как узнать какой html используется на сайте
Как узнать CMS сайта?
Задавайте, а мы ответим на него в блоге.
Чтобы узнать движок другого сайта, не нужны специальные навыки, это можно сделать в окне браузера. Разбираем основные способы, как определить CMS.
Какие движки можно определить
Существует четыре вида CMS:
Коробочные движки и CMS от конструкторов сайтов можно узнать вручную или используя автоматические сервисы. Код и архитектура у них повторяются от проекта к проекту. Со студийными и самописными сложнее — у них нет открытого известного кода, из-за чего узнать их не получится.
Учитывайте, что на разных разделах сайта могут стоять разные CMS. Например, amplifir.com работает на самописной CMS, а блог (amplifir.com/blog) — уже на WordPress. Поэтому проверяйте конкретную страницу, движок которой вы хотите узнать.
Ниже — основные способы, как определиь CMS сайта.
По исходному коду страницы
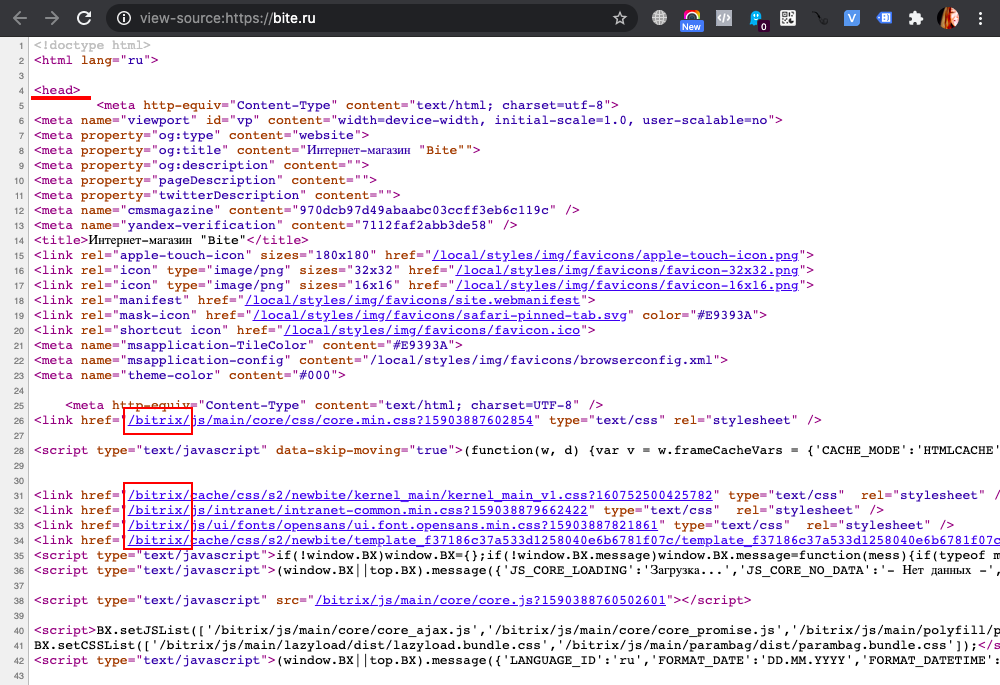
В HTML-коде сайта сохраняется информация о базе и библиотеках используемой CMS. Чтобы определить платформу через код, открываем в браузере правой кнопкой мыши пункт меню «Просмотр кода страницы». Система управления выдаёт себя внутри тега head, где указаны важные файлы админки.
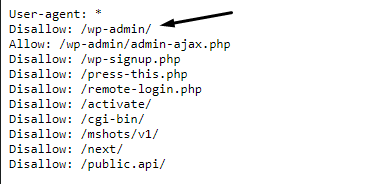
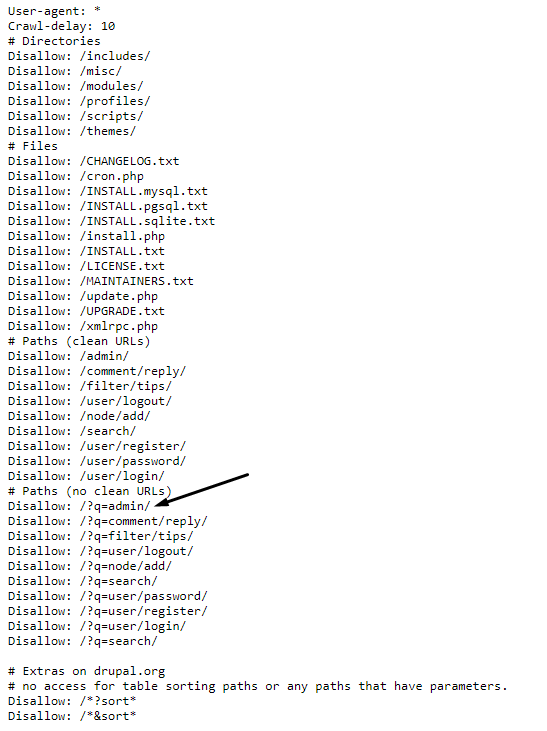
По файлу robots.txt
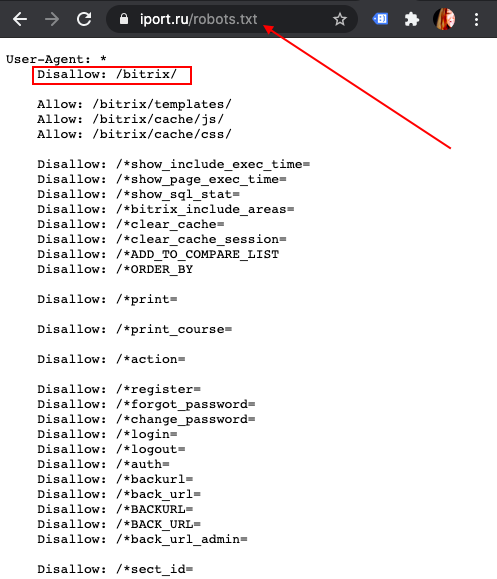
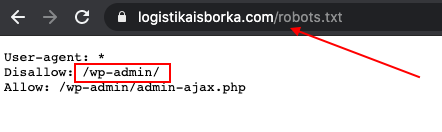
Служебный файл robots.txt используется веб-мастерами для индексации сайта в поисковых системах. Он находится в открытом доступе и зачастую содержит информацию о CMS. Чтобы перейти к файлу, откройте в адресной строке браузера ссылку вида сайт/ robots.txt.
