как узнать класс элемента на тильде
Как определить ID и класс элемента на странице?
Здравствуйте, уважаемые читатели!
Наверняка вы уже сталкивались с ситуацией, когда вам нужно определить CSS класс или идентификатор элемента на странице чтобы приписать ему определённые CSS свойства и изменить его внешний вид.
Навигация по статье:
Сегодня в двух словах расскажу вам о том как это можно быстро узнать.
На сегодняшний день практически во всех популярных браузерах есть возможность исследовать код элемента, просмотреть название его класса и идентификатора, и даже увидеть какие CSS свойства к нему применены.
Давайте рассмотрим как это сделать на примере формы обратной связи Contact Form 7.
Просмотр кода элемента в браузере MozillaFirefox
На мой взгляд, данный этот браузер лучше всего подходит для данной цели особенно если на него ещё установить расширение Fire Bug, но для начала нам и стандартного функционала хватит.
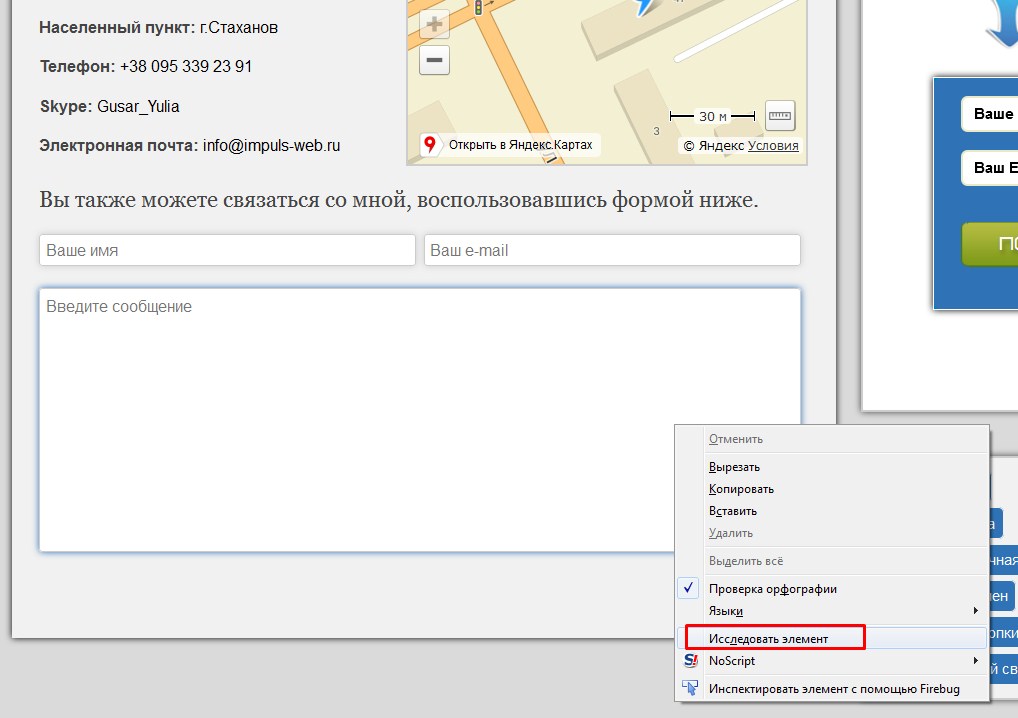
В этом браузере есть такая замечательная штука как инспектор элементов страницы, который отображает подсвеченный код нужного вам элемента на странице.
