как узнать когда обновлялся сайт
6 способов найти дату последнего обновления веб-страницы
Каждая статья, опубликованная в Интернете, имеет дату публикации и дату последнего обновления. Помимо этих двух дат, в результатах поиска также отображается индексированная дата. Независимо от того, являетесь ли вы веб-мастером или пользователем, иногда вам может понадобиться одна из этих дат для различных целей, например, для цитирования или ссылки на вашей странице или для проверки содержимого.
Связанный: Как узнать количество страниц на сайте?
Дата публикации по сравнению с последним обновлением и датой индексации
Есть три основных даты, связанных с любой веб-страницей, опубликованной в Интернете:
Дата публикации – исходная дата, когда автор опубликовал статью, чтобы сделать ее доступной в сети.
Дата последнего обновления или последнего изменения – это дата последнего изменения статьи автором.
Проиндексированная дата – дата, когда сканер поисковой системы индексирует страницу для публичного отображения в результатах поиска.
Использование этих дат
Как правило, все сообщения в блогах должны иметь дату публикации или последнего обновления, чтобы зрители могли легко понять достоверность содержимого. Например, если вы читаете статью «Инструменты Google для веб-мастеров» со снимками экрана, вам необходимо знать, насколько достоверны снимки экрана в этой статье, чтобы следовать инструкциям. В противном случае текущие инструменты для веб-мастеров будут иметь совершенно другой интерфейс, чем скриншоты, показанные в статье.
Как узнать дату последнего обновления веб-страницы?
В приведенном выше сценарии даже первоначальная дата публикации, если она доступна на странице, может не сильно помочь, и вам может быть интересно узнать дату последнего обновления статьи. Следуйте приведенным ниже методам, чтобы узнать дату последнего изменения веб-страницы.
Метод 1. Проверьте заголовок HTTP из источника страницы
Интернет использует протокол HTTP для отправки и получения данных. Вы можете ознакомиться с нашей статьей о том, как работает HTTP. Вы можете получить подробную информацию о HTTP-заголовке веб-страницы, чтобы найти дату последнего обновления.
Метод 2 – используйте XML Sitemap
Все популярные веб-сайты имеют XML Sitemap для информирования поисковых систем о структуре сайта. В зависимости от структуры Sitemap вы можете проверить, содержит ли Sitemap дату последнего обновления.
Метод 3 – Использование поиска Google
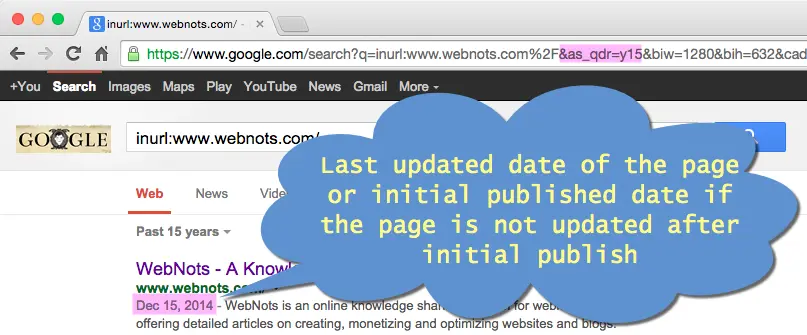
Используйте поиск Google с поисковым запросом как «inurl: sitename.com/page-url/«. Теперь перейдите в адресную строку браузера и добавьте «& as_qdr = y15”В конце поискового URL и нажмите Enter. Вы увидите результат поиска с датой в начале метаописания. Дата, отображаемая в поиске Google, является последней проиндексированной датой, которая должна быть приблизительно равна дате последнего обновления этой веб-страницы.

Метод 4 – Использование URL-адреса команды
Вы можете использовать простой код JavaScript, чтобы получить дату последнего обновления веб-страницы. Однако этот метод может работать только на статических веб-страницах, но не на динамически создаваемых страницах.