По информации в подвале сайта
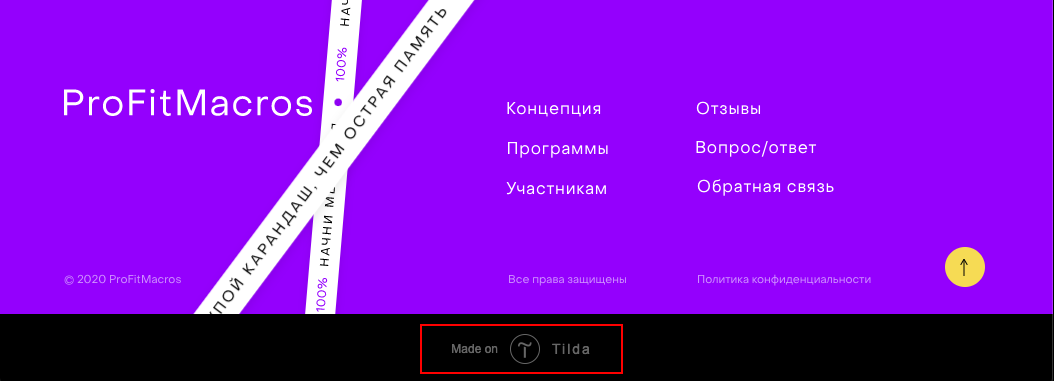
В подвале может быть указана система управления контентом. Второй способ узнать систему — обратиться к разработчикам, если они оставили ссылку на себя в футере. Так, например, можно выяснить, использует ли студия коробочную или самописную CMS.
Через автоматические сервисы
Автоматически определить CMS можно с помощью онлайн-сервисов. Эти способы подходят для сайтов-конструкторов и коробочных систем. Большинство популярных сервисов угадывают систему управления правильно.
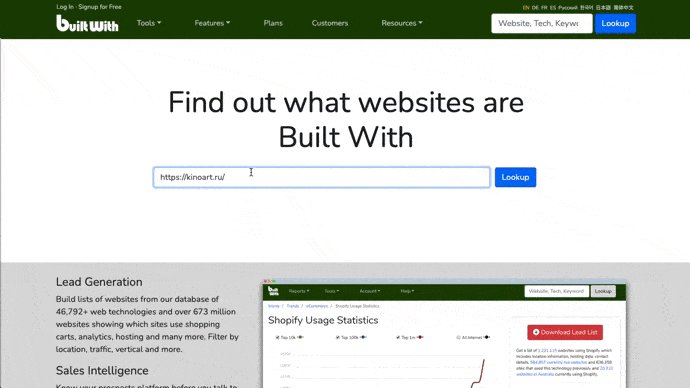
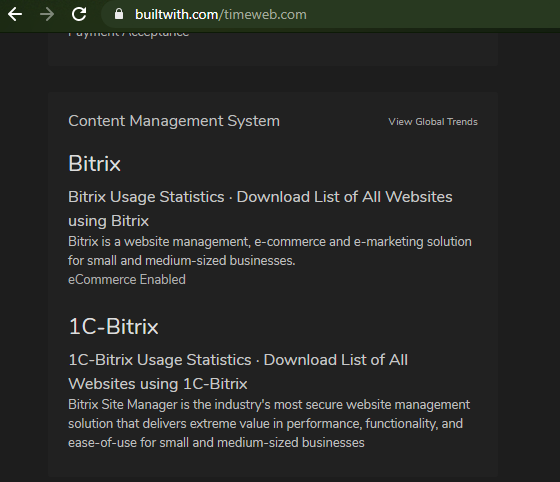
BuiltWith. Онлайн-сервис BuiltWith без регистрации анализирует любой домен и показывает его CMS. Нужно только ввести адрес сайта, а BuiltWith быстро выдаст данные о его движке.
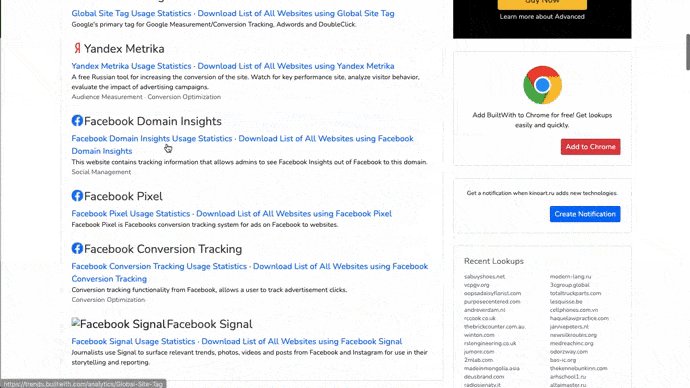
Сервис даёт подробный анализ, в том числе определяет систему управления контентом
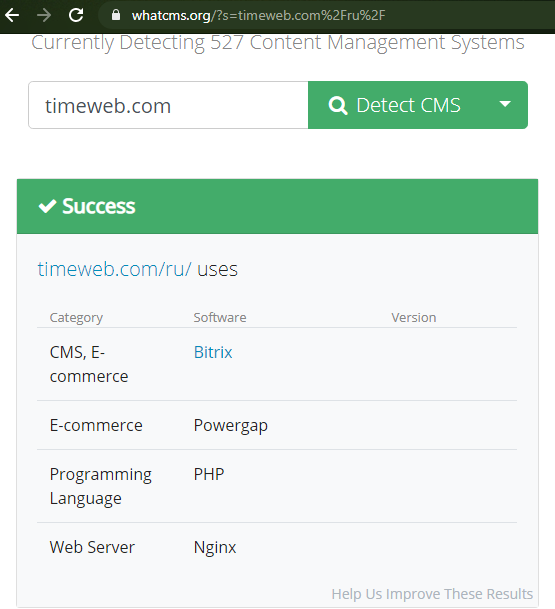
WhatCMS. WhatCMS — простейший онлайн-сервис для определения системы управления контентом. В строке поиска вводим название сайта и, вуаля, получаем результат анализа без дополнительных деталей.
