как узнать координаты мышки
Получение координат курсора мыши на JS
На этом уроке мы научимся выводить на странице значения координат (X, Y) курсора, в момент движения мыши внутри блока с помощью JavaScript. Определение координат курсора мыши прямо на лету, активно используется в программировании игр, при масштабировании элемента внутри заданной области и много где еще.
Посмотрите демо на CodePen
HTML разметка
Создадим один блок с классом block, внутри которого будем двигать мышью. Во втором блоке с классом coords, будут выводится значения текущих координат курсора.
CSS код
Обоим блокам зададим class оформление для презентабельного вида.
.block <
width: 200px; /* ширина */
height: 150px; /* высота */
border: 10px solid plum; /* толщина и цвет сплошной рамки */
margin: 40px auto; /* отступ сверху и горизонтальное выравнивание по центру */
text-align: center; /* текст в центре по горизонтали */
line-height: 150px; /* текст в центре по вертикали */
font-size: 20px; /* размер шрифта */
font-family: sans-serif; /* семейство шрифтов */
>
.coords <
width: 180px; /* ширина */
border: 10px solid plum; /* толщина и цвет сплошной рамки */
margin: 10px auto; /* отступ сверху и горизонтальное выравнивание по центру */
padding: 10px; /* поля вокруг, чтобы текст не прилипал к рамке */
font-size: 30px; /* размер шрифта */
font-weight: 700; /* жирность шрифта */
font-family: ‘Arial Narrow Bold’, sans-serif; /* семейство шрифтов */
>
JavaScript код
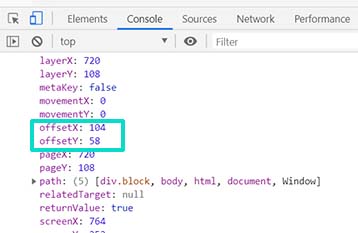
Как работает механизм отслеживания координат? Выведем в консоль браузера объект события event, наведем мышку внутри блока и сразу сработает событие MouseEvent. console.log(event); // вывод в консоль
Среди внушительного списка разных свойств, вы увидите значения координат. Нас интересуют координаты offsetX и offsetY, которые показывают координаты мыши относительно блока.
document.querySelector(‘.x’).innerHTML = event.offsetX;
document.querySelector(‘.y’).innerHTML = event.offsetY;
JavaScript код целиком:
document.querySelector(‘.block’).onmousemove = function(event) <
event = event || window.event; // кроссбраузерность
console.log(event); // вывод в консоль
document.querySelector(‘.x’).innerHTML = event.offsetX;
document.querySelector(‘.y’).innerHTML = event.offsetY;
>
Получение координат курсора относится к базовой основе языка JavaScript. Если вам было интересно и вы хотели бы продолжить дальше знакомство с JS, то приглашаю вас на мой видеокурс. Гарантирую, что скучно вам точно не будет, ведь курс содержит массу практических примерова и упражнений.
Копирование материалов разрешается только с указанием автора (Михаил Русаков) и индексируемой прямой ссылкой на сайт (http://myrusakov.ru)!
Добавляйтесь ко мне в друзья ВКонтакте: http://vk.com/myrusakov.
Если Вы хотите дать оценку мне и моей работе, то напишите её в моей группе: http://vk.com/rusakovmy.
Если Вы не хотите пропустить новые материалы на сайте,
то Вы можете подписаться на обновления: Подписаться на обновления
Если у Вас остались какие-либо вопросы, либо у Вас есть желание высказаться по поводу этой статьи, то Вы можете оставить свой комментарий внизу страницы.
Порекомендуйте эту статью друзьям:
Если Вам понравился сайт, то разместите ссылку на него (у себя на сайте, на форуме, в контакте):
Комментарии ( 0 ):
Для добавления комментариев надо войти в систему.
Если Вы ещё не зарегистрированы на сайте, то сначала зарегистрируйтесь.
Copyright © 2010-2021 Русаков Михаил Юрьевич. Все права защищены.
