как узнать координаты монитора
Координаты в документе
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/coordinates.
Система координат относительно страницы или, иначе говоря, относительно документа, начинается в левом-верхнем углу, но не окна, а именно страницы.
И координаты в ней означают позицию по отношению не к окну браузера, а к документу в целом.
Они нужны в первую очередь для того, чтобы показывать элемент в определённом месте страницы, а не окна.
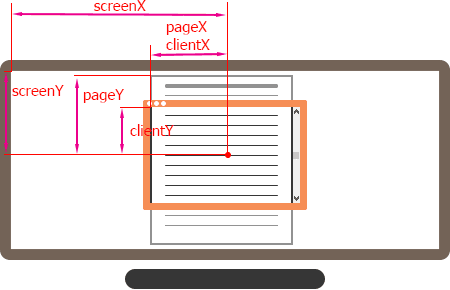
Сравнение систем координат
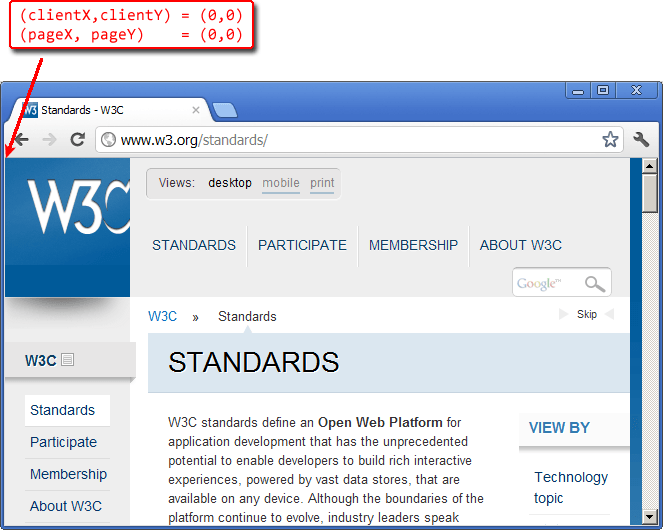
Когда страница не прокручена, точки начала координат относительно окна (clientX,clientY) и документа (pageX,pageY) совпадают:
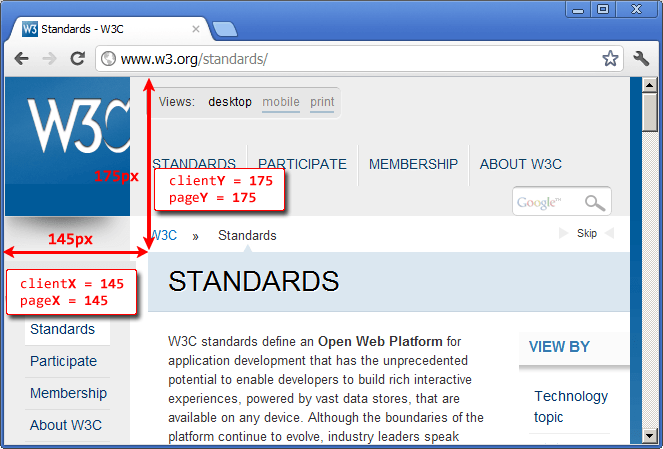
Например, координаты элемента с надписью «STANDARDS» равны расстоянию от верхней/левой границы окна:
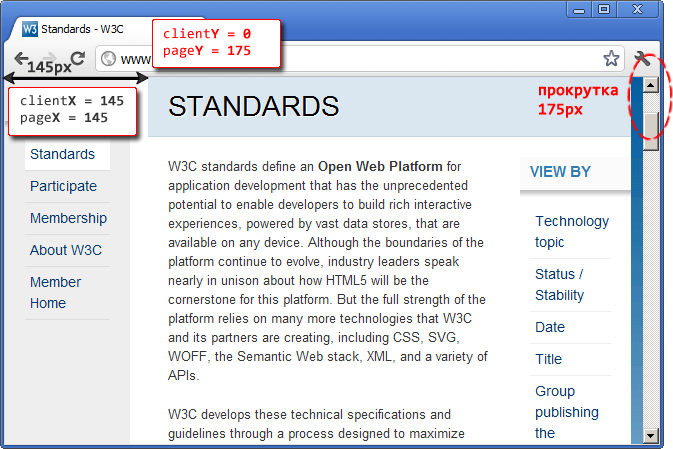
Прокрутим страницу, чтобы элемент был на самом верху:
Посмотрите на рисунок ниже, на нём – та же страница, только прокрученная, и тот же элемент «STANDARDS».