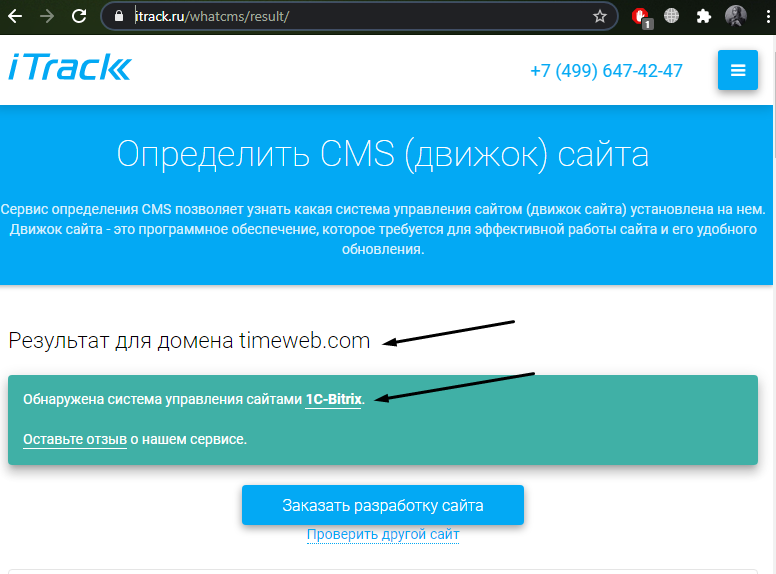
iTrack. Сервис iTrack определяет более 80 известных движков. Для регулярной проверки можно установить расширение для браузера.
Через расширения браузера
Если анализировать CMS нужно часто, используйте расширения для браузера. Они выдают заключение о CMS, и иногда показывают другую полезную информацию: например, об установленных приложениях и плагинах на сайте.
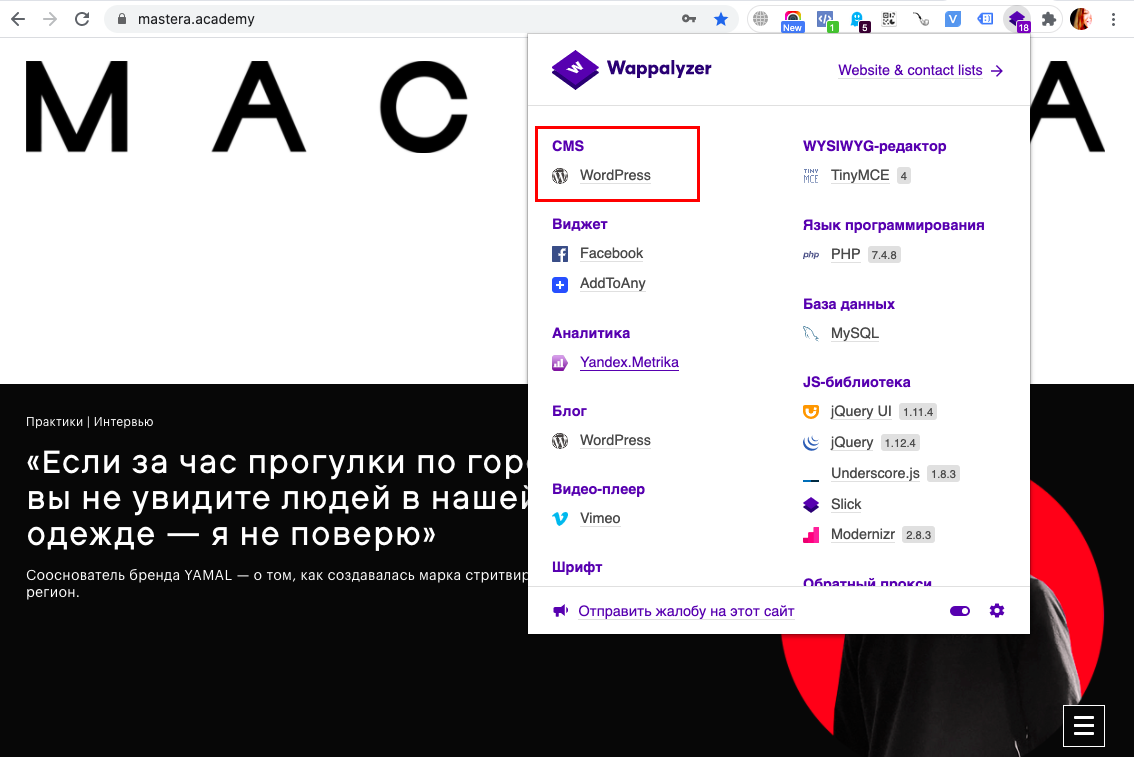
Wappalyzer (Chrome, Safari, Firefox). Инструмент автоматически определяет технологии, с помощью которых создан сайт. Помимо CMS Wappalyzer находит системы аналитики, библиотеки, фреймворки и т.д.
iTrack (Chrome). Уже знакомый сервис доступен через расширение браузера. Можно онлайн узнать CMS текущего сайта или вставить ссылку в окно интерфейса.
