб-странице
И так, вы делаете свое дело, просматривая веб-страницы, и наткнулись на понравившийся шрифт, но не можете его определить? Давайте определим шрифт вместе.
1. Фонтанелло (Chrome + Firefox)
На мой взгляд, Fontanello Chrome и Firefox Extension – это самый быстрый способ узнать, какой шрифт используется на веб-странице. Вы просто щелкаете правой кнопкой мыши по тексту, находите Fontanello в меню и видите, что есть семейство шрифтов и некоторые дополнительные атрибуты.
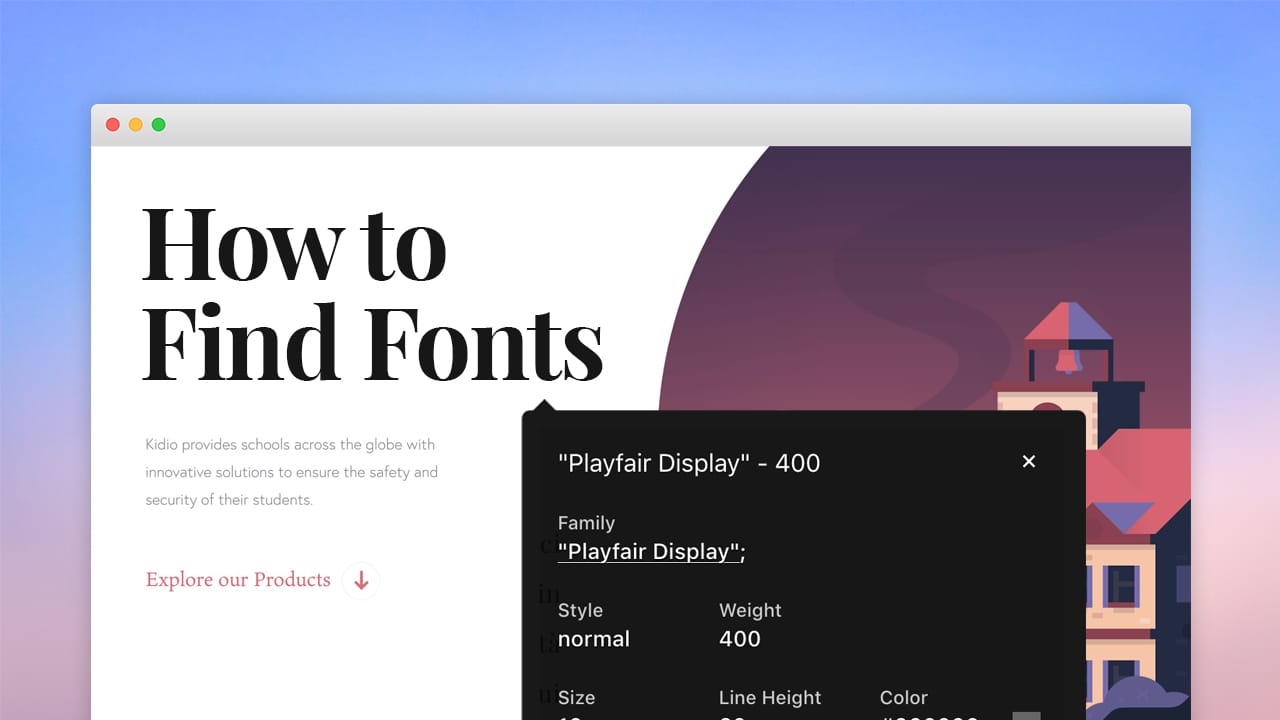
2. WhatFont (Chrome и Safari)
WhatFont Chrome и расширение Safari – мой любимый вариант, когда дело доходит до обнаружения шрифтов. Чтобы активировать инструмент, вы должны щелкнуть значок What Font в меню браузера. Теперь вы можете выбрать несколько частей текста, что позволяет лучше визуализировать разбивку шрифта по сравнению с Fontanello.
