как узнать поддерживает сайт json
Немного о том, как добыть Json с сайта
Не так давно, при работе с проектом по сбору данных юридических лиц из Интернета, мне понадобилось извлечь информацию с сайта https://www.rusprofile.ru/. Формат Json помог быстрее и эффективнее решить эту задачу, т.к.:
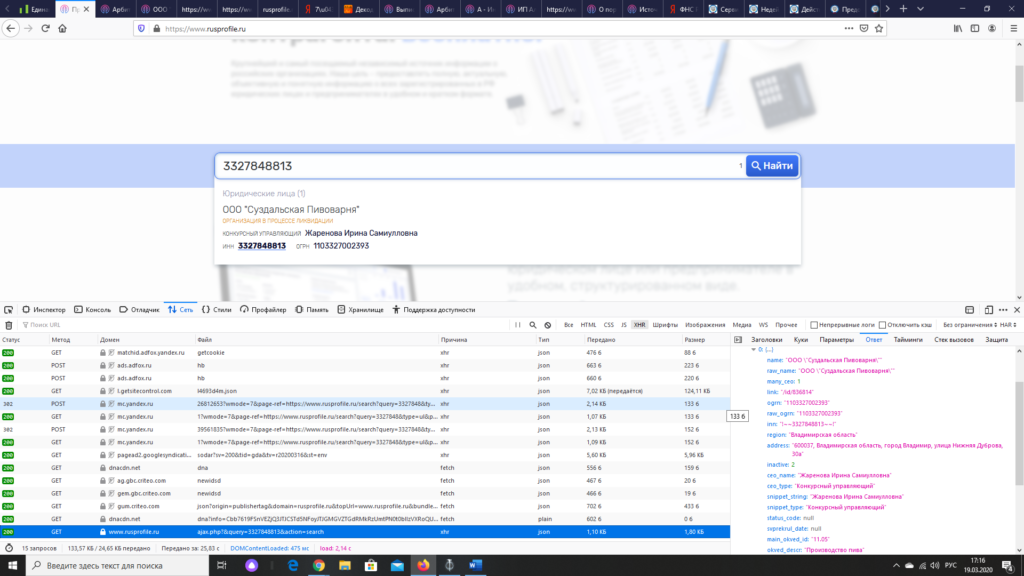
Шаг 1. Зайдем на интересующий нас сайт, и нажимаем F12, в открывшейся консоли выбираем вкладку «Сеть». Проверяем отобразившуюся информацию. Я обычно ставлю фильтр по XHR и «ответ» сервера и смотрю.
Шаг 2. Когда нашли необходимую информацию, выбираем «Заголовки» и смотрим «URL запроса:»
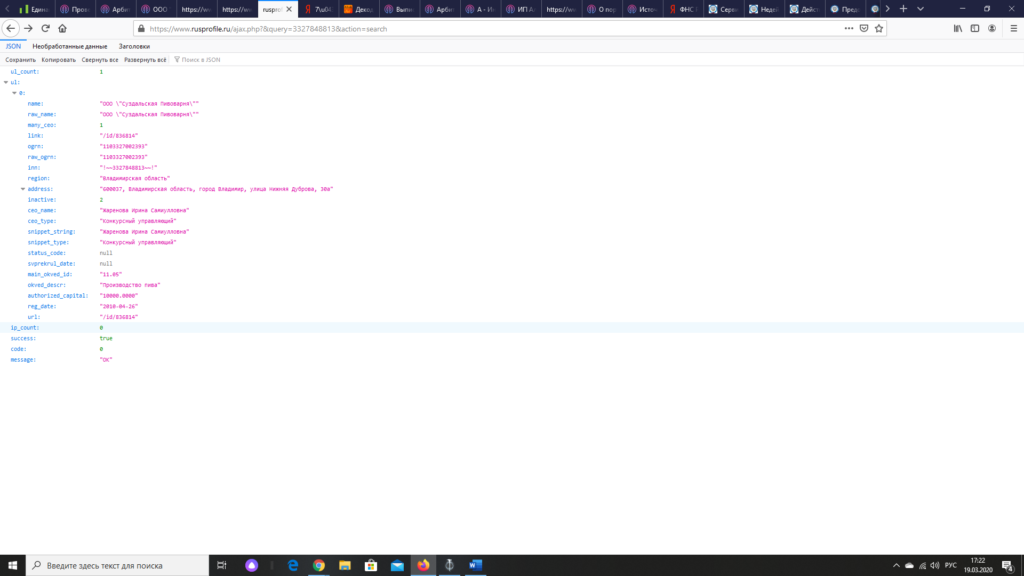
Получили данную ссылку: «https://www.rusprofile.ru/ajax.php?&query=3327848813&action=search»
Шаг 3: Далее подставлем вместо 3327848813 любой другой интересующий нас ИНН и получаем Json.
Я рассмотрел пример получения Json с сайта www.rusprofile.ru, с другими сайтами принцип работы такой же: иногда необходимо поменять количество отображений на странице, перейти на следующую страницу и др.
