как узнать код блока
Как узнать код блока
С увеличением популярности Minecraft все больше людей стали интересоваться внутриигровыми командами, серверами и так называемым «командным блоком» с помощью которого можно создать легкие, а также сложные нестандартные механизмы. Чтобы воспользоватся самой простейшей командой /give — выдача игроку блоков или предметов определенного количества, требуется «айди».
Что такое ID (Айди) и зачем он нужен в Майнкрафт?
ID — это уникальный порядковый номер используемый для обращения к определенной ячейке данных, в нашем случае к предмету или блоку. В Minecraft помимо числового значения могут быть и строковые (буквенные) идентификаторы, но использовать id предметов в Майнкрафт 1.10 и выше возможно только в числовом виде, потому что они были удалены из-за крайнего неудобства в использовании.
ID предметов в Майнкрафт используются в основном для выдачи игроку блоков с помощью команды или командного блока, а также зачастую их задействуют Админы серверов для быстрой постройки зданий или удаления выделенного участка земли при помощи плагина WorldEdit.
Как узнать id предмета в Майнкрафт?
Существуют два способа узнать id предмета в Майнкрафт для новых версий и старых: 1.8, 1.7.2, 1.7.10, 1.6.4, 1.5.2, 1.4.7.
Первый способ заключается в сочетании клавиш F3 + H которые активируют отображение айди при наведении на блок курсором мыши — этот простой метод будет работать начиная с версии 1.4.2, а это означает что Вы сможете узнавать id предметов в Майнкрафт 1.12 и 1.12.1.
Второй способ — это использовать специальную таблицу в виде картинки с уже подготовленными «айдишками».
Каким из двух способов воспользоватся, — решать только Вам.
Как использовать ID блоков в «Майнкрафте»?
Описание
По мере выхода новых версий игры разработчики меняли структуру и систему предметов. Например, с версии 1.7 была введена строковая нумерация, помимо числовой. Однако после 1.10 версии этот вариант индексации был удален.
Чтобы узнать индивидуальный ID блоков в «Майнкрафте», вам необходимо открыть инвентарь и нажать на комбинацию клавиш F3+H. После этого возле каждой ячейки появится ее адрес.
Как вводить коды?
Теперь поговорим о добавлении предметов с помощью ввода кодов. Сначала вам необходимо открыть командную строку с помощью нажатия на клавишу T. Затем напишите команду /give *ID* *количество*. Для наглядности рассмотрим один пример.
Допустим, что вам необходимо получить 100 блоков коренной породы. Для этого открывайте консоль и вводите строку /give 100 7, после чего нажмите клавишу Enter для применения кода.
У некоторых предметов и компонентов есть вторичный индекс, который обозначается маленькой цифрой после основного номера. Его также необходимо вписывать при вводе комбинации. Маленький индекс должен приписываться через двоеточие. Например, для получения 10 кубов земли с ID 51 вам необходимо в командной строке вписать следующее: /give 5:1 10. Для применения также щелкните на Enter.
Где найти таблицу с номерами?
Поскольку все ID блоков в «Майнкрафте» 1.8 могут занять не одну страницу сайта, мы не можем перечислить их все в рамках данной статьи. Однако полный список всех идентификаторов можно найти в любой популярной базе знаний по данной игре.
Пользоваться подобным методом разрешается в одиночной игре или в свободном режиме. Если вы играете на уровне сложности «выживание», то добыть ресурсы подобным методом не получится. Также команды и все ID могут пригодиться администраторам и владельцам собственных серверов.
Как узнать id, или класс нужного элемента на странице сайта? 
Содержание
В первую очередь, нужно узнать является элемент классом или ID.
Для этого откроем нужную страницу в режиме инкогнито.
Просмотр кода элемента
Далее, необходимо просмотреть код выбранного элемента.
