как узнать название шаблона joomla
Как узнать название шаблона joomla
А можно поподробнее, как узнать какой шаблон используют другие на Joomla. Хочу подогнать под себя шаблон и не могу узнать название.
Посмотри исходный код страницы, в хэдере должно встречаться несколько строчек на подобие этой:
Другие это кто? Проще всего обратиться к хозяину шаблона.
Мне нужен шаблон http://frontzmin.org/, вряд ли депутат мне поможет 🙂
А на счет строчки, не нашел, возможно название темы изменено. Посмотрите пожалуйста по ссылке выше.
Че, так сложно? Нежели нельзя посмотреть как-то через xml или еще как нибудь. Наверняка есть решение.
Вот здесь WEB мастер как то сделал это http://joomlaforum.ru/index.php/topic,167609.0.html
Вы правда полагаете, что все шаблоны берутся из паблика и переделываются под свои нужды? Неужели не понятно, как называется используемый шаблон на сайте? Есть такая строка
Дипутат нет, разработчик или администратор/сапорт да.
В данном случае тема либо переименована, либо. одно из двух 🙂
Охотно соглашусь с тем, что это самопис.. Но зачем зацикливаться, есть куча прекрасных тем. http://design4free.org/, единственное, что их придется почистить некоторые добавляют в них ссылки на свои сайты..
Сайт сделан на Joomla. Это видно. Шаблон действительно переименован на frontzmin. Это тоже видно по коду.
Вот я и ищу способ найти оригинал названия шаблона.
А почему именно этот шаблон, просто он понравился моей девушке и она захотела именно такой, для своего сайта косметики.
Гостевой пост. Как определить название темы на чужом сайте (Joomla, Drupal и WordPress)

Просматривая сайты в интернете, вольно или нет, каждый пользователь, будь то дизайнер, web-программист или самый обычный user, оценивает внешний вид веб-ресурсов, независимо от тематики и основного направления сайта. Именно по этой причине множество веб-мастеров стремятся улучшить и уникализировать используемую тему посредством изменения файлов CSS, и правкой PHP-файлов.
Но все же, если шаблон был скачан с интернета или даже его изготовила профессиональная дизайнерская студия по специальному заказу, это можно очень легко отследить. Ниже рассмотрим, как возможно узнать какие шаблоны Joomla, Drupal и WordPress используются на сайте, максимально быстро и эффективно.
Для начала рассмотрим популярный блоговый движок – Вордпресс (думаю, будет наиболее актуально :)). Мне известны два способа, по которым можно узнать название темы. Первый предполагает просмотр файла стилей CSS, второй – только лишь просмотр исходного кода.
Переходим на сайт, на котором хотим определить название темы, что бы далеко не ходить возьмем блог greencoma.ru.
В первую очередь определяем движок сайта, открываем исходный код страницы (обычно CTRL+U) и ищем мета-тег generator, по которому сразу же можно определить используемую CMS и ее версию.
Также, просмотрев файл robots.txt, можно удостовериться, что был использован WordPress, т.к. названия каталогов, закрытых от индексации (Disallow): wp-content и wp-admin, характерны именно для WP.
Узнав, что используется WordPress 3.0.5, переходим на поиск файла стилей css. Для упрощения этой процедуры советую использовать встроенный поиск браузера – CTRL+F, в котором вводим “.css”, нам необходим файл под названием style.css.
И первый же результат это именно то, что нужно, переходим по ссылке, которая представлена в исходном коде, а именно greencoma.ru/wp-content/themes/hybrid/style.css, и в самом верху, в комментариях, можно увидеть следующую информацию:
Благодаря данному методу, удалось узнать название используемой темы (Hybrid) на greencoma.ru, а также получить ссылку, по которой возможно скачать данный шаблон на сайте производителя.
Что касается шаблонов, которые созданы под заказ, в css-файле указывается только название темы и имя автора.
Второй способ будет немного легче – все, что нужно сделать, это в HTML коде найти директорию, в которой хранится шаблон (в WP это папка themes) и посмотреть следующие значения.
И опять мы наткнулись на Hybrid, что подтверждает использование данного шаблона.
Переходим к следующей, не менее популярной CMS, а именно – к Joomla. Следует отметить, что в джумле шаблоны хранятся в каталоге templates. Опять, чтобы далеко не ходить, для примера возьмем портал webмасtера – 3cms.org, на котором используется Joomla. Это можно узнать, просмотрев robots.txt, а также по характерному названию одной из папок – stories, которая упоминается в исходном коде.
