как узнать на какой теме сделан сайт wordpress
Как узнать шаблон сайта на WordPress
В этой статье я расскажу про несколько способов, которые помогут определить какая тема используется на том или ином сайте с WordPress. Почти все они помогут безошибочно определить шаблон, а некоторые из представленных сервисов позволят увидеть еще и плагины, которые установил владелец ресурса.
WPDetect — лучший способ узнать тему и плагины WordPress
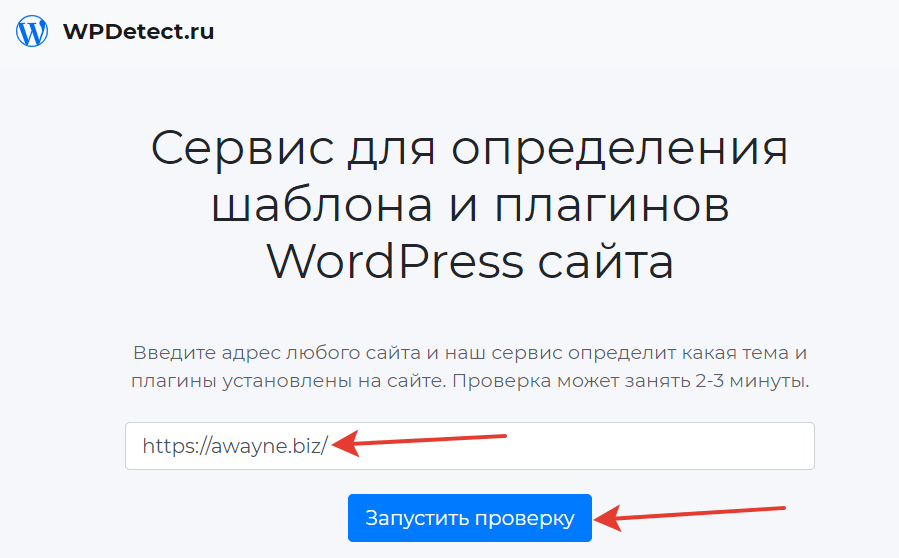
Новый сервис от WPShop, который позволяет узнать какая тема и плагины установлены на сайте с WordPress. Функционал очень простой, нужно лишь зайти на сайт инструмента, ввести адрес и кликнуть по кнопке. Спустя несколько минут сервис выдаст все результаты.
Информация по шаблону и плагинам будут представлены в очень удобном виде. Помимо названия темы, вы также сможете увидеть разработчика, ссылку на официальный сайт и описание. Там же будут теги и используемая версия.
Все плагины, которые есть в каталоге WordPress будут иметь ссылку на свою страницу. Так что вы легко сможете установить себе аналогичные расширения после проверки.
Это самый простой и лучший способ узнать шаблон и плагины сайта на WordPress. Остальные варианты также могут использоваться, но этот — самый удобный.
IsitWP — инструмент для анализа сайта на WordPress
Простенький инструмент, который также помогает узнать шаблон на сайте с WordPress. Он имеет английский интерфейс и не всегда выдает актуальные данные. Тем не менее, использовать можно.
Нужно лишь зайти на официальную страницу инструмента, ввести адрес сайта и кликнуть по кнопке. Помимо используемого шаблона, IsitWP может показать хостинг и ссылку на WHOIS домена.
Ручной способ через код
Тут вам придется лезть в исходный код сайта, чтобы узнать какая тема на нем установлена. Не самый удобный метод, но он все же имеет место быть. Тем более, что этот способ позволит вам узнать шаблон, даже если владелец сайта изменил его название.
Открываем главную страницу, кликаем по любому месту сайта и в контекстном меню выбираем «Посмотреть код страницы» (прим. ред. в разных браузерах пункт имеет разные названия, но суть одна). Еще можно воспользоваться комбинацией клавиш [Ctrl]+[U].
