как узнать на каком фреймворке написан сайт
Как узнать, на каком движке сделан сайт
Представьте себе – вы серфите по интернету и внезапно натыкаетесь на невероятно красивый и удобный сайт. Вам хочется сделать что-то подобное, но вы не знаете, какой для этого лучше использовать движок. Сегодня я расскажу, какими способами можно определить CMS сайта.
Определение CMS сайта вручную
Движок сайта можно определить и без использования каких-либо посторонних инструментов. Никаких специальных навыков вам для этого не потребуется. Достаточно провести одно из нижеуказанных действий, и вся необходимая информация будет в ваших руках.
Просмотр исходного кода страницы
Самый легкий, простой и быстрый способ определения CMS сайта – просмотр его исходного html-кода. В браузере можно нажать на комбинацию клавиш Ctrl + U. А точно определить движок сайта поможет мета-тэг «generator».
Признаться, я его не нашла ни на одном из известных мне сайтов. Это вполне допустимо, так как эту строку можно удалить. В таком случае лучше приступить к другому способу.
Проверка пути к файлам оформления
Служебные страницы в robots.txt
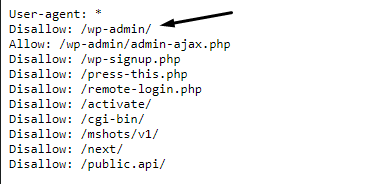
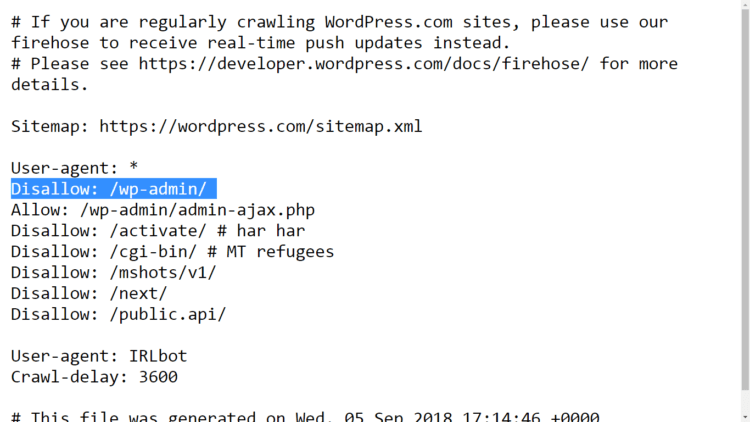
На каждом сайте, независимо от используемого движка, есть файл robots.txt. Он отвечает за запрет показа технических страниц, их дублирования, а также запрет индексирования. В таком файле можно найти и признаки используемой CMS. Для этого следует открыть нужный сайт и добавить в конце строку «/robots.txt». В WordPress все будет очевидно, на одной из первых строк указывается используемая CMS.
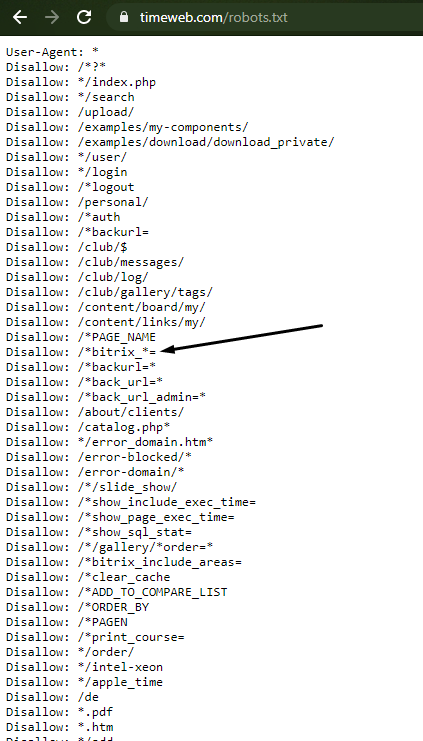
Проверю сайт Timeweb, дополнив адресную строку /robots.txt. Следы используемой CMS обязательно должны присутствовать в файле, но надо быть внимательным. И вот таким образом я нахожу нужную строку. Как оказалось, при создании этого сайта использовалась CMS 1С Bitrix.
Вход в административную панель
Можно еще проверить движок сайта, попробовав ввести ссылку на вход в административную панель. Для этого потребуется просто добавить определенную приставку и ждать загрузки страницы. Не помогла одна – следует перейти к другой. Не факт, что данный способ точно сработает, но попробовать можно. А вот и варианты входа в административную панель в зависимости от CMS:
Поиск движка в футере сайта
Иногда в футере указывается информация об используемой при создании сайта CMS. Особенно актуально, когда сайт создавался на основе шаблона. Данная информация может быть написана мелким шрифтом в самом низу страницы, прямо под контактными данными или дополнительной информацией о компании. На популярных и посещаемых сайтах такая функция точно может быть отключена, поэтому идем дальше.
Определение структуры URL-ссылок
Теперь стоит обратить внимание на внешний вид ссылок сайта. Только обращаю внимание – данный способ актуален, если они не подвергались обработке с помощью генератора URL. В WordPress необработанная ссылка выглядит вот таким образом: site.com/р=123
А вот в Joomla подобные ссылки выглядят другим образом:
В MaxSite CMS необработанные ссылки выглядят примерно вот таким образом: /page/uznat-cms-saita
В движке vBulletin ссылки будут выглядеть вот так: /showthread.php?t=518262
Для CMS IPB характерен следующий вид ссылок: /index.php?showtopic=25
Онлайн-сервисы для проверки CMS
Если все вышеуказанные шаги не помогли или вы не рискуете их совершать по каким-то причинам, можно воспользоваться онлайн-сервисами. Их очень много, но есть лишь несколько хороших сайтов, с помощью которого вы сможете определить движок.
