как узнать когда обновлялся сайт в последний раз
Как узнать, когда сайт обновлялся в последний раз
Каждое действие, совершаемое на веб-сайте, имеет отметку времени. Эта временная метка обычно помогает узнать, когда сайт последний раз обновлялся. Это делается разными способами. В карта сайта могут использоваться различные службы веб-архивов и скрипт на основе JavaScript, и многое другое также может использоваться для того же.
Как узнать, когда сайт обновлялся в последний раз
Следующие методы можно использовать в случаях, если кто-то желает отслеживать развитие страницы.
1]Со скриптом на основе JavaScript
Откройте веб-сайт, который нужно проверить. Нажмите клавишу F12 на клавиатуре.
Это откроет Инструменты разработчика панель. в Приставка tab, введите следующее и нажмите Enter:
javascript: предупреждение (document.lastModified)
На странице, которую вы проверяли, будет вызвано предупреждение. Он будет содержать дату и время обновления страницы.
2]Использование Sitemap веб-сайта
Откройте корневой URL-адрес веб-сайта, который вы хотите проверить.
Добавьте в префикс URL-адреса следующее:
Если вы пытаетесь узнать, когда последний раз обновлялся веб-сайт для TheWindowsClub.com, введите TheWindowsClub.com/sitemap.xml
Нажмите Enter, чтобы загрузить карту сайта со всеми деталями последнего обновленного веб-сайта.
3]Используйте Google Cache
Вы можете запустить браузер и добавить URL своей веб-страницы к следующему:
Когда откроется кешированная версия, вверху вы увидите предложение – Это снимок страницы в том виде, в каком он появился на ДАТУ / ВРЕМЯ.. Это показывает, когда веб-страница обновлялась в последний раз.
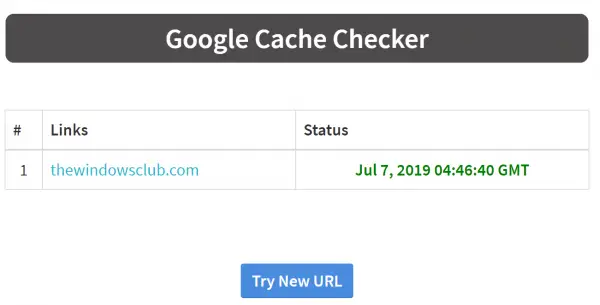
Вы также можете использовать Google Cache Checker, посетив эта страница.
Введите URL-адрес веб-сайта, который вы хотите проверить, в текстовом поле и заполните Подтверждение изображения.
Выберите «Отправить», чтобы получить отметку времени последнего обновления веб-сайта.
Пользователи браузера Chrome могут использовать Cache Checker расширение для этого, также.
Надеюсь, эти методы сработают для вас.
Читайте дальше: Как просматривать заархивированные или кэшированные веб-страницы в Интернете.

6 способов найти дату последнего обновления веб-страницы
Каждая статья, опубликованная в Интернете, имеет дату публикации и дату последнего обновления. Помимо этих двух дат, в результатах поиска также отображается индексированная дата. Независимо от того, являетесь ли вы веб-мастером или пользователем, иногда вам может понадобиться одна из этих дат для различных целей, например, для цитирования или ссылки на вашей странице или для проверки содержимого.
Связанный: Как узнать количество страниц на сайте?
Дата публикации по сравнению с последним обновлением и датой индексации
Есть три основных даты, связанных с любой веб-страницей, опубликованной в Интернете:
Дата публикации – исходная дата, когда автор опубликовал статью, чтобы сделать ее доступной в сети.
Дата последнего обновления или последнего изменения – это дата последнего изменения статьи автором.
Проиндексированная дата – дата, когда сканер поисковой системы индексирует страницу для публичного отображения в результатах поиска.
Использование этих дат
Как правило, все сообщения в блогах должны иметь дату публикации или последнего обновления, чтобы зрители могли легко понять достоверность содержимого. Например, если вы читаете статью «Инструменты Google для веб-мастеров» со снимками экрана, вам необходимо знать, насколько достоверны снимки экрана в этой статье, чтобы следовать инструкциям. В противном случае текущие инструменты для веб-мастеров будут иметь совершенно другой интерфейс, чем скриншоты, показанные в статье.
Как узнать дату последнего обновления веб-страницы?
В приведенном выше сценарии даже первоначальная дата публикации, если она доступна на странице, может не сильно помочь, и вам может быть интересно узнать дату последнего обновления статьи. Следуйте приведенным ниже методам, чтобы узнать дату последнего изменения веб-страницы.
