как узнать название шаблона сайта
Гостевой пост. Как определить название темы на чужом сайте (Joomla, Drupal и WordPress)

Просматривая сайты в интернете, вольно или нет, каждый пользователь, будь то дизайнер, web-программист или самый обычный user, оценивает внешний вид веб-ресурсов, независимо от тематики и основного направления сайта. Именно по этой причине множество веб-мастеров стремятся улучшить и уникализировать используемую тему посредством изменения файлов CSS, и правкой PHP-файлов.
Но все же, если шаблон был скачан с интернета или даже его изготовила профессиональная дизайнерская студия по специальному заказу, это можно очень легко отследить. Ниже рассмотрим, как возможно узнать какие шаблоны Joomla, Drupal и WordPress используются на сайте, максимально быстро и эффективно.
Для начала рассмотрим популярный блоговый движок – Вордпресс (думаю, будет наиболее актуально :)). Мне известны два способа, по которым можно узнать название темы. Первый предполагает просмотр файла стилей CSS, второй – только лишь просмотр исходного кода.
Переходим на сайт, на котором хотим определить название темы, что бы далеко не ходить возьмем блог greencoma.ru.
В первую очередь определяем движок сайта, открываем исходный код страницы (обычно CTRL+U) и ищем мета-тег generator, по которому сразу же можно определить используемую CMS и ее версию.
Также, просмотрев файл robots.txt, можно удостовериться, что был использован WordPress, т.к. названия каталогов, закрытых от индексации (Disallow): wp-content и wp-admin, характерны именно для WP.
Узнав, что используется WordPress 3.0.5, переходим на поиск файла стилей css. Для упрощения этой процедуры советую использовать встроенный поиск браузера – CTRL+F, в котором вводим “.css”, нам необходим файл под названием style.css.
И первый же результат это именно то, что нужно, переходим по ссылке, которая представлена в исходном коде, а именно greencoma.ru/wp-content/themes/hybrid/style.css, и в самом верху, в комментариях, можно увидеть следующую информацию:
Благодаря данному методу, удалось узнать название используемой темы (Hybrid) на greencoma.ru, а также получить ссылку, по которой возможно скачать данный шаблон на сайте производителя.
Что касается шаблонов, которые созданы под заказ, в css-файле указывается только название темы и имя автора.
Второй способ будет немного легче – все, что нужно сделать, это в HTML коде найти директорию, в которой хранится шаблон (в WP это папка themes) и посмотреть следующие значения.
И опять мы наткнулись на Hybrid, что подтверждает использование данного шаблона.
Переходим к следующей, не менее популярной CMS, а именно – к Joomla. Следует отметить, что в джумле шаблоны хранятся в каталоге templates. Опять, чтобы далеко не ходить, для примера возьмем портал webмасtера – 3cms.org, на котором используется Joomla. Это можно узнать, просмотрев robots.txt, а также по характерному названию одной из папок – stories, которая упоминается в исходном коде.
Оговорюсь сразу, первым способом, то есть просмотром файла css название используемого шаблона узнать не удастся, поскольку в файле стилей не указан производитель, только лишь методом пробы удалось отыскать файл javascript: 3cms.org/templates/yoo_nano/warp/js/search.js, в котором указывается только производитель, название шаблона упущено.
Поэтому переходим сразу ко второму способу, к поиску названия темы в html-коде. Как упоминалось выше, папка в которой хранятся темы называется templates, логично, что имя следующей вложенной в templates папки будет названием используемого шаблона.
Можно утверждать, что на портале WebМасtера используется шаблон Yoonano, от производителя YOOtheme.
Для Drupal я выбрал сайт местного интернет-провайдера, мне всегда было любопытно узнать название используемой темы на этом сайте. Узнал, что используется именно CMS Drupal благодаря каталогу /misc/, который характерен для Друпал.
Директория, в которой хранятся шаблоны, называется так же, как и в wordpress – themes. В файле css опять таки ничего не указано, но просмотрев исходный код и отыскав директорию /themes/, можно прийти к выводу, что испольузется тема под названием “storm”, которая, скорее всего, была заказана у web-студии, поскольку интернет-провайдер называется точно так же.
/sites/all/themes/ storm /style.css
В заключение скажу, что первый способ (просмотр файла css) не всегда эффективен, в ряде случаев может возникнуть ситуация, когда в файле стилей не указывается название шаблона, пример – 3cms.org.
Такими же способами можно узнать названия используемых плагинов, компонентов и модулей на сайте, только необходимо внимательно просматривать исходный код страницы и хорошо знать используемый движок, поскольку необходимо уметь определять директории, в которых хранятся скрипты, плагины, модули, шаблоны, изображения и т.п.