Для того чтобы узнать ID или CSS класс элемента достаточно выполнить несколько шагов:
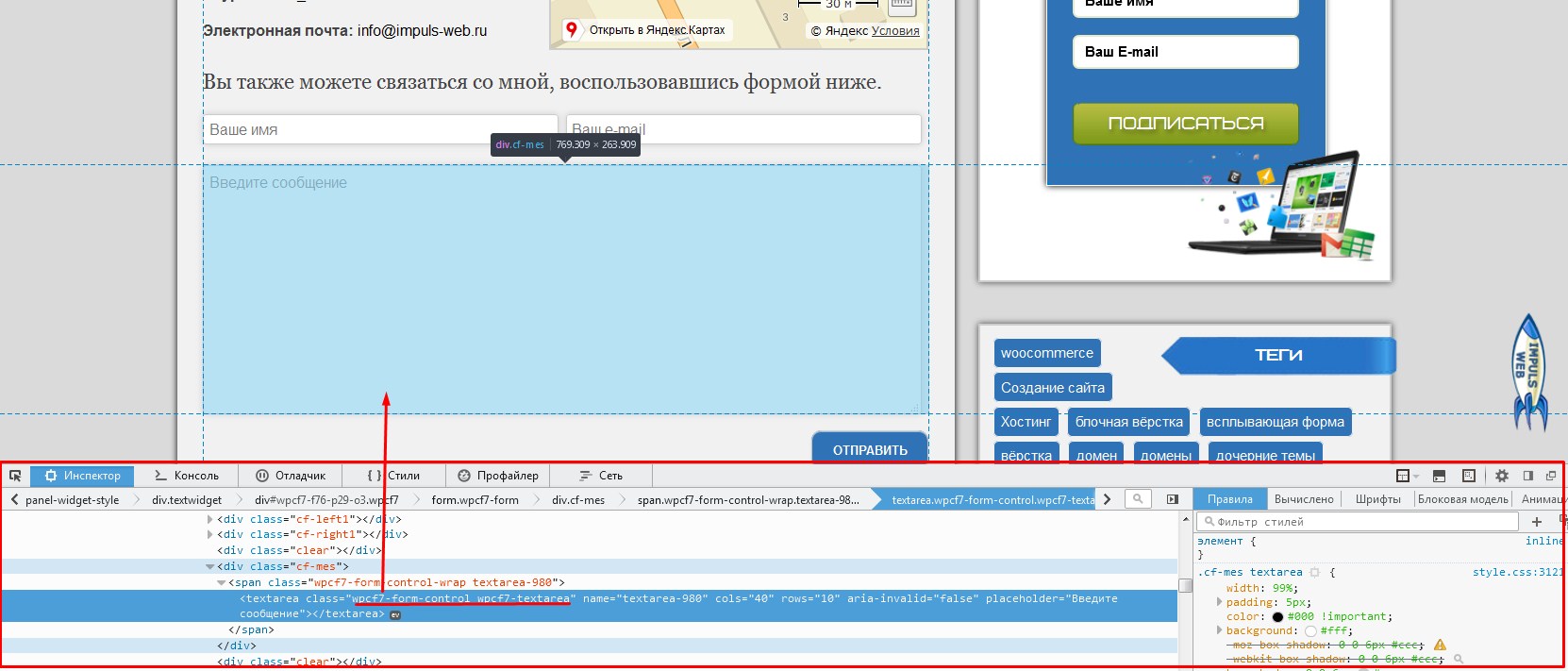
Но можно сделать ещё проще!
