как узнать пиксель на фейсбук
Где в Facebook Ads код существующего пикселя найти?
Проверьте правильность базового кода пикселя. Если вы устанавливали пиксель в виде кода на своем сайте, убедитесь, что код между тегами в точности совпадает с базовым кодом пикселя. Если вы устанавливали пиксель с помощью диспетчера тегов, вы не увидите код на самой веб-странице, поэтому устранять проблему нужно будет в диспетчере тегов.
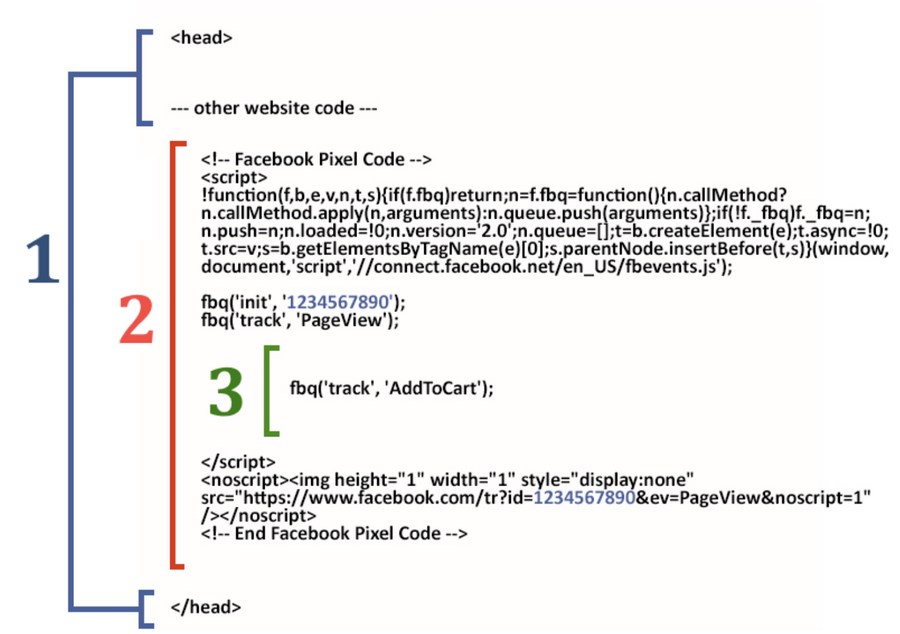
Убедитесь, что код события добавлен в правильное место. Вот пример кода сайта с установленным событием добавления товаров в корзину:
Первоначальный код сайта.
Базовый код пикселя.
Код стандартного события.
Убедитесь, что стандартные события в коде записаны без ошибок. В коде событий учитывается регистр, поэтому если вы по ошибке добавите на одну из страниц сайта неправильный код стандартного события (например, fbq(‘track’, ‘viewcontent’); вместо fbq(‘track’, ‘ViewContent’);), то в таблице специально настроенных событий появится событие с названием viewcontent.
После установки пикселя
Используйте инструмент тестирования событий, чтобы проверить настройку стандартных и специальных событий. Если вы обнаружите необычную активность, вы сможете выполнить отладку событий с помощью этого инструмента.
Изучите вкладку «Диагностика» в Events Manager на предмет проблем с настройкой событий. На этой вкладке вы также найдете рекомендации по их устранению.
Если у вас нет доступа к рекламному аккаунту с пикселем, который вы хотите протестировать, скачайте Помощник по пикселям Facebook. Появится всплывающее окно с информацией о том, какие пиксели и события были найдены на странице и успешно ли они загрузились. Если событие просмотра страницы, которое включается в базовый код пикселя автоматически, загружается на каждой веб-странице и все стандартные события загружаются успешно (только на тех страницах, на которые вы их добавили), то можно приступать к использованию пикселя.
Перейдите на веб-страницу, на которой установлен весь базовый код пикселя, в том числе событие просмотра страницы, которое включается в него автоматически. Если пиксель работает корректно, событие просмотра страницы будет отправлено Facebook и появится на странице пикселя Facebook в Events Manager. Статус пикселя изменится на Активно.
Если пиксель установлен правильно, можно начать использовать его для рекламы.
Примечание. Один пиксель можно использовать для всего сайта, в том числе на нескольких страницах. Однако иногда для одного сайта нужны два пикселя. Например, если ваша компания сотрудничает с двумя рекламными агентствами, каждому из них может понадобиться установить на ваш сайт отдельный пиксель. Подробнее об автоматической регистрации событий можно узнать на сайте Facebook for Developers.
Учимся работать с рекламой в Instagram и Facebook за 7 видеоуроков: знакомство с Facebook Pixel
Сегодня представляем третий урок спецпроекта «Лайкни» и eLama «Учимся работать с рекламой в Instagram и Facebook за 7 видеоуроков», на котором разберемся с Facebook Pixel.
Основные разделы третьего урока:
Приятного просмотра! Под роликом вы найдете скрипт.
Что такое пиксель и зачем он нужен
Создание и установка пикселя
Чтобы создать пиксель, необходимо зайти в Events Manager.
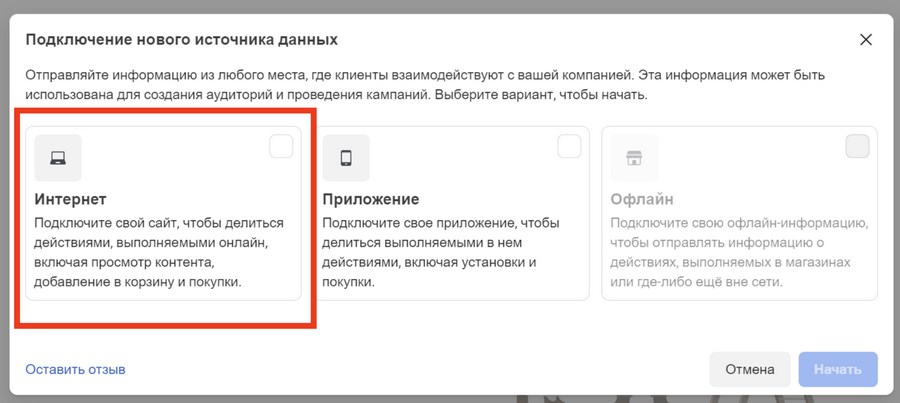
Подключаем новый источник данных — нажимаем на зеленую кнопку с плюсом и выбираем источник данных «интернет».
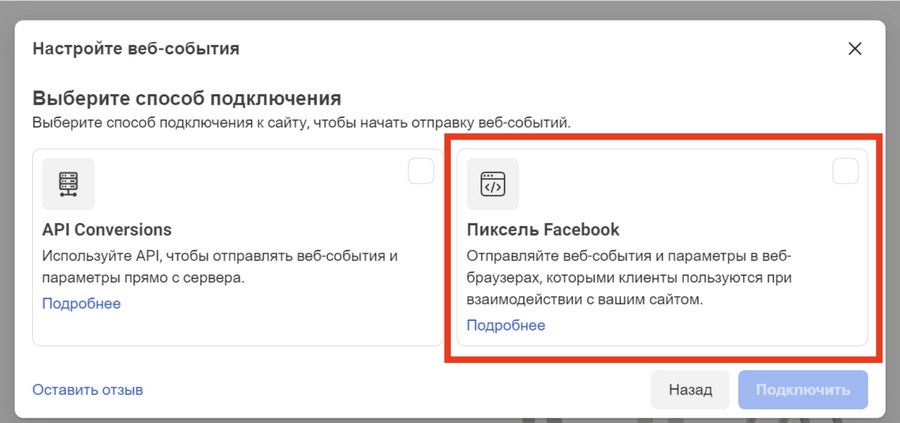
Выбираем пиксель Facebook, нажимаем «Подключить».
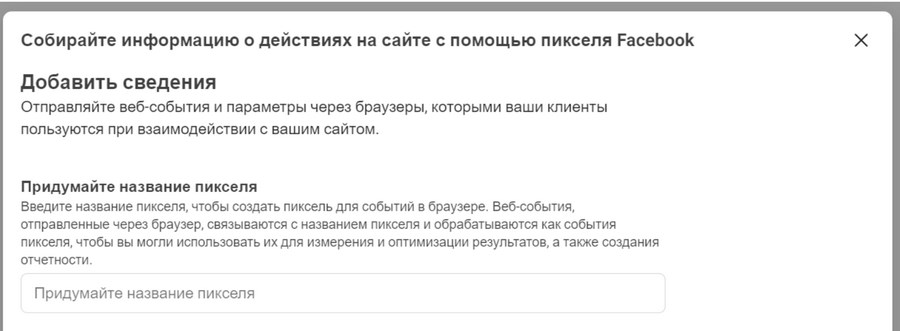
Даем название пикселю, оно обычно содержит информацию о том, на каком сайте будет установлен этот пиксель. Если будет установлен на нескольких сайтах, можно перечислить все сайты или как-то обозначить общими словами.
Например, у eLama есть пиксель для установки на разных сайтах, который называется «Пиксель eLama». Сотрудники четко понимают, что этот пиксель может использоваться на разных сайтах, подсайтах, на разных проектах. Это нужно для агрегирования информации в одном месте.
Рекомендуем использовать как можно меньше пикселей, без лишней необходимости разные пиксели для разных проектов лучше не создавать. Нужно создавать разные пиксели только в том случае, если это абсолютно разные бизнесы, разная аудитория. Если это один бизнес с несколькими направлениями деятельности или проектами, можно использовать один и тот же пиксель.
После того как создали пиксель, его нужно установить. Сделать это можно разными способами. Если пиксель уже есть, нужно зайти в настройки этого пикселя и скопировать его ID.
Также в настройках нужно проверить, чтобы был включен расширенный поиск совпадений. Эта опция нужна для лучшей работы сбора данных.
Есть несколько вариантов установки пикселя:
Давайте разберемся на примере. Tilda — популярная система для создания небольших и простых сайтов, лендингов, посадочных страниц. В Tilda это все настраивается через «Настройки сайта» — «Аналитика», прокручиваем вниз до Facebook Pixel и вставляем ID. Всё!
Т. е. пиксель устанавливается на Tilda просто копированием ID. Главное, не забудьте сохранить изменения и после этого опубликовать все страницы сайта, чтобы появился счетчик.
Чтобы проверить, появился ли счетчик и все ли в порядке, можно использовать расширение для браузера Facebook Pixel Helper (официальное расширение Facebook). С его помощью можно смотреть, загружается ли пиксель, отправляются ли события, какие данные передаются и т. д.
События и их настройка
Важно понимать: одной установки пикселя на сайт недостаточно, нужно настроить события.
События — это различные действия на сайте, которые для нас важны и мы хотим их отслеживать, чтобы и мы, и Facebook понимали, что происходит с пользователями, которые приходят на сайт.
Типы событий:
Примеры стандартных событий (часто настраиваемые):
Примеров очень много, особенно для e-commerce-проектов (просмотр карточки товара, добавление товара в корзину, начало оформления заказа и т. д.).
Не нужно настраивать все события, нужно настроить только те, которые для вас важны.
События для e-commerce-проектов
Для таких проектов необходимо больше всего настраивать.
Есть 3 обязательных события, без которых нельзя:
Это поможет системе лучше понять, какие люди и какие товары у вас покупают. Система будет стараться показывать людям именно те товары, которыми они с наибольшей вероятностью заинтересуются и купят.
Помимо самих событий, нужно в этих событиях настроить передачу дополнительных свойств через параметры:
Настройка событий
Стандартные события могут настраиваться разными способами.
Специально настроенные события можно настраивать двумя способами:
Чтобы фильтровать какие-то стандартные события, например, нужно в отдельное событие вынести не все стандартные события, а только те, которые выполняют определенные условия. Настраивается это просто.
Чтобы не пропустить новые видео, подписывайтесь на наш Телеграм-канал.
Как настроить пиксель в Facebook, Instagram и «ВКонтакте»
Рассказываем, как найти посетителей сайта в социальных сетях и предложить им товар с помощью догоняющей рекламы. Учимся настраивать пиксель.
Автор статей по SMM, практикующий таргетолог, в прошлом — продакт-менеджер диджитал-проектов.
Что такое пиксель?
Пиксель — это код, который собирает информацию о пользователях сайта и отслеживает их действия. Код формируется в рекламном кабинете социальной сети, поэтому у каждой сети будет свой пиксель. Так как Instagram — часть Facebook и у этих социальных сетей единый рекламный кабинет, пиксель формируется общий.
Пикселем этот код называется потому, что одна из его частей — картинка размером в один пиксель, загружающаяся на странице сайта.
После того как вы сформируете код пикселя, его нужно добавить на сайт. После этого пиксель начнёт отслеживать поведение ваших пользователей.
Какие данные собирает пиксель?
Пиксель определяет пользователей, у которых есть аккаунт в социальной сети (например, «ВКонтакте»), собирает информацию о том, какие страницы сайта посещал человек, какие товары положил в корзину, на какие кнопки нажимал и любые другие его действия на сайте. После установки и настройки пикселя информация о пользователях автоматически попадает в рекламный кабинет социальной сети.
Как использовать в социальных сетях данные, собранные пикселем?
В рекламном кабинете вы можете объединить пользователей в аудитории на основе информации, которую собрал пиксель. Например, вы можете выделить людей, которые:
После этого вы можете использовать эти собранные аудитории, чтобы:
1. Настроить на пользователей показ таргетированной рекламы. Учтите, размеры аудитории должны быть достаточными для запуска. Например, для Instagram — минимум 1000 человек. И даже аудитория до 20 тысяч, по моему опыту, быстро выгорает: рекламное объявление за короткий срок посмотрят все пользователи и при повторном показе будут хуже на него реагировать.
С помощью таргетированной рекламы, настроенной на посетителей сайта, вы будете напоминать о товаре или компании «тёплым» клиентам. Они уже знают, кто вы и какой товар предлагаете, просто почему-то отложили покупку. Таких клиентов легче склонить к заказу товара или оформлению услуги.
Таргетируйтесь на максимально заинтересованных пользователей: нет смысла предлагать тостер тем, кто заходил на страницу сайта с ноутбуками. Но вы можете объединять разные аудитории и настраивать рекламу на них. Например, вы можете создать аудиторию пользователей, которые смотрели разные телефоны одного ценового диапазона, и настраивать показ рекламы на них.
3. Исключить ненужную аудиторию. Например, вы занимаетесь обучением иностранным языкам. В блоге на сайте размещены статьи и для новичков, и для более опытных студентов. Если вы набираете группу с уровнем знания иностранного языка выше среднего, то следует собрать пользователей сайта, которые посещают страницы статей для новичков, и исключить их из показа рекламы.
Как создать пиксель?
Как создать пиксель во «ВКонтакте»?
Чтобы создать пиксель во «ВКонтакте», нужно перейти в рекламный кабинет социальной сети, в раздел Ретаргетинг — Пиксели — Создать пиксель.
Пиксель Facebook: пошаговая установка и настройка инструмента
Время чтения: 27 минут Нет времени читать? Нет времени?
Простая аналитика, измерение эффективности рекламы, сегментация аудитории, отслеживание практических любых типов событий на сайте – пиксель Facebook незаменим для маркетологов. Ниже – полный гайд по инструменту.
Что такое пиксель Facebook
Пиксель Facebook – это аналитический инструмент «Facebook Рекламы», который устанавливается прямо на сайт.
Пиксель позволяет получать статистику по трафику, эффективности продвижения, поведенческим факторам вашей аудитории.