Как узнать шаблон сайта 2017
Как узнать шаблон сайта – тема очень актуальная, особенно если вы при разработке сайта не бежите сразу заказывать его у веб-дизайнера. Если вы знаете о том, что сайт можно легко создать самому с помощью готового шаблона с премиум дизайном, тогда эта статья для вас. В ней мы расскажем о том, как определить, какой шаблон у вашего любимого сайта. Вы научитесь узнавать, на базе какой платформы построен понравившийся сайт. Наконец, поймете, как это может вам пригодится при разработке своего сайта.
Как узнать шаблон сайта – Зачем это вам нужно
Прежде чем говорить о том, как происходит процесс определения используемого шаблона тем или иным сайтом, мы хотим объяснить, зачем вам вообще это нужно. Согласитесь, всегда хочется, чтобы при поиске информации в Интернете сайты, на которые вы заходите, имели приятный и удобный дизайн. Но некоторые из них не только не отличаются оригинальностью, но и ужасно неудобны в работе, особенно на мобильных устройствах.
Но даже в процессе этого скучного поиска информации бывает такое, что вы вдруг натыкаетесь на действительно красивый чистенький сайт. У него крутой дизайн, от которого вы просто в восторге. Вам нравится в нем буквально все. Вы невольно начинаете думать о том, что вам тоже хотелось бы создать свой сайт с таким же функционалом. Ведь вам тоже от сайта нужны удобство в работе и эстетическая привлекательность.
Качественных шаблонов сейчас существует очень много, но что если вы хотите создать свой сайт именно на том шаблоне, на базе которого создан этот приглянувшийся вам сайт? Определить, на каком шаблоне построен сайт, не так уж и сложно, и сегодня мы расскажем, как это сделать быстро и просто.
Как узнать шаблон сайта – Пошаговая инструкция
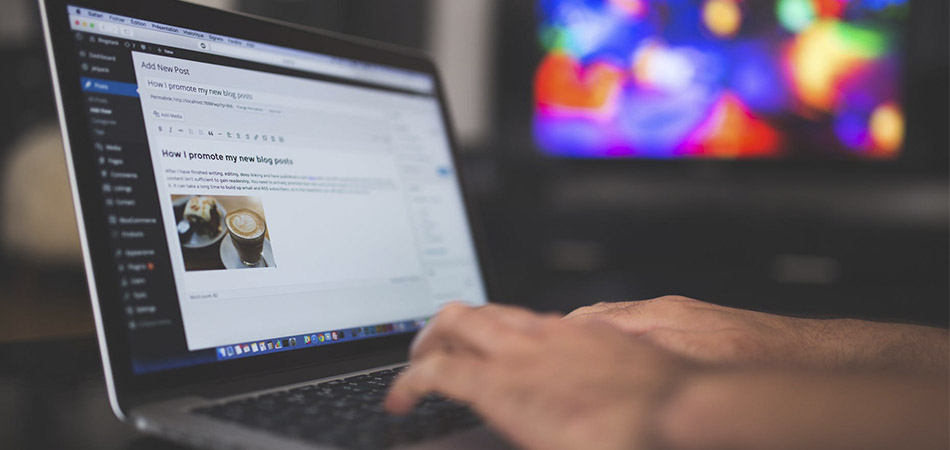
В первую очередь вам нужно найти интересующий ваш сайт. В статье на примере мы решили рассмотреть очень красивый профессиональный сайт-портфолио дизайнера из США Криса Бингема. Вот как выглядит его главная страница:
Определение CMS
Сначала нам нужно узнать, на базе какой CMS работает этот сайт, ведь от этого зависит выбор инструмента для определения темы на следующем этапе. Для этого мы используем сайт BuiltWith, который мы часто применяем для наглядной демонстрации статистики. Просто вбиваем в строку адрес нашего сайта – http://bingham.design – и ждем результата. Вот, что мы получили:
Нас интересует строка «Content Management Systems». Здесь сразу видно, что сайт работает на WordPress, даже указана версия – 4.6. Кроме этой информации можно также узнать, на базе какого фреймворка работает сайт, какие дополнительные плагины и инструменты он использует и много чего другого. Кстати, в данном случае BuiltWith нам выдал и название темы – Avada. Но давайте для точности проверим тему с помощью специального инструмента.