Примечание. При копировании вставьте команду «javascript: alert (document.lastModified) » обычно слово «javascript» не вставляется в адресную строку. Убедитесь, что вы вставили команду со словом «javascript».
Метод 5 – используйте Google Cache
В нашей недавней статье мы объяснили различные способы проверки кэшированного содержимого в Google. Вы можете использовать кэшированную дату Google как указатель даты последнего изменения страницы.
Метод 6 – Используйте Интернет-архив
Интернет-архив – это некоммерческая организация, которой принадлежит поисковая машина Wayback Machine. Он собирает снимки всех общедоступных веб-страниц, которые вы можете использовать для получения даты последнего изменения.
Связанный: Как узнать количество обратных ссылок на сайт?
Отображать дату последнего обновления на сайте WordPress
Если вы являетесь владельцем сайта, вас также может заинтересовать отображение даты последнего обновления на своих веб-страницах. Это простая задача – вручную добавить текст и дату на HTML-страницы. Однако вам необходимо использовать некоторые функции на сайтах WordPress на основе PHP. Большинство стандартных тем WordPress показывают дату публикации по умолчанию с помощью функции, как показано ниже.
Вы можете использовать приведенную ниже функцию, чтобы получить дату последнего изменения и отобразить в любом месте динамически созданной страницы WordPress PHP.
Вы можете заменить существующий код или добавить этот код в свой шаблон сообщения в блоге, обычно в файл single.php. Мы используем этот код на нашем веб-сайте в качестве метаданных публикации, отображающих дату и дату обновления под заголовком страницы.
Резюме
Есть много способов найти дату последнего обновления или последнего изменения веб-страницы. Методы HTTP-заголовка и XML Sitemap надежны и точно показывают дату, поскольку они создаются автоматически. Другие методы являются приблизительными, и их можно использовать, когда сведения о заголовке или файле Sitemap недоступны.
Как определить дату обновления сайта
Каждое действие, выполняемое на сайте, имеет отметку времени. Эта временная метка позволяет узнать дату и время последнего обновления сайта.
Определить дату и время последнего обновления сайта можно разными способами. Для этого можно использовать карту сайта, различные сервисы веб-архивов, сценарий на основе JavaScript и многое другое.
Как узнать дату последнего обновления сайта
Знание даты последнего обновления помогает отслеживать развитие страниц сайта. Для этого рассмотрим следующие методы:
Узнать дату последнего обновления сайта с помощью скрипта JavaScript
На странице, которую вы проверяли, будет активировано оповещение, которое будет содержать дату и время обновления страницы.
Узнать дату последнего обновления сайта с помощью Sitemap
Если вы пытаетесь выяснить, когда последний раз обновлялся сайт tech-geek.ru, введите:
Нажмите Enter, чтобы загрузить карту сайта со всеми сведениями о последнем обновлении сайта.
Узнать дату последнего обновления сайта с помощью кэша Google
Рассмотрим еще один способ. Добавьте адрес страницы после двоеточия:
Когда откроется кэшированная версия, сверху вы увидите «Это версия страницы http://tech-geek.ru/ из кеша Google. Она представляет собой снимок страницы по состоянию» и дату обновления.
Пользователи браузера Chrome также могут использовать расширение Cache Checker.
Заключение
Из всех рассмотренных способов лучший способ узнать дату обновления сайта — это использовать консоль и JavaScript. На мой взгляд, так вы получите самые точные данные.
На этом все. Надеюсь, эти методы помогут определить дату последнего обновления сайта.
Как: проверить, когда сайт был последний раз изменен с помощью оповещения
Каждая статья, опубликованная в Интернете, имеет дату публикации и последнее обновление. В дополнение к этим двум датам в результатах поиска также отображается проиндексированная дата. Независимо от того, являетесь ли вы веб-мастером или пользователем, вам иногда нужна одна из этих дат для разных целей, например, для цитирования или ссылки на ваш сайт или для проверки его содержания.
Как я могу найти самую последнюю дату обновления веб-страницы?