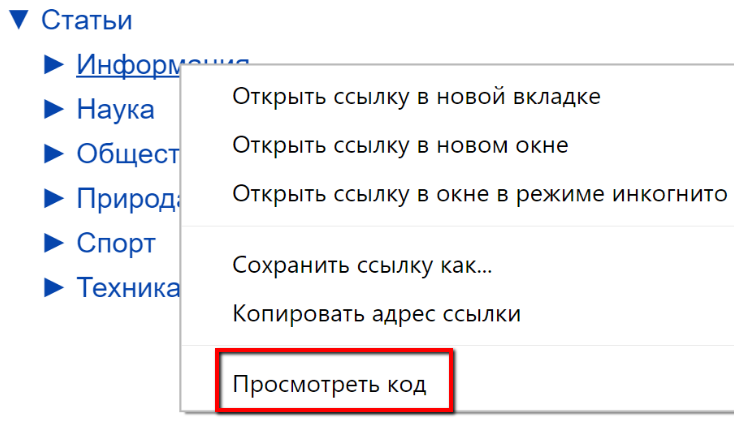
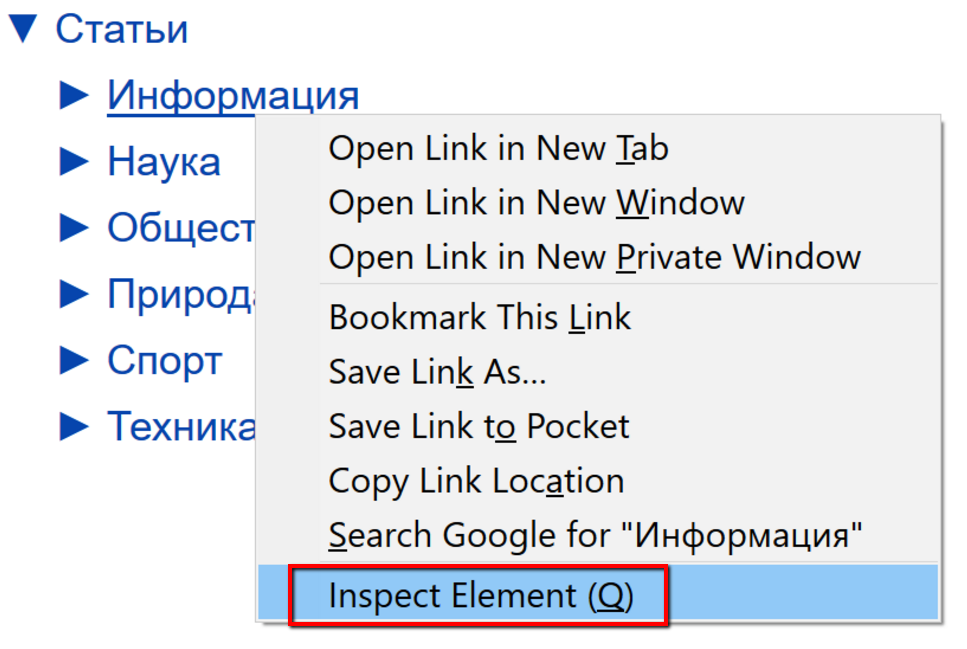
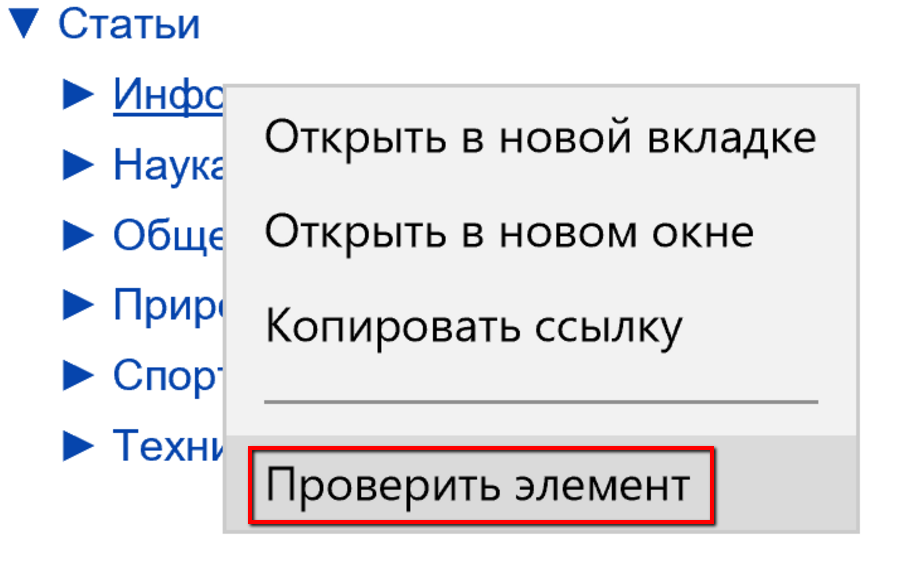
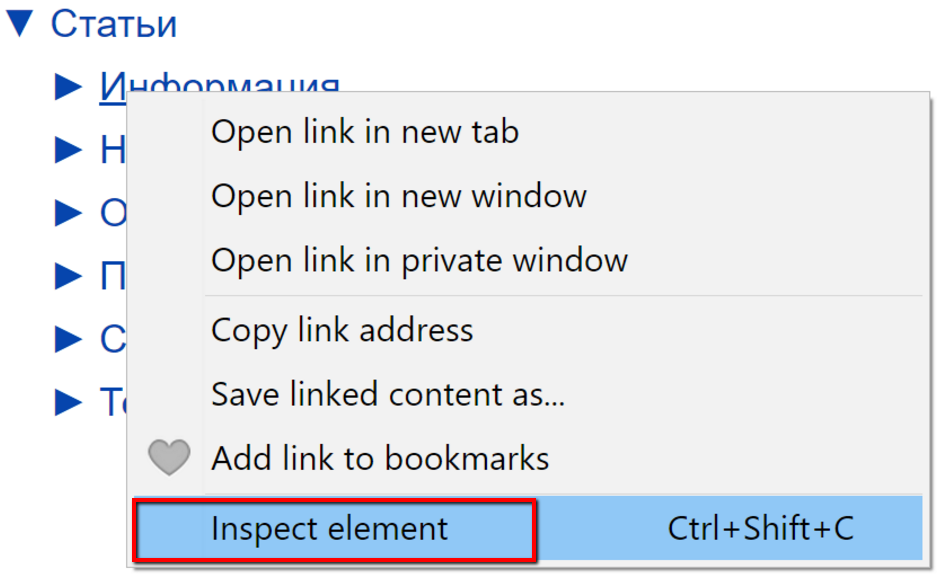
Для этого, правой кнопкой мыши нажимаем на нужный элемент, появляется меню.
В разных браузерах меню при нажатии правой кнопкой мыши отличается.
Нужно выбрать пункт просмотреть код. На скриншотах ниже, Вы можете видеть различия этой функции в популярных браузерах.
Google Chrome
FireFox
Internet Explorer
Opera
Определение типа элемента: ID или class
Следующим шагом будет определение является ли элемент Class или ID.
После того, как Вы нажали на «просмотреть код» появилось новое, дополнительное окно с кодом страницы.
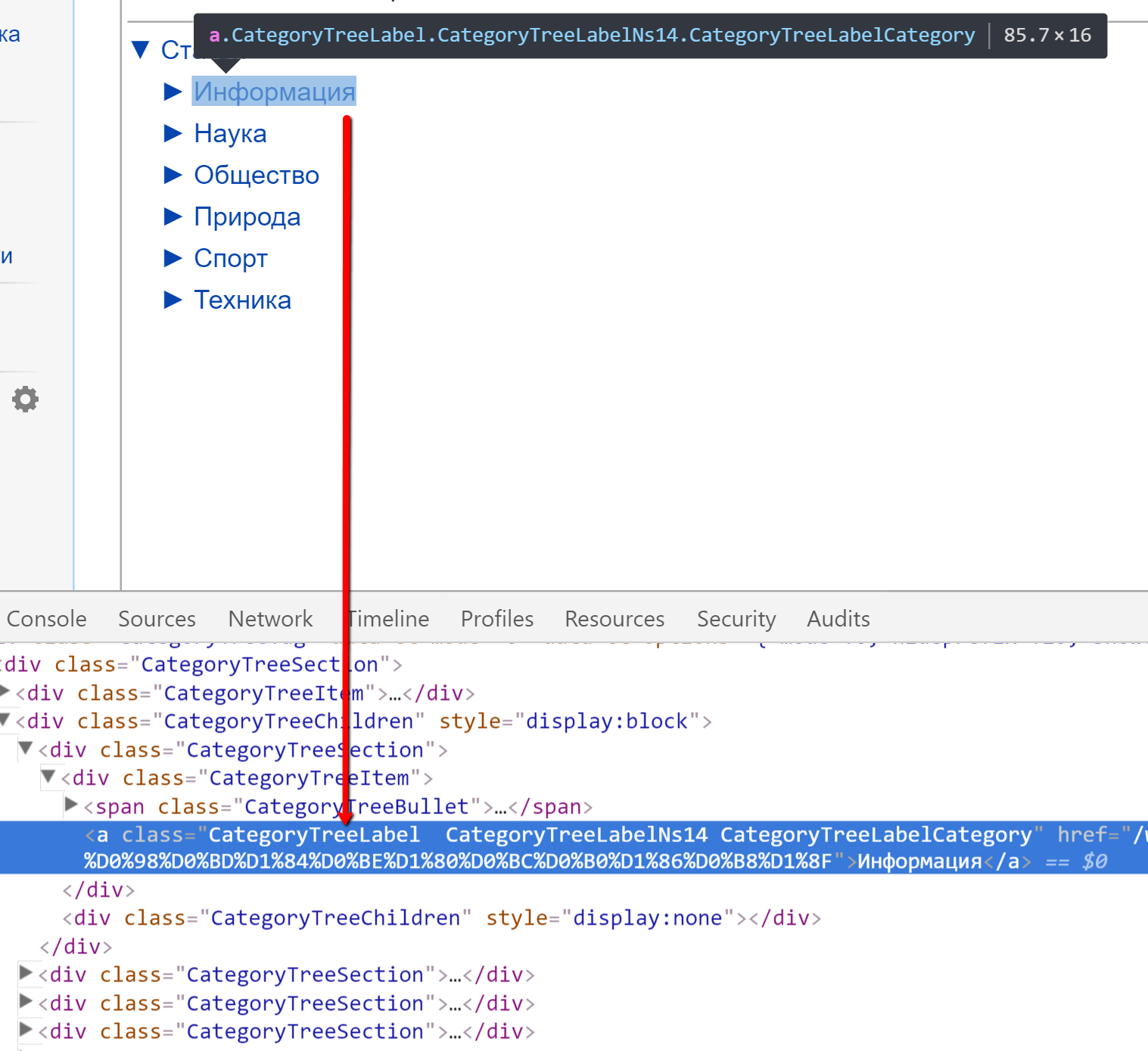
Google Chrome
Так выглядит элемент Class в браузере Google Chrome
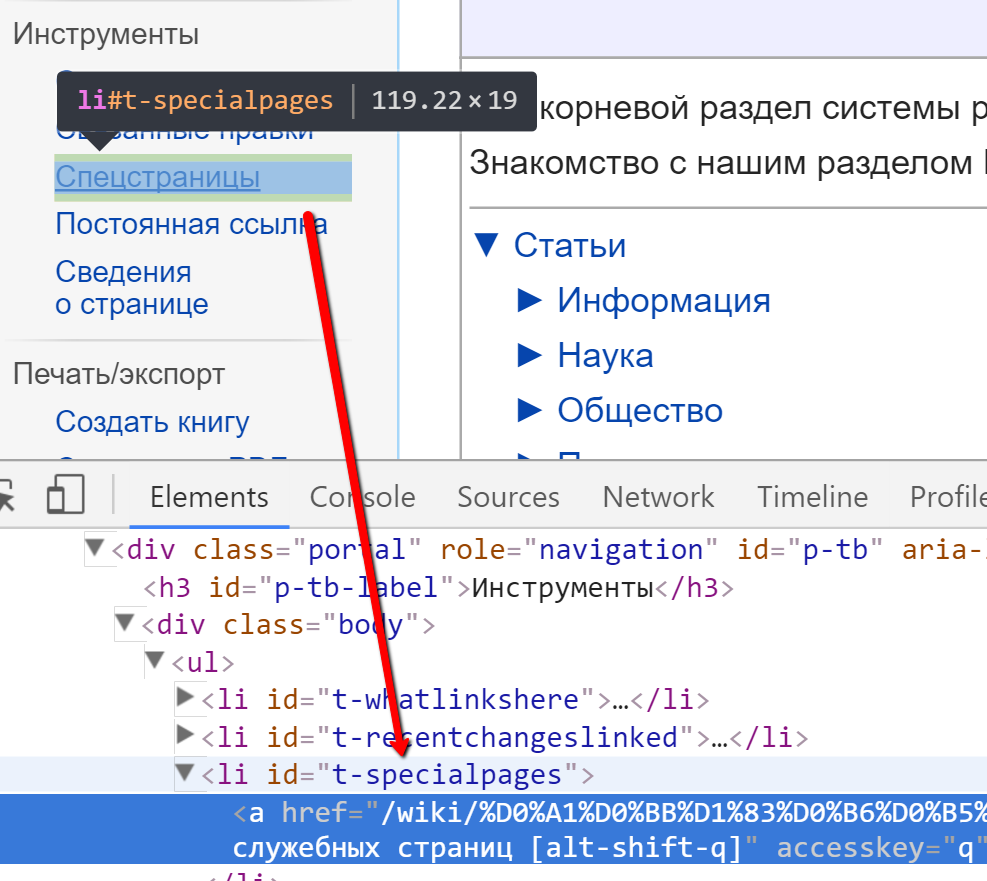
элемент ID в браузере Google Chrome
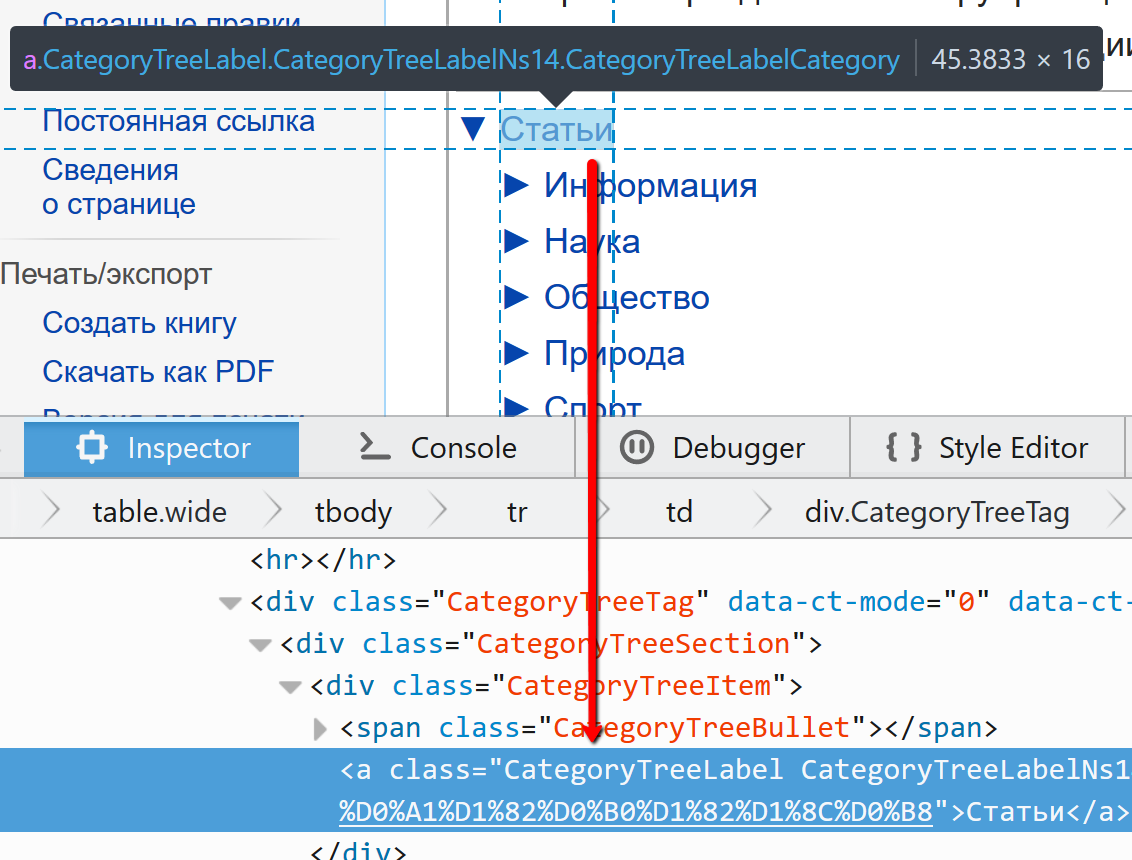
FireFox
Пример того как выглядит элемент Class в браузере FireFox
Уважаемые посетители, сохраните эту статью в социальных сетях. Мы публикуем очень полезные статьи, которые помогут Вам в вашем деле. Поделитесь! Жмите!
Id элемент в браузере FireFox
Internet Explorer
Вот так выглядит элемент Class в браузере Internet Explorer
Внешний вид элемента id в браузере Internet Explorer
Opera
Вид элемента Class в браузере Opera
Id элемент в браузере Opera
После того как определен тип элемента, нужно правильно скопировать его имя.
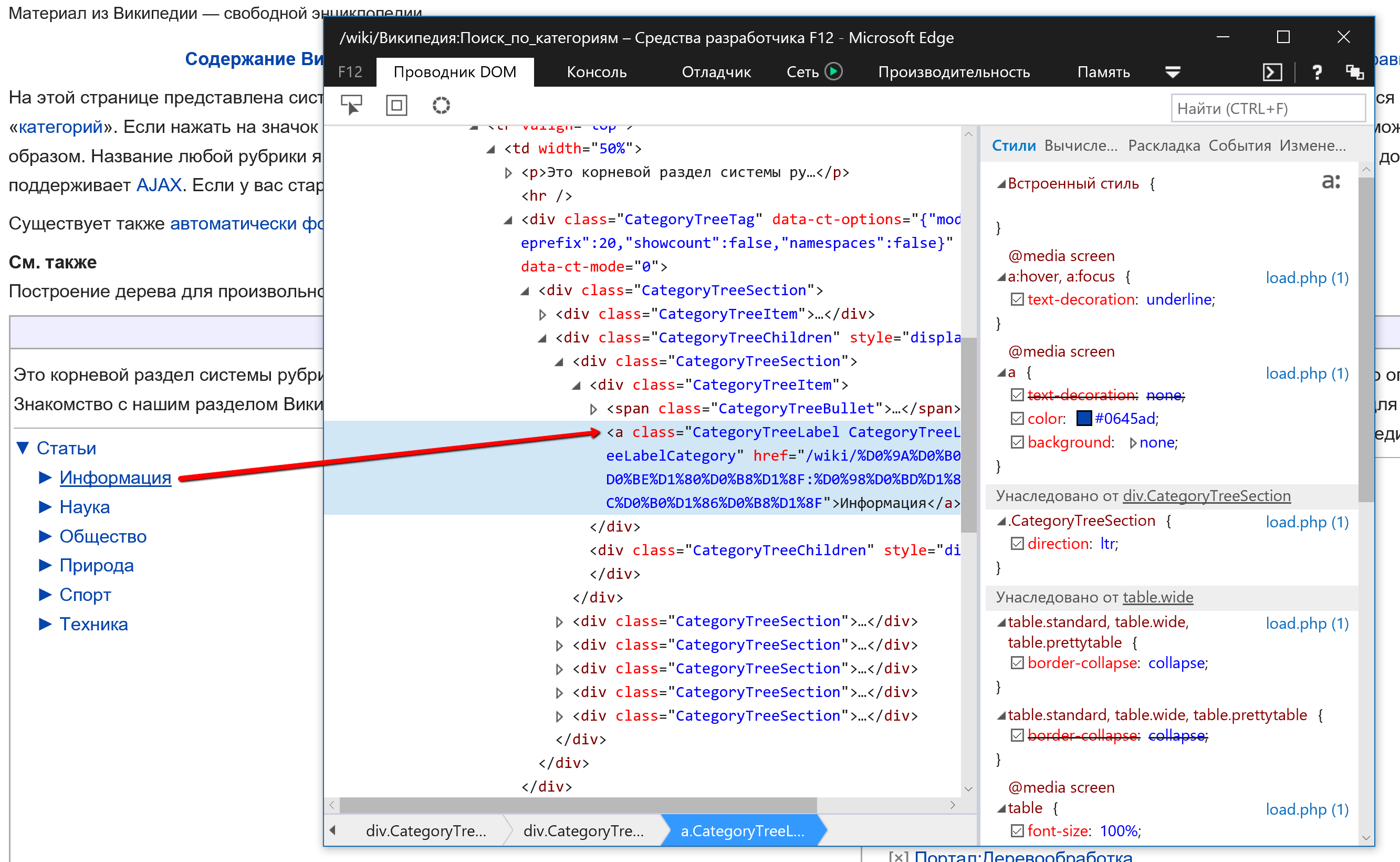
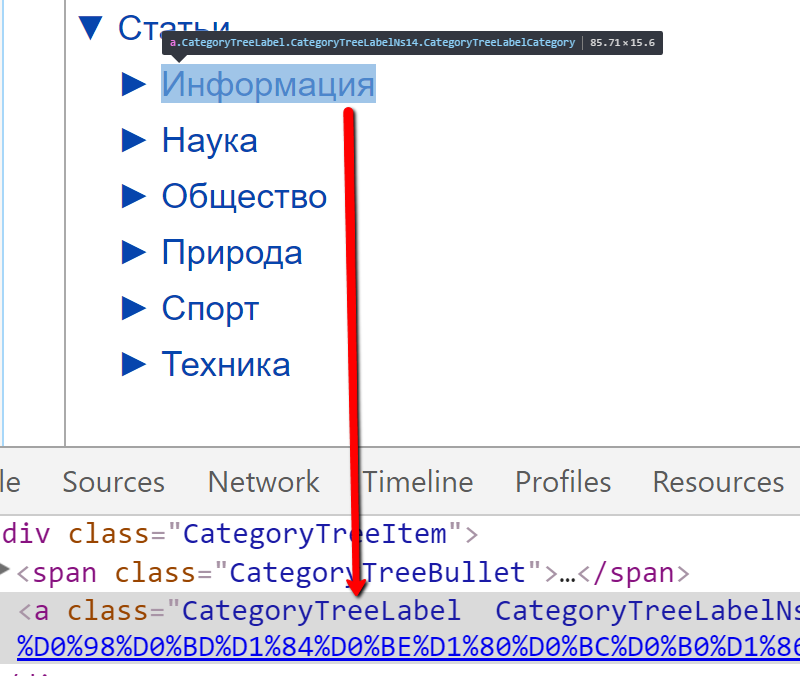
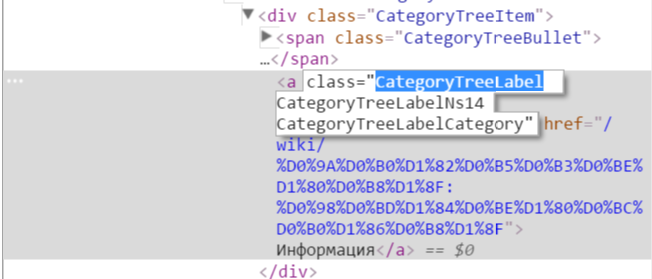
Для того чтобы правильно скопировать Class элемента дважды кликаем на его имя, получаем вот такое выделение:
Следовательно, имя данного класса: CategoryTreeLabel
Не верными будут такие имена:
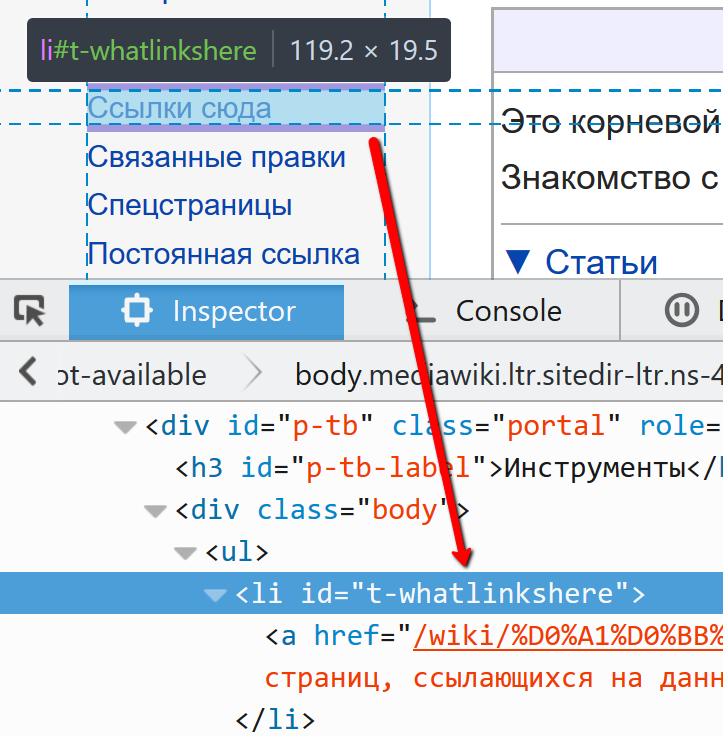
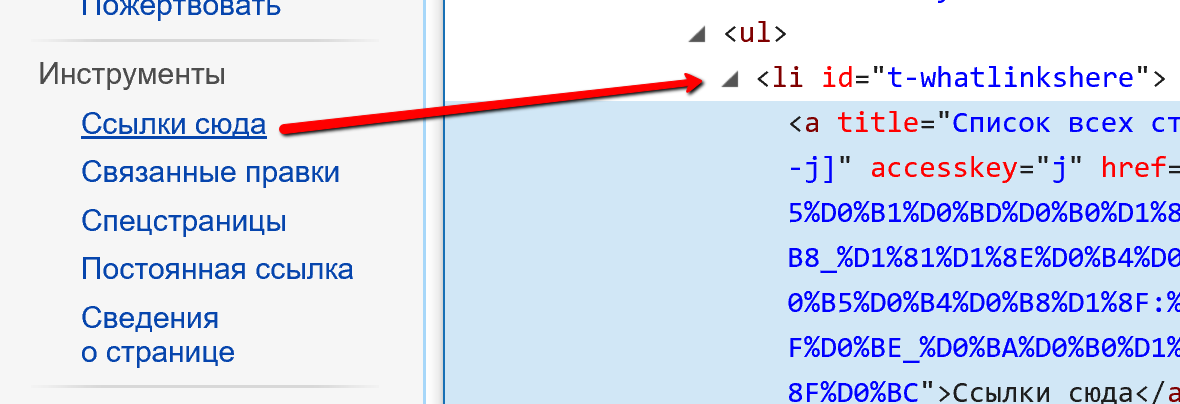
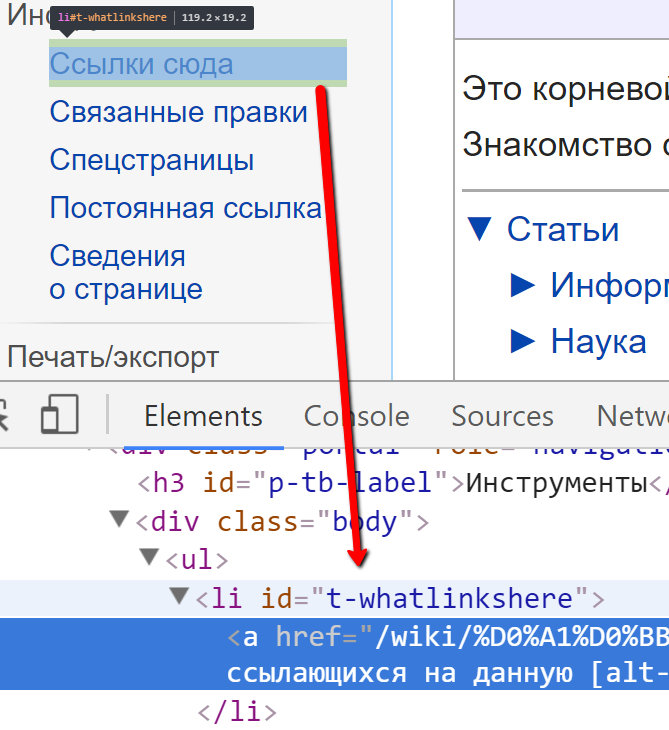
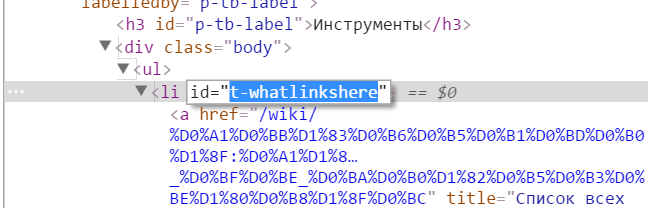
Если элемент ID, то также необходимо правильно скопировать его имя. Для этого также нужно дважды кликнуть на имя элемента, как показано на скриншоте:
Выделенное это имя элемента, значит в данном случае это: t-whatlinkshere
Не правильными будут такие варианты написания данного элемента как:
Если у Вас остались какие то вопросы о том, как определить является ли элемент ID или Class, а также как правильно скопировать имя элемента, то обратитесь, пожалуйста, в техническую поддержку и Вам обязательно помогут.
Как научиться читать код сайта и зачем это нужно, если вы не программист
Кажется, что программирование — это сложно, особенно если никогда не приходилось с ним сталкиваться. На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
Примечание: мы не будем лезть в дебри и подробно описывать процесс программирования. Расскажем о том минимуме, что пригодится в работе над вашим сайтом.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
Панель с кодом откроется на этой же странице, а не в другом окне. При наведении мышки на код будет подсвечиваться соответствующая ему область на текущей странице.
Дальше в статье мы будем пользоваться именно этим инструментом — он нагляднее.
Чтобы не утонуть в огромном количестве новых символов, нужно разобраться, что такое HTML, CSS и JavaScript.
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика. Обычный пользователь тоже может прочитать этот специальный текст — достаточно знать, как он устроен.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
Основные теги
HTML-страница состоит из набора тегов, которые вместе с содержимым называются элементами — это строительный материал веб-страницы. Другими словами, теги — команды для браузера, чтобы он понял, как нужно показывать сайт пользователю. Указывая в коде определенные теги, вы говорите браузеру: «Это текст, а это картинка, это ссылка, а это кнопка или форма». И браузер показывает все элементы интерфейса так, как вы их разместили.
Теги обычно открываются и закрываются так: — открытие тега, — закрытие.
Теги делятся на два вида: блочные и строчные.
Как научиться читать код сайта и зачем это нужно, если вы не программист
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Как узнать код сайта
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
Например, часто используется такая конструкция:
Это мой первый сайт!
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.