3. Визуальный инспектор (Chrome)
Visual Inspector Chrome Extension предлагает немного больше глубины, чем два предыдущих. Вы просто нажимаете значок Visual Inspector в меню Chrome, чтобы активировать инструмент, а затем переходите к разделу «Типография» в раскрывающемся списке. Теперь вам представлены семейства шрифтов, используемые с дополнительной разбивкой всей типографии на веб-странице.
4. Старый добрый код проверки (все браузеры)
Так что, если вы пытаетесь избежать установки десятков расширений браузера, мы можем узнать больше о шрифтах, используемых при проверке старого доброго кода:
5. Раскройте переименованные шрифты (продвинутый метод)
С препятствием, с которым мы можем столкнуться, является то, что когда семейство шрифтов не имеет четкого названия, естественно отбросить инструменты и методы проверки шрифтов. Мы начинаем миссию по спасению, фактически загружая шрифт.
Есть несколько способов сделать это, но я начну с обозначения текущего имени шрифта. Теперь откройте инструмент «Инспектор» (я использую Google Chrome), перейдите на вкладку «Приложение», прокрутите до раздела «Рамки» и откройте «Шрифты». Нам нужно сопоставить имя файла с именем шрифта, отмеченным ранее. Теперь откройте этот шрифт в новой вкладке, чтобы загрузить его. Наконец, мы перетаскиваем этот файл шрифта в классный What Can My Font Do? веб-сайт и bam, информация о шрифте представлена красиво.
Как подключить и оптимизировать нестандартные шрифты
Текст — основная часть контента на большинстве сайтов, и важно грамотно подходить к его отрисовке. В этой статье мы разберём базовые моменты, касающиеся подключения и оптимизации шрифтов.
Сразу стоит отметить, что самый простой вариант — вообще не подключать сторонние шрифты и пользоваться стандартными, которые предустановлены в большинстве операционных систем. Это хорошо знакомые Arial, Times New Roman и так далее — эти шрифты называются веб-безопасными, достаточно просто указать название одного из таких шрифтов в коде, и всё будет работать.
Но чаще всего дизайн макета не позволяет обойтись веб-безопасным шрифтом, а требует использовать какой-то нестандартный. В этом случае при загрузке страницы файл со шрифтом нужно подгружать с сервера по той же схеме, что и остальные ресурсы — CSS-файлы, изображения и так далее. Он может весить довольно много, именно поэтому для быстрой загрузки страницы выгоднее сначала рассмотреть возможность использования стандартных шрифтов. Но даже с нестандартными шрифтами можно избежать большинства проблем, если уделить внимание оптимизации.
Для начала стоит выбрать правильный формат шрифта. TTF и OTF — форматы, которые предоставляются с минимальным сжатием или совсем без него. Их стоит использовать только в том случае, если нужна поддержка очень старых браузеров. Во всех остальных ситуациях можно выбрать WOFF и WOFF2 — форматы, которые отличаются высокой степенью сжатия. WOFF2 — усовершенствованная версия предшественника, этот формат можно считать лучшим из существующих. Тем не менее, поддержка WOFF2 хотя и очень хорошая, но пока не абсолютная, поэтому в качестве подстраховки для не самых современных браузеров стоит использовать WOFF.