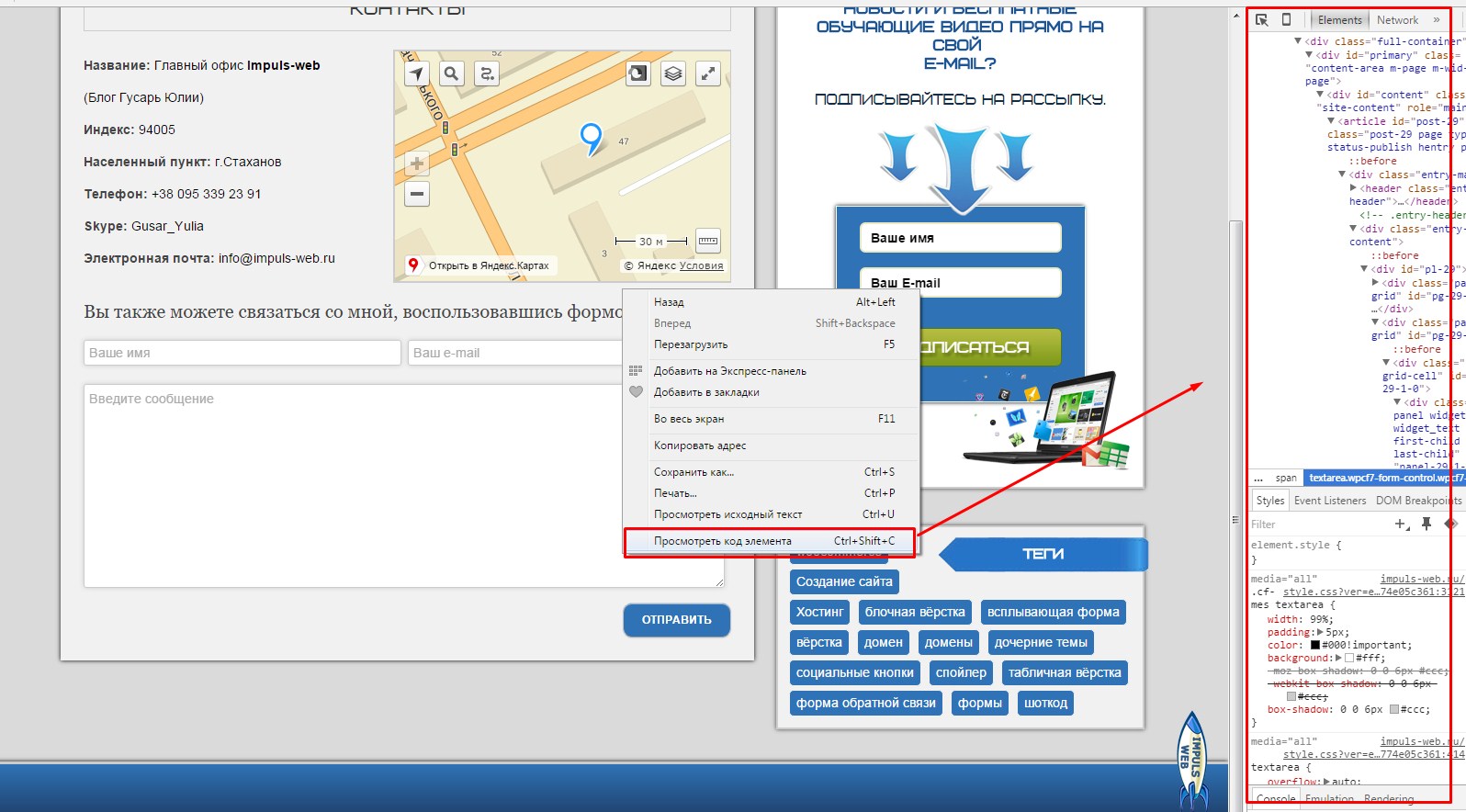
В случае с формой Contact Form 7 для того чтобы узнать её идентификатор нам нужно в коде найти участок подобный тому что на скриншоте в красной рамке и там найти значение то что указано в кавычках и есть название идентификатора. Аналогично и с классом. Находим запись класса” и копируем то, что в кавычках.