Используйте команду JavaScript для отображения даты последней модификации
Чтобы получить дату последнего обновления страницы, на которой вы находитесь, просто введите следующую команду в адресной строке браузера и нажмите клавишу «Ввод» или нажмите кнопку «Перейти»:
JavaScript: предупреждение (document.lastModified)
Откроется окно предупреждения JavaScript с указанием даты и времени последнего изменения страницы.
Для пользователей браузера Chrome и других пользователей: если вы вырежете команду и вставите ее в адресную строку, обратите внимание, что часть «javascript:» будет удалена. Это не означает, что вы не можете использовать команду. Все, что вам нужно сделать, это ввести этот бит в команду в адресной строке.
Теперь мы рекомендуем использовать этот инструмент для вашей ошибки. Кроме того, этот инструмент исправляет распространенные компьютерные ошибки, защищает вас от потери файлов, вредоносных программ, сбоев оборудования и оптимизирует ваш компьютер для максимальной производительности. Вы можете быстро исправить проблемы с вашим ПК и предотвратить появление других программ с этим программным обеспечением:
Выполнить поиск в Google
Отображение даты последней модификации с помощью плагина или надстройки веб-браузера
Используя Wayback Machine
Заключение
На практике веб-страницы очень часто создаются динамически из системы управления контентом или другой, и в этом случае последний измененный заголовок обычно отображает буфер данных для создания ответа, который обычно очень близок ко времени запроса. Это означает, что в таких случаях заголовок практически бесполезен.
Даже со «статической» страницей (сервер просто берет файл, соответствующий запросу, и отправляет его), дата последнего изменения обычно отображает только последний доступ на запись к файлу на сервере. Это может быть время, когда файл был восстановлен из резервной копии, или время, когда файл был изменен на сервере без изменения его содержимого, или время, когда он был загружен на сервер, возможно, заменяя старую идентичную копию. В этих случаях, если предположить, что метка времени технически правильна, она указывает время, по истечении которого страница не была изменена (но не обязательно время последней модификации).
CCNA, веб-разработчик, ПК для устранения неполадок
Я компьютерный энтузиаст и практикующий ИТ-специалист. У меня за плечами многолетний опыт работы в области компьютерного программирования, устранения неисправностей и ремонта оборудования. Я специализируюсь на веб-разработке и дизайне баз данных. У меня также есть сертификат CCNA для проектирования сетей и устранения неполадок.
Table of Contents:
Если сам веб-сайт не содержит эту информацию, нет способа выяснить, когда страница последний раз обновлялась, что всегда гарантированно работает. Вам может повезти и вы найдете точную дату, но вы также можете только сделать обоснованное предположение или вообще не найти никакой информации.
Javascript
Открыв соответствующую веб-страницу, введите или вставьте следующий текст в адресную строку браузера, заменив все, что там есть, и нажмите Войти:
JavaScript: предупреждение (document.lastModified)
В ответ браузер запрашивает у вас дату и время последней модификации страницы в соответствии с сервером, на котором она размещена. Этот метод не гарантирует точности, особенно в случае динамически генерируемых страниц. Даже если рассматриваемая страница является статической, дата может просто указывать, когда она была восстановлена из резервной копии или когда был изменен ее макет, а не когда ее содержимое было обновлено.
Wayback Machine
Введите адрес страницы в Wayback Machine и просмотрите список результатов. Вы можете использовать результаты, чтобы получить общее представление о том, как давно обновляется контент, хотя большинство веб-сайтов не индексируются регулярно, поэтому вы не сможете получить точную дату; Кроме того, некоторые веб-сайты вообще не индексируются Wayback Machine по разным причинам: от владельца сайта, запрашивающего его исключение, до способа создания сайта.
Исходные подсказки
Проверьте адрес страницы, а также источник HTML для нее. В зависимости от того, как он был построен, он может использовать дату как часть адреса для самой страницы (http://www.example.com/2015/01/23/page.html) или для других включенных в нее файлов ( http://www.example.com/images/20150123.jpg), или используйте строку даты как часть кода. Эта дата, скорее всего, будет датой создания страницы, а не датой обновления страницы, но она все же может дать вам общее представление о возрасте страницы.
