как узнать класс шейпа в тильде
Как узнать id, или класс нужного элемента на странице сайта? 
Содержание
В первую очередь, нужно узнать является элемент классом или ID.
Для этого откроем нужную страницу в режиме инкогнито.
Просмотр кода элемента
Далее, необходимо просмотреть код выбранного элемента.
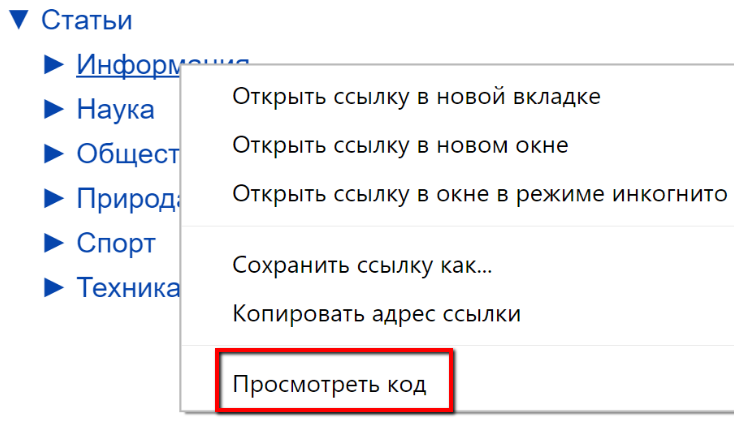
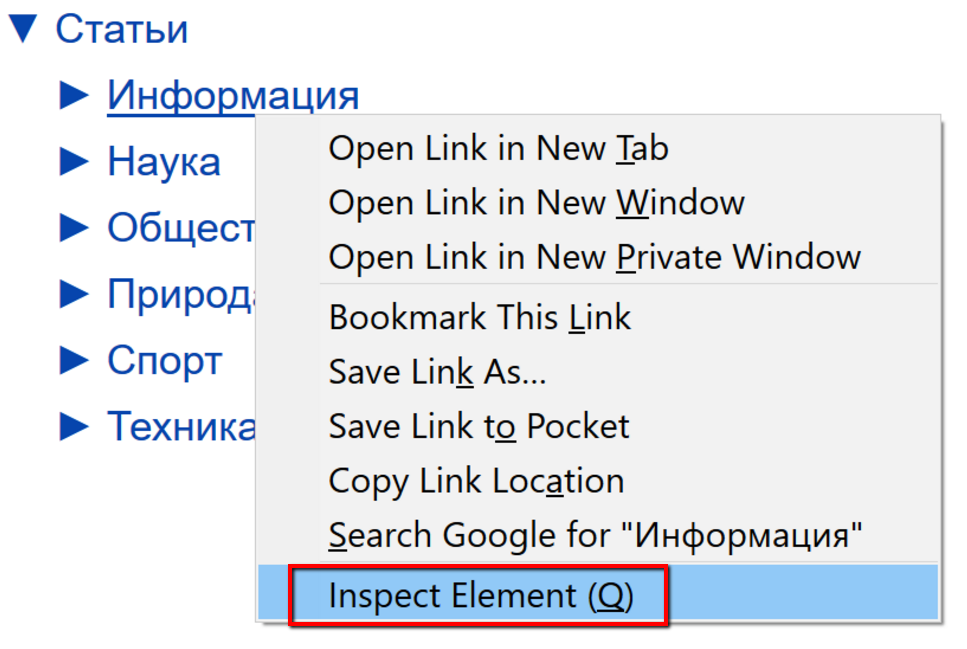
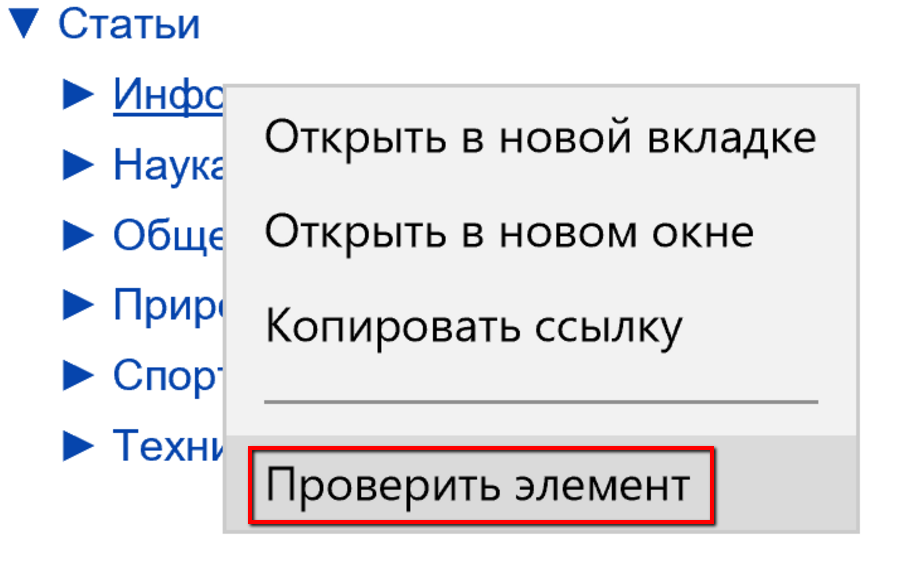
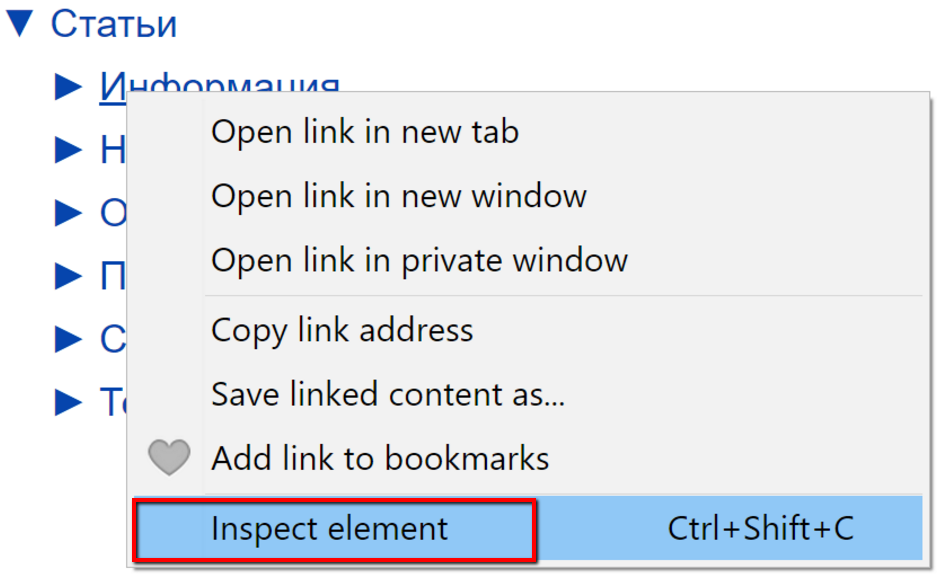
Для этого, правой кнопкой мыши нажимаем на нужный элемент, появляется меню.
В разных браузерах меню при нажатии правой кнопкой мыши отличается.