Но бывает не все так идеально, иногда нужна просто фантазия и перебор. Например, найти на других страницах заголовки и пытаться менять или посмотреть в скриптах. Это уже трудозатратнее по времени, но в итоге, если поиск успешный, то будет работать быстрее. Если данный подход не срабатывает, то используйте selenium, а потом долго ждите пока он отработает.
Особенности формата JSON: чем удобно открыть на компьютере и онлайн
Бесплатные программы и онлайн-сервисы для просмотра файлов формата JSON. Полезная информация и история возникновения расширения с синтаксисом JavaScript в нашей статье.
Для программирования и обмена данными между веб-сервисами создан ряд форматов, в том числе и JSON. Описание расширения JSON и чем открыть файлы данного формата – об этом пойдет речь далее.
Содержание
Описание формата
Формат JSON– это аббревиатура от «Javascript Object Notation» (или «запись объекта Javascript»); удобен в использовании, как для компьютера, так и для пользователя. Как открыть популярный файл JSON онлайн или на компьютере?
Дуглас Крокфорд сделал этот тип популярным в 2001 году. По другой версии — формат не изобрели, а «открыли». И хотя изобретение приписывается Дугласу Крокфорду, в презентации разработчикам из «Yahoo!» Крокфорд раскрыл секрет о том, что JSON использовался еще раньше в браузере Netscape в 1996 году.
Технология Javascript использует структуры данных, идентичные записям JSON. Изначально Дуглас решил, что JSON будет составной частью Javascript и назвал его соответствующим образом. Но так как файлы JSON состоят из запятых, скобок и данных – их удобно передавать в любую техническую платформу и на других языках программирования.
Как открыть онлайн
Помогут с открытием JSON-файлов следующие онлайн-сервисы:
Это не единственные решения для работы. В интернете полно аналогичных сайтов. Выбирайте любой.
Как открыть на ПК
При открытии файла JSON в текстовом редакторе, как правило, информация отображается, но в виде обычного текста, черными буквами на белом фоне. Если файл большой, читать будет дискомфортно. Речь идет об отсутствии подсветки синтаксиса.
Для открытия и редактирования используются такие программы, как:
Отсутствие подсветки синтаксиса — весомое неудобство для чтения, если файл большой. Чем открывать JSON-файлы с подсветкой на Windows 7? Для таких случаев есть специальные программы: Sublime Text, Atom, Notepad++.
Проблемы JSON-файлов
Даже узнав, чем открыть JSON формат, можно столкнуться с ошибкой. Вероятно, дело в неверно назначенной программе. Снова зайдите в меню файла, нажмите «Открыть с помощью» – «Выбрать программу…» и найдите нужный редактор для данного формата. Ставим «Использовать это приложение для всех файлов JSON».
Попадаются и поврежденные файлы. Иногда такое происходит при загрузке и передаче данных в интернете. Если потребуется, скачайте файл заново из другого источника.
Заключение
Такой формат для ряда технических платформ на разных языках программирования берет своей простой чтения, как для людей, так и компьютеров.
Чтобы открыть JSON, подойдут простые текстовые редакторы или их улучшенные версии.
Хотите использовать JSON, но не знаете с чего начать?
JSON является частью стандарта ECMAScript начиная с 1999 года, когда ECMA определила функцию eval() воспринимающую формат. Он стал набирать популярность вместе с нарастающим успехом Ajax. Слово JSON часто появляется когда кто-нибудь заводит речь об Ajax. Известно, что JSON является другим форматом данных, что он замещает XML, и что многие программисты активно поддерживают его. Но что такое в действительности JSON и в чем его преимущества?
Почему JSON?
Преимущество JSON заключается в том, что он распознается в JavaScript. Нет необходимости разбирать документ, как это происходит с XML, для передачи данных через интернет.
JSON и XML
И XML и JSON имеют возможность интегрировать большой объем данных в бинарной форме.
Синтаксис JSON
Объект
Содержит элемент или список элементов, где каждый элемент описывается следующим образом:
Массив
Набор значений, разделенных запятой.
Значение
Значение может быть: объектом, массивом, литеральным значением (строка, число, true, false, null).
Для создания JSON файла больше ничего не нужно!
Пример JSON файла
Простой пример структура меню. В данном объекте содержатся атрибуты и массив, который включает другие объекты строки меню.
Как использовать формат
Файл JSON позволяет загружать данные с сервера или на сервер. Например, сохранение содержимого формы, которая была только что заполнена пользователем. Процесс включает три фазы: обработку браузером, обработку сервером, и обмен данными между ними.
Клиентская часть (браузер)
Данная часть выполняется достаточно просто, так как JSON является частью определения JavaScript. Содержимое файла или определяющих данных назначается переменным и они становятся объектами программы.
Серверная часть
Обмен данными
Загрузка файла может быть выполнена в JavaScript несколькими способами:
Файл JSON обрабатывается функцией JavaScript eval(). Отправка файла на сервер может быть выполнена с помощью XMLHttpRequest. Файл отправляется как текстовый и обрабатывается парсером языка программирования, который используется на сервере.