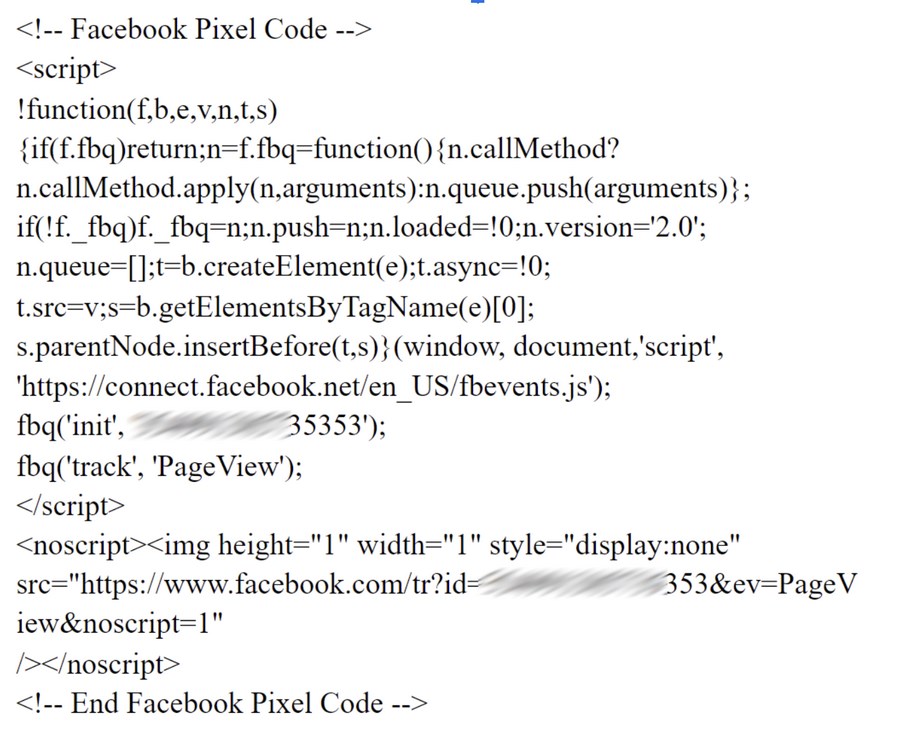
Facebook Pixel – объемный фрагмент JavaScript, который может выглядеть по-разному. Например, вот так:
Если вы настраиваете таргетированную рекламу в Facebook, вам необходим Pixel: именно он в связке с инструментами Facebook Ads Manager позволит вам отслеживать и оптимизировать конверсии, собирать список посетителей сайта, оптимизировать рекламу по конверсии, настраивать ретаргетинг и находить аудиторию look-alike.
Кроме этого инструмент позволяет:
Как работает Facebook Pixel
Принцип пикселя прост: каждая конверсия, совершаемая посетителем сайта, фиксируется и «передается» в ваш аккаунт Facebook Ads Manager.
Пиксель может регистрировать не только конверсии, но и на другие события: добавление товара в корзину, подписку, попытку осуществить поиск по сайту, просмотр контента, завершение регистрации, добавление в профиль платежных данных и другие действия, потенциально приводящие к конверсии.
Всех посетителей, которые не завершили целевое действие, вы сможете добавить в отдельную аудиторию и потом показывать объявление только им.
Как создать пиксель Facebook
Открываем «Менеджер событий» Facebook (он же Events Manager). Чтобы работать с пикселем, нужен хотя бы один источник данных.
Чтобы подключить его, выбираем пункт:
Откроются настройки новых источников данных. Нам нужно выбрать «Интернет» и кликнуть по кнопке «Начать» в правом нижнем углу окна:
В открывшемся меню необходимо кликнуть «Пиксель»:
Нам покажут небольшую демонстрацию возможностей пикселя. Можно пропустить ее и выбрать «Подключить».
Теперь нужно указать название пикселя:
Имя будет использоваться только в Ads Manager, и оно нужно для нашего удобства.
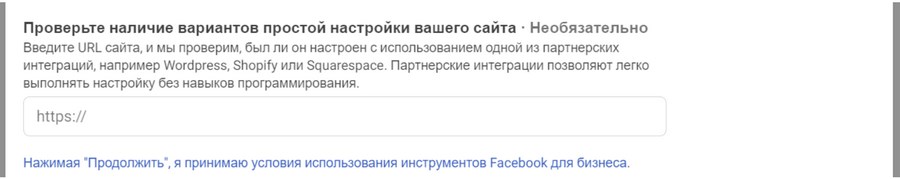
Понадобится также ввести домен сайта:
На этом этапе менеджер событий покажет, возможна ли ускоренная установка пикселя на ваш сайт. Например, если ваш сайт работает на WordPress, мастер сразу предложит готовый вариант интеграции:
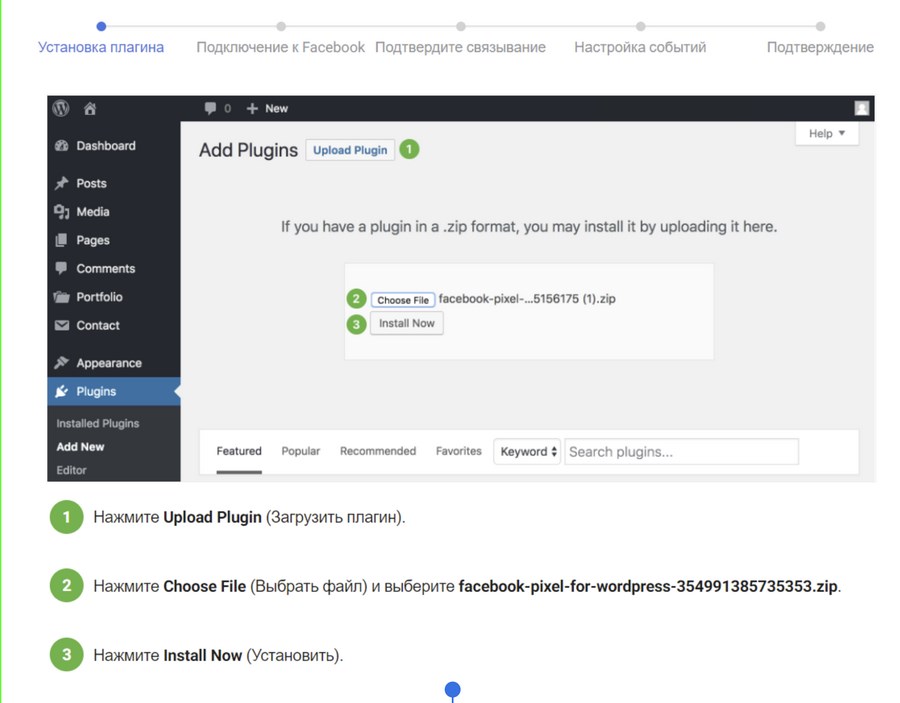
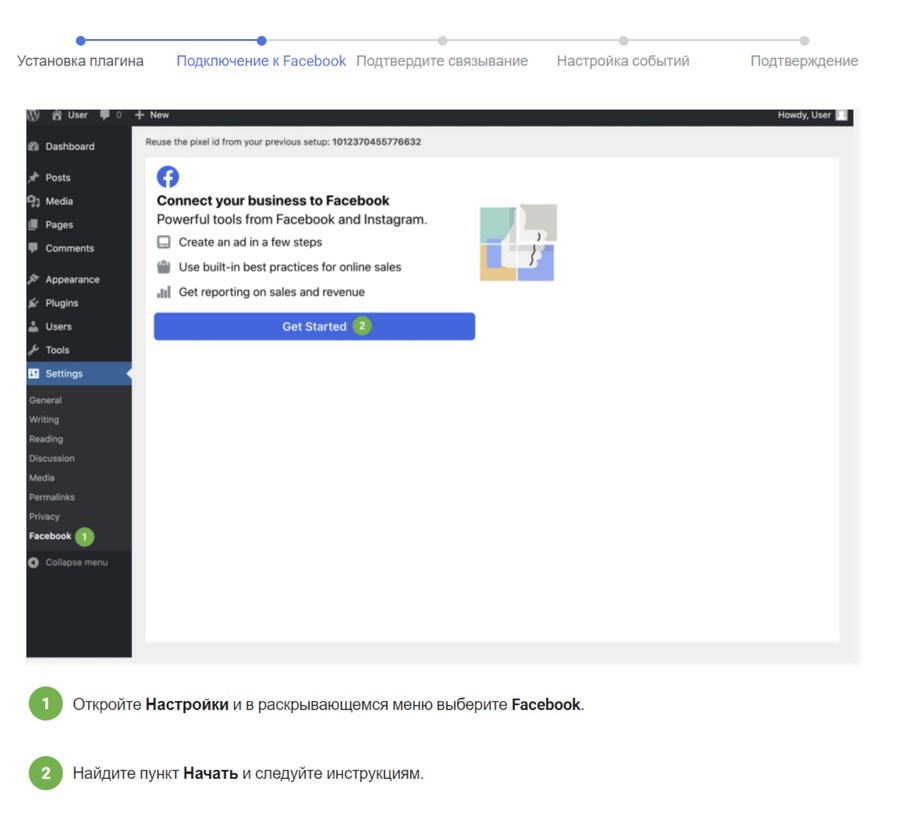
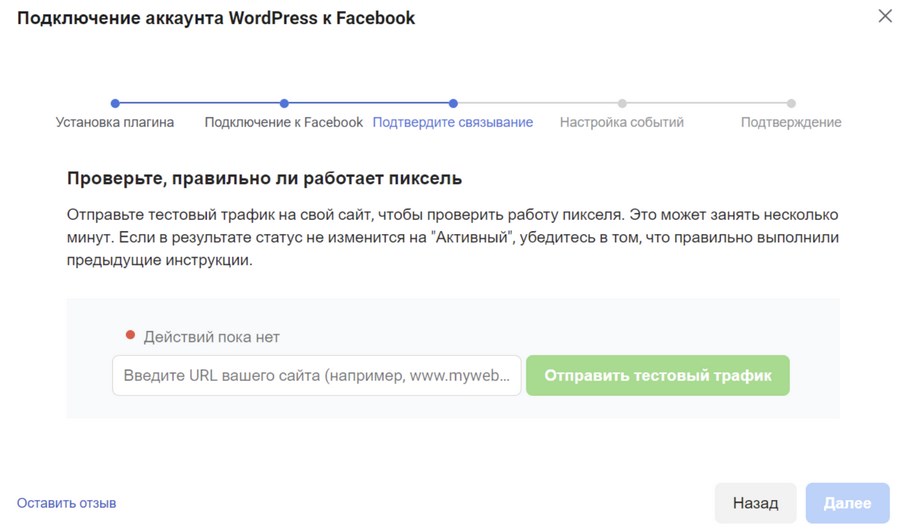
Сразу получаем подробную инструкцию по установке:
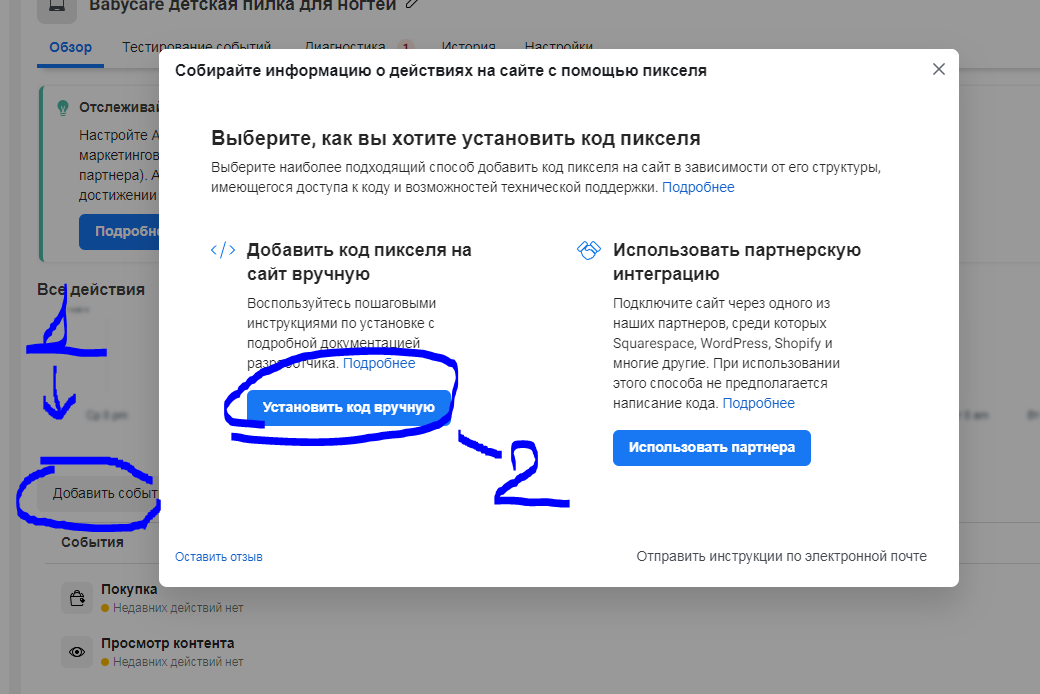
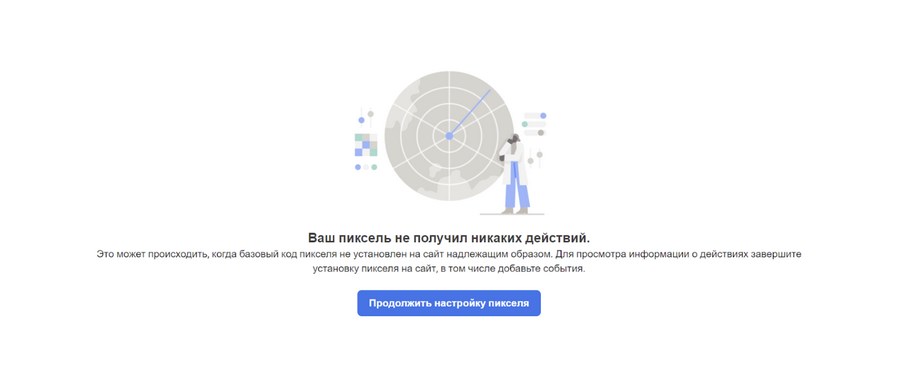
Если же вы откажетесь устанавливать пиксель через партнерскую интеграцию, будет отображаться такое сообщение:
Кликнув по синей кнопке, мы сможем установить код вручную.
