как узнать координаты мыши
Получение координат курсора мыши на JS
На этом уроке мы научимся выводить на странице значения координат (X, Y) курсора, в момент движения мыши внутри блока с помощью JavaScript. Определение координат курсора мыши прямо на лету, активно используется в программировании игр, при масштабировании элемента внутри заданной области и много где еще.
Посмотрите демо на CodePen
HTML разметка
Создадим один блок с классом block, внутри которого будем двигать мышью. Во втором блоке с классом coords, будут выводится значения текущих координат курсора.
CSS код
Обоим блокам зададим class оформление для презентабельного вида.
.block <
width: 200px; /* ширина */
height: 150px; /* высота */
border: 10px solid plum; /* толщина и цвет сплошной рамки */
margin: 40px auto; /* отступ сверху и горизонтальное выравнивание по центру */
text-align: center; /* текст в центре по горизонтали */
line-height: 150px; /* текст в центре по вертикали */
font-size: 20px; /* размер шрифта */
font-family: sans-serif; /* семейство шрифтов */
>
.coords <
width: 180px; /* ширина */
border: 10px solid plum; /* толщина и цвет сплошной рамки */
margin: 10px auto; /* отступ сверху и горизонтальное выравнивание по центру */
padding: 10px; /* поля вокруг, чтобы текст не прилипал к рамке */
font-size: 30px; /* размер шрифта */
font-weight: 700; /* жирность шрифта */
font-family: ‘Arial Narrow Bold’, sans-serif; /* семейство шрифтов */
>
JavaScript код
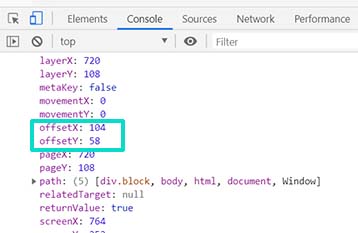
Как работает механизм отслеживания координат? Выведем в консоль браузера объект события event, наведем мышку внутри блока и сразу сработает событие MouseEvent. console.log(event); // вывод в консоль
Среди внушительного списка разных свойств, вы увидите значения координат. Нас интересуют координаты offsetX и offsetY, которые показывают координаты мыши относительно блока.
document.querySelector(‘.x’).innerHTML = event.offsetX;
document.querySelector(‘.y’).innerHTML = event.offsetY;
JavaScript код целиком:
document.querySelector(‘.block’).onmousemove = function(event) <
event = event || window.event; // кроссбраузерность
console.log(event); // вывод в консоль
document.querySelector(‘.x’).innerHTML = event.offsetX;
document.querySelector(‘.y’).innerHTML = event.offsetY;
>
Получение координат курсора относится к базовой основе языка JavaScript. Если вам было интересно и вы хотели бы продолжить дальше знакомство с JS, то приглашаю вас на мой видеокурс. Гарантирую, что скучно вам точно не будет, ведь курс содержит массу практических примерова и упражнений.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Как получить координаты курсора мыши
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Приветствую. Скажите пожалуйста как отследить курсор мыши. Т.Е. при перемещении курсора в окне.
Определить координаты курсора мыши относительно формы
Доброго времени суток, форумчане. Нужна помощь в решении следующего вопроса: У меня есть форма.
Рисование линий по клику мыши (неправильно определяются координаты курсора)
Рисую линию в обработчике события клик,сначала рисую одну точку из которой должна начинаться.
Координаты курсора мыши
Доброго времени суток. Такой вопрос возник, как перевести MousePosition(зависит от разрешения.
Решение
Активируем событие «MouseMove» и в обработчик занесём код:
У меня форма без бордюра, разтянута на весь экран.
После включения приложения при вождении мыши по пространству формы ничего не происходит, следовательно: либо я делаю что-то не так, либо не тот ивент
Свою старую лабу нашла, может поможет!
Этот код разве языка C#? О_о
| Комментарий модератора | ||
| ||
Активируем событие «MouseMove» и в обработчик занесём код:
Добавлено через 54 секунды
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Доброго времени суток. Такой вопрос возник, как перевести MousePosition(зависит от разрешения.

Здравствуйте, как сделать, чтобы когда щёлкаешь правой кнопкой по форме, допустим, int’ы x и y.
Получить координаты мыши с экрана
Здравствуйте, я тут пытаюсь получить координаты стрелки мыши когда елозишь ею по экрану, получается.

Есть несколько контролов на форме, на все есть событие возникающее когда мышь попадает на этот.
Мышь: клики, кнопка, координаты
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/mouse-events-basics.
В этой главе мы глубже разберёмся со списком событий мыши, рассмотрим их общие свойства, а также те события, которые связаны с кликом.
Типы событий мыши
Условно можно разделить события на два типа: «простые» и «комплексные».