Пример
Использование данных: Как получать данные:
Данный урок подготовлен для вас командой сайта ruseller.com
Источник урока: www.xul.fr/ajax-javascript-json.html
Перевел: Сергей Фастунов
Урок создан: 6 Сентября 2010
Просмотров: 94610
Правила перепечатки
5 последних уроков рубрики «Разное»
Как выбрать хороший хостинг для своего сайта?
Выбрать хороший хостинг для своего сайта достаточно сложная задача. Особенно сейчас, когда на рынке услуг хостинга действует несколько сотен игроков с очень привлекательными предложениями. Хорошим вариантом является лидер рейтинга Хостинг Ниндзя — Макхост.
Проект готов, Все проверено на локальном сервере OpenServer и можно переносить сайт на хостинг. Вот только какую компанию выбрать? Предлагаю рассмотреть хостинг fornex.com. Отличное место для твоего проекта с перспективами бурного роста.
Разработка веб-сайтов с помощью онлайн платформы Wrike
20 ресурсов для прототипирования
Подборка из нескольких десятков ресурсов для создания мокапов и прототипов.
Топ 10 бесплатных хостингов
Небольшая подборка провайдеров бесплатного хостинга с подробным описанием.
Формат JSON: что это такое, как создать и открыть файл
23 февраля 2020 Опубликовано в разделах: Азбука терминов. 47155
При помощи простых правил формирования конструкций из символов в JavaScript, человек может обеспечить легкий и надежный способ хранения любого вида информации, будь то обычное число, целые строки или огромное количество различных объектов, выраженных в простом тексте.
Помимо этого, формат JSON используется для объединения между собой объектов и структуры данных в виде набора компонентов, формируя тем самым программные единицы, позволяющие хранить и обрабатывать сложные записи, состоящие из нескольких переменных разного типа.
После того как файл создан, содержащиеся в нем строки довольно легко перенаправить в другое положение Сети через любые пути передачи данных. Это связано с тем, что строка представляет собой обычный текст.
Что значит JSON
Несмотря на возможность использования практически во всех скриптовых языках, его название относится к JavaScript. Инструмент имеет следующие преимущества:
В подавляющем большинстве случаев формат JSON используется для работы по передаче информации от сервера к браузеру. Этот процесс, как правило, происходит в «фоновом» режиме обмена браузера с web-сервером, а доставка осуществляется при помощи AJAX. Это обуславливается тем, что в процессе доставки данных отсутствует необходимость перезагружать страницу.
Работает это по следующему сценарию:
Все это происходит в считанные миллисекунды. Однако, если JavaScript отключен на компьютере по каким-либо причинам, веб-страница не загрузится либо будет отображаться с ошибками.
Как устроен формат JSON
В JSON типы данных подразделяются на несколько категорий: простые и сложные. К первому виду можно отнести, прежде всего, текстовые строки и числа, ко второму — объекты. В общей сложности выделяют шесть основных типов:
Интервалы между символами допускаются, если они будут использованы между синтаксическими единицами. Для этого применяются несколько символов: обычное отступление, горизонтальные текстовые вкладки и косая черта.
Чем открыть формат JSON
Текстовый формат обмена данными может быть представлен в популярных стандартах кодирования, которые дают возможность более компактно хранить и пересылать символы Unicode. В частности, по умолчанию здесь стоит UTF-8. Также могут применяться UTF-16 и UTF-32. Их использование обуславливается тем, что все три стандарта поддерживают весь набор символов.
Но, если они экранированы (не цитирование), чтобы использовать их как регулярное выражение, они могут быть написаны для представления символов в дополнительных плоскостях с применением UTF-16.
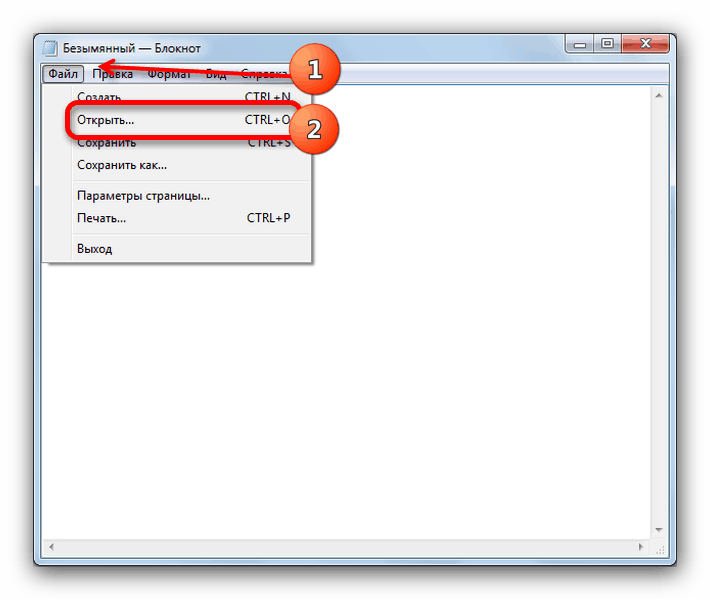
Самый простой способ открыть формат JSON — использовать Блокнот на ПК. Для этого необходимо создать и открыть новый текстовый документ, выбрать в левом верхнем углу «Файл», затем «Открыть».