Оговорюсь сразу, первым способом, то есть просмотром файла css название используемого шаблона узнать не удастся, поскольку в файле стилей не указан производитель, только лишь методом пробы удалось отыскать файл javascript: 3cms.org/templates/yoo_nano/warp/js/search.js, в котором указывается только производитель, название шаблона упущено.
Поэтому переходим сразу ко второму способу, к поиску названия темы в html-коде. Как упоминалось выше, папка в которой хранятся темы называется templates, логично, что имя следующей вложенной в templates папки будет названием используемого шаблона.
Можно утверждать, что на портале WebМасtера используется шаблон Yoonano, от производителя YOOtheme.
Для Drupal я выбрал сайт местного интернет-провайдера, мне всегда было любопытно узнать название используемой темы на этом сайте. Узнал, что используется именно CMS Drupal благодаря каталогу /misc/, который характерен для Друпал.
Директория, в которой хранятся шаблоны, называется так же, как и в wordpress – themes. В файле css опять таки ничего не указано, но просмотрев исходный код и отыскав директорию /themes/, можно прийти к выводу, что испольузется тема под названием “storm”, которая, скорее всего, была заказана у web-студии, поскольку интернет-провайдер называется точно так же.
/sites/all/themes/ storm /style.css
В заключение скажу, что первый способ (просмотр файла css) не всегда эффективен, в ряде случаев может возникнуть ситуация, когда в файле стилей не указывается название шаблона, пример – 3cms.org.
Такими же способами можно узнать названия используемых плагинов, компонентов и модулей на сайте, только необходимо внимательно просматривать исходный код страницы и хорошо знать используемый движок, поскольку необходимо уметь определять директории, в которых хранятся скрипты, плагины, модули, шаблоны, изображения и т.п.
Как узнать, какой шаблон на сайте Joomla
В дистрибутив Joomla включено несколько стандартных шаблонов (тем) — Protostar и Beez3. Они содержат минимум настроек, что делает их более легкими по сравнению с другими. Их вполне достаточно, чтобы создать простенький сайт с посредственным дизайном. Однако, если вы хотите, чтобы ваш проект выглядел привлекательно и оригинально, необходимо поменять шаблон Joomla.
Нередко складывается ситуация, когда просматривая тот или иной сайт, хочется определить, какой шаблон на нем используется. В текущей статье мы расскажем, как узнать какой шаблон на сайте Joomla установлен.
Что такое шаблон Joomla
Шаблон или тема — совокупность файлов php, формирующих дизайн сайта. Это своеобразный каркас, определяющий внешний вид ресурса.
В шаблон могут быть включены всевозможные пользовательские настройки, отвечающие за оформление страниц сайта (расположение модулей, блоков), подключение дополнительных сервисов (аналитика, соцсети). За счет этих самых пользовательских настроек, вы легко может изменить веб-проект до неузнаваемости без надобности лезть в код, чтобы что-то поправить. Например, если изменить цветовую гамму или некоторые элементы дизайна, такие как фон или шапку, сайт значительно преобразится.
В зависимости от выбранного шаблона можно настроить:
Стоит сразу предупредить, что в основном лишь платные шаблоны поддерживают огромное количество настроек. Но, не огорчайтесь, есть и исключения 🙂
И еще один момент — даже если вам станет известно название темы, не факт, что вы сможете ее найти в сети и скачать. Некоторые владельцы сайтов заказывают шаблон у разработчиков или верстают его самостоятельно.
Итак, если вас мучает вопрос, как узнать название шаблона Joomla на другом сайте, следующий раздел статьи об этом.
Как определить название шаблона на чужом сайте Joomla
На сайтах под управлением Joomla шаблоны хранятся в каталоге templates, при этом каждый из них содержится в отдельном каталоге и, как правило, его имя совпадает с именем каталога. Проще говоря, если вы используете шаблон Protostar, то и папка, которая расположена в папке templates, также будет называться Protostar.