Как получить координаты курсора мыши
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Приветствую. Скажите пожалуйста как отследить курсор мыши. Т.Е. при перемещении курсора в окне.
Определить координаты курсора мыши относительно формы
Доброго времени суток, форумчане. Нужна помощь в решении следующего вопроса: У меня есть форма.
Рисование линий по клику мыши (неправильно определяются координаты курсора)
Рисую линию в обработчике события клик,сначала рисую одну точку из которой должна начинаться.
Координаты курсора мыши
Доброго времени суток. Такой вопрос возник, как перевести MousePosition(зависит от разрешения.
Решение
Активируем событие «MouseMove» и в обработчик занесём код:
У меня форма без бордюра, разтянута на весь экран.
После включения приложения при вождении мыши по пространству формы ничего не происходит, следовательно: либо я делаю что-то не так, либо не тот ивент
Свою старую лабу нашла, может поможет!
Этот код разве языка C#? О_о
| Комментарий модератора | ||
| ||
Активируем событие «MouseMove» и в обработчик занесём код:
Добавлено через 54 секунды
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Доброго времени суток. Такой вопрос возник, как перевести MousePosition(зависит от разрешения.

Здравствуйте, как сделать, чтобы когда щёлкаешь правой кнопкой по форме, допустим, int’ы x и y.
Получить координаты мыши с экрана
Здравствуйте, я тут пытаюсь получить координаты стрелки мыши когда елозишь ею по экрану, получается.

Есть несколько контролов на форме, на все есть событие возникающее когда мышь попадает на этот.
Размер, прокрутка, координаты элемента, а также координаты курсора мышки (точки нажатия) | JavaScript
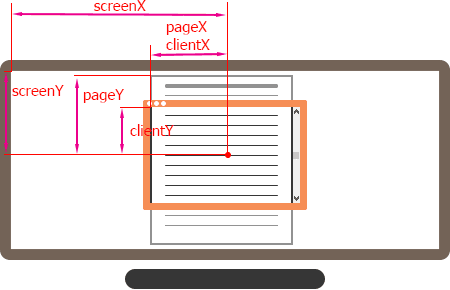
Координаты курсора мышки относительно экрана монитора, страницы или окна браузера
Образец (щелчок по любому месту зелёного прямоугольника):
Определить элемент, который находится под курсором
Образец (щелчок по любому месту зелёного прямоугольника):
Дополнение: этот же код применяется чтобы узнать место, куда нажал пользователь сенсорного устройства (планшет, телефон).
Координаты курсора мышки внутри элемента (div, img)
Образец (щелчок по любому месту зелёного прямоугольника):
Дополнение: этот же код применяется чтобы узнать место, куда нажал пользователь сенсорного устройства (планшет, телефон).
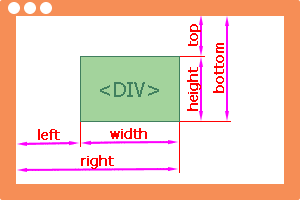
Координаты расположения элемента
Расстояние от верхнего/левого края окна браузера до элемента
Метод elem.getBoundingClientRect() возвращает в px координаты элемента относительно верхнего левого угла области просмотра окна браузера
Образец (прокрутка или изменение окна браузера, изменение размера элемента):
elem.getBoundingClientRect().width/height поддерживаются с IE9 [developer.mozilla.org]. Кроссбраузерное решение:
Расстояние от правого/нижнего края окна браузера до элемента
Чтобы узнать отступ справа или снизу от элемента до края области просмотра окна браузера:
Образец (прокрутка или изменение окна браузера, изменение размера элемента):
Позиция одного элемента относительно другого
Рассчитать позицию одного элемента относительно другого (например, потомка относительно предка) можно, если получить разницу их координат (например, координаты родителя вычесть из координат дочернего элемента):
Смещение относительно elem.offsetParent
Размер элемента: ширина, высота, прокрутка
Образец (щелчок по прямоугольнику с серой рамкой, его изменение или прокрутка содержимого):
Размер монитора, страницы, окна браузера: ширина, высота, прокрутка