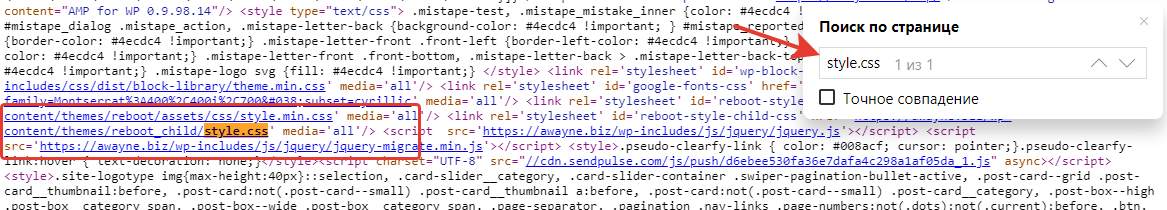
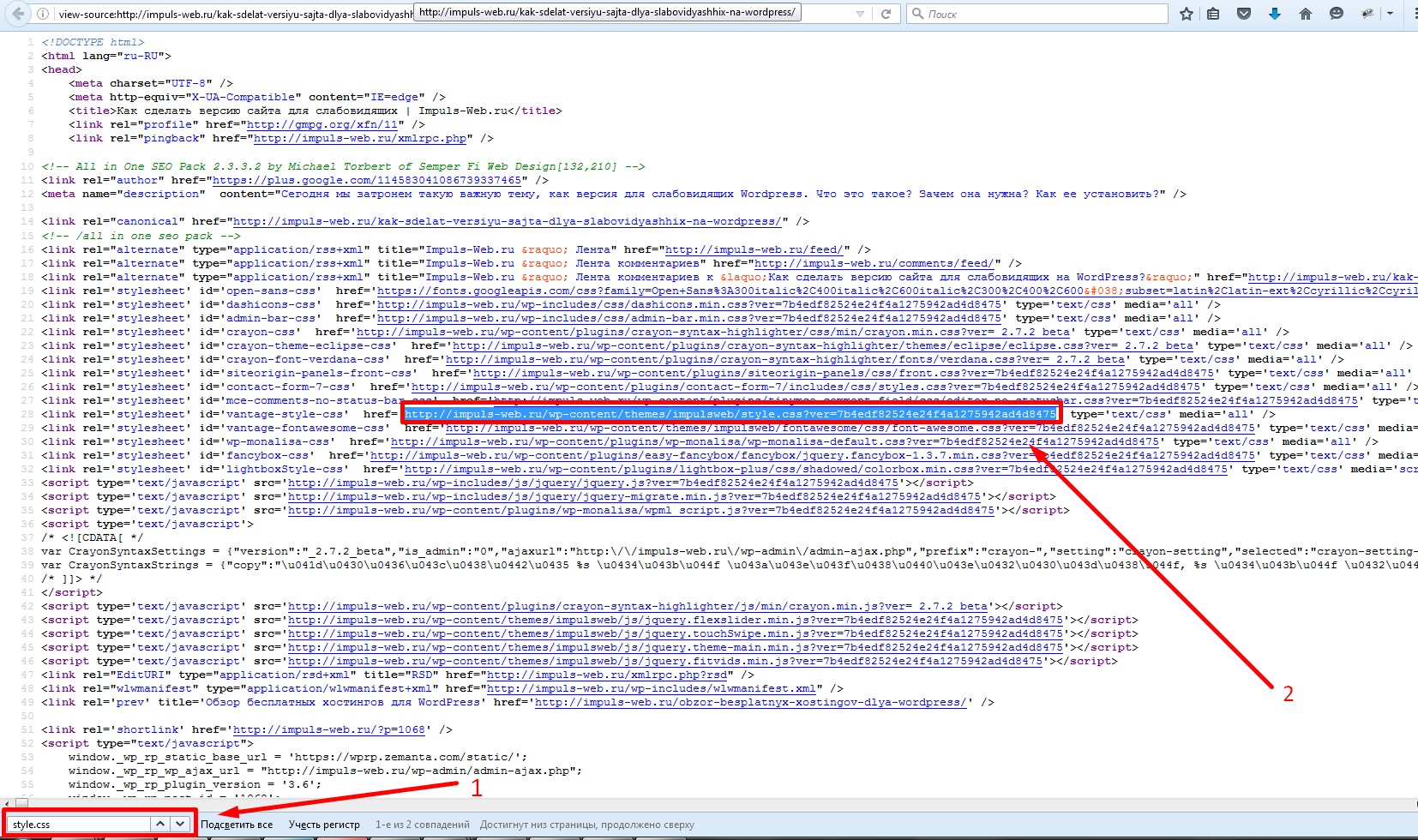
Теперь открываем поиск с помощью комбинации [Ctrl]+[F] и вписываем туда (без кавычек): «Style.css».