Нужно выбрать пункт просмотреть код. На скриншотах ниже, Вы можете видеть различия этой функции в популярных браузерах.
Google Chrome
FireFox
Internet Explorer
Opera
Определение типа элемента: ID или class
Следующим шагом будет определение является ли элемент Class или ID.
После того, как Вы нажали на «просмотреть код» появилось новое, дополнительное окно с кодом страницы.
Google Chrome
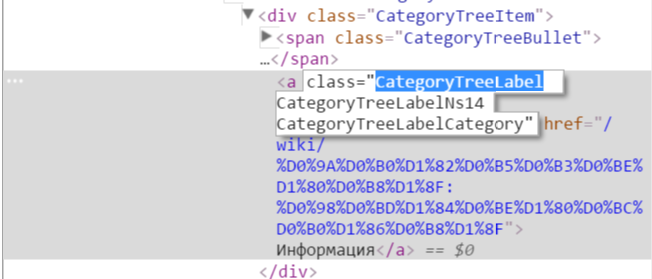
Так выглядит элемент Class в браузере Google Chrome
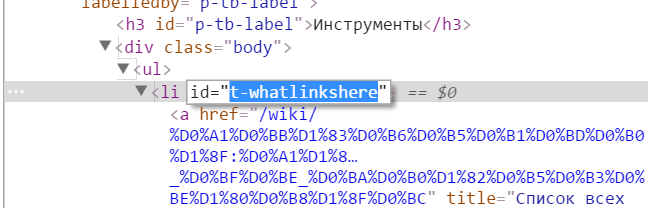
элемент ID в браузере Google Chrome
FireFox
Пример того как выглядит элемент Class в браузере FireFox
Уважаемые посетители, сохраните эту статью в социальных сетях. Мы публикуем очень полезные статьи, которые помогут Вам в вашем деле. Поделитесь! Жмите!
Id элемент в браузере FireFox
Internet Explorer
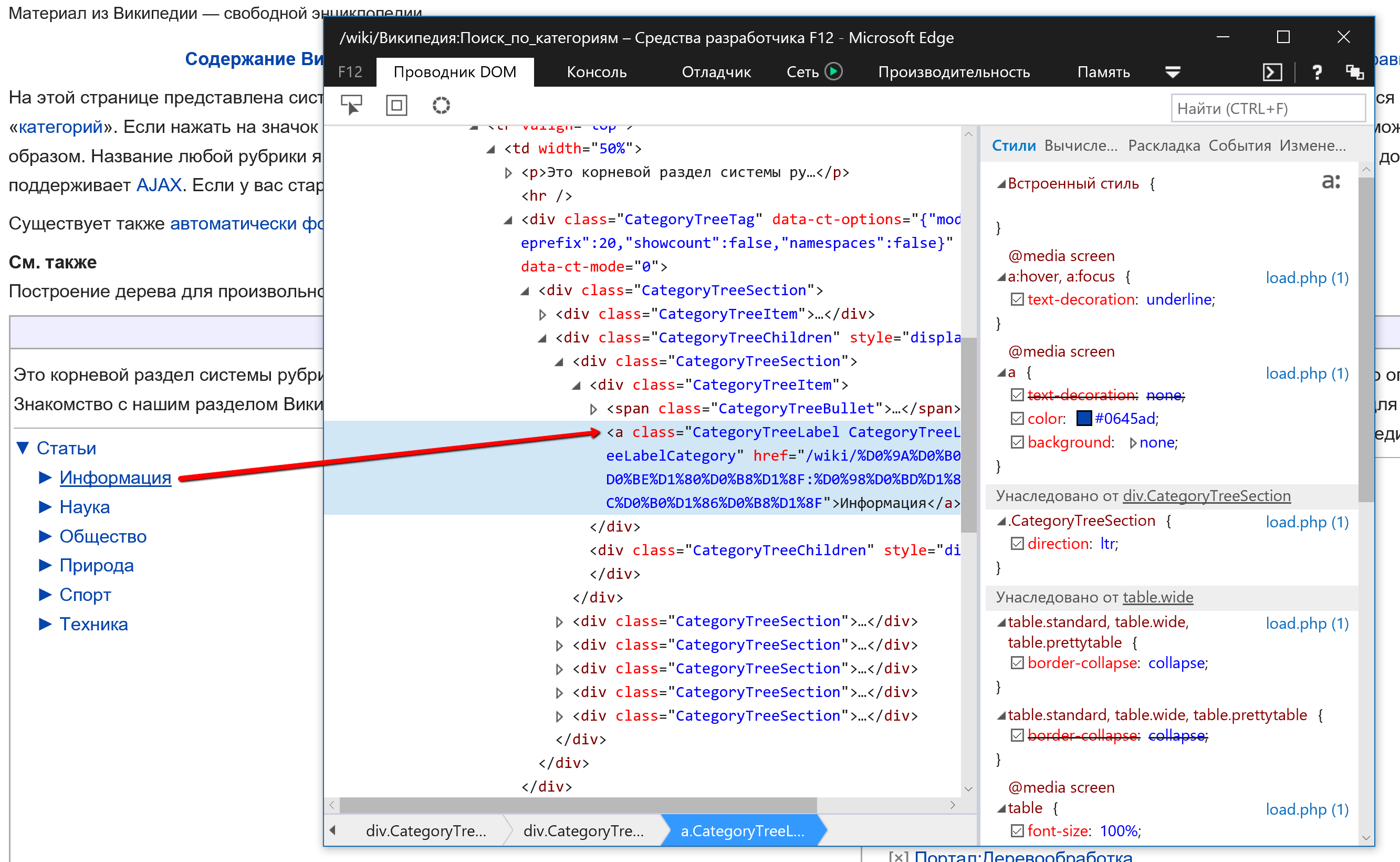
Вот так выглядит элемент Class в браузере Internet Explorer
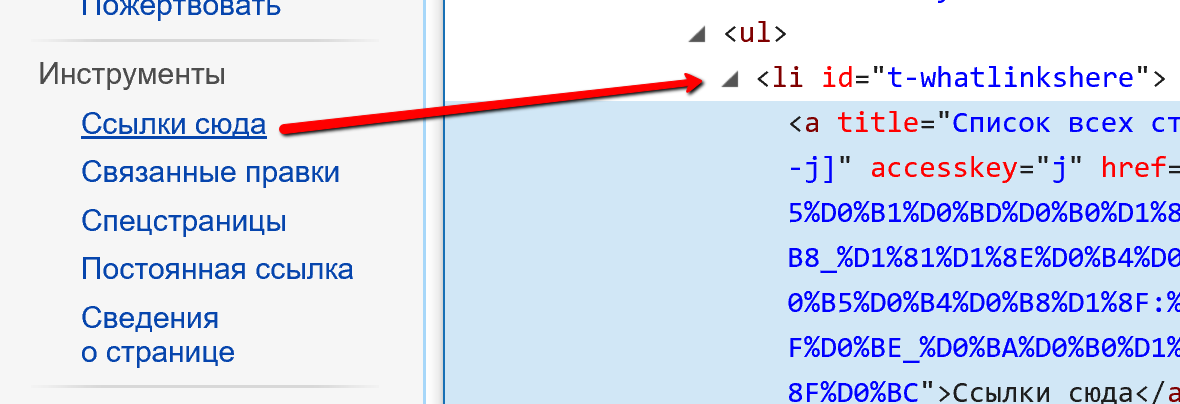
Внешний вид элемента id в браузере Internet Explorer
Opera
Вид элемента Class в браузере Opera
Id элемент в браузере Opera
После того как определен тип элемента, нужно правильно скопировать его имя.
