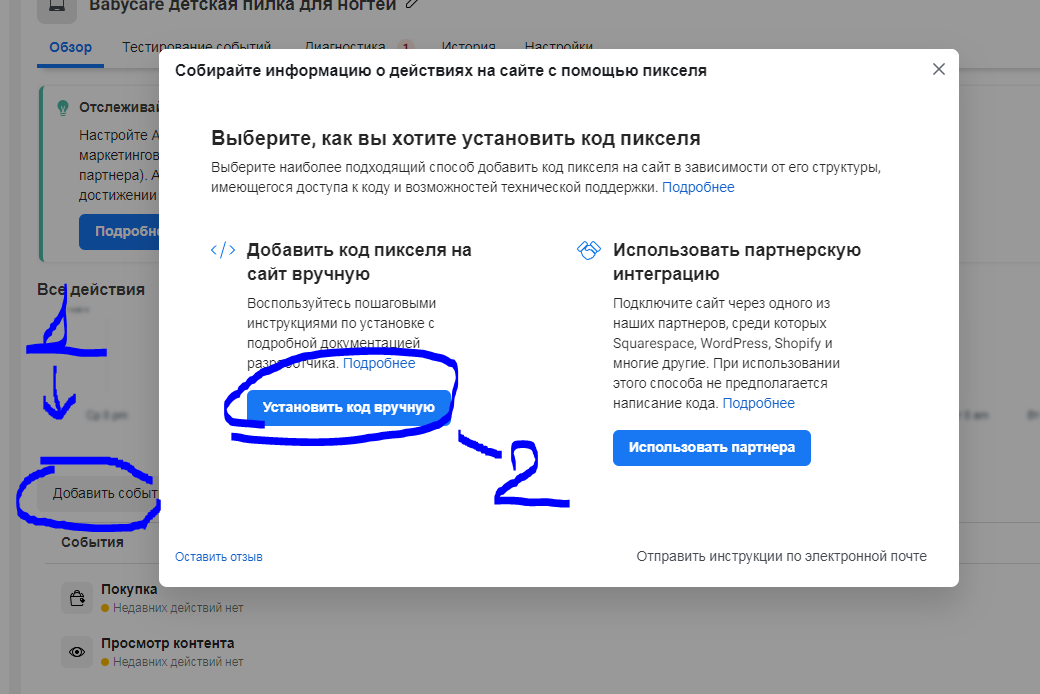
как узнать код пикселя
Где в Facebook Ads код существующего пикселя найти?
Проверьте правильность базового кода пикселя. Если вы устанавливали пиксель в виде кода на своем сайте, убедитесь, что код между тегами в точности совпадает с базовым кодом пикселя. Если вы устанавливали пиксель с помощью диспетчера тегов, вы не увидите код на самой веб-странице, поэтому устранять проблему нужно будет в диспетчере тегов.
Убедитесь, что код события добавлен в правильное место. Вот пример кода сайта с установленным событием добавления товаров в корзину:
Первоначальный код сайта.
Базовый код пикселя.
Код стандартного события.
Убедитесь, что стандартные события в коде записаны без ошибок. В коде событий учитывается регистр, поэтому если вы по ошибке добавите на одну из страниц сайта неправильный код стандартного события (например, fbq(‘track’, ‘viewcontent’); вместо fbq(‘track’, ‘ViewContent’);), то в таблице специально настроенных событий появится событие с названием viewcontent.
После установки пикселя
Используйте инструмент тестирования событий, чтобы проверить настройку стандартных и специальных событий. Если вы обнаружите необычную активность, вы сможете выполнить отладку событий с помощью этого инструмента.
Изучите вкладку «Диагностика» в Events Manager на предмет проблем с настройкой событий. На этой вкладке вы также найдете рекомендации по их устранению.
Если у вас нет доступа к рекламному аккаунту с пикселем, который вы хотите протестировать, скачайте Помощник по пикселям Facebook. Появится всплывающее окно с информацией о том, какие пиксели и события были найдены на странице и успешно ли они загрузились. Если событие просмотра страницы, которое включается в базовый код пикселя автоматически, загружается на каждой веб-странице и все стандартные события загружаются успешно (только на тех страницах, на которые вы их добавили), то можно приступать к использованию пикселя.
