как узнать код элемента картинки
Как научиться читать код сайта и зачем это нужно, если вы не программист
Часто возникают ситуации, когда необходимо проанализировать содержимое веб-страницы: посмотреть description, узнать размер какого-то элемента или просто выяснить, какой используется шрифт. С помощью опции «Просмотреть код» можно узнать не только это, но и многое другое – практически всю подноготную сайта.
Для каких целей нужен навык чтения кода и как в несколько кликов посмотреть содержимое сайта? Об этом и многом другом поговорим в сегодняшней статье.
Зачем мне нужен исходный код сайта?
Думаете, если вы не программист или верстальщик, то код вам вряд ли понадобится? На самом деле, он может помочь в разных ситуациях. Код может быть полезен:
Еще несколько возможностей при просмотре кода страницы: выгрузка картинок с исходным размером, просмотр сайта в адаптивном режиме, возможность изменять содержимое веб-страницы. Последнее работает в локальном режиме – изменения будут применены только на текущем ПК до тех пор, пока страница не будет обновлена.
Как узнать код сайта
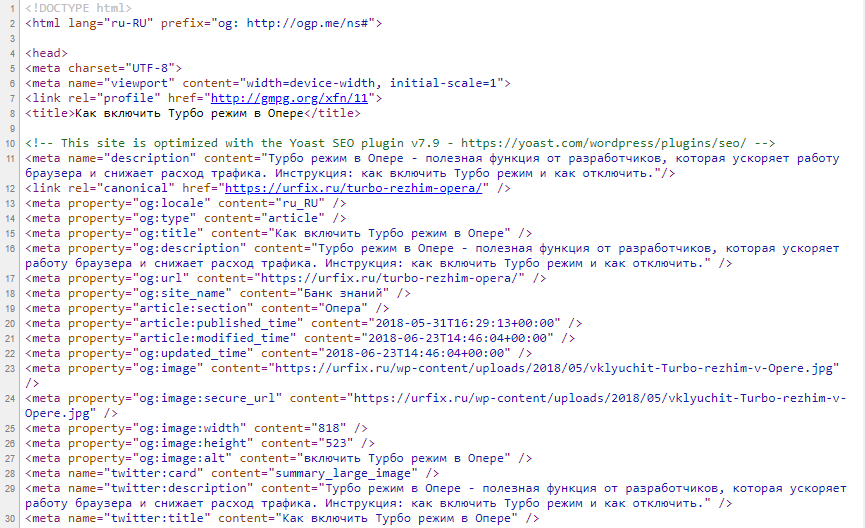
Прежде чем переходить к просмотру кода сайта, давайте сначала разберемся, что же включает в себя код любого веб-ресурса. Как правило, это список пронумерованных строк с информацией о том или ином элементе сайта. Если открыть код главной страницы Timeweb, то мы увидим, что в четвертой строке установлен заголовок документа:
Как видите, здесь все логично и понятно.
Подробнее о том, что представляет собой код сайта, мы поговорим в следующем разделе, а пока давайте рассмотрим основные способы его просмотра.
Способ 1: Функция «Посмотреть код»
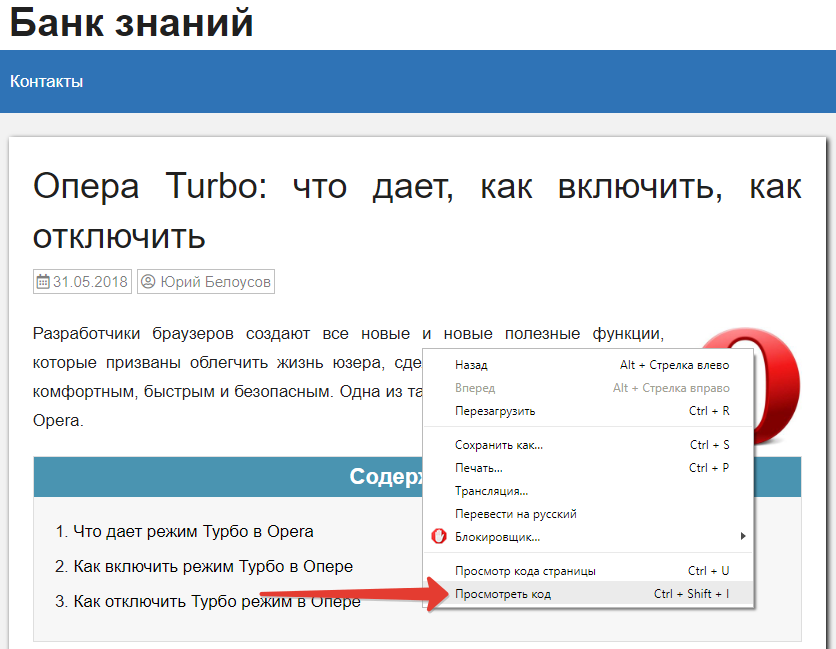
Открываем страницу, код которой нужно просмотреть, и кликаем по любой области правой кнопкой мыши. В отобразившемся меню выбираем «Посмотреть код». Также вы можете воспользоваться комбинацией клавиш «CTRL+SHIFT+I».
В результате мы попадаем в инспектор браузера – на экране появляется дополнительное окно, где сверху находится код страницы, а снизу – CSS-стили.
Обратите внимание на то, что запуск инструмента разработчика выполнялся в Google Chrome. В другом браузере название кнопки запуска может отличаться.