| разрешение экрана монитора | window.screen.width/height |
|---|---|
| доступный размер экрана монитора | window.screen.availWidth/Height |
| прокрутка (расстояние от верхнего левого угла страницы) | window.scrollX/Y (без IE) |
| window.pageXOffset/pageYOffset (IE≥9) | |
| document.documentElement.scrollLeft/scrollTop | |
| document.documentElement.getBoundingClientRect().left/top | |
| максимально возможная прокрутка | window.scrollMaxX/Y (только Mozilla Firefox) |
| размер окна браузера | window.outerWidth/Height (IE≥9) |
| размер области просмотра окна браузера | window.innerWidth/Height (IE≥9) |
| размер области просмотра окна браузера без полосы прокрутки | document.documentElement.clientWidth/Height |
| расстояние от верхнего левого угла монитора до окна браузера | window.screenX/Y (IE≥9, см. window.screenLeft/Top ) |
Образец (изменение, прокрутка содержимого окна браузера):
Как узнать координаты мышки
В этой рубрике Вы найдете уроки по Javascript библиотеке jQuery.
Анимация набора текста на jQuery
Сегодня мы бы хотели вам рассказать о библиотеке TypeIt — бесплатном jQuery плагине. С её помощью можно имитировать набор текста. Если всё настроить правильно, то можно добиться очень реалистичного эффекта.
Временная шкала на jQuery
jQuery плагин для создания временной шкалы.
Заметка: Перезагрузка и редирект на JavaScript
Быстрая заметка, где вы сможете найти парочку JS сниппетов для перезагрузки и перенаправления пользователей через JavaScript.
Рисуем диаграмму Ганта
jQuery плагин для создания диаграммы Ганта.
AJAX и PHP: загрузка файла
Пример того как осуществить загрузку файла через PHP и jQuery ajax.
Stimed — стили в зависимости от времени суток
Интересная библиотека с помощью которой можно задать определённым элементам страницы особые стили в зависимости от времени суток.
jQuery плагин для отображения превью загружаемого файла
Небольшой jQuery плагин, который позволит увидеть миниатюру изображения ещё до загрузки на сервер.
Координаты мыши x и y в jQuery: получить/изменить
Узнать координаты мыши в jQuery можно, хотя это и достаточно редкая задача. Например, я использовал этот метод для рисования выделенных объектов через map area.
$(«html»).mousemove(function (pos) <
$(«#p1»).html(‘Абсолютные координаты: По оси X:’+pos.pageX+’, По оси Y:’+pos.pageY);
>);
Теперь ведя мышку из стороны в сторону будет срабатывать событие mousemove, которое запишет в #p1 всегда новые значения X и Y страницы. Заметьте здесь используется pos.pageX и pos.pageY.
А что если нам нужно узнать координаты только внутри какого-то элемента? Тогда нужно использовать offset. Простой пример:
$(«#demo-box»).mousemove(function (pos) <
$(«#p2»).html(‘Относительные координаты: По оси X:’+pos.offsetX+’, По оси Y:’+pos.offsetY);
>);
Работает также, как и в первом примере, только отсчет берет с левого верхнего угла объекта.
Чтобы найти координаты левого верхнего угла любого объекта используйте данный код:
И, напоследок, рассмотрим пример, который позволит изменить координаты любого элемента. Например, при наведении на него мыши. Делается это так:
//Установить новые значения координат
$(«#demo-box2»).mousemove(function (pos) <
$(«#demo-box2»).offset(
>);
Т.е. когда мы наводим мышь на #demo-box2, ему задаются новые координаты левого верхнего угла и он перемещается к ним.
Теперь зная данные методы определения координат на странице, можно смело делать различные условия, вплоть до того, что если пользователь наведет мышь на какой-то элемент внутри объекта, он автоматически будет переадресован или появится всплывайка.