Метод 1. Проверьте заголовок HTTP из источника страницы
Интернет использует протокол HTTP для отправки и получения данных. Вы можете ознакомиться с нашей статьей о том, как работает HTTP. Вы можете получить подробную информацию о HTTP-заголовке веб-страницы, чтобы найти дату последнего обновления.
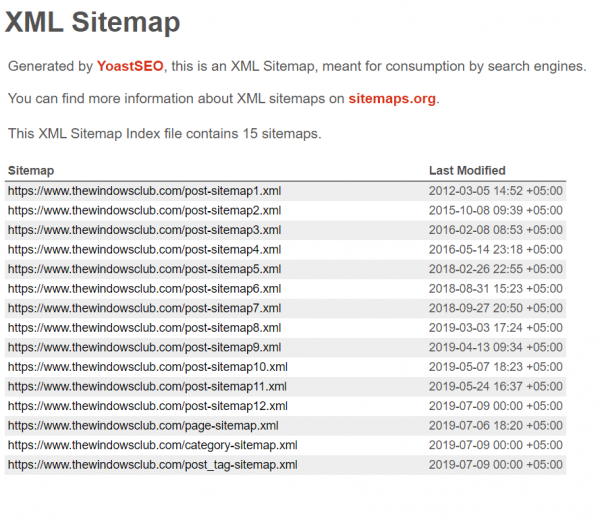
Метод 2 – используйте XML Sitemap
Все популярные веб-сайты имеют XML Sitemap для информирования поисковых систем о структуре сайта. В зависимости от структуры Sitemap вы можете проверить, содержит ли Sitemap дату последнего обновления.
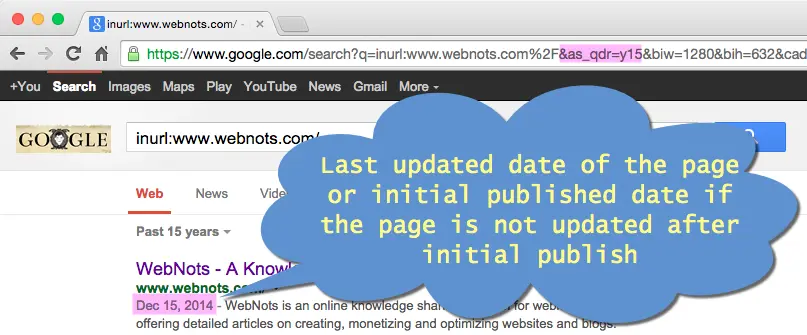
Метод 3 – Использование поиска Google
Используйте поиск Google с поисковым запросом как «inurl: sitename.com/page-url/«. Теперь перейдите в адресную строку браузера и добавьте «& as_qdr = y15”В конце поискового URL и нажмите Enter. Вы увидите результат поиска с датой в начале метаописания. Дата, отображаемая в поиске Google, является последней проиндексированной датой, которая должна быть приблизительно равна дате последнего обновления этой веб-страницы.

Метод 4 – Использование URL-адреса команды
Вы можете использовать простой код JavaScript, чтобы получить дату последнего обновления веб-страницы. Однако этот метод может работать только на статических веб-страницах, но не на динамически создаваемых страницах.
Примечание. При копировании вставьте команду «javascript: alert (document.lastModified) » обычно слово «javascript» не вставляется в адресную строку. Убедитесь, что вы вставили команду со словом «javascript».
Метод 5 – используйте Google Cache
В нашей недавней статье мы объяснили различные способы проверки кэшированного содержимого в Google. Вы можете использовать кэшированную дату Google как указатель даты последнего изменения страницы.
Метод 6 – Используйте Интернет-архив
Интернет-архив – это некоммерческая организация, которой принадлежит поисковая машина Wayback Machine. Он собирает снимки всех общедоступных веб-страниц, которые вы можете использовать для получения даты последнего изменения.
Связанный: Как узнать количество обратных ссылок на сайт?
Отображать дату последнего обновления на сайте WordPress
Если вы являетесь владельцем сайта, вас также может заинтересовать отображение даты последнего обновления на своих веб-страницах. Это простая задача – вручную добавить текст и дату на HTML-страницы. Однако вам необходимо использовать некоторые функции на сайтах WordPress на основе PHP. Большинство стандартных тем WordPress показывают дату публикации по умолчанию с помощью функции, как показано ниже.
Вы можете использовать приведенную ниже функцию, чтобы получить дату последнего изменения и отобразить в любом месте динамически созданной страницы WordPress PHP.
