как узнать последнее обновление сайта
Как узнать, когда сайт обновлялся в последний раз
Каждое действие, совершаемое на веб-сайте, имеет отметку времени. Эта временная метка обычно помогает узнать, когда сайт последний раз обновлялся. Это делается разными способами. В карта сайта могут использоваться различные службы веб-архивов и скрипт на основе JavaScript, и многое другое также может использоваться для того же.
Как узнать, когда сайт обновлялся в последний раз
Следующие методы можно использовать в случаях, если кто-то желает отслеживать развитие страницы.
1]Со скриптом на основе JavaScript
Откройте веб-сайт, который нужно проверить. Ударь F12 клавишу на клавиатуре.
Это откроет Инструменты разработчика панель. в Консоль tab, введите следующее и нажмите Enter:
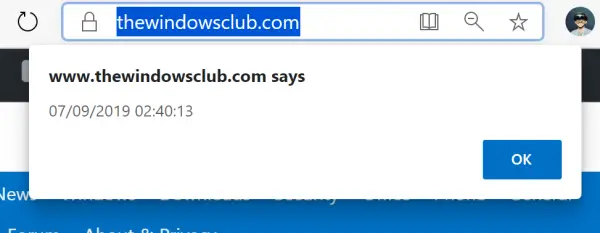
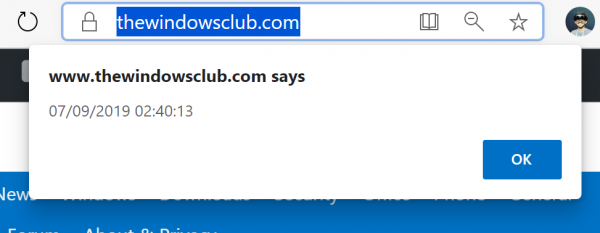
На странице, которую вы проверяли, будет вызвано предупреждение. Он будет содержать дату и время обновления страницы.
2]Использование Sitemap веб-сайта
Откройте корневой URL-адрес веб-сайта, который вы хотите проверить.
Добавьте в префикс URL-адреса следующее:
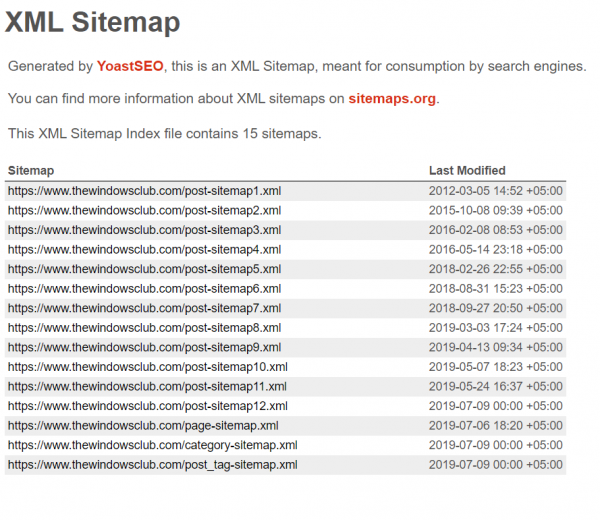
Если вы пытаетесь узнать, когда последний раз обновлялся веб-сайт для TheWindowsClub.com, введите TheWindowsClub.com/sitemap.xml
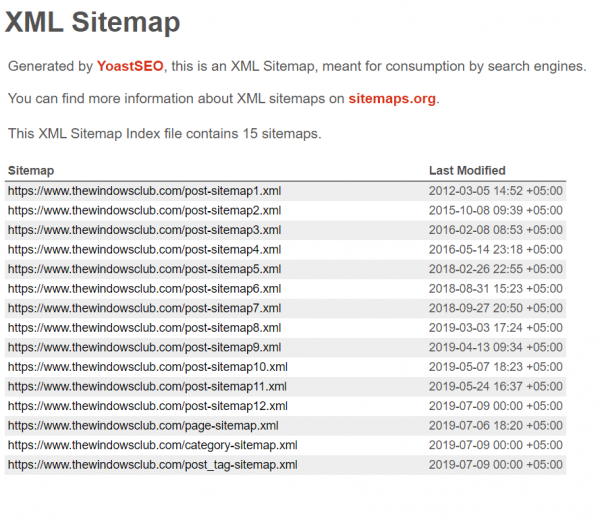
Нажмите Enter, чтобы загрузить карту сайта со всеми подробностями о веб-сайте, который последний раз обновлялся.
3]Используйте Google Cache
Вы можете запустить браузер и добавить URL своей веб-страницы к следующему:
Когда откроется кешированная версия, вверху вы увидите предложение – Это снимок страницы в том виде, в каком он появился на ДАТУ / ВРЕМЯ.. Это показывает, когда веб-страница обновлялась в последний раз.