Контекстные подсказки
Связаться с владельцем
Facebook: возможности, о которых мало кто знает (Сентябрь 2021).
Как узнать дату публикации / возраст веб-страницы, если нигде не написано
Время чтения: 11 минут Нет времени читать? Нет времени?
Когда редактор готовит статью к публикации, проверяет не только работоспособность и релевантность ссылок, но и актуальность информации на внешнем сайте.
С исследованиями/отчетами, как правило, проблем нет – везде указан месяц и год. Легко узнать дату публикации, когда она указана на самой странице, предусмотрена функционалом сайта.
Другое дело, если нигде не указано, когда страница была создана/обновлена. Разбираемся, как тогда можно узнать дату/возраст, на примере facebook.com/business/instagram/stories-ads
Технический анализ страницы
Сначала о способах проверки даты создания/републикации, которые работают на основе ответа сервера, HTML-кода или карты сайта. Дисклеймер: они работают, но без гарантий (сайт может переехать или обновить XML-файл, тогда дата обновится, но не будет соответствовать реальному возрасту информации).
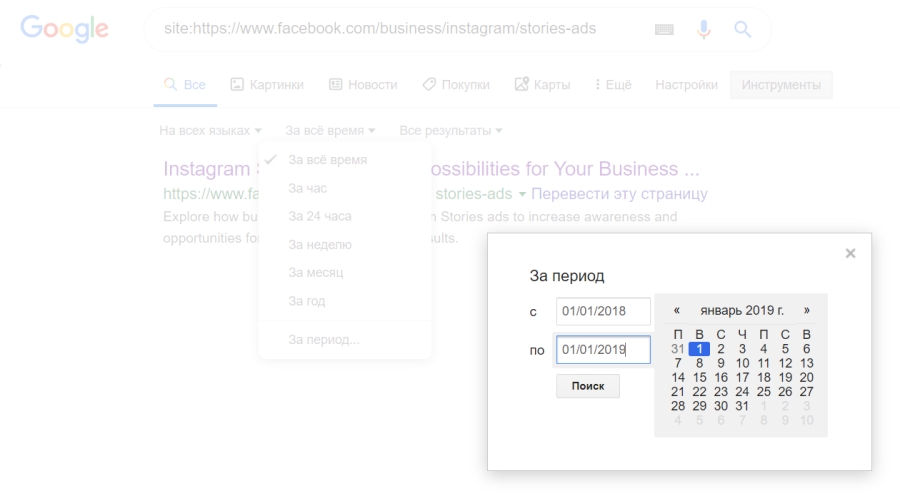
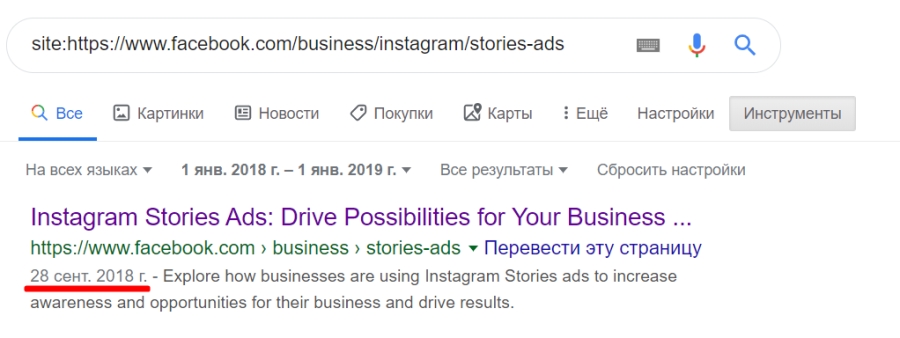
«Site:» в Google и перебор дат. Если просто использовать этот оператор в поиске, то никакой даты у FB-страницы не видно (первый скриншот ниже иллюстрирует). Чудеса случаются, когда пользователь начинает перебирать отдельные периоды. Выбираем от 01.01.2018 по 01.01.2019, вуаля – получаем 28 сентября 2019 года.