Вы можете заменить существующий код или добавить этот код в свой шаблон сообщения в блоге, обычно в файл single.php. Мы используем этот код на нашем веб-сайте в качестве метаданных публикации, отображающих дату и дату обновления под заголовком страницы.
Резюме
Есть много способов найти дату последнего обновления или последнего изменения веб-страницы. Методы HTTP-заголовка и XML Sitemap надежны и точно показывают дату, поскольку они создаются автоматически. Другие методы являются приблизительными, и их можно использовать, когда сведения о заголовке или файле Sitemap недоступны.
Как проверить, когда веб-сайт был последний раз изменен с помощью предупреждения (document.lastmodified)
В Интернете много пользователей, которые хотят проверить дату « последнего изменения » веб-сайта. Это может быть полезно, когда пользователь анализирует веб-сайт или хочет узнать, когда веб-сайт последний раз обновлялся по его личным причинам.
Есть несколько способов узнать, когда конкретный веб-сайт был обновлен или изменен. Здесь измененные / обновления означают, что содержимое веб-сайта или его макет были изменены владельцами или разработчиками веб-сайта. Вы можете мгновенно проверить дату изменения с помощью команды ‘document.lastModified’ или даже настроить оповещения в Google, чтобы сделать эту работу за вас, чтобы вы получали уведомление прямо на свою электронную почту.
Как узнать, когда веб-сайт был последний раз изменен?
Вот несколько способов, с помощью которых вы можете мгновенно проверить дату или соответствующим образом настроить оповещения.
Прежде чем мы перейдем к решениям, мы предполагаем, что на вашем компьютере установлен соответствующий браузер, например Chrome или Firefox. Кроме того, для его посещения потребуется точный URL-адрес сайта.
Метод 1. Использование document.lastModified
В JavaScript есть отличная команда, которую вы можете использовать для проверки даты последнего обновления любого веб-сайта. Это можно сделать двумя способами; либо вы можете выполнить команду прямо в адресной строке вверху, либо вы можете открыть консоль браузера напротив веб-сайта и выполнить команду там. Мы рассмотрим оба метода, начиная с адресной строки.
Метод 2: Использование Sitemap.XML
Файлы Sitemap позволяют владельцам веб-сайтов информировать сканеров в Интернете о том, что некоторые из их URL-адресов доступны для сканирования. В файлах Sitemap также есть дополнительные параметры, которые позволяют веб-мастерам включать другую различную информацию, например, когда она была обновлена в последний раз или насколько веб-страница обновляется с течением времени (частота). Мы воспользуемся этим и попытаемся извлечь последние обновленные даты с помощью этого метода.
Примечание. Следует отметить, что не все веб-страницы могут иметь дату последнего изменения с использованием карт сайта. Если вы не можете его найти, перейдите к другим решениям, перечисленным ниже.
Например, проверьте следующий код:
Примечание. Это может не дать точного представления, но даст пользователю представление.
Решение 3. Использование Archive.org
Идея Archive заключается в том, что он делает скриншоты различных веб-сайтов и их содержимого через Интернет и со временем сохраняет их. Вы можете легко проверить метаданные или проверить архивную копию сайта.
Метод 4: создание оповещений Google
Как определить дату обновления сайта
Каждое действие, выполняемое на сайте, имеет отметку времени. Эта временная метка позволяет узнать дату и время последнего обновления сайта.
Определить дату и время последнего обновления сайта можно разными способами. Для этого можно использовать карту сайта, различные сервисы веб-архивов, сценарий на основе JavaScript и многое другое.
Как узнать дату последнего обновления сайта
Знание даты последнего обновления помогает отслеживать развитие страниц сайта. Для этого рассмотрим следующие методы:
Узнать дату последнего обновления сайта с помощью скрипта JavaScript
На странице, которую вы проверяли, будет активировано оповещение, которое будет содержать дату и время обновления страницы.
Узнать дату последнего обновления сайта с помощью Sitemap
Если вы пытаетесь выяснить, когда последний раз обновлялся сайт tech-geek.ru, введите:
Нажмите Enter, чтобы загрузить карту сайта со всеми сведениями о последнем обновлении сайта.
Узнать дату последнего обновления сайта с помощью кэша Google
Рассмотрим еще один способ. Добавьте адрес страницы после двоеточия:
Когда откроется кэшированная версия, сверху вы увидите «Это версия страницы http://tech-geek.ru/ из кеша Google. Она представляет собой снимок страницы по состоянию» и дату обновления.
