как узнать код картинки для вставки
Картинки в HTML – шпаргалка для новичков
Прежде, чем ответить на вопрос « как вставить картинку в HTML? », следует отметить, что перегружать веб-страницы огромным количеством графического материала не стоит, поскольку это не только улучшит визуальное восприятие ресурса пользователем, но и увеличит время загрузки страницы.
Как вставить изображение в HTML?
Для того чтобы вставить изображение на HTML-страницу, используется одиночный простой тег:
где xxx — адрес изображения. В том случае, если картинка находится в одной директории со страницей, тег будет выглядеть как:
Однако скоростной и стабильный интернет добрался ещё не во все уголки земного шара, и бывает так, что изображение на веб-сайте попросту не загружается. Для таких случаев существует понятие альтернативного текста.
Пример добавления альтернативного текста к графическому файлу:
Назначение размеров картинки в HTML
При использовании данных атрибутов браузер сначала выделяет место для графического контента, подготавливает общий макет страницы, отображает текст, после чего загружает саму картинку.
Рисунок помещается в прямоугольник с заданными размерами, а в том случае, если параметры меньше или больше исходных, картинка растягивается или сжимается.
Если атрибуты height и width не используются, браузер загружает изображение сразу, задерживая отображение текста и прочих элементов страницы.
Данные параметры можно указать как в пикселях (размер картинки постоянен и не зависит от разрешения экрана пользователя), так и в процентах (размер картинки зависит от разрешения экрана).
Следует помнить, что в тот момент, когда вы изменяете исходный размер изображения, необходимо сохранять его пропорции.
Для этого достаточно указать значение только одного из параметров ( ширины или высоты ), а значение второго браузер вычислит в автоматическом режиме.
Расположение картинки в HTML
Как вставить картинку в HTML
Как добавить картинку и не попасть под суд
Прежде чем приступить к размещению фотографий на своем сайте, стоит убедиться, что весь контент уникален. Использование иллюстраций, скетчей, комиксов, а также фотографий без согласия собственника преследуется законом.
Откуда же брать фотографии, неужели самому идти снимать? Если вы выпускаете какую-либо продукцию, то в таком случае лучше заплатить хорошему фотографу и все качественно отснять — и пользователю приятно будет смотреть на снимки, и бизнес будет процветать.
Другой случай, когда нужно взять какие-нибудь фотографии для наполнения контента, бэкграунда и прочего. Для этого лучше всего использовать бесплатные или платные фотографии, которые размещены на специальных сервисах, фотостоках. Зачастую хватает бесплатных картинок, но если нет ничего подходящего, то можно и заплатить — быть может, из-за этой фотографии увеличится конверсия сайта.
Вот список некоторых сервисов, на которых размещены как бесплатные, так и платные изображения:
На таких площадках вы сможете найти любые фотографии: от абстрактных иллюстраций до снимков публичных людей. Помните, что качество картинки напрямую влияет на восприятие контента – чем оно лучше, тем профессиональнее выглядит страница сайта.
Год хостинга в подарок при покупке лицензии 1С-Битрикс
Закажите лицензию 1С-Битрикс, легко размещайте картинки в визуальном редакторе и не платите за хостинг весь год.