Определение темы
Чтоб узнать шаблон сайта WordPress, можно использовать WP Theme Detector (для других CMS можно поискать инструменты в гугле по запросу «название cms theme detector»). Он практически мгновенно выдает нам результат, который подтверждает то, что нам выдал BuiltWith:
Во-первых, сайт действительно работает на WordPress (иначе он бы не выдал никаких результатов). Во-вторых, здесь используется именно шаблон Avada. Да, и на сайте разработчика этой темы, ThemeFusion (эта информация тоже указывается в результатах), сайт этого дизайнера указан в списке тех, которые используют их тему. Как видите, все сходится.
Поиск найденной темы
Кроме шаблона и информации о разработчике WP Theme Detector нам также выдал информацию о площадке, на которой эту тему можно найти:
Это ThemeForest, на которой мы и для InBenefit нашли тему Koala. Чуть ниже также показывается информация об используемых плагинах, что тоже может быть очень полезным при индивидуальной разработке.
Теперь, узнав название шаблона, вы сможете построить свой собственный сайт с уникальным дизайном и функционалом. Если вам понравился шаблон Avada, можете узнать о нем подробнее по этой ссылке. На ThemeForest вообще огромный выбор различных шаблонов, особенно на WordPress.
Стоит добавить, что не все сайты сделаны на базе конкретной темы, ведь многие предпочитают делать сайт по индивидуальному заказу у веб-разработчика или агентства. Например, при вводе в строку адреса сайта компании Mercedes-Benz, который тоже создан на Вордпрессе, WP Theme Detector нам выдает следующую картину:
Как видите, они заказали сайт у агентства, и хоть конкретную тему мы не смогли найти (она существует, но сделана эксклюзивно для этой компании), мы можем при желании связаться с разработчиками и заказать у них сайт с нуля.
Теперь вы знаете, как узнать шаблон сайта. Попробуйте повторить все те же действия со своим любимым сайтом, чтобы ответить на вопрос: «Как узнать какой шаблон на сайте». Вы не всегда сможете гарантированно определить шаблон, но что вам мешает попробовать – вдруг у вас все получится? Желаем вам в этом удачи!
Как узнать шаблон чужого сайта на WordPress
Планируете создать сайт на WordPress, который будет работать на основе шаблонной темы? В первую очередь потребуется изучить все готовые решения. Существуют тысячи различных тем, но почти все они похожи друг на друга.
Если вам понравился дизайн чужого сайта на WordPress, то можно легко узнать, какая тема на нем установлена, и внедрить ее на свой ресурс.
О том, как это сделать, мы и поговорим в сегодняшней статье.
Что такое детектор темы WordPress
Под детекторами темы WordPress обычно подразумевают онлайн-инструменты, с помощью которых можно узнать используемую тему веб-ресурса, ее автора и версию.
Подобные инструменты могут быть полезны для начинающих разработчиков. Чтобы подобрать для своего сайта шаблон, можно походить по популярным ресурсам и узнать, что они используют. Однако такой способ подойдет только в тех случаях, если на сайте используется неизмененная тема. Всем известно, что многие сайты на WordPress используют рукописные темы. В таких случаях узнать, на каком шаблоне функционирует сайт, можно, но установить такую тему на своем ресурсе не получится, так как исходная тема, скорее всего, есть только у владельца.
Как узнать тему WordPress сайта вручную
Несмотря на многообразие онлайн-детекторов тем, многие пользователи предпочитают использовать именной ручной способ проверки.
Для начала нам нужен сайт, написанный на WordPress. Для примера мы будем использовать new.burn-photo.ru. Зайдите на него и повторите нижеуказанные действия за мной.
Как видите, это довольно простой метод поиска установленной темы, но не совсем быстрый, особенно если вы новичок. Ускорить процесс помогут онлайн-детекторы.
7 лучших детекторов тем WordPress
Детекторы темы – это онлайн-инструменты для автоматической проверки шаблона сайта. Процесс проверки темы с помощью них занимает всего несколько секунд. Алгоритм следующий: заходим на сайт-детектор, вводим название интересующего сайта, жмем на кнопку и ожидаем вывода результатов.
Некоторые инструменты предоставляют дополнительные возможности, например, анализ установленных плагинов или проверку редиректов.