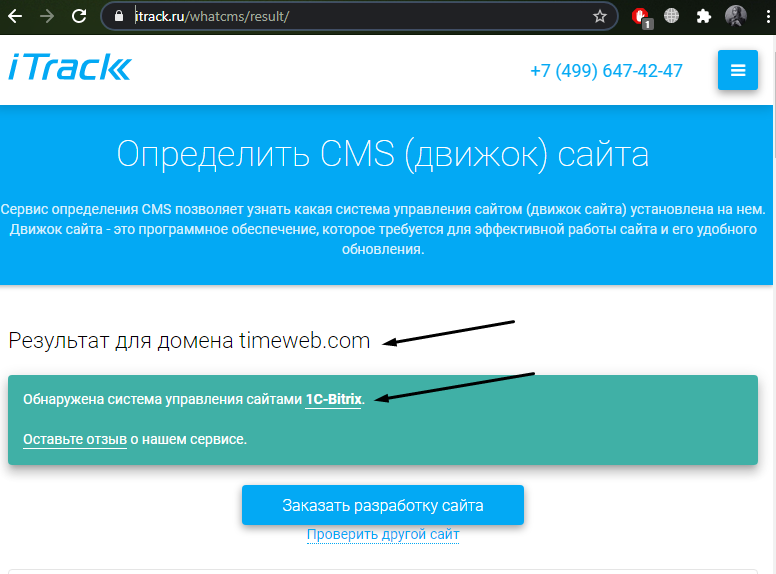
iTrack.ru
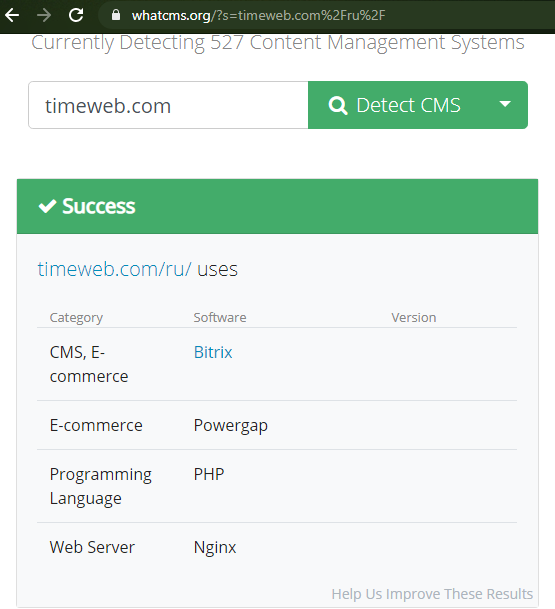
WhatCMS
Очень простой и удобный сервис, который поможет определить не только то, на каком движке сделан сайт, но и использованный язык программирования и веб-сервер. Данный инструмент может определить более 390 современных CMS.
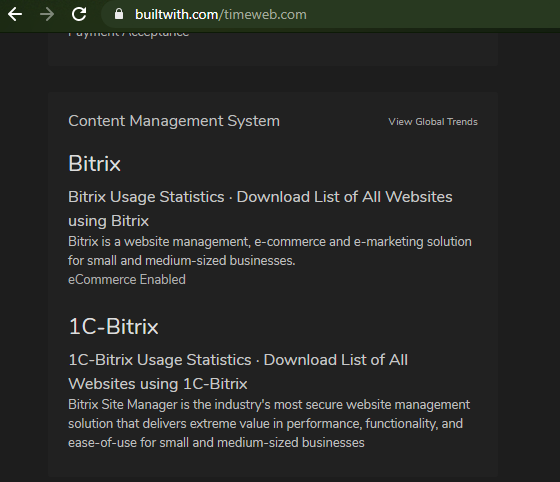
Built With
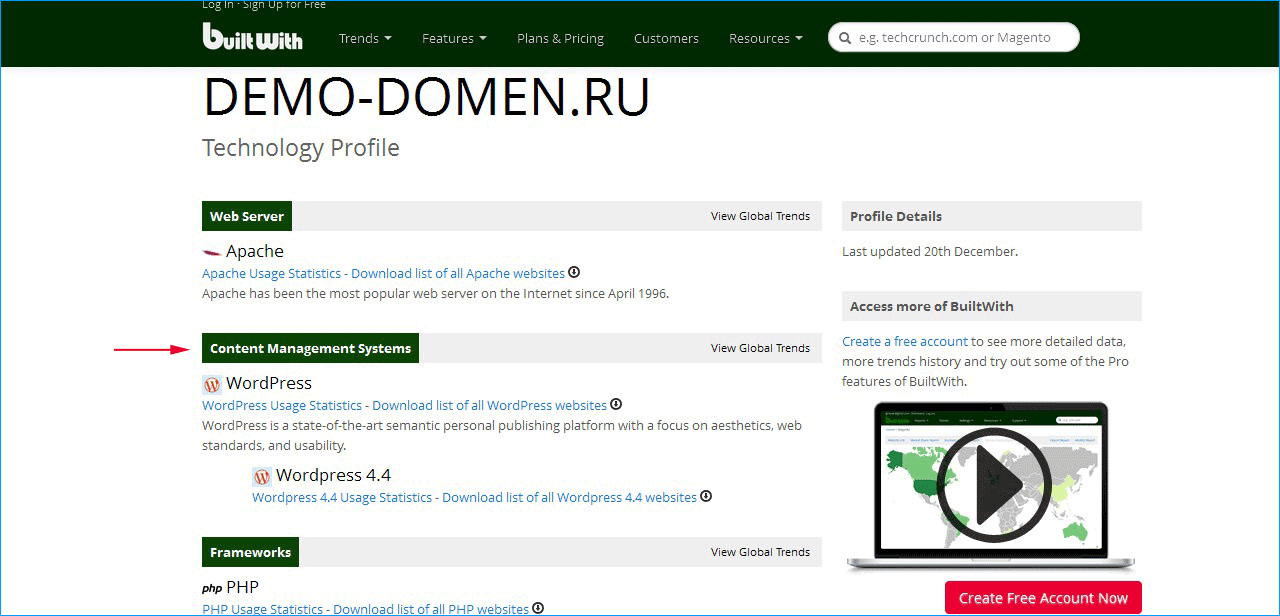
Это один из самых популярных и результативных сервисов, который определяет не просто CMS, но и показывает аналитику сайта, используемые инструменты и даже язык. Как только вы введете ссылку в строке и начнете поиск, сразу учтите – на первых строках нужную информацию не найти. Для этого надо пролистать вниз, просмотрев чуть ли не всю прочую информацию о сайте, и найти раздел «Content Management System».