Процесс «брутфорса» Google (вместо site: можно использовать allinurl: или даже вообще обойтись без операторов – просто вбить адрес в строку поиска)
Важно: эта дата не обязательно будет датой первого сканирования, как в случае с показателем «Яндекса» (о нем позже). Google может устанавливать новые цифры, когда заметит обновление страницы. В блоге вебмастеров сообщается, что система определяет дату, опираясь на множество факторов. Включая данные, указанные на странице и предоставленные через разметку, но не ограничиваясь ими.
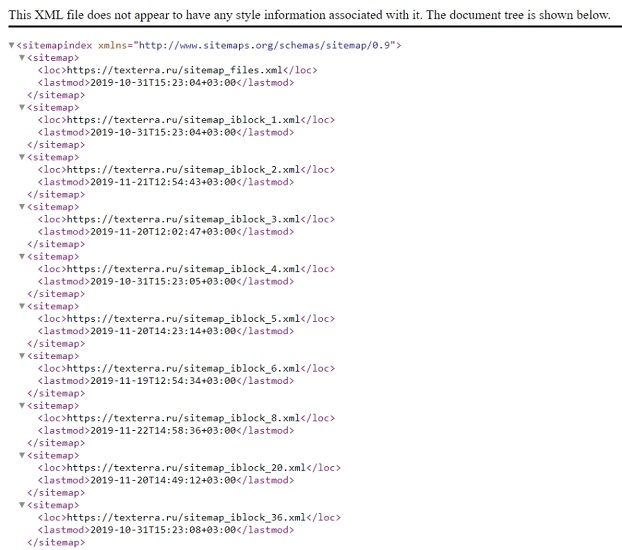
Дата из Sitemap. Это специальный файл – карта сайта, список ссылок для поисковых систем. По нему можно также подсмотреть дату. Но в нашем случае поисковик ничего не находит через «site:» и «filetype:xml».