Получение координат
К сожалению, готовой функции для получения координат элемента относительно страницы нет. Но её можно легко написать самим.
Наша функция getCoords(elem) будет брать результат elem.getBoundingClientRect() и прибавлять текущую прокрутку документа.
Результат getCoords : объект с координатами
Если нужно поддерживать более старые IE, то вот альтернативный, самый кросс-браузерный вариант:
Разберём что и зачем, по шагам:
Устаревший метод: offset*
Мы разбираем его здесь с учебной целью, так как он используется лишь в старых браузерах.
Вот функция, реализующая такой подход.
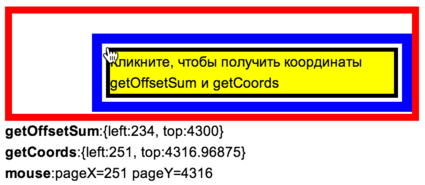
Вы можете увидеть разницу между вычислением координат через offset* и getBoundingClientRect на примере.
Пример клика в правильном месте (обратите внимание на разницу координат):
Именно getCoords всегда возвращает верное значение.
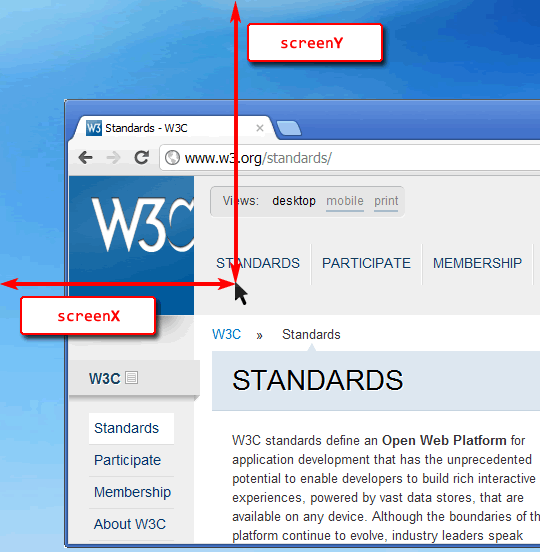
Координаты на экране screenX/screenY
Есть ещё одна система координат, которая используется очень редко, но для полноты картины необходимо её упомянуть.
Координаты относительно экрана screenX/screenY отсчитываются от его левого-верхнего угла. Имеется в виду именно весь экран, а не окно браузера.
Такие координаты могут быть полезны, например, при работе с мобильными устройствами или для открытия нового окна посередине экрана вызовом window.open.
Размеры экрана хранятся в глобальной переменной screen:
Координаты левого-верхнего угла браузера на экране хранятся в window.screenX, window.screenY (не поддерживаются IE8-):
Они могут быть и меньше нуля, если окно частично вне экрана.
Заметим, что общую информацию об экране и браузере получить можно, а вот координаты конкретного элемента на экране – нельзя, нет аналога getBoundingClientRect или иного метода для этого.
Итого
У любой точки в браузере есть координаты:
Иногда в старом коде можно встретить использование offsetTop/Left для подсчёта координат. Это очень старый и неправильный способ, не стоит его использовать.
Координаты будут нужны нам далее, при работе с событиями мыши (координаты клика) и элементами (перемещение).
