как узнать расстояние между элементами в фотошопе
Как пользоваться инструментом «Линейка» в фотошопе
Помимо линеек, которые фотошоп показывает с левой и верхней части документа, программа еще содержит и инструмент Линейку.
Инструмент Линейка (Ruler) позволяет измерять расстояние между двумя точками в документе.
Линейка — это вспомогательный элемент и представляет из себя отрезок ограниченный двумя точками. Подчеркиваю, что это не графический элемент, а значит при сохранении изображения его не будет видно. Вот как он выглядит:
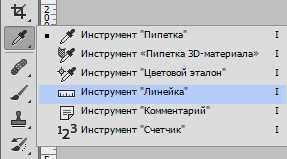
Линейка находится в группе инструментов измерений (там, где во главе стоит Пипетка):
Как пользоваться Линейкой
Выбрав инструмент, кликните в том месте изображения, откуда начнется подсчет расстояния. Затем, не отпуская нажатой клавиши мыши, тяните мышку в точку, где будет конец отрезка для измерения. Отпустите клавишу мыши. Фотошоп отобразит отрезок.
Далее все внимание нужно переключить на панель параметров инструмента, потому что там будет много цифр с измерениями, которые подсчитали данный отрезок во всех плоскостях и всеми возможными способами. Об этом чуть ниже по тексту, а пока вот ряд действий, что можно применить к линейке:
Взаимодействие с направляющими
Как вы уже знаете, направляющие нужны для разметки изображения. Часто требуется измерить расстояние между двумя направляющими или даже оттолкнуться от одной направляющей и измерить определенное расстояние, чтобы добавить там другую направляющую. Таким образом, пользоваться Линейкой в связке с направляющими это очень удобный способ измерения.
У направляющих есть свойство притягивания элементов, что также распространяется на Линейку. Это значит, что, когда вы приближаетесь своим отрезком к направляющей, то почувствуете как линия сама вдруг примагнитилась, то есть встанет четко там же где и направляющая. Это дает эффект точного измерения пиксель в пиксель.
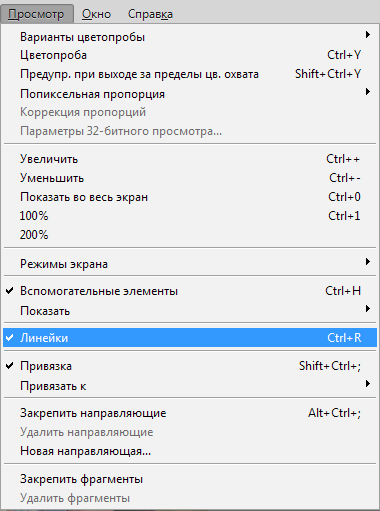
Чтобы эффект притягивания работал. нужно удостовериться, что поставлена галочка: Просмотр — Привязка.
Как сделать идеально ровный отрезок
По умолчанию, линейка рисует отрезок с произвольным углом наклона, то есть как вы своей рукой нарисовали так и будет.
Чтобы нарисовать идеально ровную линию отрезка по горизонтали, вертикали и даже под острым углом в 45 градусов, то во время создания линии, нужно удерживать клавишу Shift (как в тех случаях, когда рисуем идеальный квадрат или круг).
Все просто, удерживайте клавишу и рисуйте линию отрезка. Фотошоп все сделает сам и покажет идеально ровную линейку.