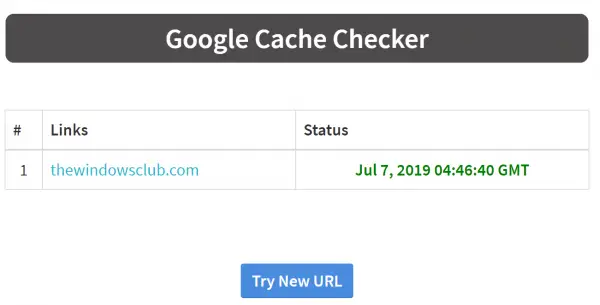
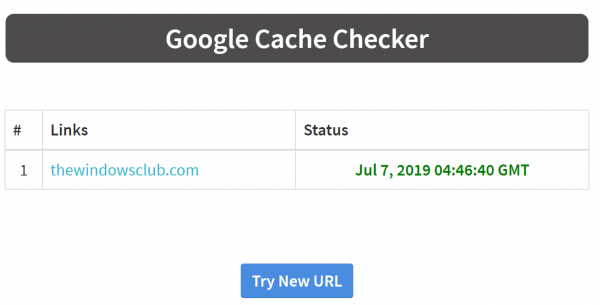
Вы также можете использовать Google Cache Checker, посетив эта страница.
Введите URL-адрес веб-сайта, который вы хотите проверить, в текстовом поле и заполните Подтверждение изображения.
Выбирать Представлять на рассмотрение чтобы получить отметку времени последнего обновления веб-сайта.
Пользователи браузера Chrome могут использовать Cache Checker расширение для этого, также.
Я надеюсь, что эти методы сработают для вас.
Читать дальше: Как просматривать заархивированные или кэшированные веб-страницы в Интернете.
Как узнать, когда сайт обновлялся в последний раз
How Find Out When Website Was Last Updated
Этот пост предлагает различные способы проверить или узнать, когда веб-страница обновлялась в последний раз. Вы можете использовать расширение Chrome, карту сайта или этот онлайн-инструмент.
Каждое действие, совершаемое на веб-сайте, имеет отметку времени. Эта временная метка обычно помогает узнать, когда сайт последний раз обновлялся. Это делается разными способами. В карта сайта могут быть использованы различные службы веб-архивов и скрипт на основе JavaScript, и многое другое также может быть использовано для того же.
Как узнать, когда сайт обновлялся в последний раз
Следующие методы можно использовать в случаях, если кто-то желает отслеживать развитие страницы.
1] Со скриптом на основе JavaScript
Откройте веб-сайт, который нужно проверить. Ударь F12 клавишу на клавиатуре.
Это откроет Инструменты разработчика панель. в Приставка tab, введите следующее и нажмите Enter:
На странице, которую вы проверяли, будет вызвано предупреждение. Он будет содержать дату и время обновления страницы.
2] Использование Sitemap веб-сайта
Откройте корневой URL-адрес веб-сайта, который вы хотите проверить.
Добавьте в префикс URL-адреса следующее:
Если вы пытаетесь узнать, когда последний раз обновлялся веб-сайт для TheWindowsClub.com, введите TheWindowsClub.com/sitemap.xml
Нажмите Enter, чтобы загрузить карту сайта со всеми деталями последнего обновленного сайта.
3] Используйте Google Cache
Вы можете запустить браузер и добавить к нему URL своей веб-страницы:
Введите URL-адрес веб-сайта, который вы хотите проверить, в текстовом поле и заполните Подтверждение изображения.
Выбрать Разместить чтобы получить метку времени последнего обновления веб-сайта.
Надеюсь, эти методы сработают для вас.
6 способов найти дату последнего обновления веб-страницы
Каждая статья, опубликованная в Интернете, имеет дату публикации и дату последнего обновления. Помимо этих двух дат, в результатах поиска также отображается индексированная дата. Независимо от того, являетесь ли вы веб-мастером или пользователем, иногда вам может понадобиться одна из этих дат для различных целей, например, для цитирования или ссылки на вашей странице или для проверки содержимого.
Связанный: Как узнать количество страниц на сайте?
Дата публикации по сравнению с последним обновлением и датой индексации
Есть три основных даты, связанных с любой веб-страницей, опубликованной в Интернете:
Дата публикации – исходная дата, когда автор опубликовал статью, чтобы сделать ее доступной в сети.
Дата последнего обновления или последнего изменения – это дата последнего изменения статьи автором.
Проиндексированная дата – дата, когда сканер поисковой системы индексирует страницу для публичного отображения в результатах поиска.
