как узнать координаты точки на экране монитора
Размер, прокрутка, координаты элемента, а также координаты курсора мышки (точки нажатия) | JavaScript
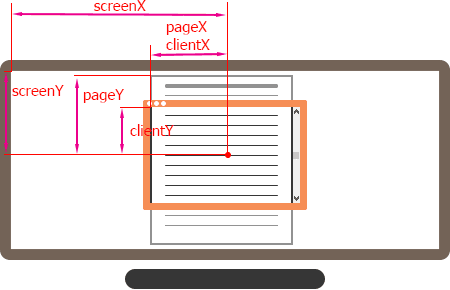
Координаты курсора мышки относительно экрана монитора, страницы или окна браузера
Образец (щелчок по любому месту зелёного прямоугольника):
Определить элемент, который находится под курсором
Образец (щелчок по любому месту зелёного прямоугольника):
Дополнение: этот же код применяется чтобы узнать место, куда нажал пользователь сенсорного устройства (планшет, телефон).
Координаты курсора мышки внутри элемента (div, img)
Образец (щелчок по любому месту зелёного прямоугольника):
Дополнение: этот же код применяется чтобы узнать место, куда нажал пользователь сенсорного устройства (планшет, телефон).
Координаты расположения элемента
Расстояние от верхнего/левого края окна браузера до элемента
Метод elem.getBoundingClientRect() возвращает в px координаты элемента относительно верхнего левого угла области просмотра окна браузера
Образец (прокрутка или изменение окна браузера, изменение размера элемента):
elem.getBoundingClientRect().width/height поддерживаются с IE9 [developer.mozilla.org]. Кроссбраузерное решение:
Расстояние от правого/нижнего края окна браузера до элемента
Чтобы узнать отступ справа или снизу от элемента до края области просмотра окна браузера:
Образец (прокрутка или изменение окна браузера, изменение размера элемента):
Позиция одного элемента относительно другого
Рассчитать позицию одного элемента относительно другого (например, потомка относительно предка) можно, если получить разницу их координат (например, координаты родителя вычесть из координат дочернего элемента):
Смещение относительно elem.offsetParent
Размер элемента: ширина, высота, прокрутка
Образец (щелчок по прямоугольнику с серой рамкой, его изменение или прокрутка содержимого):
Размер монитора, страницы, окна браузера: ширина, высота, прокрутка
| разрешение экрана монитора | window.screen.width/height |
|---|---|
| доступный размер экрана монитора | window.screen.availWidth/Height |
| прокрутка (расстояние от верхнего левого угла страницы) | window.scrollX/Y (без IE) |
| window.pageXOffset/pageYOffset (IE≥9) | |
| document.documentElement.scrollLeft/scrollTop | |
| document.documentElement.getBoundingClientRect().left/top | |
| максимально возможная прокрутка | window.scrollMaxX/Y (только Mozilla Firefox) |
| размер окна браузера | window.outerWidth/Height (IE≥9) |
| размер области просмотра окна браузера | window.innerWidth/Height (IE≥9) |
| размер области просмотра окна браузера без полосы прокрутки | document.documentElement.clientWidth/Height |
| расстояние от верхнего левого угла монитора до окна браузера | window.screenX/Y (IE≥9, см. window.screenLeft/Top ) |
Образец (изменение, прокрутка содержимого окна браузера):
Как получить координаты курсора мыши
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Приветствую. Скажите пожалуйста как отследить курсор мыши. Т.Е. при перемещении курсора в окне.
Определить координаты курсора мыши относительно формы
Доброго времени суток, форумчане. Нужна помощь в решении следующего вопроса: У меня есть форма.
Рисование линий по клику мыши (неправильно определяются координаты курсора)
Рисую линию в обработчике события клик,сначала рисую одну точку из которой должна начинаться.
Координаты курсора мыши
Доброго времени суток. Такой вопрос возник, как перевести MousePosition(зависит от разрешения.
Решение
Активируем событие «MouseMove» и в обработчик занесём код:
У меня форма без бордюра, разтянута на весь экран.
После включения приложения при вождении мыши по пространству формы ничего не происходит, следовательно: либо я делаю что-то не так, либо не тот ивент
Свою старую лабу нашла, может поможет!
Этот код разве языка C#? О_о
| Комментарий модератора | ||
| ||
Активируем событие «MouseMove» и в обработчик занесём код:
Добавлено через 54 секунды
Помощь в написании контрольных, курсовых и дипломных работ здесь.

Доброго времени суток. Такой вопрос возник, как перевести MousePosition(зависит от разрешения.

Здравствуйте, как сделать, чтобы когда щёлкаешь правой кнопкой по форме, допустим, int’ы x и y.
Получить координаты мыши с экрана
Здравствуйте, я тут пытаюсь получить координаты стрелки мыши когда елозишь ею по экрану, получается.

Есть несколько контролов на форме, на все есть событие возникающее когда мышь попадает на этот.