Как добавить пиксель на сайт самостоятельно
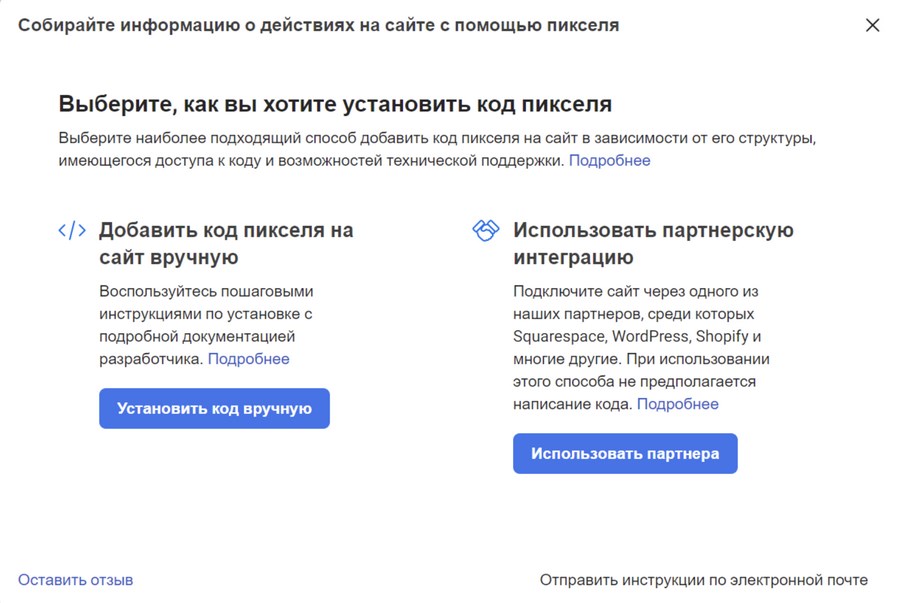
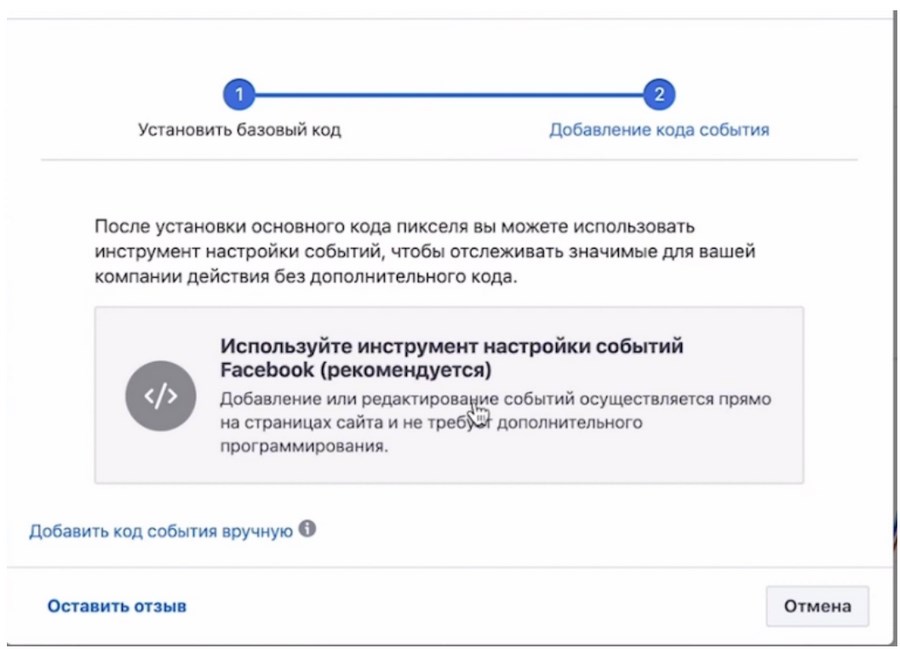
Возвращаемся в менеджер событий Facebook. Выбираем пункт «Продолжить настройку пикселя». Появится окно выбора способа установки. Выбираем первый вариант – добавить код вручную:
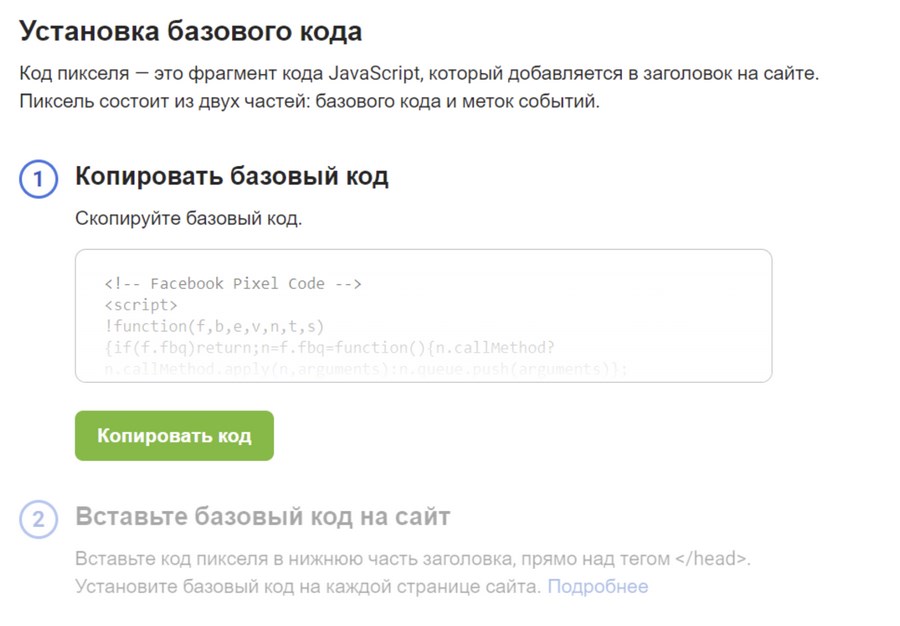
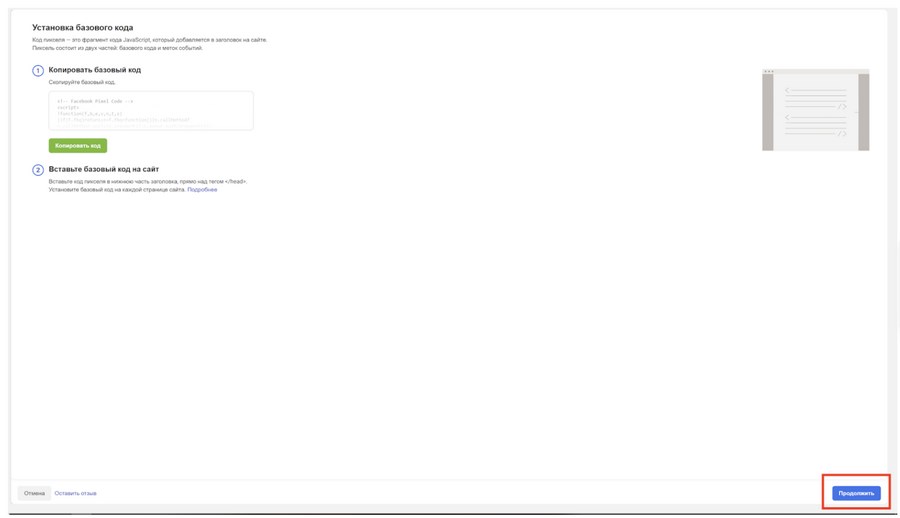
Появится окно установки базового кода. Дальнейший алгоритм будет зависеть от того, какая CMS используется на вашем сайте. В любом случае, надо скопировать фрагмент кода в буфер обмена, так что выбираем «Скопировать код»:
Важно: код нужно вставить в шаблон заголовка вашего сайта. В каждой CMS заголовок сайта формируется по-разному.
Например, в WordPress все заголовок генерируется системным файлом header.php. Если ваш сайт работает на движке WP, значит, редактировать нужно будет его. Посмотрим, как это сделать, далее.
WordPress
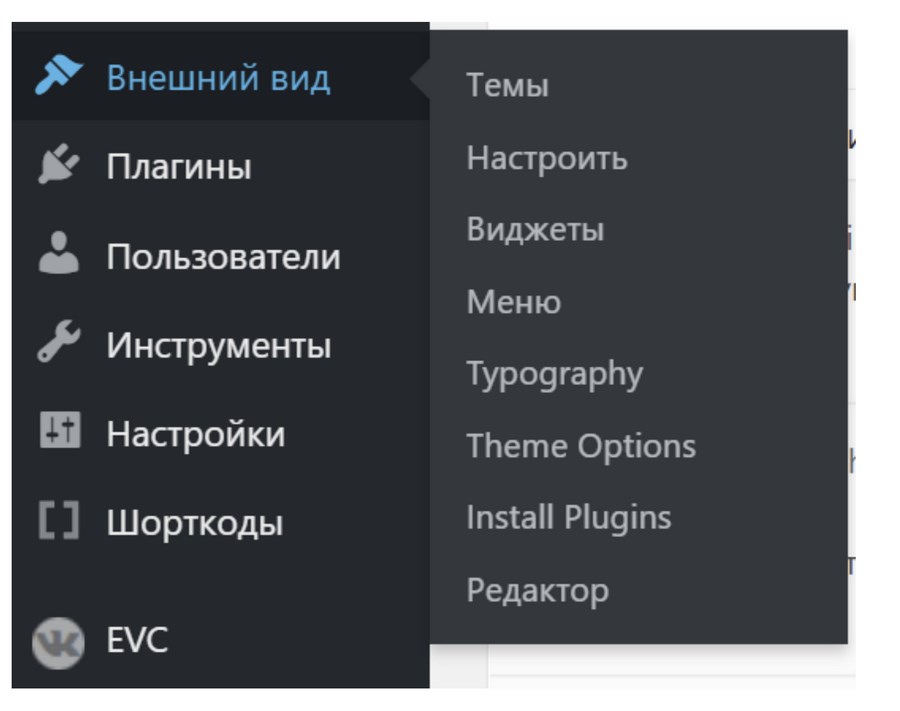
Отредактировать header.php можно прямо из админки WP: достаточно выбрать пункт «Редактор», который прячется в разделе «Внешний вид»:
На моем сайте используется тема Bimber, и хедер к ней находится здесь:
Вот так хедер выглядит на одном из моих сайтов:
В любой CMS фрагмент кода необходимо интегрировать сразу перед закрывающим тегом :
Tilda
На «Тильде» добавить код пикселя проще всего. Достаточно открыть настройки сайта и выбрать «Аналитика»:
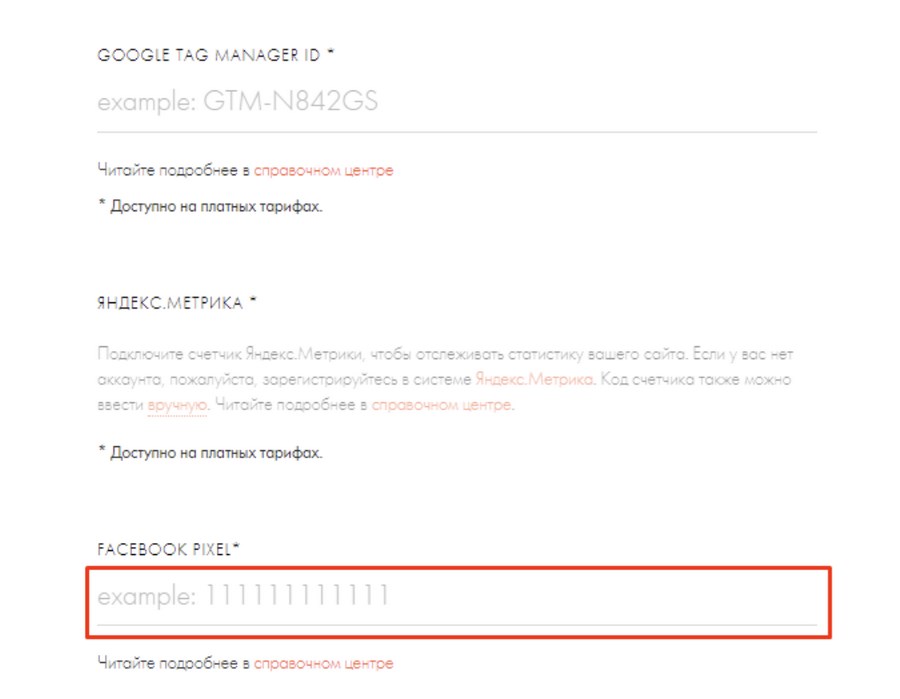
Остается вписать уникальный идентификационный номер вашего пикселя в поле Facebook Pixel:
ID пикселя вы найдете в базовом коде. Все цифры после fbq(‘init’ – это и есть ID вашего пикселя.
Выбираем «Опубликовать все страницы» в верхнем углу экрана.
Google Tag Manager и другие партнерские интеграции
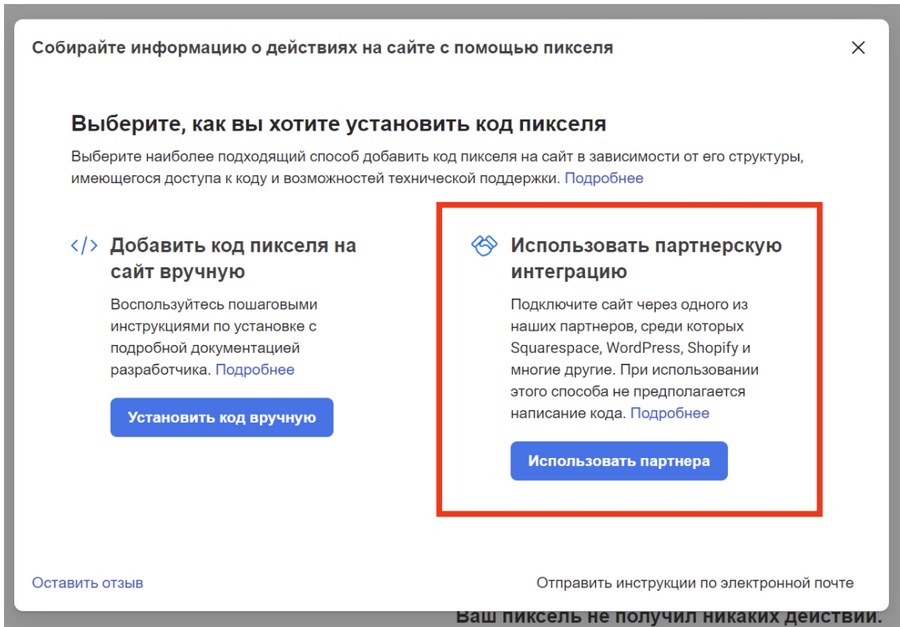
Выбираем ранее созданный пиксель в менеджере событий Facebook и переходим в настройку с партнером.
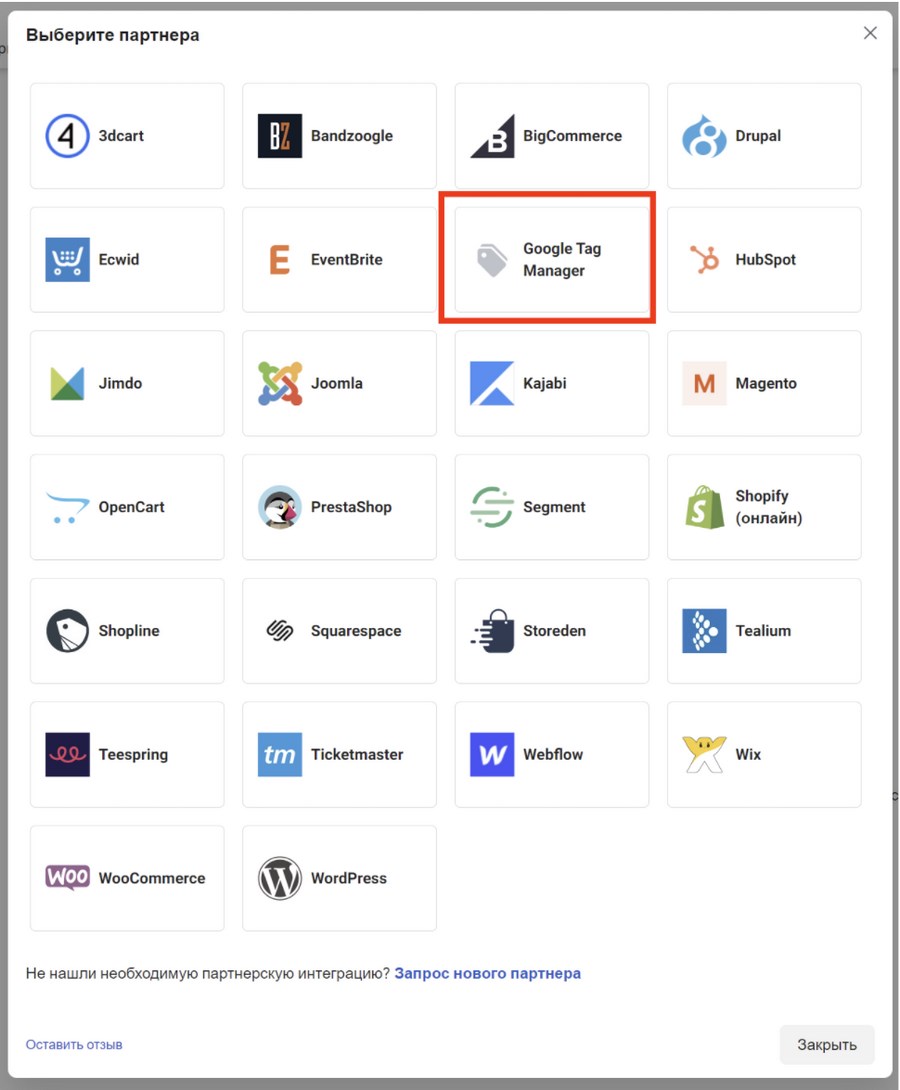
Теперь нужно выбрать необходимую интеграцию. В нашем случае это Google Tag Manager:
Для каждого партнера менеджер событий предложит индивидуальный пошаговый мануал по настройке. Выполните все предложенные шаги, чтобы оперативно установить пиксель на ваш сайт.