Способ 2: «Просмотр кода страницы»
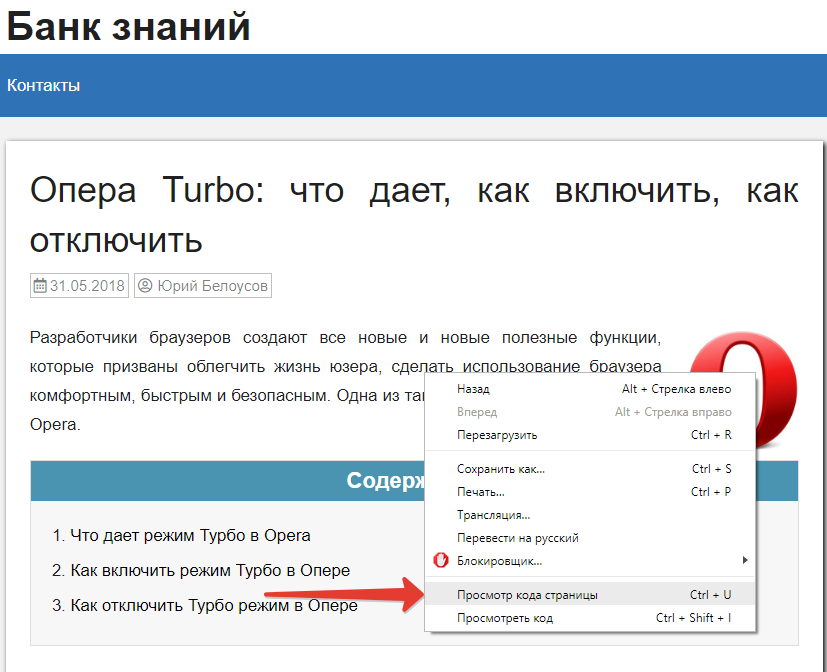
Если в предыдущем случае мы могли открыть всю подноготную сайта, то сейчас нам будет доступен лишь HTML-код. Чтобы его посмотреть, находим на сайте пустое поле и кликаем по нему правой кнопкой мыши, затем выбираем «Просмотр кода страницы» (можно воспользоваться комбинацией клавиш «CTRL+U»). Если вы кликните правой кнопкой по элементу сайта, то кнопка «Просмотр кода страницы» будет отсутствовать.
После этого нас перенаправит на новую страницу со всем исходным кодом:
Здесь мы также можем посмотреть все содержимое страницы, однако узнать CSS и изменить данные у нас не получится.
Что такое HTML и CSS
Например, часто используется такая конструкция:
Это мой первый сайт!
Подобных тегов более сотни, для их изучения рекомендую обратиться к справочнику.
CSS – это помощник HTML, который позволяет преображать страницу как угодно: можно настраивать цвета элементов, изменять их положение, размер и форму, добавлять адаптивность и многое другое. Подключение CSS выполняется непосредственно в HTML-файле с помощью специального тега.
Рассмотрим на небольшом примере, как работают стили:
Каждый сайт, который вы встречаете, использует связку HTML и CSS. Стоит упомянуть, что еще есть язык программирования JavaScript, который позволяет оживлять страницу. Например, он может активировать формы обратной связи, создать сложную анимацию, установить всплывающие окна и многое другое. Обычным пользователям разбираться в нем не нужно от слова совсем. Если вы собираетесь вести аналитику сайта или просто интересуетесь его содержимым, то в знаниях JavaScript нет никакой необходимости.
Как я могу использовать код
Выше мы рассмотрели лишь основные моменты, связанные с кодом сайта – научились просматривать его и узнали, что такое HTML и CSS. Теперь давайте применим полученные знания на практике – посмотрим, как всем этим пользоваться.
Вариант 1: Редактирование контента
Как мы уже говорили ранее, можно поменять контент страницы внутри своего браузера. Изменения будем видеть лишь мы, но это дает нам возможность посмотреть альтернативный вариант размещения элементов.
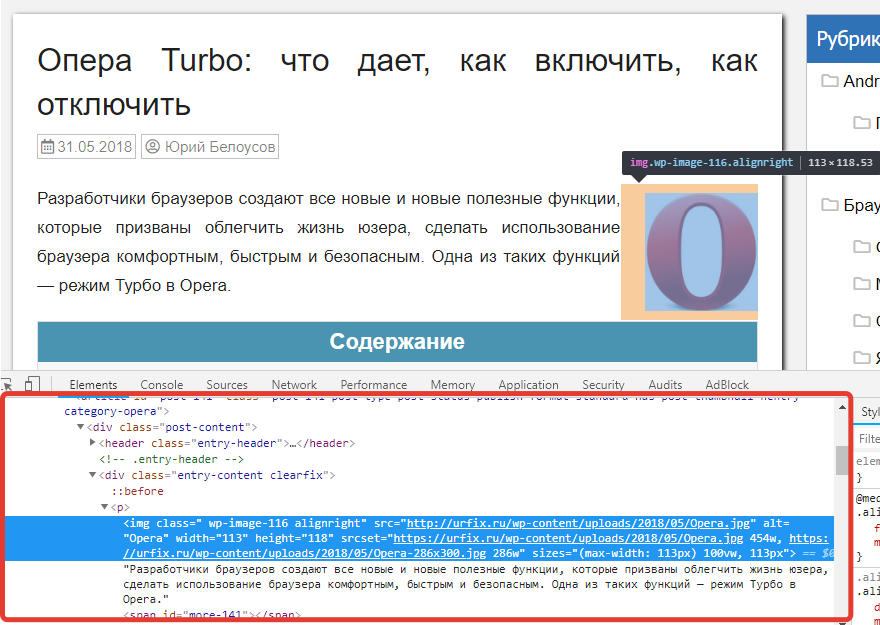
Например, доступна возможность изменять содержимое текста – для этого достаточно выбрать нужный текст, кликнуть по нему правой кнопкой мыши и перейти в «Посмотреть код». После этого перед нами отобразится инспектор с выделенным текстом.
В среде разработчика мы можем заменить текст, расположенный в данном теге. Чтобы это сделать, находим его в коде, кликаем по нему двойным щелчком мыши и заменяем на другой. Ниже пример: мы поменяли «Виртуальный хостинг» на «Классное решение».
Чтобы отменить внесенные изменения, достаточно воспользоваться клавишей «F5» – страница будет обновлена, а весь контент станет исходным.
Аналогичным образом мы можем поменять CSS-стили через нижнее окно, но для этого потребуются некоторые знания. Подробную информацию рекомендую посмотреть в CSS-справочнике.
Вариант 2: Скачивание картинок
Сейчас мы можем напрямую загружать картинки с сайта, но по некоторым причинам это получается далеко не всегда. В таких случаях остается только один способ – выгрузить картинку через код. Сделать это довольно просто:
Аналогичным образом мы можем выгрузить и фоновое изображение, но его стоит искать через CSS-стили в атрибуте background.
Вариант 3: Просмотр SEO-элементов
С помощью кода можно посмотреть основные SEO-теги. Сделать это можно следующим образом:
Подобные элементы можно посмотреть и через инспектор кода.