Считывает текущее положение курсора мыши, а также определяет, какое окно и какой контрол находятся под курсором.
Параметры
| OutputVarX/Y | Имена переменных, в которые будут помещены координаты курсора. Координаты считаются относительно активного окна, если это не изменено командой CoordMode. |
| OutputVarWin | Имя переменной, куда помещается идентификатор окна (HWND). Если окно определить не удаётся, переменная будет пустой. |
Окно не обязано быть активным, но скрытые окна не определяются.
Имена контролов должны всегда совпадать с теми, что показывает программа Window Spy, распространяемая с версией 1.0.14 и более поздними (но для более старых версий Window Spy это не всегда так). Однако, в отличие от Window Spy, команда MouseGetPos определяет контролы окна даже если окно не активно.
1. Используется более простой метод определения контролов. Этот метод корректно определяет активное/верхнее дочернее окно в приложениях с многодокументным интерфейсом (MDI), таких как SysEdit или TextPad. Однако он менее надёжен для других целей, таких как определение контролов внутри контрола GroupBox.
2. [v1.0.43.06+] Определяет не имя контрола (ClassNN), а его идентификатор (HWND).
3. [v1.0.43.06+] Комбинация 1 и 2, описанных выше.
Примечания
Любая выходная переменная может быть опущена, если соответствующая информация не требуется.
Координаты
Чтобы передвигать элементы по экрану, нам следует познакомиться с системами координат.
Большинство соответствующих методов JavaScript работают в одной из двух указанных ниже систем координат:
Когда страница полностью прокручена в самое начало, то верхний левый угол окна совпадает с левым верхним углом документа, при этом обе этих системы координат тоже совпадают. Но если происходит прокрутка, то координаты элементов в контексте окна меняются, так как они двигаются, но в то же время их координаты относительно документа остаются такими же.
На приведённой картинке взята точка в документе и показаны её координат до прокрутки (слева) и после (справа):
При прокрутке документа:
Координаты относительно окна: getBoundingClientRect
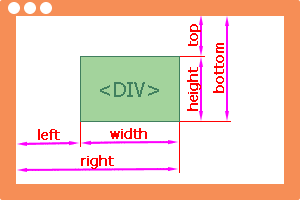
Основные свойства объекта типа DOMRect :
Дополнительные, «зависимые», свойства:
Кликните на кнопку, чтобы увидеть её координаты относительно окна:
Если вы прокрутите страницу, то расположение кнопки в окне поменяется, и, соответственно, её координаты в контексте окна тоже (при вертикальной прокрутке – y/top/bottom ).
Вот картинка с результатами вызова elem.getBoundingClientRect() :
Как вы видите, x/y и width/height уже точно задают прямоугольник. Остальные свойства могут быть легко вычислены на их основе:
Так что дополнительные зависимые свойства существуют лишь для удобства.
То есть, отрицательные значения width/height означают, что прямоугольник «растет» влево-вверх из правого угла.
Впрочем, на практике результат вызова elem.getBoundingClientRect() всегда возвращает положительные значения для ширины/высоты. Здесь мы упомянули отрицательные width/height лишь для того, чтобы вы поняли, зачем существуют эти с виду дублирующие свойства.
Internet Explorer и Edge не поддерживают свойства x/y по историческим причинам.
Но в CSS свойство right означает расстояние от правого края, и свойство bottom означает расстояние от нижнего края окна браузера.
elementFromPoint(x, y)
Например, код ниже выделяет с помощью стилей и выводит имя тега элемента, который сейчас в центре окна браузера:
Поскольку используются координаты в контексте окна, то элемент может быть разным, в зависимости от того, какая сейчас прокрутка.
Метод document.elementFromPoint(x,y) работает, только если координаты (x,y) относятся к видимой части содержимого окна.
Вот типичная ошибка, которая может произойти, если в коде нет соответствующей проверки:
Применение для fixed позиционирования
Чаще всего нам нужны координаты для позиционирования чего-либо.
Например, функция createMessageUnder(elem, html) ниже показывает сообщение под элементом elem :
Кликните кнопку, чтобы увидеть пример в действии:
Кнопка с сообщение появится под ней
Код можно изменить, чтобы показывать сообщение слева, справа, снизу, применять к нему CSS-анимации и так далее. Это просто, так как в нашем распоряжении имеются все координаты и размеры элемента.
Но обратите внимание на одну важную деталь: при прокрутке страницы сообщение уплывает от кнопки.
Координаты относительно документа
В такой системе координат отсчёт ведётся от левого верхнего угла документа, не окна.
Не существует стандартного метода, который возвращал бы координаты элемента относительно документа, но мы можем написать его сами.
Две системы координат связаны следующими формулами:
Функция getCoords(elem) берёт координаты в контексте окна с помощью elem.getBoundingClientRect() и добавляет к ним значение соответствующей прокрутки:
Модифицированная функция createMessageUnder :
Итого
Любая точка на странице имеет координаты:
Задачи
Найдите координаты точек относительно окна браузера
В ифрейме ниже располагается документ с зелёным «полем».