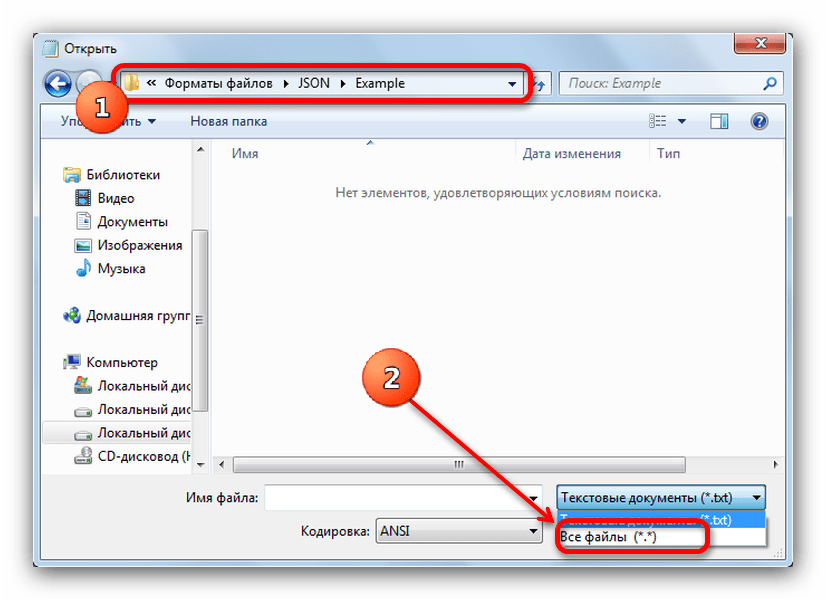
Далее откроется окно проводника, посредством которого необходимо найти на ПК нужный файл, после чего нажать на кнопку «Все файлы».
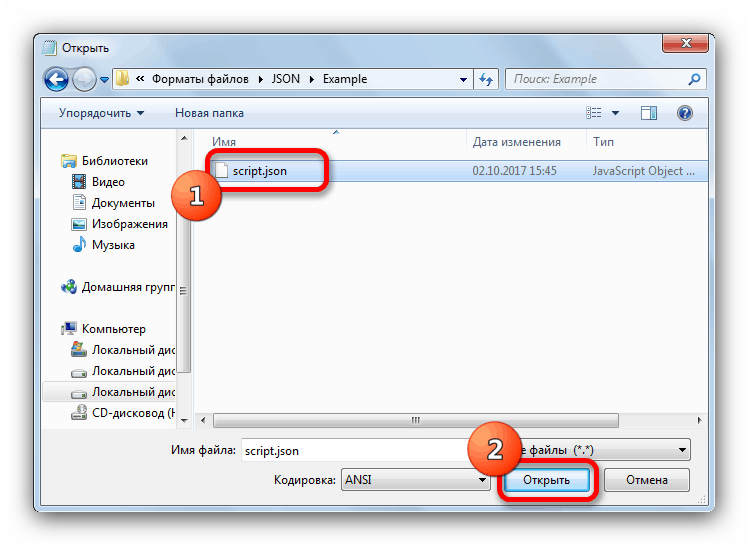
Найдя нужный документ, следует нажать на кнопку проводника «Открыть».
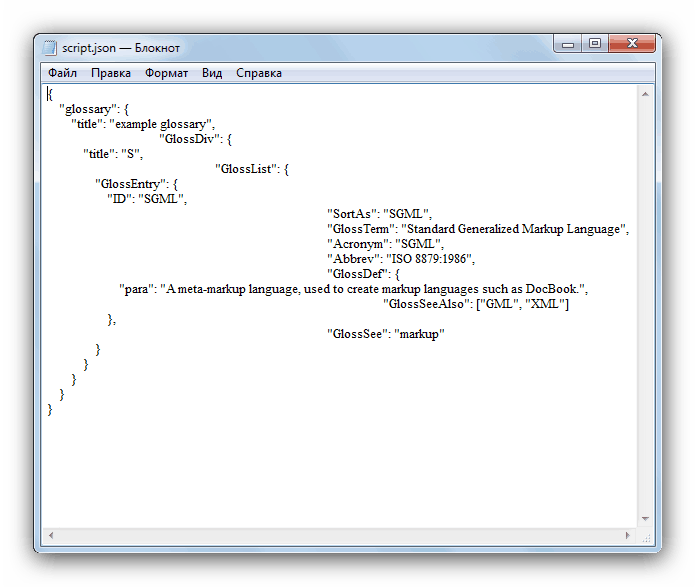
Документ откроется и будет доступен для просмотра и редактирования.
Помимо этого, существуют сторонние программы для открытия формата JSON. Среди них можно отметить Altova XMLSpy, Notepad++, Komodo Edit, Sublime Text и т.д.
Как создать файл
Формат JSON, как правило, используется для работы (хранения и использования) служебной информации. Обычно это штатное расписание, которое не должен видеть ни разработчик, ни аудитория веб-ресурса.
Существует несколько способов создать файл с соответствующим расширением. Прежде всего, это можно сделать посредством обычного текстового редактора, являющегося частью операционной системы Microsoft Windows. Для этого необходимо открыть Блокнот, вставить соответствующий код и сохранить документ в обычном и единственно доступном расширении. После этого необходимо поменять его на нужный вариант.