Использование этих дат
Как правило, все сообщения в блогах должны иметь дату публикации или последнего обновления, чтобы зрители могли легко понять достоверность содержимого. Например, если вы читаете статью «Инструменты Google для веб-мастеров» со снимками экрана, вам необходимо знать, насколько достоверны снимки экрана в этой статье, чтобы следовать инструкциям. В противном случае текущие инструменты для веб-мастеров будут иметь совершенно другой интерфейс, чем скриншоты, показанные в статье.
Как узнать дату последнего обновления веб-страницы?
В приведенном выше сценарии даже первоначальная дата публикации, если она доступна на странице, может не сильно помочь, и вам может быть интересно узнать дату последнего обновления статьи. Следуйте приведенным ниже методам, чтобы узнать дату последнего изменения веб-страницы.
Метод 1. Проверьте заголовок HTTP из источника страницы
Интернет использует протокол HTTP для отправки и получения данных. Вы можете ознакомиться с нашей статьей о том, как работает HTTP. Вы можете получить подробную информацию о HTTP-заголовке веб-страницы, чтобы найти дату последнего обновления.
Метод 2 – используйте XML Sitemap
Все популярные веб-сайты имеют XML Sitemap для информирования поисковых систем о структуре сайта. В зависимости от структуры Sitemap вы можете проверить, содержит ли Sitemap дату последнего обновления.
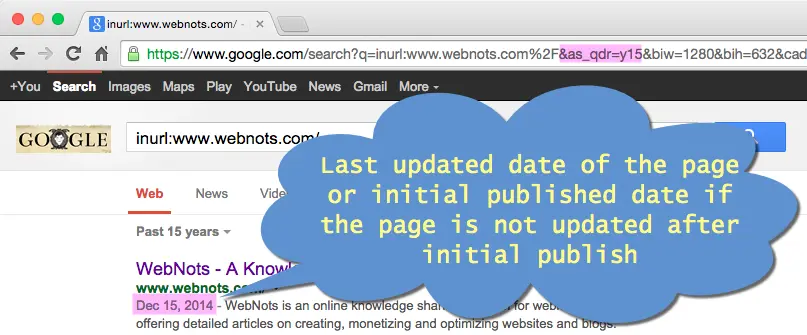
Метод 3 – Использование поиска Google
Используйте поиск Google с поисковым запросом как «inurl: sitename.com/page-url/«. Теперь перейдите в адресную строку браузера и добавьте «& as_qdr = y15”В конце поискового URL и нажмите Enter. Вы увидите результат поиска с датой в начале метаописания. Дата, отображаемая в поиске Google, является последней проиндексированной датой, которая должна быть приблизительно равна дате последнего обновления этой веб-страницы.

Метод 4 – Использование URL-адреса команды
Вы можете использовать простой код JavaScript, чтобы получить дату последнего обновления веб-страницы. Однако этот метод может работать только на статических веб-страницах, но не на динамически создаваемых страницах.
Примечание. При копировании вставьте команду «javascript: alert (document.lastModified) » обычно слово «javascript» не вставляется в адресную строку. Убедитесь, что вы вставили команду со словом «javascript».
Метод 5 – используйте Google Cache
В нашей недавней статье мы объяснили различные способы проверки кэшированного содержимого в Google. Вы можете использовать кэшированную дату Google как указатель даты последнего изменения страницы.
Метод 6 – Используйте Интернет-архив
Интернет-архив – это некоммерческая организация, которой принадлежит поисковая машина Wayback Machine. Он собирает снимки всех общедоступных веб-страниц, которые вы можете использовать для получения даты последнего изменения.
Связанный: Как узнать количество обратных ссылок на сайт?
Отображать дату последнего обновления на сайте WordPress
Если вы являетесь владельцем сайта, вас также может заинтересовать отображение даты последнего обновления на своих веб-страницах. Это простая задача – вручную добавить текст и дату на HTML-страницы. Однако вам необходимо использовать некоторые функции на сайтах WordPress на основе PHP. Большинство стандартных тем WordPress показывают дату публикации по умолчанию с помощью функции, как показано ниже.
Вы можете использовать приведенную ниже функцию, чтобы получить дату последнего изменения и отобразить в любом месте динамически созданной страницы WordPress PHP.
Вы можете заменить существующий код или добавить этот код в свой шаблон сообщения в блоге, обычно в файл single.php. Мы используем этот код на нашем веб-сайте в качестве метаданных публикации, отображающих дату и дату обновления под заголовком страницы.