Пользователи браузера Chrome также могут использовать расширение Cache Checker.
Заключение
Из всех рассмотренных способов лучший способ узнать дату обновления сайта — это использовать консоль и JavaScript. На мой взгляд, так вы получите самые точные данные.
На этом все. Надеюсь, эти методы помогут определить дату последнего обновления сайта.
Как узнать дату публикации / возраст веб-страницы, если нигде не написано
Время чтения: 11 минут Нет времени читать? Нет времени?
Когда редактор готовит статью к публикации, проверяет не только работоспособность и релевантность ссылок, но и актуальность информации на внешнем сайте.
С исследованиями/отчетами, как правило, проблем нет – везде указан месяц и год. Легко узнать дату публикации, когда она указана на самой странице, предусмотрена функционалом сайта.
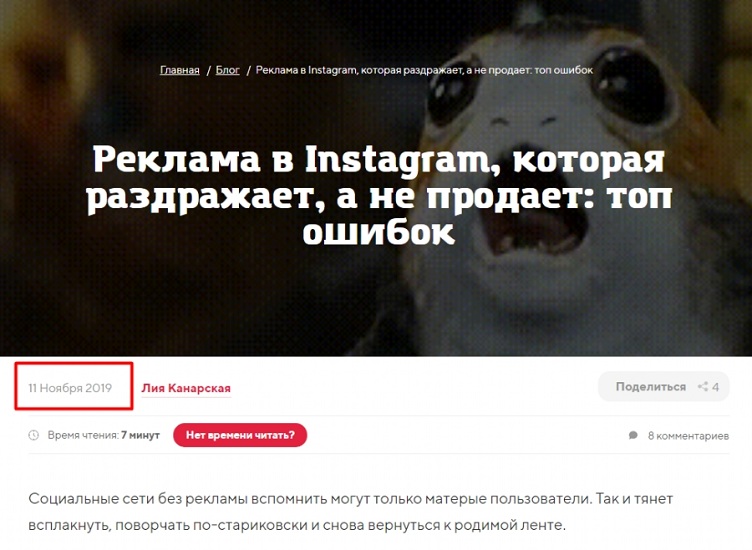
Другое дело, если нигде не указано, когда страница была создана/обновлена. Разбираемся, как тогда можно узнать дату/возраст, на примере facebook.com/business/instagram/stories-ads
Технический анализ страницы
Сначала о способах проверки даты создания/републикации, которые работают на основе ответа сервера, HTML-кода или карты сайта. Дисклеймер: они работают, но без гарантий (сайт может переехать или обновить XML-файл, тогда дата обновится, но не будет соответствовать реальному возрасту информации).
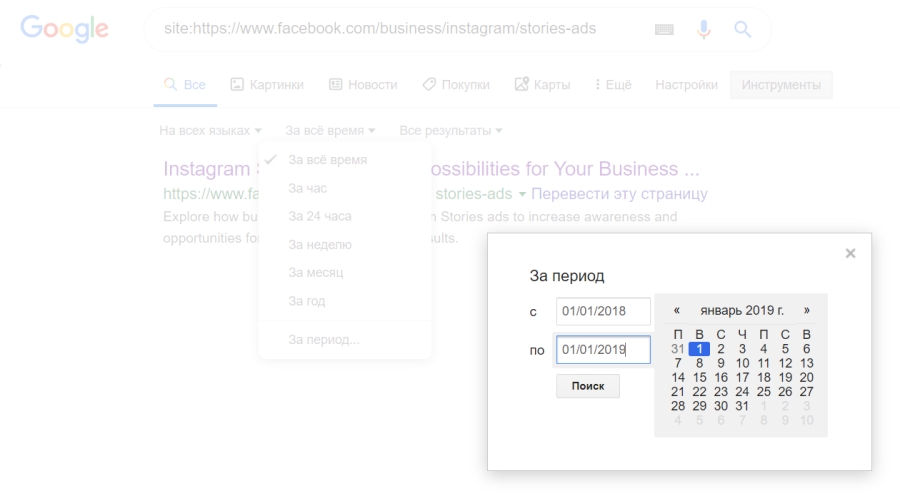
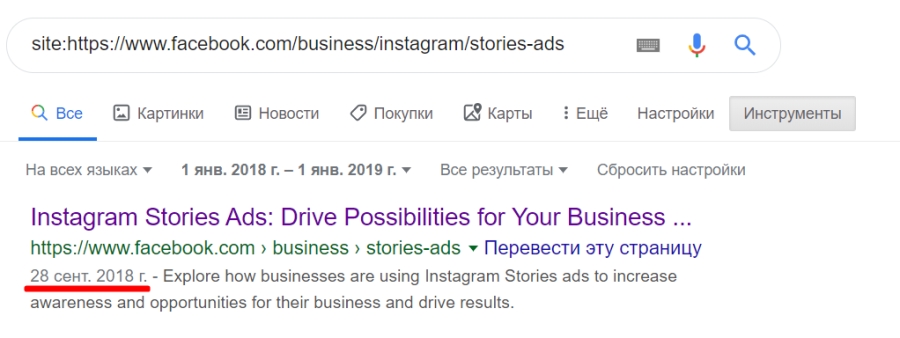
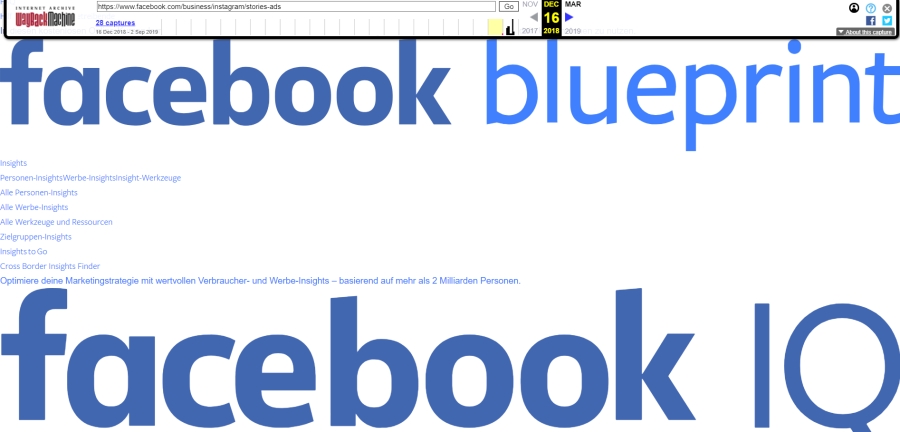
«Site:» в Google и перебор дат. Если просто использовать этот оператор в поиске, то никакой даты у FB-страницы не видно (первый скриншот ниже иллюстрирует). Чудеса случаются, когда пользователь начинает перебирать отдельные периоды. Выбираем от 01.01.2018 по 01.01.2019, вуаля – получаем 28 сентября 2019 года.
Процесс «брутфорса» Google (вместо site: можно использовать allinurl: или даже вообще обойтись без операторов – просто вбить адрес в строку поиска)
Важно: эта дата не обязательно будет датой первого сканирования, как в случае с показателем «Яндекса» (о нем позже). Google может устанавливать новые цифры, когда заметит обновление страницы. В блоге вебмастеров сообщается, что система определяет дату, опираясь на множество факторов. Включая данные, указанные на странице и предоставленные через разметку, но не ограничиваясь ими.
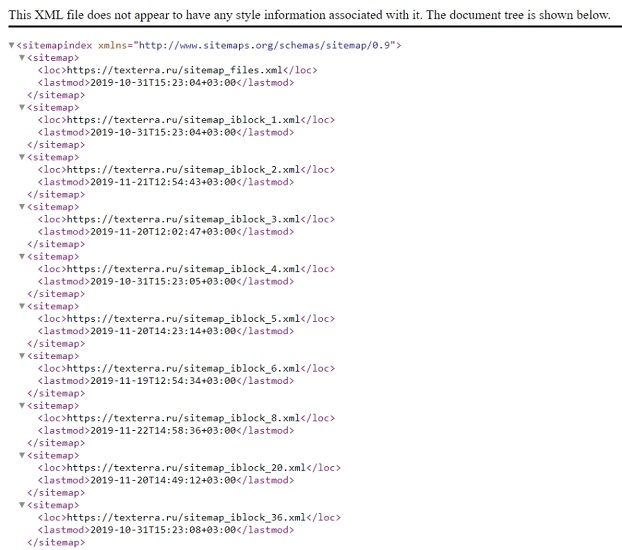
Дата из Sitemap. Это специальный файл – карта сайта, список ссылок для поисковых систем. По нему можно также подсмотреть дату. Но в нашем случае поисковик ничего не находит через «site:» и «filetype:xml».
Важно: sitemap генерируется автоматически, то есть может не соответствовать реальному возрасту страницы.
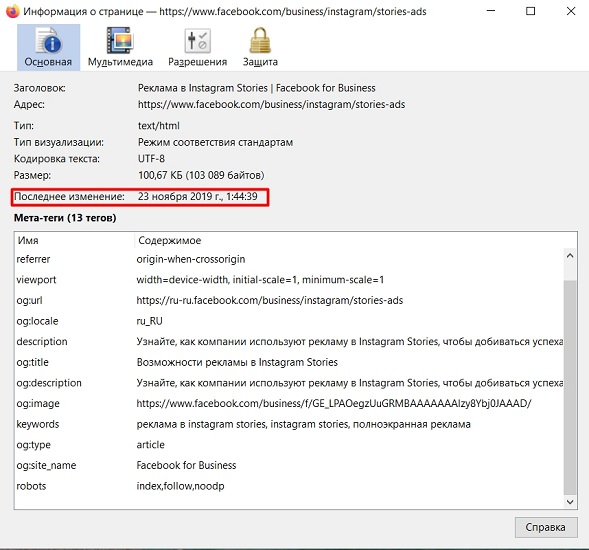
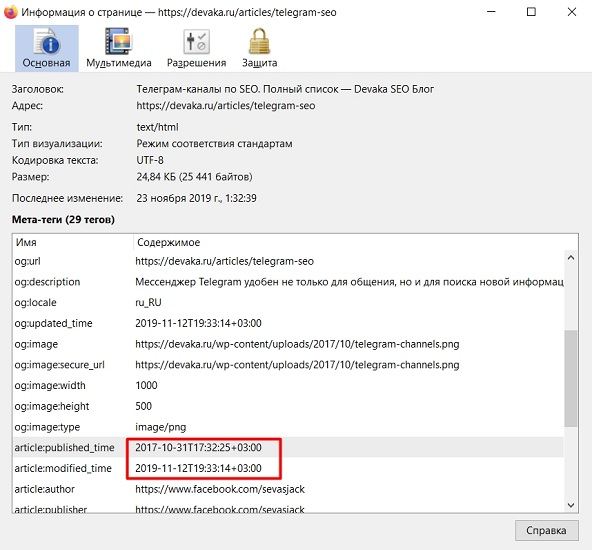
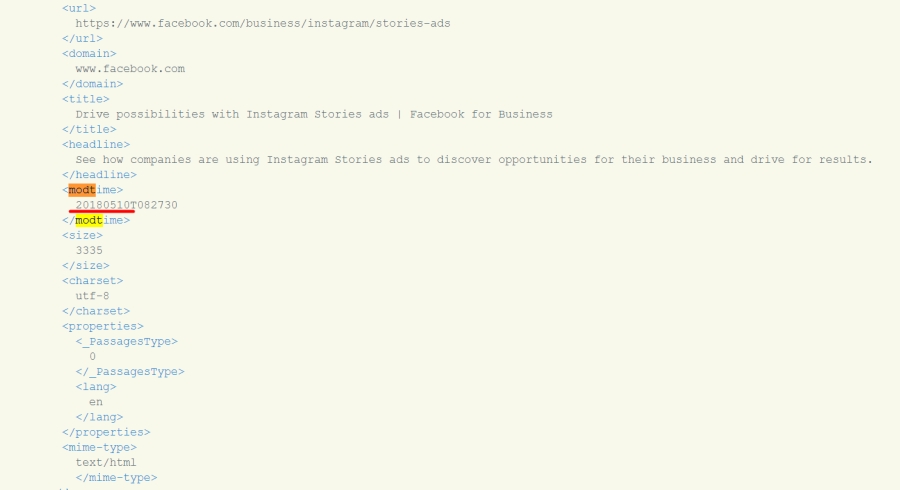
«Информация о странице» в Firefox. В нашем случае в метатегах ничего нет, а «Последнее изменение» показывает «дату и время, когда, по мнению удаленного сервера, запрашиваемый ресурс был изменен». Весь ресурс, не обязательно этот раздел на сайте. Следовательно, для таких больших сайтов как Facebook дата/время последнего изменения будут почти всегда равняться дате/времени вашего посещения.
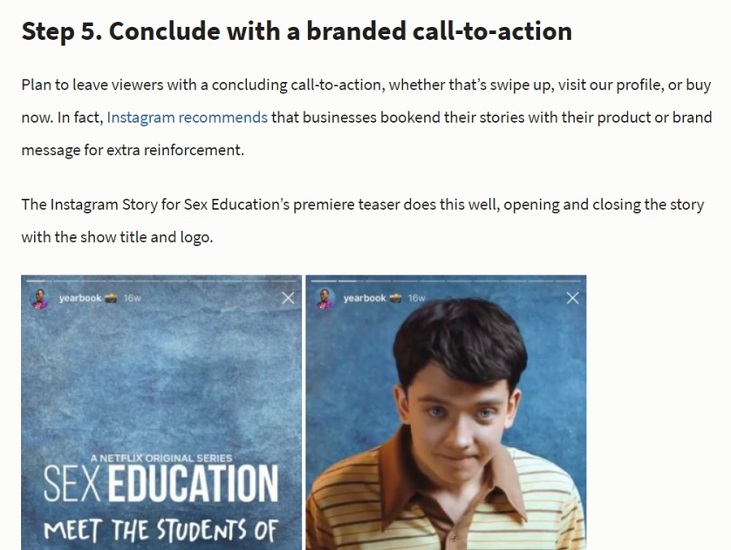
Дата публикации картинок. Не везде картинки открыты для индексации или включают в URL день загрузки. К тому же на странице может быть контент с других разделов или даже сайтов, в таком случае данные совсем бесполезные.
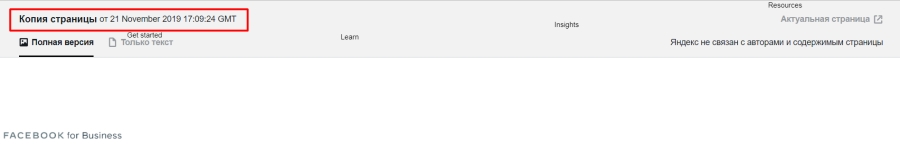
И вот сохраненная копия страниц – откровенно плохой метод проверки даты публикации. Потому что в Google, например, страница сохраняется, когда ее в последний раз сканировал робот. То есть у больших посещаемых сайтов эта дата ненамного будет отличаться от сегодняшней. В «Яндексе» так вообще может быть устаревшая копия, не соответствующая проиндексированной странице.
Аналитика «следов», истории страницы
Теперь о методах, опирающихся на «следы», которые страница оставляет в интернете. Как правило, они менее точные, но более надежные.
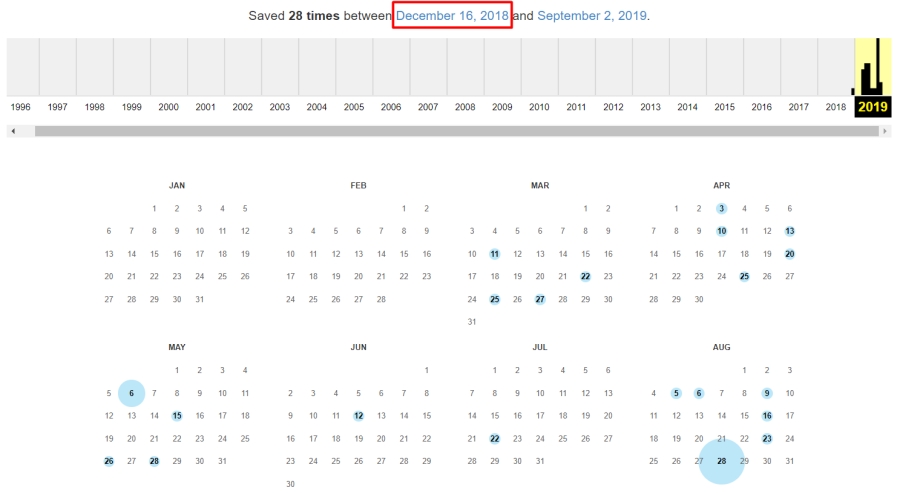
Первое сканирование Wayback Machine. Это сервис некоммерческой организации «Архив Интернета» (web.archive.org), который собирает копии веб-страниц. Само собой, он не обходит сайты каждый день, поэтому таким образом можно узнать дату публикации только примерно. Но в некоторых ситуациях даже плюс-минус несколько месяцев не имеют существенного значения.
Если сервис ругается на IP-адрес, меняем его в настройках. А для тех, кто не дружит с «Яндекс.XML», проверить индексацию можно с помощью бесплатных инструментов Pixel Tools или Be1.
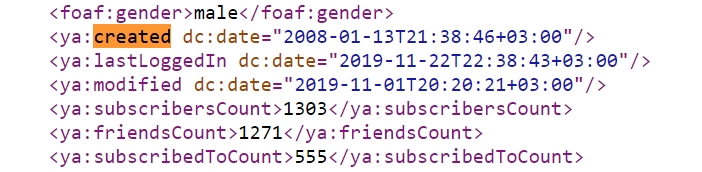
Кстати, этим методом можно проверять даже дату создания страницы в VK. Правда, информация будет неточной, если пользователь менял адрес. Чтобы определить точный возраст страницы, нужно открыть исходный код https://vk.com/foaf.php?id=1111111, где вместо единиц надо поставить искомый ID «ВКонтакте». Дата будет записана в теге с «created»:
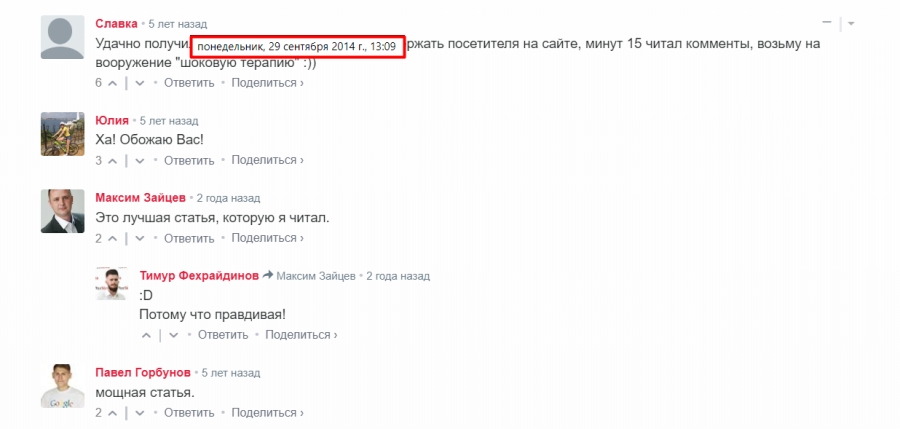
Комментарии на странице. Если есть комментарии, хорошо – у них есть даты. Также по содержанию сообщений и всплескам активности можно предположить, сколько раз статья обновлялась. Минус, конечно, в том, что не везде есть комментарии даже под статьями.
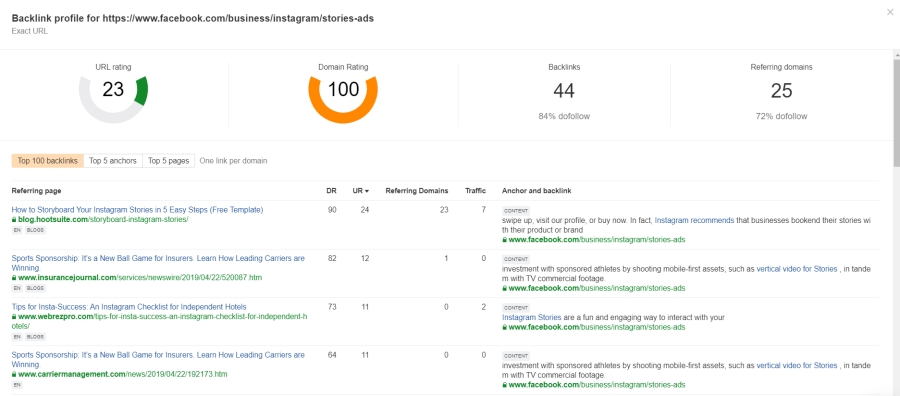
Ссылки на страницу. Суть способа: перейти на ссылающиеся материалы, а там уже поискать даты (вышеперечисленными методами) и постараться верифицировать информацию (если она цитируется в тексте). Конечно, ссылки могут говорить о возрасте и актуальности данных только косвенно. В нашем случае этот вариант никак не помог.
Ищем ссылки на страницу FB через Ahrefs → выясняем, что почти все материалы – перепечатки статьи Hootsuite от мая 2019 → тексты не упоминают статистику, которую мы проверяем
Что в итоге
Нет идеального способа проверки даты, но можно комбинировать их – в комплексе все усиливается.
На примере со страницей FB получилось, что дата Google наиболее ранняя и правдивая, хотя с «Яндексом» разница всего неделя. (В нашем случае это не особо критично.) Предполагаем теперь, что статистика по Instagram Stories, которая нам интересна, тоже от сентября–октября 2018 года.
Кажется, что Wayback Machine бесполезен, так как, по сути, занизил возраст страницы? Но нет – с помощью этого инструмента мы можем точно узнать, не менялась ли с тех пор информация:
Ищете исполнителей с таким же скрупулезным подходом к цифрам, фактам, качеству? TexTerra предлагает создание и распространение контента на разовой и ежемесячной основе, а также в рамках комплексного продвижения.