Простые события
Комплексные события
Комплексные можно составить из простых, поэтому в теории можно было бы обойтись вообще без них. Но они есть, и это хорошо, потому что с ними удобнее.
Порядок срабатывания событий
Одно действие может вызывать несколько событий.
Например, клик вызывает сначала mousedown при нажатии, а затем mouseup и click при отпускании кнопки.
Кликните по кнопке ниже и вы увидите, какие при этом происходят события. Попробуйте также двойной клик.
Каждое событие обрабатывается независимо.
Получение информации о кнопке: which
При обработке событий, связанных с кликами мыши, бывает важно знать, какая кнопка нажата.
На практике оно используется редко, т.к. обычно обработчик вешается либо onclick – только на левую кнопку мыши, либо oncontextmenu – только на правую.
Возможны следующие значения:
Это свойство не поддерживается IE8-, но его можно получить способом, описанным в конце главы.
Правый клик: oncontextmenu
Это событие срабатывает при клике правой кнопкой мыши:
При клике на кнопку выше после обработчика oncontextmenu будет показано обычное контекстное меню, которое браузер всегда показывает при клике правой кнопкой. Это является его действием по умолчанию.
Если мы не хотим, чтобы показывалось встроенное меню, например потому что показываем своё, специфичное для нашего приложения, то можно отменить действие по умолчанию.
В примере ниже встроенное меню показано не будет:
Модификаторы shift, alt, ctrl и meta
Во всех событиях мыши присутствует информация о нажатых клавишах-модификаторах.
Например, кнопка ниже сработает только на Alt+Shift+Клик:
Поэтому, если мы хотим поддерживать сочетание Ctrl +click или другие подобные, то под Mac имеет смысл использовать Cmd +click. Пользователям Mac это будет гораздо комфортнее.
Координаты в окне: clientX/Y
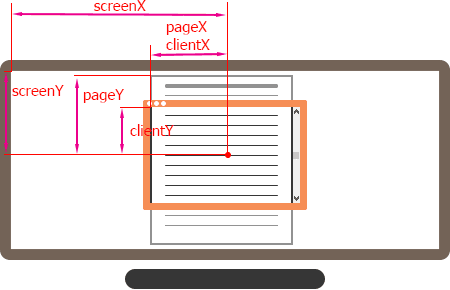
Все мышиные события предоставляют текущие координаты курсора в двух видах: относительно окна и относительно документа.
Пара свойств clientX/clientY содержит координаты курсора относительно текущего окна.
При этом, например, если ваше окно размером 500×500, а мышь находится в центре, тогда и clientX и clientY будут равны 250.
Можно как угодно прокручивать страницу, но если не двигать при этом мышь, то координаты курсора clientX/clientY не изменятся, потому что они считаются относительно окна, а не документа.
Проведите мышью над полем ввода, чтобы увидеть clientX/clientY :
Относительно документа: pageX/Y
Так как эти координаты – относительно левого-верхнего узла документа, а не окна, то они учитывают прокрутку. Если прокрутить страницу, а мышь не трогать, то координаты курсора pageX/pageY изменятся на величину прокрутки, они привязаны к конкретной точке в документе.
В IE8- этих свойств нет, но можно получить их способом, описанным в конце главы.
Проведите мышью над полем ввода, чтобы увидеть pageX/pageY (кроме IE8-):
Эти свойства устарели, они нестандартные и не добавляют ничего к описанным выше. Использовать их не стоит.
Особенности IE8-
Двойной клик
Все браузеры, кроме IE8-, генерируют dblclick в дополнение к другим событиям.
Свойство which/button
Чтобы его расшифровать – нужна побитовая операция & («битовое И»):
Что интересно, при этом мы можем узнать, были ли две кнопки нажаты одновременно, в то время как стандартный which такой возможности не даёт. Так что, в некотором смысле, свойство button – более мощное.
Свойства pageX/pageY
Более подробно о её вычислении вы можете прочитать в разделе прокрутка страницы.
Мы же здесь приведём готовый вариант, который позволяет нам получить pageX/pageY для старых и совсем старых IE:
Итого
События мыши имеют следующие свойства:
Задачи
Дерево: проверка клика на заголовке
Есть кликабельное JavaScript-дерево UL/LI (см. задачу Раскрывающееся дерево).
При клике на заголовке его список его детей скрывается-раскрывается. Выглядит это так: (кликайте на заголовки)
Однако, проблема в том, что скрытие-раскрытие происходит даже при клике вне заголовка, на пустом пространстве справа от него.
Как скрывать/раскрывать детей только при клике на заголовок?
Исходный документ содержит кликабельное дерево.
P.S. Задача – скорее на сообразительность, однако подход может быть полезен в реальной жизни.
Подсказка
У события клика есть координаты. Проверьте по ним, попал ли клик на заголовок.
Самый глубокий узел на координатах можно получить вызовом document.elementFromPoint(clientX, clientY).