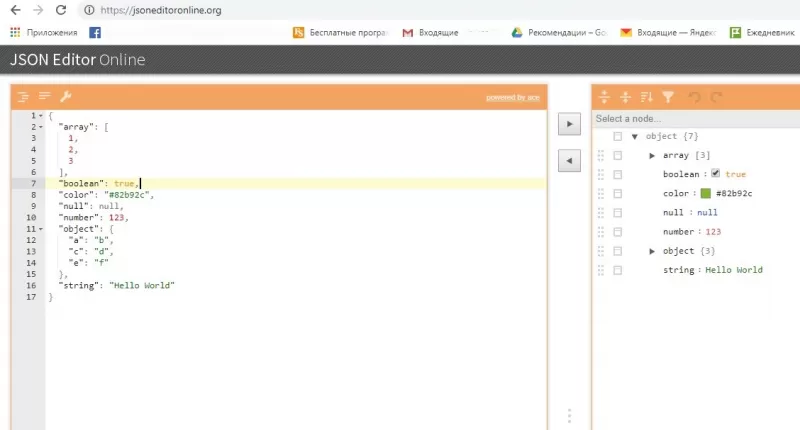
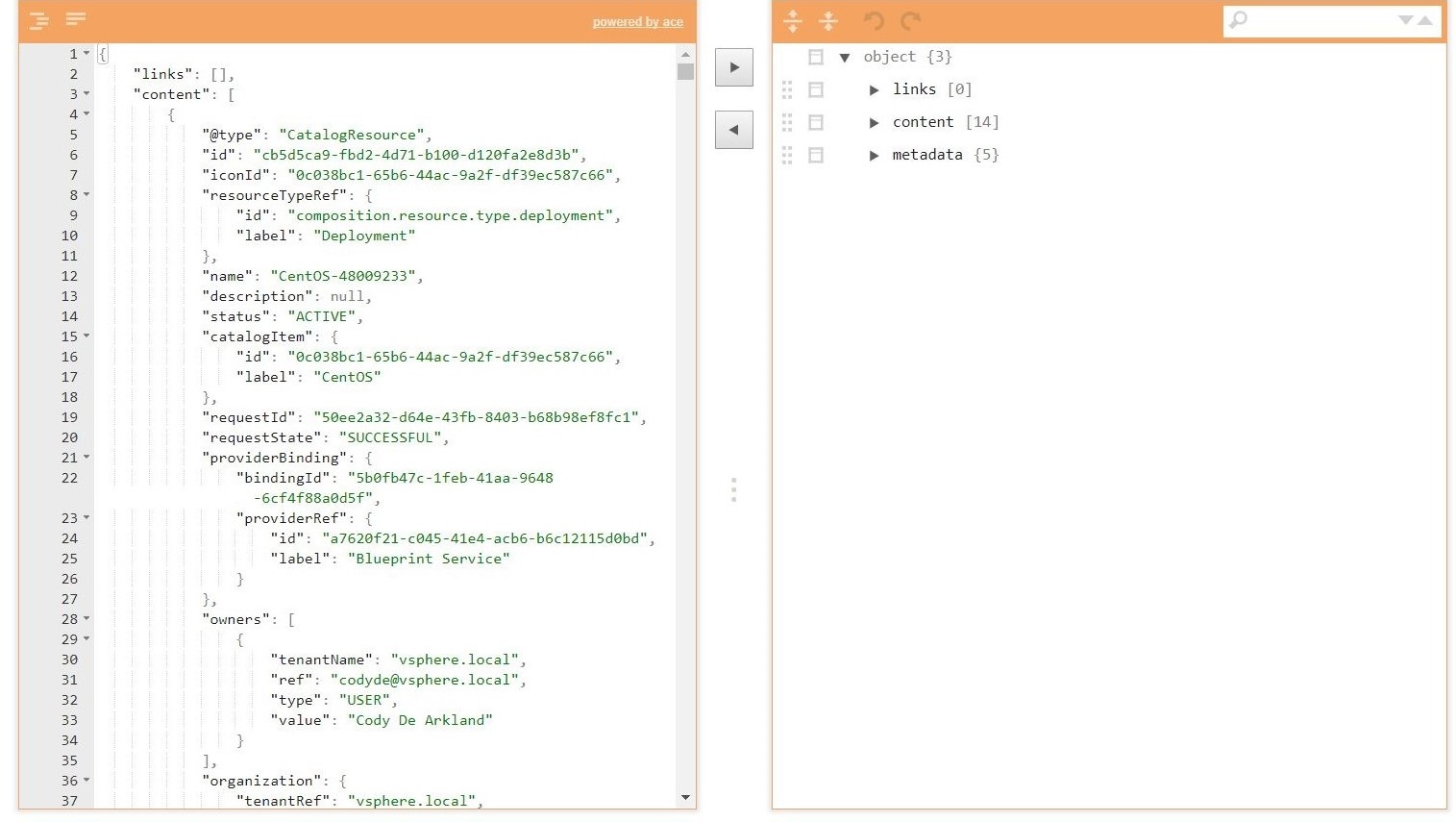
Второй способ подразумевает использование сторонних сервисов. Наиболее популярным является JSON Editor Online. Он намного удобнее, чем вариант с Блокнотом. Интерфейс сервиса представлен в виде двух рабочих зон.