Задачи
Область видимости для документа
В этой задаче учитываем только вертикальную прокрутку: горизонтальная делается аналогично, а нужна сильно реже.
Разместить заметку внутри элемента
Новые значения position :
Размер, прокрутка, координаты элемента, а также координаты курсора мышки (точки нажатия) | JavaScript
Координаты курсора мышки относительно экрана монитора, страницы или окна браузера
Образец (щелчок по любому месту зелёного прямоугольника):
Определить элемент, который находится под курсором
Образец (щелчок по любому месту зелёного прямоугольника):
Дополнение: этот же код применяется чтобы узнать место, куда нажал пользователь сенсорного устройства (планшет, телефон).
Координаты курсора мышки внутри элемента (div, img)
Образец (щелчок по любому месту зелёного прямоугольника):
Дополнение: этот же код применяется чтобы узнать место, куда нажал пользователь сенсорного устройства (планшет, телефон).
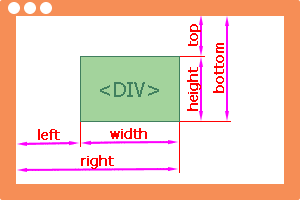
Координаты расположения элемента
Расстояние от верхнего/левого края окна браузера до элемента
Метод elem.getBoundingClientRect() возвращает в px координаты элемента относительно верхнего левого угла области просмотра окна браузера
Образец (прокрутка или изменение окна браузера, изменение размера элемента):
elem.getBoundingClientRect().width/height поддерживаются с IE9 [developer.mozilla.org]. Кроссбраузерное решение:
Расстояние от правого/нижнего края окна браузера до элемента
Чтобы узнать отступ справа или снизу от элемента до края области просмотра окна браузера:
Образец (прокрутка или изменение окна браузера, изменение размера элемента):
Позиция одного элемента относительно другого
Рассчитать позицию одного элемента относительно другого (например, потомка относительно предка) можно, если получить разницу их координат (например, координаты родителя вычесть из координат дочернего элемента):
Смещение относительно elem.offsetParent
Размер элемента: ширина, высота, прокрутка
Образец (щелчок по прямоугольнику с серой рамкой, его изменение или прокрутка содержимого):
Размер монитора, страницы, окна браузера: ширина, высота, прокрутка
| разрешение экрана монитора | window.screen.width/height |
|---|---|
| доступный размер экрана монитора | window.screen.availWidth/Height |
| прокрутка (расстояние от верхнего левого угла страницы) | window.scrollX/Y (без IE) |
| window.pageXOffset/pageYOffset (IE≥9) | |
| document.documentElement.scrollLeft/scrollTop | |
| document.documentElement.getBoundingClientRect().left/top | |
| максимально возможная прокрутка | window.scrollMaxX/Y (только Mozilla Firefox) |
| размер окна браузера | window.outerWidth/Height (IE≥9) |
| размер области просмотра окна браузера | window.innerWidth/Height (IE≥9) |
| размер области просмотра окна браузера без полосы прокрутки | document.documentElement.clientWidth/Height |
| расстояние от верхнего левого угла монитора до окна браузера | window.screenX/Y (IE≥9, см. window.screenLeft/Top ) |
Образец (изменение, прокрутка содержимого окна браузера):
RectTransformUtility, или как сделать компонент, который анимированно сдвигает элементы UI за экран
В прошлой статье — Разновидности координат используемые в GUI Unity3d я попытался кратко рассказать о разновидностях координат в Unity UI/RectTransform. Теперь хочется немножко осветить такую полезную для UI штуку как RectTransformUtility. Которая является одним из основных инструментов вычисления чего либо в UI по отношению к чему либо ещё.
Простая непростая задача
Есть задача — нужен компонент который анимированно убирает UI элемент за выбранный край экрана. Компоненту должно быть фиолетово где он находится иерархически, в каких местах стоят якоря, какой размер экрана, и в каком месте экрана он находится. Компонент должен уметь убирать объект в 4е стороны (вверх, вниз, влево, вправо) за заданное время.
Размышления
В принципе как такое можно сделать? Узнать размеры экрана в координатах объекта, подвинуть объект в координату за краем экрана, и вроде бы дело в шляпе. Но есть пару но:
Как узнать координаты экрана относительно UI?
Если гуглить в лоб, то гуглится какая то ахинея или не полезные штуки, или даже вопросы без ответа. Самое близкое что подходит — это случаи когда какой то UI элемент следует за курсором, который как раз существует в координатах экрана.
Это непосредственно RectTransformUtility и ScreenPointToLocalPointInRectangle. Мы тут получаем локальные координаты внутри ректа(RectTransform), исходя из позиции точки на экране.
В текущем примере мы находим локальные координаты курсора мыши, нам их нужно заменить на край экрана:
И вот мы получили координату верхней правой точки экрана, чтобы объект уехал за экран вправо, наш объект должен быть дальше чем эта точка + допустим ширина ректа или заданный отступ.
Мы получили локальные координаты которые подходят для объектов непосредственно внутри канваса, если рект который надо сместить лежит в другом ректе, то его локальные координаты будут считаться относительно родителя, а не канваса. То есть непосредственно эти координаты нам не подходят.
Тут есть два пути, первое — воспользоваться глобальными координатами, на то они и глобальные. Или высчитывать координаты экрана в локальных координатах каждого ректа в отдельности.
Рассмотрим первый случай — как конвертировать локальные координаты в глобальные.
В большинстве нагугленных способов используют — TransformPoint.
Таким образом мы конвертируем локальные координаты в глобальные.
На мой взгляд это вообще лишний шаг, так как у RectTransformUtility, есть метод ScreenPointToWorldPointInRectangle, который сразу возвращает глобальную позицию.
Нам нужно сместить рект за правый край экрана, для этого мы возьмем X координату с найденной позиции, а Y оставим того ректа который двигаем, чтобы он просто двигался вправо.
Полученную координату скормим DoTween.
И ура, объект уезжает направо. Но…
Тут мы выясним, что на самом деле позиционирование ректа, зависит от rect pivot.
Поэтому объект может плясать с позиционированием в зависимости от pivot, плюс объект может быть очень большой, и offset не задвинет его полностью за экран, всегда будет шанс что кусочек будет торчать.
То есть нам нужно к offset прикрутить компенсацию которая будет учитывать размер ректа + pivot.
Второй нюанс заключается в том, чтобы сдвинуть объект на размер ректа, надо знать локальные или якорные координаты, а мы получаем глобальные координаты. Сразу скажу что глобальные координаты нельзя взять и конвертировать в локальные координаты UI, или же в якорные.
Я придумал следующий костыль, мы запоминаем стартовую позицию ректа, перемещаем его в конечную глобальную позицию, сдвигаем якорную позицию на размер ректа вправо, запоминаем глобальную позицию которая учитывает уже смещение с учётом размера объекта, её и скармливаем дутвину, не забывая перед этим вернуть на начальную позицию.
Выглядит как гигантский костыль, но этот костыль позволяет синхронизировать глобальные и прочие координаты. Это выручает когда в интерфейсе есть объекты которые движутся относительно друг друга, и они находятся в разных иерархиях. Ну и плюс пока это единственный способ который я нашел для получения рект координат из глобальных.
На этом месте мы скажем нет костылям, и вернемся к мысли получения размера экрана в локальных координатах.
Второй путь
Второй путь заключается в том, чтобы получить размеры экрана для каждого ректа в отдельности, таким образом мы будем знать локальные координаты краёв экрана вне зависимости от канваса и иерархии.
Объекты могут находится где угодно на экране, в отличии от канваса который перекрывает весь экран. Поэтому расстояния до левого и правого краёв экрана могут существенно отличаться. В случае с канвасом нам хватило бы только правого верхнего края, а минус правый верхний это был бы левый верхний. В данном случае надо получить нижнюю левую и верхнюю правую точки отдельно, что и показано в примере кода.