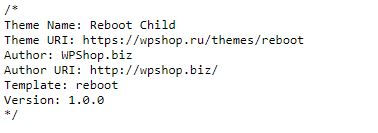
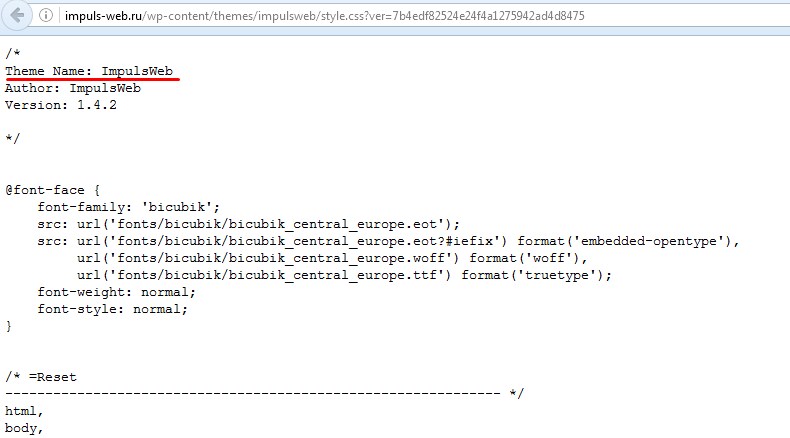
Первыми же строчками там будет прописано название шаблона, его версия и ссылка на сайт разработчика. Если это дочерняя тема, то в поле Template будет название основного шаблона.
Заключение
Я рассказал о трех простых способах узнать шаблон WordPress чужого сайта. Надеюсь, что эта статья поможет вам получить необходимую информацию. Возможно есть и другие онлайн-сервисы, которые позволяют проверить тему чужого ресурса. Но я думаю, что перечисленных мной вполне хватит.
Как узнать тему WordPress?
Здравствуйте, дорогие читатели моего блога!
Сегодня я расскажу вам о том, как узнать тему сайта на WordPress. С данной проблемой сталкиваются многие дизайнеры и веб-разработчики и если вам также приходил в голову такой вопрос — то обязательно дочитайте статью до конца.
Навигация по статье:
Уверенна, что вы, как и я не раз сталкивались с такой проблемой, когда уж очень понравилась тема сайта и вы бы хотели узнать её название чтобы использовать у себя. Я нашла несколько простых способов определения темы на WordPress, которыми хочу поделиться с вами.
Зачем мне эта информация?
Возможно некоторые из вас, пока еще задаются вопросом о том, зачем им эта информация. Узнать информацию об оформлении страницы нужно не только для того, чтобы утолить свое чувство любопытства и найти способы ее последующего использования, но и для того, чтобы понять подходит вам такой вариант или нет. Ведь такой дизайн может оказаться, как бесплатным, так и платным.
Также можно узнать имя и официальный сайт разработчика темы, где её можно скачать или приобрести. Если это частное лицо, вы сможете связаться с ним, оценить возможность получения подобных заказов и приобрести бесценный опыт.
Ну, конечно же, самое главное для чего дизайнеры и разработчики ищут понравившиеся темы – это их использование в личных проектах. Узнать тему сайта можно двумя способами — HTML метод и автоматический детектор. О них мы сегодня и поговорим.
HTML метод
Итак, если вы хотите определить тему сайта на WordPress и дружите с кодами, то HTML метод – это ваш вариант.
Как он работает?
Для этого вам нужно использовать исходный код страницы между тегами
Здесь нужно найти ссылку на файл с таким именем «style.css». Собственно, в этом файле вы и найдете все сведения об использованной теме.
Как перейти к исходному коду?
Просмотрев файл стилей вы сможете увидеть следующие сведения:
Вот и все. Повторить за мной или сделать первую попытку на выбранном сайте, вы можете прямо сейчас. На мой взгляд, этот метод может категорически не подойти только в том случае, если с кодами вы вообще никогда не сталкивались.
Автоматический детектор
После этого нажмите на зеленую кнопку и уже буквально через несколько секунд вы получите результат. К слову, данный ресурс проводит все те же операции, что и указаны мной в способе №1, только автоматически.
Подведем итог статьи. Хочется добавить, что иногда нужно проявить простую внимательность, так как часто название темы располагается на сайте. Искать его стоит в подвале внизу страницы. Если же такая информация все же не обнаружилась, тогда смело выбирайте любой метод и узнавайте всю информацию о понравившихся темах в несколько кликов.
Спасибо, что прочитали эту статью. Надеюсь, что она была интересна для вас! Обязательно подписывайтесь на мой блог и делитесь статьей в социальных сетях.
Желаю вам хороших выходных! До скорой встречи!
Как узнать, какая тема оформления WordPress используется на чужом сайте?
Вас когда-то интересовало, какую тему оформления использует тот или иной сайт?
Часто в поисках идеальной темы мы смотрим на уже другие реализованные проекты, чтобы найти что-то похожее или сделать свой сайт на такой же теме, только со своим индивидуальным оформлением.
В этом уроке мы покажем, какие инструменты и трюки можно применить, чтобы узнать, какую тему оформления использует этот сайт на WordPress.