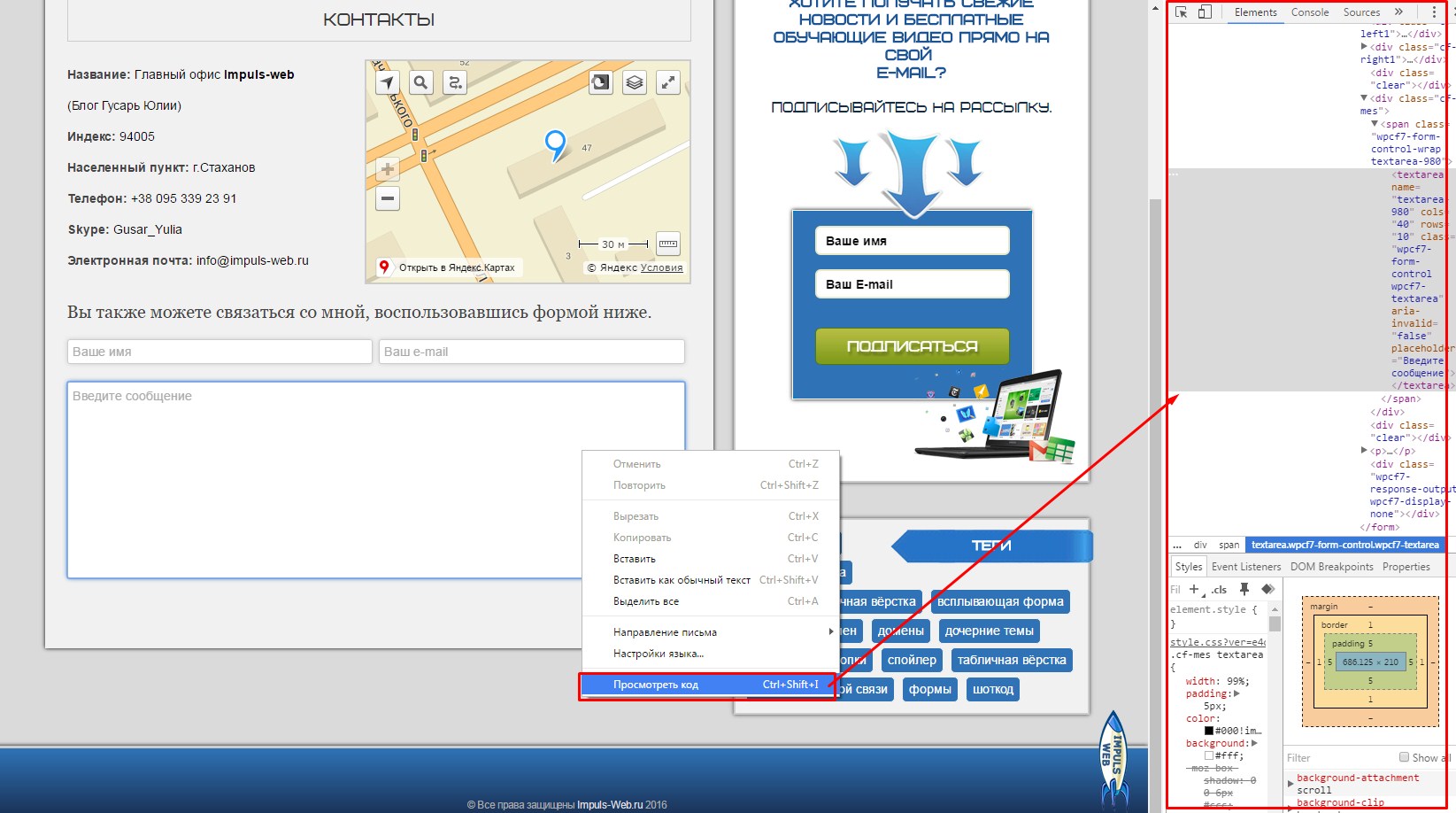
Просмотр кода в GoogleChrome
В браузере GoogleChrome также есть такой инструмент и его вызов осуществляется примерно также как и в Mozilla, только там панель с кодом отображается не горизонтально, а вертикально.
Как по мне, то горизонтальная панель намного удобнее, так как лучше просматривается код.
В верхнем левом углу там также есть стрелочка, нажав на которую можно выбрать элемент на странице для которого нужно подсветить код.
Определение ID в Opera
В этом браузере всё абсолютно так же как и в Chrome.
Если у вас старая версия Opera, то отображение данной панели может быть горизонтальным.
Это связано с тем, что раньше Opera «косила» под Mozilla а теперь под GoogleChrome.
Что делать дальше с этими классами и ID?
Теперь, когда вы знаете как называется CSS класс или ID нужного элемента, можно прописать для него CSS свойства.