Обращение к разработчикам или владельцам сайта
Еще один неплохой способ узнать движок сайта – обратиться к его создателям. Если сайт создавала какая-либо студия, тогда в футере должна быть ссылка на них. Обратившись к ним, можно заказать сайт со схожим функционалом.
Большинство разработчиков тоже поделятся информацией о том, на каком движке их сайт был выполнен. Можете даже уточнить время, затраченное на создание интернет-ресурсов, а также количество средств, необходимых для этого. Учтите, что если вы планируете создать конкурентный сайт в той же сфере, никакой поддержки от владельцев можно и не ожидать.
Заключение
Я не рассказала о таких популярных сервисах, как 2ip.ru и majento.ru. Дело в том, что эти сайты часто дают ложный результат. Например, в первом случае, когда я хотела определить CMS сайта Timeweb, он сразу же отсеял 1C Bitrix. Хотя, нам уже стало понятно, что именно этот движок был использован при создании данного сайта.
В любом случае не стоит полностью копировать функционал понравившегося сайта и делать все под копирку. Лучше развивайте собственную идею и реализуйте ее по своему принципу.
Как узнать на каком движке сделан сайт?
Иногда нужно узнать, на какой CMS (движке) или конструкторе был создан сайт. Возможно, захотелось создать себе похожий. Либо вообще скопировать сайт от корки до корки.
Суть сводится к одному – как получить информацию о движке любого сайта? Мы нашли ответ и готовы показать самые эффективные методы проверки.
Сразу оговоримся, что самописные движки определить невозможно из-за эксклюзивности и отсутствия каких-то утверждённых признаков их опознания. Тут вариант один – спросить у разработчика напрямую через контактную форму.
Более опытные пользователи могут посмотреть исходный код сайта, поискав в нём характерные признаки использования или явные упоминания названия CMS. Этот способ тоже не всегда срабатывает, но иногда может помочь.
Лучшие сервисы определения движка сайта
Самый оптимальный вариант узнать на чем написан сайт – использовать онлайн-сервисы для определения движка веб-сайта, интернет-магазина или форума. Достаточно зайти на один из них, вписать домен в поиск, и через несколько секунд получить ответ. В качестве примера покажем несколько лучших сервисов.
WebDataStats – лучший бесплатный онлайн сервис для определения движка сайта, в его базе содержится более 1000 платформ для создания сайтов. Среди них конструкторы сайтов, популярные и малоизвестные CMS, фреймворки и различное десктопное ПО.
В базовой бесплатной версии любой желающий может проверить интересующий его сайт. В день доступно 5 проверок – больше, в принципе, ни к чему, если только вы не являетесь веб-студией или маркетинговым агентством. Для тех, кому нужно сканировать сайты и собирать данные в промышленных масштабах, предусмотрены платные пакеты услуг. После короткого процесса регистрации сможете зайти в личный кабинет со всеми сводками и тарифами. Минимально можно заказать от 100 проверок, не ограниченных по времени использования, – хоть на пару лет их растягивайте, если вам так удобно. Средства оплаты: PayPal, Webmoney, Яндекс.Деньги.
Есть и готовые пакетные тарифы, стоимость которых варьируется по ступеням: за 1 месяц (полная цена), за полгода (-10%) и за год (-30%). В зависимости от объёма ваших потребностей можно гибко подобрать условия (берём месячную цену при годовой оплате):
В личном кабинете хранится полная история проверок доменов. Помимо тарифных пакетов услуг, можно заказать и дополнительные вроде сбора базы сайтов на отдельно взятом движке, статистики по нему, по возрасту доменов, рейтингам и тематикам сайтов, истории переходов домена с одной CMS на другую и прочие. Вообще, если у вас есть какой-то особый запрос по тематике анализа доменов, можете смело обращаться к разработчикам. Договоритесь индивидуально за получение любых отчётов в требуемом формате – система позволяет гибко импровизировать, проблем не будет.
Каждый месяц разработчики обновляют базу данных, вручную обрабатывая запросы, по которым система не смогла выдать ответ. Кстати, на платных тарифах учитываются лишь положительные результаты проверок: если вдруг система не сможет опознать движок, проверка не спишется. И ещё: образцы отчётов по индивидуально подобранным критериям вы получите бесплатно для оценки качества. Речь не про кота в мешке – вы заранее узнаете, что покупаете. Если не то – условия можно корректировать. Так или иначе, получите желаемое.
Таким образом, WebDataStats в бесплатной версии подходит для личного использования, разовых проверок, в коммерческой – для компаний: студий SEO и веб-дизайна, маркетинговым агентствам, профессиональным веб-мастерам и вообще всем, кому подробная информация по доменам нужна в больших масштабах для анализа тенденций рынка и конкурентов.
iTrack – простой в использовании определитель, база содержит порядка 50 CMS. Скорость распознавания очень сильно варьируется, в иных случаях можно уснуть. Если знает движок, то отвечает более-менее быстро. Интерфейс простейший: вписали домен, чекнули капчу, запустили проверку и ждёте. Ошибается нечасто, зато очень часто не может определить движок. Сервис надёжный, но претендовать на роль рабочего инструмента не может. Да, WordPress, Bitrix и Joomla он быстренько вычислит. Но отойди чуть влево, чуть добавь кастомизации кода сайта – и всё, уже ошибка.
Явно уступает WebDataStats по всем параметрам: скорости, точности определения, объёмности базы движков. Ну и коммерческих тарифов здесь нет, можно использовать разве что для разовых проверок от случая к случаю, надеясь, что искомый движок входит в небольшую базу данных. Так, для себя иногда поклацать из любопытства. Кстати, ограничений на количество проверок нет – это плюс. Хотя радоваться особо нечему – где взять столько терпения, чтобы проверить здесь хотя бы 10 сайтов, непонятно.