Перейдите на веб-страницу, на которой установлен весь базовый код пикселя, в том числе событие просмотра страницы, которое включается в него автоматически. Если пиксель работает корректно, событие просмотра страницы будет отправлено Facebook и появится на странице пикселя Facebook в Events Manager. Статус пикселя изменится на Активно.
Если пиксель установлен правильно, можно начать использовать его для рекламы.
Примечание. Один пиксель можно использовать для всего сайта, в том числе на нескольких страницах. Однако иногда для одного сайта нужны два пикселя. Например, если ваша компания сотрудничает с двумя рекламными агентствами, каждому из них может понадобиться установить на ваш сайт отдельный пиксель. Подробнее об автоматической регистрации событий можно узнать на сайте Facebook for Developers.
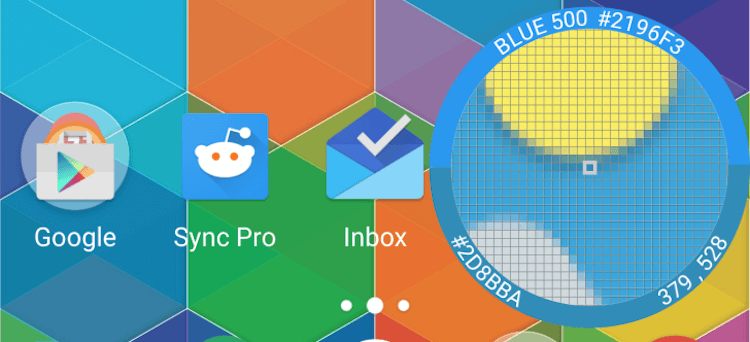
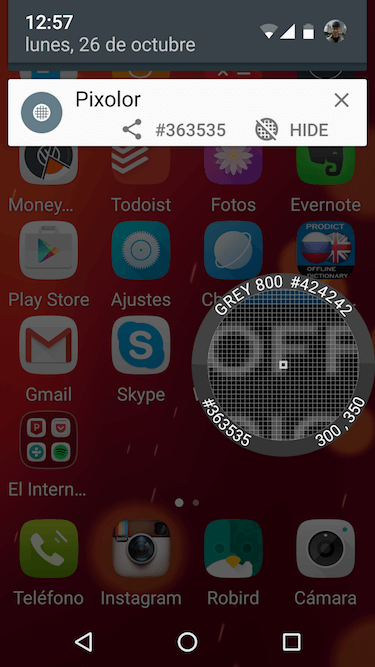
Pixolor поможет узнать цветовой код любого пикселя на экране
Порой в Play Store далеко не просто найти программу для специфических задач. Например, как узнать код цвета того или иного пикселя? Конечно, можно сделать скриншот, после загрузить его на компьютер, открыть Photoshop и взять инструмент «Пипетка». Но, согласитесь, получается весьма много лишних телодвижений. Куда проще загрузить приложение Pixolor и тут же получить всю необходимую информацию.
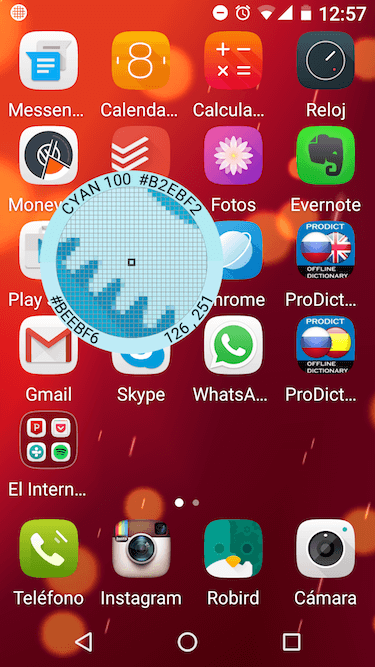
С весьма простой и нетривиальной задачей программа справляется просто отлично. После запуска у вас спросят разрешение на запуск поверх экрана. Далее на дисплее отобразится круглая лупа, перемещая которую на тот или иной элемент можно узнать цветовой код в RGB (цвет по HTML). Но и это ещё не все. Граница лупы окрашивается в соответствующий цвет, а рядом с кодом также дано название цвета (на английском). Стоит отметить, что инструмент не пропадает при запуске любых приложений, так что без проблем можно посмотреть цвет шапки на сайте, к примеру, тон на фотографии и т. д. Причем работа происходит в «живом» режиме. Вам не нужно делать никакие снимки экрана.
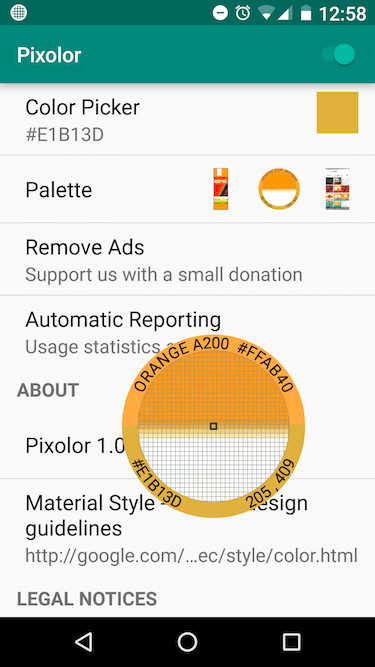
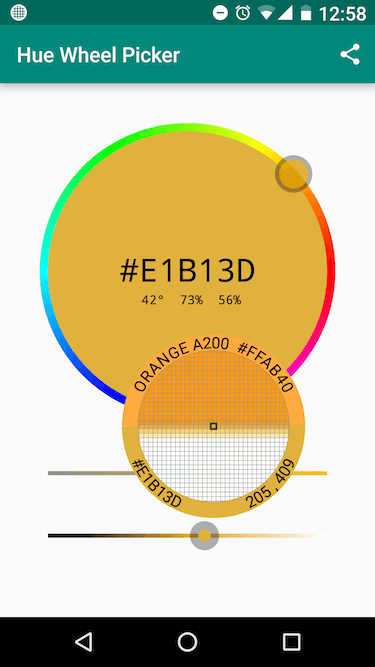
Так как приложение после запуска «висит» в фоне, то чтобы прекратить его работу, необходимо нажать соответствующую кнопку в панели уведомлений. К слову, цветовой код можно расшарить прямо оттуда. В настройках приложения можно получить более подробную информацию о выбранном цвете.
Вот с таким интересным, скажем, детектором цветов мы сегодня познакомились. Надо сказать, разработка доступна для скачивания бесплатно. Судя по отзывам, в приложении есть реклама (я её так и не увидел), которую можно отключить с помощью внутренней покупки.
Приложение: Pixolor Разработчик: embermitre Категория: Инструменты Версия: 1.0.2 Цена: Бесплатно (есть встроенные покупки) Скачать: Google Play
Определить цвет пикселя онлайн
При работе с графическими файлами в компьютере нам часто необходимо узнать какой-нибудь оттенок в одной из цветовых моделей. Это нужно для того, чтобы использовать этот цвет в своей разработке. Графические программы имеют специальный для этой задачи инструмент «Пипетка». Но его действие обычно распространяются только на рабочее окно. За его пределами функция не работает. Из этой статьи вы узнаете, как можно определить цвет нужного пикселя в режиме онлайн.
Sanstv.ru — простой и доступный инструмент для определения цвета пикселя
Это еще и отличный инструмент, который поможет вам выбрать любой элемент в браузере. Открыв главное окно сайта, вы можете перетащить в него нужную фотографию и узнать цвет любого пикселя на нём. Вы можете нажать кнопку «Обзор» и выбрать его на своем жестком диске, если вам так удобнее. Изображение не обязательно должно быть загружено с вашего ПК. Вы можете открыть какой-нибудь сайт или картинку в интернете и сделать её скриншот. Просто нажмите клавишу PrintSc.
Дальнейший порядок действий:
После нажатия на нужный цвет, он отобразится вверху. Рядом с цветовым блоком вы увидите значение цвета в RGB и HEX. Если вы хотите выбрать какой-нибудь очень маленький элемент скриншота, нажмите на клавиатуре клавишу Ctrl и прокрутите колесико мыши в нужном направлении. Этим способом можно увеличивать или уменьшать весь скриншот или загруженную фотографию.
Eye Dropper — расширение для идентификации цифрового колора
Найдите расширение Eye Dropper в магазине Хром
Это расширение является своеобразной пипеткой для браузера. При этом она будет работать повсеместно и выбирать для вас любой пиксель. После чего предоставлять всю нужную информацию по цвету. Это очень удобно, и к тому же не нужно ничего копировать или вставлять. Когда вы найдете расширение, выберите напротив него кнопку «Установить». Вверху на панели браузера Chrome появится маленькое изображение пипетки. Чтобы начать с ней работать нажмите на неё.
Дальнейший порядок действий:
При этом небольшое расширение Eye Dropper позволяет автоматически копировать данные выбранного цвета на мониторе. Есть настройка горячих клавиш для быстрого запуска в браузере, а также история всех выбранных раннее вариантов. Если вы пользуетесь браузером Google Chrome и вам часто необходимо определять цвета разных пикселей online, то это расширение несомненно для вас.
Inettools — инструмент для копирования цвета
Есть еще несколько других инструментов в интернете. Возможно, они не такие удобные, как те, что были уже рассмотрены. Но некоторым они тоже могут понравится. Inettools — это еще одна онлайн-пипетка. Здесь вам также потребуется загрузить изображение, откуда нужно выбрать цвет цифровой картинки. Попадая на главную страницу https://ru.inettools.net, вы увидите рабочее окно. В него можно перетащить изображение. А можно загрузить его, нажав на кнопку под окном «Выбрать». После этого указать на своем компьютере путь к изображению.
С помощью такого нехитрого инструмента очень просто узнать любой цветовой пиксель на фотографии или цветной картинке. В нем можно выбирать несколько изображений и переключаться между ними. Их список находится под рабочим столом. Онлайн-инструментом подобного типа является https://imagecolorpicker.com/ru. В отличие от предыдущего сервиса, здесь есть возможно только загружать картинки из своего компьютера или по указанному URL.
Pixie — простая утилита для распознавания оттенка на экране
Небольшая утилита Pixie является портативной. Это значит, что после её загрузки на свой компьютер вам не придется её устанавливать. Размер её весьма мал — 11 килобайт. Вы можете упрятать её куда-нибудь подальше в папку, чтобы она не мешала. А на рабочий стол вывести иконку. Таким образом вы получите удобный и простой инструмент, который способ определять цвет на экране не зависимо от того, какая программ сейчас работает. Это может быть браузер или даже игра.
Другие инструменты, которые помогут определить цвет пикселя
Также не стоит забывать, что оттенки умеют определять большинство графических редакторов. Но в некоторых, таких как стандартный Paint в Windows, не отображается информация о графической модели. Мы рассмотрели достаточно инструментов для определения цвета пикселя в режиме онлайн. Теперь вы сможете выбрать самый подходящий для своих задач.
Выбери цвет
Воспользуйтесь нашей простой и бесплатной онлайн-подборкой цветов
Как выбрать цвет
Выберите приложение
Вверху над окном редактора вы можете увидеть кнопки выбора приложения. Щелкните по одному из них, чтобы запустить приложение. Позже вы можете переключить это и попробовать другое приложение.
Следуйте шагам
Теперь вы можете использовать приложение внутри редактора, чтобы выбрать цвет. Следуйте инструкциям, которые вы увидите внутри приложения. Если вам не нравится это приложение, попробуйте другое.
Наслаждайтесь результатом
Теперь, когда у вас есть понравившееся изображение, не забудьте сохранить его на свой компьютер. Также добавьте наш сайт в закладки и на главный экран вашего устройства, чтобы не потерять ссылку.
Все инструменты цвета
Подберите цвет в Интернете в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цвет из пикселя с помощью пипетки.
Выберите цвет HEX онлайн в два клика. Наша бесплатная онлайн-палитра цветов позволит вам получить цветовой код HEX из пикселя с помощью пипетки.