RDS Bar (Chrome, Яндекс.Браузер, Opera, Firefox). Инструмент для веб-мастеров и seo-специалистов. Новички могут запутаться в многообразии результатов анализа.
Если определить CMS не получилось
Если ни один из инструментов не смог узнать CMS, скорее всего сайт сделан на самописном или студийном движке. Чтобы убедиться в этом, стоит уточнить платформу у разработчика, указанного в подвале. Или заглянуть в раздел «Контакты» и спросить у владельца напрямую.
Как определить, какая версия HTML используется?
Если страница начинается с и без doctype, как это интерпретировать? Какая версия HTML используется? Может ли это интерпретировать браузер как HTML5 или какая-либо другая версия? И как это определить?
например, см. ниже html файл.
Если страница начинается с и без doctype, как это интерпретировать?
Какая версия HTML используется?
Браузеры не заботятся о версиях HTML, только те элементы и атрибуты, которые они распознают.
Прочитайте эту статью о том, как браузеры определяют режимы рендеринга (и режимы, которые у них есть):
Большинство браузеров используют DTD (DocType Declaration) для определения режима рендеринга. IE, поскольку IE8 также интерпретирует метатег, совместимый с X-UA, чтобы помочь определить.
Приложение: выбор режима IE8s
Начало: перейдите в раздел «Совместимая с X-UA мета?».
X-UA-совместимая мета?
X-UA-совместимый HTTP-заголовок?
Quirky или No Doctype? (Режим совместимости)
Показать все веб-сайты. Pref Set?
Отображать сайты интрасети. Pref Set?
Является ли сайт в зоне интрасети?
Домен в MS-Maintained List?
В рамке на странице режима совместимости?
Кнопка режима совместимости нажата?
Quirky или No Doctype? (IE8)
Почти стандарты Doctype?
Согласно спецификации W3C о DOCTYPE здесь:
и старше HTML4.01 спецификации о DOCTYPE здесь:
В действительном документе HTML объявляется, какая версия HTML используется в документе.
DOCTYPE является обязательным элементом любой HTML-страницы, чтобы быть допустимым HTML. Не имея этого, браузеры будут иметь специфическую для браузера интерпретацию вашей страницы, обычно называемую режимом Quirks. Это будет отличаться в каждом браузере, и на него никогда нельзя полагаться. Мораль истории состоит в том, чтобы всегда включать DOCTYPE в самую верхнюю часть вашей страницы.
Как узнать, на каком движке сделан сайт
Представьте себе – вы серфите по интернету и внезапно натыкаетесь на невероятно красивый и удобный сайт. Вам хочется сделать что-то подобное, но вы не знаете, какой для этого лучше использовать движок. Сегодня я расскажу, какими способами можно определить CMS сайта.
Определение CMS сайта вручную
Движок сайта можно определить и без использования каких-либо посторонних инструментов. Никаких специальных навыков вам для этого не потребуется. Достаточно провести одно из нижеуказанных действий, и вся необходимая информация будет в ваших руках.
Просмотр исходного кода страницы
Самый легкий, простой и быстрый способ определения CMS сайта – просмотр его исходного html-кода. В браузере можно нажать на комбинацию клавиш Ctrl + U. А точно определить движок сайта поможет мета-тэг «generator».
Признаться, я его не нашла ни на одном из известных мне сайтов. Это вполне допустимо, так как эту строку можно удалить. В таком случае лучше приступить к другому способу.
Проверка пути к файлам оформления
Служебные страницы в robots.txt
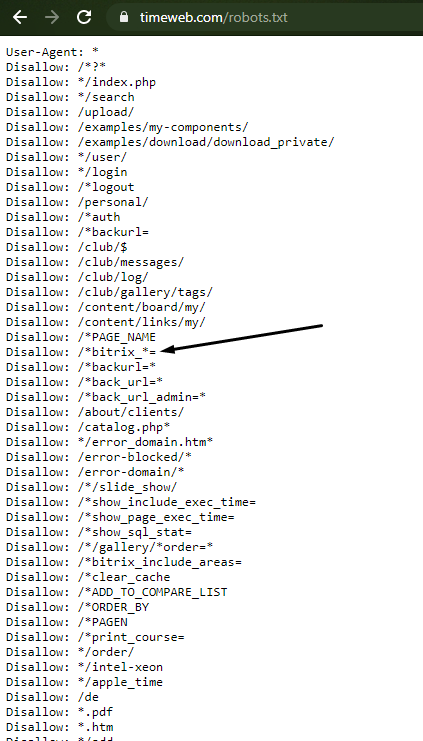
На каждом сайте, независимо от используемого движка, есть файл robots.txt. Он отвечает за запрет показа технических страниц, их дублирования, а также запрет индексирования. В таком файле можно найти и признаки используемой CMS. Для этого следует открыть нужный сайт и добавить в конце строку «/robots.txt». В WordPress все будет очевидно, на одной из первых строк указывается используемая CMS.
Проверю сайт Timeweb, дополнив адресную строку /robots.txt. Следы используемой CMS обязательно должны присутствовать в файле, но надо быть внимательным. И вот таким образом я нахожу нужную строку. Как оказалось, при создании этого сайта использовалась CMS 1С Bitrix.
Вход в административную панель
Можно еще проверить движок сайта, попробовав ввести ссылку на вход в административную панель. Для этого потребуется просто добавить определенную приставку и ждать загрузки страницы. Не помогла одна – следует перейти к другой. Не факт, что данный способ точно сработает, но попробовать можно. А вот и варианты входа в административную панель в зависимости от CMS:
Поиск движка в футере сайта
Иногда в футере указывается информация об используемой при создании сайта CMS. Особенно актуально, когда сайт создавался на основе шаблона. Данная информация может быть написана мелким шрифтом в самом низу страницы, прямо под контактными данными или дополнительной информацией о компании. На популярных и посещаемых сайтах такая функция точно может быть отключена, поэтому идем дальше.
