как узнать какой цвет используется на сайте
Как узнать код цвета на сайте
Для того чтобы украсить ваш сайт красивыми оттенками. Тем самым повысить дизайн и привлечь большее внимание потребителей. Необходимо знать некоторую информацию, которая поможет освоить присвоение цвета. Сделать это достаточно легко.
Все цвета, которые мы видим на экране сайтов, отображаются языком HTML и RGB является палитрой цветов. Но каким же все-таки образом узнать код цвета расположенного на экране. Определяя цвет не важно, отображено что-то на экране либо ничего нет, просто пустое поле.
Для чего необходимо знать код цвета на сайте и для чего нам пригодиться это.
Во-первых, пригодиться для разработки дизайна сайта, правка шаблона страницы, использовать в html верстке и прочее.
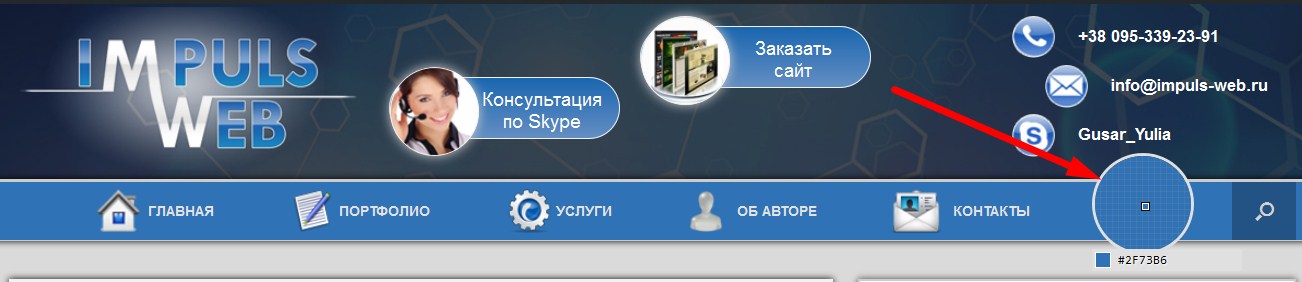
Instant Eyedropper одна из совершенных прогарам для определения кода цвета. После установки данной программы в правом нижнем углу появится иконка. Кликаем на значок левой кнопкой мыши, после чего открывается окно, не отпуская кнопку мыши, переносим на ту область, которая вас интересует.
Как определить цвет в браузере стандартными инструментами
Рассмотрим это на примере Mozilla Firefox. Для того, чтобы определить цвет объекта который вас интересует. Наведите на него и щелкните правой кнопкой мыши. После чего в подменю выбираем пункт исследовать элемент. В нижнем углу откроется окно инспектора, в нем отобразиться код страницы. А если щелкнуть левой кнопкой мыши по кружку с цветом, то откроется палитра цветов. При помощи данной палитры можно подобрать с точностью тот оттенок, который вам необходим. Определить цвет можно даже у небольших элементов страницы. После выбора цвета, который вам необходим, окликайте левой кнопкой мыши. Все изменения будут видны на предварительном просмотре. Далее копируем значение этого цвета и вставляем его css-файл.
Дата публикации : 15 ноября, 2017
Узнать цвет пикселя онлайн
Автор: Юрий Белоусов · 15.01.2019
Дизайнерам, вебмастерам, да и простым пользователям может понадобиться вычислить какого цвета тот или иной элемент на странице сайта или какой-то определенный пиксель на изображении, узнать его цветовой код в форматах RGB или HEX.
В этой статье рассмотрим, как узнать какого цвета пиксель с помощью нескольких простых, но действенных инструментов, сервисов и программ.
Определение цвета в браузере
Если объект, цветовую схему которого вы хотите знать, расположен в интернете, а не на локальном компьютере, то самый простой и быстрый способ узнать, какого цвета пиксель – воспользоваться встроенным в браузер инструментом для разработчиков.
Определение цвета в браузере:
Вот так вот просто можно узнать и получить код цвета пикселя на странице сайта онлайн с помощью браузера. Теперь без труда можно определить цвет какого-либо элемента интерфейса на странице сайта: фона, текста или точки на изображении.
Перемещая курсор по палитре можно изменить цвет выбранного элемента (не работает с картинками и фото).
Если есть необходимость определить цвет пикселя на картинке, расположенной на компьютере, то и в этом случае можно воспользоваться данным инструментом.
Достаточно сделать следующее:
Как определить цвет пикселя на картинке онлайн
Если предыдущий способ не устраивает, или по каким-то причинам не удалось разобраться с инструментами разработчика, то есть возможность определить цвет пикселя на картинке онлайн с помощью сервисов.
Подобных онлайн-сервисов огромное множество. Я добавлю ссылки лишь на 3:
Все они очень простые в использовании. Нужно:
Photoshop и Paint: как узнать цвет с помощью пипетки
Предыдущие способы куда проще, ведь не требуют установки и запуска программ для выполнения поставленной задачи. Но для тех, кто активно работает с графикой просто необходимо уметь обращаться графическими редакторами. Поэтому рассмотрим, как определить цвет с помощью пипетки в Paint и Photoshop.
Определение цвета с помощью палитры в Paint:
Определение цвета с помощью пипетки в Photoshop:
Приложения для определения цвета для Google Chrome
Для быстрого определения цвета онлайн можно использовать вспомогательные расширения (плагины).
Все они очень просты в использовании. Нужно:
Конечно же, подобные плагины есть не только для Google Chrome, но и для Mozilla Firefox, Opera, Яндекс браузера. Чтобы их найти необходимо в магазине расширений в своем браузере в поле поиска вбить «Color Picker».
Программа для определения цвета на экране
Для выполнения поставленной задачи, можно использовать программы для определения цвета на экране.
Pixie – очень простая в использовании программа, которая легко поможет определить какого цвета пиксель на экране монитора.
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Get Color ― удобный сервис для подбора и поиска цветов
В дизайне полиграфической и цифровой продукции при верстке сайтов и программировании важную роль играет грамотный подбор оттенков и их корректное использование.
Для упрощенной работы с цветом в сети существует множество сервисов, одним из таких является Get Color, который позволяет не только подобрать цвет но и узнать их названия, HEX-код, изменить фон, а также получить ссылку на цвет.