Если вы используете класс, то в файле style.css вашей темы или страницы (в зависимости от того на каком движке ваш сайт) вы пишете следующее:
Вместо cf-mes будет название вашего класса, а фигурных скобках вместо color: red;
пишете нужные вам стили.
Если вы используете идентификатор, то вместо точки перед названием ставите решетку (это важное отличие!):
Также обратите внимание, что к одному элементу может быть приписано несколько классов через пробел. В CSS файл для изменения свойств вы должны вписывать только один такой класс. Если напишете несколько классов через пробел, то браузер вас не поймёт.
Видео инструкция
Вы так же можете посмотреть видео инструкцию по определению класса и идентификатора элемента
Вот, собственно говоря, и весь секрет быстрого и точного определения классов и идентификаторов. Надеюсь, что помогла вам с решением этой проблемы. Если статья была для вас полезной, то не забудьте поделиться ею в соцсетях.
Коды для сайтов на платформе Тильда
Градиентные кнопки для сайтов на платформе Тильда
Данную модификацию я использую на сайтах, которые имеют определённую стилистику и заказчики хотят видеть градиентные кнопки. В тильде нет стандартной настройки, что бы сделать такую кнопку. Поэтому я использовал код, который беру с сайта michailozdemir.dev
Тут нам достаточно зайти на страницу, вставить нужные цвета, здесь же посмотреть как будет выглядеть наша кнопка. После чего копируем код и вставляем на тильде в блок другое T123. И не забудьте класс кнопке прописать, об этом я рассказываю тут
Тоже интересный эффект, который можно применить на различных сайтах. Код для глитч эффекта можно взять с этого сайта romanyu.ru Там же есть инструкция, которая поможет сделать подобный эффект на своём сайте.
У Романа много интересных модификаций для Тильды, которые можно применять на своих сайтах. Если что-то не получится, то можно всегда ему написать и попросить помощи.
Глитч в zero block на Тильде для текста
Калькулятор и квиз в zero block на Тильде
Если вам мало модификаций на сайтах, которые я написал выше, то на этом mo-ti.ru их много.
Различные модификации и код начиная от изменения эффектов кнопки и заканчивая сложными калькуляторами и квизами, которые периодически я использую в своих проектах.
Автора данного ресурса с модификациями для Тильды зовут Дмитрий. За небольшую плату можно получить доступ ко всем видео инструкциям на сайте. А если вы дружите с кодом, то и так поймёте как установить модификацию на сайт.
Zero Block: создание собственных блоков
Как автоматически импортировать макет из Figma в Zero Block
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
Размер кнопки и фигуры меняется во всех направлениях.
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
Чем хорош сайт на Тильде? И почему не надо лезть в дорогостоящие решения
Не часто приходится замечать решения предложенные на платформе Tilda, а зря. Почему так? Что такое вообще Tilda и для кого она?
Сразу отметим, что данный материал ни в коем случае не является рекламным, а представляет из себя анализ Тильды, как решение для бизнеса.
По факту в более чем 50% случаев от всех задач бизнеса в медиа пространстве, ваш сайт не нуждается в том, чтобы он был разработан кодом. Не обязательно ставить такие условия где необходимо будет привлекать верстальщика или программиста. В таких проектах обычно нуждается средний или крупный бизнес, так как к тому времени у компании сформировалось представление и сложные многоуровневые задачи, которые решаются только таким же сложными решениями.
Tilda в свою очередь тоже не является панацеей и не возведена в абсолютное значение, можно пользоваться другими решениями похожими на Тильду.
Что чаще всего приходится слышать про Тильду?
Во-вторых, скорее всего меня могут закидать тухлыми помидорами, но серьезная компания не будет стараться «выгрызать» серьезный сайт за условные 20.000 рублей. Тут 2 пути: или компания не такая серьезная, или же у директора нет понимания, что такое сайт и для чего он нужен.
2. «Не, Тильда не подойдет, у нее слишком урезанный функционал…»
Да, вы правы, Тильда имеет большое количество ограничений, но как правило если вы обращаетесь к профессионалам то выбор данного решения будет не случайным.
Отсюда вы сразу сможете понять профессионализм человека с которым обсуждаете будущий сайт еще на этапе брифинга. И насторожиться в случае если вам не задали ни одного вопроса относящегося к вашим пожеланиям, но почему-то сразу назвали тильду.
Тогда скорее всего вы общаетесь с командой, которая работает только на этой платформе или же с непрофессионалом.
Теперь, когда мы прониклись всей серьезностью данного решения. Сформулируем реальную ситуацию и ряд задач с которыми пришлось столкнуться заказчикам.
Рассмотрим параллельно 2 ситуации, которые могут показаться разными, но по факту объединены одним и тем же.
1. Заказчик не имеет серьезного бюджета, но ему срочно необходим небольшой сайт для мероприятия, которое стартует уже в конце недели.
2. Заказчик имеет серьезный бюджет, но у него отсутствуют амбициозные задачи и в целом планы на будущий сайт. Сроки не превышают 14 дней, но для простоты понимания давайте приведем также к 7 дням.
Задача
По факту перед нами стоит задача, как сделать симпатичный MVP-проект, в срок не превышающий 7 дней.
«Да, давайте здесь не будем заострять внимание и формировать представление, что вся web-разработка такая же быстрая и не затратная. В данной ситуации разбираются частные случаи, чтобы показать, что даже казалось бы в безвыходной ситуации есть решение»
День 1. Подбор референсов и обсуждение проекта
Для экономии времени и ресурсов приступаем к аналитике, но акцентируем внимание только на самых важных моментах, а именно:
какова будет общая концепция продукта;
какие есть конкуренты и что они из себя представляют;
Что нравится целевой аудитории;
что из референсов может лучше всего подойти.
Конец дня ознаменовывается обсуждением выбранных решений с заказчиками. На каждый из этапов тратим примерно по 2 часа.

День 2. Прототипирование
День 3-4. Дизайн
На данном этапе делаем акцент, выделяя под него 2 суток. Так как он является самым основным в рамках работы на Тильде. Определяемся с 3 наиболее интересными и продуманными работами в данной нише, предварительно все это согласовав с заказчиками. Первый день занимает подбор и поиск будущих элементов сайта, а именно:
иные визуальные элементы, которые нельзя отнести к чему-то конкретному, но от этого они не становятся менее важными
Все должно быть объединено общей идей, сочетаться между собой, что также отсылает нас к проработке первичной логики по которой уже идет дальнейший отбор элементов. На чем первый день удачно заканчивается. Собрав бэкграунд элементов, вспоминаем о тех исходных работах, которые мы взяли, как ориентир. После чего объединяем удачные идеи этих сайтов с теми элементами, что мы нашли, находясь в свободном плавании на ресурсах для дизайнеров.

День 5. Верстка

День 6. Подключение домена
День 7. Видео инструкции и обучение заказчика
Для этого записываем видеоинструкции:
как добавлять контент;
Как редактировать текст и менять изображения;
Как пользоваться панелью администратора
Где они уже самостоятельно сможет все настроить, повторяя шаги из видео.
Вывод
самозанятые или у вас небольшой стартап, когда нет уверенности в бизнес-модели;
Экономия на более чем половине команды разработчиков, отсекая программиста и верстальщика. Используя при этом 2-3 пары рук квалифицированных специалистов, позволяет получить продукт за весьма скромный бюджет, досягаемый для многих, кто развивает свое дело.
Tilda и Zero Block | Блог Дмитрия Рыбалка
Меня зовут Дмитрий Рыбалка. Я знаю многое о Тильде и Зеро Блок, пишу статьи, веду блог, делаю аудиты сайтов, консультирую, обучаю работать в Тильде.
+1 месяц тарифа Тильда в подарок, регистрируйтесь по ссылке https://tilda.cc/?r=1582375
▪️Создаю сайты на Тильде с 2015 года
▪️Делюсь своим опытом работы в Tilda Publishing и Zero Block
▪️Выкладываю отборные полезные материалы и авторские идеи
▪️Отвечаю на все ваши вопросы
▪️Подписывайтесь!