Как посмотреть исходный код на телефоне
Функционал мобильных браузеров сильно ограничен – посмотреть код сайт через инспектор мы не можем. Доступен только вариант с отображением всего HTML-кода страницы. Чтобы им воспользоваться, необходимо перед ссылкой прописать «view-source:». Например, для https://timeweb.com/ru это будет выглядеть так:
Если нужны расширенные возможности для устройства на Android, то можно поискать специальные приложения, например, VT View Source.
Заключение
Как посмотреть исходный код страницы сайта в браузере | открыть HTML CSS код
Автор: Юрий Белоусов · 14.01.2021
Разработчики браузеров позаботились об удобстве тех, кто создает сайты, открываемые в этих самых браузерах, а именно – о вебмастерах. Они добавили в стандартные функции инструменты разработчика, с помощью которых можно легко открыть и посмотреть исходный код страницы сайта в браузере: HTML, CSS, JavaScript (JS), получить различные полезные данные о структуре сайта, провести его технический анализ. В общем, увидеть много полезного.
Конечно же, данными инструментами пользуются не только создатели сайтов для работы, но и простые пользователи, которым исходный код позволяет посмотреть различные полезных данных.
Например, можно узнать ссылку на исходную картинку, видео или какой-то файл, узнать точный код цвета какого-либо элемента, посмотреть теги, фон, стили, проверить ошибки CSS и прочее.
Из этой стать вы узнаете, как в браузере посмотреть исходный код страницы сайта (как открыть HTML, CSS, JavaScript код сайта).
Как открыть исходный код страницы в браузере
Открыть исходный код веб страницы в браузере можно двумя способами:
Ctrl + U – комбинация горячих клавиш для просмотра исходного кода всей страницы сайта в отдельном новом окне. Стандартные для всех браузеров: Google Chrome, Opera, Mozilla Firefox, Яндекс браузера, IE.
Также в инструменты разработчика можно войти следующим образом:
Просмотр кода страницы сайта в браузере
Как открыть исходный код страницы сайта
Для того чтобы быстро найти нужный код, слово или текст на странице можно использовать стандартное для всех браузеров сочетание горячих клавиш поиска: Ctrl + G.
Просмотр кода элемента | исследовать элемент | проинспектировать элемент
Если вдруг нужно просмотреть не весь исходный код, а вывести на экран лишь отдельную его часть, какой-то участок на странице, то предыдущий инструмент не подойдет. Для этого в инструментах разработчика есть другая функция, о которой пойдет речь ниже.
Как просмотреть код элемента на странице:
Проинспектировать отдельный элемент
Кроме того, можно использовать комбинации клавиш на клавиатуре для быстрого доступа к инспектированию элемента.
Горячие клавиши (кнопки):
Google Chrome: Ctrl+Shift+I и Ctrl+Shift+C
Opera: Ctrl+Shift+I и Ctrl+Shift+C
Mozilla Firefox: Ctrl+Shift+I и Ctrl+Shift+C
Яндекс браузер: Ctrl+Shift+I и Ctrl+Shift+C
После проделанных действий, в этом же окне браузера откроется исходный код web страницы:
Посмотреть HTML CSS код сайта
Весь HTML код будет в левой большой колонке. А CSS стили – в правой.
Посмотреть css стили в браузере
Преимуществом данного способа, безусловно, является и то, что у пользователя есть возможность изменить исходный код, править стили. То есть, можно редактировать стили на сайте и посмотреть, как он будет выглядеть с теми или иными стилями, без необходимости сразу вносить изменения в файлы, которые находятся на серверах хостинга. Чтобы изменить или добавить программный код, необходимо сделать двойной клик на нужном фрагменте или участке. Конечно же исправление кода в браузере не внесется на серверах хостинга. Поэтому в дальнейшем, в любом случае, придется копировать этот код и прописать в файлы.
В этой видео-инструкции подробно рассказано и показано, как работать с инструментами разработчика:
Вот так вот просто в режиме онлайн, прямо в браузере, можно посмотреть исходный код страницы сайта, получить основные данные о HTML и CSS коде, изменить и скопировать их, без необходимости скачивать файлы этого сайта на компьютер.
Кстати, неопытных интернет-пользователей, изменивших код страницы и ждущих, что он сохранится, ждет разочарование. Ведь после обновления страницы, все изменения на ней пропадут. Этого мало, чтобы взломать сайт 🙂
Как посмотреть исходный код на телефоне Android
Еще хотелось бы заметить, что инструменты разработчика доступны не только в десктопной версии браузеров, то есть, на компьютерах и ноутбуках. На телефонах и планшетах (Android, IOS) можно также посмотреть исходный код.
Для этого следует добавить к URL инспектируемой страницы приставку view-source:
Не нашли ответ? Тогда воспользуйтесь формой поиска:
Как научиться читать код сайта и зачем это нужно, если вы не программист
Кажется, что программирование — это сложно, особенно если никогда не приходилось с ним сталкиваться. На самом деле всё зависит от задачи. Чтобы вносить небольшие изменения на сайт, хватит и азов, а их может освоить даже человек без технического образования. Об этих азах и пойдет речь в статье. Расскажем об устройстве исходного кода, о том, как начать в нём немного разбираться, и ответим на вопрос, зачем всё это вам нужно.
Примечание: мы не будем лезть в дебри и подробно описывать процесс программирования. Расскажем о том минимуме, что пригодится в работе над вашим сайтом.
Зачем понимать исходный код
Сначала поговорим о том, зачем вам нужно что-то знать о коде, если вы не программист. Да, здорово расширять свои границы. Но главное, что вы можете получить из этого знания — пользу для бизнеса.
Зная, как устроен исходный код, вы сможете:
Если просто смотреть на страницу сайта, вы не сможете проанализировать, правильно ли настроено SEO-продвижение, а инструменты для анализа не всегда могут быть под рукой. Только в коде проверяют, на месте ли метаданные и обязательные элементы — основная информация для успешного SEO. Поэтому заглядывать в исходный код становится обычной практикой маркетологов или владельцев бизнеса, которые сами занимаются продвижением.
Плюс вам больше не будет казаться магией работа SEO-специалиста. Вы будете говорить на одном языке и понимать, как поисковики видят ваш сайт и что можно улучшить.
Если вы решите проанализировать сайты конкурентов, немного разбираясь в коде, вы сможете оценить не только визуальную и контентную стороны страниц. У вас получится определить, с помощью каких ключевых слов продвигается сайт, на какой CMS работает и немного больше понять стратегию продвижения конкурентов.