Сайт обладает основным необходимым функционалом, простым и понятным интерфейсом, позволяющим легко определить html-код цвета. Работа с данным инструментом не вызывает трудностей даже у начинающих веб-дизайнеров, верстальщиков и иллюстраторов. Сайт адаптирован как для ПК, так и для смартфонов.
Главной задачей сервиса Get Color является помощь в быстром создании палитр с гармоничным сочетанием оттенков. Для подбора нужных цветов на сайте представлен удобный интерактивный спектр. Во внешнем круге содержатся разные оттенки, а во внутренней части их градации от черного к белому. Чтобы подобрать нужный оттенок, достаточно установить курсор в отдельную точку интерактивного спектра.
1. RGB/RGBA (подходит для дизайна изображений, используемых в веб-пространстве);
2. HSL (обозначает градации серого);
3. CMYK (используется в полиграфическом дизайне);
4. CSS/CSS3 (специальная кодировка для верстки HTML-документов).
Скопировав код, можно с легкостью использовать подобранный цвет в других документах, во время верстки, программирования, при создании макетов. Вам не придется каждый раз подбирать оттенок заново, боясь ошибиться. Достаточно ввести код в специальную панель графического редактора или указать его в нужном месте HTML-файла.
Дополнительно вы можете скопировать ссылку на цвет и переслать ее дизайнеру, другим участникам рабочей группы по электронной почте и через прочие средства связи.
На сайте можно менять цвет фона, что очень удобно для оценки визуального эффекта.
Если HTML-цвета обозначаются в виде кода, то оттенки, используемые в дизайне интерьеров, применяемые для колеровки лакокрасочных-материалов, наделяются обычными наименованиями, состоящими из 1-2 слов. Сервис Get Color поможет быстро и просто перевести их в нужную кодировку для дальнейшего переноса на экраны и в графические редакторы. Воспользуйтесь специальной строкой поиска, куда вводятся общеупотребляемые названия цветов. За доли секунды сервис подберет оттенок и предоставит его HEX-обозначение.