Подключение шрифтов с помощью Google Fonts
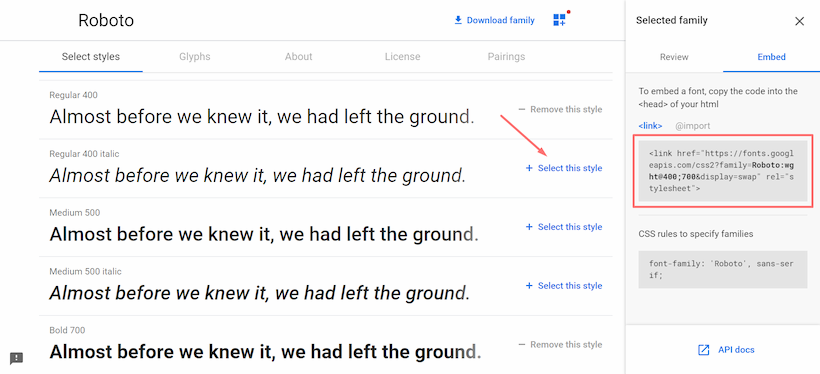
Есть простой и удобный способ подключить нестандартный шрифт — использовать Google Fonts. Это бесплатный сервис, с помощью которого можно подключать шрифты, но не хранить их на своём сервере. Чтобы им воспользоваться, необходимо выбрать шрифт и добавить одно или несколько нужных начертаний, а затем вставить в ссылку, которую сгенерирует Google Fonts во вкладке Embed.
Этого достаточно, чтобы шрифт подключился. Теперь его можно использовать в свойстве font-family без каких-либо дополнительных действий.
Стоит отметить, что после основного шрифта важно указать веб-безопасный. В случае, если нестандартный шрифт не загрузится, браузер воспользуется альтернативным. Его нужно подобрать максимально похожим на основной шрифт.
Плюсы этого способа — простота использования и всегда актуальные версии шрифтов, Google Fonts их часто обновляет. Но у него есть и минус — запросы к сторонним серверам могут негативно повлиять на скорость загрузки страницы. Если выбираете этот способ, стоит обратить внимание на оптимизацию.
Подключение шрифтов с помощью правила @font-face
Название шрифта, которое затем нужно использовать, чтобы задать элементам подключённый шрифт.
Адрес файла со шрифтом, который нужно подключить, и его формат. Если адресов несколько, их можно указать через запятую. В этом случае важен порядок — браузер будет последовательно пытаться подключить файлы. Первым должен быть самый подходящий формат, а далее — запасные варианты.
Также с помощью функции local можно добавить возможность перед загрузкой шрифта с сервера проверить, установлен ли он на компьютере пользователя. Если да, запроса к серверу за шрифтом не будет — при рендеринге используется локальная версия. Но у этого способа есть минус — шрифт на компьютере пользователя может быть устаревшим, и тогда страница отобразится не совсем так, как было задумано.
Базовый вариант правила:
Для улучшения производительности правило @font-face лучше всего прописывать в самом начале CSS-файла. Так браузер сможет раньше начать обработку шрифта.
Оптимизация
Выбор современного формата шрифта, который обладает хорошей степенью сжатия — это только первый шаг к оптимизации. Можно сделать гораздо больше, чтобы увеличить скорость загрузки страницы и сделать пользовательский опыт при взаимодействии с интерфейсом приятнее.
FOIT, FOUT и FOFT
Пока шрифт загружается, при рендеринге можно наблюдать разное поведение текста.
FOIT (Flash of Invisible Text) — с англ. «мелькание невидимого текста». При таком поведении, пока шрифт не загрузится, текст не отображается и появляется только после загрузки шрифта. Значительная проблема — во время загрузки нет доступа к текстовому контенту.
FOUT (Flash of Unstyled Text) — с англ. «мелькание неоформленного текста». Во время загрузки используется шрифт, заданный по умолчанию (системный, например), а после загрузки страница перерисовывается с использованием загрузившегося шрифта. Эта перерисовка довольно заметна и может быть нежелательна.
FOFT (Flash of Faux Text) — с англ. «мелькание синтезированного текста». Это поведение можно наблюдать в промежутке, когда основное начертание уже загрузилось, а дополнительные (жирное, курсивное и так далее) — нет. Браузер имитирует нужное начертание до загрузки настоящей версии. В этом случае страница может перерисовываться несколько раз по мере загрузки начертаний.
