как узнать количество параметров функции js
Параметры функций JavaScript
Ранее в этом учебнике вы узнали, что у функций могут быть параметры:
function имяФункции(параметр1, параметр2, параметр3) <
выполняемый код
>
Параметры функции это имена, перечисленные в определении функции. Аргументы функции это реальные значения, переданные (и полученные) в функцию.
При этом функции JavaScript не выполняют никакой проверки значений параметров (аргументов).
Правила параметров
Параметры по умолчанию
Если функция вызывается с пропущенными аргументами (меньшим количеством параметров, чем декларировано в определении), то не заданные параметры устанавливаются в значение undefined.
Иногда это приемлемо, но иногда лучше присваивать параметру значение по умолчанию:
В ECMAScript 2015 допускает использование параметров по умолчанию в заголовке функции:
Если функция вызывается с лишними аргументами (большим количеством параметров, чем декларировано в определении), то доступ к этим аргументам можно получить через специальный объект arguments.
Объект Arguments
У всех функций JavaScript есть встроенный объект arguments, который называется объект аргументов.
Объект аргументов содержит массив всех аргументов, переданных в функцию при ее вызове.
Благодаря этому объекту, можно легко, например, найти максимальное значение в переданном в функцию списке чисел:
Или создать функцию для суммирования всех переданных значений:
Аргументы передаются по значению
Параметры в вызове функции — это аргументы функции.
Аргументы передаются по значению. Т.е. функция знает только значение аргумента, но не его расположение.
Если функция изменит значение аргумента, то это не изменит оригинальное значение параметра.
Изменение аргумента не заметно (не отражается) за пределами функции.
Объекты передаются по ссылке
В JavaScript ссылки на объект являются значениями.
Из-за этого, объекты ведут себя так, как будто они передаются по ссылке. Т. е. если функция изменит какое-нибудь свойство объекта, то она изменит и его оригинальное значение.
Изменение свойства объекта заметно (отражается) за пределами функции.
JavaScript Параметры функции
Функция JavaScript не выполняет проверку значений параметров (аргументов).
Параметры и аргументы функции
Ранее в этом учебнике вы узнали, что функции могут иметь Параметры:
Правила параметров
Определения функций JavaScript не указывают типы данных для параметров.
Функции JavaScript не выполняют проверку типа на передаваемых аргументах.
Функции JavaScript не проверяют количество полученных аргументов.
Параметры по умолчанию
Если функция вызывается с отсутствующими аргументами (меньше, чем объявлено), то отсутствующие значения имеют значение: не определено
Иногда это допустимо, но иногда лучше присвоить параметру значение по умолчанию:
Пример
Если функция вызывается с слишком большим количеством аргументов (более чем объявлено), Эти аргументы могут быть достигнуты с помощью объекта arguments.
Объект arguments
Функции JavaScript имеют встроенный объект, называемый объектом arguments.
Объект Argument содержит массив аргументов, используемых при вызове функции (вызывается).
Таким образом, вы можете просто использовать функцию, чтобы найти (например) наибольшее значение в списке чисел:
Пример
x = findMax(1, 123, 500, 115, 44, 88);
Или создайте функцию для суммирования всех входных значений:
Пример
x = sumAll(1, 123, 500, 115, 44, 88);
Аргументы передаются по значению
Параметры в вызове функции являются аргументами функции.
Аргументы JavaScript передаются по значению: функция только получает знать значения, а не местоположения аргумента.
Если функция изменяет значение аргумента, она не изменяет исходное значение параметра.
Изменения аргументов не отображаются (отражены) вне функции.
Объекты передаются по ссылке
В JavaScript ссылки на объекты являются значениями.
По этой причине объекты будут вести себя так, как будто они передаются по ссылке:
Если функция изменяет свойство объекта, она изменяет исходное значение.
Изменения свойств объекта видимы (отражены) вне функции.
Функции
Зачастую нам надо повторять одно и то же действие во многих частях программы.
Например, необходимо красиво вывести сообщение при приветствии посетителя, при выходе посетителя с сайта, ещё где-нибудь.
Чтобы не повторять один и тот же код во многих местах, придуманы функции. Функции являются основными «строительными блоками» программы.
Объявление функции
Для создания функций мы можем использовать объявление функции.
Пример объявления функции:
Вызов showMessage() выполняет код функции. Здесь мы увидим сообщение дважды.
Этот пример явно демонстрирует одно из главных предназначений функций: избавление от дублирования кода.