Используйте JavaScript, чтобы найти координаты углов, обозначенных стрелками.
В документе уже реализована функциональность, когда при клике на любом месте показываются соответствующие координаты.
Ваш код должен при помощи DOM получить четыре пары координат:
Координаты, вычисленные вами, должны совпадать с теми, которые возвращаются по клику мыши.
P.S. Код должен работать, если у элемента другие размеры или есть рамка, без привязки к конкретным числам.
Внешние углы
Координаты внешних углов – это как раз то, что возвращает функция elem.getBoundingClientRect().
Координаты верхнего левого внешнего угла будут в переменной answer1 и нижнего правого – в answer2 :
Верхний левый внутренний угол
Тут значения отличаются на ширину рамки. Надёжный способ получить интересующее значение – это использовать clientLeft/clientTop :
Нижний правый внутренний угол
В нашем случае нужно вычесть размеры рамки из внешних координат.
Это может быть сделано с помощью CSS:
Другим вариантом решения было бы добавление clientWidth/clientHeight к координатам верхнего левого угла. Так даже было бы лучше.
Покажите заметку рядом с элементом
Аргумент position – строка с одним из 3 значений:
В этой задаче нам нужно только аккуратно вычислить координаты. Смотрите код для изучения деталей реализации.
Обратите внимание, что элементы должны уже быть в документе перед чтением offsetHeight и других свойств. Спрятанный ( display:none ) элемент или элемент вне документа не имеют размеров.
Персональная страничка
Диканева Тараса
Викторовича
13.3. Экранные координаты. Точка заданного цвета
При запуске программы с подключенным модулем GraphABC создается так называемое графическое окно — обычное для ОС Windows окно, в пределах которого можно рисовать. Площадь окна можно рассматривать как двумерный массив светящихся точек (пикселей). Координаты точек принимают целочисленные значения и отсчитываются от левого верхнего угла окна (рис. 1). Ось ординат направлена вниз. Соответственно, сам левый верхний угол имеет координаты (0,0). Координаты соседних с ним точек, очевидно, будут (0, 1), (1, 0) и (1, 1).
Рис. 1. Экранная система координат.
Размеры окна по умолчанию составляют 640 на 480 точек. Однако пользователь может менять их произвольным образом обычным для ОС Windows способом (хватать мышью за угол, распахивать на весь экран и т.д.) Узнать текущий размер окна можно с помощью функций WindowWidth и WindowHeight. Например, инструкция
запишет текущую ширину в переменную W.
Изначально все пиксели окна имеют белый цвет. Однако каждому можно назначить произвольный цвет, заданный в так называемой системе RGB (расшифровывается Red Green Blue). В этой системе цвет задается тремя целыми числами в диапазоне от 0 до 255, задающими интенсивность красной, зеленой и синей составляющей (как известно, любой цвет можно получить их смешением). Цветовые значения имеют специальный тип Color, их можно получить с помощью функции RGB, имеющей заголовок:
Также цвет можно задать с помощью одной из определенных в модуле GraphABC констант. Например, clRed — красный цвет, clYellow — желтый и т.д. Полный список смотрите в справочной системе среды PascalABC.
Указать любой точке, какого она должна быть цвета можно с помощью процедуры PutPixel. Ее заголовок:
Здесь x, y – координаты точки, c – цвет точки.
В принципе, этой процедурой можно было бы и ограничится. Раз для любой точки окна можно указать любой цвет, значит можно нарисовать все, что угодно. Однако, все же полезно иметь в своем распоряжении несколько дополнительных команд для рисования простейших объектов.
Отличие среды Borland Pascal
Ширина и высота экрана в пикселях здесь фиксированна (640 x 480).
По умолчанию все пикселы имеют черный цвет (не светятся), но каждому можно назначить один из 16-ти цветов. Каждому цвету, соответствует целочисленная константа, описанная в модуле Graph. Список констант и их значения приведены в таблице:
| Цвет | Константа, описанная в модуле Graph | Значение константы |
| Черный | Black | 0 |
| Синий | Blue | 1 |
| Зеленый | Green | 2 |
| Голубой | Cyan | 3 |
| Красный | Red | 4 |
| Фиолетовый | Magenta | 5 |
| Коричневый | Brown | 6 |
| Светло-серый | LightGray | 7 |
| Темно-серый | DarkGray | 8 |
| Ярко-синий | LightBlue | 9 |
| Ярко-зеленый | LightGreen | 10 |
| Ярко-голубой | LightCyan | 11 |
| Ярко-красный | LightRed | 12 |
| Ярко-фиолетловый | LightMagenta | 13 |
| Желтый | Yellow | 14 |
| Белый | White | 15 |
Произвольные цвета, не входящие в эту палитру, задать невозможно.
Назначение цвета производится с помощью той же процедуры PutPixel. Ее заголовок:
Здесь X, Y – координаты точки, Color – цвет точки.