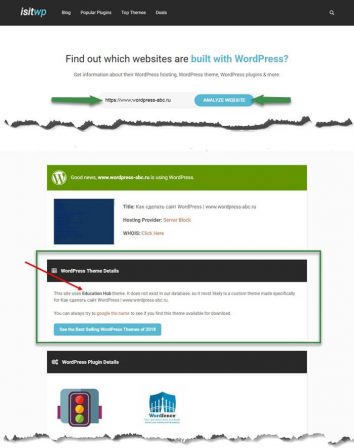
Способ 1. Сайт проверки IsItWP
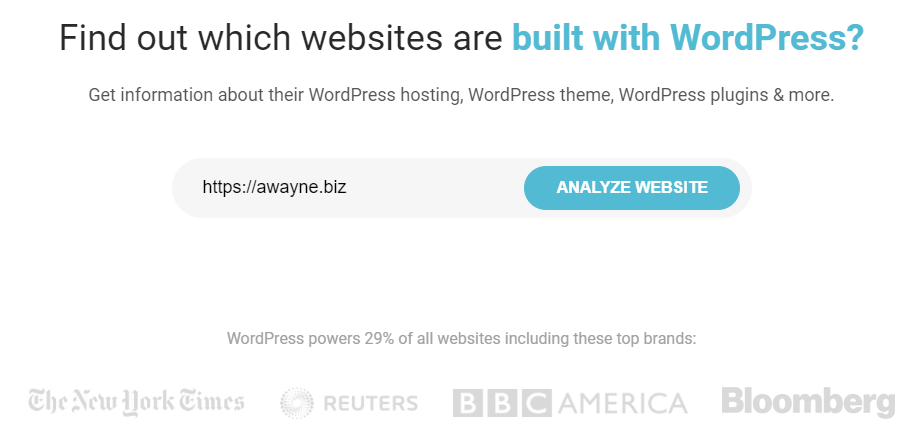
Самый простой способ — это зайти на isitwp.com и проверить там сайт, который вас интересует.
Это онлайн-инструмент, который покажет вам, какую тему использует WordPress, и используется ли вообще WordPress на этом сайте.
Если на сайте стоит WordPress, IsItWP попытается узнать имя текущей темы оформления.
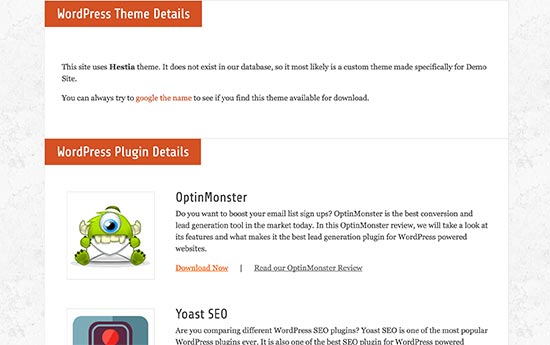
Также он попытается узнать, какие активные плагины используются на сайте:
Если вам повезло, и это не кастомная или дочерняя тема, то IsItWP выдаст ее название, и дальше вы можете найти эту тему в поисковиках.
Способ 2. Определяем вручную
Иногда владельцы сайта или разработчики меняют название родной WordPress темы. В таком случае инструменты вроде IsItWP не смогут вам помочь.
Но даже если так, в коде сайта все равно могут остаться разные подсказки, которые помогут вычислить, что же за тема установлена.
Каждая тема оформления WordPress обязана иметь файл style.css. Этот файл содержит внутри заголовок (header), в котором, как правило, указано имя темы, автор темы, версия и сайт-разработчик темы. Также там указываются другие шаблоны css-стилей, которые использует тема.
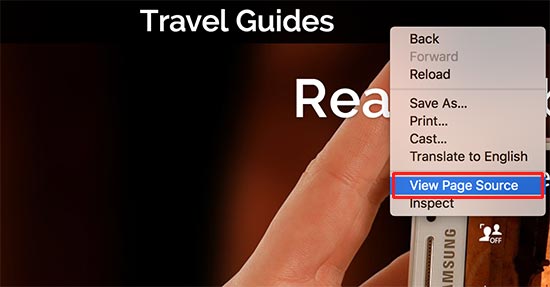
Чтобы найти этот файл, для начала нужно зайти на сам сайт. Кликните правой кнопкой где-то на главной странице и перейдите к просмотру исходного кода (View Page Source).
В браузере в новой вкладке откроется исходный код главной страницы сайта.
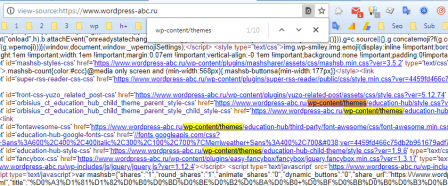
Теперь вам нужно найти строчку кода, которая выглядит примерно так:
Чтобы облегчить задачу, можно выполнить Поиск по этой вкладке с кодом по фрагменту «themes«. Это часть из директории, где лежит style.css.
Таким образом вы найдете путь, по которому лежит файл style.css, и сможете открыть этот файл прямо в браузере в новой вкладке.
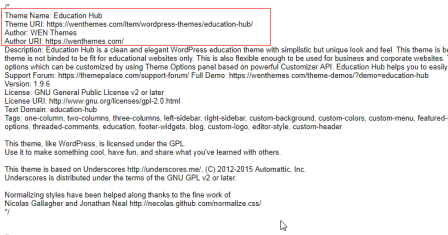
В верхней части style.css будет находиться шапка с заголовком (о котором мы говорили выше). Это сервисная информация о теме оформления. Выглядит это примерно так:
Из этого блока вы сможете узнать название темы и адрес разработчика. Дальше остается только найти эту тему в интернете.
Способ 3. Как найти родительскую тему
Многие сайты используют дочерние темы для пользовательской настройки оформления. И это вполне правильный подход.
В таком случае, если вы отыскали файл style.css от дочерней темы, в его шапке будет указана информация о родительской теме:
В примере выше на родительскую тему указывает параметр «Template«, то есть для этой дочерней темы используется родительская тема «Hestia».
Как определить, какую тему использует веб-сайт на WordPress
WordPress имеет довольно надежную экосистему и является одним из самых популярных вариантов создания веб-сайтов. Один из аспектов, который особенно выделяется, – это разнообразие тем, доступных для использования. Независимо от того, являетесь ли вы новичком или экспертом, когда дело доходит до этой платформы, какую тему использует определенный сайт.
Независимо от причины, по которой вы хотите проверить, какую тему использует сайт WordPress, существует множество инструментов для получения подобной информации. К ним относятся несколько онлайн-детекторов программного обеспечения и расширения для браузера.
В этой статье обсудим, почему может понадобиться информация о теме сайта WordPress и рассмотрим три способа их идентификации.
Какую тему использует веб-сайт?
Как вы знаете, много внимания уделяется созданию эффективного и визуально привлекательного сайта. Один из наиболее важных вопрос, который нужно решить в самом начале – это выбрать тему:
В темах WordPress обычно можно стилизовать веб-страницы и отдельные компоненты, такие как нижние колонтитулы и виджеты. В конечном итоге от вас будет зависеть, насколько удобным и расширяемым будет сайт. Хотя выбор тем огромный, лучше свести до минимума поиск нужной темы.
В целом, изменение темы после запуска вашего сайта может иметь негативные последствия, такие как потеря узнаваемости бренда или поврежденный контент. Возможно, вам даже придется пройти полный процесс ребрендинга. Поэтому вам нужно с самого начала выбрать правильную тему.
Если вы нашли дизайн, который хотите имитировать – будь-то сайт клиента или ваш собственный – тогда будет разумно определить тему, стоящую за ним, и воспроизвести ее.
Есть и другие причины, по которым вам нужно знать, какую тему использует определенный веб-сайт. Например, вы хотите воссоздать сайт, чтобы попрактиковаться в дизайне и разработке.
Как определить, какую тему использует веб-сайт (3 простых способа)
Рассмотрим три способа, проиллюстрируем общий процесс и выделим отдельные особенности каждого из них.