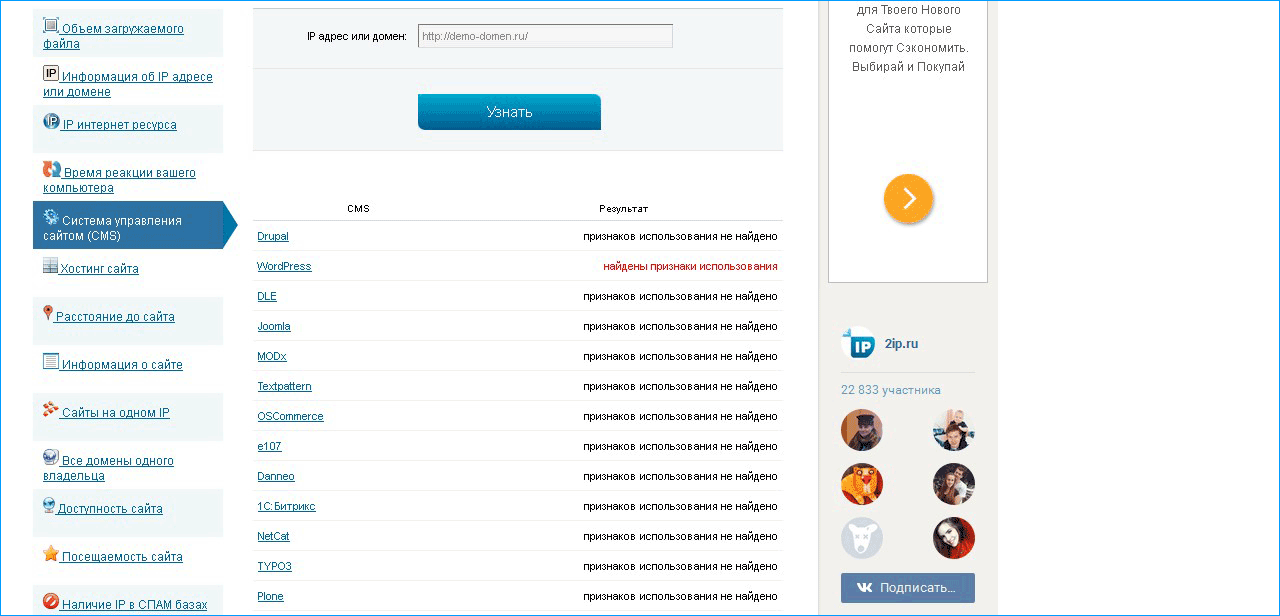
2ip – сервис проверки с базой объёмом около 70 CMS. Основной недостаток – долго думает, перечисляя все движки, признаки использования которых не найдены. Придётся ждать минуты 2-3 до получения ответа, а потом искать его в списке: напротив движка будет указано, что найдены признаки его использования. Странный формат, неопределённый – писали бы просто: сайт на WordPress, Drupal, uCoz или ещё чём-то. Совершенно неудобно, да и точность определения не очень высокая.
Сервис можно использовать как страховочный в виде дополнительного источника информации в спорных моментах. На роль основного определителя не тянет, как минимум, из-за низкой скорости и неопределённости результатов проверок. До WebDataStats ему очень далеко по этим параметрам – тот быстро щёлкает сайты пачками, давая чёткие ответы. 2IP – простенькая, некоммерческая веб-утилита, которую даже для разовых проверок использовать неудобно. Уж очень она медленно работает.
BuiltWith – мощный зарубежный определитель множества данных по введённому в строку поиска домену. В том числе, показывает хостинг и движок, на котором сделан сайт. Но эту информацию предстоит высмотреть в нескольких экранах различных данных: используемые скрипты, сертификаты, подключённые сборщики статистики, кодировка и т. д. Больше подходит для опытных веб-мастеров, которым интересно получить сразу массив данных. Тем не менее, для разовых проверок неудобен: сервис в любом случае выдаст кучу информации по домену, но сведений о движке сайта в этом потоке может и не быть. В этом неудобство – нужно пролистать глазами много всего, пытаясь выхватить то, ради чего зашёл.
Как вручную узнать CMS сайта через исходный код
Этот метод определения движка не самый простой, точный и удобный, так как строку с названием платформы часто удаляют, чтобы затруднить определение ботам-сборщикам информации. Но есть и другие признаки. Поищите, к примеру, в структуре сайта папку с шаблонами (обычно она называется «Themes» или «Templates»), зайдите и посмотрите название используемого шаблона, отбросив стандартные варианты (в принципе, по их названию тоже можно узнать движок, имея опыт работы с ним). Прогуглите название шаблона и узнайте, под какую CMS он сделан. Проблема может быть в кроссплатформенности: дизайн может иметь версии сразу под несколько движков.
Wappalyzer – расширение для браузеров Chrome и Firefox
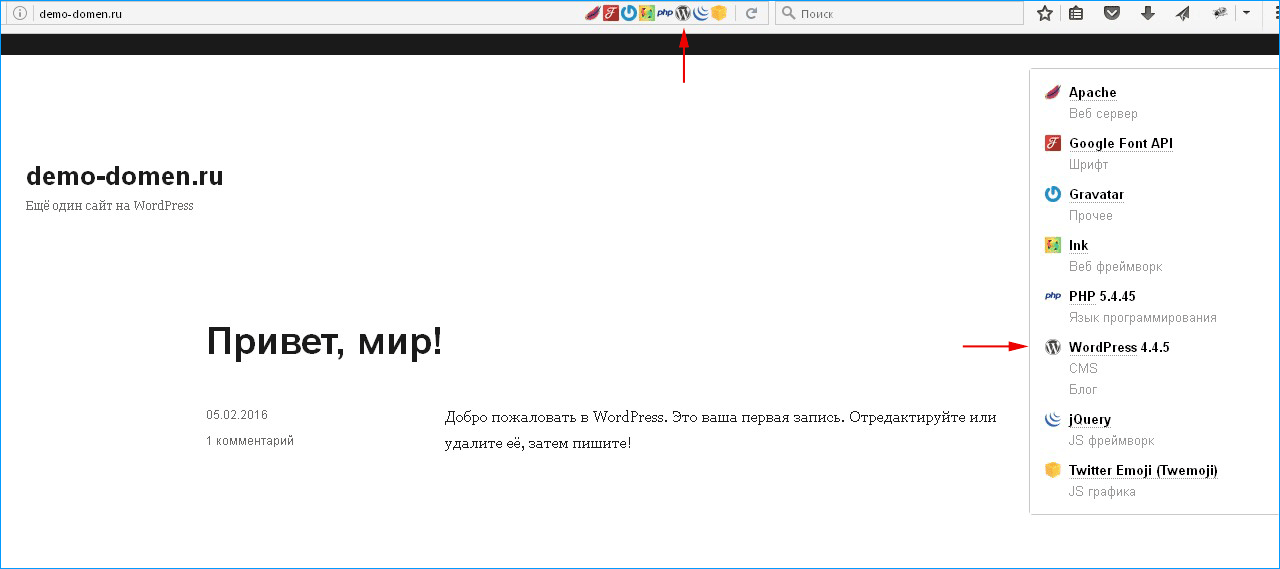
Wappalyzer – бесплатное расширение для популярных браузеров, таких как Mozilla Firefox и Google Chrome, которое автоматически определяет CMS сайта в один клик. После установки, по нажатию кнопки вверху открывается окно с информацией, где кратко перечислены все технологии, используемые на сайте: отображает CMS или фреймворк, установленные счетчики аналитики, социальные сервисы, язык программирования, библиотеки скриптов, подключенные шрифты и т. д.