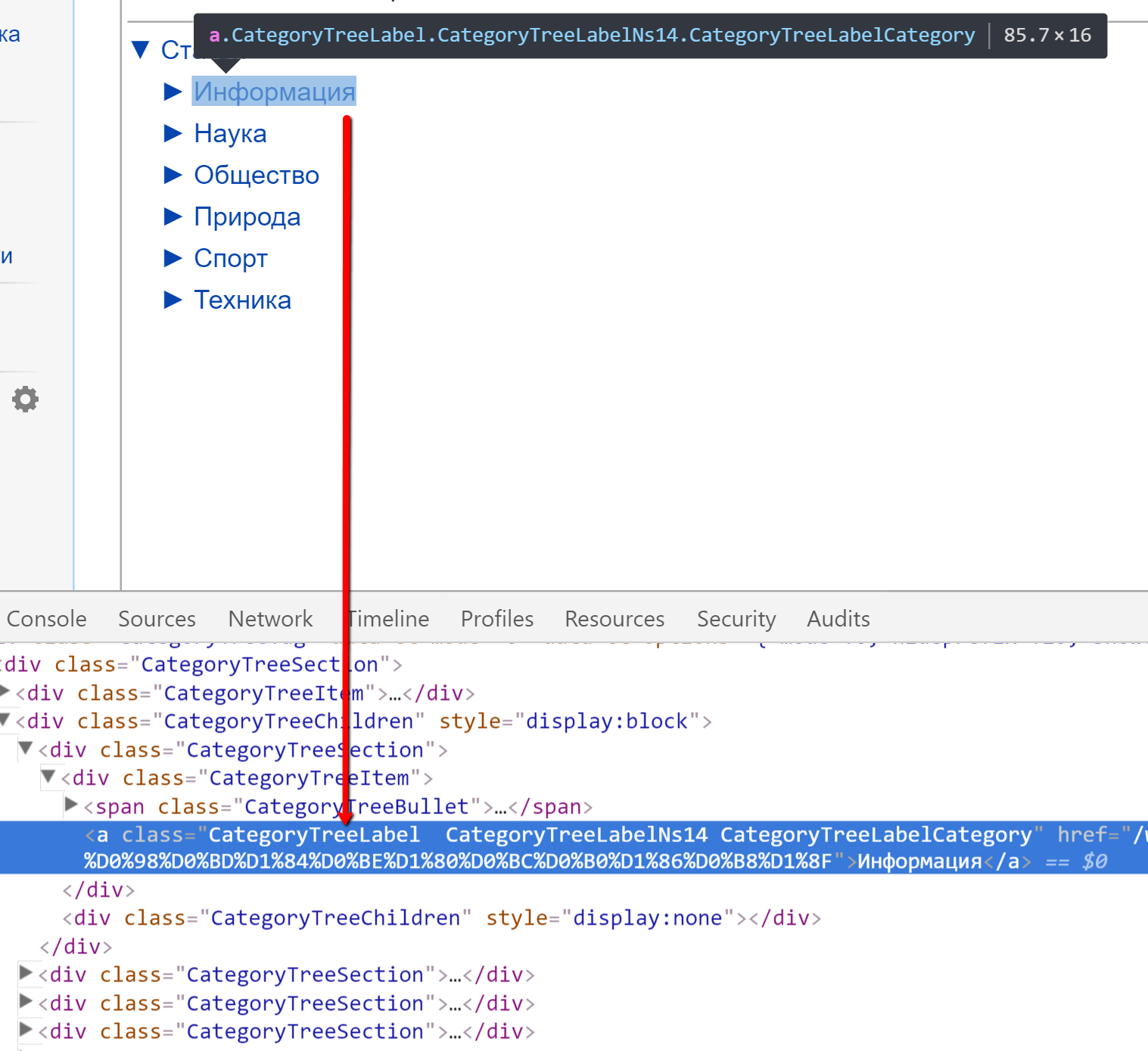
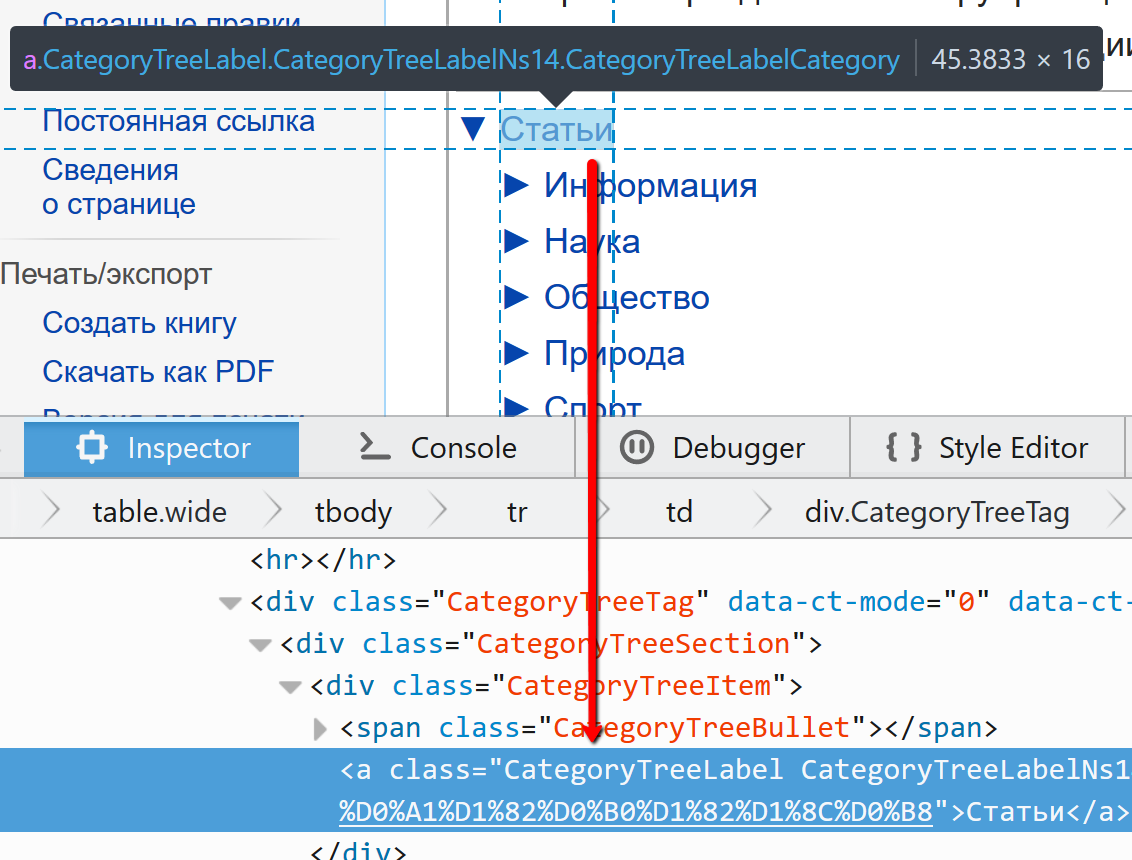
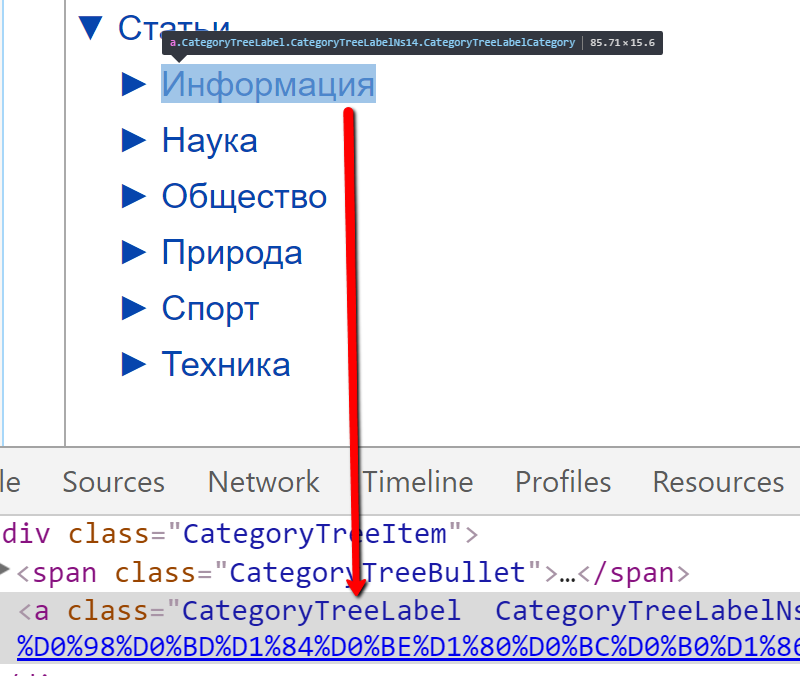
Для того чтобы правильно скопировать Class элемента дважды кликаем на его имя, получаем вот такое выделение:
Следовательно, имя данного класса: CategoryTreeLabel
Не верными будут такие имена:
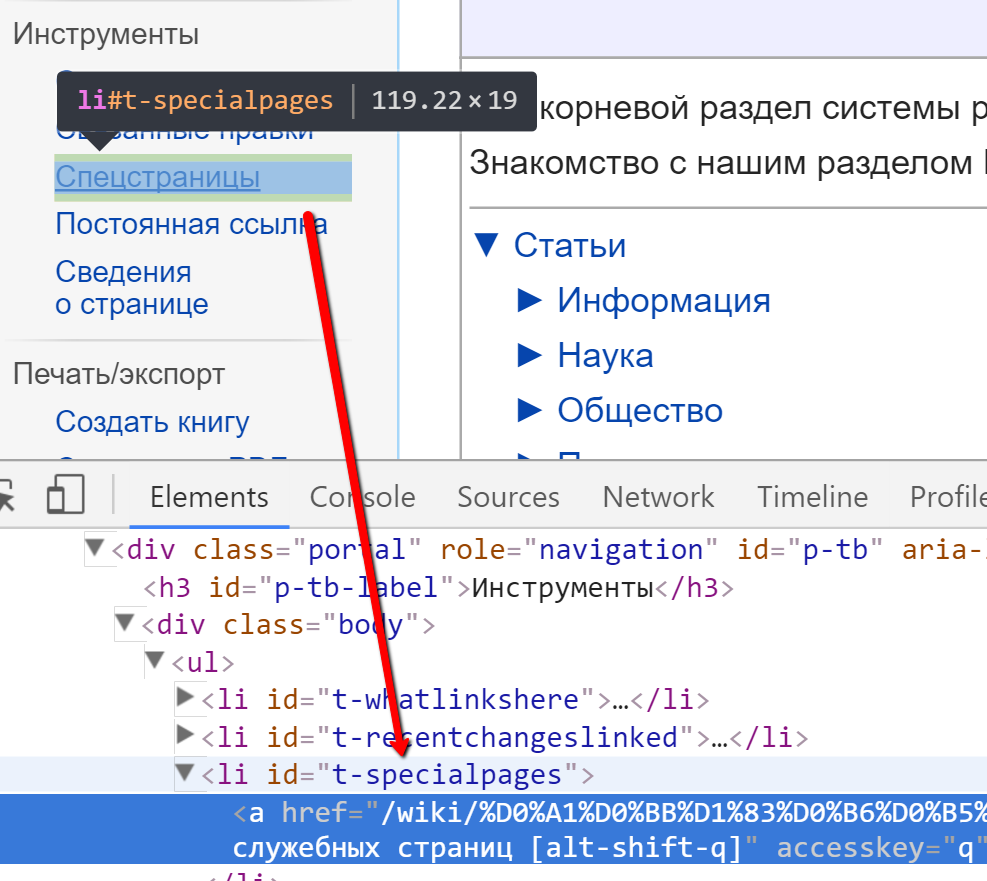
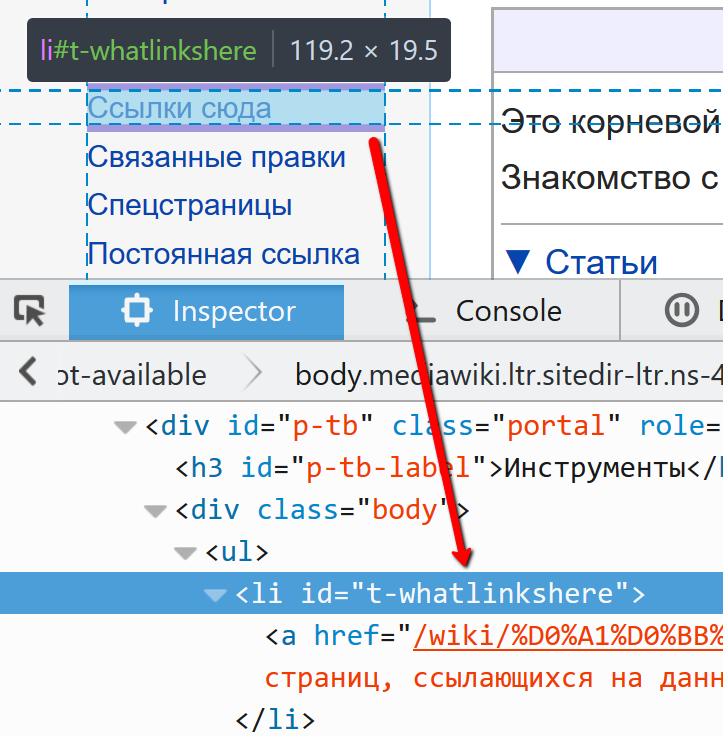
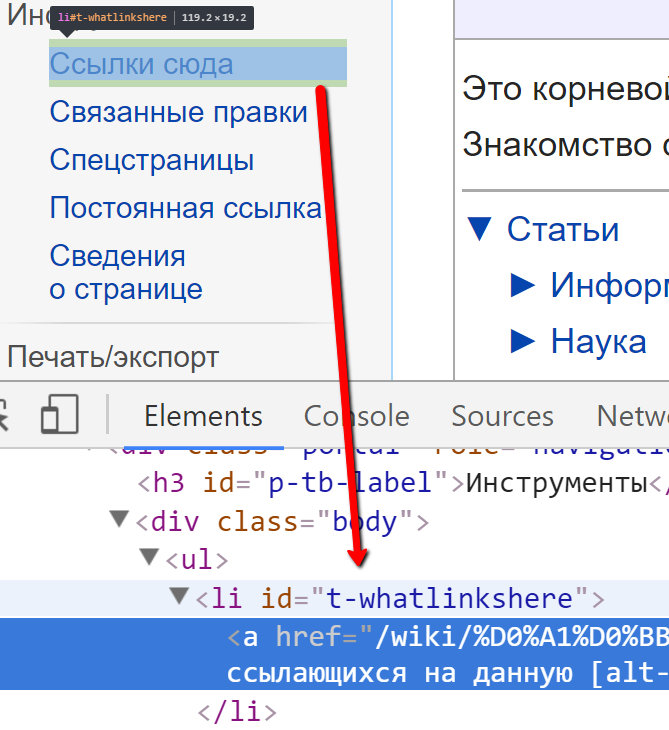
Если элемент ID, то также необходимо правильно скопировать его имя. Для этого также нужно дважды кликнуть на имя элемента, как показано на скриншоте:
Выделенное это имя элемента, значит в данном случае это: t-whatlinkshere
Не правильными будут такие варианты написания данного элемента как:
Если у Вас остались какие то вопросы о том, как определить является ли элемент ID или Class, а также как правильно скопировать имя элемента, то обратитесь, пожалуйста, в техническую поддержку и Вам обязательно помогут.