Вам будет легче представить и объяснить разработчику, как вы видите свою задумку. А значит, на финальной стадии работ не окажется, что всё сделано не так, а деньги и время уже потрачены.
Когда программист будет объяснять вам, в каких правках нуждается сайт компании, вы всё поймёте и сможете на равных обсудить это с сотрудником. Вам будет проще нанимать человека на IT-должность и разбираться в сметах на обслуживание сайта.
Экономнее изучить азы программирования и быстро устранять проблемы самостоятельно вместо того, чтобы нанимать программиста для выполнения небольших, но частых задач. Например, менять размеры баннеров или цвет текста на странице.
Что такое исходный код сайта
Национальная библиотека им. Н. Э. Баумана говорит, что исходный код — это текст компьютерной программы, который может прочитать человек, на языке программирования или языке разметки.
Именно код скрывается за внешней стороной любой интернет-страницы. Он выглядит как список пронумерованных строк с информацией о том или ином элементе страницы.
Как посмотреть код любого сайта
Расскажем, как посмотреть исходный код страницы в браузере Google Chrome. В остальных браузерах этот процесс примерно такой же.
Код вызывается одной из комбинаций:
Панель с кодом откроется на этой же странице, а не в другом окне. При наведении мышки на код будет подсвечиваться соответствующая ему область на текущей странице.
Дальше в статье мы будем пользоваться именно этим инструментом — он нагляднее.
Чтобы не утонуть в огромном количестве новых символов, нужно разобраться, что такое HTML, CSS и JavaScript.
Что такое HTML
HTML — язык гипертекстовой разметки. На нём написано большинство сайтов в интернете.
Что можно узнать о сайте из исходного кода
Код сайта предназначен в первую очередь для браузера и поисковых систем. Браузеру он говорит, что и в каком порядке выводить на странице. Поисковые системы берут из исходного кода всю информацию о странице: заголовок, описание, метаданные — всё то, что потребуется, чтобы показать страницу в выдаче поисковика. Обычный пользователь тоже может прочитать этот специальный текст — достаточно знать, как он устроен.
Все элементы кода нужны для правильного расположения разделов и деталей страницы. Всё это вы сможете найти и проанализировать, внимательно изучив исходный код сайта:
Чтобы лучше понять теорию, разберёмся в коде страниц блога RU-CENTER: найдём теги, картинки и другую информацию.
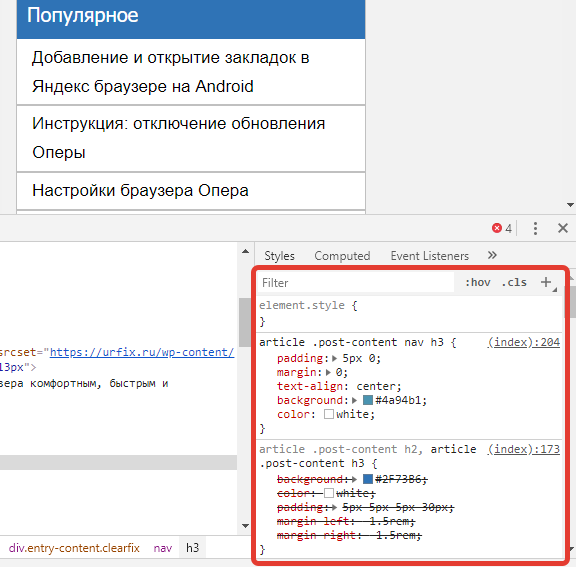
Для начала открываем страницу и вызываем интерактивный код (Ctrl + Shift + I). Откроется интерактивная панель с кодом, поделённая на две области. Слева — HTML-код (вкладка Elements), справа — CSS (вкладка Styles). Нам пока нужна левая часть с HTML.
Основные теги
HTML-страница состоит из набора тегов, которые вместе с содержимым называются элементами — это строительный материал веб-страницы. Другими словами, теги — команды для браузера, чтобы он понял, как нужно показывать сайт пользователю. Указывая в коде определенные теги, вы говорите браузеру: «Это текст, а это картинка, это ссылка, а это кнопка или форма». И браузер показывает все элементы интерфейса так, как вы их разместили.
Теги обычно открываются и закрываются так: — открытие тега, — закрытие.
Теги делятся на два вида: блочные и строчные.
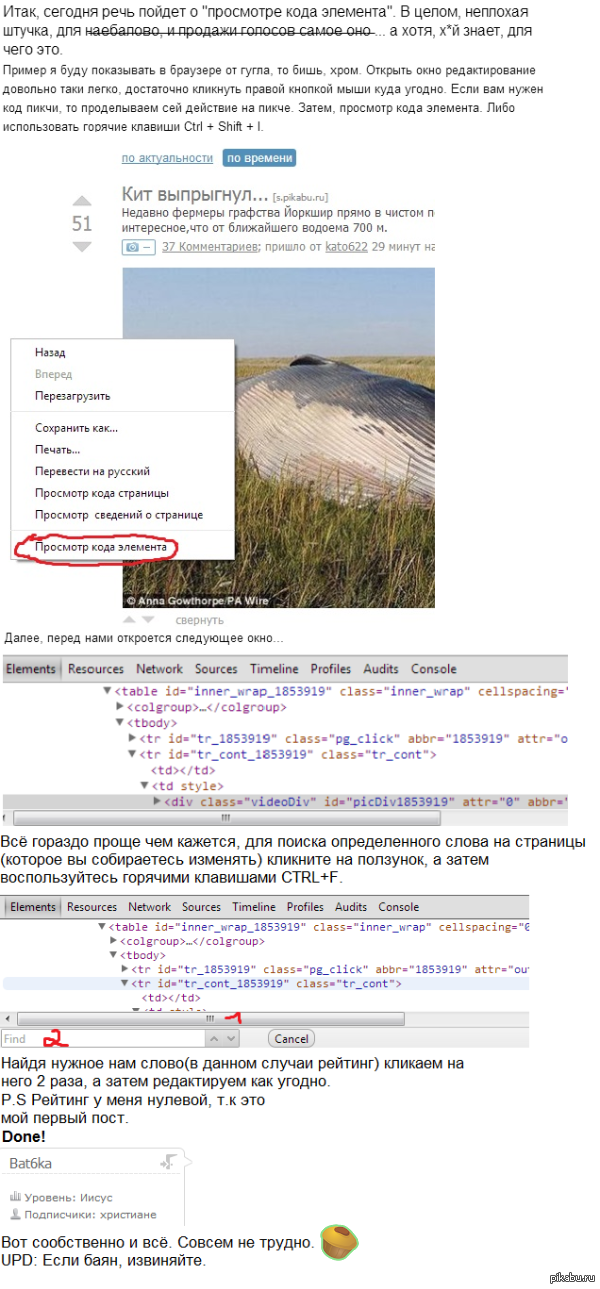
Немного о «просмотре кода элемента» и редактировании.