Определение структуры URL-ссылок
Теперь стоит обратить внимание на внешний вид ссылок сайта. Только обращаю внимание – данный способ актуален, если они не подвергались обработке с помощью генератора URL. В WordPress необработанная ссылка выглядит вот таким образом: site.com/р=123
А вот в Joomla подобные ссылки выглядят другим образом:
В MaxSite CMS необработанные ссылки выглядят примерно вот таким образом: /page/uznat-cms-saita
В движке vBulletin ссылки будут выглядеть вот так: /showthread.php?t=518262
Для CMS IPB характерен следующий вид ссылок: /index.php?showtopic=25
Онлайн-сервисы для проверки CMS
Если все вышеуказанные шаги не помогли или вы не рискуете их совершать по каким-то причинам, можно воспользоваться онлайн-сервисами. Их очень много, но есть лишь несколько хороших сайтов, с помощью которого вы сможете определить движок.
iTrack.ru
WhatCMS
Очень простой и удобный сервис, который поможет определить не только то, на каком движке сделан сайт, но и использованный язык программирования и веб-сервер. Данный инструмент может определить более 390 современных CMS.
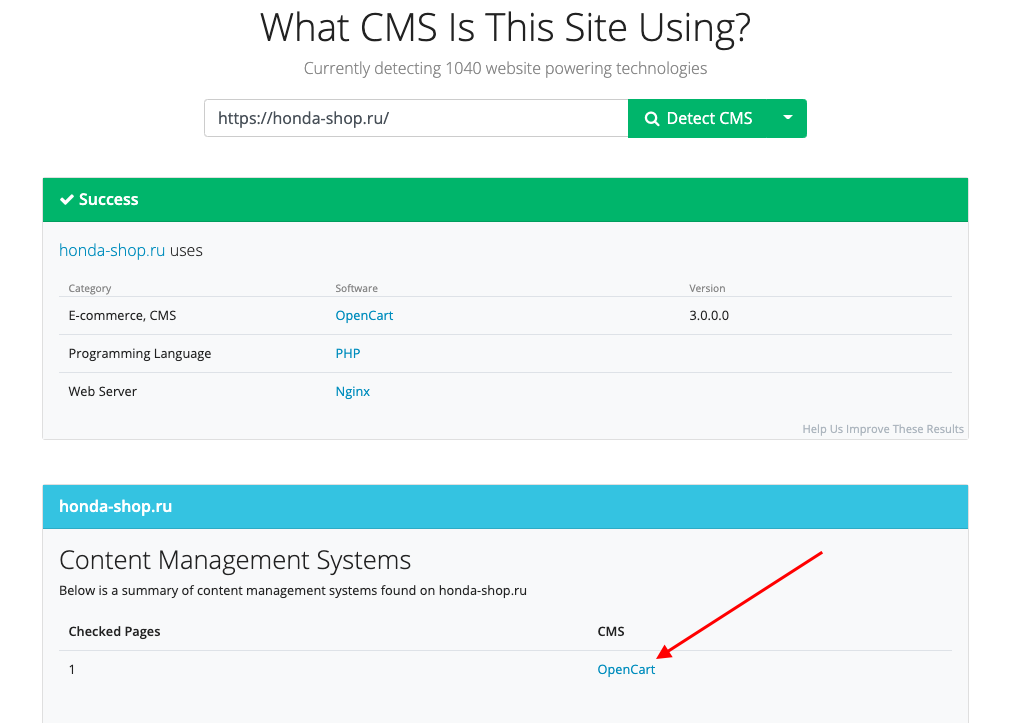
Built With
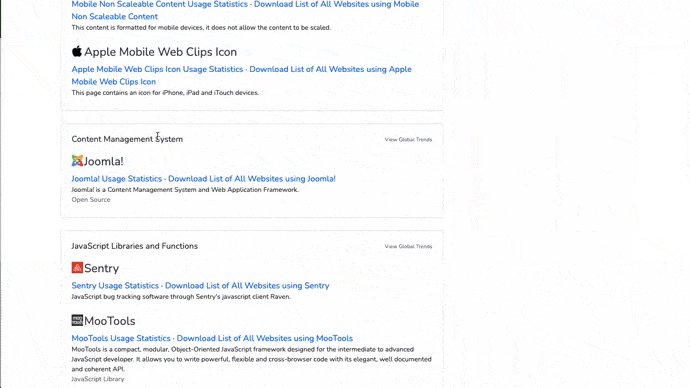
Это один из самых популярных и результативных сервисов, который определяет не просто CMS, но и показывает аналитику сайта, используемые инструменты и даже язык. Как только вы введете ссылку в строке и начнете поиск, сразу учтите – на первых строках нужную информацию не найти. Для этого надо пролистать вниз, просмотрев чуть ли не всю прочую информацию о сайте, и найти раздел «Content Management System».
Обращение к разработчикам или владельцам сайта
Еще один неплохой способ узнать движок сайта – обратиться к его создателям. Если сайт создавала какая-либо студия, тогда в футере должна быть ссылка на них. Обратившись к ним, можно заказать сайт со схожим функционалом.
Большинство разработчиков тоже поделятся информацией о том, на каком движке их сайт был выполнен. Можете даже уточнить время, затраченное на создание интернет-ресурсов, а также количество средств, необходимых для этого. Учтите, что если вы планируете создать конкурентный сайт в той же сфере, никакой поддержки от владельцев можно и не ожидать.
Заключение
Я не рассказала о таких популярных сервисах, как 2ip.ru и majento.ru. Дело в том, что эти сайты часто дают ложный результат. Например, в первом случае, когда я хотела определить CMS сайта Timeweb, он сразу же отсеял 1C Bitrix. Хотя, нам уже стало понятно, что именно этот движок был использован при создании данного сайта.
В любом случае не стоит полностью копировать функционал понравившегося сайта и делать все под копирку. Лучше развивайте собственную идею и реализуйте ее по своему принципу.
Как узнать версию html
Определяем тип и версию браузера с помощью HTML комментариев
Довольно часто возникают ситуации, когда разные браузеры по разному отображают один и тот-же документ. Причиной тому могут служить как различные ошибки браузеров, так и подходы в стиле «а мы пойти своим путем», когда производители обозревателей не желают следовать стандартам. Но как это не парадоксально, некоторые нестандартные «фичи» помогают обходить различия браузеров. И сегодня мы поговорим о комментариях в браузере Internet Explorer.
Для того чтобы страница выглядела одинаково в разных браузерах, необходимо заставить разные типы браузеров, а часто и разные версии одного браузера, обрабатывать разный код. Обычно это реализуется с помощью скриптов (которые определяют тип, версию браузера) или CSS-хаков. Но в IE есть более простой и изящный способ — это комментарии.
Тег COMMENT
IE отобразит сплошную красную рамку в один пиксел, а все остальные синюю пунктирную рамку толщиной в два пиксела.
Условные комментарии
Условные комментарии, также как и тег COMMENT изобретение Microsoft. Поддерживаются они только браузером Internet Explorer начиная с версии 5, другие же браузеры их не знают. Так что это такое?
Условные комментарий — это контейнер специального вида, содержимое которого либо игнорируется и никак не отображается браузером, либо обрабатывается как обычный HTML в зависимости от значения условного выражения.
В примере, выражение if IE 5 внутри квадратных скобок — называется условным выражением (между квадратными скобками и выражением недопустимы пробелы). Если данное условное выражение вычисляется в логическое true (логическая истина), то содержимое контейнера разбирается и отображается на странице, иначе игнорируется. Касательно нашего примера, условное выражение if IE 5 будет вычислено в истину, если браузер Internet Explorer с основным номером версии 5, и тогда будет выполнен javascript код внутри комментария.
С браузером IE версии 5 и выше разобрались, а как же другие браузеры? Давайте вспомним синтаксис обычных HTML комментариев:
Вы заметили? Да, да условный комментарий по сути дела является обычным HTML комментарием, поэтому если браузер ничего не знает об условных комментариях, то он воспринимает [if expression]> HTML как текст обычного HTML комментария и игнорирует его.
Однако, существует и альтернативный синтаксис условных комментариев, который заставляет браузеры, ничего не ведающие об условных комментариях, не игнорировать содержимое, а наоборот воспринимать содержимое как обычный HTML, который обрабатывается и отображается.
В примере выше, содержимое комментария, демонстрирующее использование альфа-канала в формате PNG, будет отображено » незнающими » браузерами, а также IE версии 7.
Условное выражение
Условные выражения нужны для определения типа и версии браузера. Условное выражение ( expression ) — есть комбинация операторов, значений, и свойств, представленных в таблице ниже.
| Элемент | Синтаксис | Пояснения |
|---|---|---|
| feature | IE | Строка. На данный момент поддерживается только одно значение: строка «IE», соответствующая браузеру Internet Explorer. |
| version | число | Целое или вещественное число, определяющее версию браузера. |
| оператор | ! | Оператор логического отрицания. Данный оператор возвращает true, если следующее за ним выражение вычисляется в false. |
| сравнение | feature | Возвращает логическое значение true, если feature совпадает с типом браузера. |
| сравнение | feature version | Возвращает логическое значение true, если feature совпадает с типом браузера, а номер версии браузера совпадает с version. |
| сравнение | lt | Оператор сравнения меньше чем (less-than). Сравнивает значения или выражения. Возвращает логическое значение true, если первый аргумент меньше чем второй. |
| сравнение | lte | Оператор меньше или равно (less-than-or-equal). Сравнивает значения или выражения. Возвращает логическое значение true, если первый аргумент меньше или равен второму. |
| сравнение | gt | Оператор больше (greater-than). Сравнивает значения или выражения. Возвращает логическое значение true, если первый аргумент больше чем второй. |
| сравнение | gte | Оператор больше или равно (greater-than-or-equal). Сравнивает значения или выражения. Возвращает логическое значение true, если первый аргумент больше или равен второму. |
Примеры условных выражений:
[if gt IE 5.01] — любой IE версии больше чем 5.01, не включая 5.01
[if gte IE 5.5] — любой IE версии больше или равно 5.5
[if lt IE 6] — любой IE версии меньше 6
Формат строки версии браузера
Для получения правильного результата следует внимательно относиться к составлению условного выражения, и конкретно к номеру версии браузера. Номер версии можно определить как целое число, в случае, когда указывается только главный номер версии браузера. В ситуациях, где выражение должно проверять и дополнительный номер версии браузера, номер версии может быть определен как целое число, за которым следует десятичная точка, и затем до четырех последовательных цифр. Поэтому, полный номер версии, похож на вещественное число с максимум четырьмя десятичными разрядами.
Выше я сказал, что номер версии похож на вещественное число, потому что он на самом деле не является числом, и важно иметь в виду, что в номере версии сравнивается отдельно каждая цифра, причем сравнивается то количество цифр, которое присутствует в номере версии условного выражения. Поэтому условное выражение [if IE 5] соответствует всем версиям IE5, ибо сравнивается только основной номер версии, а выражение [if IE 5.0] соответствует и версии 5.0, и версии 5.01, и версии 5.0002 и т.д. ибо сравнивается основной номер и одна цифра после точки.
Следует отметить, что IE5 идущий с Windows 2000, имеет полный номер версии 5.0002, а не 5.0000. Номер версии 5.5 в полном виде выглядит как 5.5000.