Резюме
Есть много способов найти дату последнего обновления или последнего изменения веб-страницы. Методы HTTP-заголовка и XML Sitemap надежны и точно показывают дату, поскольку они создаются автоматически. Другие методы являются приблизительными, и их можно использовать, когда сведения о заголовке или файле Sitemap недоступны.
Интернет-сервис для отслеживания изменений на сайтах
Возникала ли у вас когда-нибудь потребность отслеживать появление какой-нибудь информации на сайте, особенно если там нет рассылки новостей и RSS-канала!? Приходилось ли ожидать, когда опубликуют результаты экзамена, новые вакансии, тендеры, обновят прайс.
В нашей компании, занимающейся большую часть времени пенсионно-страховым консалтингом, такая потребность возникает постоянно. При этом тратить время на регулярное посещение сайтов грустно, а найти подходящий инструмент, которому можно было бы поручить такого рода задачу не получалось: либо надо было устанавливать отдельную программу, либо не устраивало отображение результата. Поэтому было решено создать сервис, который бы позволял отслеживать все изменения на сайтах. И не просто отслеживать и получать уведомления об изменениях, но и видеть сами изменения прямо на сайте.
Результатом разработки стал сервис Websvodka.ru, о котором здесь кратко расскажу. Возможно, вам он тоже сможет пригодиться.
Основные функции Websvodka.ru:
— Отслеживание и отображение изменений на веб-страницах.
— Контроль добавления и удаления страниц сайтов (отслеживаются гиперссылки на существующих страницах).
— Оповещение об изменениях результатов по поисковым запросам.
— Отслеживание размеров размещенных в интернете файлов.
1. Изменения на странице
После постановки страницы на контроль можно видеть все происходящие с ней изменения. На скриншоте ниже добавленная фраза выделена зелёным, а удалённая – красным. Контролируемая страница rbc.ru:
Изменения на habrahabr.ru/posts/software/:
Кроме того, сервису можно поручить отслеживать случаи появления или исчезновения на странице отдельных слов и словосочетаний.
2. Наблюдение за сайтом
А так выглядит отчет о добавлении и удалении страниц на сайте ixbt.com:
Заинтересовавшие страницы можно открыть в новой вкладке, кликнув изображение глаза, или добавить в список контролируемых, нажав на флажок. Они автоматически появятся в соответствующем разделе.
3. Поисковые запросы
Нажимается кнопка «Добавить», вводится интересующий запрос, и сервис будет показывать выбывшие и новые результаты поиска, а также изменения их позиций в выдаче.
4. Размеры файлов
Добавлять файлы для мониторинга и получать результаты отслеживания можно точно так же, как и для остальных типов контента. Задается ссылка на файл, и сервис будет информировать об изменениях его размера, даты изменений фиксируются.
Рассмотренные четыре возможности по отслеживанию изменений контента сайтов отражают основной имеющийся функционал сервиса Websvodka.ru. Для повышения надежности и скорости работы модули загрузки контента, анализа страниц и хранения результатов функционируют параллельно и размещены на разных серверах. Работа над расширением возможностей продолжается.
Будем рады, если сервис поможет в решении ваших задач!
Как определить дату обновления сайта
Каждое действие, выполняемое на сайте, имеет отметку времени. Эта временная метка позволяет узнать дату и время последнего обновления сайта.
Определить дату и время последнего обновления сайта можно разными способами. Для этого можно использовать карту сайта, различные сервисы веб-архивов, сценарий на основе JavaScript и многое другое.
Как узнать дату последнего обновления сайта
Знание даты последнего обновления помогает отслеживать развитие страниц сайта. Для этого рассмотрим следующие методы:
Узнать дату последнего обновления сайта с помощью скрипта JavaScript
На странице, которую вы проверяли, будет активировано оповещение, которое будет содержать дату и время обновления страницы.
Узнать дату последнего обновления сайта с помощью Sitemap
Если вы пытаетесь выяснить, когда последний раз обновлялся сайт tech-geek.ru, введите:
Нажмите Enter, чтобы загрузить карту сайта со всеми сведениями о последнем обновлении сайта.
Узнать дату последнего обновления сайта с помощью кэша Google
Рассмотрим еще один способ. Добавьте адрес страницы после двоеточия:
Когда откроется кэшированная версия, сверху вы увидите «Это версия страницы http://tech-geek.ru/ из кеша Google. Она представляет собой снимок страницы по состоянию» и дату обновления.
Пользователи браузера Chrome также могут использовать расширение Cache Checker.
Заключение
Из всех рассмотренных способов лучший способ узнать дату обновления сайта — это использовать консоль и JavaScript. На мой взгляд, так вы получите самые точные данные.
На этом все. Надеюсь, эти методы помогут определить дату последнего обновления сайта.