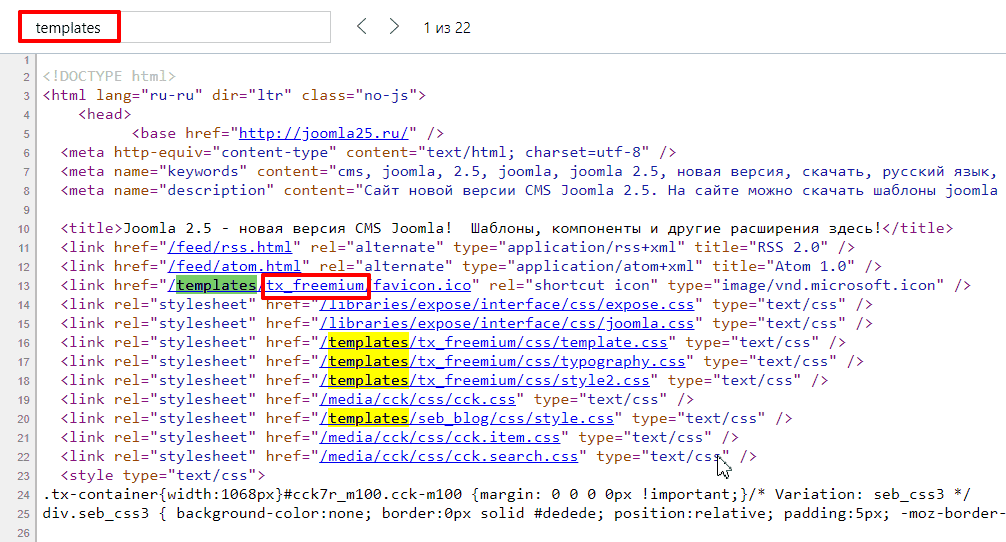
Чтобы узнать название шаблона на другом сайте, нужно открыть исходный код страницы. Для этого нажмите правую клавишу мыши и выберите «Исходный текст страницы» либо воспользуйтесь комбинацией горячих клавиш Ctrl + U. На открывшейся странице вызовите поле поиска (Ctrl + F), скопируйте и вставьте в него слово templates, и нажмите Enter. Ознакомьтесь с результатами поиска.
Теперь вы знаете, как определить название шаблона на чужом сайте Joomla. Что дальше? Попробуйте найти его в интернете и скачать. Чтобы не потерять посетителей, установите его на тестовый сайт, расположенный на локальном сервере и принимайтесь тестировать. Если тема вам подходит, обязательно проверьте ее на наличие скрытых внешних ссылок и при обнаружении удалите их.
Обнаружили в тексте грамматическую ошибку? Пожалуйста, сообщите об этом администратору: выделите текст и нажмите сочетание горячих клавиш Ctrl+Enter
Как узнать какой шаблон на сайте Joomla
Дата публикации: 2016-01-13
От автора: приветствую Вас, дорогой друг. Думаю, в Вашей практике не раз возникала ситуация, когда просматривая тот или иной сайт, хотелось определить, какой шаблон на нем используется. Поэтому в данной статье мы с Вами поговорим о том, как узнать шаблон сайта Joomla.
Зная имя шаблона или хотя бы его часть, Вы можете найти данный шаблон в сети и скачать, конечно, если это возможно, для последующей установки и тестирования. Правда, данный вариант я бы Вам не рекомендовал (в том плане, если просто использовать некий шаблон без настроек и правок), так как я сторонник того, что каждый сайт должен быть уникальным и не желательно использовать один и тот же шаблон на нескольких различных сайтах. Хотя, многие шаблоны, особенно платные, поддерживают огромное количество настроек, благодаря которым вид шаблона можно значительно изменить, таким образом, один и тот же шаблон, можно использовать на различных сайтах и по виду они будут значительно отличаться друг от друга. Так же скачав тот или иной шаблон, Вы всегда можете выполнить его правку, сохранив, к примеру, структуру, но изменив оформление, или наоборот.
Так же Вы должны понимать, что не всегда имя шаблона, поможет Вам его скачать. Потому как, если шаблон был написан разработчиком сайта самостоятельно, то для него было выбрано некое произвольное имя. А значит, найти данный шаблон в интернете и скачать у Вас просто не получится.
Тоже, самое касается и платных шаблонов, то есть, зная его имя, для скачивания Вам придется его купить. Если же шаблон бесплатный, то узнав его имя, Вы с большой степенью вероятности сможете скачать его в сети интернет. Поэтому давайте перейдем к вопросу как узнать шаблон Joomla, более конкретно.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Как Вы знаете, шаблоны CMS Joomla хранятся в папке templates, при этом каждый шаблон содержится в отдельном каталоге и нередко, имя шаблона совпадает с именем каталога.