Панель параметров или что измеряет Линейка
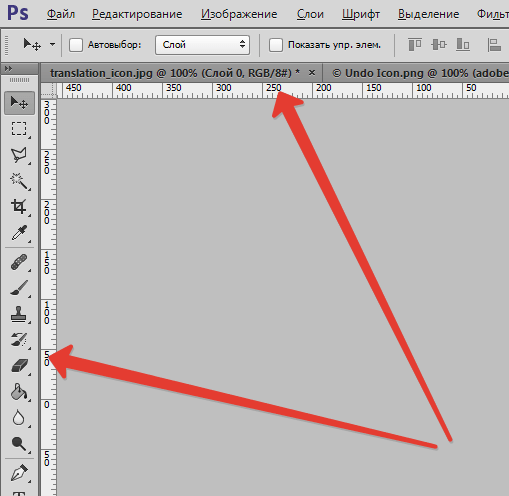
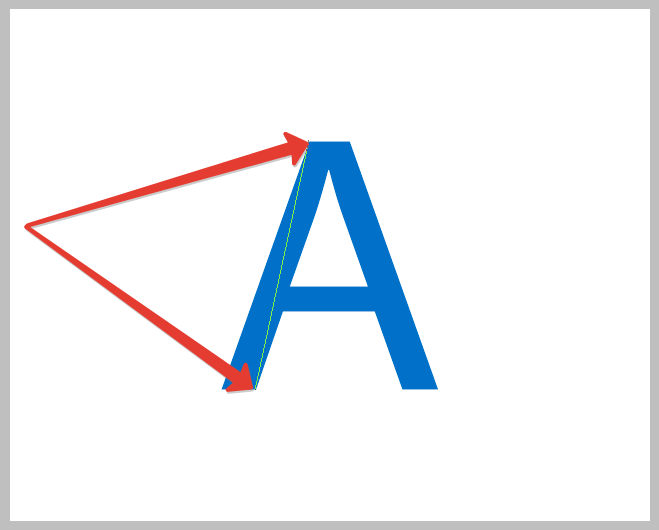
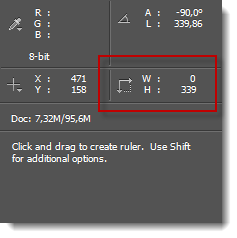
Теперь перейдем, непосредственно, к съему показаний измерения. Допустим, есть некое изображение и стоит задача узнать какое расстояние между двумя красными точками:
(на скриншоте плохо видно, пытался как смог акцентировать внимание где отрезок линейки)
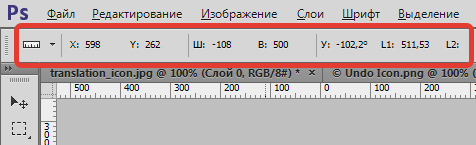
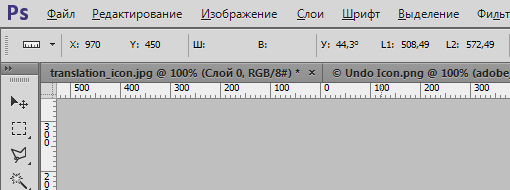
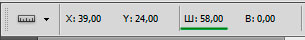
Теперь смотрим на панель параметров и ее показания по данному измерению:
X и Y — это координаты начальной точки отрезка. Где X — это горизонтальная ось координат, а Y — вертикальная. Значения, которые показывают эти параметры, берутся из линеек около документа.
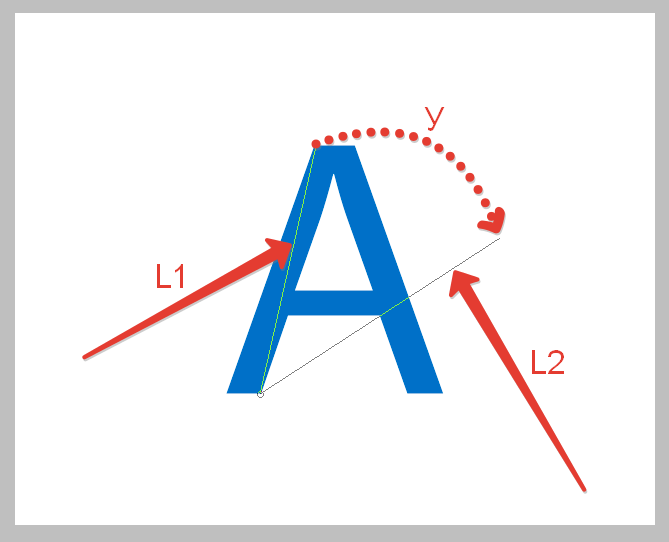
Смотрите, я дорисую направляющие, а вы просто посчитайте, что показывают линейки и сравните, что отображено в X и Y:
Ш и В — ширина и высота — вычисляют расстояние, которое прошла линия вдоль осей X и Y.