Как узнать версию html
А еще очень много ошибок: Знак «/» был найден в конце открывающей метки. Этот синтаксис в HTML, в отличии от XHTML, не допустим
Прогон по твиттеру, постинг в 1500 аккунтов
Постинг в твиттер аккаунты, для ускорения индексации ваших сайтов, сателлитов, дорвеев.
| Цитата |
|---|
| Vlad Straychenko пишет: Структурра сайта в целом отображается нормально или нет и как видят поисковики ваш сайт? |
Сайт отображается в браузере отлично, а вот как видят поисковики его не знаю.
И как именно относятся поисковики к ошибкам?
Vlad Straychenko, друг мой дорогой, вы о чем, родимый?
Во-первых, что за слово такое новомодное «синтактис». Один раз — опечатка, а два уже тенденция. Что это?
Во-вторых, вы сами, извините, что учили? Что значит «php или верстка»? Нет? я конечно понимаю? что php скрипт может более чем отлично существовать без HTML разметки вывода (только это уже будет не сайт, а какая-то сервер-сайд программа), но если речь о сайте на PHP, то как ни крути — будут и PHP, и HTML. Хм. ну, а любая разметка страницы с помощью HTML — это уже попадает под понятие «верски». Так вопрос: у вас или то, или это, по меньшей мере не корректен.
Ну и самое вкусное. В-третьих.
| Цитата |
|---|
| Vlad Straychenko пишет: это стандартное начало html документа |
В общем, Vlad Straychenko, учите мат.часть и пудрите никому мозги.
HTTP протокол: основные правила Интернета, которые должен знать каждый веб-разработчик. Как браузер взаимодействует с сервером.
Параметр версии протокола HTTP или как приложения HTTP выбирают версию протокола для общения и взаимодействия
Здравствуйте, уважаемые посетители сайта ZametkiNaPolyah.ru. Продолжим знакомиться с протоколом HTTP в рубрике Серверы и протоколы и ее разделе HTTP протокол. В этой публикации мы погорим про то, как приложения определяют версию HTTP протокола, по которой им следует общаться друг с другом. Другими словами про параметр версии HTTP протокола.
Мы уже знаем, что на данный момент существует три версии HTTP протокола и четвертая версия находится в разработке. Для тех, кто совсем не знаком с HTTP, наверное, станет открытием то, что версия HTTP протокола является его параметром, который влияет на то, как будут взаимодействовать между собой клиент и сервер.
Параметр версии протокола HTTP
HTTP протокол для указания версии использует нумерацию типа: мажорная.минорная. Первое, что должен указать клиент серверу при установке соединения по HTTP – это версия HTTP, которой они будут пользоваться для общения. В каждой версии HTTP есть свои особенности и тонкости. В рамках данных заметок мы будем изучать HTTP 1.1.
Когда разработчики стандарта HTTP меняют или расширяют семантику HTTP протокола, тогда они изменяют минорную версию HTTP. Когда меняется алгоритм анализа HTTP сообщений или, когда изменяется формат сообщений, то меняется мажорная версия HTTP протокола.
Я уже говорил, что версия HTTP протокола указывается в первой строке сообщения, общий синтаксис выглядит так:
Пример HTTP версии:
Помните про требования HTTP? Так вот ваше приложение должно включать HTTP версию в свои запросы или ответы. Версия HTTP, указанная в сообщение, говорит о том, что ваше приложение условно совместимо с той или иной версией HTTP.
HTTP версия приложения
HTTP версия приложения – это самая высокая HTTP версия, для которой ваше приложение (или приложение, которое вы используете) является, как минимум, условном совместимым, то есть выполнены все необходимые требования HTTP.
Некоторые приложения умеют преобразовывать HTTP версии, обычно они модифицируют поля HTTP заголовков. Во всем многообразии HTTP приложений выделим прокси-сервера. Стандарт HTTP четко прописывает алгоритм его работы относительно версий HTTP протокола. Прокси-сервер никогда не должен посылать сообщения клиента с версией HTTP выше, чем поддерживает клиент. Напомним себе, что серверное приложение, которое мы в данном случае называем прокси-сервером не обязательно выполняет только непосредственно обозначенную роль прокси-сервера, данное приложение может являться еще и конечным сервером, к примеру.
Подведем итог: HTTP параметр версии позволяет определить какой версией HTTP следует пользоваться приложениям и какую максимально возможную версию HTTP поддерживает приложение.
Как узнать какую версию WordPress Вы используете
Опубликовано: ADv Дата 07.08.2016 в рубрике WP для начинающих 2 комментария
Недавно один из наших читателей спросил, как узнать какая версия WordPress используется на сайте. Эта информация может иногда понадобиться для того, чтобы понять, установлен ли свежий WordPress. В этой статье мы покажем вам как легко узнать какую версию WordPress вы используете.
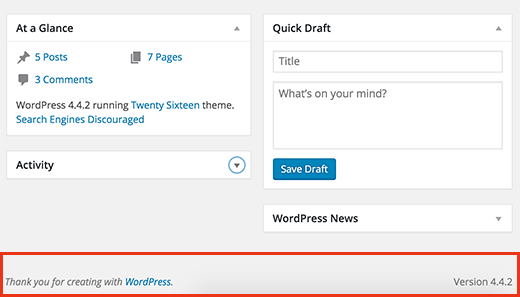
Для начала вам потребуется войти в админку своего сайта. В консоли прокручиваем страницу вниз.
Там вы увидите строку ‘Спасибо вам за творчество с WordPress’. Рядом с ней будет указана версия движка.
На той же странице в виджете На виду также указана текущая версия.
Если же вы не можете отыскать информацию о версии в консоли, то есть несколько других способов.
Как узнать версию WordPress практически любого сайта
В некоторых случаях вы не сможете увидеть информацию в админке ВП.
Предполагается, что у вас нет FTP доступа к сайту и вы не можете войти в его админку.
Давайте же наконец рассмотрим несколько способов, с помощью которых можно попытаться узнать номер версии WordPress на сайте.
Способ 1: Ищем тег генератора в исходном коде
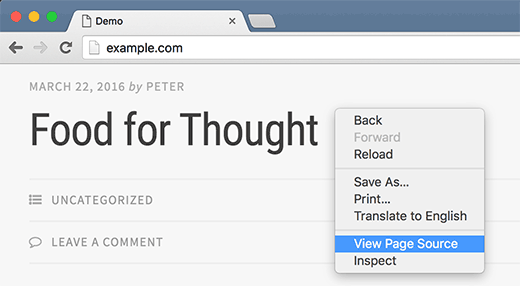
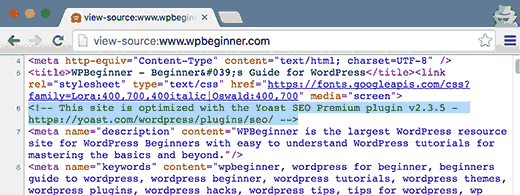
Просто открываем сайт в окне браузера. Нажимаем правой кнопкой мыши в пустой области экрана и выбираем из меню браузера пункт Исходный код страницы.
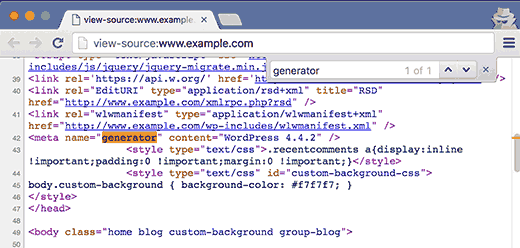
В браузере откроется окно с исходным кодом. Нажимаем CTRL+F и ищем ‘generator’.
Если сайт на WordPress, и его владелец не отключил информацию о версии, то вы увидите примерно следующее:
Этот мета тег используется ВП для того, чтобы указывать что сайт создан на WordPress. Многие владельцы убирают номер версии, поэтому на некоторых ресурсах вы можете его и не обнаружить.
Способ 2: Просматриваем файл readme.html
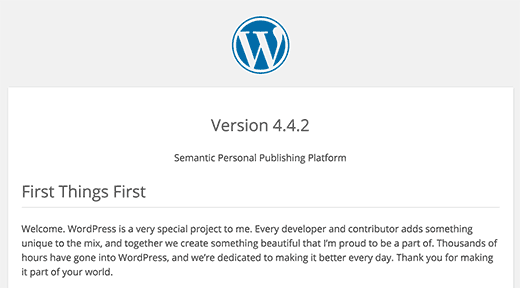
Каждая установка WordPress добавляет файл readme.html в корень сайта. Если владелец сайта не отключил доступ к этому файлу, то вы можете просмотреть его, добавив readme.html к ссылке на ресурс.
Этот файл отобразит текущую версию ВП.
Способ 3: Просматриваем исходный код страницы входа WordPress
Страница входа также содержит нужную информацию в исходном коде, из которой также можно получить версию ВП.
Просто добавляем wp-login.php к ссылке на ресурс.
После загрузки страницы кликаем правой кнопкой на пустом месте экрана. Выбираем из меню браузера пункт Исходный код страницы.
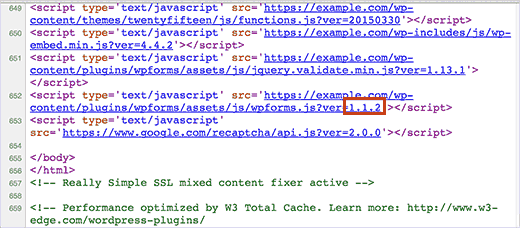
Откроется исходный код страницы входа. Нажимаем CTRL+F и ищем ‘ver=’. Вы заметите, что параметр версии добавляется к таблицам стилей, примерно вот так:
Выясняем, какую версию плагина вы используете
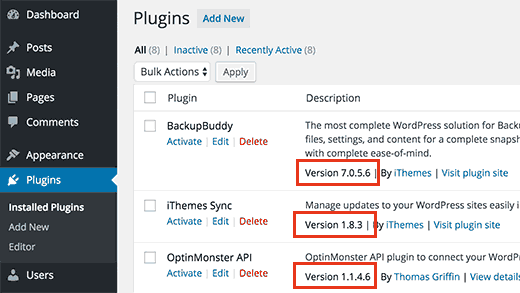
Самым простым способом выяснить, какую версию плагина вы используете, является обнаружение его версии на странице Плагины в админке.
Номер версии плагина вы сможете увидеть сразу под его названием. Однако, если же у вас нет доступа к административной панели, то шансы на то, чтобы получить номер версии, не велики.
Некоторые плагины, вроде Yoast SEO, автоматически добавляют информацию о версии в исходный код сайта. Вы можете перейти на сайт, нажать правую кнопку мыши и выбрать из меню браузера пункт Исходный код страницы.
Тег, добавляемый Yoast, будет выглядеть примерно так:
Некоторые плагины загружают файлы CSS и JavaScript и иногда добавляют номер версии к таблицам стилей или скриптам, вот так:
Однако, это не всегда надежный способ выяснения номера версии плагина. К примеру, номер версии может оказаться номером версии скрипта jQuery, загружаемого плагином.
Другим способом выяснения версии плагина является переход на файл readme плагина непосредственно на сайте. Если вы знаете, в какой директории лежит плагин, то сможете получить доступ к файлу readme.txt.
Например, если на сайте установлена бесплатная версия WPForms, то узнать номер версии можно будет, обратившись к файлу readme по такой ссылке:
Вот и все, мы надеемся, что эта статья помогла вам научиться выяснять какой версией WordPress вы пользуетесь.
Если вы только начинаете разбираться с WordPress, то не забудьте посетить нашу рубрику WordPress для новичков, где мы публикуем материалы специально для новых пользователей WordPress.
По всем вопросам и отзывам просьба писать в комментарии ниже.
Не забывайте, по возможности, оценивать понравившиеся записи количеством звездочек на ваше усмотрение.