Расширение может быть интересно тем, кому часто приходится инспектировать разные сайты.
Выводы и рекомендации
Благодаря современным онлайн-определителям узнать подноготную домена не проблема. Лучшим из них является WebDataStats: огромная база движков, высокая скорость и точность выдачи информации в лаконичном, понятном формате. Для тех, кому нужно больше статистики по целым массивам доменов, предусмотрены платные услуги с индивидуально обсуждаемым подходом. Аналогов этим услугам на рынке не предлагает больше никто. Полезно маркетинговым агентствам, разработчикам и другим. А всем остальным достаточно скопировать название домена в поиск и с большой долей вероятности получить через пару секунд название движка, на котором крутится сайт.
Сравнительная таблица сервисов для определения движков сайтов
Самое главное то, что WebDataStats, в отличие от остальных сервисов, предлагает тарифы для быстрой пакетной проверки доменов. Статистическая информация, собранная с десятков тысяч доменов, может быть полезна маркетинговым агентствам, крупным веб-студиям, профессиональным SEOшникам и другим специалистам. Цена вопроса небольшая, точность проверок, скорость и общий уровень комфорта использования услуги – высокие.
Ручные методы определения эффективны тогда, когда разработчик сайта не стал умышленно убирать характерные пометки движка в коде. Либо в руках опытных веб-мастеров, для которых список видимых признаков той или иной CMS намного шире, чем для новичков, и не ограничивается значением мета-тега «generator». Спрашивать напрямую у разработчика стоит либо сразу, если хочется узнать побольше информации, либо уже в самом конце, когда ничего не помогло. Просто чтобы убедиться в том, что сайт работает на самописной системе, которой нет ни в одной базе данных.
Как узнать на какой CMS сделан сайт
Каждый раз, когда вебмастер видит перед собой пример красивого и качественного сайта, в основе которого лежит удачная идея, он хочет попробовать повторить успех его автора. Но сделать это не так просто, как кажется, ведь прежде всего понадобится узнать, на каком движке он был реализован.
Многие начинающие вебмастеры затрудняются ответить на достаточно абстрактный вопрос: «как понять, на чём построен сайт?». В этой статье мы рассмотрим ряд способов проверки движка сайта:
Важно отметить, что необходимо иметь определенные знания для того, чтобы установить тип движка сайта. Без этих знаний лишь онлайн сервисы помогут вам быстро и точно определить тип CMS.
1. HTML код на странице
Скорее всего, данный способ является самым верным и самым точным в определении движка сайта. Обычно тип CMS прописывается в теге «generator». Возьмём, к примеру, структуру WordPress, код которой выглядит так:
Помимо этого необходимо просмотреть css javascript и путь к графическим файлам. Все тот же WordPress будет показан следующим образом:
2. Просмотр robots.txt
Практически все современные движки создают в автоматическом режиме файлы robots.txt. В этом файле обычно запрещаются некоторые директории и папки. Это должно помочь увидеть в числе запрещенных знакомые названия.
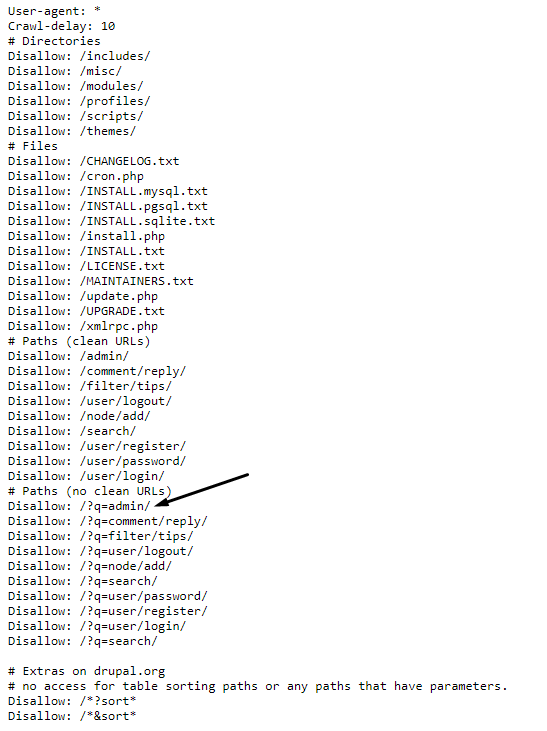
К примеру, файл robots.txt для Joomla выглядит так:
Вебмастеры смогут узнать названия этих директорий и поймут, что за движок используется. Соответственно WordPress можно отличить по строке «Disallow: /wp-admin/», а Drupal по «Disallow: /?q=admin/».

3. Вид ссылок сайта
Ссылки ресурса, как правило, могут помочь в установлении типа используемого движка. Однако в последнее время вебмастеры используют ЧПУ, а это несколько усложняет процесс идентификации. Вот примеры некоторых видов ссылок, для определенных CMS:
/p=501 (в виде ссылок по умолчанию)
Joomla
MaxSite CMS
vBulletin
В крайнем случае можно разобрать параметры сайта, например, для osCommerce используются cPath и cSid.
4. Поиск файлов за счет известного пути
Обычно так делают в тех случаях, когда есть сомнения в отношении CMS, используемой на сайте. В этом случае проверяется правильность пути к определённым файлам обычной ручной подстановкой. Если служебные файлы не находятся на положенном месте, можно усомниться в типе установленной CMS. Этот метод далеко не самый эффективный и удобный. Маловероятно, что с его помощью вы сможете установить CMS сайта.