Свойство font-display
У свойства есть несколько значений, которые определяют поведение текста во время загрузки шрифта:
Предзагрузка шрифтов
Ещё один способ оптимизации — предварительная загрузка шрифтов. С её помощью можно изменить обычную приоритизацию загрузки ресурсов, тем самым сказав браузеру, что важно загрузить шрифт в первую очередь.
Стоит учесть, что браузер загрузит шрифт в любом случае — даже если он не используется на странице. И, обладая высоким приоритетом, эта загрузка может блокировать загрузку других ресурсов, поэтому нужно грамотно выбирать, что именно предзагружать. Например, если на странице используются три разных шрифта, стоит предзагрузить только основной шрифт без дополнительных начертаний.
Для того, чтобы предзагрузка сработала, нужно поместить в ссылку на шрифт и задать атрибуту rel значение preload :
Уменьшение количества глифов шрифта
По умолчанию шрифт может содержать глифы (буквы, символы) разных языков и просто редко используемые. С помощью свойства unicode-range можно установить диапазон нужных символов в системе Unicode, тогда браузер будет подгружать сабсет (подмножество) шрифта только в тот момент, когда на странице появится символ из этого диапазона. Предварительно нужно подготовить файлы шрифтов, разбив их на группы.
Например, можно отдельно подключить латиницу и кириллицу, если на сайте представлены версии на двух языках. И с помощью unicode-range браузер поймёт, какой сабсет нужен для конкретной страницы, и загрузит только его. Такой файл будет иметь меньший вес и ускорит загрузку страницы.
Также можно проанализировать, какие конкретно глифы используются на сайте и создать кастомный сабсет исключительно с ними. Для этого есть специальные инструменты.
Google Fonts по умолчанию использует сабсеты. Это можно увидеть, открыв CSS-файл, который подключается в при использовании сервиса. Для каждого языка есть отдельный сабсет. Пример для латиницы и кириллицы:
В статье разобраны только базовые способы оптимизации шрифтов. Но даже их достаточно, чтобы улучшить пользовательский опыт и значительно уменьшить вес файлов шрифтов, ускорив тем самым загрузку страницы.
Полезности
Подключение шрифтов — часть вёрстки
А научиться вёрстке проще, чем кажется. Скидка 1000₽ по промокоду SKUCHNO.
Как узнать точно название шрифта, которое нужно ввести?
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Вложения
 | Prikolnui.rar (31.6 Кб, 5 просмотров) |
Узнать название красивого шрифта
Здравствуйте, уважаемые верстальщики! Подскажите, пожалуйста, какой шрифт используется в титрах.
Как вытянуть из шрифта его название которое вшито внутри файла
Здравствуйте. Ребята подскажите по такому вопросу. Как можно вытянуть название файла.
Нужно название шрифта
Здравствуйте Дорогие Друзья! Подскажите пожалуйста, что это за шрифт, как называется и по.
локально шрифты подключаются так: кладется файл со шрифтом в папку сайта, например, fonts и в css прописывается код ниже
@font-face <
font-family: свое_название_шрифта (можно написать все, что угодно);
src: url(путь_до_шрифта/название_файла_шрифта.ttf);
>
p, h1 <
font-family: свое_название (которое было задано выше);
>
нужно не забывать, что это работает только для современных браузеров, для ИЕ и старых версий нужны другие расширения шрифтов.
а еще можно глянуть эту презенташку про кастомные шрифты
Результат- НИФИГА! Только «Ekaterina Velikaya Two» поменялась(((
Что-то не то.
Добавлено через 3 минуты
скрин
Добавлено через 11 минут
Спасибо за ответ
Почему строки:
font-family: myFont;
src: url(fonts/pompadur.eot);
Не совпадают?
Почему не :
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Как В Ls Узнать Текущее Название Формы? Срочно Нужно.
Мне в скрипте нужно узнать текущую обрабатываемую форму. Вьюха, с которой берутся доки с селектом.

Нужно создать приложение,которое будет работать точно как Т-триггер. T-триггер — это счетный.
Как узнать точно какая видяха?
И еще может кто знает что такое у видяхи чипсет,DAC,memory а точнее как все это дело выкорчевать.

Заменить все элементы, меньшие заданного числа, этим числом. Вводится массив чисел размерность.
Подключение шрифтов CSS. Работа с веб-шрифтами. Google Fonts
Первая часть главы посвящена знакомству с CSS шрифтами. На этой странице вы узнаете, как подключать шрифты в CSS, что такое веб-шрифты и как с ними работать, какие форматы шрифтов бывают, как пользоваться Google Fonts. Для начала рассмотрим легкий пример подключения шрифта CSS:
Этот небольшой кусочек кода означает, что ко всем тегам
применен шрифт Verdana. Свойство font-family устанавливает, какой шрифт или семейство шрифтов будет использоваться. Корректное отображение этого стиля в браузере пользователя зависит от того, установлен ли на его компьютере заданный шрифт. В нашем случае, если на компьютере пользователя отсутствует шрифт Verdana, то браузер отобразит шрифт, установленный по умолчанию.
В свое время дизайнерам приходилось дополнительно указывать несколько запасных шрифтов на случай, если на компьютере пользователя будет отсутствовать основной. Допустим, вы желаете оформить текст шрифтом Verdana, а в качестве запасных установить шрифты Trebuchet MS, Geneva и любой шрифт без засечек. Записывается это таким образом:
При обработке этого кода браузер сначала проверит наличие шрифта Verdana на компьютере пользователя. Если шрифт присутствует, содержимое тегов
отобразится этим шрифтом. Если шрифт отсутствует, браузер проверит наличие следующего по списку шрифта – Trebuchet MS. Если и этот шрифт отсутствует, будет проверяться наличие следующего шрифта – Geneva. Если на компьютере пользователя нет и Geneva, браузер выберет другой доступный шрифт без засечек и отобразит текст им.
Обратите внимание: в коде мы записали название шрифта Trebuchet MS в кавычках. Необходимо брать название шрифта в двойные либо одинарные кавычки тогда, когда в нем содержатся пробелы.
О том, что такое шрифт с засечками (serif) и без (sans-serif), вы можете прочитать на странице Википедии.
Веб-шрифты
Вышеприведенный способ использования шрифтов имеет огромный минус – вы ограничены в количестве шрифтов. Вам придется довольствоваться лишь теми их вариантами, которые, вероятнее всего, установлены на большинстве компьютеров.
Каким же образом можно увеличить выбор шрифтов, чтобы сделать дизайн страницы индивидуальным, добавить оригинальности? На помощь приходят веб-шрифты. Читайте главу дальше и вы узнаете, как с ними работать.
Итак, для отображения нужного шрифта в браузере пользователя нам необходимо, чтобы этот шрифт сам загружался на его компьютер. Осуществить это довольно просто. Такой метод подключения шрифтов к CSS открывает действительно широкие возможности перед дизайнерами. Но стоит упомянуть и о ложке дёгтя в бочке мёда: во-первых, не каждый браузер поддерживает определенный формат шрифта (что приведет к тому, что шрифт не отобразится), а во-вторых, если файл со шрифтом имеет большой вес, это может замедлить загрузку страницы.
Поддержка форматов
Как бороться с проблемой несоответствия формата файла? Давайте взглянем на таблицу, где показаны наиболее популярные форматы шрифтов и узнаем, какие браузеры их поддерживают:
| Формат файла шрифта | Какие браузеры поддерживают |
|---|---|
| TTF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0 |
| EOT | Поддерживает только Internet Explorer |
| WOFF | Поддерживают все браузеры, кроме: Internet Explorer 8 (и ниже), Opera Mini 5.0-8.0, Android Browser 4.1-4.3 |
| SVG | Chrome до версии 37 (включительно), Safari, iOS Safari, Android Browser |
Примечание: актуальную информацию о поддержке форматов шрифтов вы всегда можете узнать на сайте caniuse.com. В строку поиска необходимо ввести название формата (например, ttf).