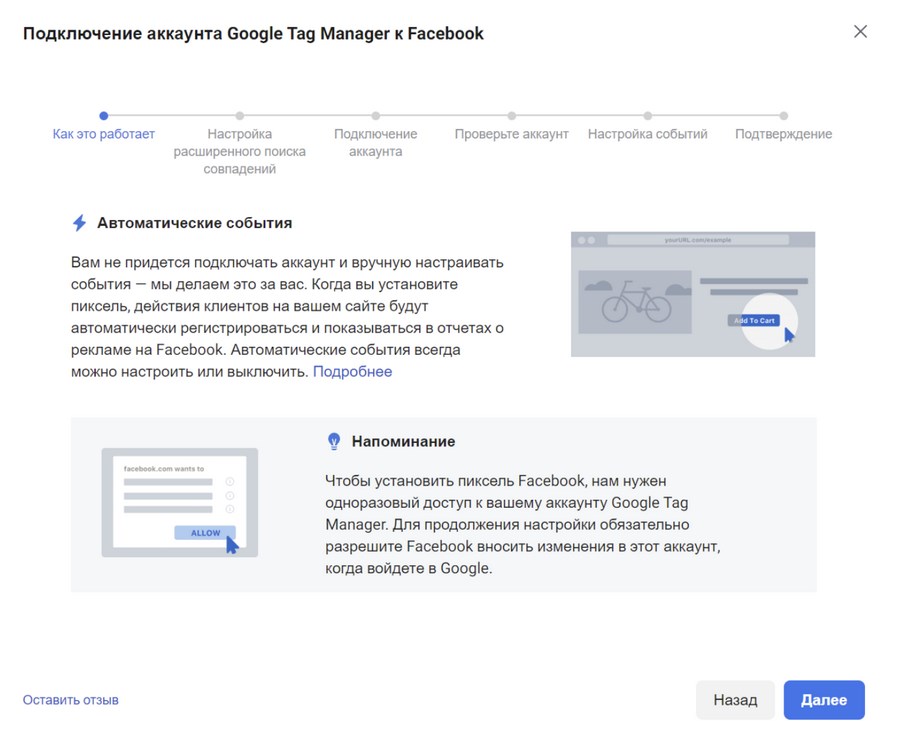
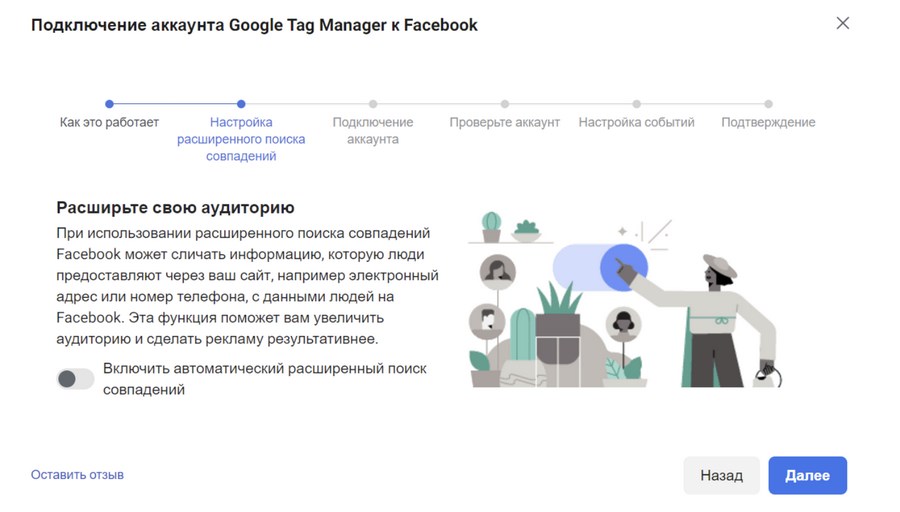
Рассмотрим установку пикселя через Google Tag Manager подробнее. Сперва нас познакомят с автоматическими событиями и напомнят, что необходим доступ к Google-аккаунту:
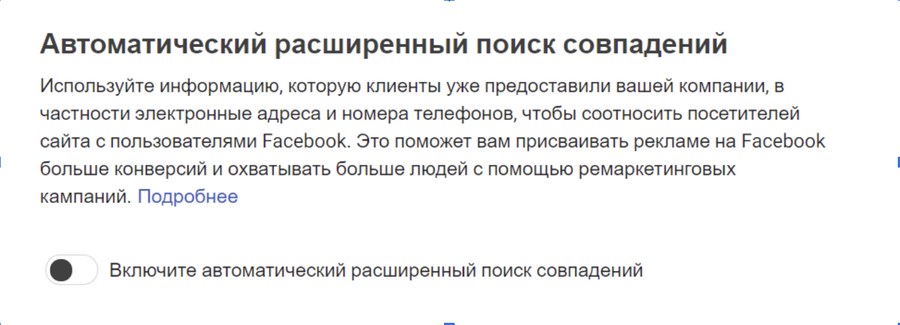
Здесь можно активировать расширенный поиск совпадений (позволяет расширить ЦА):
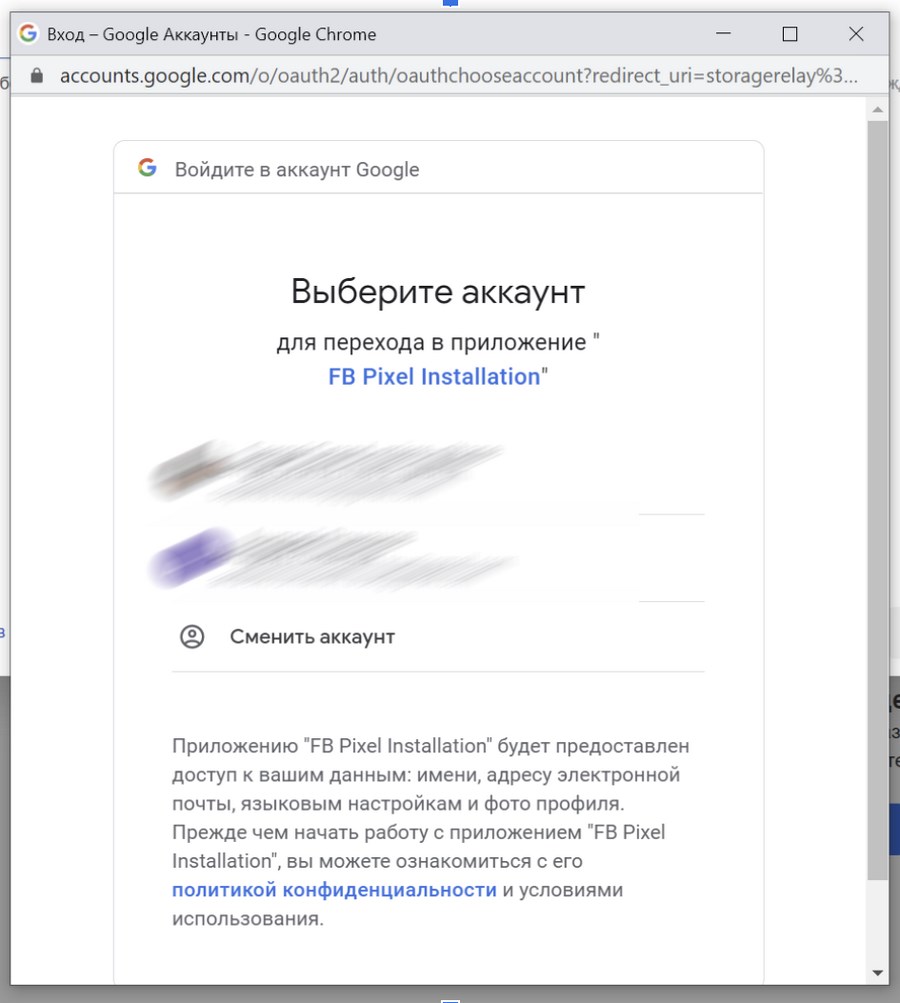
Теперь нужно дать доступ установщику пикселя к вашему Google-аккаунту:
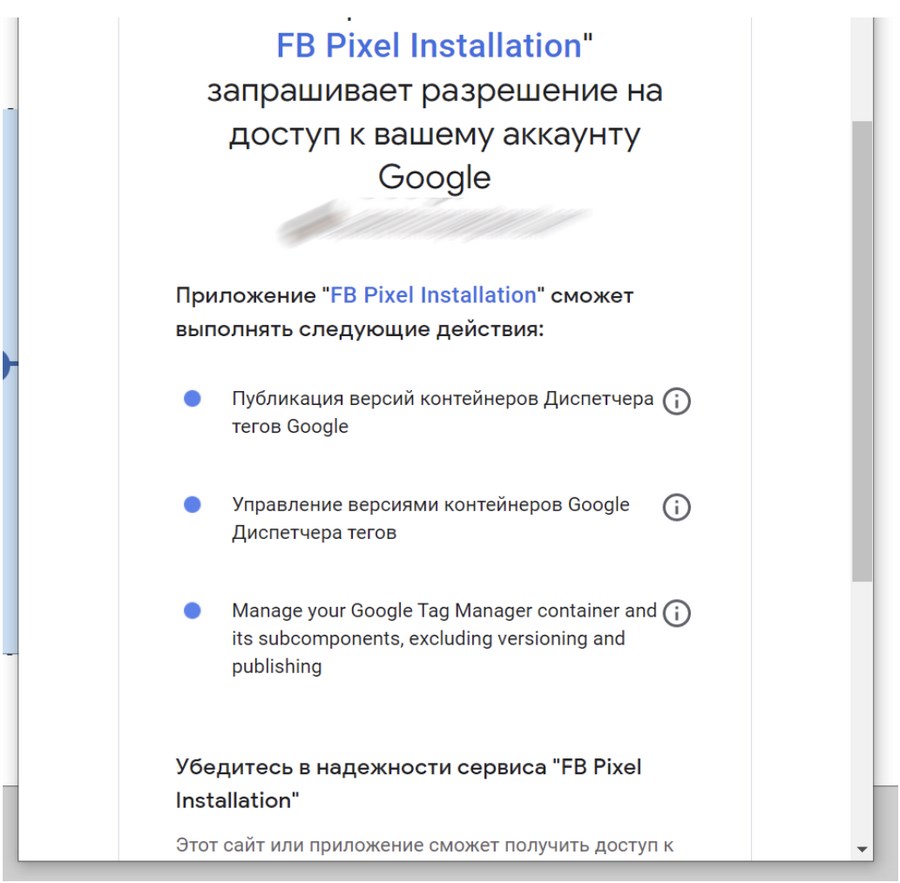
Если конкретнее, то нужны следующие разрешения:
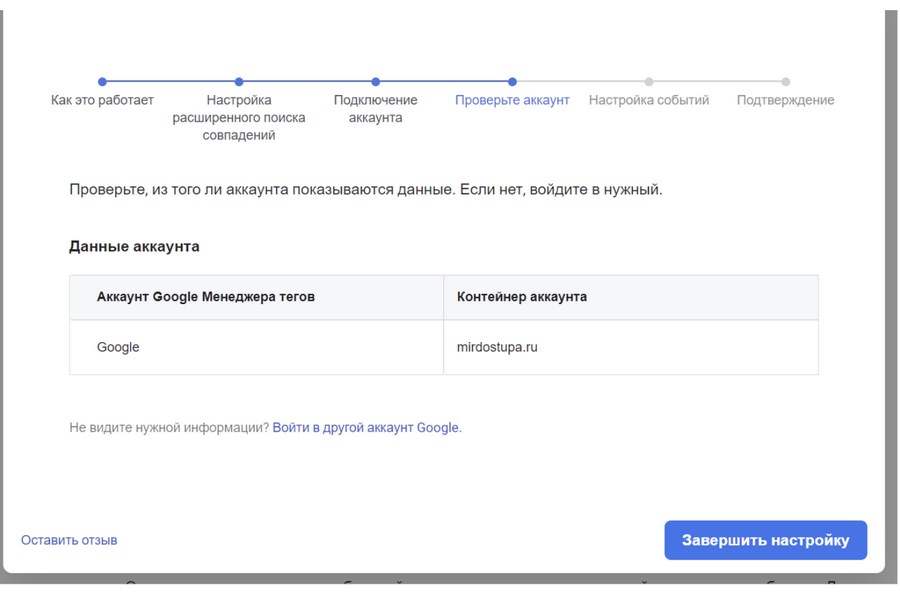
Разрешения даны, продолжаем подключение аккаунта Google Tag Manager к Facebook:
Теперь нужно добавить события.