В первой происходит непосредственно работа по формированию данных, во второй зоне размещаются инструменты для этого. После того как процесс создания будет окончен, необходимо нажать на кнопку «Save» и выбрать способ сохранения результата: на диск или онлайн.
Как уже отмечалось, использование онлайн-сервиса намного удобнее Блокнота. Связано это с тем, что сервис в процессе работы автоматически определяет синтаксические ошибки и выделяет их, чтобы пользователь мог заметить упущения и сразу же исправить.
Что такое JSON
Если вы тестируете API, то должны знать про два основных формата передачи данных:
XML — используется в SOAP (всегда) и REST-запросах (реже);
JSON — используется в REST-запросах.
Сегодня я расскажу вам про JSON. И расскажу в основном с точки зрения «послать запрос в Postman или прочитать ответ», потому что статья рассчитана на студентов, впервые работающих с Postman.
JSON (англ. JavaScript Object Notation) — текстовый формат обмена данными, основанный на JavaScript. Но при этом формат независим от JS и может использоваться в любом языке программирования.
JSON используется в REST API. По крайней мере, тестировщик скорее всего столкнется с ним именно там.
Что такое API — общее знакомство с API
Что такое XML — второй популярный формат
В SOAP API возможен только формат XML, а вот REST API поддерживает как XML, так и JSON. Разработчики предпочитают JSON — он легче читается человеком и меньше весит. Так что давайте разберемся, как он выглядит, как его читать, и как ломать!
Содержание
Как устроен JSON
В качестве значений в JSON могут быть использованы:
Число (целое или вещественное)
Литералы true (логическое значение «истина»), false (логическое значение «ложь») и null
Я думаю, с простыми значениями вопросов не возникнет, поэтому разберем массивы и объекты. Ведь если говорить про REST API, то обычно вы будете отправлять / получать именно json-объекты.
JSON-объект
Как устроен
И разберемся, что означает эта запись.
Объект заключен в фигурные скобки <>
JSON-объект — это неупорядоченное множество пар «ключ:значение».
Ключ — это название параметра, который мы передаем серверу. Он служит маркером для принимающей запрос системы: «смотри, здесь у меня значение такого-то параметра!». А иначе как система поймет, где что? Ей нужна подсказка!
Вот, например, «Виктор Иван» — это что? Ищем описание параметра «query» в документации — ага, да это же запрос для подсказок!
Это как если бы мы вбили строку «Виктор Иван» в GUI (графическом интерфейсе пользователя):
Когда пользователь начинает вводить данные в формочку, то сразу видит результат — появляется список подсказок. Это значит, что разработчик прописал в коде условие — делать некое действие на каждый ввод символа в это поле. Какое действие? Можно увидеть через f12.
Открываем вкладку Network, вбиваем «Виктор Иван» и находим запрос, который при этом уходит на сервер. Ого, да это тот самый пример, что мы разбираем!
Клиент передает серверу запрос в JSON-формате. Внутри два параметра, две пары «ключ-значение»:
query — строка, по которой ищем (то, что пользователь вбил в GUI);
count — количество подсказок в ответе (в Дадате этот параметр зашит в форму, всегда возвращается 7 подсказок. Но если дергать подсказки напрямую, значение можно менять!)
Пары «ключ-значение» разделены запятыми:
Строки берем в кавычки, числа нет:
Конечно, внутри может быть не только строка или число. Это может быть и другой объект! Или массив. Или объект в массиве, массив в объекте. Любое количество уровней вложенности =))
Объект, массив, число, булево значение (true / false) — если у нас НЕ строка, кавычки не нужны. Но в любом случае это будет значение какого-то ключа:
Переносы строк делать необязательно. Вообще пробелы и переносы строк нужны только человеку для читабельности, система поймет и без них:
Так правильно
Так тоже правильно
Ключ — ВСЕГДА строка, но мы все равно берем его в кавычки. В JavaScript этого можно не делать, в JSON нельзя.
Так правильно
Так правильно в JS, но неправильно в JSON
По крайней мере, если вы работаете с простыми значениями ключей, а несколько слов записываете в верблюжьемРегистре или в змеином_регистре. Если вы хотите написать в ключе несколько слов через пробел, ключ нужно взять в кавычки.
my query: «Виктор Иван»
«my query»: «Виктор Иван»
И все же я рекомендую использовать простые названия ключей, или использовать snake_case.
Писать ключи можно в любом порядке. Ведь JSON-объект — это неупорядоченное множество пар «ключ:значение».
Так правильно
Так тоже правильно
Очень важно это понимать, и тестировать! Принимающая запрос система должна ориентировать на название ключей в запросе, а не на порядок их следования. Ключевое слово «должна» )) Хотя знаю примеры, когда от перестановки ключей местами всё ломалось, ведь «первым должен идти запрос, а не count!».
Ключ или свойство?
Вот у нас есть JSON-объект:
Что такое «query»? Если я хочу к нему обратиться, как мне это сказать? Есть 2 варианта, и оба правильные:
— Обратиться к свойству объекта;
— Получить значение по ключу.
То есть «query» можно назвать как ключом, так и свойством. А как правильно то?
Правильно и так, и так! Просто есть разные определения объекта:
Объект
В JS объект — это именно объект. У которого есть набор свойств и методов:
Свойства — описывают, ЧТО мы создаем.
Методы — что объект умеет ДЕЛАТЬ.
То есть если мы хотим создать машину, есть два пути:
Перечислить 10 разных переменных — модель, номер, цвет, пробег.
Создать один объект, где будут все эти свойства.
Аналогично с кошечкой, собачкой, другом из записной книжки.
Объектно-ориентированное программирование (ООП) предлагает мыслить не набором переменных, а объектом. Хотя бы потому, что это логичнее. Переменных в коде будет много, как понять, какие из них взаимосвязаны?
Вот если я создаю машину, сколько переменных мне надо заполнить? А если меняю данные? А если удаляю? Когда переменные разбросаны по коду, можно забыть про какую-то и получить ошибку в интерфейсе. А если у нас есть цельный объект, всегда можно посмотреть, какие у него есть свойства и методы.
Например, создадим кошечку:
В объекте cat есть:
Свойства — name, year (что это за кошечка)
Функции — sleep (что она умеет делать, описание поведения)
По коду сразу видно, что у кошечки есть имя и возраст, она умеет спать. Если разработчик решит добавить новые свойства или методы, он дополнит этот объект, и снова всё в одном месте.
Если потом нужно будет получить информацию по кошечке, разработчик сделает REST-метод getByID, searchKitty, или какой-то другой. А в нем будет возвращать свойства объекта.
То есть метод вернет
И при использовании имени вполне уместно говорить «обратиться к свойству объекта». Это ведь объект (кошечка), и его свойства!
Набор пар «ключ:значение»
Второе определение объекта — неупорядоченное множество пар ключ:значение, заключенное в фигурные скобки <>.
Оно применимо тогда, когда внутри фигурных скобок приходит не конкретный целостный объект, а просто набор полей. Они могут быть связаны между собой, а могут относится к совершенно разным объектам внутри кода:
client_fio (в коде это свойство fio объекта client)
kitty_name (в коде это свойство name объекта cat)
car_model (в коде это свойство model объекта car)
В таком случае логично называть эти параметры именно ключами — мы хотим получить значение по ключу.
Но в любом случае, и «ключ», и «свойство» будет правильно. Не пугайтесь, если в одной книге / статье / видео увидели одно, в другой другое. Это просто разные трактовки ¯\_(ツ)_/¯
Итого
Json-объект — это неупорядоченное множество пар «ключ:значение», заключённое в фигурные скобки «< >». Ключ описывается строкой, между ним и значением стоит символ «:». Пары ключ-значение отделяются друг от друга запятыми.
Значения ключа могут быть любыми:
И только строку мы берем в кавычки!
JSON-массив
Как устроен
Давайте снова начнем с примера. Это массив:
Массив заключен в квадратные скобки []
Внутри квадратных скобок идет набор значений. Тут нет ключей, как в объекте, поэтому обращаться к массиву можно только по номеру элемента. И поэтому в случае массива менять местами данные внутри нельзя. Это упорядоченное множество значений.
Значения разделены запятыми:
Значения внутри
Внутри массива может быть все, что угодно:
Цифры
Строки
Смесь
Объекты
Да, а почему бы и нет:
Или даже что-то более сложное. Вот пример ответа подсказок из Дадаты:
Система возвращает массив подсказок. Сколько запросили в параметре count, столько и получили. Каждая подсказка — объект, внутри которого еще один объект. И это далеко не сама сложная структура! Уровней вложенности может быть сколько угодно — массив в массиве, который внутри объекта, который внутри массива, который внутри объекта.
Ну и, конечно, можно и наоборот, передать массив в объекте. Вот пример запроса в подсказки:
Это объект (так как в фигурных скобках и внутри набор пар «ключ:значение»). А значение ключа «parts» — это массив элементов!
Итого
Массив — это просто набор значений, разделенных запятыми. Находится внутри квадратных скобок [].
А вот внутри него может быть все, что угодно:
смесь из всего вышеназванного
JSON vs XML
В SOAP можно применять только XML, там без вариантов.
В REST можно применять как XML, так и JSON. Разработчики отдают предпочтение json-формату, потому что он проще воспринимается и меньше весит. В XML есть лишняя обвязка, название полей повторяется дважды (открывающий и закрывающий тег).
Сравните один и тот же запрос на обновление данных в карточке пользователя:
JSON
За счет того, что мы не дублируем название поля каждый раз «surname – surname», читать JSON проще. И за счет этого же запрос меньше весит, что при плохом интернете бывает важно. Или при большой нагрузке.
Well Formed JSON
Разработчик сам решает, какой JSON будет считаться правильным, а какой нет. Но есть общие правила, которые нельзя нарушать. Наш JSON должен быть well formed, то есть синтаксически корректный.