Tilda и Zero Block | Блог Дмитрия Рыбалка запись закреплена
Как убрать нижнюю полосу прокрутки при горизонтальной прокрутке блока в мобильных устройствах без использования кода?
Вы должны знать, что в настройках блоках при выставлении значения overflow:auto и выезжающих за границы элементов появляется прокрутка блока. При этом прокрутка сопровождается полосами браузера, которая часто мешает и выбивается из общего оформления сайта. Вот именно эти полосы можно убрать в мобильной версии простым способом.
Показать полностью.
В мобильной версии полоса прокрутки занимает примерно 5 px (точно не замерял). Как оказалось, эта полоса располагается всегда сверху всех элементов, кроме кнопок.
И если разместить широкую кнопку в 1000 +- px и высокой 5-10 px в самом низу блока, то эта кнопка перекроет горизонтальную полосу прокрутки.
Вот такой лёгкий лайфхак без доработки кодом вы можете использовать в своих проектах
Ксения, добавь блок Т123 на странице с тем блоком, в котором нужно убрать горизонтальный скролл и скопируй в него этот css код:
ID блока меняешь на свой
Tilda и Zero Block | Блог Дмитрия Рыбалка запись закреплена
Презентация товара с помощью слайдера в Zero Block.
1. Загрузите в слайдер Zero Block фотографии высокого качества
2. Включите автоплей, уберите точки и стрелки
3. Поверните слайдер на 90 градусов
Показать полностью.
4. Увеличьте размер слайдера
5. Нестандартная презентация товара готова
Идея очень простая в реализации, но смотрится эффектно.
Tilda и Zero Block | Блог Дмитрия Рыбалка запись закреплена
Обновление загрузки шрифтов.
Теперь можно расширить количество начертаний шрифтов до 9.
Доступен к загрузке вариативный шрифт — это один файл шрифта, который включает в себя большое количество различных начертаний и свойств этого шрифта.
Показать полностью.
Tilda и Zero Block | Блог Дмитрия Рыбалка запись закреплена
Идея минималистичной формы в Zero Block.
Форма состоит из 3-х элементов:

Показать полностью. 
Кто ещё не видел, я время от времени собираю различные идеи с их описанием на одной странице: https://dmitryrybalka.ru/other/ideas-page
Tilda и Zero Block | Блог Дмитрия Рыбалка запись закреплена
Новый блок: Галерея GL27.
На мой взгляд, если взять в сравнение все добавленные блоки за последние 6 месяцев, именно блок GL27 кажется наиболее свежим и современным.
В блоке настраивается: фото, заголовок, описание, расположение текста и галерея.
Показать полностью.
Где можно использовать этот блок? Например для быстрых новостей компании, последних работ, лучших товаров. Идей много, пробуйте!
5/5 Tilda Publishing выпускайте побольше современных блоков!
Tilda и Zero Block | Блог Дмитрия Рыбалка запись закреплена
Всем привет, друзья
У меня в мае был перегруз, накопленный за последние 1.5 года и пришлось срочно выехать отдохнуть душой, телом и головой
Сколько лет я уже работаю удалённо и получаю большое удовольствие от своей деятельности, при этом накопил огромный опыт в самоменджменте, правильном составлении и распределении большого списка дел, управлении своим времени, но до сих пор ещё не научился избавляться от рабочего перегруза.
Показать полностью. Всегда помогает отдых, но хочется иметь другую альтернативу, чтобы можно было на долгое время сосредоточиться на своих делах и не получить от организма красный цвет 
В июне я «съедал лягушек», чтобы полностью сосредоточиться на своих проектах, крупных сайтах и новых заказах.
С июля я в строю в том числе и в блоге. Составляю план работы и список идей для новых постов. Если вас интересует какая-то определённая тема в создании сайтов на Тильды, дизайне, структуре, интеграциях, продвижении, получении клиентов — напишите в комментариях и я поделюсь с вами своим опытом 
Пошёл дальше составлять список задач. До встречи!