…Но заголовок является текстовым узлом, поэтому эта функция для него работать не будет. Однако это, всё же, можно обойти. Как?
Подсказка 2
Можно при клике на LI сделать временный SPAN и переместить в него текстовый узел-заголовок.
После этого проверить, попал ли клик в него и вернуть всё как было.
Размер, прокрутка, координаты элемента, а также координаты курсора мышки (точки нажатия) | JavaScript
Координаты курсора мышки относительно экрана монитора, страницы или окна браузера
Образец (щелчок по любому месту зелёного прямоугольника):
Определить элемент, который находится под курсором
Образец (щелчок по любому месту зелёного прямоугольника):
Дополнение: этот же код применяется чтобы узнать место, куда нажал пользователь сенсорного устройства (планшет, телефон).
Координаты курсора мышки внутри элемента (div, img)
Образец (щелчок по любому месту зелёного прямоугольника):
Дополнение: этот же код применяется чтобы узнать место, куда нажал пользователь сенсорного устройства (планшет, телефон).
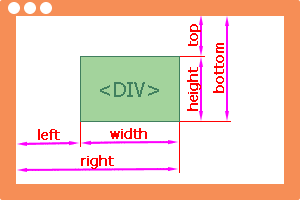
Координаты расположения элемента
Расстояние от верхнего/левого края окна браузера до элемента
Метод elem.getBoundingClientRect() возвращает в px координаты элемента относительно верхнего левого угла области просмотра окна браузера
Образец (прокрутка или изменение окна браузера, изменение размера элемента):
elem.getBoundingClientRect().width/height поддерживаются с IE9 [developer.mozilla.org]. Кроссбраузерное решение:
Расстояние от правого/нижнего края окна браузера до элемента
Чтобы узнать отступ справа или снизу от элемента до края области просмотра окна браузера:
Образец (прокрутка или изменение окна браузера, изменение размера элемента):
Позиция одного элемента относительно другого
Рассчитать позицию одного элемента относительно другого (например, потомка относительно предка) можно, если получить разницу их координат (например, координаты родителя вычесть из координат дочернего элемента):
Смещение относительно elem.offsetParent
Размер элемента: ширина, высота, прокрутка
Образец (щелчок по прямоугольнику с серой рамкой, его изменение или прокрутка содержимого):
Размер монитора, страницы, окна браузера: ширина, высота, прокрутка
| разрешение экрана монитора | window.screen.width/height |
|---|---|
| доступный размер экрана монитора | window.screen.availWidth/Height |
| прокрутка (расстояние от верхнего левого угла страницы) | window.scrollX/Y (без IE) |
| window.pageXOffset/pageYOffset (IE≥9) | |
| document.documentElement.scrollLeft/scrollTop | |
| document.documentElement.getBoundingClientRect().left/top | |
| максимально возможная прокрутка | window.scrollMaxX/Y (только Mozilla Firefox) |
| размер окна браузера | window.outerWidth/Height (IE≥9) |
| размер области просмотра окна браузера | window.innerWidth/Height (IE≥9) |
| размер области просмотра окна браузера без полосы прокрутки | document.documentElement.clientWidth/Height |
| расстояние от верхнего левого угла монитора до окна браузера | window.screenX/Y (IE≥9, см. window.screenLeft/Top ) |
Образец (изменение, прокрутка содержимого окна браузера):
Координаты курсора мыши относительно клиентской области окна
Подскажите пожалуйста как можно узнать координаты курсора мыши клиенской области окна!
Знаю и юзал функциию
Но она возвращает координаты курсора мыши рабочего стола, а нужна относительно окна!
Приведите, если не трудно, конкретный пример! Но и примеру функции тоже буду рад)
Как получить размеры клиентской области окна-родителя в функции дочернего окна?
задание такое: имеется дочернее окно,которое «убегает» от курсора мыши в пределах родительского.
Цвет клиентской области окна
Доброго времени суток. Вообще я хочу правильно раскрасить окно при нажатии мышки. Код из главной.
Координаты курсора мыши относительно окна
использую вот такую штучку в backgroundworker-е: for (;;) < Point point1 =.
Решение
Спасибо за внимание! )
kisssko, ну как не то?
Помощь в написании контрольных, курсовых и дипломных работ здесь.
Определить координаты курсора мыши относительно формы
Доброго времени суток, форумчане. Нужна помощь в решении следующего вопроса: У меня есть форма.
Координаты курсора относительно окна
Просто покажите мне, как сделать так, чтобы на экране были показаны координаты курсора. Я себе это.

Как узнать координаты курсора мыши? Добавлено через 35 минут относительно окна нужно
Положение курсора мыши относительно окна стороннего приложения
Доброго времени суток всем. Хотелось бы узнать, можно ли узнать координаты мыши относительно.