1. Определите тему с помощью онлайн-детектора
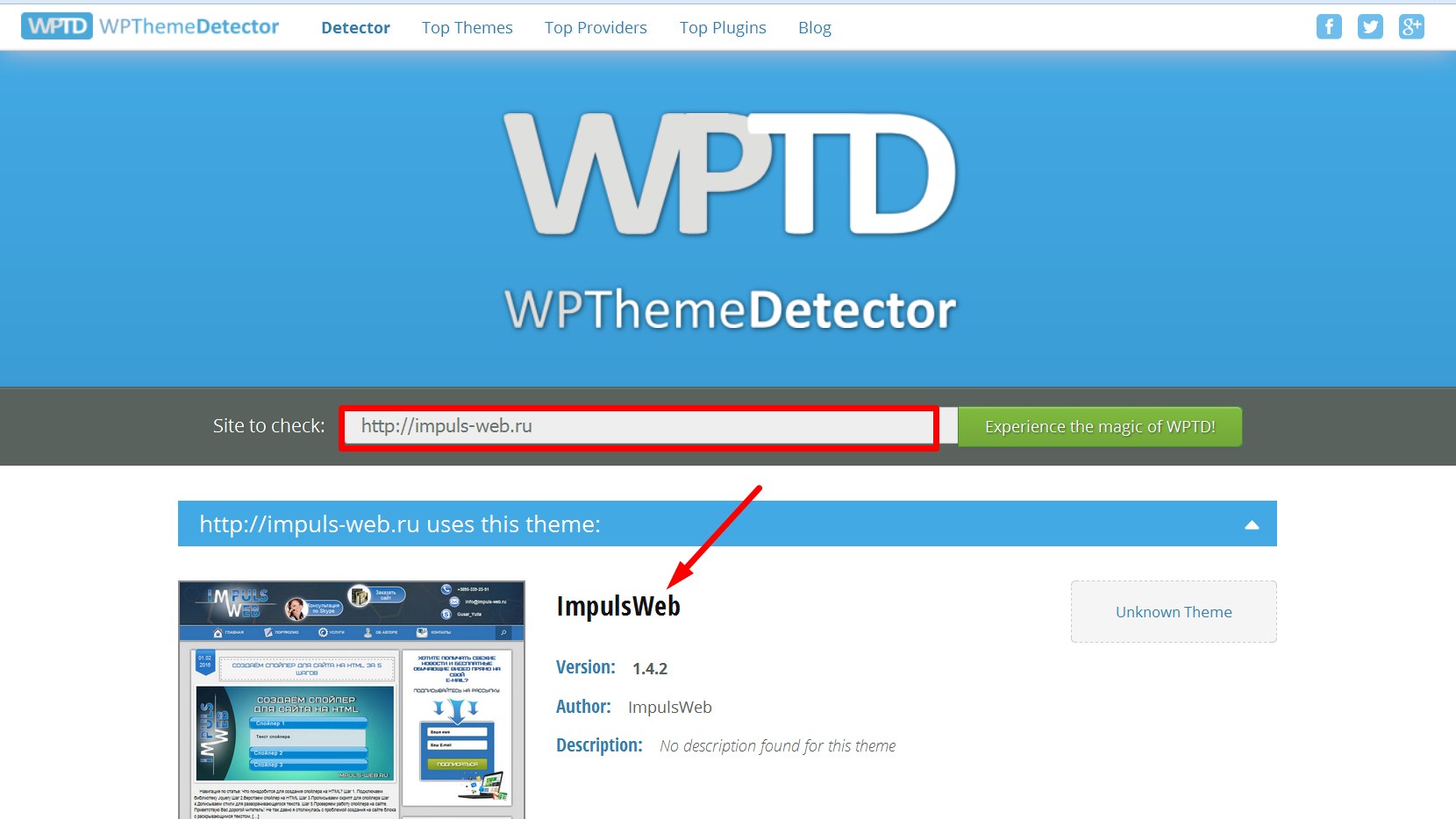
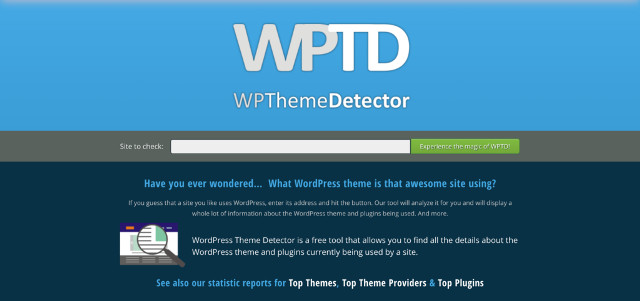
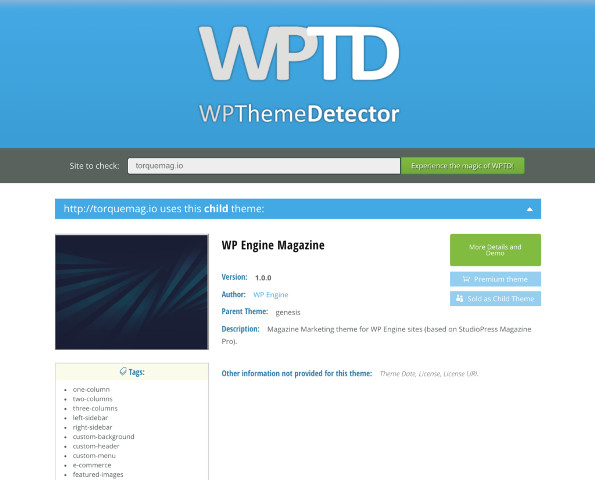
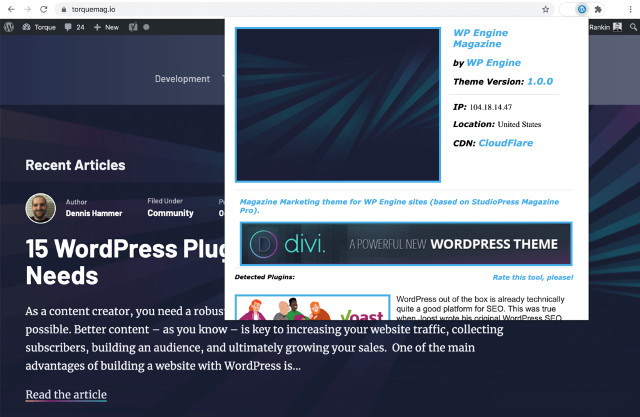
Используйте онлайн-инструмент, такой как WP Theme Detector (WPTD):
Введите URL-адрес сайта и нажмите «Experience the magic of WPTD», чтобы начать поиск. Отличительной особенностью WPTD является то, что он может обнаруживать как родительские, так и дочерние темы:
Хотя мы обсуждаем темы, обратите внимание, что WPTD также позволяет проверять, какие плагины использует сайт.
Еще один полезный онлайн-инструмент, который поможет определить тему – детектор тем WordPress (WTD) от Sartori Studio:
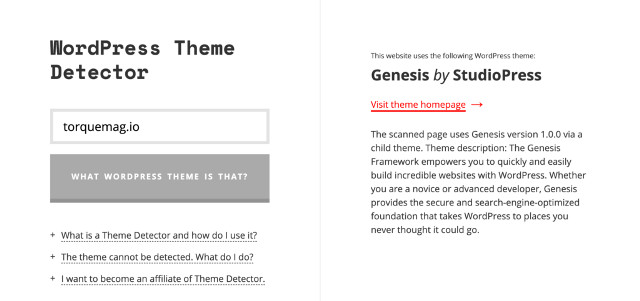
Как и в случае с WPTD, просто введите соответствующий URL-адрес, чтобы просмотреть необходимые сведения. К ним относятся название темы, автор, описание и даже ссылка на официальную домашнюю страницу. WTD может правильно распознать вашу тему, даже если на веб-сайте используется минимизированный код (который может удалить идентифицирующие данные):
WTD регулярно обновляет свою базу данных, так что вы сможете обнаруживать относительно новые темы. Если сайт не использует WordPress или с ним какие-то проблемы – вы увидите сообщение об ошибке, объясняющее это.
Стоит отметить, что если тема была изменена, некоторые инструменты не смогут обнаружить оригинал. Однако, поскольку каждый из них использует свою базу данных, вы можете попробовать несколько детекторов тем, чтобы получить наиболее точные результаты.
2. Найдите название темы вручную
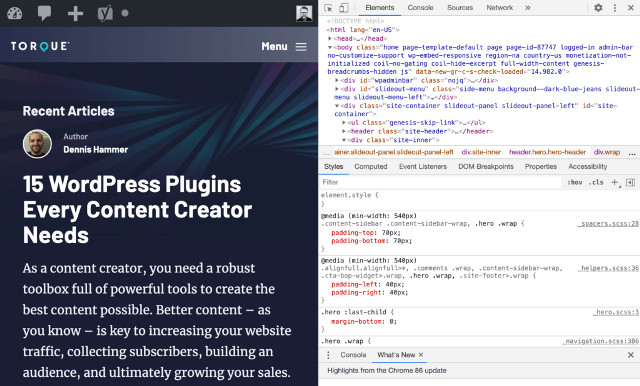
Можно узнать тему веб-сайта, проверив ее вручную. Для этого нужно просмотреть исходный код сайта. Действия могут немного отличаться в зависимости от того, какой браузер вы используете.