Дубликаты не найдены
10 правил выживания в давке
1.Прежде чем вас втянет в людской водоворот, уберите под верхнюю одежду шарф и капюшон, застегните все пуговицы и карманы. Избавьтесь от сумки на ремне и ключей — острые металлические предметы, вдавленные в тело, могут причинить серьёзные травмы.
2.Оберегайте грудную клетку. Соедините руки в замке, чуть разведя локти в стороны.
3.Не пытайтесь двигаться против основного потока. Но, плывя по течению, постоянно смещайтесь по диагонали, стремясь достичь нейтральной полосы.
4.Если с вами маленький ребёнок, посадите его на грудь. Скажите, чтобы руками держался за вашу шею, а ногами обхватил талию. Подростка поставьте перед собой, прижав как можно плотнее к животу и придерживая одной рукой.
5.Не позволяйте себя уронить. И на корточки не садитесь — мгновенно опрокинут и затопчут. Передвигаясь, как можно выше поднимайте ноги и опускайте на всю ступню. Не поднимайтесь на цыпочки.
7.Всеми силами избегайте столкновения со стенами, постарайтесь не оказаться в узком проходе — это самые опасные в давке места.
8.Старайтесь не смотреть людям в глаза, что бы не спровоцировать агрессию. Все находятся в паническом состоянии и реакция может быть именно агрессивной.
9.Постарайтесь найти возвышенность, что бы оценить ваш дальнейший путь и пустые области, куда можно быстрее сместиться.
10.Любой статичный объект в такой ситуации опасен. Избегайте столбов, решеток, шлагбаумов, перил, любых выступающих предметов.
Канал, который спасет жизни.
А давайте полезных советов пост?
Я старый и как-то поднакопились ценные кусочки знаний, полученные горьким опытом. Но ведь я не один такой. Давайте делиться 😉
Слушайте, я не оч поверил, но это реально сработало. Ненавижу мятые рубашки, но эта на утро выглядела идеально!
Погнали продолжать в комменты.
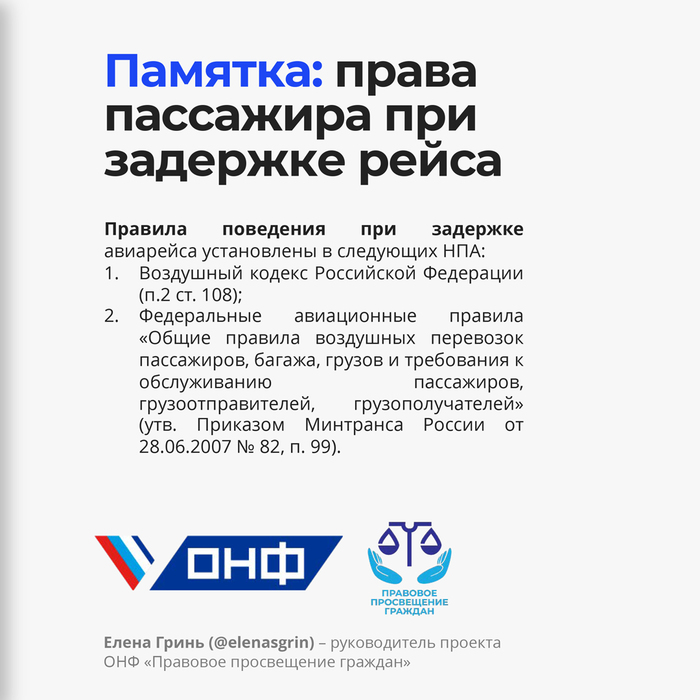
Задержали рейс, что делать?
В это непростое пандемийное время задержки авиарейсов, к сожалению, стали происходить намного чаще, и не все авиакомпании добросовестны в поведении с пассажирами.
Специально для того, чтобы вы знали, как правильно поступить в такой ситуации и вернуть средства за билет, мы подготовили памятку с алгоритмом действий при задержке рейса!
Командоры. Что ещё нужно знать
Несколько вещей, которые нужно знать, планируя приезжать на Командоры. О том, как это сделать, здесь: Как добраться до Командорских островов
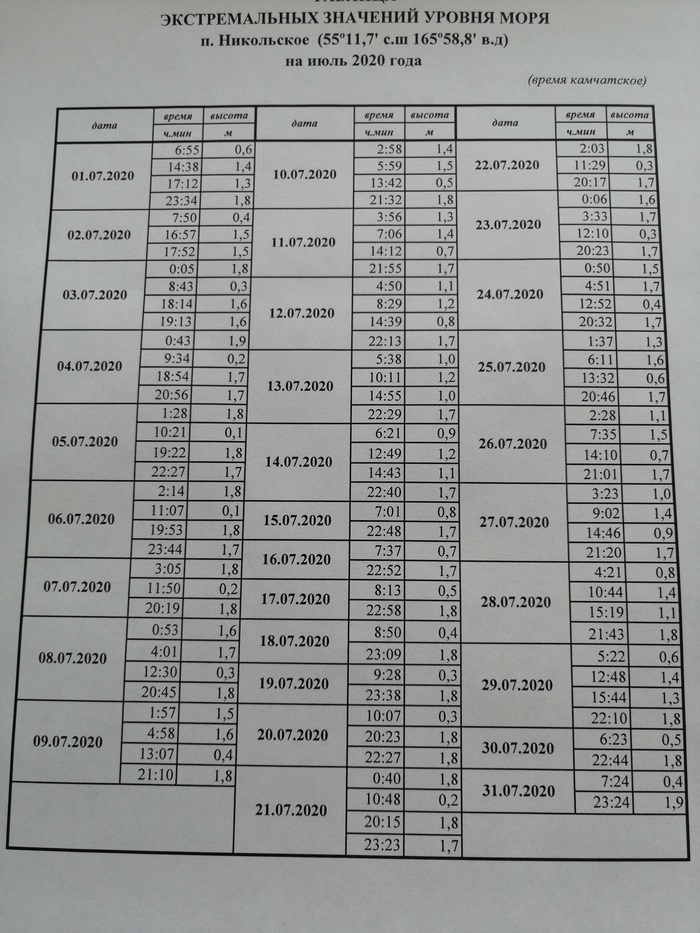
2. Очень важно иметь при себе расписание приливов и отливов, если вы хотите гулять (да и ездить) вдоль побережья. Говорят, даже приложение какое-то есть)
Здесь много так называемых непропусков — скалистых участков, где литораль полностью заливается во время прилива. В такое время пройти возможно только по тундре, а это занимает намного больше времени и сил.