А значит, имя папки активного шаблона, мы можем увидеть в исходном коде интересующего сайта – в путях подключения стилей CSS, скриптов JavaScript или некоторых отображаемых изображений. Поэтому на странице интересующего сайта, кликаем в произвольной области правой кнопкой мыши и выбираем “Исходный код”.
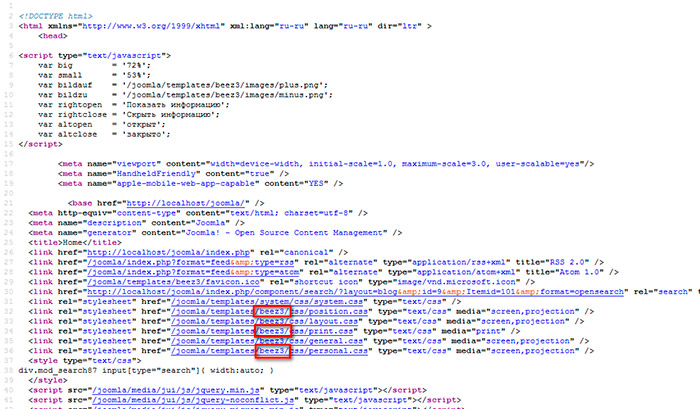
Далее, между тегами head Вы увидите подключение вышеуказанных элементов и соответственно, можно отыскать имя папки активного шаблона.
То есть в моем случае, используемый каталог для шаблона – это beez3, что совпадает с именем шаблона. Определив каталог, и используя, произвольный поисковик интернета, Вы узнаете имя шаблона, который используется на сайте.
Так же имя шаблона можно узнать, непосредственно из файла стилей CSS, так как зачастую разработчики перед правилами языка CSS, в комментариях, указывают некую информацию о шаблоне.
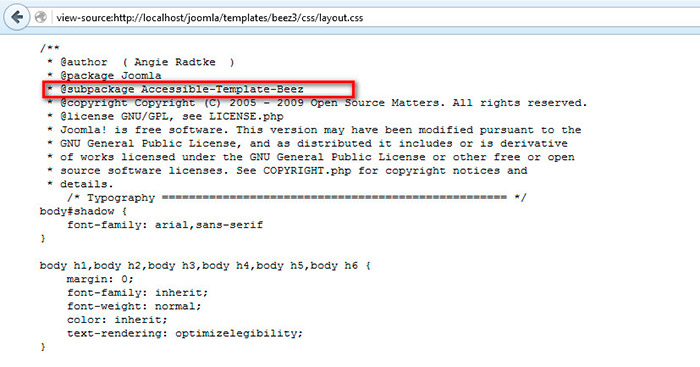
Опять же в исходниках сайта, мы видим, что подключаемые стили, отображаются в виде ссылки, кликнув по которой, мы перейдем на страницу просмотра содержимого конкретного файла CSS, где и увидим название шаблона (в моем случае, к примеру, файл layout.css).
Как Вы видите, действительно, в комментариях файла стилей, приводится имя шаблона, но опять же, это не обязательное правило, и бывают ситуации, когда кроме правил CSS, в файлах стилей больше ничего нет. В этом случае, нужно искать имя шаблона по каталогу в котором он расположен.
Если у Вас есть желание самостоятельно создать собственный уникальный шаблон для CMS Joomla – Вам будет полезен курс Joomla-Мастер. С нуля до премиум шаблона.
На этом вопрос, как узнать шаблон сайта joomla – исчерпан. Всего Вам доброго и удачного кодирования.
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Хотите узнать, что необходимо для создания сайта?
Посмотрите видео и узнайте пошаговый план по созданию сайта с нуля!
Как узнать шаблон сайта 2017
Как узнать шаблон сайта – тема очень актуальная, особенно если вы при разработке сайта не бежите сразу заказывать его у веб-дизайнера. Если вы знаете о том, что сайт можно легко создать самому с помощью готового шаблона с премиум дизайном, тогда эта статья для вас. В ней мы расскажем о том, как определить, какой шаблон у вашего любимого сайта. Вы научитесь узнавать, на базе какой платформы построен понравившийся сайт. Наконец, поймете, как это может вам пригодится при разработке своего сайта.