5. Вид входа в админ–панель
Просто подставьте url админ–панелей к адресам сайтов и посмотрите на то, что получилось. Если выбор правильный, то увидите панель входа в админку. Вот некоторые примеры:
Joomla
Danneo
MaxSite CMS
6. HTTP трафик
Используя сниффет http или же плагин для вашего браузера, можно увидеть ответ сервера, а точнее ответ http header. К примеру, Битрикс прописывает дополнительное поле и позволяет распознать себя за счет этого метода. Поле будет иметь вид:
X-Powered-CMS: Bitrix Site Manager (582fd04dac6869e159ea80524ec43d0d)
7. Проверяем cookie сайта
Используя все тот же сниффер, можно просмотреть cookie и понять какой движок их записывал. Вот пример отображения cookie и обозначения CMS:
MaxSite CMS
WordPress
8. Онлайн сервисы
ITrack — однозначно самый лучший сервис по определению CMS. В базе этого сервиса находится около 50 различных систем управления. Для успешного определения движка, необходимо ввести адрес сайта и прописать captcha, как изображено на иллюстрации ниже:
После ввода данных начнется процесс проверки, как на этой иллюстрации:
И в конце будет указана верная CMS.
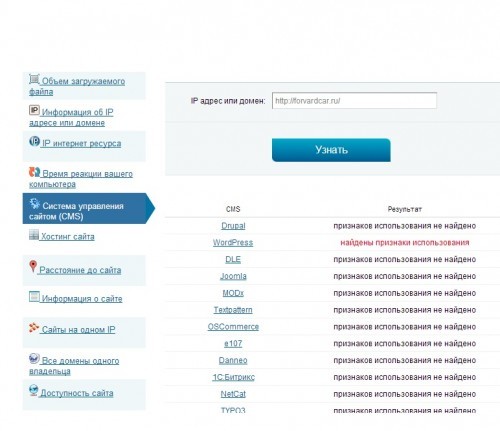
2ip — также как и в первом варианте, необходимо указать лишь адрес сайта и нажать кнопку «Узнать».
В процессе распознавания CMS сайта, будут указываться, какие движки подходят, а какие нет. Вот в нашем случае это был — WordPress.
Wappalyzer — плагин для браузера Firefox, который позволит узнавать CMS открываемых сайтов.

9. Указание типа CMS в теле шаблона
Это наиболее простой способ, который доступен любому пользователю, не обладающему какими бы то ни было специальными знаниями. Подавляющее большинство ресурсов в Глобальной сети выполнены на стандартных шаблонах. А стандартные шаблоны предполагают подпись их автора или владельца. Если вы обратите внимание на подвал (футер) страницы сайта, то возможно обнаружите там указание типа CMS вместе с различными контактными данными.
В том случае, если в подвале вы обнаружили только название студии-разработчика, всегда можно обратиться по их реквизитам с вопросом. Просто напишите, что вас заинтересовала, проделанная ими работа, и попросите прислать некоторые подробности, с указанием типа CMS.
Как определить фреймворк сайта
В том случае, если вы хотите шагнуть дальше, и задаётесь вопросом: «как узнать на каком языке сделан сайт?», то придётся копать глубже. Чтобы внести ясность, стоит сразу дать определение понятию фреймворк — это платформа от которой зависит структура программной системы. Вот некоторые из использующихся в настоящий момент фреймворков и языки программирования на которых они основаны:
Отыскать следы той или иной структуры одного из возможных языков программирования бывает практически невозможно. Более того, обычно в процессе создания ресурса используется несколько фреймворков, что ещё сильнее усложняет процесс определения. Существует софт, который определяет подобные подробности, например англоязычный сервис BuildWith. Он может показать вам фреймворк даже без покупки платной версии программы.
Заключение
Существует достаточно большое количество способов определить тип CMS, использованной при разработке конкретного ресурса. А опытный специалист, с помощью подходящих инструментов, сможет выудить куда больше полезной информации и помимо типа движка. Ответ на вопрос: «как узнать движок чужого сайта?», — лишь малая доля знаний, требующихся любому вебмастеру. Так что наибрайтесь опыта и начинайте пробовать свои силы в серьёзном сайтостроении.
Как узнать, на каком движке сделан сайт
На стартовом этапе создания ресурса, хорошо бы посмотреть, на какой CMS работают сайты конкурентов. Это поможет решить, на каком движке делать свой. Если большинство небольших интернет магазинов работают, например, на OpenCart и PrestaShop, для этого есть причины. Но некоторые вебмастера скрывают подобную информацию. Потому что злоумышленникам проще взломать портал, когда известно на чем он работает.
Как узнать, на каком движке работает сайт, вручную
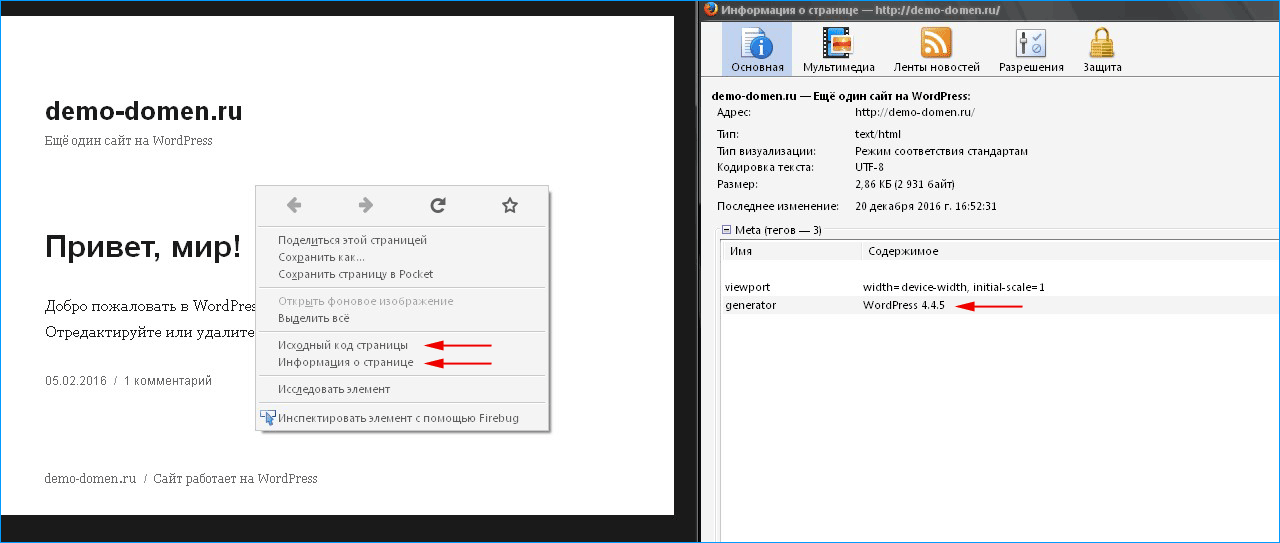
Один из вариантов узнать cms: кликнуть правой кнопкой и выбрать информацию о странице. Появится окно с данными по веб-сайту. Нас интересует строка: generator. Если тегов много, открываем исходный код.
