как узнать позицию элемента на странице
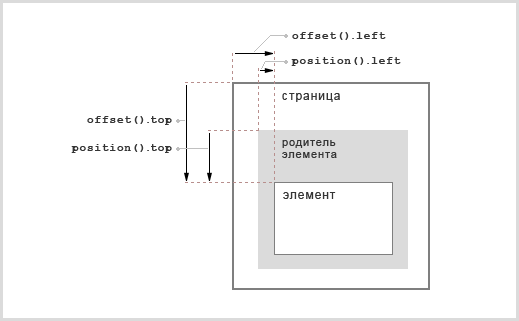
Позиция элемента
Материал из JQuery
| $(«div.content»).offset() | возвратит координаты первого div-элемента с классом content, относительно начала страницы. |
| $(«div.content»).position() | возвратит координаты первого div-элемента с классом content, относительно ближайшего родителя с заданным позиционированием. |
| $(«.content»).offset( | устанавливает координаты относительно начала страницы, равные (100, 30) для всех элементов с классом content. |
Замечание 1: при изменении координат с помощью функции offset, все выбранные элементы, у которых не задан тип позиционирования (то есть position = static), автоматически изменят позиционирование на относительное (relative).
Замечание 2: важно отметить, что используя метод .offset() вы получите позицию только первого элемента из всех выбранных. Если вам нужны значения координат всех элементов, то следует использовать конструкции типа .map() или .each().
В действии
Первый элемент из списка опустим на 30 пикселей.
Ссылки
От автора jquery.page2page.ru
Мини-игра про поход за продуктами во время карантина.
Твой уникальный шанс напинать короновирусу буквально.
Позиционирование элементов в jQuery
В этой статье познакомимся с методами jQuery (offset и position), предназначенными для определения положения элемента на странице.
Методы offset и position
В качестве результата данные методы возвращают объект, содержащий два свойства:
Примечание: Если выборка содержит несколько элементов, то методы offset и position возвращают текущие координаты только для первого из них.
Установка координат
Кроме этого метод offset позволяет также установить координаты. Осуществляет это он относительно левого верхнего угла страницы (объекта document ) для всех элементов текущего набора.
Установка координат осуществляется посредством указания одного из следующих значений в качестве параметра:
Рассмотрим как осуществляется установка координат с помощью следующих примеров.
Пример 1. При клике на элемент с id=»mydiv» будем увеличивать его текущие координаты относительно документа на 50px по X и по Y.
Пример 2. При клике на одном из трёх элементов с классом blocks будем:
Примечание: Метод position не имеет функционала для установки координат, он может использоваться только для их чтения в соответствии с алгоритмом приведённым выше.
Координаты в документе
Материал на этой странице устарел, поэтому скрыт из оглавления сайта.
Более новая информация по этой теме находится на странице https://learn.javascript.ru/coordinates.
Система координат относительно страницы или, иначе говоря, относительно документа, начинается в левом-верхнем углу, но не окна, а именно страницы.
И координаты в ней означают позицию по отношению не к окну браузера, а к документу в целом.
Они нужны в первую очередь для того, чтобы показывать элемент в определённом месте страницы, а не окна.