Как узнать шаблон сайта – Зачем это вам нужно
Прежде чем говорить о том, как происходит процесс определения используемого шаблона тем или иным сайтом, мы хотим объяснить, зачем вам вообще это нужно. Согласитесь, всегда хочется, чтобы при поиске информации в Интернете сайты, на которые вы заходите, имели приятный и удобный дизайн. Но некоторые из них не только не отличаются оригинальностью, но и ужасно неудобны в работе, особенно на мобильных устройствах.
Но даже в процессе этого скучного поиска информации бывает такое, что вы вдруг натыкаетесь на действительно красивый чистенький сайт. У него крутой дизайн, от которого вы просто в восторге. Вам нравится в нем буквально все. Вы невольно начинаете думать о том, что вам тоже хотелось бы создать свой сайт с таким же функционалом. Ведь вам тоже от сайта нужны удобство в работе и эстетическая привлекательность.
Качественных шаблонов сейчас существует очень много, но что если вы хотите создать свой сайт именно на том шаблоне, на базе которого создан этот приглянувшийся вам сайт? Определить, на каком шаблоне построен сайт, не так уж и сложно, и сегодня мы расскажем, как это сделать быстро и просто.
Как узнать шаблон сайта – Пошаговая инструкция
В первую очередь вам нужно найти интересующий ваш сайт. В статье на примере мы решили рассмотреть очень красивый профессиональный сайт-портфолио дизайнера из США Криса Бингема. Вот как выглядит его главная страница:
Определение CMS
Сначала нам нужно узнать, на базе какой CMS работает этот сайт, ведь от этого зависит выбор инструмента для определения темы на следующем этапе. Для этого мы используем сайт BuiltWith, который мы часто применяем для наглядной демонстрации статистики. Просто вбиваем в строку адрес нашего сайта – http://bingham.design – и ждем результата. Вот, что мы получили:
Нас интересует строка «Content Management Systems». Здесь сразу видно, что сайт работает на WordPress, даже указана версия – 4.6. Кроме этой информации можно также узнать, на базе какого фреймворка работает сайт, какие дополнительные плагины и инструменты он использует и много чего другого. Кстати, в данном случае BuiltWith нам выдал и название темы – Avada. Но давайте для точности проверим тему с помощью специального инструмента.
Определение темы
Чтоб узнать шаблон сайта WordPress, можно использовать WP Theme Detector (для других CMS можно поискать инструменты в гугле по запросу «название cms theme detector»). Он практически мгновенно выдает нам результат, который подтверждает то, что нам выдал BuiltWith:
Во-первых, сайт действительно работает на WordPress (иначе он бы не выдал никаких результатов). Во-вторых, здесь используется именно шаблон Avada. Да, и на сайте разработчика этой темы, ThemeFusion (эта информация тоже указывается в результатах), сайт этого дизайнера указан в списке тех, которые используют их тему. Как видите, все сходится.
Поиск найденной темы
Кроме шаблона и информации о разработчике WP Theme Detector нам также выдал информацию о площадке, на которой эту тему можно найти:
Это ThemeForest, на которой мы и для InBenefit нашли тему Koala. Чуть ниже также показывается информация об используемых плагинах, что тоже может быть очень полезным при индивидуальной разработке.
Теперь, узнав название шаблона, вы сможете построить свой собственный сайт с уникальным дизайном и функционалом. Если вам понравился шаблон Avada, можете узнать о нем подробнее по этой ссылке. На ThemeForest вообще огромный выбор различных шаблонов, особенно на WordPress.
Стоит добавить, что не все сайты сделаны на базе конкретной темы, ведь многие предпочитают делать сайт по индивидуальному заказу у веб-разработчика или агентства. Например, при вводе в строку адреса сайта компании Mercedes-Benz, который тоже создан на Вордпрессе, WP Theme Detector нам выдает следующую картину:
Как видите, они заказали сайт у агентства, и хоть конкретную тему мы не смогли найти (она существует, но сделана эксклюзивно для этой компании), мы можем при желании связаться с разработчиками и заказать у них сайт с нуля.
Теперь вы знаете, как узнать шаблон сайта. Попробуйте повторить все те же действия со своим любимым сайтом, чтобы ответить на вопрос: «Как узнать какой шаблон на сайте». Вы не всегда сможете гарантированно определить шаблон, но что вам мешает попробовать – вдруг у вас все получится? Желаем вам в этом удачи!