Добавляем картинку в HTML
Шаблон: 

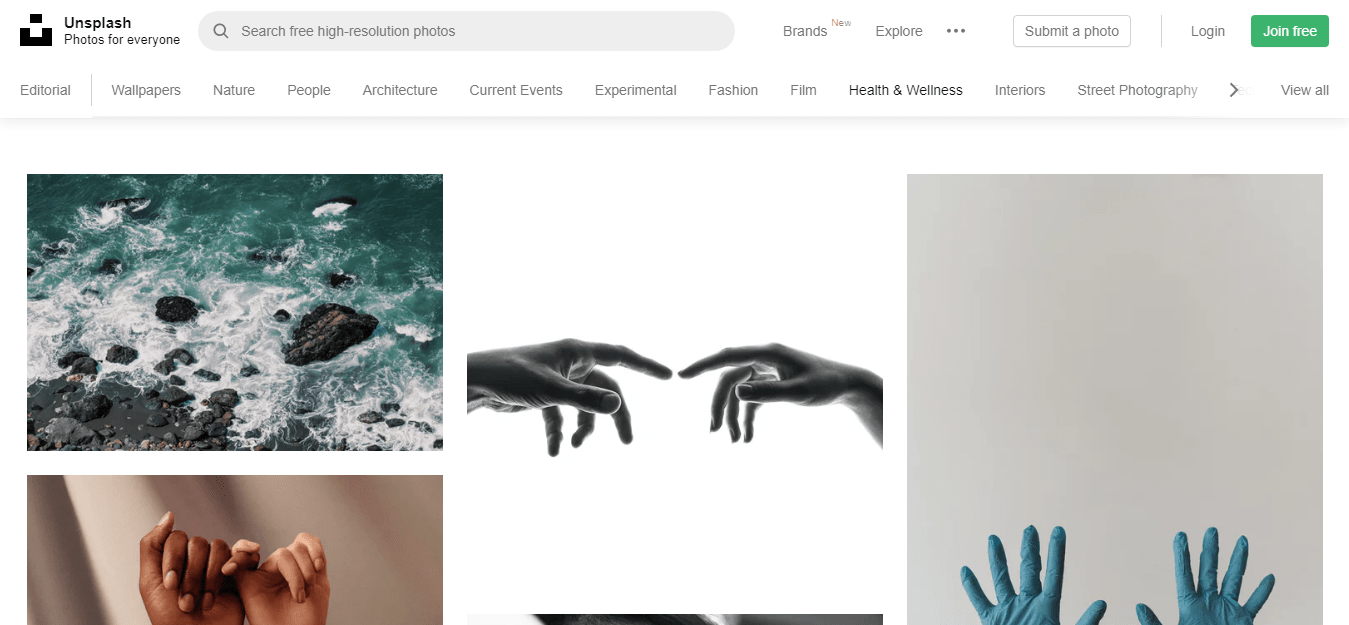
Давайте рассмотрим, как добавить картинку в HTML на примере фотографии из Unsplash:
Для того чтобы изображение не занимало всю площадь, мы можем воспользоваться специальными для этого атрибутами. Например, width — позволяет отрегулировать ширину изображения. Пропорционально ей будет также изменяться высота, которую можно подправить атрибутом height.
Размер указывается как в единицах измерения, так и без; если указать простое число, то оно автоматически определится в пикселях. Также можно указать в em, ex, % и прочих единицах.
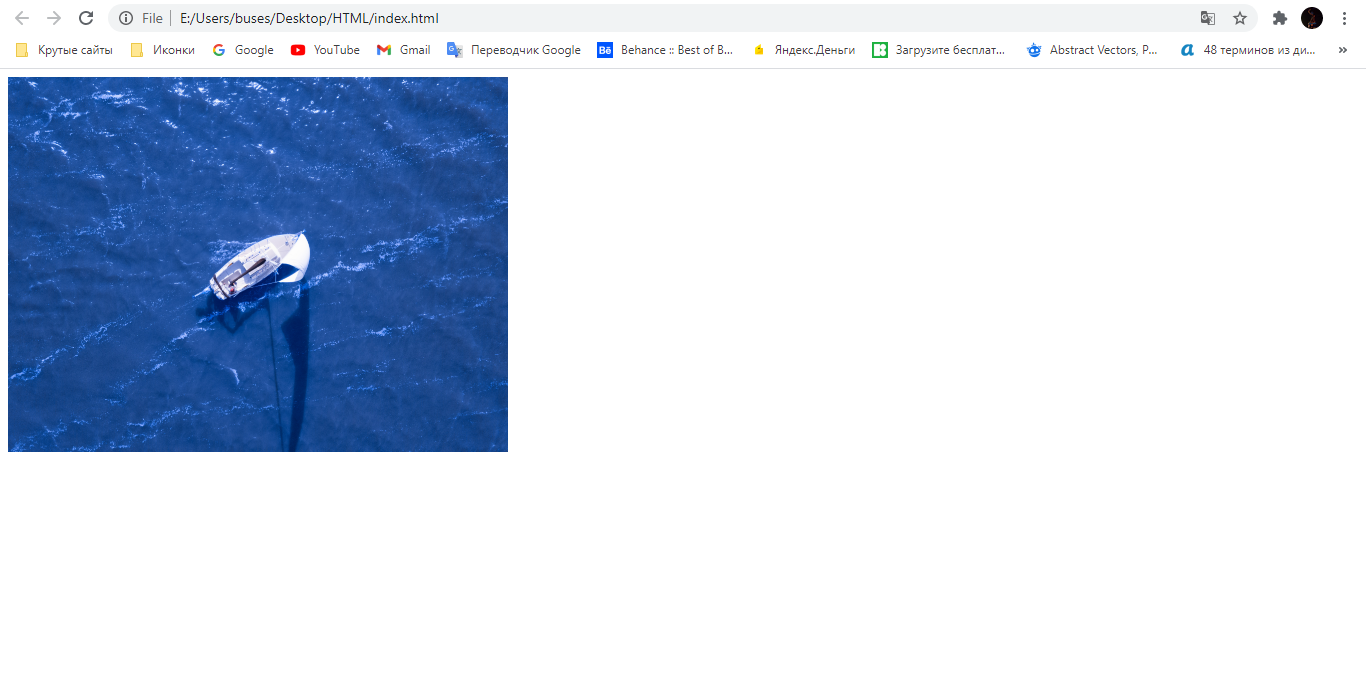
Попробуем немного сжать нашу фотографию, чтобы она не расплывалась по всей территории страницы. Для этого пропишем внутри тега атрибут width=”500px”. После этого обновим страницу и убедимся, что изображение было сокращено до размера 500х500(px).