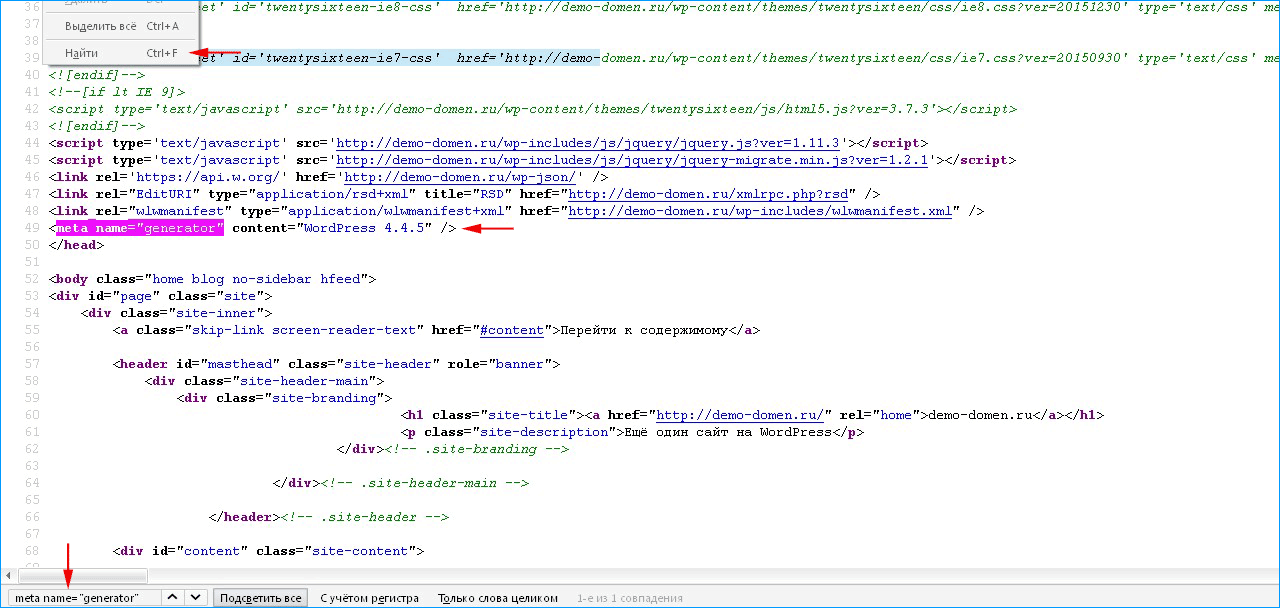
Запускаем поиск через меню « правка» – «найти» или комбинацией клавиш «ctrl+f». В строку забиваем: meta name=»generator» и смотрим.
Обычно названия популярных cms прописаны по умолчанию в этом теге. Но администраторы часто вручную стирают информацию по движку, чтобы скрыть ее от злоумышленников и конкурентов.
Узнаем CMS по ссылке на админпанель
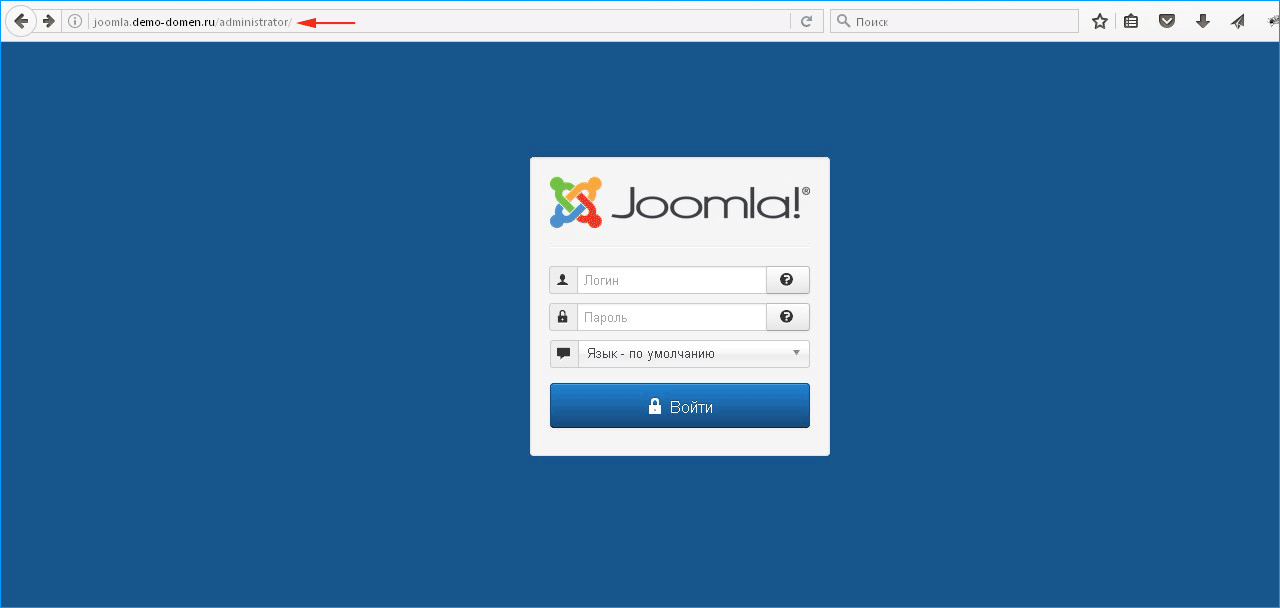
Еще один вариант — посмотреть, какая на сайте админка. Для этого вручную перебираем возможные пути к популярным cms. К адресу портала приписываем через слеш разные варианты пути к панели администратора. Например, для joomla добавляем /administrator. Но и этот способ не всегда срабатывает. Чтобы защитить сайт от взлома, вебмастера часто изменяют путь к админпанели или вообще разрешают вход только со своего IP.