Zero Block: создание собственных блоков
Как автоматически импортировать макет из Figma в Zero Block
В «Нулевом блоке» две рабочих области или два «контейнера»: область сетки — Grid Container и Window Container — условное обозначение границ экранов браузера.
В Grid Container используется та же сетка, что и в Тильде, 12 колонок (1200 px). Если включить привязку объектов к Grid Contaner и располагать элементы внутри Grid Container, то они всегда будут в границах 12 колонок, независимо от размера экрана.
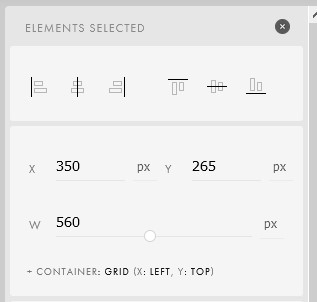
Размер кнопки и фигуры меняется во всех направлениях.
Ниже — координаты положения элемента. Могут быть заданы в пикселах или в процентах. Ниже мы рассмотрим этот момент подробнее.
Здесь же параметры элемента: ширина и высота. Единицы измерения — пиксели.
Если вы хотите сделать фото в круге, задайте изображению радиус скругления.
При добавлении фигуры на странице появляется квадрат, который можно трансформировать в прямоугольник, окружность или линию.
Прямоугольник : измените длины сторон, потянув мышкой за контрольные точки.
У кнопки меняется размер, цвет, радиус скругления. Можно сделать обводку и добавить тень.
Tooltip — это интерактивный элемент, при наведении на который появляется подсказка с текстом и/или изображением.
Тултипу можно настроить цвет, тень, размер, задать иконку, которая будет отображаться внутри кружка, загрузить изображение, которое будет всплывать при наведении и настроить анимацию.
Не забудьте после распределения всех элементов в блоке и использования тултипа проверить расположение всплывающей подсказки на всех разрешениях экранов, чтобы подсказка не обрезалась сверху или снизу блока или по его краям.
Как узнать класс элемента в Zero Block
Большое полотно с кодом справа и элемент слева, на который вы кликнули, будут подсвечиваться синим.
Класс элемента, в данном случае, на скриншоте мы подчеркнули линией красного цвета.
С недавнего времени в Тильде появилась возможность вручную задавать классы элементам в Zero Block.
Для того чтобы задать класс элементу зайдите в редактор Zero Block и кликните правой кнопкой мыши по нужному вам элементу. В появившемся контекстном меню выберите пункт Add CSS Class Name
ИП КОЛТАШОВА АЛЕКСАНДРА ВАДИМОВНА
Свидетельство о гос. регистрации: 54 № 5 150 134
ИНН: 540 618 483 335
ОГРНИП: 316 547 600 156 201
Дата постановки на учет: 25 августа 2016
Р/с: 4080 2810 5045 0000 0701
БИК: 44 525 999
ТОЧКА ПАО БАНКА «ФК ОТКРЫТИЕ» Г. МОСКВА
К/с: 3010 1810 8452 5000 0999
ИНН: 5405047736
КПП: 540501001
ОГРН: 1195476069887
Р/с: №40702810004500006839
ТОЧКА ПАО БАНКА «ФК ОТКРЫТИЕ» Г. МОСКВА
БИК: 044525999
К/с: 30101810845250000999
Инструкция: создаем лендинг на Tilda через Zero Block
Время чтения: 52 минуты Нет времени читать? Нет времени?
Лендинг – идеальный инструмент для быстрого запуска новых товаров, услуг и акций. Теперь вовсе необязательно привлекать сторонних подрядчиков, чтобы создать свою посадочную страницу: достаточно будет конструктора сайтов на Tilda в Zero Block. Вместе создадим первый экран лендинга, адаптированный под все распространенные устройства.
Интерфейс Zero-редактора
Чтобы приступить к работе, переходим на уже созданный ранее лендинг либо создаем новый и нажимаем на кнопку «Создать новую страницу»:
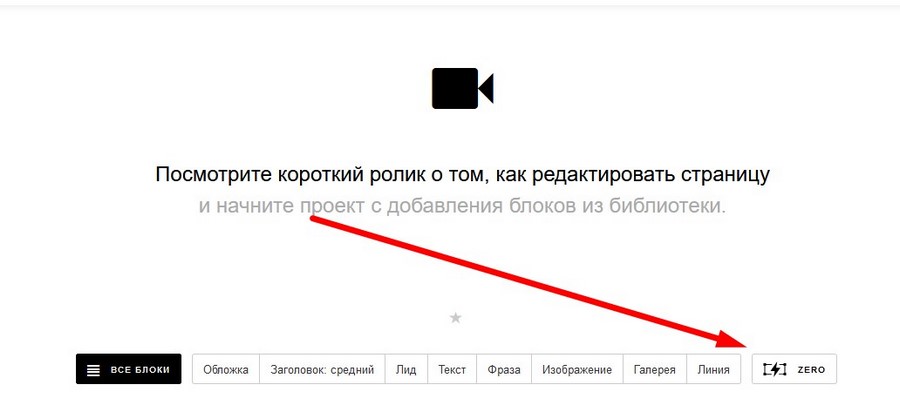
В случае, если мы создали новый сайт, Tilda сама предложит добавить первый блок. Выбираем иконку Zero:
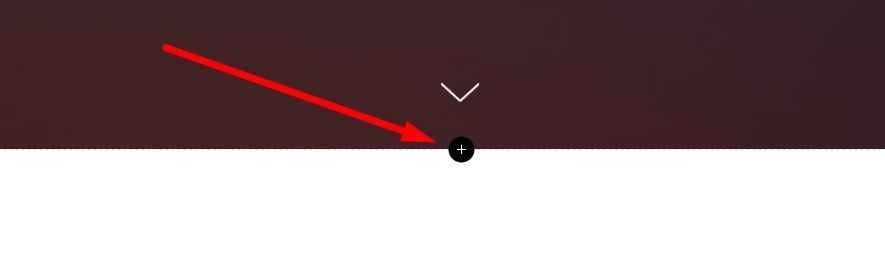
Если у вас уже есть несколько блоков на странице, такого предложения вы не увидите. Нужно будет навести курсор на поле между блоками, чтобы появилась иконка плюса:
Нажимаем на плюс и прокручиваем боковое меню в самый низ. Нажимаем по кнопке «Нулевой блок»:
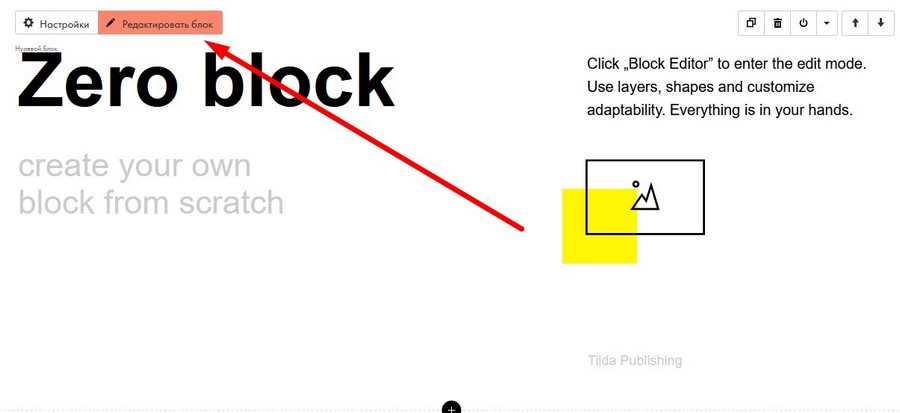
Поздравляем! Теперь у нас создан нулевой блок со стандартным содержимым. Он не несет никакой практической пользы, да и приятным с точки зрения визуала его никак не назовешь. Все его содержание мы удалим, после чего приступим к созданию своего уникального дизайна на базе этого самого нулевого блока.
Для редактирования содержимого нажимаем по кнопке «Редактировать блок»:
Чтобы удалить содержимое, достаточно выделить курсором все элементы и нажать на кнопку del на клавиатуре. Алгоритм такой же, как в Photoshop, Paint или любой другой офисной программе.
Многие элементы в Zero Block выполнены по аналогии с привычными программами, и, если у вас есть опыт работы в Photoshop, Word и похожем софте, вы увидите знакомые элементы.
Артборд
Артборд – наша основная рабочая зона. На ней мы размещаем элементы, и именно ее содержимое увидит реальный пользователь, когда перейдет на наш сайт.
Ширина блока составляет 1200 px – это максимально возможная ширина лендинга. Большинство ноутбуков имеют ширину экрана 1344 px, и с большей шириной сайт рискует просто не поместиться на экран. Появится горизонтальная прокрутка, что негативно скажется на пользовательском опыте и, как следствие, на конверсии. Адаптировать сайт под меньшее разрешение мы можем (вплоть до 320 px), но об этом чуть дальше в статье.
В отличие от ширины, высоту мы можем менять. Достаточно навести курсор на нижний край и с зажатой мышкой потянуть его вверх или вниз.
При работе с артбордом учитывайте, что, даже если какой-либо элемент сайта размещен вне видимой части, он все равно будет прогружаться у пользователя.
Злоупотреблять этим не стоит, т. к. большое количество элементов может повлиять на скорость загрузки. Если вы разместите элемент ниже видимой части артборда, он может отобразиться в блоке ниже.
За это отвечает параметр Overflow в настройках артборда. Доступно 3 параметра:
Модульная сетка
Обратите внимание на вертикальные полосы в артборде. Это направляющие линии, которые используются для позиционирования элементов. Их отображение можно включать и выключать – достаточно нажать на клавиатуре G. Мы ориентируемся на них, когда размещаем элементы, чтобы они выглядели органично и привычно для пользователя. Таким образом, нам не придется вручную считать пиксели.
Если необходимо, мы можем создавать дополнительные направляющие, горизонтальные и вертикальные, чтобы по ним выравнивать элементы сайта.
Для создания горизонтальных направляющих нужно нажать комбинацию клавиш Ctrl+H (⌘+H для Mac), а для вертикальных – Ctrl+Shift+H (⌘+Shift+H).
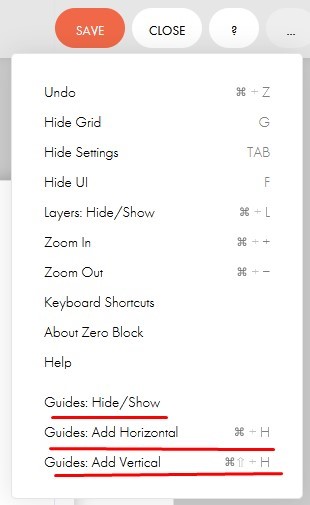
Также это можно сделать через меню в правом верхнем углу:
Направляющие не отображаются на сайте, а только служат для более точного позиционирования элементов. Удалять их не обязательно – можно просто временно скрыть через то же меню (пункт Guides: Hide/Show). Если все-таки собираетесь удалять, наведите курсор на направляющую и нажмите крестик.
Настройки блока
По умолчанию настройки скрыты. Чтобы они появились, нажмите Tab на клавиатуре.
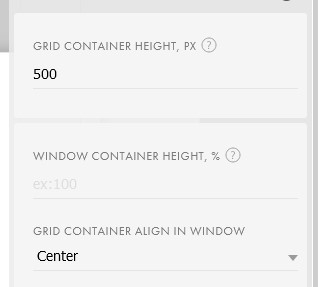
В настройках мы можем установить высоту блока, задав точное значение в пикселях.
Не советуем устанавливать слишком большое значение. Берите максимум 700 px, иначе блок не поместится на одном экране ноутбука и ухудшит пользовательский опыт. Например, ваш оффер не будет видно, и пользователь уйдет с сайта.
Значение высоты мы можем установить как в пикелях (Grid Container Height, px), так и в процентах (Window Container Height, %). С помощью параметра Grid Container Align in window можно установить, из какой точки будет идти отчет пикселей: из центра, верней или нижней границы.
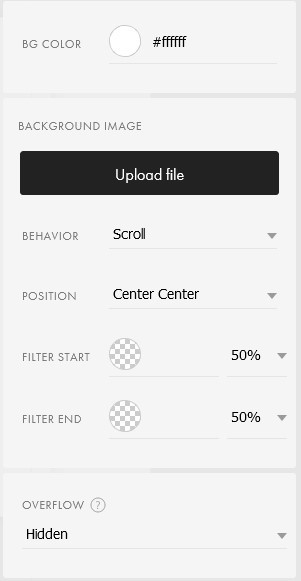
Присутствует также возможность изменить цвет фона или добавить изображение:
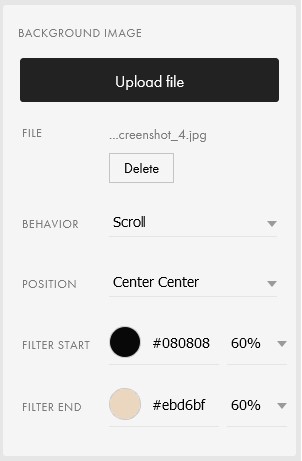
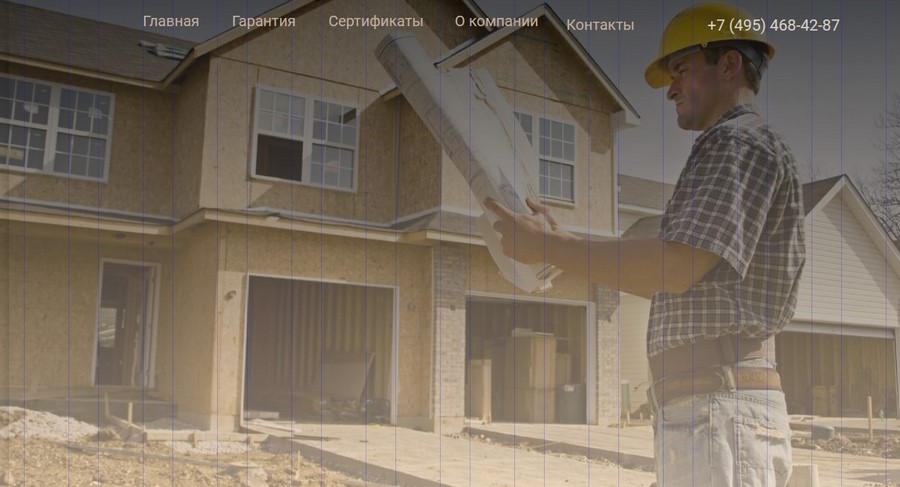
Предусмотрена возможность дополнить фон вертикальным градиентом, изменяя цвет и прозрачность. Особенно это полезно при создании первого экрана. Так, можно добавить тематическую картинку и затемнить ее с помощью градиента, чтобы сделать акцент над элементами сайта.
К примеру, если мы делаем лендинг компании, занимающейся строительством домов, подойдет тематическое фото постройки дома, но оно не должно перетягивать на себя внимание. Для этого добавляем фото на фон и дополняем градиентом.
Сравните оригинальное фото и получившийся результат.
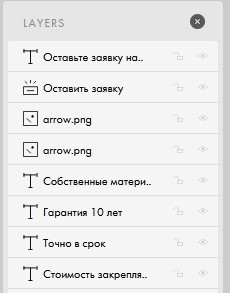
Как и настройки артборда, слои по умолчанию не отображаются. Для начала работы с ними нужно нажать комбинацию клавиш Ctrl+L (либо ⌘+L для MacOS). Этот инструмент позволяет нам схематично посмотреть на элементы, из которых состоит Zero Block.
Также мы можем переносить слои, размещать одни элементы выше других, закреплять (символ замка) или выключать их отображение (символ глаза).
Учитывайте, что слои имеют приоритет по высоте. Если фон будет выше слоя с текстом, то пользователь увидит только фон – он закроет собой текст. Менять слои можно, перетаскивая их мышкой в меню слоев.
Чтобы зафиксировать слой, нажмите по символу замка справа от названия слоя. Это полезно, если речь идет о фоне или любом уже готовом элементе. После этого вы не сможете его сдвинуть, даже если случайно выделите на артборде. Такое бывает часто, если хочешь выделить текст, а попадаешь на фон. Приходится отменять действие, возвращать фон на место, снова выделять текст и т. д. Может показаться, что это некритично. Если такое будет происходить часто, вы поймете, что это может отнимать много времени. Лучше сразу блокировать слои, по крайней мере, различные фоны, которые точно не придется двигать.
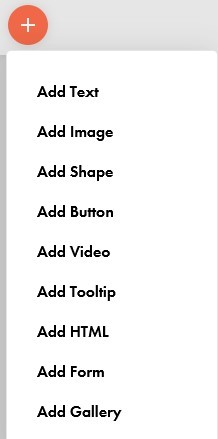
Доступные элементы
Для добавления элементов на артборд необходимо нажать в левом верхнем углу на плюс, после этого появится выпадающий список с доступными элементами:
После создания и размещения элемента в артборде доступны отдельные настройки. По умолчанию они скрыты. Для их отображения нужно нажать Tab или кнопку Settings справа внизу экрана.
Настройки всех элементов начинаются с настроек позиционирования.
Мы можем выровнять объекты относительно друг друга или задать позицию, высоту и ширину объекта в пикселях.
Для разных элементов настройки тоже будут разными. Следует сначала выбрать элемент, а затем переходить к настройкам. Если они открыты, когда не выбран ни один элемент, это настройки всего артборда.
Text – самый понятный элемент. Создает обычный текст.
Текст
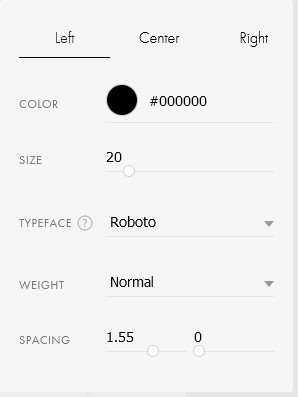
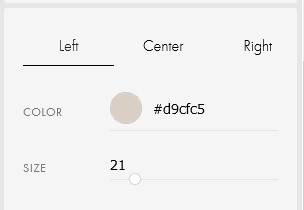
В первую очередь это выравнивание (слева, по центру, справа), цвет, кегль, шрифт и отступы. Учитывайте, что выравнивание по ширине выполняется относительно текстового блока, а не всей страницы.
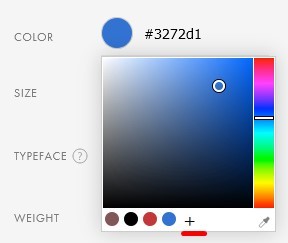
При выборе цвета мы можем сохранить текущий, чтобы не подбирать его снова. Для этого нажмите на маленький плюсик, и тогда цвет сохранится слева от знака:
Для основного текста лучше не выбирать значения кегля меньше 14 px.
Есть 2 значения отступов (spacing): интерлиньяж (расстояние между строками) и кернинг (между символами). Рекомендую первое значение выбирать между 1,2–1,5, а второе не менять. В любом случае, в первую очередь ориентируйтесь на визуальное восприятие текста.
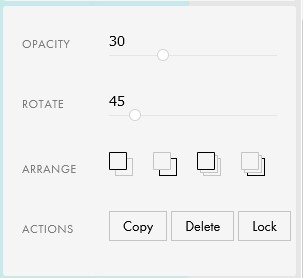
Нам также доступна прозрачность, изменение угла наклона и слоя текста.