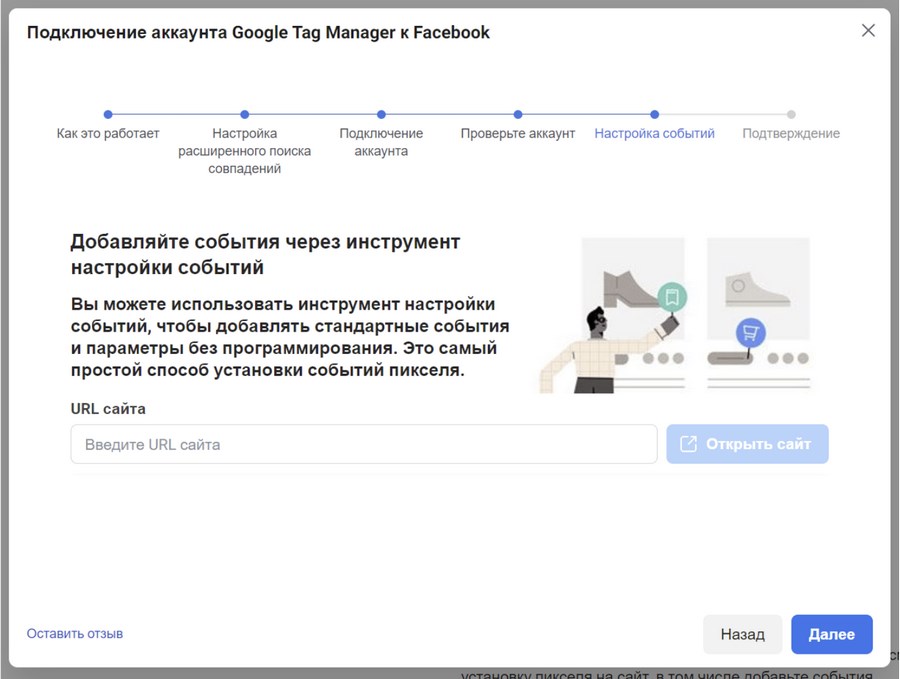
Указываем доменное имя своего сайта и выбираем пункт открыть:
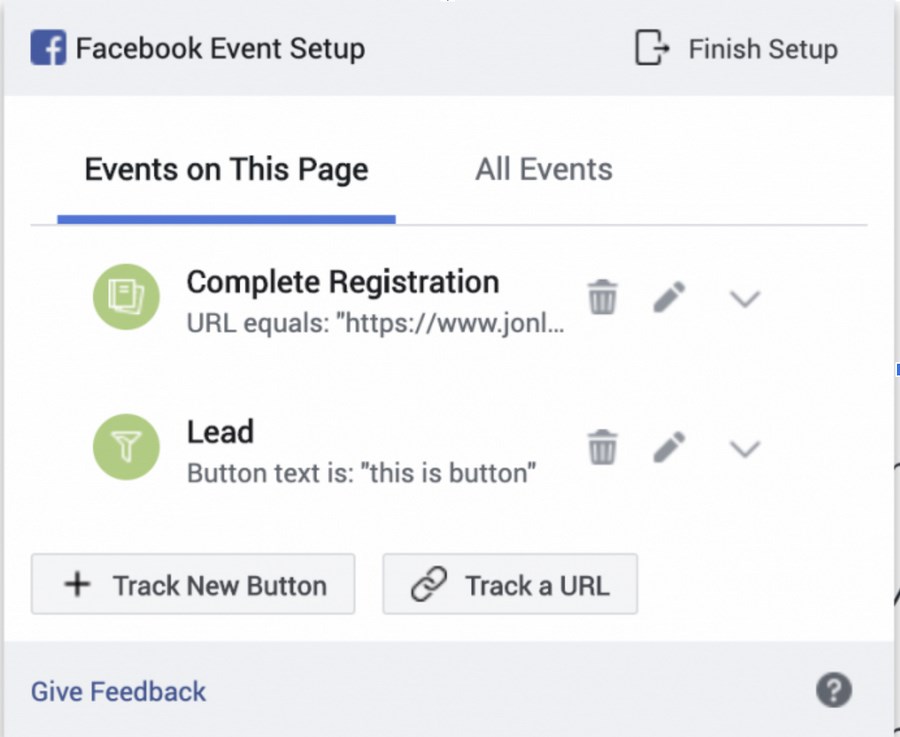
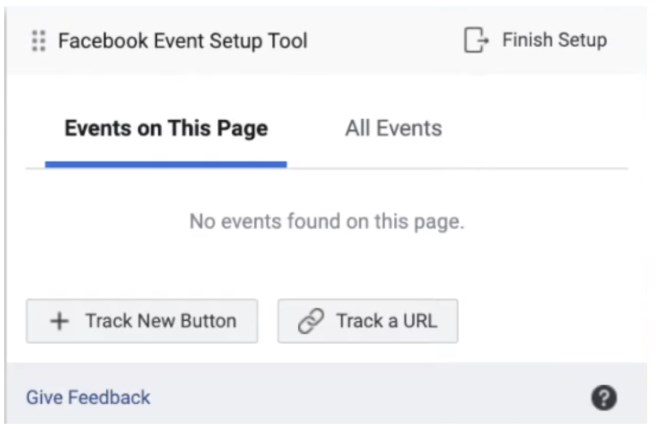
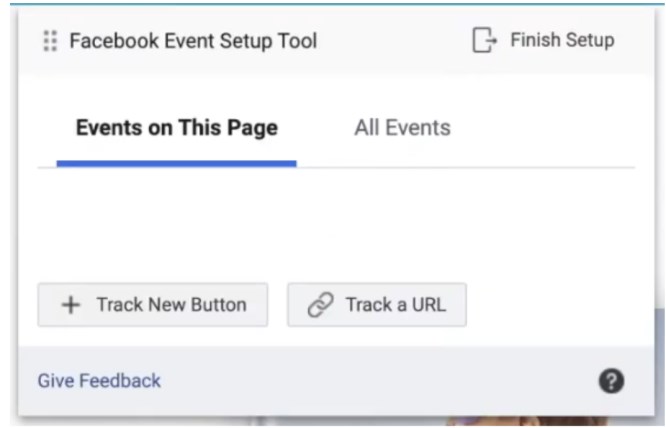
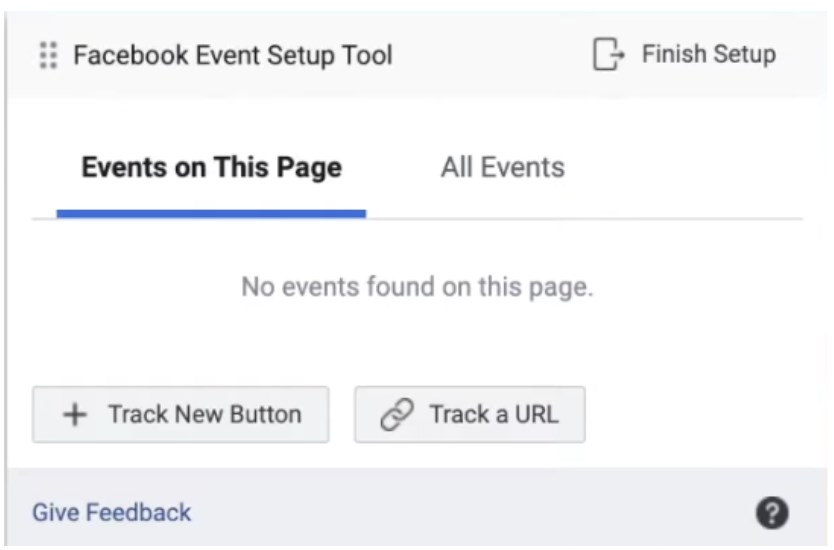
Откроется инструмент Facebook Event Setup Tool, который позволит настроить отслеживание URL или кнопки на странице:
О том, как пользоваться им подробнее, расскажу в разделах «URL» и «Кнопки».
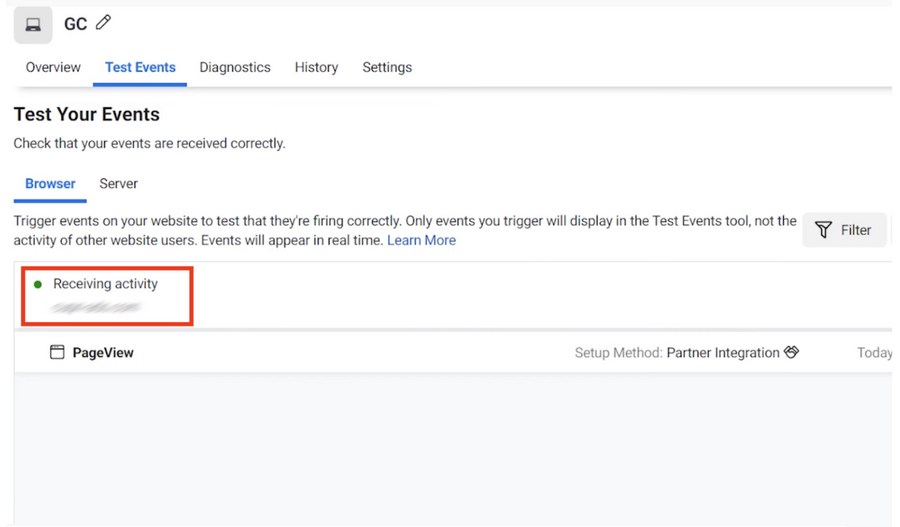
Теперь можно протестировать работу пикселя. Для этого переходим на вкладку Test Events:
Отображается зеленый маркер: нам удалось связать Tag Manager с пикселем.
Отправка инструкций специалисту
Если вы не редактируете код сайта самостоятельно, а делегируете это стороннему специалисту, вам подойдет этот способ.
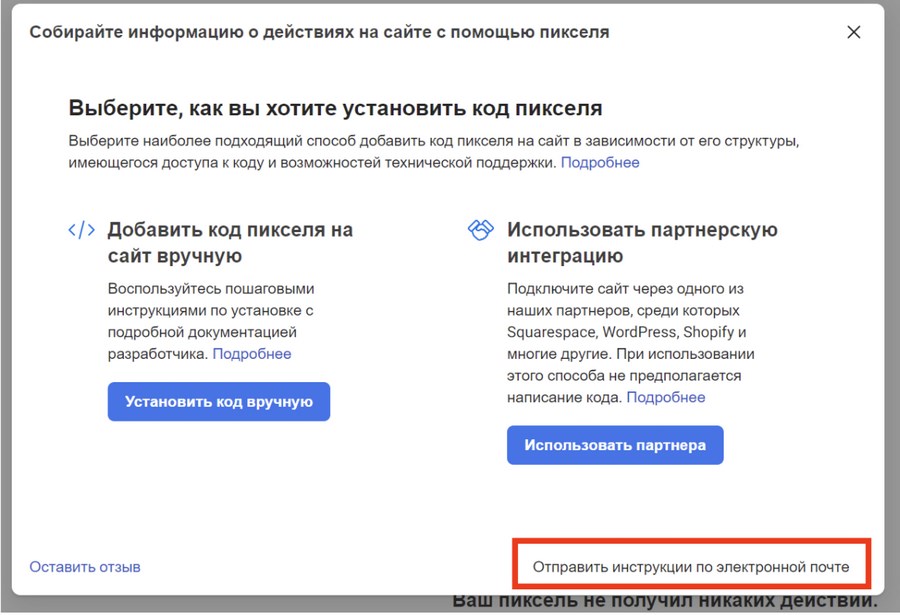
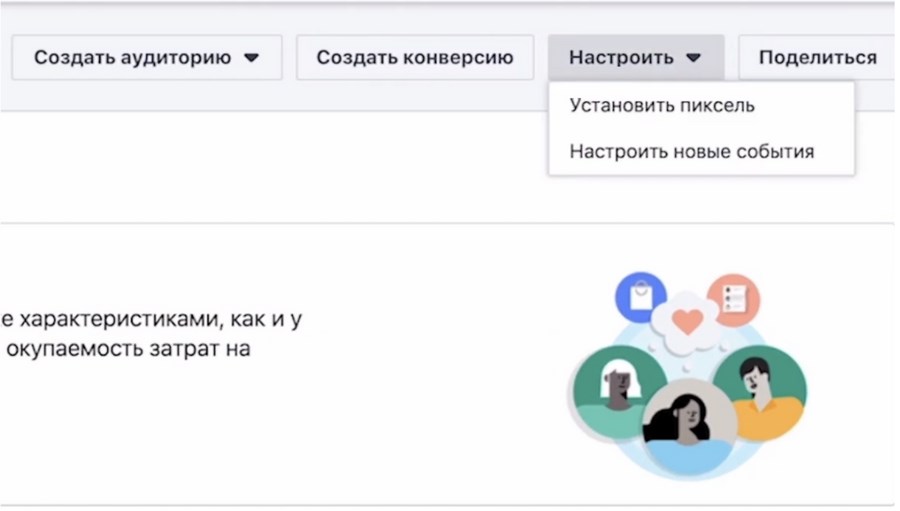
Чтобы отправить инструкции другому человеку, откройте Event Manager. Выберите пункт «Настроить» и кликните «Отправить инструкции»:
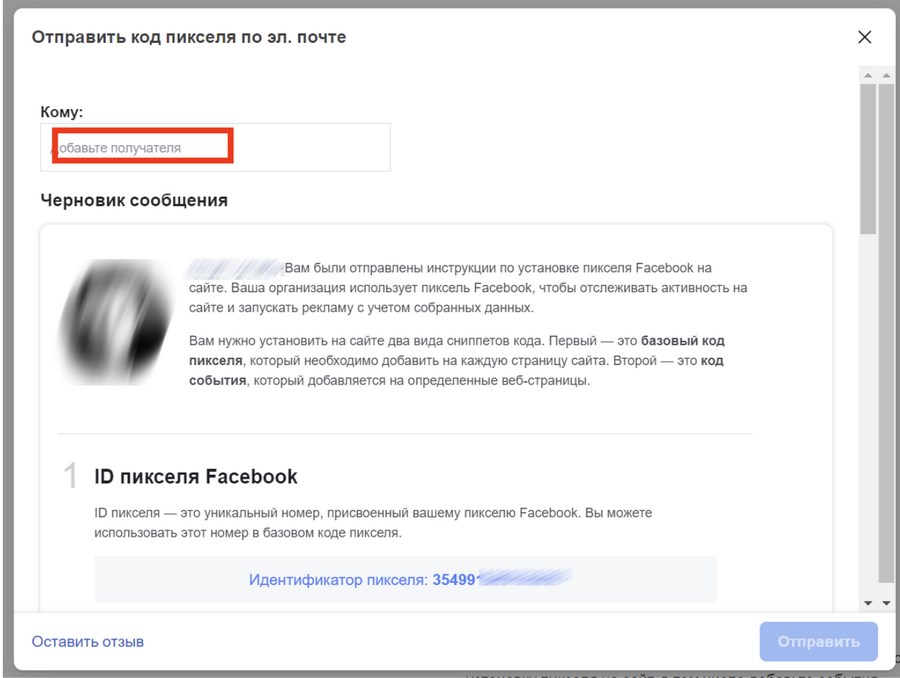
Указываем e-mail и отправляем письмо с кодом:
Теперь можно настраивать события для отслеживания.
Отслеживание событий и завершение настроек
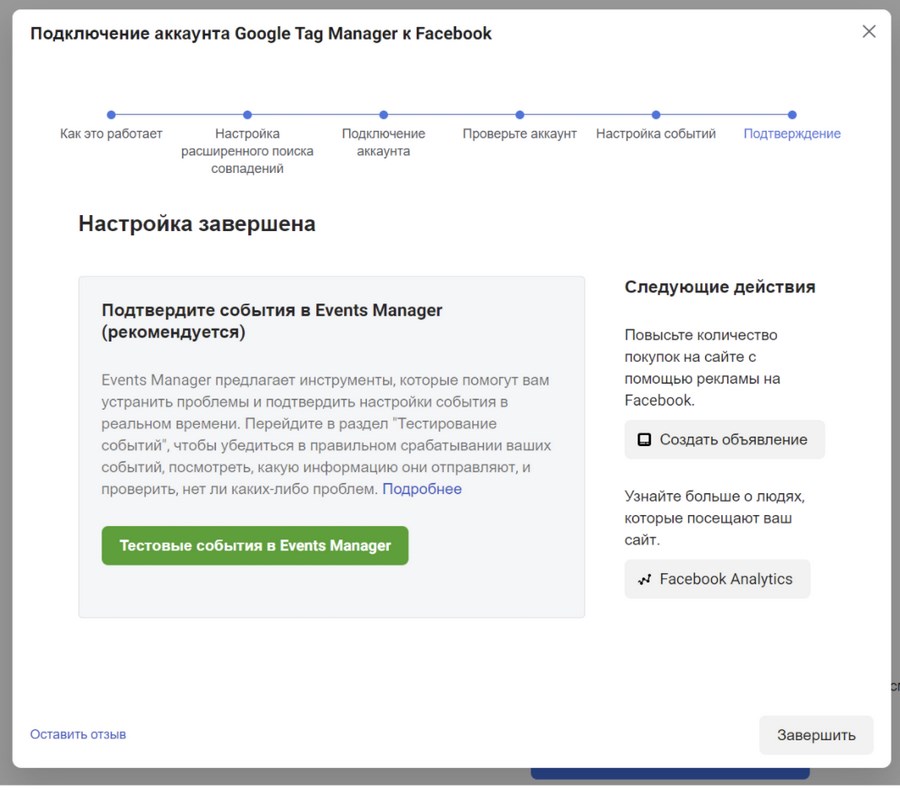
Когда код будет добавлен на сайт, выбираем «Продолжить» в правом нижнем углу экрана:
. и активируем расширенный поиск, если нужно:
Снова кликаем «Продолжить». Откроется окно добавления событий. Здесь будем определять, что именно нужно отследить: URL или кнопку на странице.