Список атрибутов тега img
Использование тегов в HTML-разметке не принуждает использовать лишь один атрибут – при необходимости мы можем воспользоваться их любым количеством. Если используется два одинаковых атрибута, то приоритет будет за тем, что указан первым.
Полный список атрибутов:
Возможные форматы: JPEG, JPG, PNG, GIF, BMP, ICO, APNG, SVG и Base64.
Возможные значения: top, bottom, middle, left и right.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможные значения: px, % и другие.
Возможный формат: txt.
Возможные значения: anonymous – анонимный запрос без передачи учетных данных, use-credentials – запрос с передачей учетных данных.
Допустимые значения: Nw, где N – любое целое положительное число, и Kx, где K – положительное десятичное число.
Возможные значения: Nex, Nrem, Nem, Nvmin, Nch, Nvh, Nvw, Nvmax, Nin, Nq, Nmm, Npc, Ncm, Npt и Npx, где N – положительное число.
Работает следующим образом: при разрешении экрана меньше 800px задается ширина картинки в 500px. Если экран больше 800px, то изображение фиксируется в положении 800px.
Возможные значения: #name, где name – значение атрибута name карты, и #id, где id – значение атрибута id карты.
Дополнительные опции
Иногда требуется не просто добавить изображение на страницу сайта, но и сделать его кликабельным или фоновым объектом. В этом нам помогут дополнительные теги и CSS-стили:
, позволяет изменять картинки при различных расширениях:
При размере дисплея больше 750px будет показано одно изображение, при размере больше 265px, но меньше 750px – другое.
На этом статья подходит к концу. Сегодня мы разобрали довольно простые вещи из HTML-разметки, которые могут быть полезны не только начинающим веб-разработчикам, но и тем, кто уже давно знаком с версткой. Не всегда получается запомнить все атрибуты, иногда проще их посмотреть и скопировать в пару кликов. В этом и должно помочь данное руководство. Надесь, что после его прочтения у вас не осталось вопросов. Спасибо за внимание!
Добавляем изображения на WEB-страницу, а еще видео и аудио!
Здравствуйте уважаемые читатели блога! В этой статье вы узнаете все о том как вставить изображение на html страницу. У вас есть несколько изображений, которые вы хотите поместить на свою страничку или вы хотите поместить на свой сайт логотип? Все это легко. Прочитав эту статью, вы сможете без каких-либо трудностей вставлять картинки на свои html страницы. Для этого мы подробно поговорим о теге img и его атрибутах, кратко рассмотрим форматы графических файлов, таких как gif, jpeg и png, а также посмотрим новые возможности HTML5, которые упрощают вставку видео и аудио на сайт.
Из-за того что графические данные и текст html невозможно объединить в одном файле, для их отображения на сайте применяется другой подход, нежели с другими элементами html-страниц. Прежде всего, графические изображения, да и другие мультимедийные данные хранятся в отдельных файлах. А для их внедрения в web-страницу используют специальные теги, которые содержат ссылки на эти отдельные файлы. В частности таким тегом является тег img. Встретив такой тег с адресом, браузер сначала запрашивает у Web-сервера соответствующий файл с изображением, аудио- или видеороликом, а только затем отображает его на Web-странице.
Все графические изображения и вообще любые данные, которые хранятся в отдельных от web-страницы файлах называются внедренными элементами страницы.
Прежде чем вставлять картинки и подробно рассматривать тег «img», стоит немного узнать о графических форматах.
Форматы графических изображений.
Существует множество различных графических форматов, но браузеры поддерживают лишь несколько. Рассмотрим три из них.
1. Формат JPEG (Joint Photographic Experts Group). Довольно популярный формат, применяемый для хранения изображений. Поддерживает 24-битовый цвет и сохраняет все полутона в фотографиях неизменными. Но jpeg не поддерживает прозрачность и искажает мелкие детали и текст в изображениях. JPEG используется в основном для хранения фотографий. Файлы этого формата имеют расширения jpg, jpe, jpeg.
2. Формат GIF (Graphics Interchange Format). Главное достоинство этого формата возможность хранить сразу несколько изображений в одном файле. Это позволяет создавать целый анимированные ролики. Во-вторых он поддерживает прозрачность. Главный недостаток это поддержка всего лишь 256-цветов, что никуда не годится для хранения фотографий. GIF в основном используется для хранения логотипов, баннеров, изображения с прозрачными участками и содержащих текст. Файлы этого формата имеют расширение gif.
3. Формат PNG (Portable Network Graphics). Это формат был разработан как замена устаревшему GIF, а также, в некоторой степени, JPEG. Поддерживает прозрачность, но не позволяет создавать анимацию. Данный формат имеет расширение png.
При создании сайтов обычно используют изображения в формате JPEG или GIF, но иногда используют PNG. Главное разобраться в каких случаях какой формат лучше использовать. Если кратко, то:
Вставка картинок в html страницы
Итак, как все таки вставить изображение на веб-страницу? Вставить изображение позволяет одинарный тег img. Браузер помещает изображение в том месте веб-страницы, где встретит тег img.
Код вставки картинки в html страницу имеет такой вид:
Данный html-код поместит на веб-страницу изображение, хранящееся в файле image.jpg, который находится в одной и той же папке с веб-страницей. Как вы могли заметить адрес картинки указывается в атрибуте src. Что такое атрибут html-тега я уже рассказывал. Так вот, атрибут src обязательный атрибут, который служит для указания адреса файла с изображением. Без атрибута src тег img не имеет смысла.
Приведу еще несколько примеров указания адреса файла с изображением:
этот html-код вставит на страницу картинку с названием image.jpg, которая хранится в папке images, расположенной в корне веб-сайта.
В атрибуте src можно указывать не только относительные ссылки на изображения. Так как изображения хранятся в сети вместе с html-страницами, поэтому у каждого файла с изображением есть свой собственный url-адрес. Поэтому в атрибут src можно вставлять url-адрес изображения. Например:
Данный код вставит на страницу изображение с сайта mysite.ru. URL-aдpec обычно применяется, если вы указываете на изображение, находящееся на другом сайте. Для изображений хранящихся на вашем сайте лучше использовать относительные ссылки.
Тег img является строчным элементом, поэтому его лучше помещать внутрь блочного элемента, например внутрь тега «Р» — абзац:
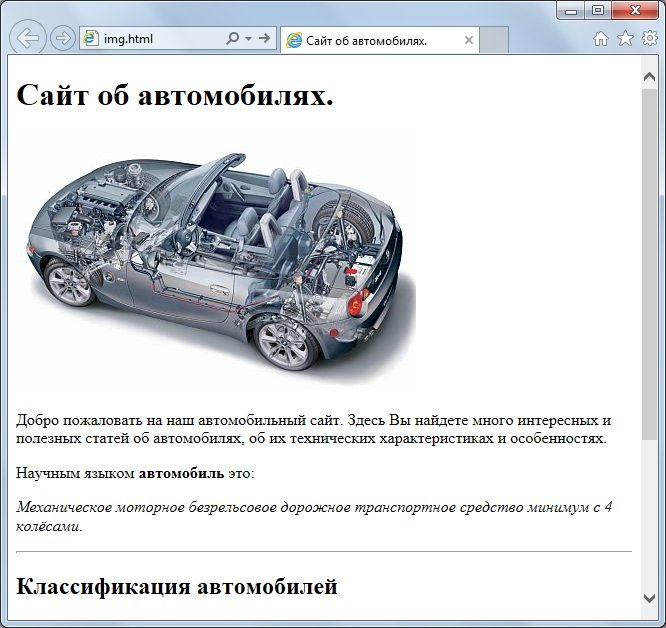
Давайте попрактикуемся и вставим на нашу страницу из предыдущих статей об html изображение. Я создам рядом с html-файлом своей страницы папку «images» и помещу туда файл с картинкой «bmw.jpg», который выглядит так:
Тогда html-код страницы со вставленной картинкой будет таким:
И смотрим результат отображения в браузере:
Как мы видим ничего сложного в размещении изображений на веб-страницах нет. Далее рассмотрим несколько других важных атрибутов тега «img».