Кроме всего сказанного, на сайте можно скачать полезную утилиту ColorGet для определения цвета пикселя на экране. Скачав архив с файлом на свой ПК, вы можете воспользоваться поиском цвета на фото или рабочих областях. Это дает возможность быстро и просто воспроизвести оттенки оригинала в других документах.
Как определить цвет на сайте
Приветствую вас на сайте Impuls-Web!
В данной статье я расскажу вам, как можно определить цвет элемента на сайте.
Для чего это может понадобиться? Предположим, вы редактируете какой-то элемент, либо добавляете новый и вам нужно сделать, что бы он подходил по цветовому оформлению к вашему сайту.
Навигация по статье:
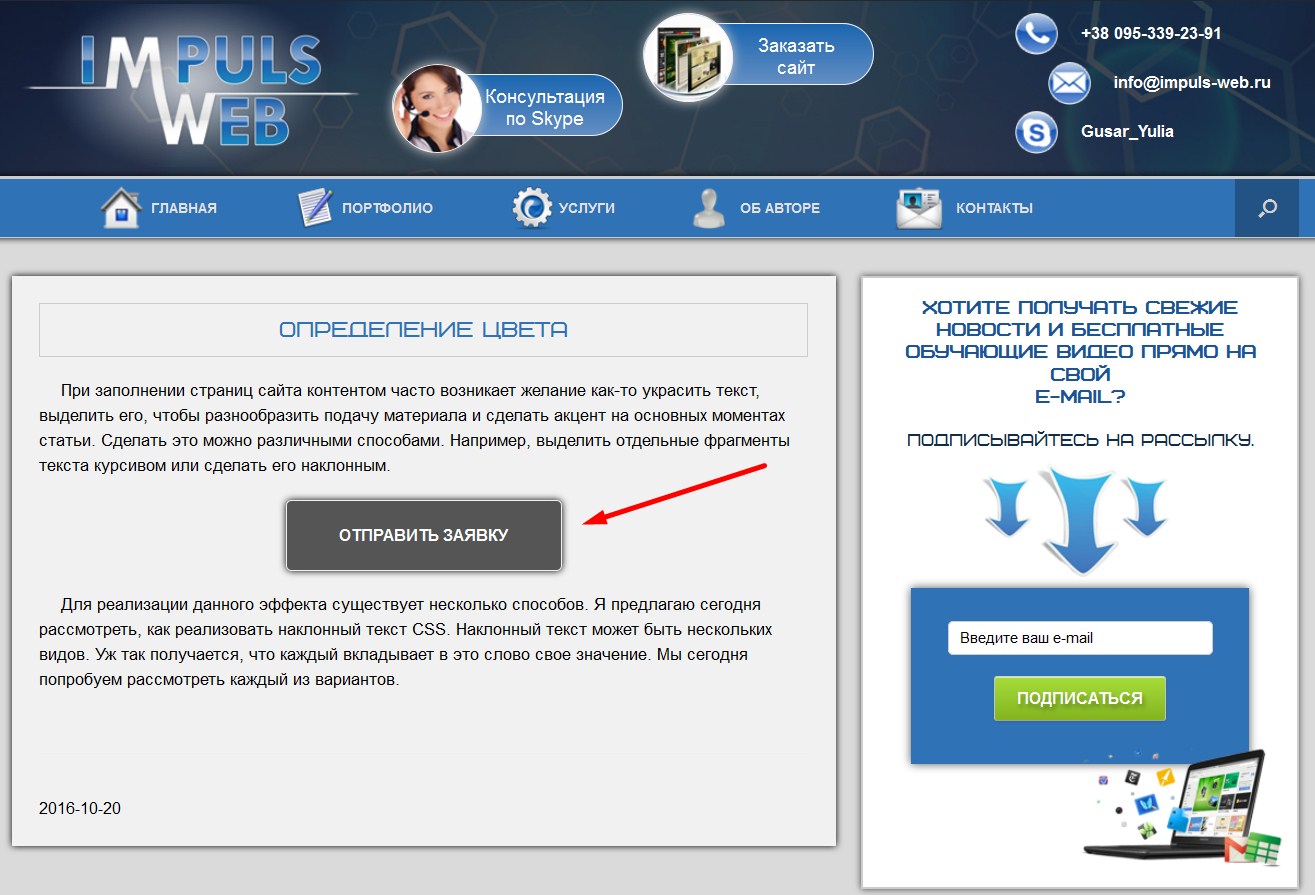
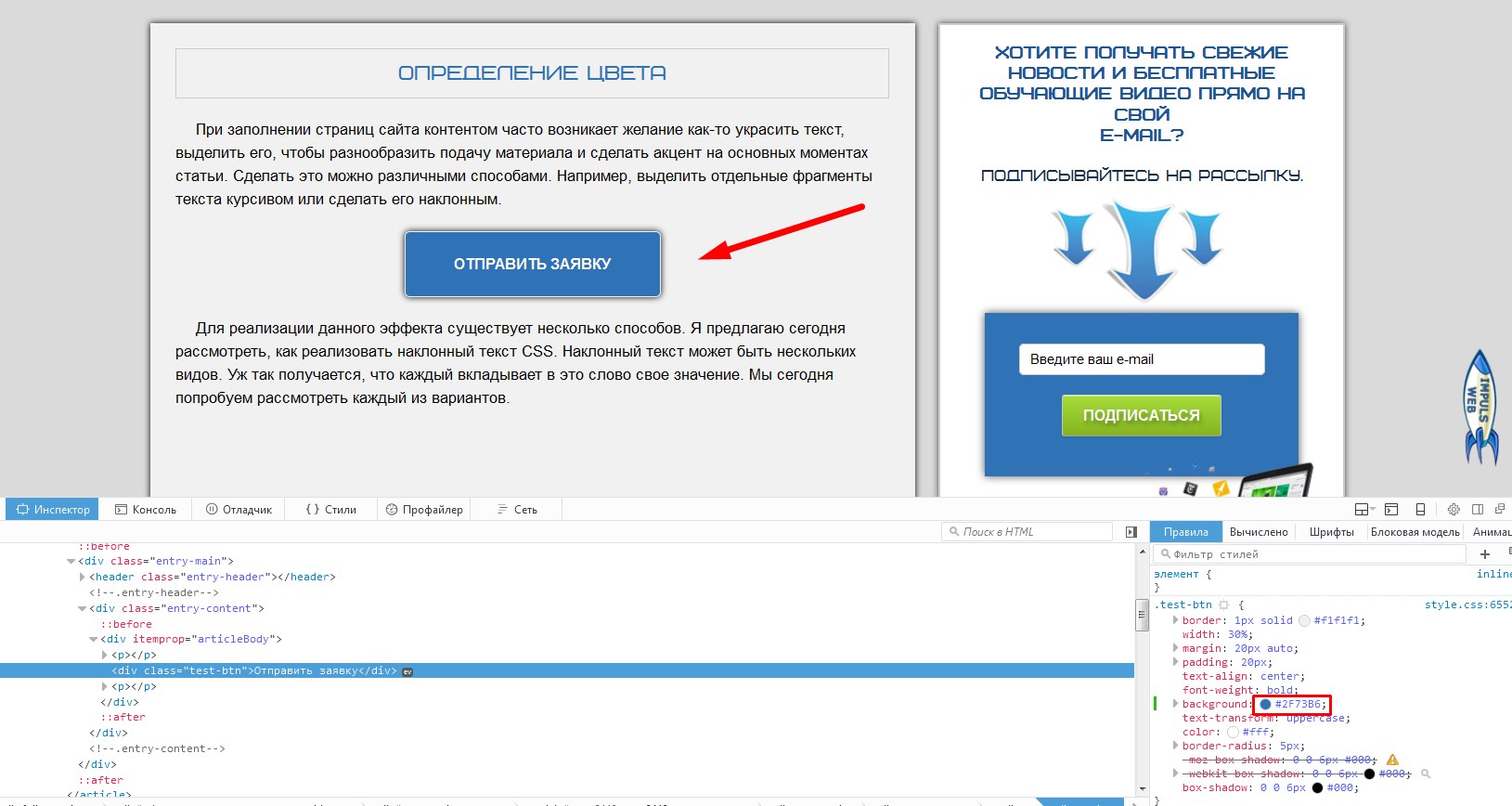
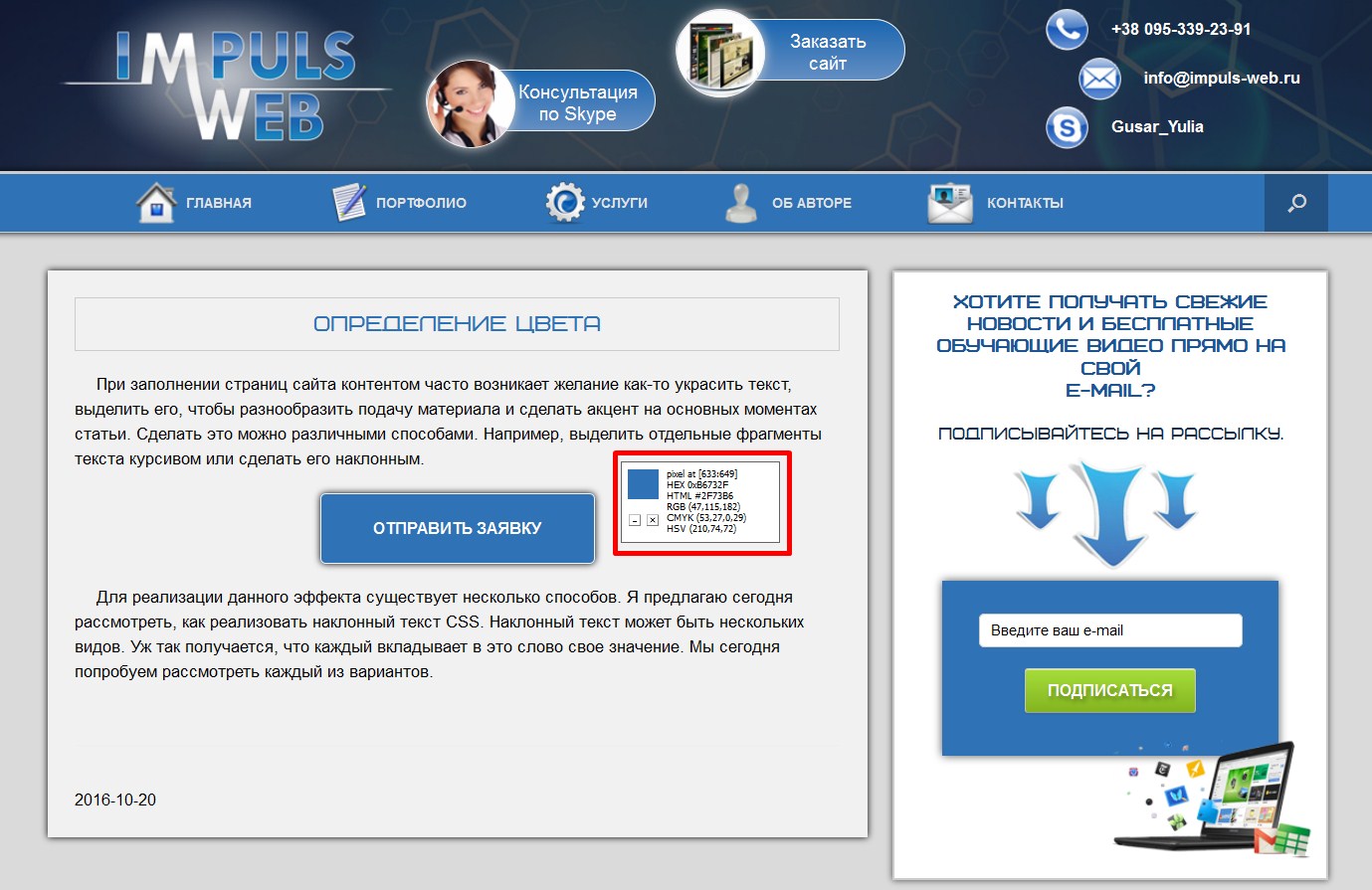
В моем случае, в качестве такого элемента будет выступать кнопка «Отправить заявку»