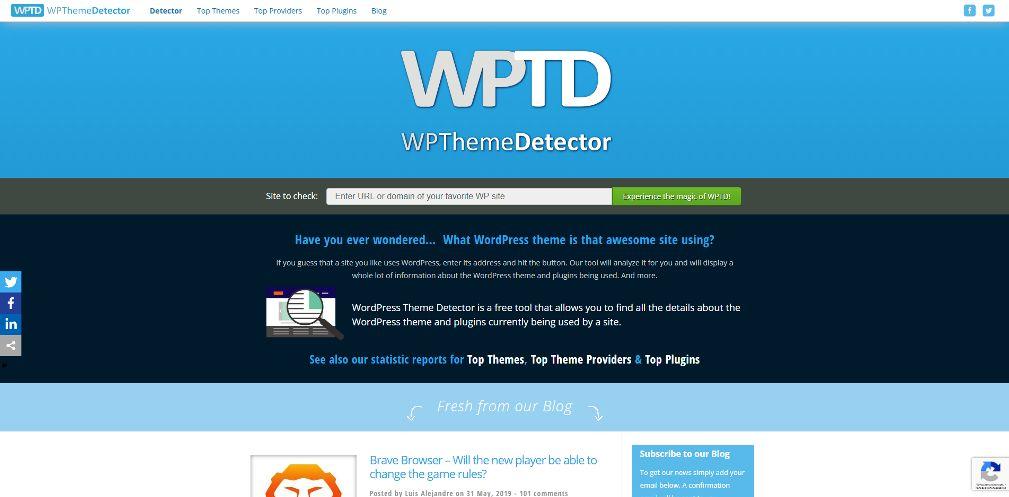
Wpthemedetector
Первый в списке – Wpthemedetector. Это очень простой инструмент, для работы которого от нас потребуется лишь ввести адрес сайта и воспользоваться кнопкой «Experience the magic of WPTD!». В результате будет отображена информация об авторе темы, ее версии, а также лицензии.
Wpdetector
С помощью данного инструмента мы можем узнать не только тему, но и плагины, используемые на сайте. Однако если плагины не будут работать на главной странице сайта, то детектор не сможет их найти.
Ссылка на ресурс: Wpdetector
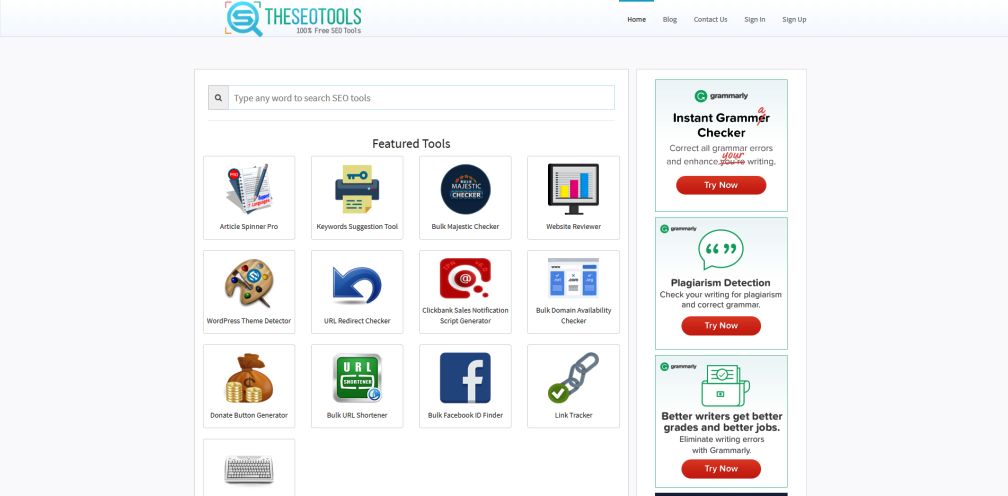
Theseotools
Theseotools – это многофункциональный инструмент для анализа сайта. С помощью него мы можем не только получить полную информацию об исходной теме, но и проверить тексты на плагиат и грамматические ошибки, сгенерировать карту сайта и сделать многое другое. В общем, если вам нужно провести SEO-анализ сайта, то используйте данный ресурс.
Ссылка на ресурс: Theseotools
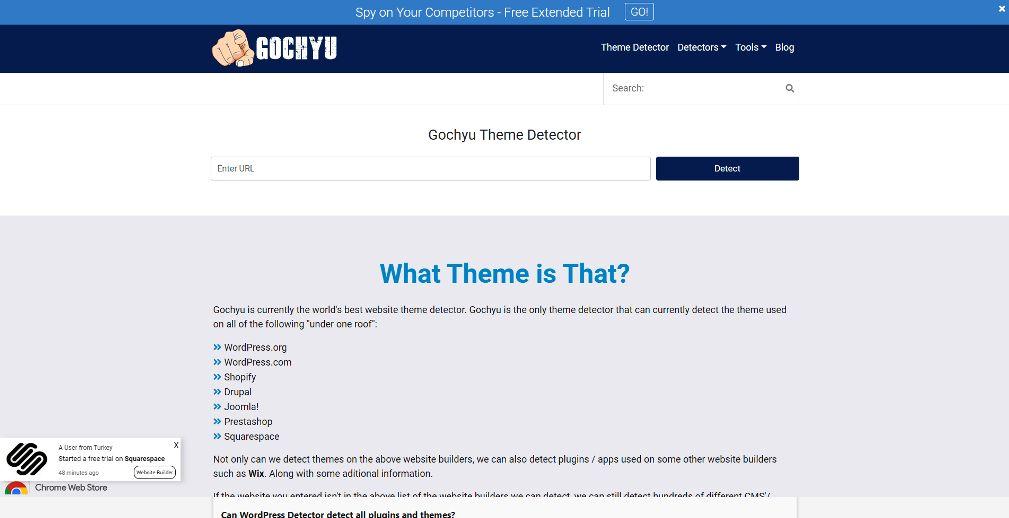
Gochyu
Gochyu – это онлайн-инструмент, позволяющий проверить тему сайта не только на WordPress, но и на других CMS. Сервис также может обнаруживать плагины/приложения.
Ссылка на ресурс: Gochyu
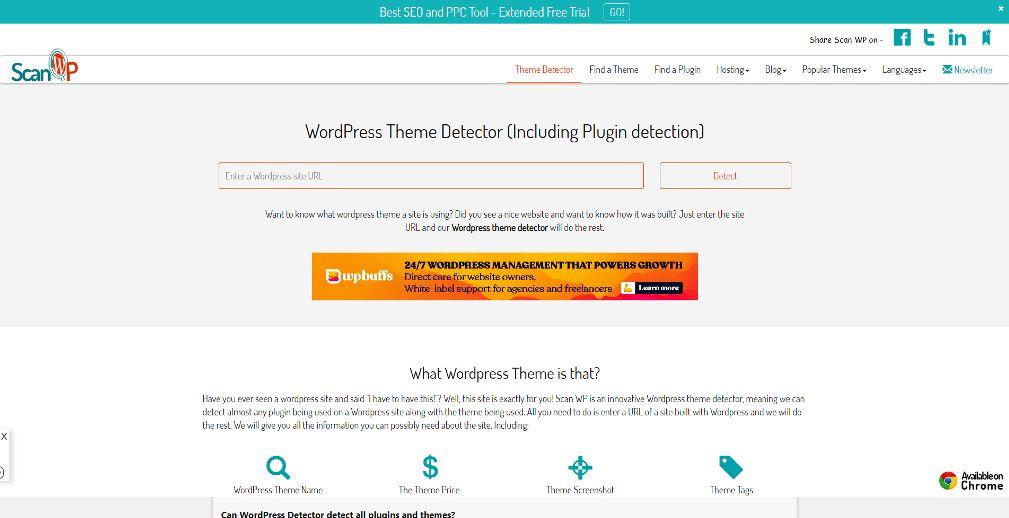
Scanwp
Аналогичен первому сервису – здесь также довольно просто узнать информацию о понравившейся теме. Достаточно ввести необходимый URL и запустить проверку. Но в результате мы получим не просто информацию о текущем шаблоне, а еще узнаем и его стоимость. Кроме того, ресурс позволяет проверить хостинг-провайдера и отследить информацию о домене.
Ссылка на ресурс: Scanwp
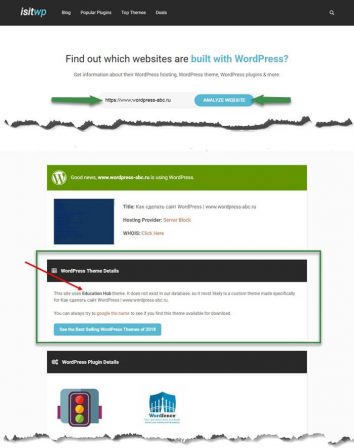
Isitwp
Isitwp – это мощный инструмент, который сначала определяет, на какой CMS работает сайт, и только потом узнает его тему. Также пользователю предоставляется доступ к обучающим статьям, связанным с WordPress.
Ссылка на ресурс: Isitwp
Codeinwp
Еще один простой сервис, позволяющий получить всю необходимую информацию о шаблоне веб-сайта, созданного на WP. На этом же ресурсе можно найти статьи с лучшими бесплатными темами.
Ссылка на ресурс: Codeinwp
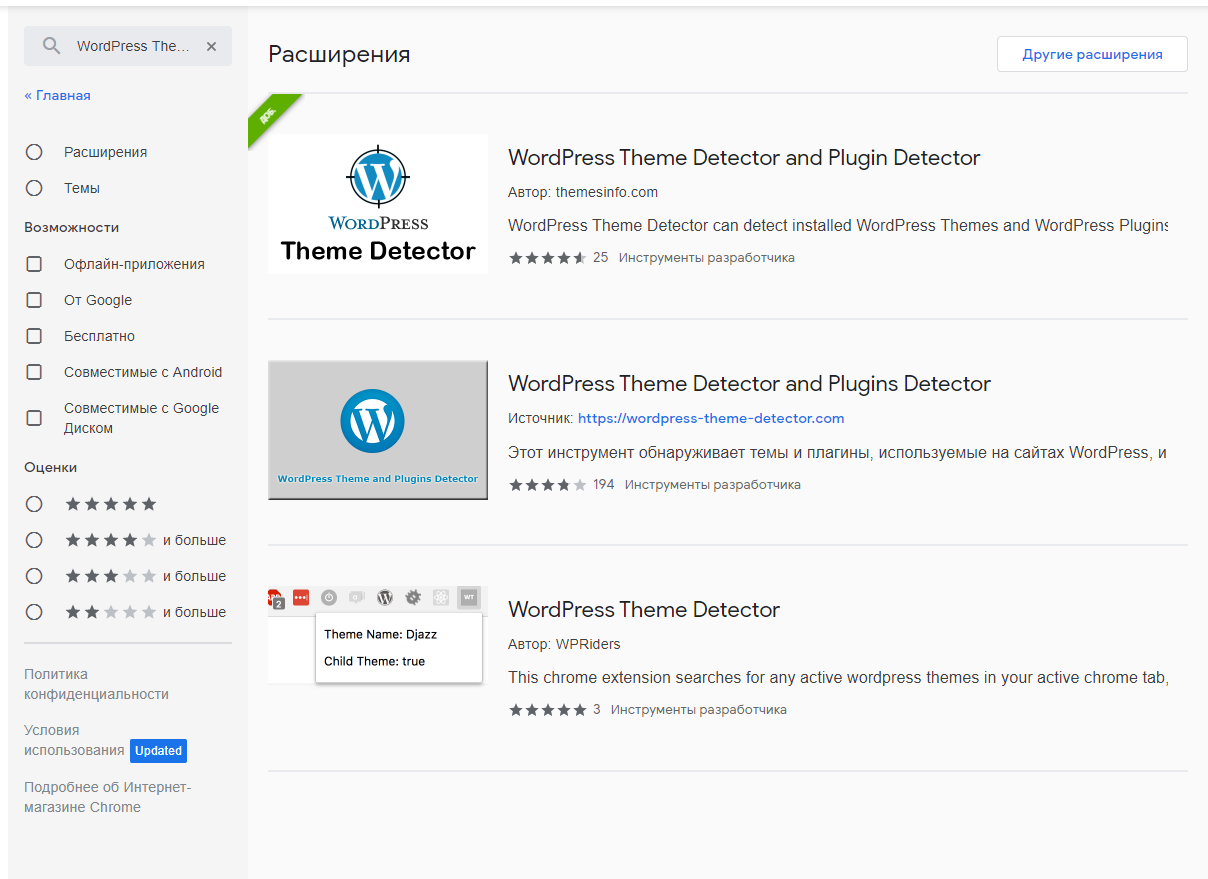
Расширения Google Chrome для проверки тем
Есть еще один способ узнать тему WP – воспользоваться расширениями для браузера. Алгоритм их использования похож на онлайн-инструменты, но он заметно проще. Все, что потребуется – установить один из плагинов, а затем запустить его на главной странице веб-сайта. Один из популярных вариантов – WordPress Theme Detector and Plugin Detector.
Используя вышеупомянутые способы проверки сайта, вы сможете легко определить любой шаблон, на котором работает WordPress-ресурс.
Но все намного сложнее, если сайт использует самописную тему. Узнать ее название вы, конечно, сможете, но это ничего не даст, так как такие шаблоны обычно не распространяются в интернете.
Как узнать тему WordPress чужого сайта
От автора
Вам нравится шаблон этого сайта? Если да, вы можете посмотреть ссылку автора шаблона в нижнем колонтитуле. А что делать, если такой ссылки нет? Как законно узнать название шаблона wordpress чужого сайта? Ответ далее.
Зачем это нужно?
Логика узнавания названия темы WordPress чужого сайта понятна. По названию темы ищем её автора и используем для своего сайта WordPress.
Поиск названия и автора темы не имеет никакого отношения к взлому сайта, незаконным хакерским атакам и другим незаконным деяниям.