Чтобы проверить JSON на синтаксис, можно использовать любой JSON Validator (так и гуглите). Я рекомендую сайт w3schools. Там есть сам валидатор + описание типичных ошибок с примерами.
Но учтите, что парсеры внутри кода работают не по википедии или w3schools, а по RFC, стандарту. Так что если хотите изучить «каким должен быть JSON», то правильнее открывать RFC и искать там JSON Grammar. Однако простому тестировщику хватит набора типовых правил с w3schools, их и разберем.
Правила well formed JSON:
Данные написаны в виде пар «ключ:значение»
Данные разделены запятыми
Объект находится внутри фигурных скобок <>
Массив — внутри квадратных []
1. Данные написаны в виде пар «ключ:значение»
В JSON название ключа нужно брать в кавычки, в JavaScript не обязательно — он и так знает, что это строка. Если мы тестируем API, то там будет именно JSON, так что кавычки обычно нужны.
Но учтите, что это правило касается JSON-объекта. Потому что json может быть и числом, и строкой. То есть:
Это тоже корректный json, хоть и не в виде пар «ключ:значение».
И вот если у вас по ТЗ именно json-объект на входе, попробуйте его сломать, не передав ключ. Ещё можно не передать значение, но это не совсем негативный тест — система может воспринимать это нормально, как пустой ввод.
2. Данные разделены запятыми
Пары «ключ:значение» в объекте разделяются запятыми. После последней пары запятая не нужна!
Типичная ошибка: поставили запятую в конце объекта:
Это последствия копипасты. Взяли пример из документации, подставили в постман (ну или разработчик API подставил в код, который будет вызывать систему), а потом решили поменять поля местами.
Смотрим на запрос — ну, query то важнее чем count, надо поменять их местами! Копипастим всю строку ««count»: 7,», вставляем ниже. Перед ней запятую добавляем, а «лишнюю» убрать забываем. По крайней мере у меня это частая ошибка, когда я «кручу-верчу, местами поменять хочу».
Другой пример — когда мы добавляем в запрос новое поле. Примерный сценарий:
У меня уже есть работающий запрос в Postman-е. Но в нем минимум полей.
Копирую из документации нужное мне поле. Оно в примере не последнее, так что идёт с запятой на конце.
Вставляю себе в конце запроса — в текущий конец добавляю запятую, потом вставляю новую строку.
Отправляю запрос — ой, ошибка! Из копипасты то запятую не убрала!
Я на этот сценарий постоянно напарываюсь при тестировании перестановки полей. А ведь это нужно проверять! Хороший запрос должен быть как в математической присказке: «от перемены мест слагаемых сумма не меняется».
Не зря же определение json-объекта гласит, что «это неупорядоченное множество пар ключ:значение». Раз неупорядоченное — я могу передавать ключи в любом порядке. И сервер должен искать по запросу название ключа, а не обращаться к индексу элемента.
Разработчик, который будет взаимодействовать с API, тоже человек, который может ошибиться. И если система будет выдавать невразумительное сообщение об ошибке, можно долго думать, где конкретно ты налажал. Поэтому ошибки тоже тестируем.
Чтобы протестировать, как система обрабатывает «плохой json», замените запятую на точку с запятой:
Или добавьте лишнюю запятую в конце запроса — эта ошибка будет встречаться чаще!
Или пропустите запятую там, где она нужна:
Аналогично с массивом. Данные внутри разделяются через запятую. Хотите попробовать сломать? Замените запятую на точку с запятой! Тогда система будет считать, что у вас не 5 значений, а 1 большое:
*Я добавила комментарии внутри блока кода. Но учтите, что в JSON комментариев нет. Вообще. Так что если вы делаете запрос в Postman, не получится расставить комментарии у разных строчек в JSON-формате.
3. Объект находится внутри фигурных скобок <>
Чтобы сломать это условие, уберите одну фигурную скобку:
Или попробуйте передать объект как массив:
Ведь если система ждет от вас в запросе объект, то она будет искать фигурные скобки.
4. Массив — внутри квадратных []
Чтобы сломать это условие, уберите одну квадратную скобку:
Или попробуйте передать массив как объект, в фигурных скобках:
Ведь если система ждет от вас в запросе массив, то она будет искать квадратные скобки.
Итого
JSON (JavaScript Object Notation) — текстовый формат обмена данными, основанный на JavaScript. Легко читается человеком и машиной. Часто используется в REST API (чаще, чем XML).
Корректные значения JSON:
JSON-объект — неупорядоченное множество пар «ключ:значение», заключённое в фигурные скобки «< >».
Массив — упорядоченный набор значений, разделенных запятыми. Находится внутри квадратных скобок [].
Число (целое или вещественное).
Литералы true (логическое значение «истина»), false (логическое значение «ложь») и null.
При тестировании REST API чаще всего мы будем работать именно с объектами, что в запросе, что в ответе. Массивы тоже будут, но обычно внутри объектов.
Комментариев в JSON, увы, нет.
Правила well formed JSON:
Данные в объекте написаны в виде пар «ключ:значение»
Данные в объекте или массиве разделены запятыми