Отслеживание URL
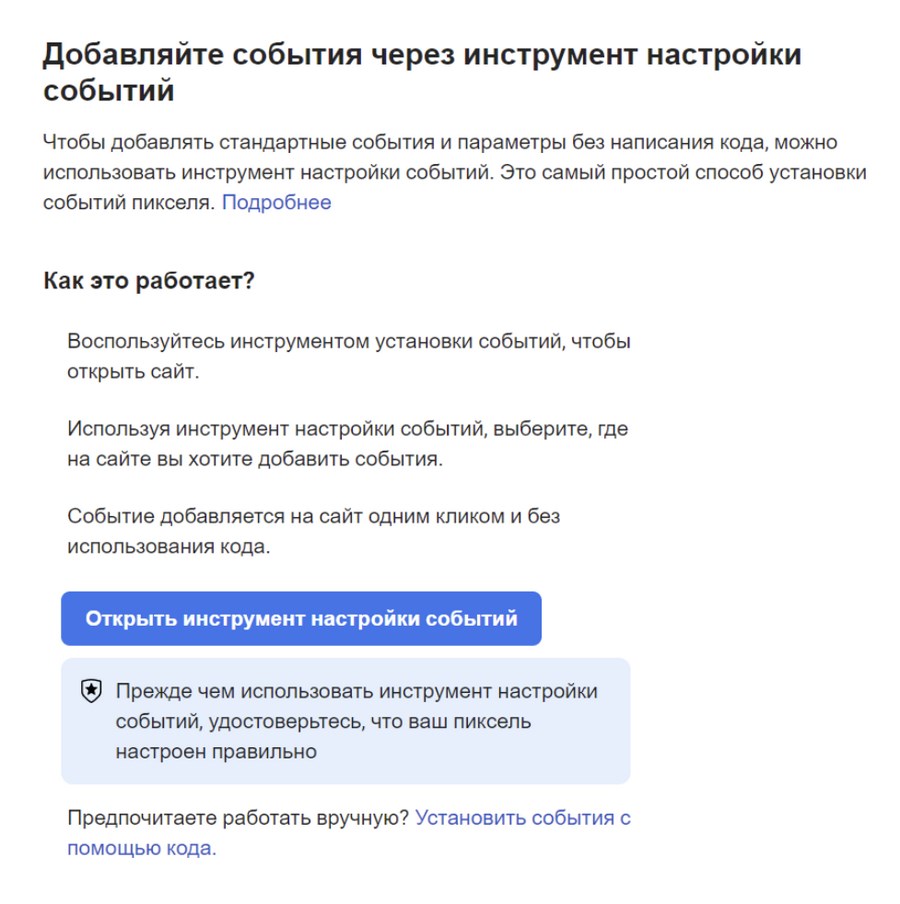
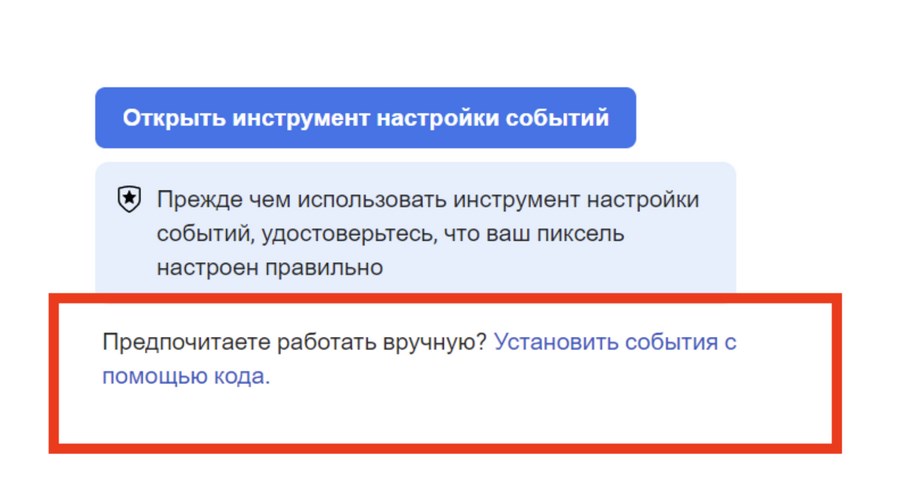
Вы можете отслеживать любую ссылку на своем сайте. Если вы не хотите редактировать код, выбирайте пункт «Открыть инструмент настройки событий»:
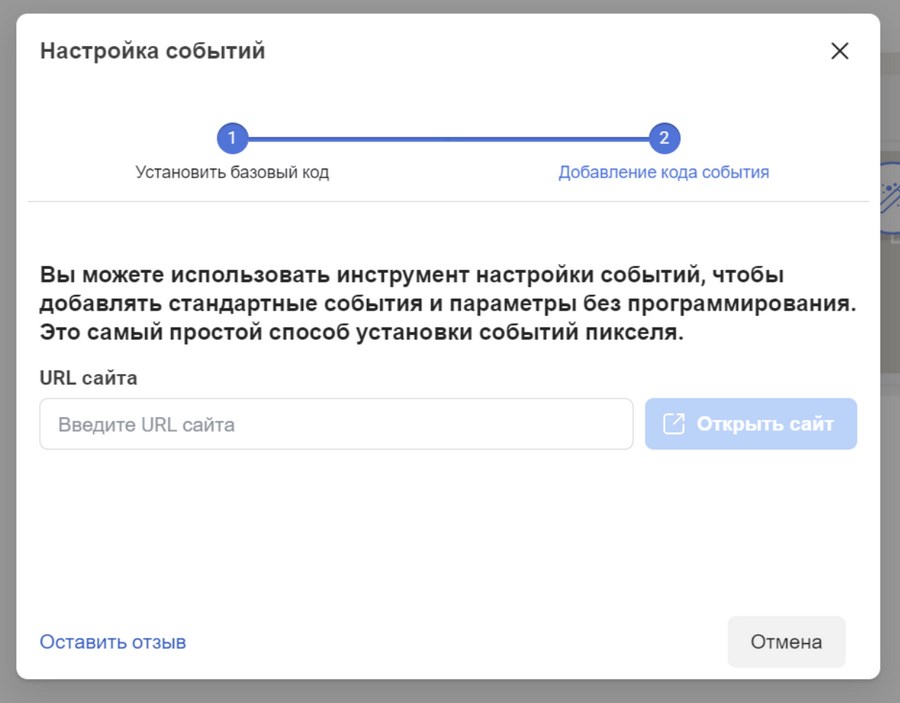
Сперва нужно будет указать URL своего сайта с установленным пикселем и выбрать «Открыть сайт»:
Ваш сайт откроется в новой вкладке. Обратите внимание на небольшой виджет в левом углу экрана. У вас он может быть как на английском, так и на русском языке:
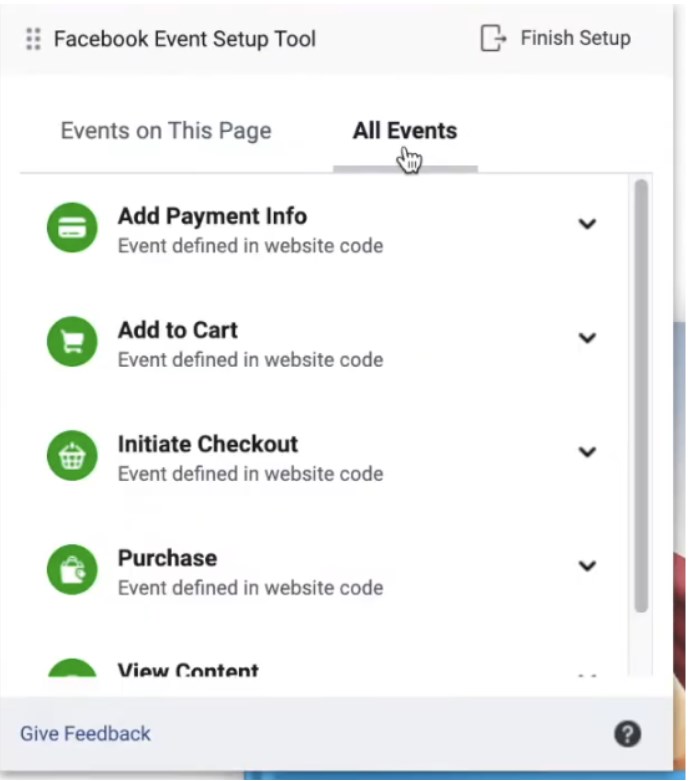
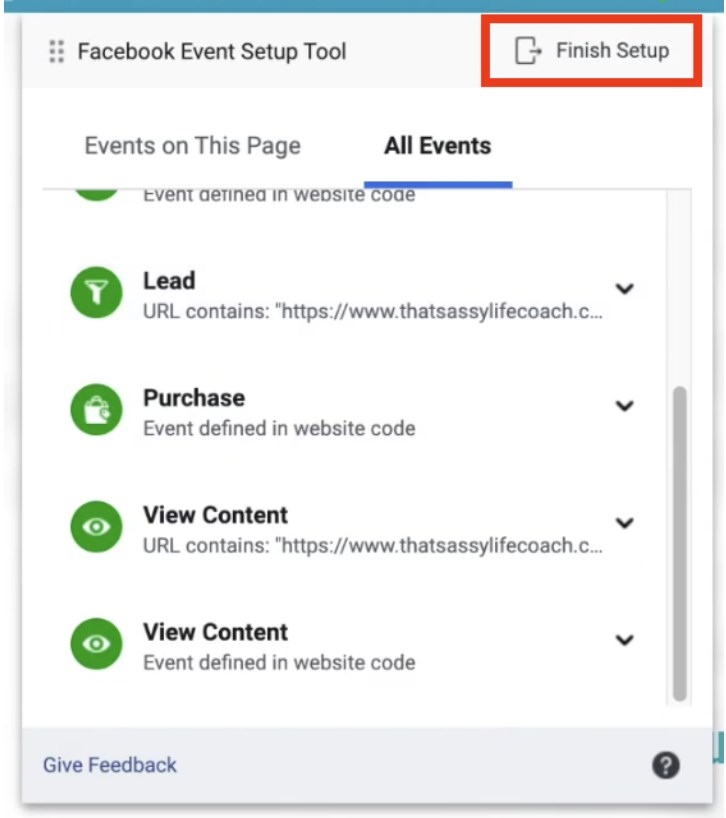
Выбираем пункт All Events и видим список событий, которые доступны для отслеживания по умолчанию:
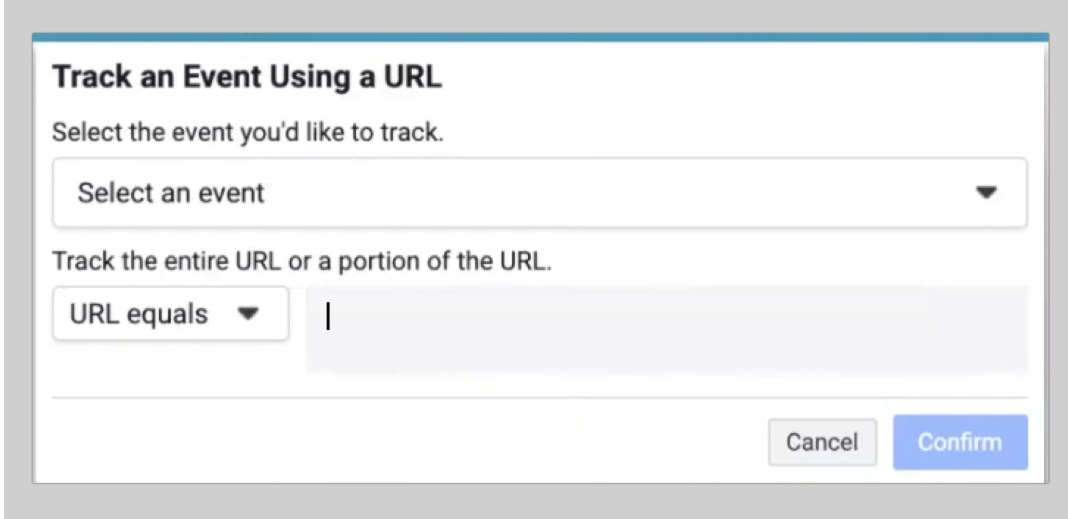
Чтобы отследить URL, выбираем «Track a URL». Копируем ссылку на сайт прямо из адресной строки браузера или кликая по необходимому объекту на странице и выбирая пункт «Копировать адрес ссылки». Вставляем ссылку сюда:
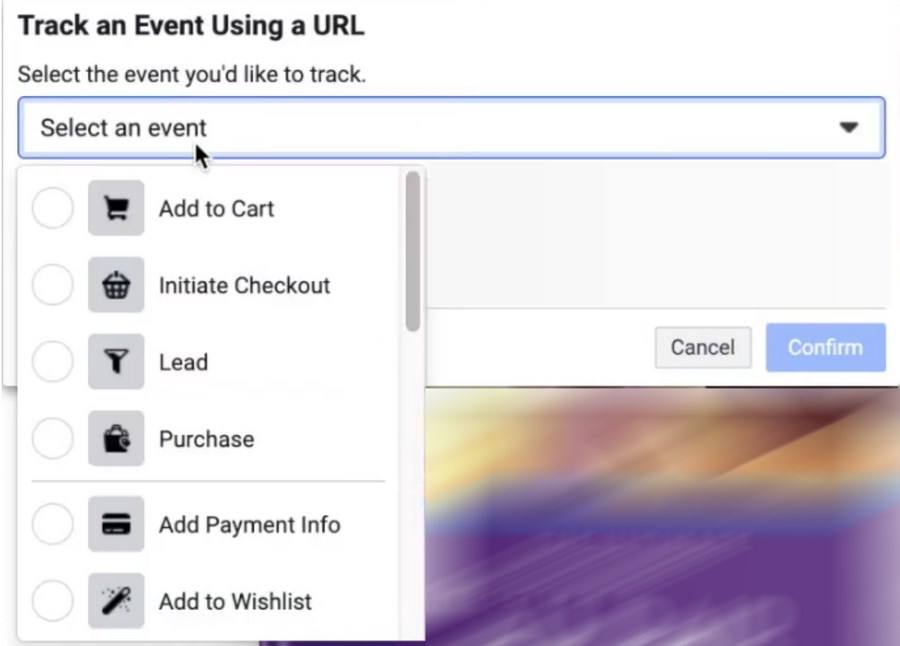
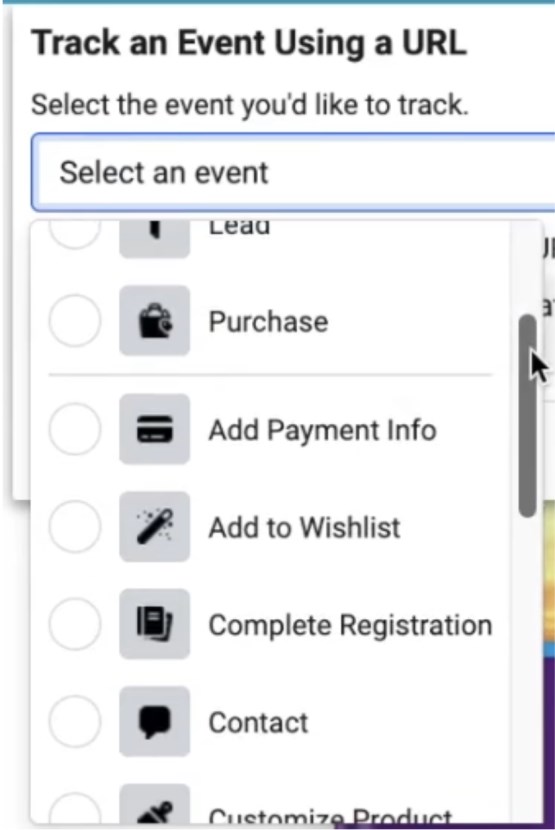
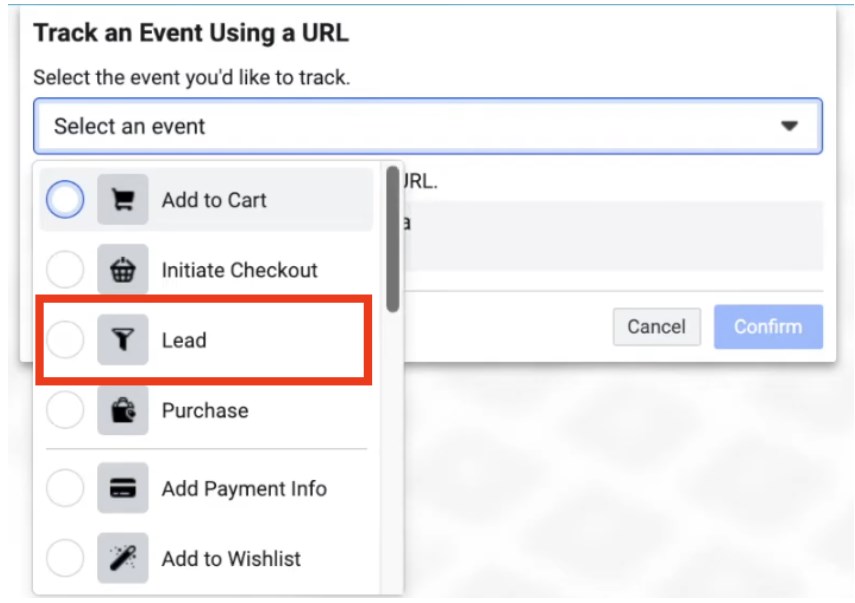
Кликнув по строке «Select an event» (это выбор типа события), вы откроете меню с доступными событиями:
Допустим, мы хотим отследить полноценный лид. Как это сделать? Например, можно указать URL страницы с благодарностью за покупку, потому что ее видят только те, кто сделал заказ или оформил подписку. Выбираем «Track URL»:
Теперь выбираем событие Lead:
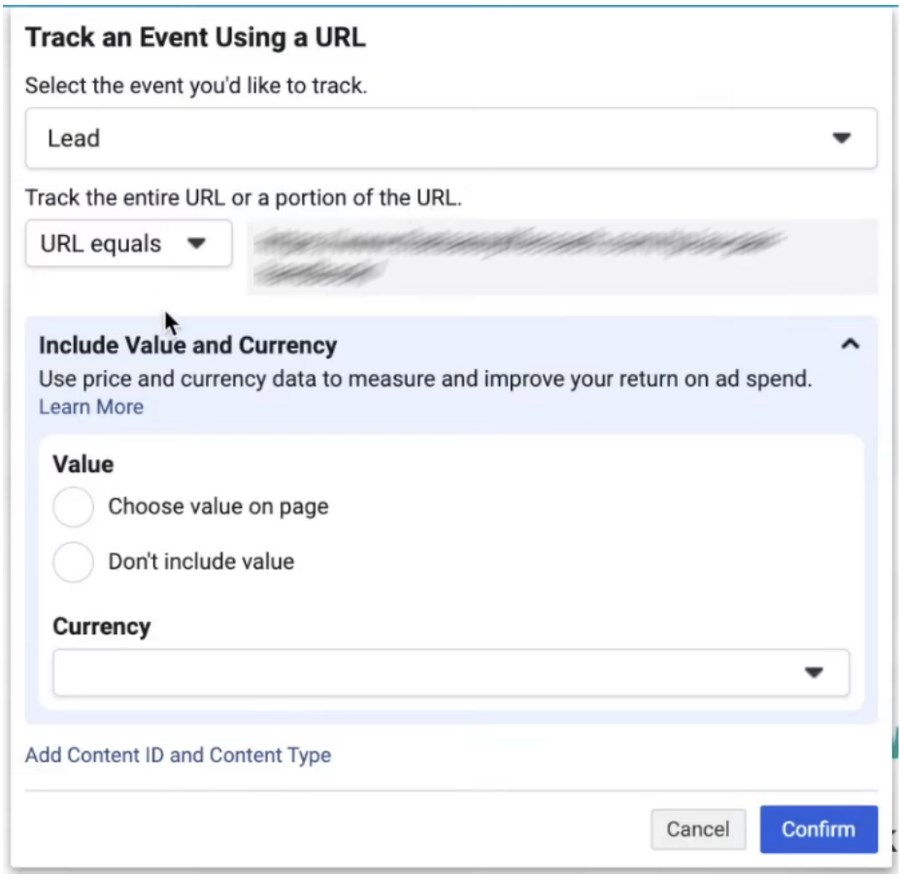
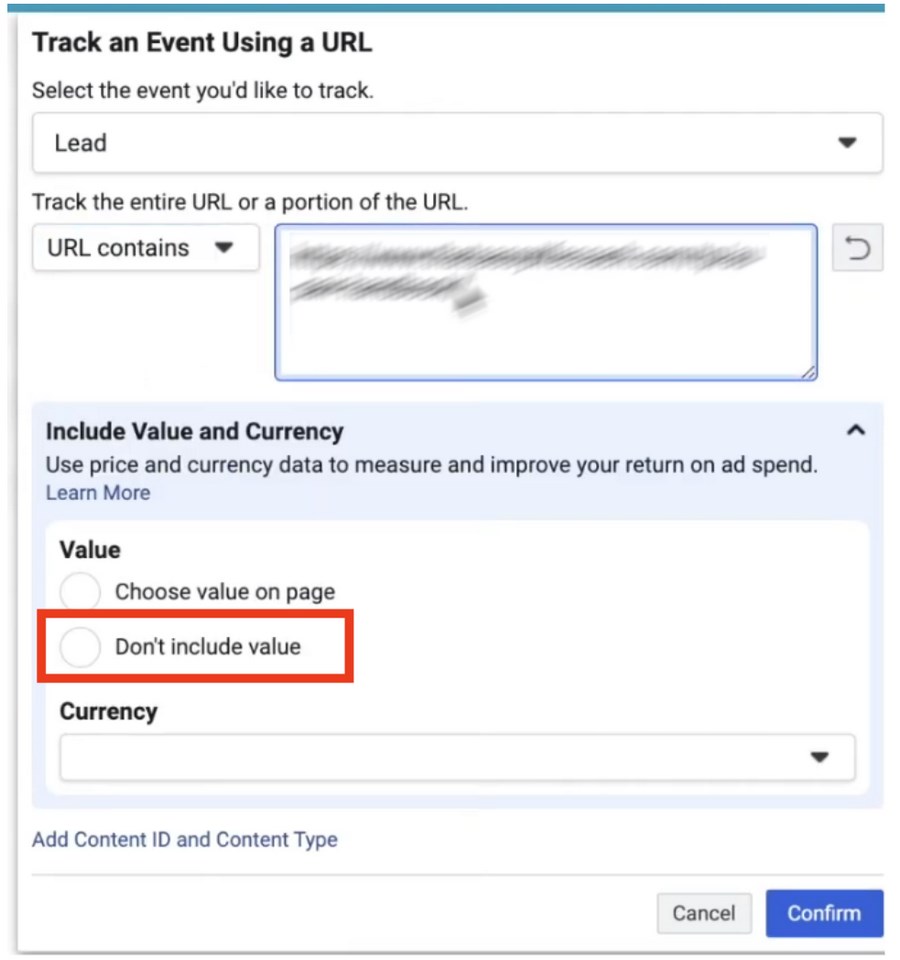
Откроется окно с настройками отслеживания события:
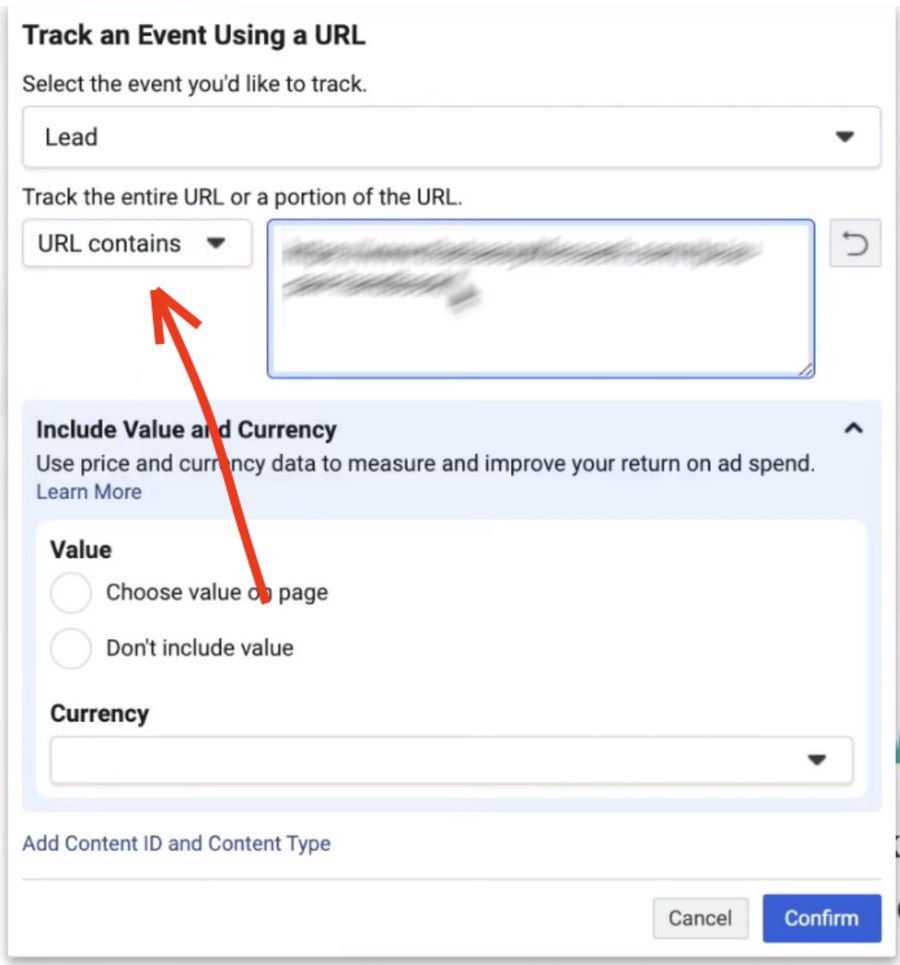
Изменяем параметры отслеживания ссылки и устанавливаем «URL contains»:
Не забудьте вставить ссылку на страницу в поле «URL contains».
Устанавливать цену товара на странице нам не требуется, поэтому выбираем пункт «Don’t include value»:
Не забудьте подтвердить настройку в следующем окне:
Отслеживание кнопок
Facebook Event Setup Tool позволяет отслеживать не только конкретные URL, но и кнопки, которые есть на странице.
Какие отслеживают кнопки? Самый частые варианты – «Добавить в корзину» или «Подписаться».
Здесь следует быть осторожным: отслеживая только кнопку «Добавить в корзину» для определения конверсий, вы получите некорректные данные. Такая кнопка – это еще не гарантия совершенной покупки.
Если вы хотите, чтобы Pixel точно регистрировал именно завершенную транзакцию, разумнее настроить событие «Покупка» не на кнопку «Добавить в корзину», а сразу на страницу благодарности (страница, которая демонстрируется посетителю сайта после оплаты товара).
Приступаем к добавлению события. Открываем Ads Manager и логинимся в своем аккаунте. Нас интересует настройка новых событий:
Откроется окно настройки событий:
Если вас просят указать URL, добавляем доменное имя сайта, где используется пиксель и выбираем пункт – «Открыть сайт».
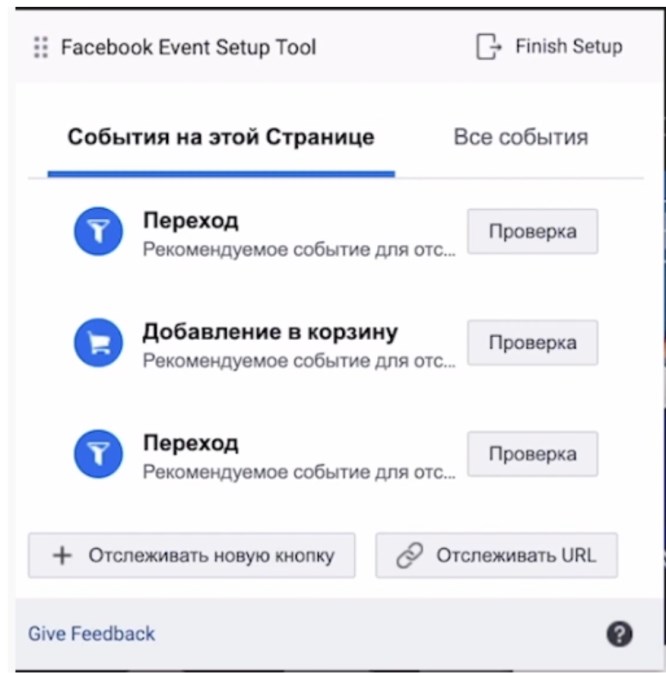
Откроется виджет Facebook Event Setup Tool. Вот пример уже настроенных событий на одном из моих сайтов:
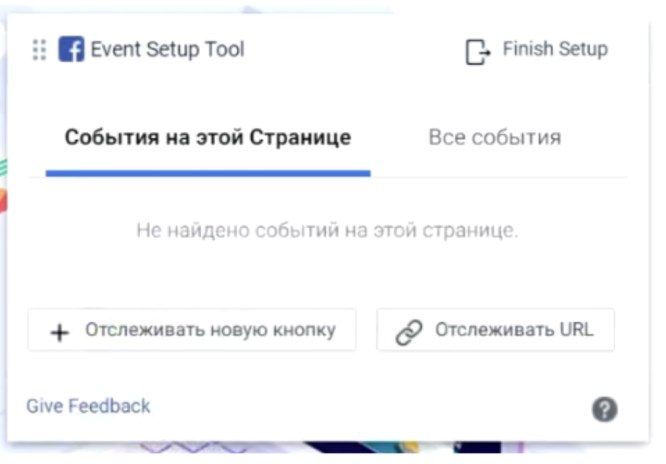
У вас никаких событий не будет:
Выбираем «Отслеживать новую кнопку»: экран станет темнее, а внизу появится такое сообщение:
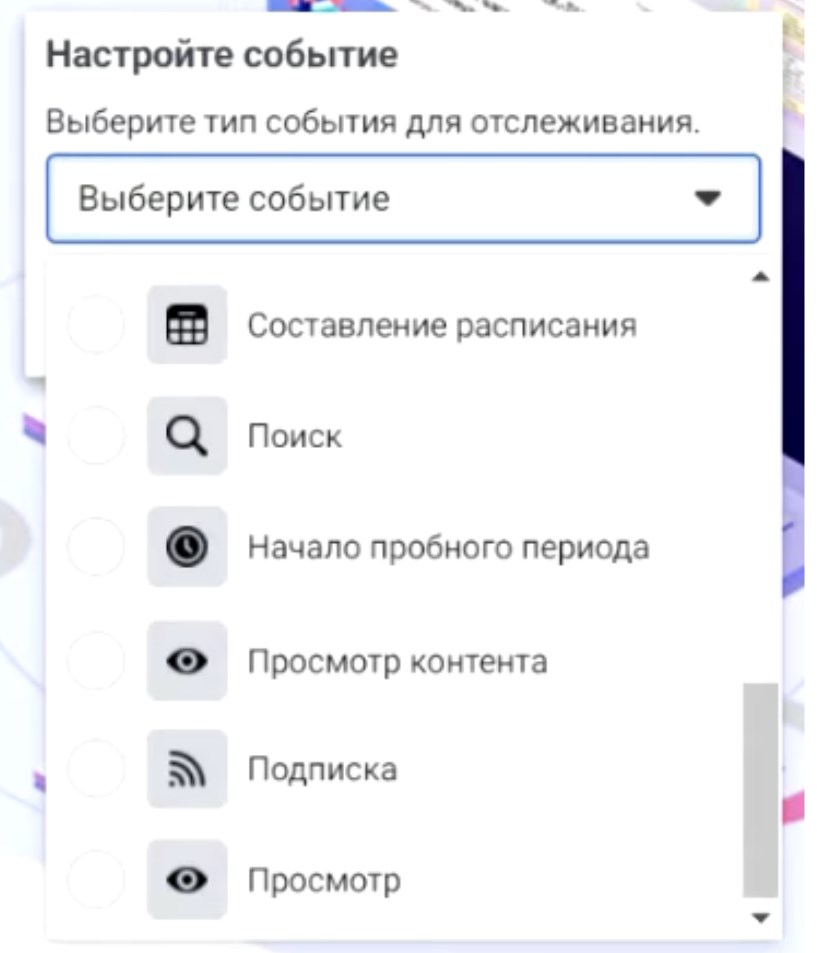
Нам нужно кликнуть по любой кнопке на странице, которую мы хотим отслеживать. После этого откроется окно выбора событий:
Выбираем наиболее релевантный сценарий для отслеживания.