Сравнение систем координат
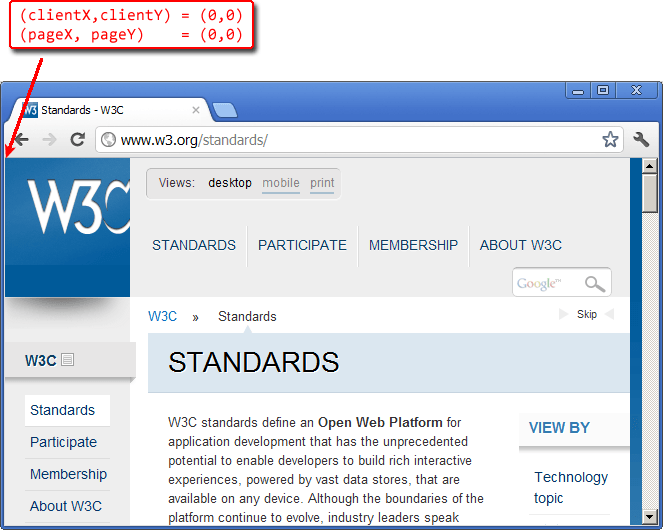
Когда страница не прокручена, точки начала координат относительно окна (clientX,clientY) и документа (pageX,pageY) совпадают:
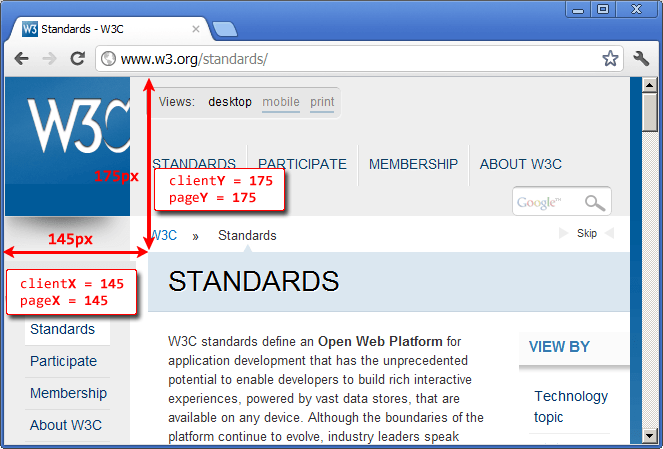
Например, координаты элемента с надписью «STANDARDS» равны расстоянию от верхней/левой границы окна:
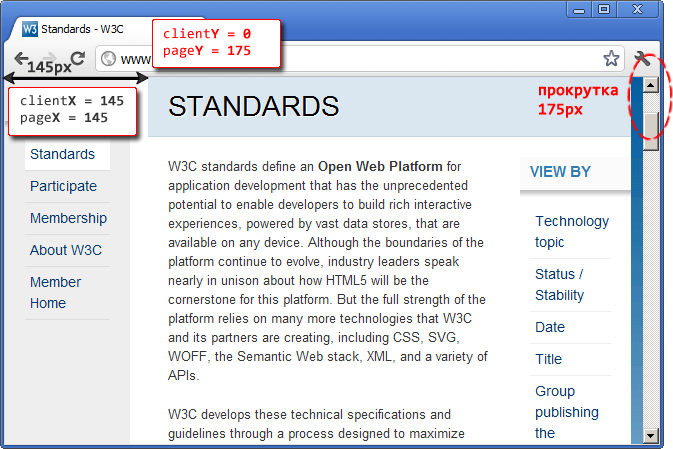
Прокрутим страницу, чтобы элемент был на самом верху:
Посмотрите на рисунок ниже, на нём – та же страница, только прокрученная, и тот же элемент «STANDARDS».
Получение координат
К сожалению, готовой функции для получения координат элемента относительно страницы нет. Но её можно легко написать самим.
Наша функция getCoords(elem) будет брать результат elem.getBoundingClientRect() и прибавлять текущую прокрутку документа.
Результат getCoords : объект с координатами
Если нужно поддерживать более старые IE, то вот альтернативный, самый кросс-браузерный вариант:
Разберём что и зачем, по шагам:
Устаревший метод: offset*
Мы разбираем его здесь с учебной целью, так как он используется лишь в старых браузерах.
Вот функция, реализующая такой подход.
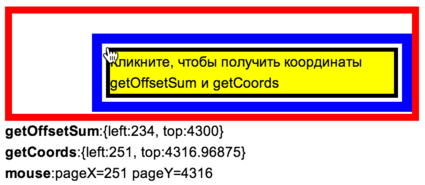
Вы можете увидеть разницу между вычислением координат через offset* и getBoundingClientRect на примере.
Пример клика в правильном месте (обратите внимание на разницу координат):
Именно getCoords всегда возвращает верное значение.
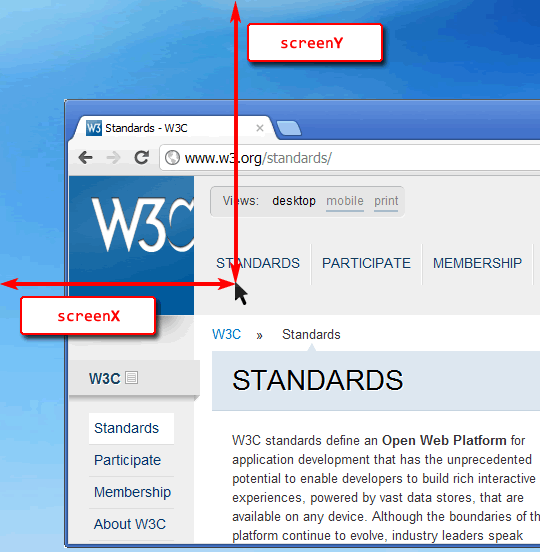
Координаты на экране screenX/screenY
Есть ещё одна система координат, которая используется очень редко, но для полноты картины необходимо её упомянуть.