Локальная координата это смещение относительно центра родителя, когда рект вложен в другой рект, который занимает небольшую часть канваса, то нам нужна координата которая учитывает оба смещения, ну тут всё просто.
складываем вектора и получаем нужную нам координату. Получается более запутано чем с глобальным координатами, но теперь мы можем проводить любые вычисления связанные с размерами ректа. И спокойно наконец дописать компенсацию без костылей.
Вот так выглядит координата для смещения вправо с компенсацией ширины ректа и смещением за экран на ширину ректа, тут нет возможности задавать офсет, планирую дописать чуть позже, но думаю кому нибудь будет интересно самому попробовать написать такое.
Выводы
Тема: Координаты экрана!
Опции темы
Отображение
Координаты экрана!
Как узнать координаты экрана! Есть программа, но она на английском и ниче не понятно! Можете что нибудь русское дать или полезное сказать
Re: Координаты экрана!
Помог?Ставь +-сик.
Делаю мод TDM
Основа-new.pwn
Re: Координаты экрана!
Вам лиж бы по оффтопить чем помочь

Re: Координаты экрана!
С помощью этого фильтрскрипта вы можете создать текстдав прямо в игре и сохранить всё в файл,
потом просто копируете всё из файла и вставляете в ваш мод или фильтрскрипт.
Это означает, что будет меньше головной боли для получения координат и так далее.
Скрипт использует интерфейс с меню.
Теперь вы можете делать несколько надписей и сохранять их в один файл с автоматическими подсказками. Вы можете создать до 95 надписей.
Для перемещения текста и изменения размера используйте «Присесть»(обычно C), «Прыжок»(обычно пробел), «Взгляд назад»(обычно NUM1)
и «Походка»(обычно Alt). Текст будет перемещаться очень медленно, вы можете использовать кнопку «Бег»(обычно Shift) что бы двигать
текст или увеличивать его размер быстрее быстрее. Когда вы закончили подгонять текст просто нажмите кнопку
«Действия» (обычно ТАБ.) чтобы устанавить текст.
Очень простое создание текста даже для малопонимающих людей в Pawno.
Помощь. Узнать координаты мышки(мониторе, окне л2)
По теме: Узнать координаты курсора через скрипт uses SysUtils; function GetCursorPos(var lpPoint: TPoint): integer; stdcall; external ‘user32.dll’; var i: TPoint; begin GetCursorPos(i); print(‘X= ‘+intToStr(i.x)+’ /// ‘+’X= ‘+intToStr(i.y)); end. Перейти к сообщению
гугл не помог, в боте выдает сообщение ‘0’
TPoint это же просто структура, не?
Я бы посоветовал пользоваться WinAPI
Только она возвращает координаты рабочего стола
кому нужно, пишите в личку скину.
По нажатию Ctrl+Shift+1(к примеру) выводит координаты положения мышки на мониторе.
а относительно окна л2 а не всего монитора можно такое сделать?
а относительно окна л2 а не всего монитора можно такое сделать?
Если вопрос о принципиальной возможности, то можно. С кодом прямо сейчас проблемки)
а относительно окна л2 а не всего монитора можно такое сделать?
По теме, Кто-то сталкивался с «резистом» посылки нажатия клавиш окну л2, Смарт Гвард чертов.
По теме: Узнать координаты курсора через скрипт
А подскажите как поменять клик мышки место левой кнопки на правую
Тоже интересует как кляцнуть правой кнопкой по определенным координатам правой кнопкой.
Темы с аналогичным тегами Решено
Не открывается бот при запуске
Квест. Присвоение количества итема к переменной. Выход из цикла.
Фарм ПК
Подскажите.
Путь до зоны фарма, отбиваться от мобов по пути
Количество пользователей, читающих эту тему: 0
0 пользователей, 0 гостей, 0 анонимных