Если понадобится поменять сообщение или способ его вывода – достаточно изменить его в одном месте: в функции, которая его выводит.
Локальные переменные
Переменные, объявленные внутри функции, видны только внутри этой функции.
Внешние переменные
У функции есть доступ к внешним переменным, например:
Функция обладает полным доступом к внешним переменным и может изменять их значение.
Внешняя переменная используется, только если внутри функции нет такой локальной.
Переменные, объявленные снаружи всех функций, такие как внешняя переменная userName в вышеприведённом коде – называются глобальными.
Глобальные переменные видимы для любой функции (если только их не перекрывают одноимённые локальные переменные).
Желательно сводить использование глобальных переменных к минимуму. В современном коде обычно мало или совсем нет глобальных переменных. Хотя они иногда полезны для хранения важнейших «общепроектовых» данных.
Параметры
Мы можем передать внутрь функции любую информацию, используя параметры (также называемые аргументами функции).
Параметры по умолчанию
Например, вышеупомянутая функция showMessage(from, text) может быть вызвана с одним аргументом:
Если мы хотим задать параметру text значение по умолчанию, мы должны указать его после = :
Теперь, если параметр text не указан, его значением будет «текст не добавлен»
В данном случае «текст не добавлен» это строка, но на её месте могло бы быть и более сложное выражение, которое бы вычислялось и присваивалось при отсутствии параметра. Например:
В JavaScript параметры по умолчанию вычисляются каждый раз, когда функция вызывается без соответствующего параметра.
Ранние версии JavaScript не поддерживали параметры по умолчанию. Поэтому существуют альтернативные способы, которые могут встречаться в старых скриптах.
Например, явная проверка на undefined :
…Или с помощью оператора || :
Возврат значения
Функция может вернуть результат, который будет передан в вызвавший её код.
Простейшим примером может служить функция сложения двух чисел:
Директива return может находиться в любом месте тела функции. Как только выполнение доходит до этого места, функция останавливается, и значение возвращается в вызвавший её код (присваивается переменной result выше).
Вызовов return может быть несколько, например:
Возможно использовать return и без значения. Это приведёт к немедленному выходу из функции.
Если функция не возвращает значения, это всё равно, как если бы она возвращала undefined :
Пустой return аналогичен return undefined :
Для длинного выражения в return может быть заманчиво разместить его на нескольких отдельных строках, например так:
И тогда всё сработает, как задумано.
Выбор имени функции
Функция – это действие. Поэтому имя функции обычно является глаголом. Оно должно быть простым, точным и описывать действие функции, чтобы программист, который будет читать код, получил верное представление о том, что делает функция.
Как правило, используются глагольные префиксы, обозначающие общий характер действия, после которых следует уточнение. Обычно в командах разработчиков действуют соглашения, касающиеся значений этих префиксов.
Например, функции, начинающиеся с «show» обычно что-то показывают.
Функции, начинающиеся с…
Примеры таких имён:
Благодаря префиксам, при первом взгляде на имя функции становится понятным что делает её код, и какое значение она может возвращать.
Функция должна делать только то, что явно подразумевается её названием. И это должно быть одним действием.
Два независимых действия обычно подразумевают две функции, даже если предполагается, что они будут вызываться вместе (в этом случае мы можем создать третью функцию, которая будет их вызывать).
Несколько примеров, которые нарушают это правило:
В этих примерах использовались общепринятые смыслы префиксов. Конечно, вы в команде можете договориться о других значениях, но обычно они мало отличаются от общепринятых. В любом случае вы и ваша команда должны точно понимать, что значит префикс, что функция с ним может делать, а чего не может.
Имена функций, которые используются очень часто, иногда делают сверхкороткими.
Это исключения. В основном имена функций должны быть в меру краткими и описательными.
Функции == Комментарии
Функции должны быть короткими и делать только что-то одно. Если это что-то большое, имеет смысл разбить функцию на несколько меньших. Иногда следовать этому правилу непросто, но это определённо хорошее правило.
Небольшие функции не только облегчают тестирование и отладку – само существование таких функций выполняет роль хороших комментариев!
Первый вариант использует метку nextPrime :
Второй вариант использует дополнительную функцию isPrime(n) для проверки на простое:
Второй вариант легче для понимания, не правда ли? Вместо куска кода мы видим название действия ( isPrime ). Иногда разработчики называют такой код самодокументируемым.
Таким образом, допустимо создавать функции, даже если мы не планируем повторно использовать их. Такие функции структурируют код и делают его более понятным.
Итого
Объявление функции имеет вид:
Для того, чтобы сделать код более чистым и понятным, рекомендуется использовать локальные переменные и параметры функций, не пользоваться внешними переменными.
Функция, которая получает параметры, работает с ними и затем возвращает результат, гораздо понятнее функции, вызываемой без параметров, но изменяющей внешние переменные, что чревато побочными эффектами.
Функции являются основными строительными блоками скриптов. Мы рассмотрели лишь основы функций в JavaScript, но уже сейчас можем создавать и использовать их. Это только начало пути. Мы будем неоднократно возвращаться к функциям и изучать их всё более и более глубоко.
Задачи
Обязателен ли «else»?
В ином случае она запрашивает подтверждение через confirm и возвращает его результат:
Есть ли хоть одно отличие в поведении этого варианта?
Оба варианта функций работают одинаково, отличий нет.
Перепишите функцию, используя оператор ‘?’ или ‘||’
В ином случае она задаёт вопрос confirm и возвращает его результат.
Сделайте два варианта функции checkAge :
Функции в JavaScript. Классический способ создания
Статья, в которой рассмотрим, что такое функция и зачем она нужна. Разберём классический способ её объявления, параметры, аргументы и оператор return.
Что такое функция
Функция — это некоторый фрагмент кода, который можно описать один раз, а затем вызвать на выполнение в разных частях программы какое-угодно число раз.
Это классическое назначение функции. В этом сценарии код, который у нас повторяется несколько раз на странице, мы выносим в функцию, а затем используем её в тех местах программы, в которых нам необходимо его выполнить.
Ещё один вариант традиционного применения функций — это когда мы их используем в качестве основных строительных блоков приложения. В этом случае поставленная задача разбивается на подзадачи, а затем каждую из них мы решаем посредством создания отдельных функций. После этого мы обычно переходим к разработке центрального кода, используя в нём все ранее разработанные функции.
В результате такая программа становится более структурированной. В неё более просто вносить различные изменения и добавлять новые возможности.
В JavaScript создать функцию можно различными способами. Это:
Объявление и вызов функции
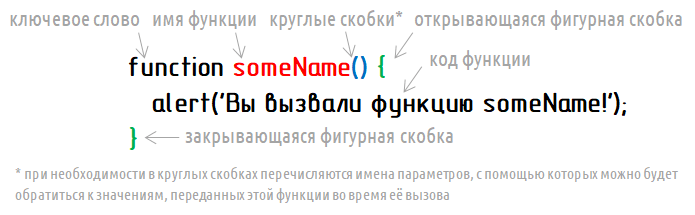
Операции с функцией в JavaScript можно разделить на 2 шага:
При составлении имени функции необходимо руководствоваться теме же правилами, что и при создании имени переменной. Т.е. оно может содержать буквы, цифры (0-9), знаки «$» и «_». В качестве букв рекомендуется использовать только буквы английского алфавита (a-z, A-Z). Имя функции, также как и имя переменной не может начинаться с цифры.
Параметров у функции может быть сколько угодно много или не быть вообще. Круглые скобки в любом случае указываются. Если параметров несколько, то их между собой необходимо разделить посредством запятой. Они позволяют более удобно (по имени) получить переданные аргументы функции при её вызове.
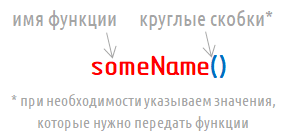
2. Вызов функции. Объявленная функция сама по себе не выполняется. Для того чтобы функцию запустить, её необходимо вызвать. Вызов функции осуществляется посредством указания её имени и двух круглых скобок. Внутри скобок при необходимости ей можно передать аргументы (дополнительные данные) отделяя их друг от друга с помощью запятой.
Параметры и аргументы функции
Таким образом, параметры – это один из способов в JavaScript, с помощью которого можно получить аргументы функции.
Вызов функции sayWelcome без аргументов:
Получение аргументов через arguments в основном используется, когда мы заранее не знаем точное их количество.
Например создадим функцию, которые будет подсчитывать сумму всех аргументов, являющихся числами:
Через цикл for. of этот пример можно записать так:
При необходимости мы можем arguments преобразовать в обычный массив. Как это выполнить показано в следующем примере:
В JavaScript arguments предоставляет возможность писать более гибкие функции. В них вы можете реализовать проверку количества аргументов, и, выполнение в зависимости от них разной логики.
Все переменные, созданные внутри функции и её параметры являются локальными переменными этой функции. Они доступны только внутри этой функции, а также в других функциях, вложенных в неё, если там нет переменных с такими же именами. Вне функции её локальные переменные не доступны.
При этом внешняя переменная или функция будет доступна внутри неё.
Передачи одной функции в другую. Колбэки
Узнать является ли некоторый идентификатор функцией можно с помощью typeof :
Например, проверим является ли колбэк функцией перед тем как его вызвать:
Возвращаемое значение (return)
Без использования return :
С использованием return :
Инструкции, расположенные после return никогда не выполняются:
Функция, которая возвращает функцию
В качестве результата функции мы можем также возвращать функцию.
При создании таких конструкций нет ограничений по уровню вложенности, но с точки зрения разумности этим лучше не злоупотреблять.
Функцию, приведённую в коде мы можем также создать и так:
Кроме этого в качестве результата мы можем также возвратить внешнюю функцию:
Рекурсия
Функцию можно также вызвать внутри самой себя. Это действие в программировании называется рекурсией.
Кроме этого необходимо предусмотреть условия для выхода из рекурсии. Если это не сделать функция будет вызывать сама себя до тех пор, пока не будет брошена ошибка, связанная с переполнением стека.
Например, использование рекурсии для вычисления факториала числа:
Пример, в котором используя рекурсию выведем числа от указанного до 10:
Перегрузка функций в JavaScript
Перегрузка функций в программировании – это возможность объявлять в одном месте несколько функций с одинаковыми именами. Отличаются такие функции друг от друга параметрами. Используется перегрузка функций для того, чтобы можно было вызвать подходящую под переданные аргументы функцию.
В JavaScript не реализована перегрузка функций в том виде, как это реализовано в Си или других языках. Но подобную функциональность можно имитировать в JavaScript. Для этого у нас есть всё, что для этого необходимо.
Пример реализации «перегруженной» функции для вычисления оптимального количества ккал, которых необходимо человеку в день:
Новые возможности, которые появились в ES6+ для функций
Значение параметра по умолчанию
В языке, начиная с версии ECMAScript 6+ (2015+) параметру функции можно задать значение по умолчанию.
Например, установим параметру color значение по умолчанию ‘#009688’ :
До появление такой возможности в языке, задание параметру значения по умолчанию выполнялось так:
Оставшиеся параметры (rest parameters)
Что такое встроенные (стандартные) функции
В JavaScript имеется огромный набор встроенных (стандартных) функций. Данные функции уже описаны в самом движке браузера. Практически все они являются методами того или иного объекта.
Например, для того чтобы вызвать встроенную функцию (метод) alert, её не надо предварительно объявлять. Она уже описана в браузере. Вызов метода alert осуществляется посредством указания имени, круглых скобок и аргумента внутри них. Данный метод предназначен для вывода сообщения на экран в форме диалогового окна. Текстовое сообщение берётся из значения параметра данной функции.
Такой же результат будет получен, если для оператора return не указать возвращаемое значение.
Функции
Функции в JavaScript
Это определяет высокую выразительную мощность JavaScript и позволяет относить его к числу языков, реализующих функциональную парадигму программирования (что само по себе есть очень круто по многим соображениям).
Функция в JavaScript специальный тип объектов, позволяющий формализовать средствами языка определённую логику поведения и обработки данных.
Для понимания работы функций необходимо (и достаточно?) иметь представление о следующих моментах:
Объявление функций
Функции вида «function declaration statement»
Объявление функции (function definition, или function declaration, или function statement) состоит из ключевого слова function и следующих частей:
Например, следующий код объявляет простую функцию с именем square:
Функция square принимает один параметр, названный number. Состоит из одной инструкции, которая означает вернуть параметр этой функции (это number ) умноженный на самого себя. Инструкция return указывает на значение, которые будет возвращено функцией.
Примитивные параметры (например, число) передаются функции значением; значение передаётся в функцию, но если функция меняет значение параметра, это изменение не отразится глобально или после вызова функции.
Если вы передадите объект как параметр (не примитив, например, массив или определяемые пользователем объекты), и функция изменит свойство переданного в неё объекта, это изменение будет видно и вне функции, как показано в следующим примере:
Функции вида «function definition expression»
Функция вида «function declaration statement» по синтаксису является инструкцией (statement), ещё функция может быть вида «function definition expression». Такая функция может быть анонимной (она не имеет имени). Например, функция square может быть вызвана так:
Однако, имя может быть и присвоено для вызова самой себя внутри самой функции и для отладчика (debugger) для идентифицированные функции в стек-треках (stack traces; «trace» — «след» / «отпечаток»).
В следующим коде наша функция принимает функцию, которая является function definition expression, и выполняет его для каждого элемента принятого массива вторым аргументом.
Функция возвращает: [0, 1, 8, 125, 1000].
В JavaScript функция может быть объявлена с условием. Например, следующая функция будет присвоена переменной myFunc только, если num равно 0:
Метод — это функция, которая является свойством объекта. Узнать больше про объекты и методы можно по ссылке: Работа с объектами.
Вызовы функций
Объявление функции не выполняет её. Объявление функции просто называет функцию и указывает, что делать при вызове функции.
Эта инструкция вызывает функцию с аргументом 5. Функция вызывает свои инструкции и возвращает значение 25.
Функции могут быть в области видимости, когда они уже определены, но функции вида «function declaration statment» могут быть подняты (поднятие — hoisting), также как в этом примере:
Область видимости функции — функция, в котором она определена, или целая программа, если она объявлена по уровню выше.
Примечание: Это работает только тогда, когда объявлении функции использует вышеупомянутый синтаксис (т.е. function funcName()<> ). Код ниже не будет работать. Имеется в виду то, что поднятие функции работает только с function declaration и не работает с function expression.
Аргументы функции не ограничиваются строками и числами. Вы можете передавать целые объекты в функцию. Функция show_props() (объявленная в Работа с объектами) является примером функции, принимающей объекты аргументом.
Функция может вызвать саму себя. Например, вот функция рекурсивного вычисления факториала:
Затем вы можете вычислить факториалы от одного до пяти следующим образом:
Область видимости функций
Переменные объявленные в функции не могут быть доступными где-нибудь вне этой функции, поэтому переменные (которые нужны именно для функции) объявляют только в scope функции. При этом функция имеет доступ ко всем переменным и функциям, объявленным внутри её scope. Другими словами функция объявленная в глобальном scope имеет доступ ко всем переменным в глобальном scope. Функция объявленная внутри другой функции ещё имеет доступ и ко всем переменным её родительской функции и другим переменным, к которым эта родительская функция имеет доступ.
Scope и стек функции
Рекурсия
Функция может вызывать саму себя. Три способа такого вызова:
Для примера рассмотрим следующие функцию:
Внутри функции (function body) все следующие вызовы эквивалентны:
Функция, которая вызывает саму себя, называется рекурсивной функцией (recursive function). Получается, что рекурсия аналогична циклу (loop). Оба вызывают некоторый код несколько раз, и оба требуют условия (чтобы избежать бесконечного цикла, вернее бесконечной рекурсии). Например, следующий цикл:
можно было изменить на рекурсивную функцию и вызовом этой функции:
Однако некоторые алгоритмы не могут быть простыми повторяющимися циклами. Например, получение всех элементов структуры дерева (например, DOM) проще всего реализуется использованием рекурсии:
Также возможно превращение некоторых рекурсивных алгоритмов в нерекурсивные, но часто их логика очень сложна, и для этого потребуется использование стека (stack). По факту рекурсия использует stack: function stack.
Поведение стека можно увидеть в следующем примере:
Вложенные функции (nested functions) и замыкания (closures)
Вы можете вложить одну функцию в другую. Вложенная функция (nested function; inner) приватная (private) и она помещена в другую функцию (outer). Так образуется замыкание (closure). Closure — это выражение (обычно функция), которое может иметь свободные переменные вместе со средой, которая связывает эти переменные (что «закрывает» («close») выражение).
Поскольку вложенная функция это closure, это означает, что вложенная функция может «унаследовать» (inherit) аргументы и переменные функции, в которую та вложена. Другими словами, вложенная функция содержит scope внешней («outer») функции.
Следующий пример показывает вложенную функцию:
Поскольку вложенная функция формирует closure, вы можете вызвать внешнюю функцию и указать аргументы для обоих функций (для outer и innner).
Сохранение переменных
Это не отличается от хранения ссылок в других объектах, но часто менее очевидно, потому что не устанавливаются ссылки напрямую и нельзя посмотреть там.
Несколько уровней вложенности функций (Multiply-nested functions)
Функции можно вкладывать несколько раз, т.е. функция (A) хранит в себе функцию (B), которая хранит в себе функцию (C). Обе функции B и C формируют closures, так B имеет доступ к переменным и аргументам A, и C имеет такой же доступ к B. В добавок, поскольку C имеет такой доступ к B, который имеет такой же доступ к A, C ещё имеет такой же доступ к A. Таким образом closures может хранить в себе несколько scope; они рекурсивно хранят scope функций, содержащих его. Это называется chaining (chain — цепь; Почему названо «chaining» будет объяснено позже)
Рассмотрим следующий пример:
Конфликты имён (Name conflicts)
Когда два аргумента или переменных в scope у closure имеют одинаковые имена, происходит конфликт имени (name conflict). Более вложенный (more inner) scope имеет приоритет, так самый вложенный scope имеет наивысший приоритет, и наоборот. Это цепочка областей видимости (scope chain). Самым первым звеном является самый глубокий scope, и наоборот. Рассмотрим следующие:
Замыкания
Closures это один из главных особенностей JavaScript. JavaScript разрешает вложенность функций и предоставляет вложенной функции полный доступ ко всем переменным и функциям, объявленным внутри внешней функции (и другим переменным и функции, к которым имеет доступ эта внешняя функция).
Однако, внешняя функция не имеет доступа к переменным и функциям, объявленным во внутренней функции. Это обеспечивает своего рода инкапсуляцию для переменных внутри вложенной функции.
Также, поскольку вложенная функция имеет доступ к scope внешней функции, переменные и функции, объявленные во внешней функции, будет продолжать существовать и после её выполнения для вложенной функции, если на них и на неё сохранился доступ (имеется ввиду, что переменные, объявленные во внешней функции, сохраняются, только если внутренняя функция обращается к ним).
Closure создаётся, когда вложенная функция как-то стала доступной в неком scope вне внешней функции.
Более сложный пример представлен ниже. Объект с методами для манипуляции вложенной функции внешней функцией можно вернуть (return).
В коде выше переменная name внешней функции доступна для вложенной функции, и нет другого способа доступа к вложенным переменным кроме как через вложенную функцию. Вложенные переменные вложенной функции являются безопасными хранилищами для внешних аргументов и переменных. Они содержат «постоянные» и «инкапсулированные» данные для работы с ними вложенными функциями. Функции даже не должны присваиваться переменной или иметь имя.
Однако есть ряд подводных камней, которые следует учитывать при использовании замыканий. Если закрытая функция определяет переменную с тем же именем, что и имя переменной во внешней области, нет способа снова ссылаться на переменную во внешней области.
Использование объекта arguments
Объект arguments функции является псевдо-массивом. Внутри функции вы можете ссылаться к аргументам следующим образом:
Для примера рассмотрим функцию, которая конкатенирует несколько строк. Единственным формальным аргументом для функции будет строка, которая указывает символы, которые разделяют элементы для конкатенации. Функция определяется следующим образом:
Вы можете передавать любое количество аргументов в эту функцию, и он конкатенирует каждый аргумент в одну строку.
Рассмотрите объект Function в JavaScript-справочнике для большей информации.
Параметры функции
Начиная с ECMAScript 2015 появились два новых вида параметров: параметры по умолчанию (default parameters) и оставшиеся параметры (rest parameters).
Параметры по умолчанию (Default parameters)
С параметрами по умолчанию проверка наличия значения параметра в теле функции не нужна. Теперь вы можете просто указать значение по умолчанию для параметра b в объявлении функции:
Для более детального рассмотрения ознакомьтесь с параметрами по умолчанию.
Оставшиеся параметры (Rest parameters)
Оставшиеся параметры предоставляют нам массив неопределённых аргументов. В примере мы используем оставшиеся параметры, чтобы собрать аргументы с индексами со 2-го до последнего. Затем мы умножим каждый из них на значение первого аргумента. В этом примере используется стрелочная функция (Arrow functions), о которой будет рассказано в следующей секции.
Стрелочные функции
Более короткие функции
В некоторых функциональных паттернах приветствуется использование более коротких функций. Сравните:
Лексика this
До стрелочных функций каждая новая функция определяла своё значение this (новый объект в случае конструктора, undefined в strict mode, контекстный объект, если функция вызвана как метод объекта, и т.д.). Это оказалось раздражающим с точки зрения объектно-ориентированного стиля программирования.
В ECMAScript 3/5 эта проблема была исправлена путём присвоения значения this переменной, которую можно было бы замкнуть.
В arrow function значением this является окружающий его контекст, так следующий код работает ожидаемо:
Далее
Подробное техническое описание функций в статье справочника Функции
Смотрите также Function в Справочнике JavaScript для получения дополнительной информации по функции как объекту.