Координаты относительно экрана screenX/screenY отсчитываются от его левого-верхнего угла. Имеется в виду именно весь экран, а не окно браузера.
Такие координаты могут быть полезны, например, при работе с мобильными устройствами или для открытия нового окна посередине экрана вызовом window.open.
Размеры экрана хранятся в глобальной переменной screen:
Координаты левого-верхнего угла браузера на экране хранятся в window.screenX, window.screenY (не поддерживаются IE8-):
Они могут быть и меньше нуля, если окно частично вне экрана.
Заметим, что общую информацию об экране и браузере получить можно, а вот координаты конкретного элемента на экране – нельзя, нет аналога getBoundingClientRect или иного метода для этого.
Итого
У любой точки в браузере есть координаты:
Иногда в старом коде можно встретить использование offsetTop/Left для подсчёта координат. Это очень старый и неправильный способ, не стоит его использовать.
Координаты будут нужны нам далее, при работе с событиями мыши (координаты клика) и элементами (перемещение).
Задачи
Область видимости для документа
В этой задаче учитываем только вертикальную прокрутку: горизонтальная делается аналогично, а нужна сильно реже.
Разместить заметку внутри элемента
Новые значения position :
Координаты
Чтобы передвигать элементы по экрану, нам следует познакомиться с системами координат.
Большинство соответствующих методов JavaScript работают в одной из двух указанных ниже систем координат:
Когда страница полностью прокручена в самое начало, то верхний левый угол окна совпадает с левым верхним углом документа, при этом обе этих системы координат тоже совпадают. Но если происходит прокрутка, то координаты элементов в контексте окна меняются, так как они двигаются, но в то же время их координаты относительно документа остаются такими же.
На приведённой картинке взята точка в документе и показаны её координат до прокрутки (слева) и после (справа):
При прокрутке документа:
Координаты относительно окна: getBoundingClientRect
Основные свойства объекта типа DOMRect :
Дополнительные, «зависимые», свойства:
Кликните на кнопку, чтобы увидеть её координаты относительно окна:
Если вы прокрутите страницу, то расположение кнопки в окне поменяется, и, соответственно, её координаты в контексте окна тоже (при вертикальной прокрутке – y/top/bottom ).
Вот картинка с результатами вызова elem.getBoundingClientRect() :
Как вы видите, x/y и width/height уже точно задают прямоугольник. Остальные свойства могут быть легко вычислены на их основе:
Так что дополнительные зависимые свойства существуют лишь для удобства.
То есть, отрицательные значения width/height означают, что прямоугольник «растет» влево-вверх из правого угла.
Впрочем, на практике результат вызова elem.getBoundingClientRect() всегда возвращает положительные значения для ширины/высоты. Здесь мы упомянули отрицательные width/height лишь для того, чтобы вы поняли, зачем существуют эти с виду дублирующие свойства.
Internet Explorer и Edge не поддерживают свойства x/y по историческим причинам.
Но в CSS свойство right означает расстояние от правого края, и свойство bottom означает расстояние от нижнего края окна браузера.
elementFromPoint(x, y)
Например, код ниже выделяет с помощью стилей и выводит имя тега элемента, который сейчас в центре окна браузера:
Поскольку используются координаты в контексте окна, то элемент может быть разным, в зависимости от того, какая сейчас прокрутка.
Метод document.elementFromPoint(x,y) работает, только если координаты (x,y) относятся к видимой части содержимого окна.
Вот типичная ошибка, которая может произойти, если в коде нет соответствующей проверки:
Применение для fixed позиционирования
Чаще всего нам нужны координаты для позиционирования чего-либо.
Например, функция createMessageUnder(elem, html) ниже показывает сообщение под элементом elem :
Кликните кнопку, чтобы увидеть пример в действии:
Кнопка с сообщение появится под ней
Код можно изменить, чтобы показывать сообщение слева, справа, снизу, применять к нему CSS-анимации и так далее. Это просто, так как в нашем распоряжении имеются все координаты и размеры элемента.
Но обратите внимание на одну важную деталь: при прокрутке страницы сообщение уплывает от кнопки.
Координаты относительно документа
В такой системе координат отсчёт ведётся от левого верхнего угла документа, не окна.
Не существует стандартного метода, который возвращал бы координаты элемента относительно документа, но мы можем написать его сами.
Две системы координат связаны следующими формулами:
Функция getCoords(elem) берёт координаты в контексте окна с помощью elem.getBoundingClientRect() и добавляет к ним значение соответствующей прокрутки:
Модифицированная функция createMessageUnder :
Итого
Любая точка на странице имеет координаты:
Задачи
Найдите координаты точек относительно окна браузера
В ифрейме ниже располагается документ с зелёным «полем».
Используйте JavaScript, чтобы найти координаты углов, обозначенных стрелками.
В документе уже реализована функциональность, когда при клике на любом месте показываются соответствующие координаты.
Ваш код должен при помощи DOM получить четыре пары координат:
Координаты, вычисленные вами, должны совпадать с теми, которые возвращаются по клику мыши.
P.S. Код должен работать, если у элемента другие размеры или есть рамка, без привязки к конкретным числам.
Внешние углы
Координаты внешних углов – это как раз то, что возвращает функция elem.getBoundingClientRect().
Координаты верхнего левого внешнего угла будут в переменной answer1 и нижнего правого – в answer2 :
Верхний левый внутренний угол
Тут значения отличаются на ширину рамки. Надёжный способ получить интересующее значение – это использовать clientLeft/clientTop :
Нижний правый внутренний угол
В нашем случае нужно вычесть размеры рамки из внешних координат.
Это может быть сделано с помощью CSS:
Другим вариантом решения было бы добавление clientWidth/clientHeight к координатам верхнего левого угла. Так даже было бы лучше.
Покажите заметку рядом с элементом
Аргумент position – строка с одним из 3 значений:
В этой задаче нам нужно только аккуратно вычислить координаты. Смотрите код для изучения деталей реализации.
Обратите внимание, что элементы должны уже быть в документе перед чтением offsetHeight и других свойств. Спрятанный ( display:none ) элемент или элемент вне документа не имеют размеров.
Форум
Справочник
Координаты элемента на странице
Попытка 1. Суммируем offset’ы
Логика этого подхода довольно проста.
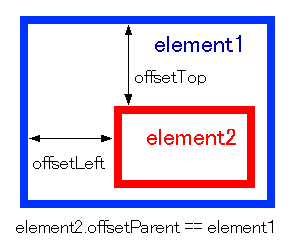
Сдвиг относительно offsetParent ‘а задается свойствами offsetTop/offsetLeft :
Остается пройтись по всем offsetParent и просуммировать сдвиги. Последним offsetParent обычно является body :
Основных проблем с этим кодом две.
Попытка 2: getBoundingClientRect
Этот малоизвестный метод по стандарту должен быть у каждого элемента DOM.
На момент написания статьи он реализован в SVN у Webkit. Для нас это значит, что Chrome и Safari с его поддержкой будут готовы уже скоро.
Он возвращает прямоугольник, ограничивающий элемент.
Важно, что координаты прямоугольника заданы относительно окна, а не документа, то есть не учитывают прокрутку страницы. Кроме того, координаты прямоугольника могут быть дробными в Firefox 3.
Код обработчика onclick :
По стандарту CSS любое содержимое находится внутри некоторого прямоугольника: css box.
Так что содержание элемента DOM может находится как в одном, так и в нескольких прямоугольниках css box.
Метод elem.getBoundingClientRect() возвращает один (минимальный) прямоугольник, который включает в себя все прямоугольники getClientRects() с содержимым элемента.
На основе метода elem.getBoundingClientRect() мы можем сделать новый вариант функции:
Демо улучшенного варианта
Координаты выводятся сразу под DIV ‘ами.
На момент написания статьи демо работает в IE6+,Firefox 3+ и Opera 9.62+.