Если вы ориентируетесь на современные браузеры, вам достаточно будет использовать формат шрифта TTF – наиболее распространенный и используемый. В случае, когда вам необходимо иметь несколько форматов одного шрифта, вы можете воспользоваться специальными онлайн-конвертерами из одного формата в другой, а затем подключить все файлы по очереди. Таким образом браузер сможет выбрать тот формат шрифта, с которым он работает.
Подключаем веб-шрифт с помощью @font-face
Свойство font-family в данном случае играет другую роль: с помощью него мы присваиваем имя шрифту, чтобы потом использовать это имя при написании стиля:
Шрифты Google Fonts
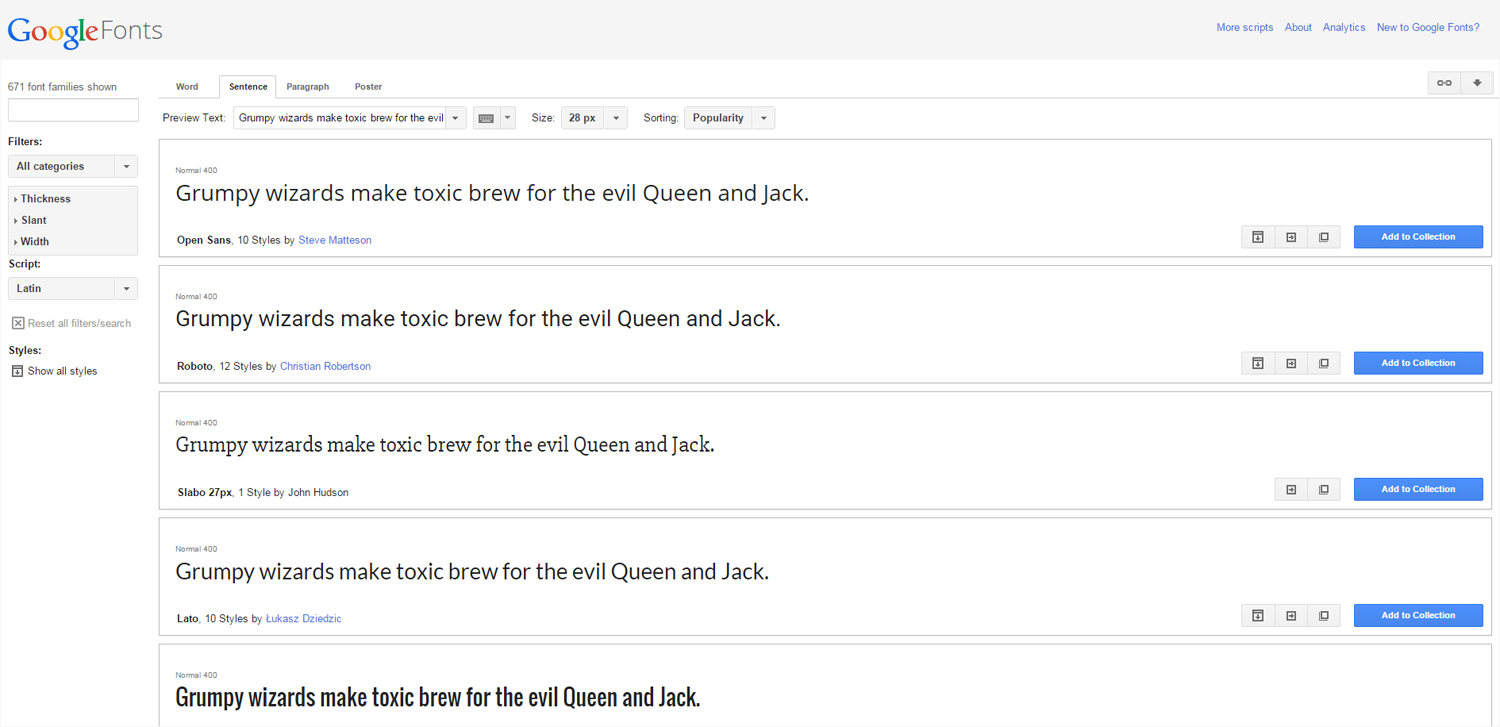
Компания Google дает возможность легко подключать любой шрифт из коллекции Google Fonts. Всё, что вам необходимо сделать, чтобы начать использовать понравившийся шрифт, – указать несколько настроек на странице шрифта в Google, после чего скопировать специальную ссылку на этот шрифт и добавить в ваш веб-документ.