Первый способ узнать название шаблона wordpress: простой
Есть онлайн-сервис, который сканируя сайт, созданный на WordPress, показывает расширения, используемые на сайте. В том числе, вторым пунктом результатов сканирования, сервис показывает название используемого шаблона. Называется это сервис: Isitwp.
Второй способ узнать название шаблона wordpress: универсальный
Это способ можно назвать универсальным, и работает если автор «наглухо» не отключил «правую кнопку» и не закрыл сайт от копирования.
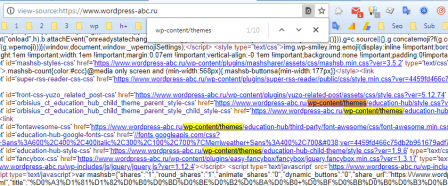
Чтобы узнать название темы wordpress, чужого сайта достаточно получить доступ к просмотру кода сайта любыми доступными инструментами. Например, в браузере Chrome это можно сделать сочетанием клавиш Ctrl+U.
Теперь вы можете спокойно прочитать название каталога используемой темы, который должен совпадать с названием темы.
Однако, вполне возможно, что администратор сайта использует дочернюю тему. В этом случае прочитать название родительской темы этим способом не получится.
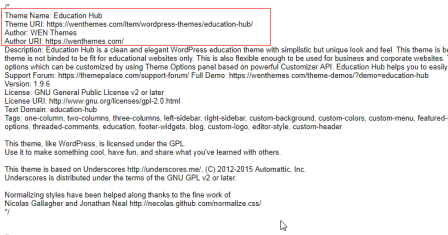
В таком варианте, на той же странице, вам достаточно щелкнуть на ссылку файла CSS с названием дочерней темы. Он откроется в новой вкладке.
Этот вариант, дает всё данные о теме, включая адреса сайтов автора.
Третий способ: узнать название шаблона wordpress
Можно предположить, что администратор сайта параноик и стер все данные об авторе темы и закрыл просмотр кода сайта. Если в этом случае, вам очень нужно узнать название шаблона wordpress чужого сайта, напишите автору в контакт или комментарий. Вполне возможно, что он вам ответит.
Вывод
В этой небольшой статье я показал узнать название темы wordpress чужого сайта, без желания администратора. Метод законный и не имеет ничего общего с взломом сайта. Вместе с этим, эти приёмы позволяют узнать не только название шаблона, но и посмотреть много другой полезной информации о сайтах конкурентов.
Как узнать название шаблона WordPress
Обновлено: июль 2021
Выбор шаблона WordPress для своего сайта может занять очень много времени – и этот нравится и тот хорош, глаза разбегаются.
Долго искали, выбрали наконец-то, установили, а он…, — работать не хочет, и совсем не такой хороший, каким обещал быть. Поиск продолжается, время уходит. Но вот вам попадается симпатичный, удобный, многофункциональный шаблон WordPress – как узнать название?
Есть четыре варианта узнать название шаблона WordPress:
– возможно и расскажет…

Находим название темы (шаблона), копируем, набираем в поиске, выбираем из представленных ресурсов, где можно скачать.
Можно установить расширения (находим по поиску или в магазинах браузеров):
Детекторы темы – это онлайн-инструменты для автоматической проверки шаблона сайта, а некоторые выдают и анализ установленных плагинов или проверку редиректов.
Wpthemedetector
Wpthemedetector – просто введите адрес сайта и нажмите кнопу «Experience the magic of WPTD!»
Результат – автор и название темы, информация по лицензии и версии
Gochyu
Gochyu – проверяет темы, плагины/приложения не только сайтов на WordPress, но и на других CMS
Scanwp
Scanwp – еще один простой в управлении сервис. Вводим URL сайта и запускаем детектор.
Результат – информация о шаблоне и его цена. Помимо этого можно отследить информацию о домене и проверить хостинг-провайдера.
Theseotools
Theseotools – кроме информации по теме тестируемого сайта, умеет проверить текст на грамматические ошибки и плагиат, сгенерировать карту сайта, провести SEO-анализ исследуемой площадки.
What WordPress Theme Is That?