Для того, что бы она лучше подходила по оформлению к этому сайту, я хочу сделать, что бы ее цвет фона совпадал с цветом меню. Конечно, для точного определения цвета можно использовать какой-нибудь графический редактор типа Photoshop или его аналогов. Однако, есть способы определить цвет с намного меньшими затратами времени и усилий.
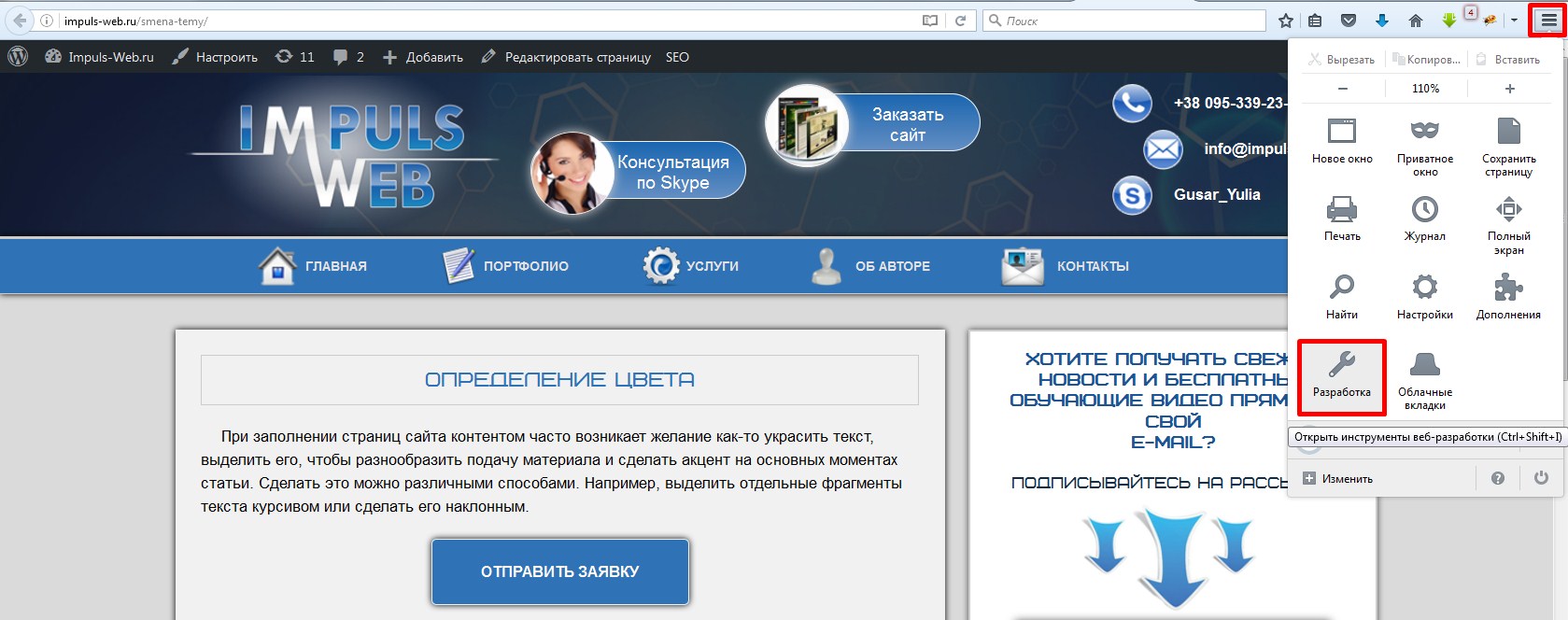
Определение цвета стандартными инструментами браузера
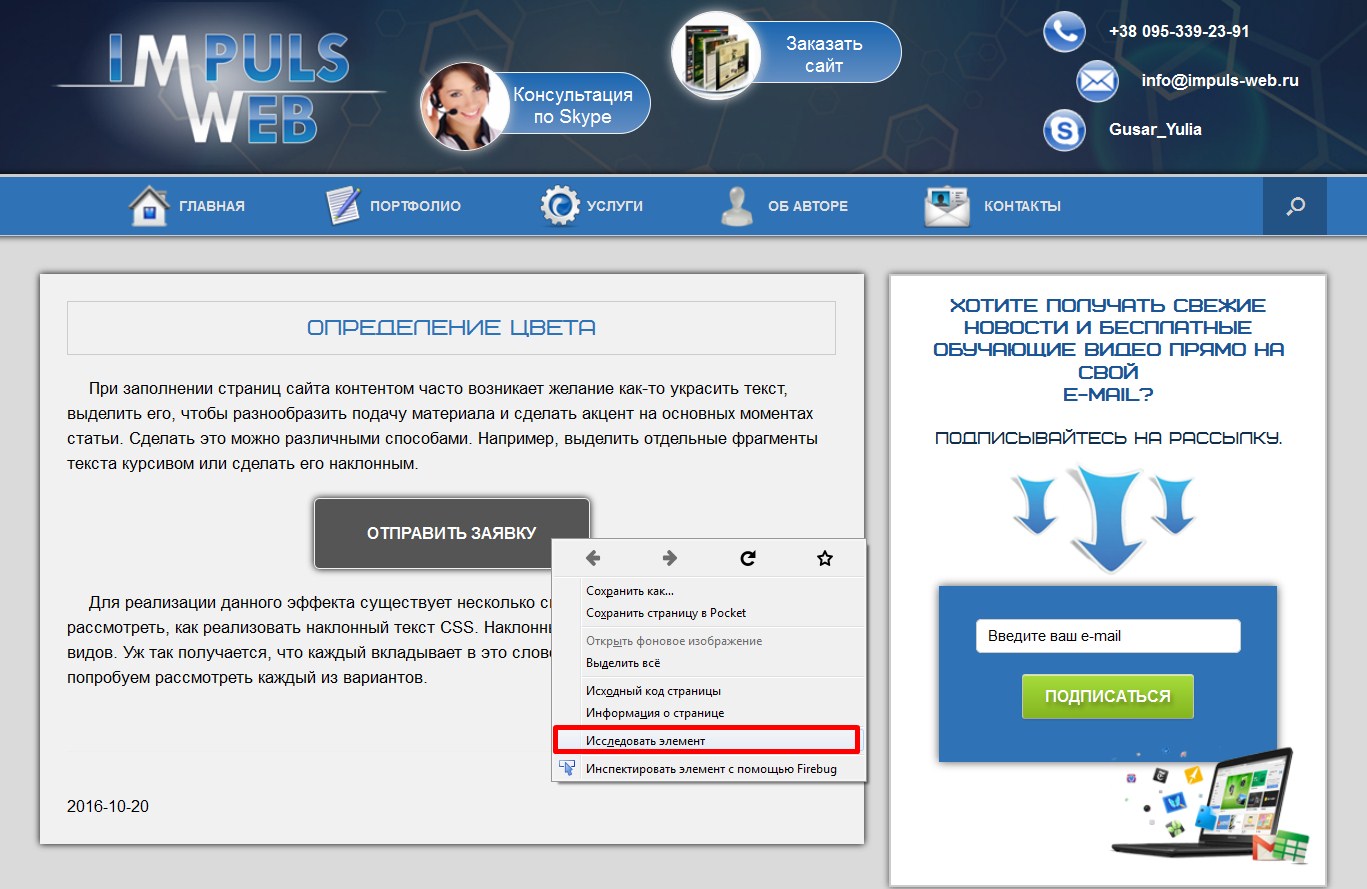
Я буду показывать, как это можно сделать на примере браузера Mozilla Firefox и Google Chrome. Здесь, для того, что бы определить цвет какого-то элемента я могу щелкнуть правой кнопкой мыши по тому элементу, для которого я хочу задать цвет и в раскрывающемся списке выбрать здесь пункт «Исследовать элемент».
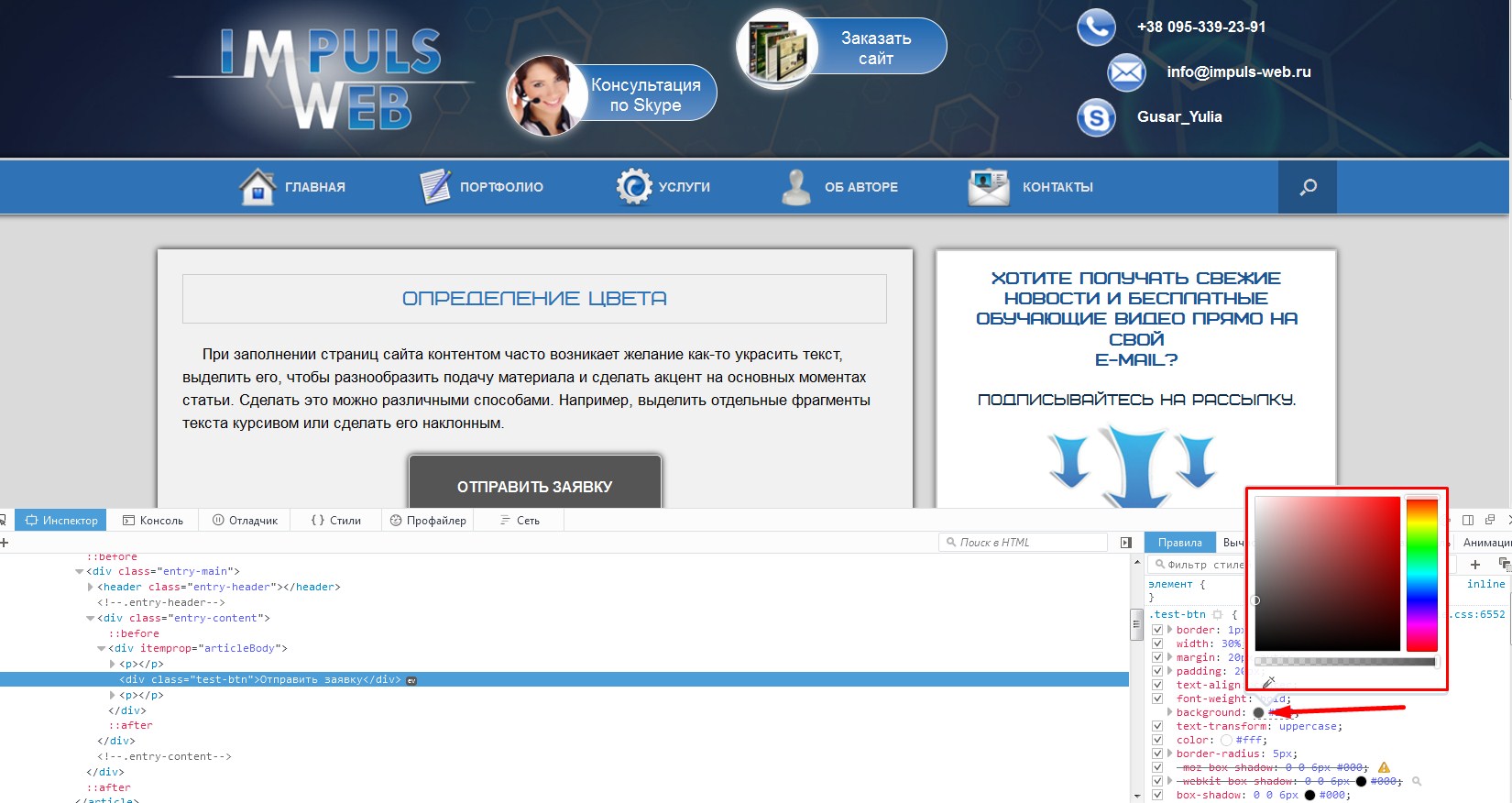
При этом, в нижней части экрана откроется окно инспектора, где можно просматривать код страницы, а так же css-свойства, которые задаются для каждого элемента.
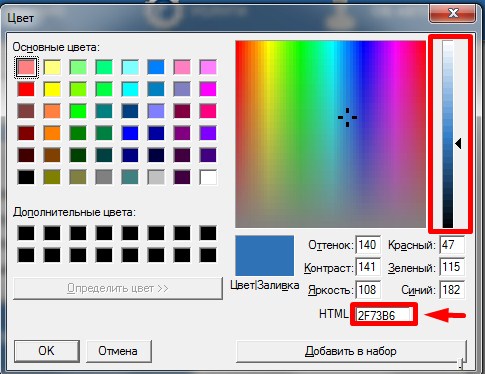
Для данной кнопки у меня отображается в качестве фона серый цвет и если щёлкнуть левой кнопкой мышки по кружочку с цветом, то откроется вот такая палитра:
При помощи данной палитры также можно подбирать нужный цвет, но для точного определения цвета нужно:
Кнопка «Отправить заявку» сразу же стала такого же цвета, как и меню. Однако для того, что бы эти изменения сохранились и применились на сайте, вам нужно скопировать значение данного цвета на панели отображения css-свойств, и затем вставить его в файл стилей вашей темы style.css.
Для этого вы можете воспользоваться либо визуальным редактором WordPress, либо какой-то другой программой для редактирования кода.
Изменения нужно вносить в файл:
/wp-content/themes/название вашей темы/style.css
Все изменения вносим в самый конец файла.
Для смены фона данного элемента нужно определить его класс или идентификатор. Как это делать я показывала в этой статье.
Затем, для этого элемента нужно задать свойство background, и вставить значение того цвета, который мы только что определили. После этого нужно сохранить изменения.
В файле style.css это будет выглядеть примерно так:
Только вместо test-btn будет значение класса или идентификатора вашего элемента.
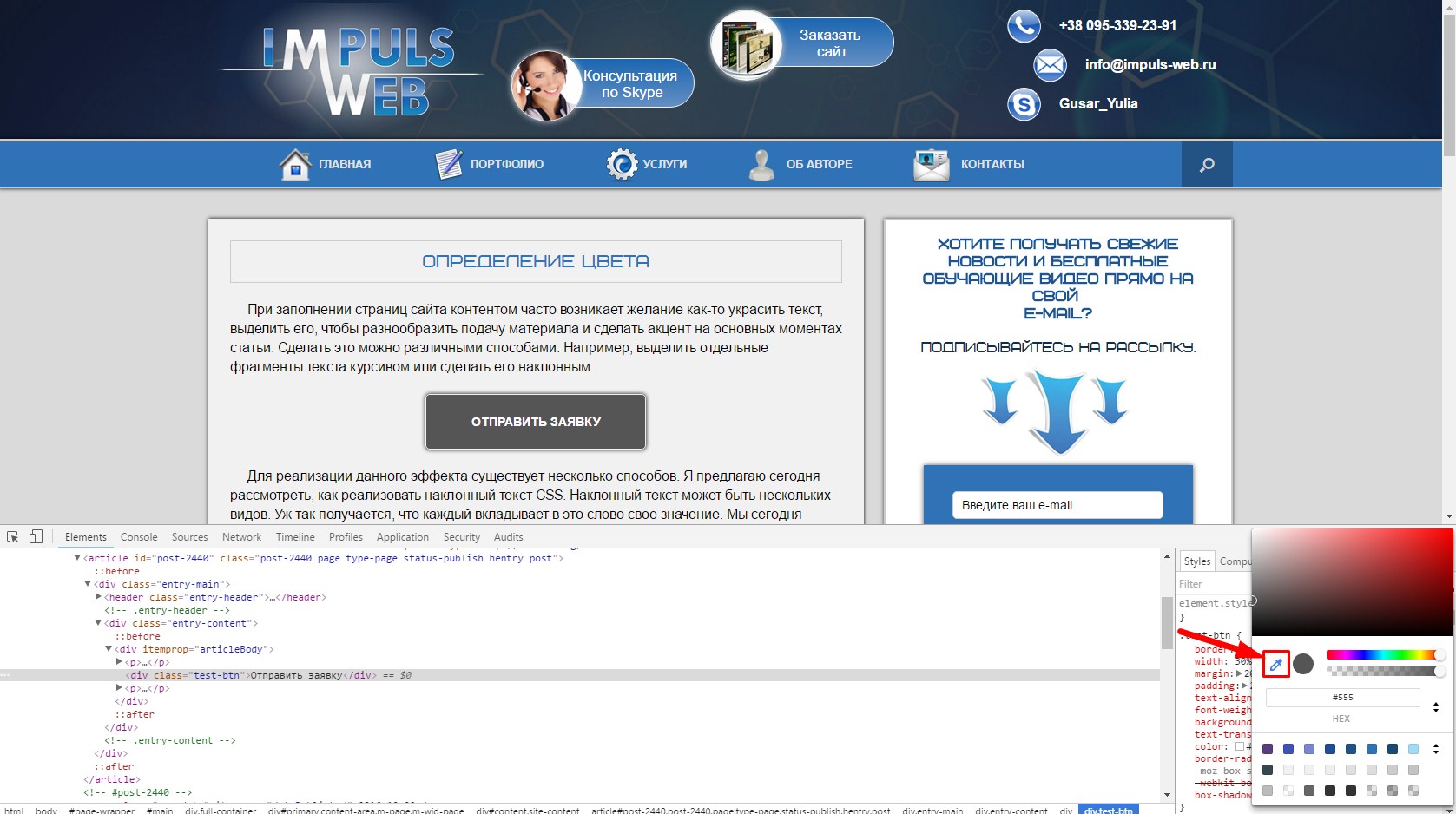
Определение цвета в браузере Google Chrome
В браузере Google Chrome процесс определения цвета будет выглядеть аналогичным образом.
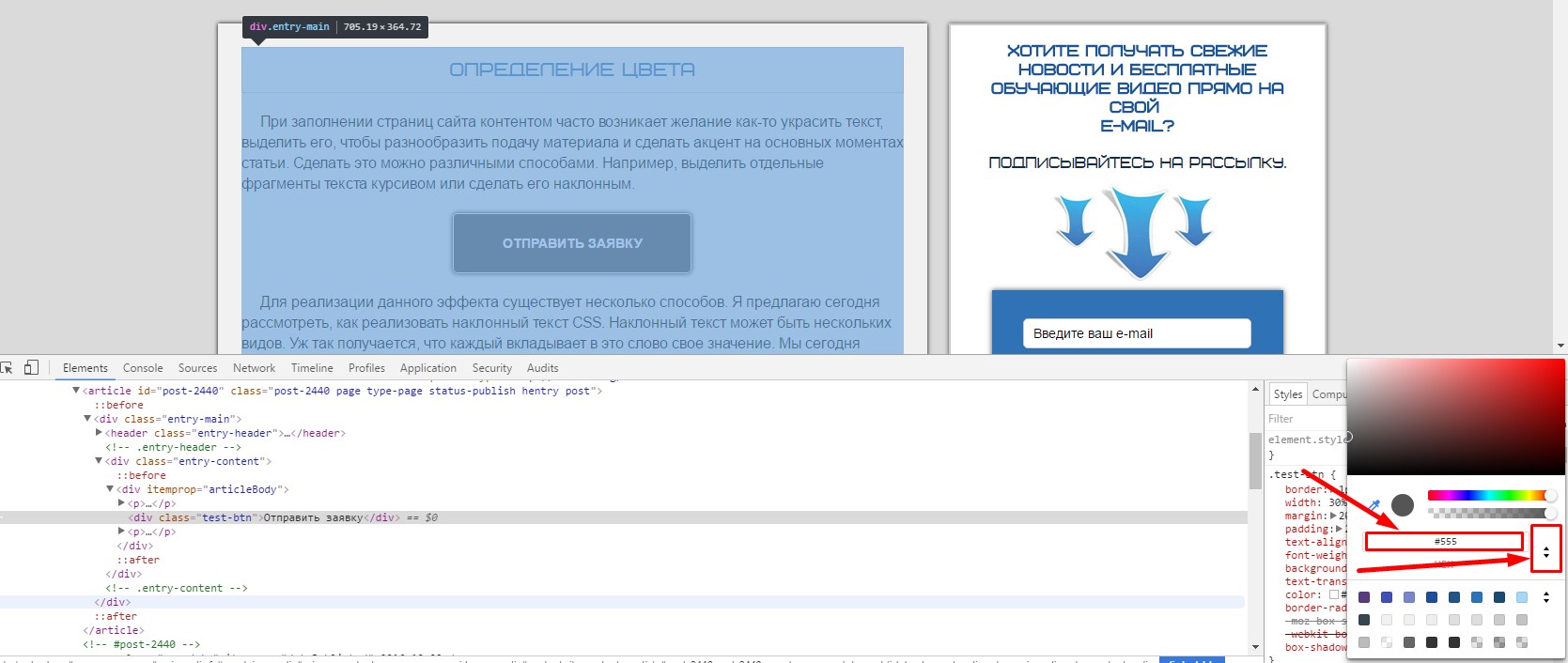
При этом, здесь сразу же отображается его цвет. Если нам нужен другой формат цвета, то мы можем изменить его при помощи стрелочек вверх и вниз.
Использование пипетки в Mozilla Firefox
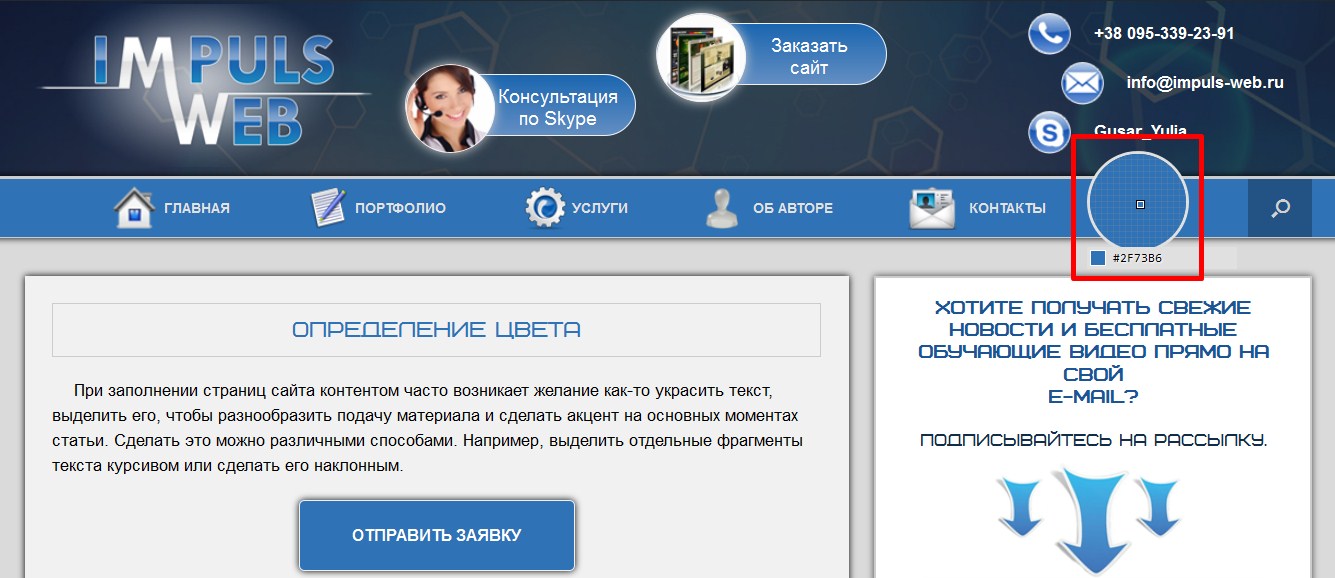
Так же, в браузере Mozilla Firefox есть специальный инструмент для определения цвета, который называется «Пипетка».
Для того чтобы им воспользоваться нужно:
На мой взгляд, этот способ более удобный, чем определение цвета через инспектор. Потому что он, во-первых немножко быстрее, а во-вторых – значение инспектора сразу же копируется в буфер обмена.
Определение цвета при помощи специальной программы
Так же, помимо инструментов браузера существуют специальные программки, которые так же позволяют легко определять значение цвета. Я для этих целей использую программу Pixie. Она не устанавливается, то есть вы просто копируете ее к себе на компьютер, а затем, при необходимости, просто запускаете двойным щелчком мыши, и у вас появляется вот такое окошко:
Которое вы можете разместить в любой части экрана, что бы оно вам не мешало. При этом когда вы водите курсором по изображению – в специальном окошке показываются выбранный цвет.
Плюс этой программы в том, что вы можете определять точное значение цвета не только для каких-то элементов открытых в браузере, но и любых других элементов, отображающихся на вашем мониторе.
После того, ка вы выбрали тот цвет, который вам нравится, вы нажимаете сочетание клавиш CTRL+ALT+C, и значение этого цвета попадает в буфер обмена.
Затем, это значение можно также задать в качестве цвета фона, но при этом обращаю ваше внимание, что оно копируется без знака решетки.
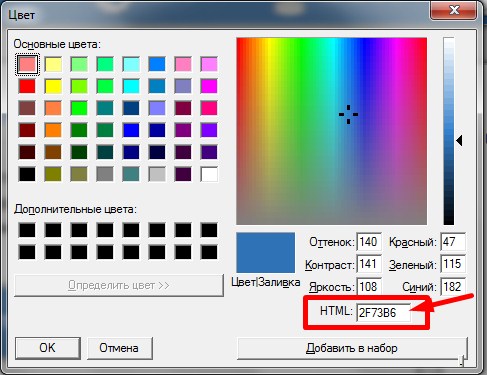
Цвет определяется в шестнадцатеричном формате но знак решетки # вам нужно будет дописывать самостоятельно чтобы получилось примерно так: «#2F73B6».
Так же, плюс этой программы в том, что вы помимо того, что можете определять точное значение цвета, так же можно немного его изменять.
Например, я хочу для этой кнопки сделать эффект при наведении, чтобы фон становился более темный или более светлый, но при этом оттенок должен сохранялся. Для этого:
Для смены цвета фона при наведении нужно приписать к классу или идентификатору элемента псевдокласс hover, а заем задать цвет фона.
Как определить цвет на сайте и за его пределами, а также цветовую схему сайта?!
Как определить цвет на сайте и за его пределами, а также цветовую схему сайта?!
Бывают такие моменты, когда нам понравился цвет на каком-либо сайте, и Вы хотите его использовать в своих личных целях.
Открывать исходный HTML-код страницы или CSS и искать там цвет в шестнадцатеричном значении нужного элемента на сайте – далеко не самый быстрый и лучший вариант.
Делать скриншот страницы и открывать его в программе photoshop или через другой редактор изображений, судорожно хватаясь с помощью инструмента пипетки за нужный Вам цвет, тоже не вариант.
Лично у меня потребность узнать шестнадцатеричный код цвета на чужом сайте возникает очень часто. По этой причине пришлось искать более удобное решение этой задачи.
И как оказалось, за данным решением не пришлось далеко ходить. Для тех, кто «юзает» браузер firefox, подойдет плагин ColorZilla, который с легкостью сможет определить нужный Вам цвет в шестнадцатеричном формате, либо в RGB в пределах окна Вашего браузера. Вот сайт разработчика, где Вы найдете нужную информацию, о том, как пользоваться данным плагином. Значок плагина появится в вашем браузере в нижнем левом углу. Выглядит он так:
А что же делать, если Вам нужно определить цвет не на чьем-то сайте, а, например, на картинке, которая сохранена у Вас на рабочем столе. Здесь плагин ColorZilla будет бессилен, разве что взять и открыть картинку через браузер, что тоже не всегда удобно. А если Вы хотите определить цвет какого-либо понравившегося вам апликейшен а, установленного на вашей рабочей машине, что тогда? Опять делать скриншот и засовывать его в фотошоп? Нет!
В таком случаем нам поможет утилитка Pixie, которую Вы можете скачать на официальной странице утилиты. С помощью Pixie Вы легко узнаете код цвета в шестнадцатеричном формате, в RGB и даже в CMYK в любом месте на Вашем мониторе.
Теперь коснемся определения цветовой схемы любого из сайта. Опять же понятно, что вручную выдирать шестнадцатеричное значение используемых цветов на сайте из СSS или HTML-кода страницы, не очень приятное занятие. Также как и с помощью плагина ColorZilla бегать пипеткой по сайту и копировать цвета. К счастью для меня, я на серфил в Интернете online-сервис cssprism.
С помощью этого сервиса Вы увидите, какие цвета используются на сайте. По сути этот online-сервис выдерает из СSS все прописанные цвета в шестнадцатиричном коде, и визуализирует их у себя на странице с подписью, в которой указан код данного цвета, с возможностью просмотреть, в каких именно селекторах этот цвет применялся. Также в данном сервисе предусмотрена возможность сразу же отредактировать нужный цвет, поменять яркость или оттенок.
На этом все. Было бы интересно узнать, какими техниками, утилитами и сервисами для определения цвета на сайте, его цветовой схемы пользуетесь Вы?