Да и вообще, во время отлива берег становится широким, обнажаются твёрдые участки, что облегчает переход.
3. В некоторых бухтах будьте готовы к завалам водорослей на берегу, песчаным или каменистым пляжам, по которым сложно и нудно идти.
Кстати, если хотите узнать, насколько сложно преодолевать какие-то участки, то уточняйте время года. Понятно, что камни никуда не денутся, но, возможно, есть вариант идти по полочке с травой, которая в мае-июне еще не такая высокая и проходимая. Нам это помогло, когда мы ожидали заквашенные капустой берега, по которым можно идти только в сапогах, а оказалось, что в начале июня вся капуста ссохлась, ещё и полки не успели зарасти травой.
4. Далеко не всегда прогноз погоды актуален, мы чаще надеемся на внутренние ощущения (которые нас ни разу не подвели). Я уже писала о том, что со стороны Тихого океана погода чаще всего хуже, чем на берегу моря, а вот по температуре воды ситуация обратная.
Поэтому лучше запастись забродниками, ботинками с гамашами или быть готовым разуться и пойти вброд по ледяной воде.
7. Выбирая, что надеть, вы не ошибетесь, если остановитесь на трёхслойном комплекте одежды: нателка, флиска, мембрана. О том, что ещё нужно взять с собой на Командоры писала: Список необходимого для пребывания на острове Беринга
9. Ну и последнее. Если хотите полакомиться неркой, то подвергайте её термической обработке – в её мясе содержатся токсины, что может привести к отравлению. Ещё вредные вещества распадаются на холоде или при длительном солении. Конкретнее по времени такой обработки вас сориентируют местные или всемогущий интернет. Не берусь советовать такое)
Познакомиться с нашей историей, кто мы такие и как сюда попали можно, прочитав следующее:
Переезд на Командоры и условия работы в заповеднике
О жизни единственного села на островах:
Если вы не увидели ответа на какой-то интересующий вас вопрос, напишите мне, быть может есть смысл оформить ответ на него в полноценный пост)
Планирую оформить топ того, что нужно успеть сделать на Командорах. Как идея?
Там пишу каждый день (когда есть интернет) о текущих событиях нашей жизни на острове, выкладываю видео, а в закреплённых историях можно посмотреть, что уже было и даже взять обои на телефон.
Напоминаю, если мы пропали из сети, значит ушли в патруль.
Почему ваш дезодорант-антиперспирант не работает
В преддверии весны и лета хочется рассказать, как ПРАВИЛЬНО мазать подмыхи, ибо многие не знают (это легко понять, когда едешь в общественном транспорте).
Кстати, речь пойдет про пот и мокрые подмышки, а не про запах!
Такая, казалось бы, тривиальная процедура, что тут уметь-то?
Инфа 100% и проверена на себе.
Баянометру не понравилась картинка (
Измельчитель пищевых отходов
Делюсь результатами испытаний, а также впечатлениями от эксплуатации кухонного измельчителя.
Давно было интересно попробовать, что это за прибор. Нужен ли измельчитель в хозяйстве?
Или это приобретение из разряда «денег девать некуда, давайте прикупим чего-нибудь бесполезного».
Ни у кого из моих друзей, до недавнего времени, таких устройств установлено не было, спросить было не у кого. Принял решение рискнуть.
Цена вопроса 14 000 рублей.
К слову, отделять пищевые отходы я привык давно, т.к. жил за городом в частном доме несколько лет, и привык всю органику из кухни нести на компостную яму. В условиях города это делать практически невозможно.
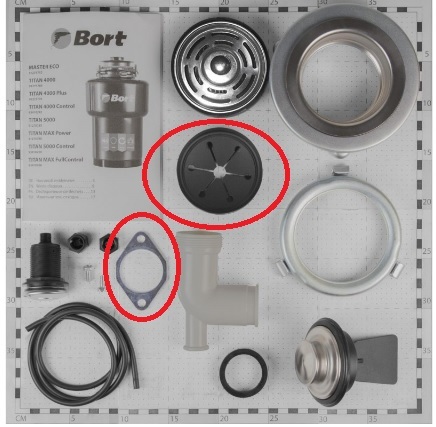
В интернет магазине заказал вот такой аппарат. Ехал ко мне неделю.
Пневматическую кнопку включения измельчителя не стал выводить на столешницу. Сделал небольшую фанерную планку и закрепил кнопку под мойкой. Решил перестраховаться, чтоб дети случайно не нажали.
Сотрудники интернет-магазина «Фотосклад» немного накосячили. В комплекте отсутствовали две детали. В том числе крепежный фланец для монтажа сливной трубы. Эту деталь пришлось колхозить самому. Переписка с магазином идет до сих пор.
(Проверяйте комплектацию при получении товара)
Все овощные очистки, банановая кожура, апельсиновые корки, чайные пакетики. все загружается в камеру молотилки, перемалывается и отправляется в канализацию.
Мусор стал выбрасывать гораздо реже. Нас в семье четверо. Теперь мы набираем один пакет мусора в неделю. Правда, мы отделяем картон, который сжигаем раз в месяц.
Что нельзя отправлять в измельчитель.
— косточки фиников и авокадо. Они очень твердые и долго перемалываются.
— сердцевину кукурузных початков. Такое ощущение, что она из дерева.
— скорлупу любых орехов.
Про свиные и говяжьи кости пока что ничего сказать не могу, т.к покупаю мясо без костей. Куриные и рыбьи кости превращаются в муку за считанные секунды.
Вообщем, покупкой я доволен.
Есть у кого еще опыт использования данного агрегата?
П.С. Чтоб получить травму от использования бытового измельчителя, нужно быть очень упорным и мотивированным.
Интернет радио и небольшой хак
Навеяно постом. И что-то вспомнилось.
Но с приходом HTML5 браузеры научились не только в музыку, а еще видео, 3д и кучу всего. Теперь чтобы послушать радио с любой точки мира нужно всего пару кликов. Все пляски с ссылками ушли в прошлое.
А теперь хак, как выдрать радио из браузера и вставить его себе в плеер.
Для этого нужен Chrome. Открываем сайт с музыкой и нажимаем F12.
Может есть трюки попроще, но я научился только так и только с Хромом.
На смартфоне тоже все работает, почему бы и нет.
Массовая замена текста формулами в Excel
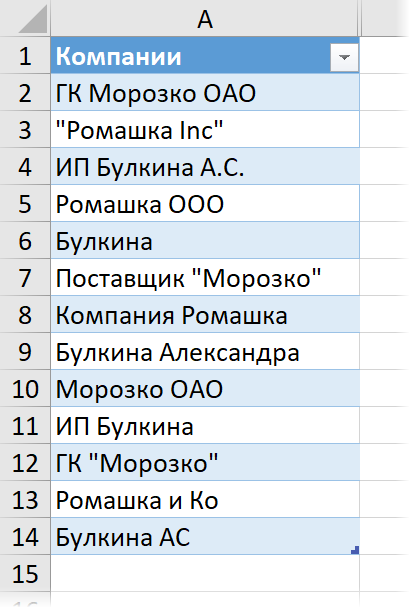
Хорошо видно, что один и тот же город или компания тут присутствуют в разношёрстных вариантах, что, очевидно, будет создавать массу проблем при работе с этими таблицами в будущем. И если чуть подумать, то можно найти массу примеров похожих задач из других областей.
А теперь представьте, что к вам такие кривые данные попадают регулярно, т.е. это не единичная история из серии «исправил вручную, забыл», а проблема на регулярной основе и в большом количестве ячеек.
Что же делать? Не заменять же вручную 100500 раз кривой текст на правильный через окошко «Найти и заменить» или нажимая Ctrl+H?
К сожалению, при очевидной распространенности подобной задачи, в Microsoft Excel не существует простых встроенных способов для её решения. Для начала, давайте разберёмся, как это делать формулами, без привлечения «тяжелой артиллерии» в виде макросов на VBA или Power Query.
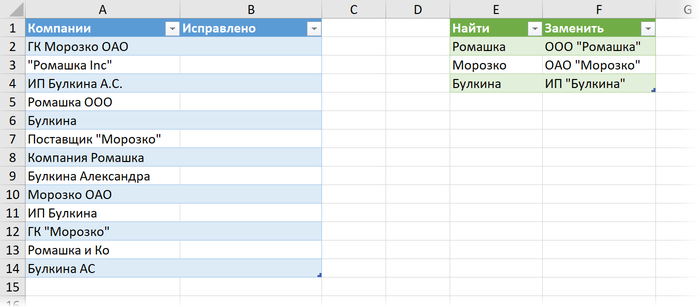
Случай 1. Массовая полная замена
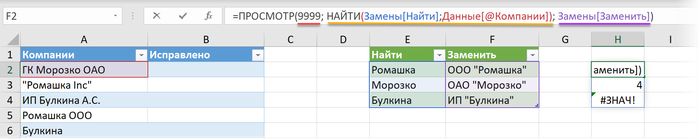
Если у вас не последняя версия Office 365 с поддержкой динамических массивов, то после ввода этой формулы и нажатия на Enter вы этот массив увидите прямо на листе:
Если же у вас предыдущие версии Excel, то после нажатия на Enter мы увидим только первое значение из массива результатов, т.е. ошибку #ЗНАЧ! (#VALUE!).
Полученный массив результатов означает, что в исходном кривом названии компании (ГК Морозко ОАО) из всех значений в столбце Найти нашлось только второе (Морозко), причём начиная с 4-го по счёту символа.
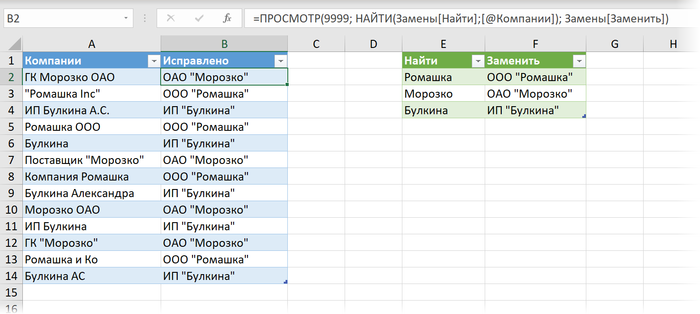
Теперь добавим к нашей формуле функцию ПРОСМОТР (LOOKUP):
У этой функции три аргумента:
Искомое значение — можно использовать любое достаточно большое число (главное, чтобы оно превышало длину любого текста в исходных данных)
Просматриваемый_вектор — тот диапазон или массив, где мы ищем искомое значение. Здесь это введённая ранее функция НАЙТИ, возвращающая массив
Вектор_результатов — диапазон, откуда мы хотим вернуть значение, если искомое значение найдено в соответствующей ячейке. Здесь это правильные названия из столбца Заменить нашей таблицы-справочника.
Главная и неочевидная фишка тут в том, что функция ПРОСМОТР при отсутствии точного совпадения всегда ищет ближайшее наименьшее (предыдущее) значение. Поэтому, указав в качестве искомого значения любое здоровенное число (например 9999), мы заставим ПРОСМОТР находить ячейку с ближайшим наименьшим числом (4) в массиве <#ЗНАЧ!:4:#ЗНАЧ!>и выдавать соответствующее ей значение из вектора результатов, т.е. правильное название компании из столбца Заменить.
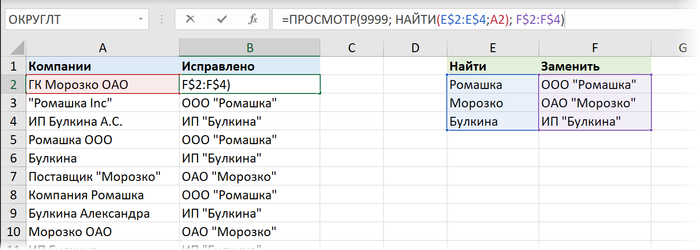
Само-собой, с обычными (не умными) таблицами эта формула тоже замечательно работает (только не забудьте про клавишу F4 и закрепление соответствующих ссылок):
Случай 2. Массовая частичная замена
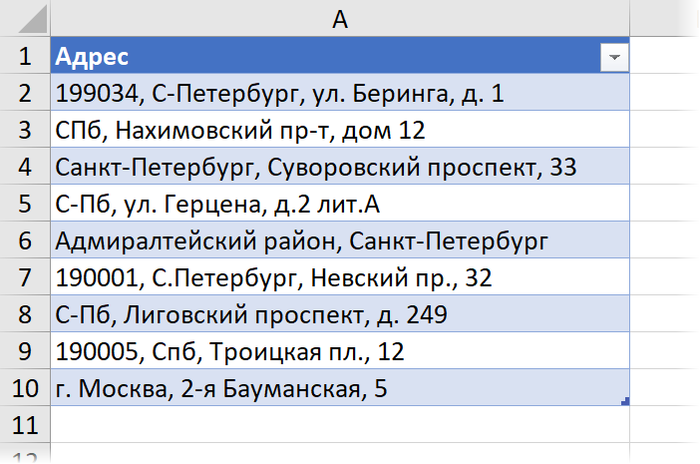
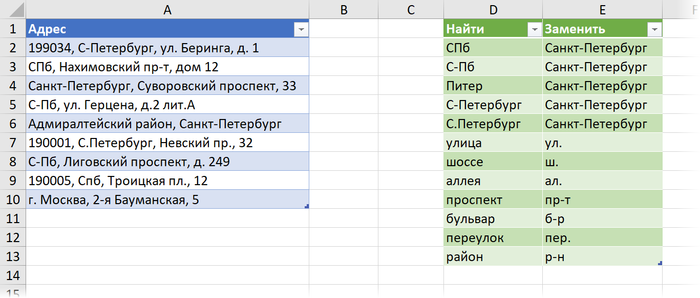
Этот случай чуть похитрее. Снова имеем две «умных» таблицы:
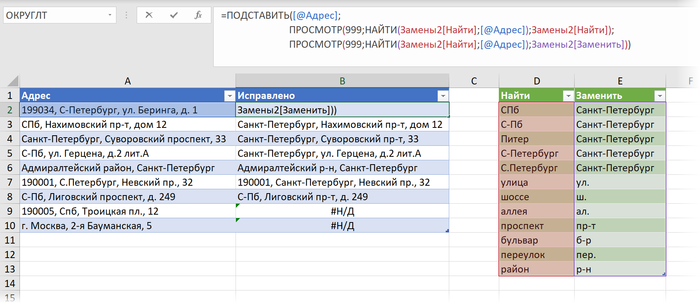
Готовая формула будет выглядеть так (для удобства восприятия я разделил её на насколько строк с помощью Alt+Enter):
Основную работу здесь выполняет стандартная Excel’евская текстовая функция ПОДСТАВИТЬ (SUBSTITUTE), у которой 3 аргумента:
Исходный текст — первый кривой адрес из столбца Адрес
Что ищем — тут мы используем трюк с функцией ПРОСМОТР (LOOKUP) из предыдущего способа, чтобы вытащить значение из столбца Найти, которое входит как фрагмент в кривой адрес.
На что заменить — аналогичным образом находим соответствующее ему правильное значение из столбца Заменить.
Вводить эту формулу с Ctrl+Shift+Enter здесь тоже не нужно, хотя она и является, по-сути, формулой массива.
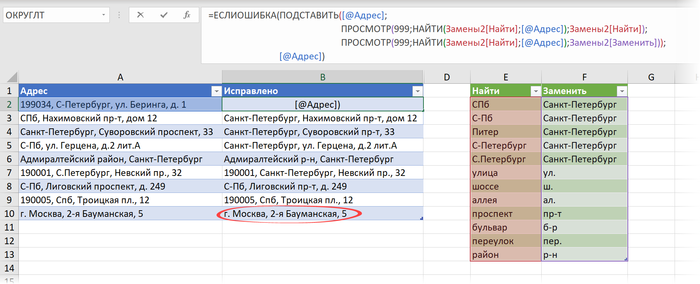
И хорошо видно (см. ошибки #Н/Д на предыдущей картинке), что такая формула, при всей её элегантности, обладает и парой недостатков:
— Функция ПОДСТАВИТЬ является регистрочувствительной, поэтому «Спб» в предпоследней строке так и не нашлось в таблице замен. Для решения этой проблемы можно либо использовать функцию ЗАМЕНИТЬ (REPLACE), либо предварительно привести обе таблицы к одному регистру.
— Если текст изначально правильный или в нём нет ни одного фрагмента на замену (последняя строка), то наша формула выдает ошибку. Этот момент можно нейтрализовать перехватом и заменой ошибок с помощью функции ЕСЛИОШИБКА (IFERROR):
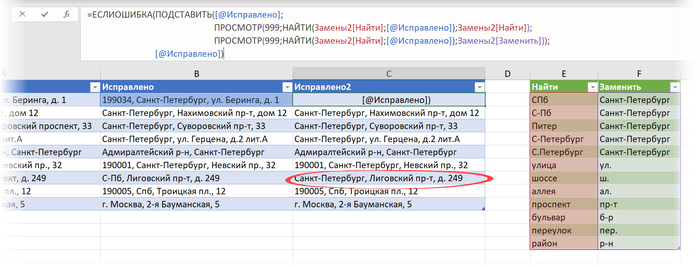
— Если в исходном тексте встречается сразу несколько фрагментов из справочника, то наша формула заменяет только последний (в 8-й строке Лиговский «проспект» заменился на «пр-т», а вот «С-Пб» на «Санкт-Петербург» уже нет, т.к. «С-Пб» стоит выше в справочнике). Эту проблему можно решить повторным прогоном нашей же формулой, но уже по столбцу Исправлено:
Не идеально и, местами, громоздко, но гораздо лучше, чем однообразная замена вручную, правда? 🙂