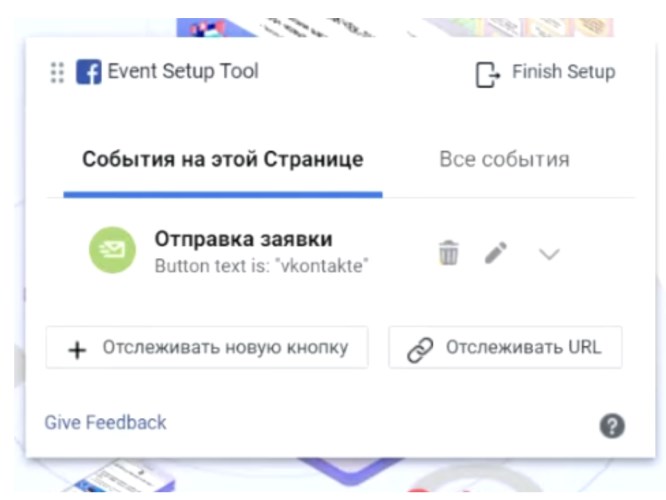
Событие для отслеживания добавлено:
После добавления событий выбираем пункт Finish Setup (или «Готово»).
Настройка отслеживания вручную
Если вы хотите самостоятельно отслеживание событий, выбирайте вариант «Установите событие с помощью кода»:
Откроется объемная справка на русском языке. Там вы сможете познакомиться со всеми типами событий, параметрами и настройками пикселя максимально полно.
При ручном добавлении пикселя на сайт убедитесь, что:
Различные типы событий Facebook Pixel
Facebook Pixel разделяет все события на 3 типа, каждый из которых отвечает за определенный тип действий.
Стандартные события
В 90 % случаях именно этот тип событий покроет ваши потребности в отслеживании конверсий. В основе стандартных событий лежат самые распространенные сценарии, приводящие к завершению конверсии. Это просмотр товара, поиск товара, завершение покупки.
Для отслеживания стандартных событий пиксель использует функцию fbq(‘track’) + название события + параметры.
Настроить вызов функции можно при любом действии (например, при выборе пункта на странице или отправке товара в корзину).
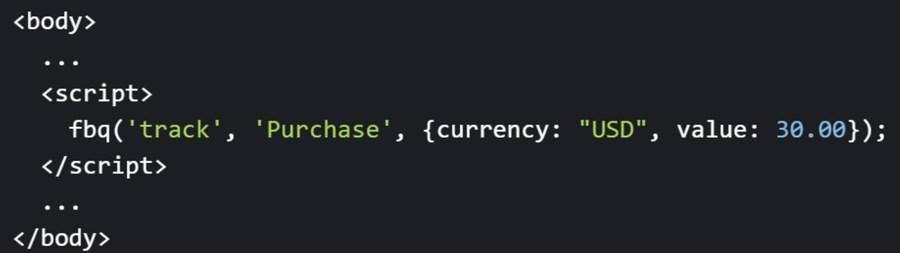
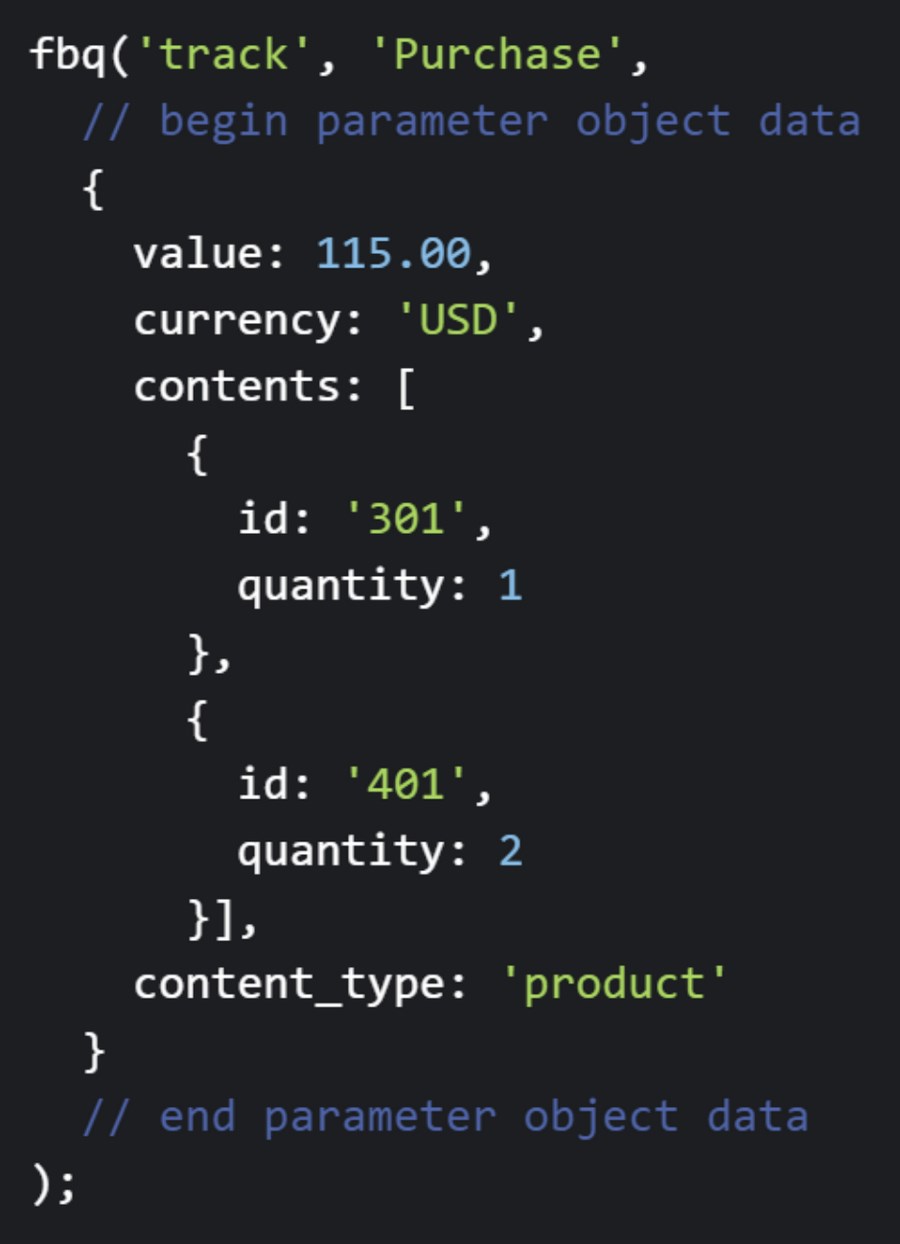
Добавляется fbq(‘track’) между тегами Место размещения – произвольное. Давайте взглянем на примеры.
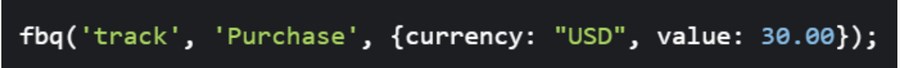
Это трекер события «Покупка» (Purchase) c указанными параметрами (сумма товара + валюта):
Вы можете следить за выбранным событием с любыми поправками. Например, начать трекинг только после совершения покупки. В этом случае используем fbq(‘track’) на странице подтверждения заказа.
Нужно проследить за покупателем сразу после того, как он добавит товар в корзину? Настройте отслеживание fbq(‘track’) для кнопки «Добавить в корзину»:
Специально настроенные события
Это любые действия посетителя, которые вы задаете самостоятельно. пиксель автоматически начнет записывать их сразу после внесения соответствующих настроек.
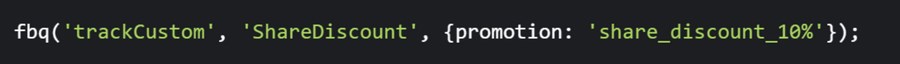
Специально настроенные, или кастомные события можно отслеживать при помощи функции fbq(‘trackCustom’).
Пример специально настроенного события:
Здесь мы будем следить за всеми посетителями сайта, которые распространяют сведения об определенной акции (‘ShareDiscount’) для получения скидки 10 % (share_discount_10 %).
Специально настроенные конверсии
Этот метод позволяет работать с пользовательскими аудиториями (с учетом кастомизированных событий) + отслеживать KPI рекламной кампании.
В основе этого способа лежит функция fbq(‘track’, ‘PageView’).
Как мы видим, для трекинга пиксель использует элементарное событие «Просмотр страницы» или PageView. При этом записываются абсолютно все URL, которые вызывают вышеуказанную функцию). Такие ссылки вы можете использовать в «Менеджере событий Facebook» для определения действий, которые вы хотите отслеживать.
Пример. Вы хотите редиректить пользователя, подписавшегося на email-рассылку, на новую страницу. Например, на страницу «Спасибо». В таком случае достаточно указать кастомизированную конверсию с URL, включающим анкор /thank-you. Такая страница на сайте должна быть только одна.
Действия пользователей нужно указывать только с учетом уникальных строк (речь о ссылках на используемые пикселем веб-страницы).
Параметры событий
Параметры можно вообще не трогать: следить за событиями можно и без них.
Однако если вам нужно будет уточнить аудиторию, использовать такие объекты необходимо.
Сам параметр-объект интегрируется в виде 3-го параметра функции fbq(‘track’), либо с помощью функции fbq(‘trackCustom’):
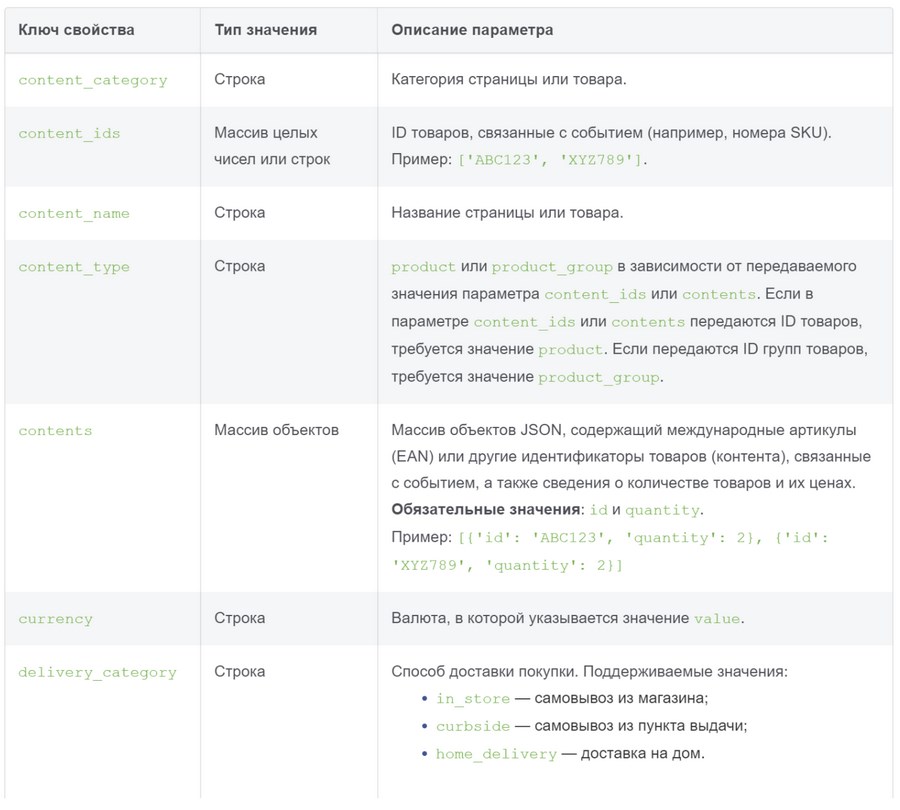
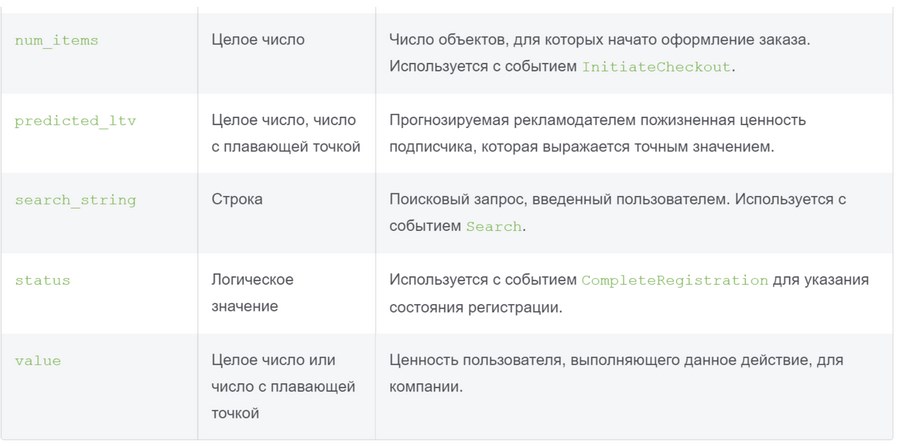
Свойства событий
Чтобы вам было легче разобраться со свойствами всех объектов, я предлагаю сохранить эту таблицу и использовать ее по мере необходимости:
Указанные + иные свойства, вы можете использовать как в стандартных событиях, где есть их поддержка, так и в специально настраиваемых.
Не забывайте, что все параметры нужно форматировать в качестве простых JSON-объектов. При необходимости можно добавлять и кастомные свойства объектов.
Отраслевые ограничения на использование пикселя
Использовать автоматический инструмент настройки событий (он же Facebook Event Setup Tool) в 2021 году может далеко не каждая компания.
Все перечисленные компании должны кастомизировать события пикселя вручную.
Сколько пикселей нужно устанавливать на сайт
В подавляющем большинстве случаев одного пикселя будет достаточно.
Когда нужно устанавливать два пикселя? Допустим: вы хотите, чтобы продвижением вашего сайта занимались два независимых агентства. В таких случаях придется установить разные пиксели на один сайт.
Где смотреть события и статистику Facebook Pixel
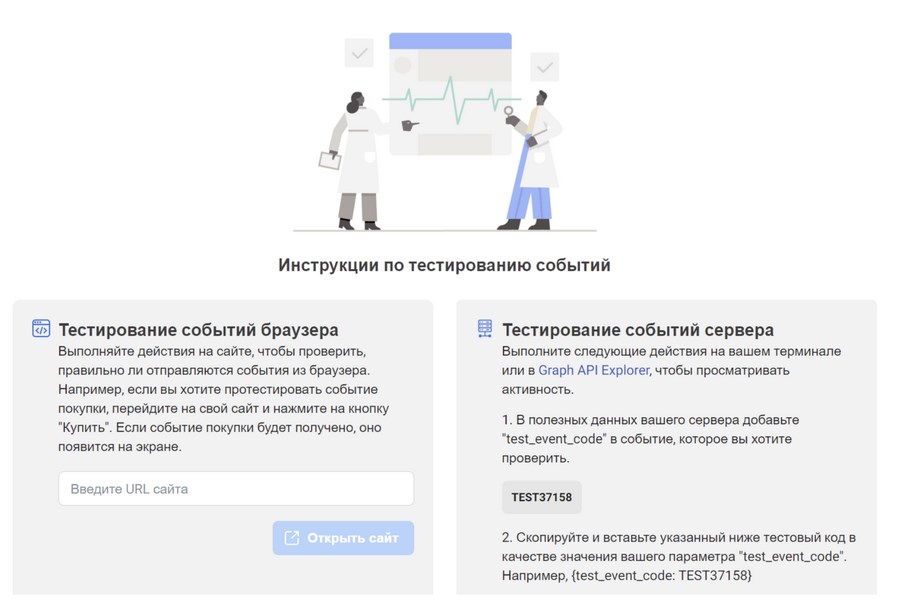
Когда пиксель будет создан и добавлен на сайт, необходимо убедиться, что он функционирует правильно. Всю статистику пикселя вы увидите в менеджере событий (Events Manager). Вы также можете воспользоваться инструментом «Тестирование событий», который позволит протестировать корректность работы пикселя на вашем сайте:
Он позволит протестировать не только события браузера, но и события сервера:
Вы всегда можете проверить пункт «Диагностика» в Events Manager: