как узнать какой запрос отправляется на сайт при нажатии кнопки
HackWare.ru
Этичный хакинг и тестирование на проникновение, информационная безопасность
Как анализировать POST запросы в веб-браузере
Современные веб-сайты становятся всё сложнее, используют всё больше библиотек и веб технологий. Для целей отладки разработчиками сложных веб-сайтов и веб-приложений потребовались новые инструменты. Ими стали «Инструменты разработчика» интегрированные в сами веб-браузеры:
Они по умолчанию поставляются с браузерами (Chrome и Firefox) и предоставляют много возможностей по оценке и отладке сайтов для самых разных условий. К примеру, можно открыть сайт или запустить веб-приложение как будто бы оно работает на мобильном устройстве, или симулировать лаги мобильных сетей, или запустить сценарий ухода приложения в офлайн, можно сделать скриншот всего сайта, даже для больших страниц, требующих прокрутки и т.д. На самом деле, Инструменты разработчика требуют глубокого изучения, чтобы по-настоящему понять всю их мощь.
В предыдущих статьях я уже рассматривал несколько практических примеров использования инструментов DevTools в браузере:
Эта небольшая заметка посвящена анализу POST запросов. Мы научимся просматривать отправленные методом POST данные прямо в самом веб-браузере. Научимся получать их в исходном («сыром») виде, а также в виде значений переменных.
Я буду показывать на примере сайта http://spys.one/en/free-proxy-list/ из статьи про прокси. (На самом деле, это простейший пример — в качестве более сложных примеров, попробуйте самостоятельно разобраться, например, в POST GMail при открытии и других действий с письмами).
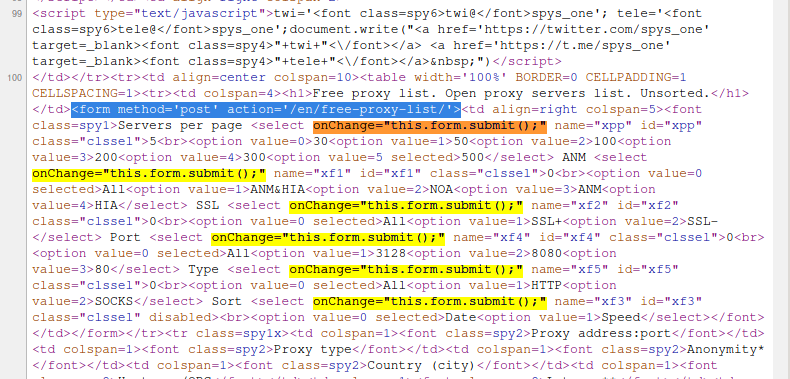
По фрагменту исходного кода страницы видно, что данные из формы передаются методом POST, причём используется конструкция onChange=»this.form.submit();»:
Как увидеть данные, переданные методом POST, в Google Chrome
Итак, открываем (или обновляем, если она уже открыта) страницу, от которой мы хотим узнать передаваемые POST данные. Теперь открываем инструменты разработчика (в предыдущих статьях я писал, как это делать разными способами, например, я просто нажимаю F12):
Теперь отправляем данные с помощью формы.
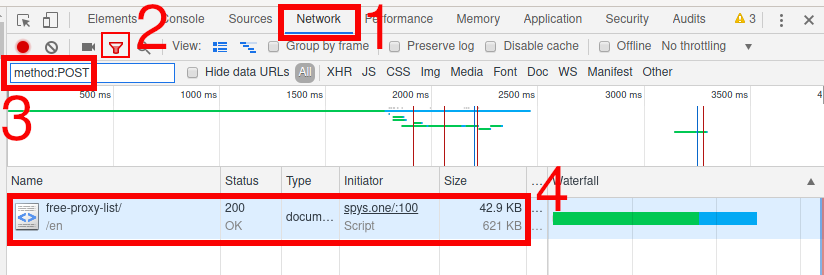
Переходим во вкладку «Network» (сеть), кликаем на иконку «Filter» (фильтр) и в качестве значения фильтра введите method:POST:
Как видно на предыдущем скриншоте, был сделан один запрос методом POST, кликаем на него:
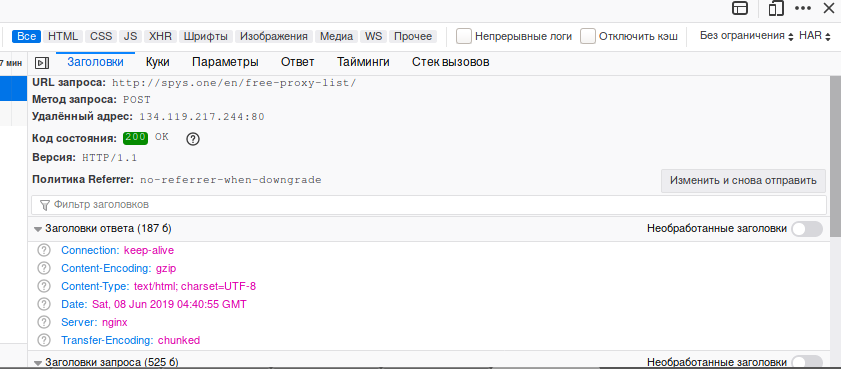
Поскольку нам нужно увидеть отправленные методом POST данные, то нас интересует столбец Header.
Там есть разные полезные данные, например:
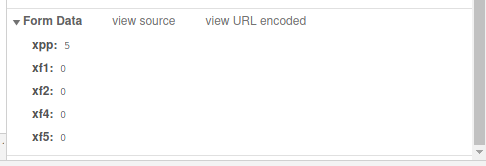
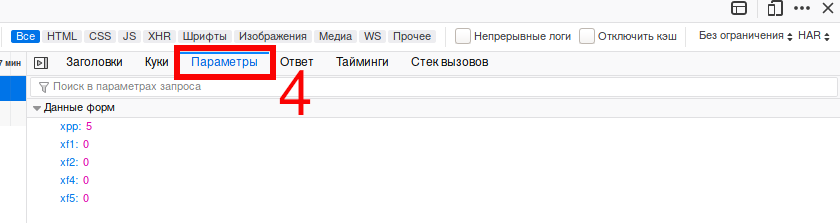
Пролистываем до Form Data:
Там мы видим пять отправленных переменных и из значения.
Если нажать «view source», то отправленные данные будут показаны в виде строки:
Вид «view parsed» — это вид по умолчанию, в котором нам в удобном для восприятия человеком виде показаны переданные переменные и их значения.
Как увидеть данные, переданные методом POST, в Firefox
В Firefox всё происходит очень похожим образом.
Открываем или обновляем нужную нам страницу.
Открываем Developer Tools (F12).
Отправляем данные из формы.
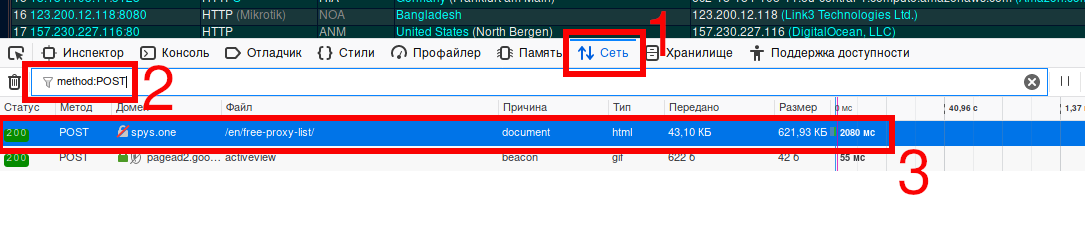
Переходим во вкладку «Сеть» и в качестве фильтра вставляем method:POST:
Кликните на интересующий вас запрос и в правой части появится окно с дополнительной информацией о нём:
Переданные в форме значения вы увидите если откроете вкладку «Параметры»:
Если вы хотите получить отправленные данные в виде строки, то вернитесь во вкладку «Заголовки» и нажмите кнопку «Изменить и снова отправить», в открывшейся области пролистните до «Тело запроса»:
Как вы уже поняли, здесь не только можно скопировать строку POST, но и отредактировать её и отправить запрос заново.
Другие фильтры инструментов разработчика
Для Chrome кроме уже рассмотренного method:POST доступны следующие фильтры:
Узнать URL запроса при нажатии на кнопку
Но как теперь сохранить? Нужно нажать Save. Но не знаю как это сделать через запрос?
Заранее огромное спасибо!
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Выполнение запроса SQL при нажатии на кнопку
Сейчас у меня при нажатии на кнопку выполняется запрос на обновление столбца в БД Accesse, т. е при.
Выполнение SQL запроса при нажатии на кнопку
Доброго времени суток. У меня тут появилась небольшая идея, но я не нашел толком информации о ней.
Отправка запроса на другой сайт при нажатии на кнопку
Как сделать, чтобы при нажатии на кнопку посылался запрос на другой сайт, сам юзер не переходил на.
Как узнать, како запрос отправляется на сервер при нажатии на кнопку web-формы?
Здравствуйте! Передо мной стоит такая задача. Мне нужно выяснить, какой запрос отправляется на.
1. Надо посмотреть какой запрос посылает браузер при нажатии кнопки save
Например, можно в Firefox или Chrome нажав F12 (открыть панель разработчика)
Потом научиться формировать и отправлять такой запрос на сайт
2. Адрес 127.0.0.1 означает «мой компьютер». Поэтому увидеть Ваш сайт не представляется возможным.
3. И тема точно не относится к разделу «Python: научные вычисления». Вряд ли найдете ответы в этом разделе форума.
| Комментарий модератора | ||
| ||
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Помогите пожалуйста Балбесу. В Tkinter создал виджет с окном ввода и кнопкой. А как это все связать.
Как определить что происходит по нажатию кнопки на сайте?
Т.к. вы неавторизованы на сайте. Войти.
Т.к. тема является архивной.
Т.к. вы неавторизованы на сайте. Войти.
Т.к. тема является архивной.
Т.к. вы неавторизованы на сайте. Войти.
Т.к. тема является архивной.
Т.к. вы неавторизованы на сайте. Войти.
Т.к. тема является архивной.
что происходит дальше непонятно.
Т.к. вы неавторизованы на сайте. Войти.
Т.к. тема является архивной.
Т.к. вы неавторизованы на сайте. Войти.
Т.к. тема является архивной.
Т.к. вы неавторизованы на сайте. Войти.
Т.к. тема является архивной.
Т.к. вы неавторизованы на сайте. Войти.
Т.к. тема является архивной.
Т.к. вы неавторизованы на сайте. Войти.
Т.к. тема является архивной.
Т.к. вы неавторизованы на сайте. Войти.
Т.к. тема является архивной.
Котельное оборудование ДКВР 12, топки, экономайзеры, трубы экономайзерные (12 т.р.). Доставка из Алтайского края по договорённости.
Цена: 12 000 000 руб.
Альтернативное название этановая кислота, Acetic acid glaciad. Химическая формула CH3COOH ГОСТ 61-75 Прозрачная жидкость с характерным.
Цена: 120 руб.
Магниевая стружка соответствует требованиям ТУ, изготавливается по технологическому регламенту (предоставляется по запросу) Физические.
Цена: 480 руб.
Синтанолы АЛМ-7 (ТУ 2483-004-71150986-2006) и АЛМ-10 (ТУ 2483-003-71150986-2006) применяются как компоненты: моющих средств (стиральные.
Цена: 185 руб.
Как узнать, какие функции вызываются при нажатии кнопки в консоли Chrome?
Я пытаюсь научить себя библиотеке javascript закрытия Google. Я изучаю виджет пользовательского интерфейса TreeControl.
Как я могу использовать консоль Chrome для анализа того, какие функции выполняются, когда я нажимаю на кнопку «вырезать» в демо ниже? Например, могу ли я как-то установить точку останова для этого? Я пробовал просматривать источник и смотреть вокруг, но я чувствую, что консоль Chrome может предложить более систематический метод.
4 ответов
в окне Chrome Developer Tools откройте вкладку «источники». Если вы ничего не видите, вам может потребоваться нажать кнопку «Показать навигатор» в верхнем левом углу этой вкладки. С открытым навигатором перейдите к файлу, где cut() функция определена (в вашем случае это demo.html ). Когда вы приведете файл в поле зрения, найдите строку, где cut() функция определяется, а затем устанавливает точку останова на первой строке внутри этой функции. Вы можете установить точку останова нажатием на номер строки слева.
после того, как вы установили точку останова(ы), сделайте что-то на странице, которая вызовет cut() функция и браузер должны прервать выполнение скрипта, как только он войдет в cut() функция (предполагая, что ваша точка останова находится на первой строке в ). С этого момента вы можете использовать элементы управления в правом верхнем углу вкладки, чтобы войти/выйти / вокруг кода и посмотреть, что происходит.
вот скриншот меня делает он:http://d.pr/i/f6BO
кроме того, вот отличное видео, в котором говорится об использовании инструментов Chrome Dev, включая установку точек останова:http://www.youtube.com/watch?v=nOEw9iiopwI
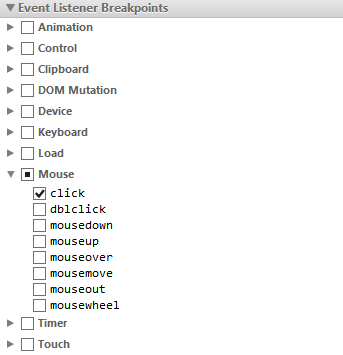
возможно, вы ищете раздел «точки останова прослушивателя событий» в правой части области отладчика. Откройте и выберите событие click в разделе «мыши». Смотрите изображение на экране. Затем нажмите на кнопку в приложении, и вы сразу попадете в код выполняется.
то, что вы ищете, называется «профилированием».
Это может быть достигнуто путем:
Это может быть полезно для некоторых людей:
Get запрос от кнопки
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Access запрос по нажатию кнопки
Здравствуйте! Очень нужна ваша помощь. Дана основная форма со списком (например поле «разряд»).
Запрос после нажатия кнопки
Здравствуйте. Помогите, пожалуйста, решить следующую проблему. Нужно чтобы выполнялся запрос post.
Выполнить SQL запрос по нажатию кнопки
Здравствуйте. Подскажите как на Vbasic при нажатии кнопки, выполнить SQL запрос?

Необходимо, чтобы по нажатию кнопки вносились изменения в БД без перенаправления и перезагрузки.
то же самое со всем остальным проделаешь
только если вообще ниче не выбрать, то тогда check вообще не будет существовать
Добавлено через 1 минуту
зы: хотя может и ошибаюсь
Помощь в написании контрольных, курсовых и дипломных работ здесь.
POST запрос по нажатию кнопки на форме
Делаю форму регистрации. Отдельно сама по себе форма ожидаемо работает, но как только эту форму.

Привет. Помогите, пожалуйста. Пытаюсь сделать форму, в которой надо самому писать код SQL и тут.