Важно: sitemap генерируется автоматически, то есть может не соответствовать реальному возрасту страницы.
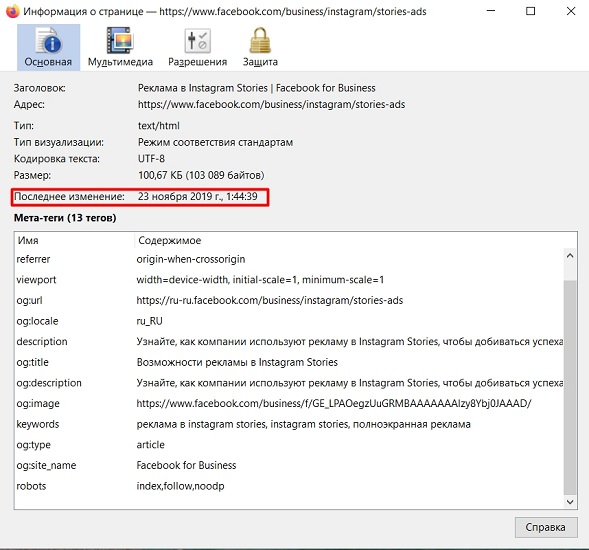
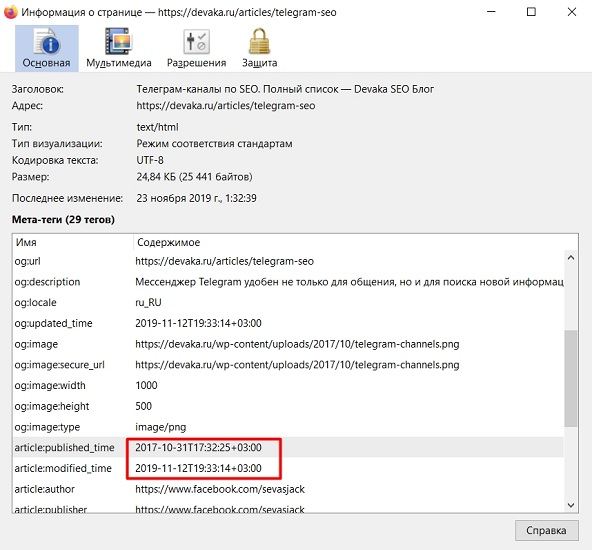
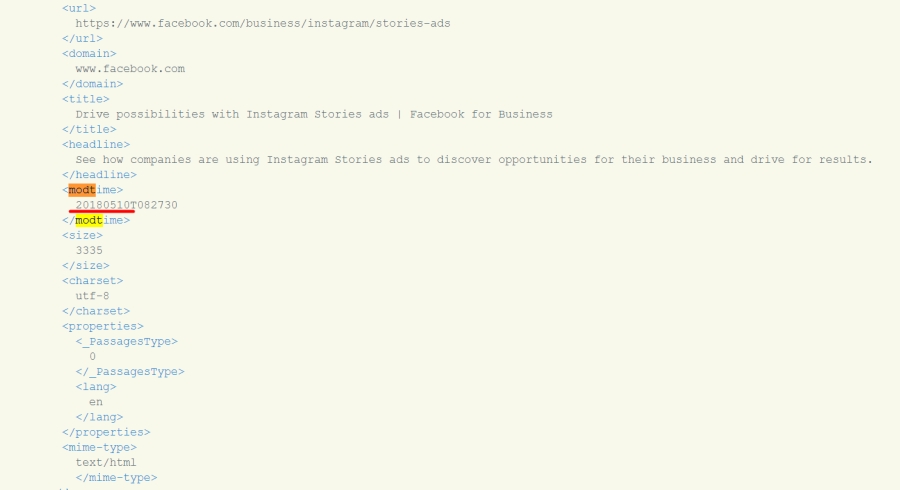
«Информация о странице» в Firefox. В нашем случае в метатегах ничего нет, а «Последнее изменение» показывает «дату и время, когда, по мнению удаленного сервера, запрашиваемый ресурс был изменен». Весь ресурс, не обязательно этот раздел на сайте. Следовательно, для таких больших сайтов как Facebook дата/время последнего изменения будут почти всегда равняться дате/времени вашего посещения.
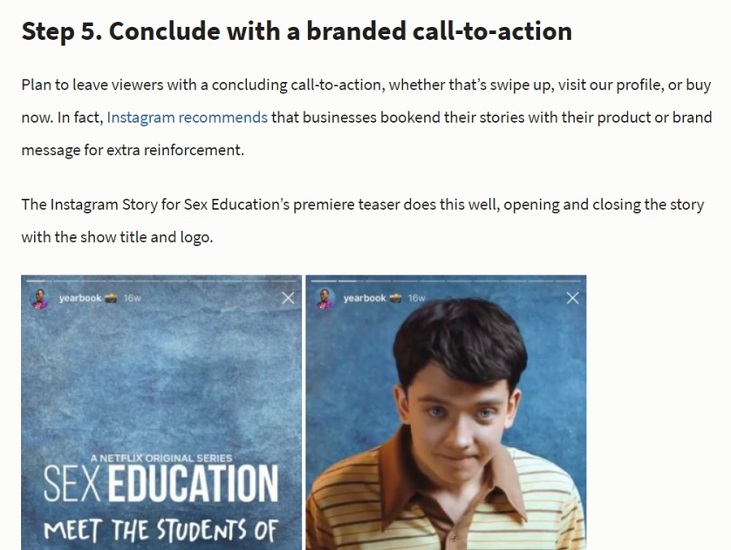
Дата публикации картинок. Не везде картинки открыты для индексации или включают в URL день загрузки. К тому же на странице может быть контент с других разделов или даже сайтов, в таком случае данные совсем бесполезные.