Примечание: вся коллекция шрифтов от Google доступна на сайте Google Fonts. На странице можно воспользоваться различными фильтрами для поиска шрифтов по категориям, толщине, алфавиту.
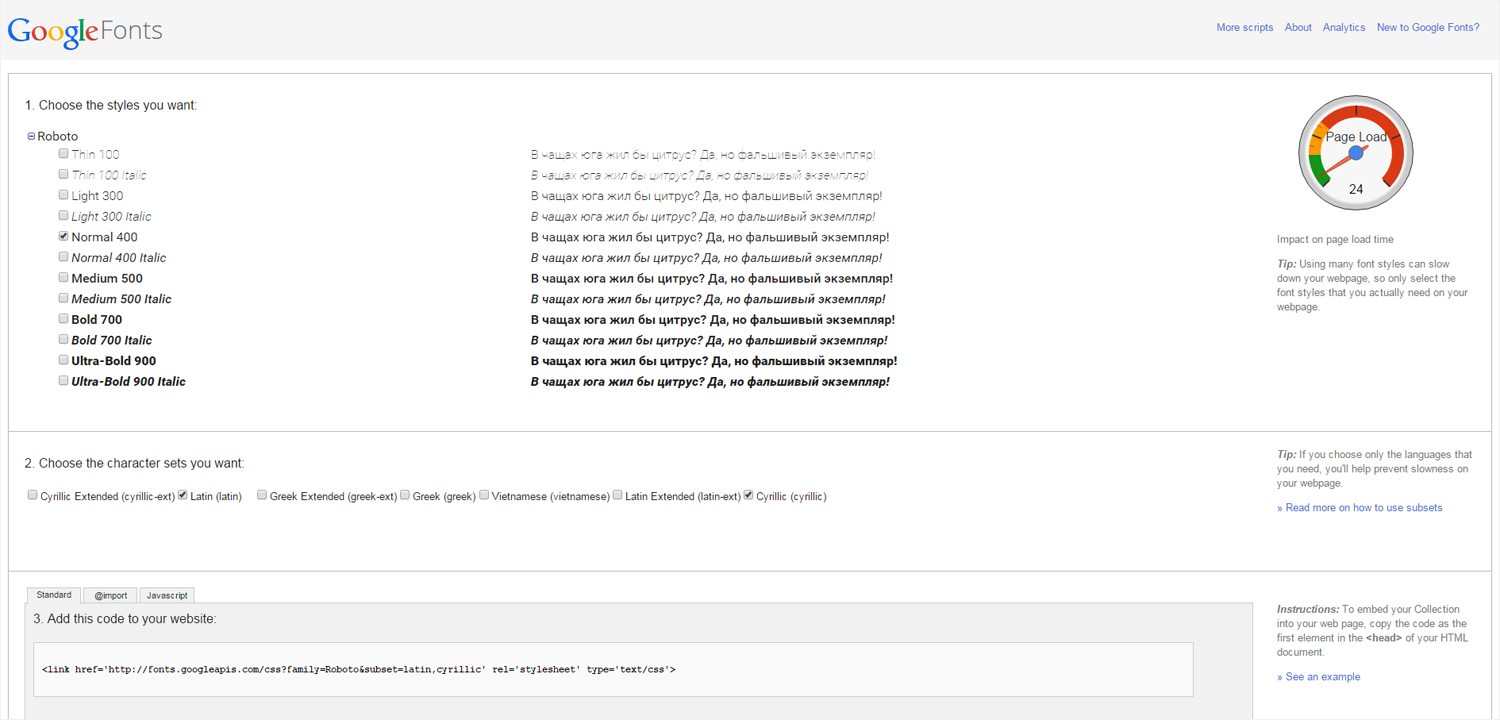
Шаг 1: выберите начертание
Первым делом на странице выбранного шрифта отобразятся варианты его начертания, а также иконка спидометра, которая означает не что иное, как скорость загрузки шрифта. Чем больше стилей для шрифта вы выбираете, тем больше времени потребуется на его загрузку. Поэтому рекомендуется выбирать только те варианты начертания, которые планируется использовать.
Шаг 2: выберите алфавит
Далее на странице есть возможность выбрать набор символов: латиница, кириллица и т. д. В зависимости от шрифта, в нем могут быть доступны не все варианты алфавита. Аналогично предыдущему пункту, лучше поставить галочку только напротив того алфавита, который понадобится.
Шаг 3: добавьте код на сайт
Первый способ подразумевает добавление в HTML-код ссылки на сервер Google, откуда и скачивается шрифт. Вам необходимо скопировать уже готовый кусок кода и поместить его между тегами в вашем HTML-документе. Пример:

Шаг 4: создайте стиль
После осуществления предыдущих шагов можно начать применять шрифт. Как записывается такое правило CSS, вы уже видели ранее:
Если на первом шаге вы выбрали несколько вариантов начертания (к примеру, добавили вариант жирного шрифта Bold 700), тогда на третьем шаге код немного видоизменится:
Чтобы затем придать шрифту жирное начертание, запишите CSS-стиль таким образом:
Примечание: в Google Fonts для обозначения насыщенности шрифта используются только условные единицы от 100 до 900. Так, нормальное начертание (по умолчанию) эквивалентно значению 400 (normal), а стандартное полужирное начертание эквивалентно 700 (bold).
Главными преимуществами сервиса Google Fonts является:
Среди недостатков сервиса – не очень большое разнообразие шрифтов, особенно кириллических. К слову, в интернете есть и другие похожие сервисы, например, TypeKit (платный).
Итоги
Сегодня нам доступно несколько вариантов подключения оригинальных и нестандартных шрифтов к веб-страницам. Каждый из этих способов имеет свои плюсы и минусы. Какой из вариантов лучше использовать, вам нужно определить самостоятельно. Зачастую это зависит от ситуации, и в разных случаях могут пригодиться разные подходы. На данном этапе вам достаточно просто знать способы использования шрифтов в CSS.
font-family
| Internet Explorer | Chrome | Opera | Safari | Firefox | Android | iOS | |
| 6.0+ | 8.0+ | 1.0+ | 3.5+ | 1.0+ | 1.0+ | 1.0+ | 1.0+ |
Краткая информация
| Значение по умолчанию | Шрифт, установленный в браузере по умолчанию. Обычно это Times New Roman. |
|---|---|
| Наследуется | Да |
| Применяется | Ко всем элементам |
| Ссылка на спецификацию | http://www.w3.org/TR/CSS21/fonts.html#propdef-font-family |
Версии CSS
Описание
Устанавливает семейство шрифта, которое будет использоваться для оформления текста содержимого. Список шрифтов может включать одно или несколько названий, разделенных запятой. Если в имени шрифта содержатся пробелы, например, Trebuchet MS, оно должно заключаться в одинарные или двойные кавычки.
Синтаксис
Значения
Любое количество имен шрифтов разделенных запятыми. Универсальные семейства шрифтов:
HTML5 CSS2.1 IE Cr Op Sa Fx
Результат данного примера показан на рис. 1.
Рис. 1. Применение свойства font-family
Объектная модель
[window.]document.getElementById(» elementID «).style.fontFamily