Онлайн и бесплатное цветовое колесо. Использование палитры на цветовом круге позволяет выбрать сочетание цветов по всем правилам колористики и цветовой гаммы.
Найдите отличные цветовые палитры бесплатно и в Интернете. Генератор палитр цветов и оттенков поможет подобрать удачное сочетание 2, 3, 4 и более цветов.
Вам нравится PhotoRetrica? Помогите нам расти!
Мы стараемся создать максимально удобный и универсальный редактор для всего, что связано с фотографиями и изображениями. Мы нуждаемся в твоей помощи. Добавьте нас в закладки или на главный экран вашего устройства. Поделитесь ссылкой на наш сайт в своих социальных сетях. Спасибо!
Как узнать код пикселя
Такой вопрос наверняка ни раз возникал у веб-дизайнера, разработчика или простого пользователя компьютера. Часто возникает необходимость подобрать цвет используемый на каком-либо объекте, например сайте или просто точки на экране монитора.
Существуют несколько основных способов представления цветов, например когда каждый цвет или оттенок, обозначается HTML кодом и цветовой палитрой RGB в виде #FF7700. Это представление в виде трёх пар шестнадцатеричных цифр, в которых каждая пара отвечает за свой цвет:
первые две цифры — красный цвет, т.е. — R (red)
две в середине — зелёный — G (green)
последние две цифры — синий — B (blue)
Довольно часто используют крадкое представление цвета в виде трех символов #F70, что будет равносильно #FF7700.
Кстати, на веб-ресурсах цвета обычно указываются в стилях CSS.
Давайте перейдем к ответу на главный вопрос — Как узнать цвет пикселя на экране монитора или картинке?
Способов большое множество.
Способ 1. Узнаем цвет в photoshop
Итак, сделаем «снимок экрана» нажатием на клавиатуре клавиши — Print Screen (PrtSc), в том месте, где хотим узнать код нашего цвета. Во время нажатия клавиши система сохранит снимок в буфере обмена. Можно просто скопировать изображение, например из браузера, без PrtSc. Теперь остается только вставить изображение из буфера в фотошоп.
Открываем фотошоп и вставляем изображение (Файл — Создать, Редактирование — Вставить). Ищем на панели инструментов «Пипетка» (Клавиша I), далее щелкаем левой кнопкой мыши в ту область, в котрой хотим «снять» цвет. Все готово! Теперь остается перейти в палитру и узнать код цвета.
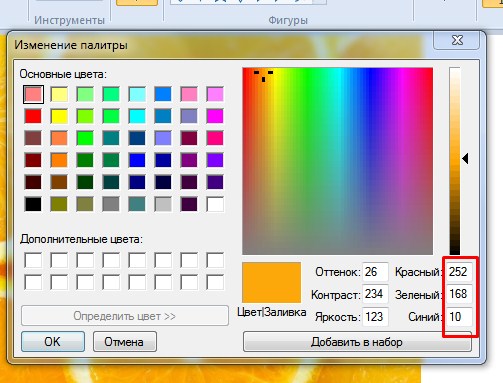
Способ 2. Узнаем цвет в Paint
Заходим в Paint — вставляем картинку — используем инструмент «палитра» — переходим в «изменение цветов»:
В нашем случае красный — 252, зеленый — 168, синий — 10, т.е. RGB(252,168,10) или в HEX формате #FCA80A.
Способ 3. Просмотреть код элемента в браузере
Опишу способ для браузера Opera. Выделяем мышкой элемент на сайте и щелкаем по нему правой кнопкой мыши — «Просмотреть код элемента» (Ctrl + Shift + C). Откроется панель с html и css кодом, нужно будет найти что-то подобное «color».
Способ 4. Использование специальных средств или программ.
Существует большое количество специальных программ для снятия цвета, мне нравится очень простая прога под названием «Pixie» с весом около 10-11 Кб. Управление очень простое. Достаточно просто навести мышь в нужную точку на экране монитора и нажать следующие клавиши — Ctrl + Alt + C, в результате чего цветовой код скопируется в буфер обмена.