Атрибут alt — как запасной вариант
Поскольку файлы с изображениями хранятся отдельно от веб-страниц, то для их получения браузеру приходится делать отдельные запросы. А что если изображений на странице будет очень много и скорость подключения к сети маленькая, тогда на загрузку дополнительных файлов потребуется значительное время. А еще хуже если изображение было удалено с сервера без вашего ведома.
В этих случаях сама веб-страница будет успешно загружена, только вместо изображений будут отображаться белые прямоугольники. Поэтому, чтобы сообщить пользователю информацию, что представляет из себя изображение применяется атрибут alt. С помощью этого атрибута указывается так называемый текст замены, который будет отображаться в пустом прямоугольнике пока изображение не загрузится:
И примерно так это выглядит:
Задаем размеры изображению
Осталось еще пару атрибутов тега img, о которых вам следует знать. Это пара атрибутов width и height. Вы можете использовать их, чтобы указать размеры изображения:
В обоих атрибутах указывается размер в пикселях. Атрибут width указывает браузеру какой ширины должно быть изображение, а атрибут height какой высоты. Эти два атрибута можно применять вместе и по отдельности. Например, если вы укажите только атрибут width, то браузер подберет высоту автоматически пропорционально указанной ширине и также в случае использования только атрибута height. В случае если вы не укажите эти атрибуты вовсе, то браузер автоматически определить размер изображения перед выводом его на экран. Стоит только заметить, что указывание размеров изображений немного ускорит работу браузера при отображении страницы.
На этом о вставке изображений на страницы пока все, далее рассмотрим как вставить аудио или видео на сайт.
Вставляем видео и аудио с помощью HTML 5
В новой спецификации html5 появилось несколько новых тегов с помощью которых можно очень легко вставлять файлы мультимедиа. Это прежде всего касается видео и аудио.
Для вставки аудио HTML5 предоставляет парный тег AUDIO. Адрес файла, в котором хранится аудиоролик, указывается с помощью уже знакомого нам атрибута src:
Тег «audio» создает на странице блочный элемент. По умолчанию браузер не будет воспроизводит аудиоролик. Что бы он это сделал, в теге audio необходимо указать особый атрибут autoplay. Особый, потому что он не имеет значения. Достаточно одного присутствия этого атрибута в теге, чтобы он начал действовать.
По умолчанию аудиоролик никак не отображается на web-странице. Но если в теге «audio» поставить атрибут без значения controls, браузер выведет в том месте веб-страницы, где проставлен тег audio, элементы управления воспроизведением аудиоролика. Они включают кнопку запуска и приостановки воспроизведения, шкалу воспроизведения и регулятор громкости:
Для вставки видеоролика на веб-страницу предназначен парный тег video. С этим тегом все тоже самое, что и с тегом audio — адрес видеофайла указывается с помощью атрибута src, а с помощью атрибутов autoplay и controls можно запустить автовоспроизведение ролика и вывести элементы управления воспроизведения видеоролика.
Больше рассказывать о вставке картинок и мультимедиа на html страницы особо нечего. Надеюсь на вопрос «Как вставить изображение в html страницу?» я вам ответил. поэтому просто подведу итоги :
Если что не понятно, спрашивайте в комментариях и не забудьте подписаться на обновления моего блога. До встречи в следующих постах!
LiveInternetLiveInternet
—Рубрики
—Приложения
—Всегда под рукой
—Поиск по дневнику
—Подписка по e-mail
—Постоянные читатели
—Статистика
Справочник html по изображениям


Код любой картинки в сети в самом простом варианте, без рамочек, украшения и прочего:
В этот код просто подставляем Уникальный адрес (URL) картинки.
Как и где найти АДРЕС КАРТИНКИ
Уникальный адрес (URL) типа http://…jpg выдает картинке фотохостинг (специальный сайт для картинок, куда вы ее грузите. Например РАДИКАЛ, или ЯНДЕКС ФОТО.), куда ее необходимо закачать с вашего компьютера.
По сути, любая картинка, которую вы видите в сети — вебстраничка, имеющая свой уникальный адрес, начинающийся с http://…
(посмотреть адрес так же можно в свойствах картинки)
Чтоб узнать URL картинки, нужно кликнуть на нее правой кнопкой мыши.
В Internet Explorer — правой кнопкой мыши — Свойства — копируем Адрес (URL)
В Mozilla Firefox — правый клик — Копировать ссылку на изображение
В Opera — правый клик — Копировать адрес изображения
Многие «чайники» часто считают, что можно показывать в блоге картинки прямо со своего компьютера. Это не так. Для этого ваш компьютер должен работать в режиме вебсервера.
Запомните: Если вы удаляете картинку с хостинга (например, с РАДИКАЛА, или с альбомов ЯНДЕКС ФОТО), то она ИСЧЕЗНЕТ и из записи в вашем блоге!
Как сделать картинку ПО ШИРИНЕ ЗАПИСИ
Где параметр width=»100% говорит нам о том, что изображение должно занять 100% ширины. Это значение можно менять.
Если знаете адрес картинки в сети (URL) вида http://…jpg вам просто надо вставить его между кавычек вот в это код:
Так вставляются картинки в комментарии к записям в ЖЖ и других блогах, везде, где нет кнопки для публикации картинок.
«обтекание» картинки текстом
Картинка слева, текст справа:
для этого просто добавьте в код картинки:
После добавления тега СЛЕВА, код картинки примет вид:
Добавляем следующие теги:
align=left – картинка слева, текст справа
align=right — картинка справа, текст слева
hspace=20 — расстояние между текстом и картинкой 20 пиксел по горизонтали
vspace=20 — расстояние между текстом и картинкой 20 пиксел по вертикали
Более подробно, с примерами и кодами КАК РАСПОЛОЖИТЬ КАРТИНКУ ПО ОТНОШЕНИЮ К ТЕКСТУСМОТРИМ ЗДЕСЬ

Прекратить обтекание и вернуть текст под картинку можно тэгом
Закрывать не надо, он работает один.
выполняет перенос на следующую строку.
В блогсервисах и редакторах текста его заменяет нажатие Enter.
— три пустые строки.
Вставить две и более картинки горизонтально, то есть рядом друг с другом
— все, заключенное в этот контейнер будет находиться на одной строке. Применять с осторожностью, можно деформировать пост.
Регулируем расстояние меж картинками по-горизонтали:
С помощью «неразрывного пробела»:
Расстояние, равное 4 пробелам будет выглядеть так:
Делаются такие пробелы клавишей ПРОБЕЛ, или можно вставлять приведенные выше теги.
Вставляется меж кодов картинок, что бы они не сливались.
Всплавающая подсказка, при наведении курсора
Если надо сделать всплывающую подсказку при наведении курсора на картинку, как здесь:
— то добавляем в код картинки title=»ВСПЛЫВАЮЩЕЕ СЛОВО»
Добавляем к картинке рамочку.
Если надо вставить картинку в цветную рамку, добавьте в код картинки:
— задана красная рамка толщиной 5 пикселей
Тогда код будет выглядеть вот так.
Пример картинки в синей рамке.
Как быстро вставить картинку с любого другого сайта:
Для этого используем следующий код.
затем войдите в «Свойства» картинки на этом сайте, скопируйте ее URL и вставьте в код меж кавычек
Меняем размер картинки.
Можно с помощью атрибутов width (ширина) и height (высота).
Вставьте в код картинки, например, width=300 и ваша картинка будет шириной 300 пикселов,
высота подгонится пропорционально.
Браузер при этом все равно подгружает изначальную картинку, и если та весила 3МБ, то меньше не станет:)
Оптимальный способ уменьшить размер фото на компьютере:
Уменьшать, увеличивать размер картинки, или уменьшать ее «вес», оптимальнее всего на фотохостингах.
Вот адреса, с уроками как это сделать
Выравнивание текста (картинки) по правому краю поста:
Выравнивание текста (картинки) по всей ширине поста:
Отступ (для цитат и определений, текст отделен пустой строкой и отступ слева 8 пробелов):
Сделать картинку бегущей с помощью кодов.
Код бегущей картинки:
Таблица «базовых» цветов (вводим «Имя» или «Код» на ЛиРу работают оба кода):
| Имя | Код | Имя | Код | Имя | Код | Имя | Код |
|---|---|---|---|---|---|---|---|
| aqua | #00FFFF | green | #008000 | navy | #000080 | silver | #C0C0C0 |
| black | #000000 | gray | #808080 | olive | #808000 | teal | #008080 |
| blue | #0000FF | lime | #00FF00 | purple | #800080 | white | #FFFFFF |
| fuchsia | #FF00FF | maroon | #800000 | red | #FF0000 | yellow | #FFFF00 |
Сайты для обработки фото. Все представленные сервисы бесплатные. Проверено, все ссылки рабочие и безопасные!