Адреса к админпанелям популярных cms:
По структуре ссылок
Еще один вариант: посмотреть структуру ссылок портала. В зависимости от движка, они отображаются по-разному в адресной строке.
Сейчас большинство вебмастеров используют человеко-понятные урлы вида /stranica-sayta-j-kotikah.html и этот способ практически не работает.
Примеры структуры ссылок «по умолчанию»:
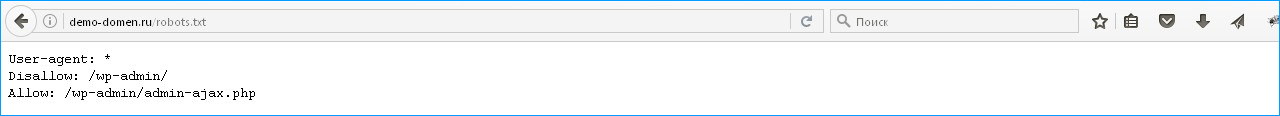
Смотрим на чем создан сайт в robots.txt
В этом файле хранятся инструкции для поисковых роботов. Очень полезный инструмент, который есть практически на любом ресурсе. Вебмастера используют его, чтобы запретить индексацию некоторых страниц или разделов сайта, настроить временной интервал между загрузкой файлов с сервера, указать правильное зеркало веб-портала и т.д. Чтобы посмотреть документ, добавьте к имени ресурса: /robots.txt.
Смотрим платформу сайта с помощью онлайн-сервисов
Глянули robots.txt, покопались в коде и погадали на кофейной гуще, а посмотреть движок не получилось? Попробуем другие методы, например, один из онлайн-инструментов.
2ip.ru
Чтобы открыть сервис, перейдите по ссылке https://2ip.ru/cms/.
Простой и удобный русскоязычный инструмент. Вводим адрес и нажимаем: «Узнать». Система проверит сайт на наличие признаков движков. В базе данных сервиса 65 различных cms. С помощью 2ip можно посмотреть и другую информацию о портале:
Builtwith
Простота работы устраняет все неудобства, связанные с англоязычным интерфейсом. В строку вводим адрес и кликаем: «Lookup». Инструмент отлично справляется с задачей. Кроме данных о cms, сервис покажет:
Узнаем, на чем сделан сайт с помощью плагинов к браузерам
Если информацию о движках ищем часто, чтобы не бегать по сторонним ресурсам, устанавливаем один из плагинов для браузера.
wappalyzer
Работает с firefox, chrome и opera. Показывает движок, веб-сервер, шрифты, фреймворк, язык программирования и др. Переходим по ссылке, выбираем версию под свой браузер и устанавливаем. Не требует перезагрузки и быстро работает.
После установки, в адресной строке появятся иконки с данными о сайте. Чтобы вывести подробную информацию, нажимаем любую из них.
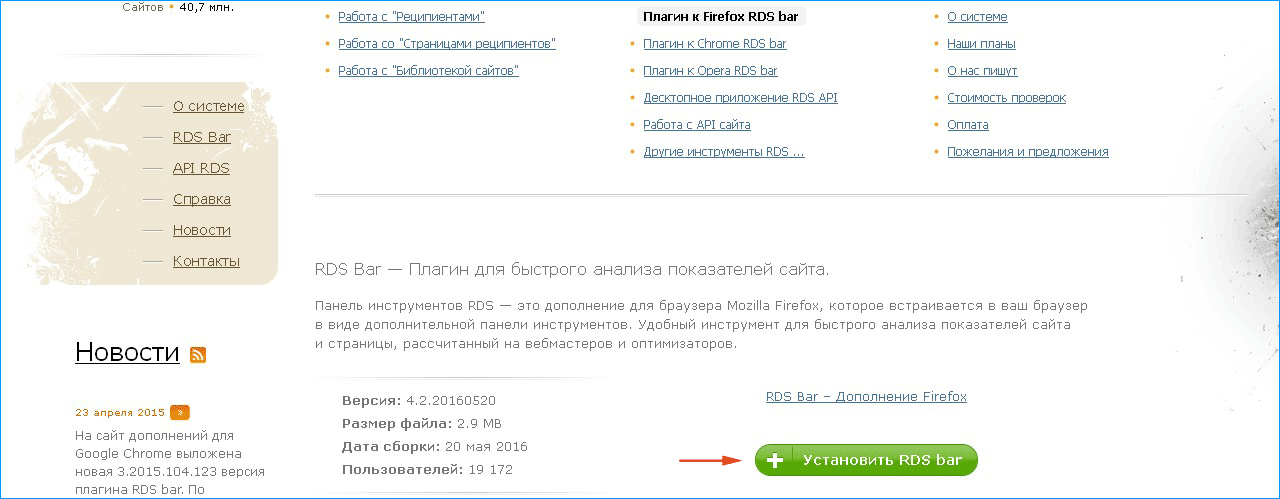
RDS bar
Многофункциональный плагин для анализа сайта. Шустро работает, но помимо анализа платформы сайта имеет множество функций – просмотр количества страниц сайта в поисковой выдаче, количество ссылок и т.д. Переходим по ссылке, выбираем версию под любимый обозреватель и устанавливаем. Перезагружаем браузер и готово.
Движок смотрим в правом углу нижней панели. На верхней установлены кнопки для проверки таких сео показателей сайта, как: посещаемость, индексация поисковыми роботами и уровень вложенности страницы. А еще: можно глянуть файл robots.txt, подсветить орфографию, почистить кеш и многое другое.
iPipe – надёжный хостинг-провайдер с опытом работы более 15 лет.