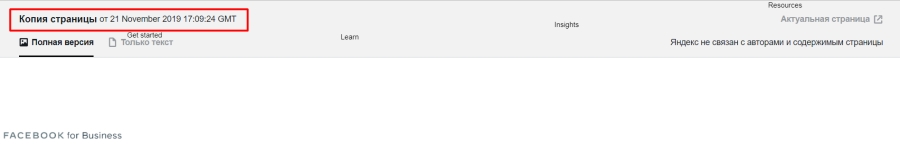
И вот сохраненная копия страниц – откровенно плохой метод проверки даты публикации. Потому что в Google, например, страница сохраняется, когда ее в последний раз сканировал робот. То есть у больших посещаемых сайтов эта дата ненамного будет отличаться от сегодняшней. В «Яндексе» так вообще может быть устаревшая копия, не соответствующая проиндексированной странице.
Аналитика «следов», истории страницы
Теперь о методах, опирающихся на «следы», которые страница оставляет в интернете. Как правило, они менее точные, но более надежные.
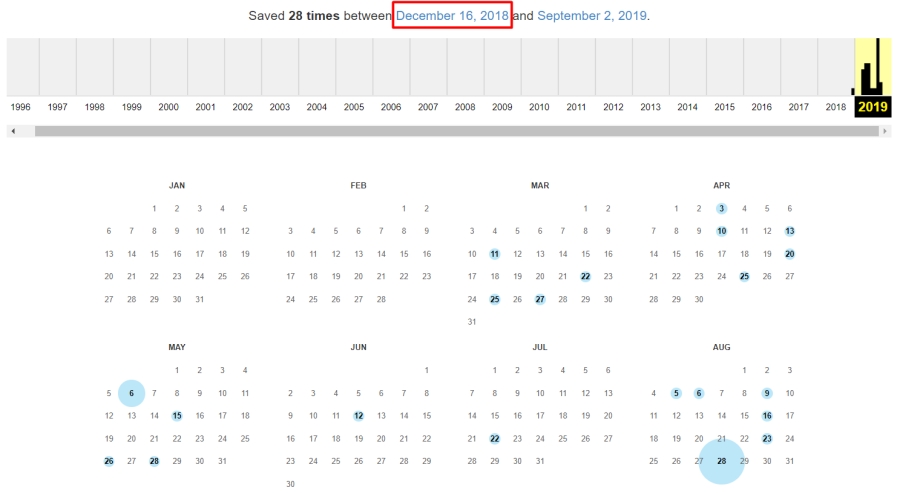
Первое сканирование Wayback Machine. Это сервис некоммерческой организации «Архив Интернета» (web.archive.org), который собирает копии веб-страниц. Само собой, он не обходит сайты каждый день, поэтому таким образом можно узнать дату публикации только примерно. Но в некоторых ситуациях даже плюс-минус несколько месяцев не имеют существенного значения.
Если сервис ругается на IP-адрес, меняем его в настройках. А для тех, кто не дружит с «Яндекс.XML», проверить индексацию можно с помощью бесплатных инструментов Pixel Tools или Be1.