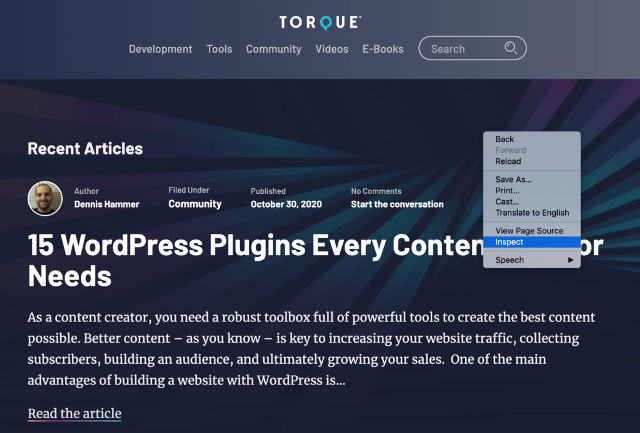
Для начала откройте соответствующий веб-сайт в своем браузере. Затем щелкните страницу правой кнопкой мыши и выберите Проверить:
Откроется новое окно, отображающее код сайта:
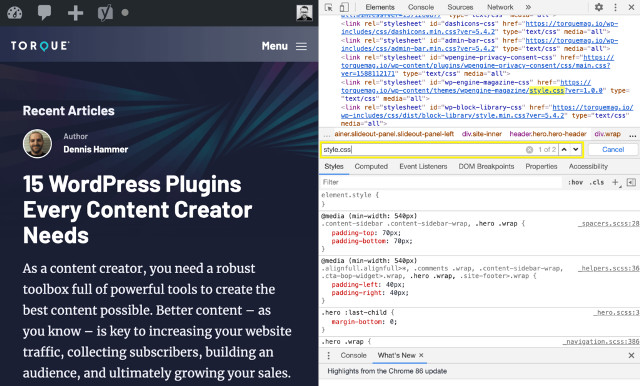
То, что вы ищете, это основной файл CSS, указанный в заголовке страницы. Он должен называться style.css и находиться в каталоге с именем wp-content> themes. Вы можете ускорить поиск, используя встроенное окно поиска:
Найдя нужный файл, кликните на ссылку, чтобы открыть его в новой вкладке:
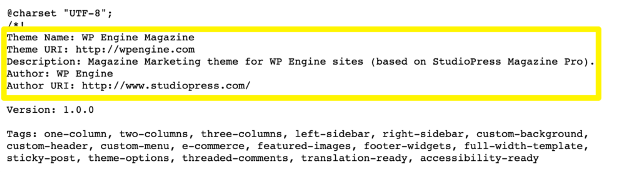
Обратите внимание, что сведения о теме находятся прямо в верхней части файла, включая ее имя, автора, версию, описательные теги и многое другое.
3. Проверьте тему с помощью расширения браузера
Это надежное решение, если вы используете Google Chrome в качестве браузера:
Добавьте расширение WTDPD в Chrome и нажмите кнопку на панели инструментов, чтобы его запустить:
WTDPD покажет название темы, версию и многое другое. Опять же, как и в случае с онлайн-детекторами тем, это расширение может показать, какие плагины установлены на сайте.
Использование WTDPD, возможно, является наиболее удобным методом определения темы, используемой сайтом, поскольку не нужно покидать текущую вкладку.
Независимо от причины, по которой вы хотите узнать тему, используемую веб-сайтом WordPress, вы можете быстро найти эту информацию, и использовать ее в своих целях.
Как узнать тему WordPress чужого сайта
От автора
Вам нравится шаблон этого сайта? Если да, вы можете посмотреть ссылку автора шаблона в нижнем колонтитуле. А что делать, если такой ссылки нет? Как законно узнать название шаблона wordpress чужого сайта? Ответ далее.
Зачем это нужно?
Логика узнавания названия темы WordPress чужого сайта понятна. По названию темы ищем её автора и используем для своего сайта WordPress.
Поиск названия и автора темы не имеет никакого отношения к взлому сайта, незаконным хакерским атакам и другим незаконным деяниям.
Первый способ узнать название шаблона wordpress: простой
Есть онлайн-сервис, который сканируя сайт, созданный на WordPress, показывает расширения, используемые на сайте. В том числе, вторым пунктом результатов сканирования, сервис показывает название используемого шаблона. Называется это сервис: Isitwp.
Второй способ узнать название шаблона wordpress: универсальный
Это способ можно назвать универсальным, и работает если автор «наглухо» не отключил «правую кнопку» и не закрыл сайт от копирования.
Чтобы узнать название темы wordpress, чужого сайта достаточно получить доступ к просмотру кода сайта любыми доступными инструментами. Например, в браузере Chrome это можно сделать сочетанием клавиш Ctrl+U.
Теперь вы можете спокойно прочитать название каталога используемой темы, который должен совпадать с названием темы.
Однако, вполне возможно, что администратор сайта использует дочернюю тему. В этом случае прочитать название родительской темы этим способом не получится.
В таком варианте, на той же странице, вам достаточно щелкнуть на ссылку файла CSS с названием дочерней темы. Он откроется в новой вкладке.
Этот вариант, дает всё данные о теме, включая адреса сайтов автора.
Третий способ: узнать название шаблона wordpress
Можно предположить, что администратор сайта параноик и стер все данные об авторе темы и закрыл просмотр кода сайта. Если в этом случае, вам очень нужно узнать название шаблона wordpress чужого сайта, напишите автору в контакт или комментарий. Вполне возможно, что он вам ответит.
Вывод
В этой небольшой статье я показал узнать название темы wordpress чужого сайта, без желания администратора. Метод законный и не имеет ничего общего с взломом сайта. Вместе с этим, эти приёмы позволяют узнать не только название шаблона, но и посмотреть много другой полезной информации о сайтах конкурентов.