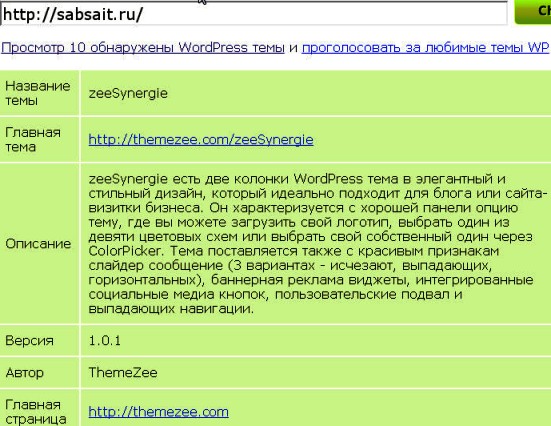
— определит название шаблона, выдаст его описание, ссылку для скачивания, версию, автора и домашнюю страницу.
Заходим на сайт, вводим в поле адрес понравившегося сайта и жмем «Chech Site»
Если шаблон от WordPress – получаем результат
Если же шаблон, система управления содержимым сайта (CMS) другая – ресурс сообщит вам об этом.
Не забудьте вернуться сюда и оставить свое мнение в комментариях!
36 мыслей о “Как узнать название шаблона WordPress”
Друзья, если Вам действительно понравился материал — не забывайте, пожалуйста, кнопку Гугл +1 — в конце поста, посоветуйте другим
Если Вы заметили неточность или ошибки в публикации, если Вы не согласны с автором — просьба указать в своем комментарии
Спасибо, Сергей, очень хорошая воскресная новость,как узнать название шаблона, для меня очень актуальна,сохранила в закладках, буду применять.
Обе темы надо менять,еще раз спасибо!
@Людмила, темы, они как наряды — приедаются
Очень понравилась статья! И кликнула куда надо… Действительно полезно!
Спасибо, Наталья!
Хороший сервис — всегда может пригодиться
Очень интересно. Но чего-то не хватает. Может быть, стоит добавить каких-нибудь картинок или фото?
ОК! Открою рубрику «Веселые картинки» —
присылайте фото. можно свое
Можно увидеть тему еще легче.Щелкнуть правой мышкой по понравившемуся блогу, и в открывшемся меню нажать Просмотр кода страницы.
Вуаля! и вы легко видите какой стоит шаблон
@Галина, спасибо, но я не стал повторяться — код шаблона — комбинация клавиш Ctrl U.
Но в коде Вам не покажут описание шаблона, и ссылку на домашний сайт щаблона…
Галина, что я на Ваш сайт не могу перейти… — Вы что там указали?
Заходите пожалуйста ко мне в гости.
@Галина, вот теперь сайт видно, а прошлый раз Вы указали 2 домена в одну строчку — исправлю.
В гости — зайду!
— но я ведь обязательно что нибудь найду. что «не так»
Ждите.
Спасибо, нашёл свой шаблон
Вы призываете каждому блоггеру (число которых даже приблизительно сказать невозможно) иметь свой шаблон?
Неплохая мысль.
Если смотреть сейчас — редко какая тема не скачана несколько сотен раз…
По поводу того, что шаблон модифицирован — как раз и поможет узнать последний «вариант опознания» — он дает ссылку на домашнюю страницу темы — можно сравнить с оригиналом.
@admin, Ну, допустим, и у меня стоит тема «не девочка».
«Своя тема» имеется в виду: найденная, выбранная среди сотен, к которой лежит душа и мозги. Естественно.
А не та, которая стоит у Васи и мне понравилась.
@Владимир, ну, вот и договорились…
Черновик можно искать любым способом.
«Своя тема» имеется в виду: найденная, выбранная среди сотен, к которой лежит душа и мозги. Естественно.
А не та, которая стоит у Васи и мне понравилась.
Но если к теме «лежит душа» — значит она понравилась!
И если она «выбрана среди сотен» — она вполне может стоять у Васи …
@admin, Ой, ну как Вы не можете понять такой психологический момент: Вот моя тема, допустим, стоит на 1000 сайтах. НО, я её не у кого не видел кроме как у автора. (Автор и Вася, есть разница?) И я её взял у автора как мою тему, как, например, взял СВОЙ чайник в магазине.
А если я её беру уже через Васю, то это уже как покупать вещь в сэконд-хенде, даже если ты её качаешь, все равно, с сайта автора.
Ну, вот, женщина берёт платье и ходит в нём (она что не знает, что таких платьев сшили много?), но ей это пофиг, пока она не увидела его на другой женщине. И, РАЗВЕ, она пойдёт покупать такое же платье, если она увидела его на другой женщине и оно ей понравилось!?
Тут чисто психология, вот что я имею ввиду, а Вы смотрите чисто с рациональной позиции.
И кому как нравится: кому тема пофиг какая лишь бы не кривила и нормально смотрелась, а кому (как мне например) необходимо, чтобы она нравилась, чтобы душа лежала.