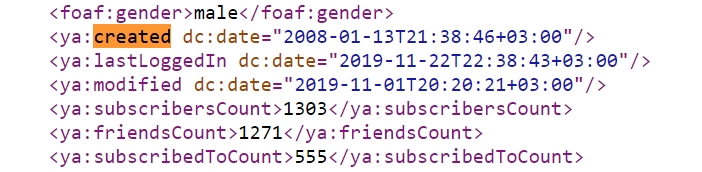
Кстати, этим методом можно проверять даже дату создания страницы в VK. Правда, информация будет неточной, если пользователь менял адрес. Чтобы определить точный возраст страницы, нужно открыть исходный код https://vk.com/foaf.php?id=1111111, где вместо единиц надо поставить искомый ID «ВКонтакте». Дата будет записана в теге с «created»:
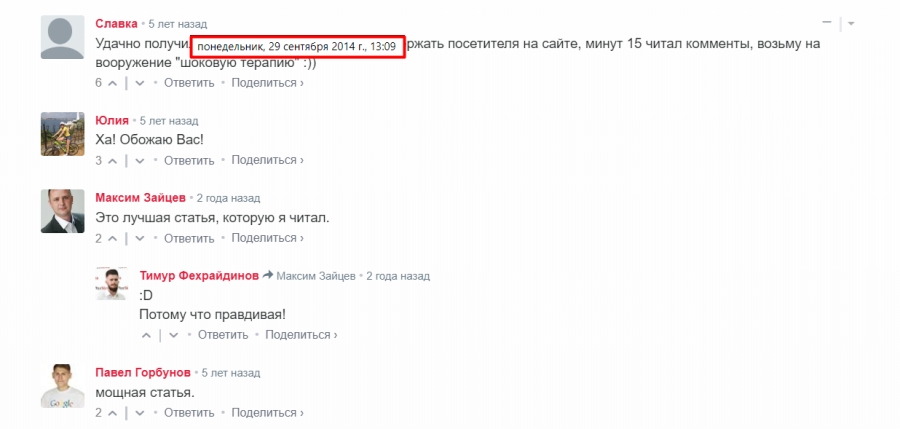
Комментарии на странице. Если есть комментарии, хорошо – у них есть даты. Также по содержанию сообщений и всплескам активности можно предположить, сколько раз статья обновлялась. Минус, конечно, в том, что не везде есть комментарии даже под статьями.
Ссылки на страницу. Суть способа: перейти на ссылающиеся материалы, а там уже поискать даты (вышеперечисленными методами) и постараться верифицировать информацию (если она цитируется в тексте). Конечно, ссылки могут говорить о возрасте и актуальности данных только косвенно. В нашем случае этот вариант никак не помог.
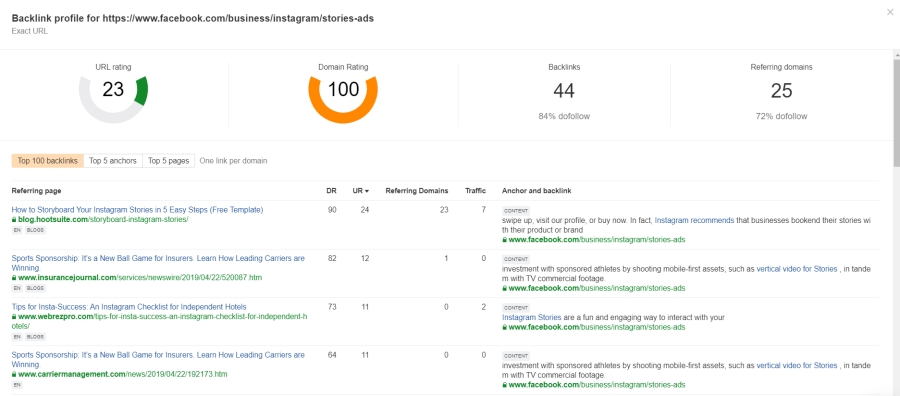
Ищем ссылки на страницу FB через Ahrefs → выясняем, что почти все материалы – перепечатки статьи Hootsuite от мая 2019 → тексты не упоминают статистику, которую мы проверяем
Что в итоге
Нет идеального способа проверки даты, но можно комбинировать их – в комплексе все усиливается.
На примере со страницей FB получилось, что дата Google наиболее ранняя и правдивая, хотя с «Яндексом» разница всего неделя. (В нашем случае это не особо критично.) Предполагаем теперь, что статистика по Instagram Stories, которая нам интересна, тоже от сентября–октября 2018 года.
Кажется, что Wayback Machine бесполезен, так как, по сути, занизил возраст страницы? Но нет – с помощью этого инструмента мы можем точно узнать, не менялась ли с тех пор информация:
Ищете исполнителей с таким же скрупулезным подходом к цифрам, фактам, качеству? TexTerra предлагает создание и распространение контента на разовой и ежемесячной основе, а также в рамках комплексного продвижения.