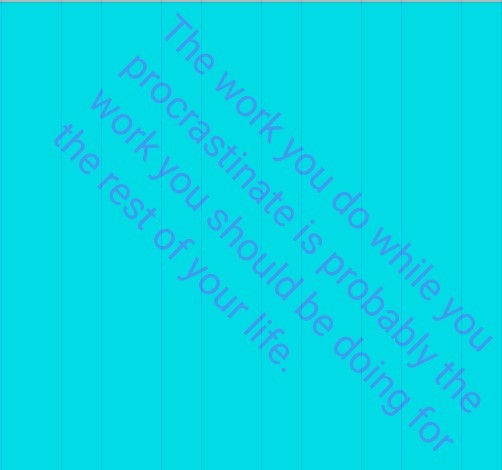
Первые 2 параметра могут пригодиться для реализации нестандартного решения с текстом:
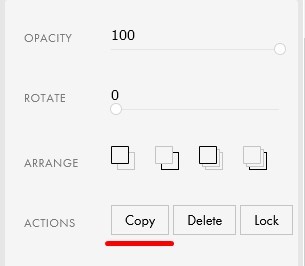
Для управления слоем с текстом мы можем воспользоваться четырьмя командами (слева направо):
При этом есть возможность через параметр Target выбрать, в каком окне откроется ссылка: в том же самом (Same window) или в новой вкладке (New window).
Если вы делаете лендинг, лучше обойтись без внешних ссылок. Если вам все-таки нужно их использовать, выбирайте New window: закрыв окно, пользователь сможет вернуться на ваш лендинг.
Чтобы добавить меню сайта, используем инструмент «Текст». Создаем первый элемент. Пусть это будет ссылка «Главная». Задаем ей основные параметры:
Я выбрал такой оттенок, чтобы он подходил под цветовую гамму сайта, но при этом на контрасте с фоном привлекал к себе внимание. Старайтесь не использовать на сайте больше 3 цветов.
Размер кегля устанавливаем такой, чтобы меню было и заметно, и не перетягивало внимание с основных элементов, которые мы разместим ниже.
Теперь мы можем просто скопировать получившийся элемент и поменять текст.
Скопировать можно двумя способами: нажатием на клавиатуре Ctrl+C (⌘+C для MacOS) и Ctrl+V (⌘+V для MacOS) или через боковое меню, нажав на Copy.
Советую приучить себя использовать именно горячие клавиши: это значительно ускорит рабочий процесс.
Теперь просто делаем нужное нам количество копий и переименовываем ссылки. Выставляем их в ряд на глаз. Более точное позиционирование элементов рассмотрим чуть позже.
Теперь добавим номер телефона и разместим его правее меню. Немного изменим его цвет – сделаем его более ярким и заметным:
Обратите внимание, что мы можем менять внешний вид текста не только для всего элемента, но и для отдельных букв или слов. Для этого дважды щелкните на тексте, чтобы выделить его. После этого появится небольшое меню вверху:
Через него мы можем:
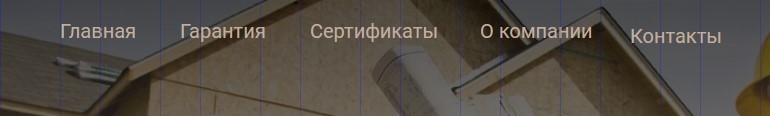
Теперь наш первый экран выглядит вот так:
Изображения
С помощью этого элемента, как нетрудно догадаться, мы добавляем графические элементы. Это может быть как фон, так и картинка, фото, иконка и т. д.
Добавляем элемент на артборд. Сначала он будет незаполненным.
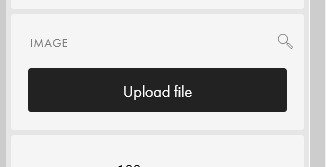
Чтобы загрузить нужное изображение, переходим в настройки этого элемента и добавляем изображение:
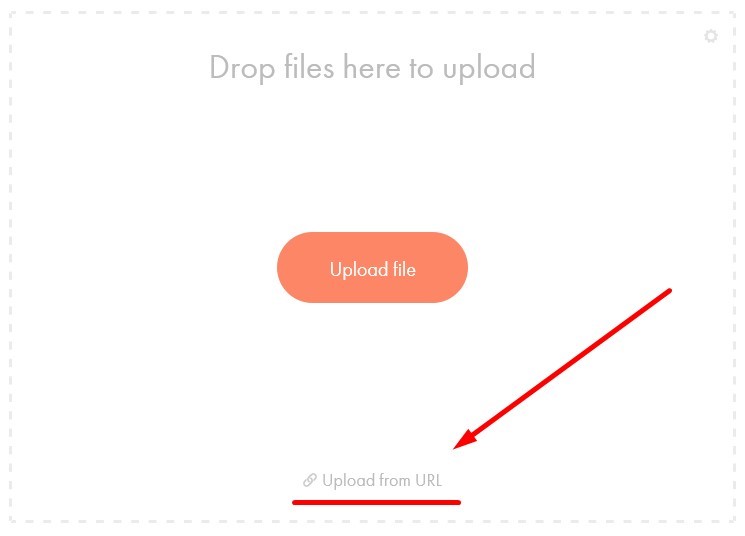
Доступно 2 варианта загрузки: как файл с компьютера и по ссылке из интернета.
Для загрузки файла с компьютера нажмите по кнопке Upload file в центре окна. Для загрузки по URL нажмите по ссылке Upload from URL внизу формы.
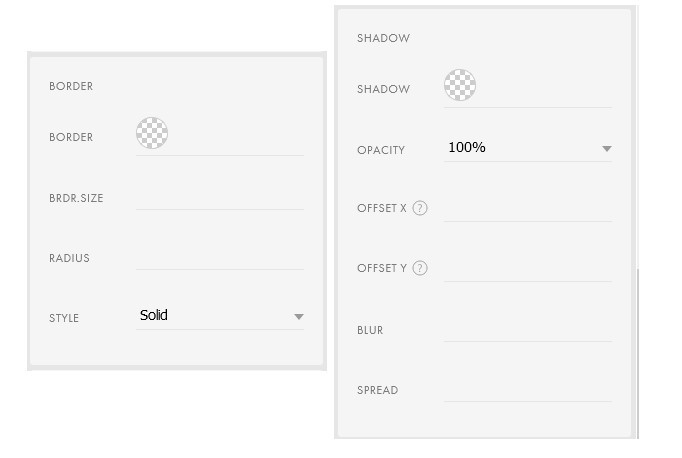
Далее идут такие же настройки, как и в тексте: прозрачность, поворот, слои, гиперссылки. Также к изображениям можно добавлять границу и текст.
Эти элементы позволяют разнообразить визуал добавленных нами изображений. Иногда уместно использовать тень, чтобы отделить изображение от остального контента страницы.
Нам доступно изменение цвета (color), ширины (brdr.size) и скругления границы (radius). Помимо этого, можно выбрать стиль самой границы через параметр Style. Доступны такие варианты:
Что касается тени, тут гораздо больше возможностей для креатива:
Секрет удачной тени кроется в параметрах Offset, Blue, Spread. Мы можем сдвинуть одну или несколько сторон, изменить размытие или величину тени. По сути, мы можем даже фон поменять не отдельным элементом, а просто изменив тень.