Это ни что иное, как проекция данного отрезка на ось координат Х — ширина (Ш), и на ось Y — высота (В). Это означает, что, невзирая на угол наклона отрезка, у него есть конкретное значение ширины и высоты изображения, которое оно в себя включает.
Будь это идеальная горизонтальная линия, то значение высоты было бы 0, потому что проекция начальной и конечной точки находятся одинаково в значении 0 на оси координат Y.
L1 (линия 1) — показывает фактическую длину нарисованной линии. В данном случае это не проекция, а просто измерение самой линии, с учетом угла наклона.
На примере выше, если проекция ширины линии составила 398 пикселей, то длина самой линии составляет почти 416 пикселей.
L2 (линия 2) — это длина еще одной линии, которую можно дополнительно добавить в документ. Правда, она может быть построена как продолжение одной из точек отрезка.
Для этого, когда в документе уже есть один отрезок, зажмите клавишу Alt и поднесите указатель мыши на начальную/конечную точки отрезка. Курсор мыши изменится, значит можно из выбранной точки протянуть еще одну линию. Вот именно ее длина и будет отображена в этом поле.
У — это отображение угла наклона линии по отношению к оси X.
Опять же, проведите горизонтальную направляющую через начальную точку отрезка и получите измерение угла между отрезком и направляющей. На скриншоте выше визуально это видно. Угол совсем небольшой и в геометрии называется острым. Фотошоп нам это и измерил — 16.9 градуса.
Если была создана линия 2 (L2), то это поле указывает величину угла между L1 и L2.
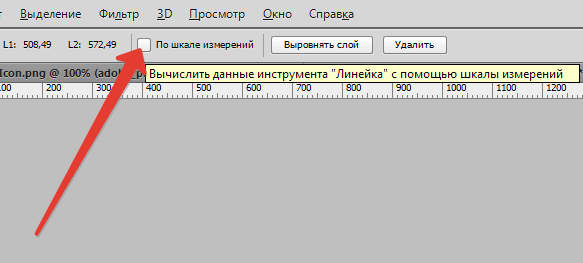
По шкале измерений.
По умолчанию Линейка повторяет те единицы измерения, что указаны на шкале линеек. Если на шкале линеек сменить единицу измерения на, допустим, сантиметры, то автоматически на панели параметров Линейки все соответствующие значения станут отображаться также в сантиметрах.
Чтобы Линейка отображала другие единицы измерения, нужна опция По шкале измерений. В случае ее активации, линейка берет те единицы измерения, что указаны в установках фотошопа: Редактирование — Установки — Единицы измерения и линейки.
Например, если по умолчанию у вас в настройках пиксели, то при активации данной опции, Линейка будет делать расчеты в пикселях, а не в сантиметрах как другие линейки.
Выпрямить.
С помощью данной опции можно исправить заваленный горизонт на фотографии.
Для этого найдите кривой участок изображения, проложите по нему линию линейки.
Для примера все та же картинка с совами: допустим, пусть ветка, на которой они сидят, станет горизонтальной. Для этого по ветке надо проложить линию Линейки:
Выберите команду Выпрямить. Фотошоп повернет изображение так, чтобы данная линия была строго горизонтальной или вертикальной (в зависимости от угла отклонения).
Как видите, ветка стала горизонтальной, и изображение повернулось. Останется его кадрировать, но часть изображения будет потеряна… Такова цена ошибки композиции кадра.
Удалить.
Любая нарисованная вами линейка остается на изображении, пока вы не удалите ее, нажав на кнопку Удалить или нарисовав другую линию линейки.
Как пользоваться линейкой в Фотошопе
Линейки в Фотошопе
В Фотошопе имеется два вида линеек. Одна из них отображается на полях холста, а другая представляет собой измерительный инструмент. Рассмотрим их подробнее.
Линейки на полях
Команда «Линейки», она же Rulers, находится в пункте меню «Просмотр». Комбинация клавиш CTRL + R также позволяет вызвать или же напротив, спрятать данную шкалу.
Выглядит такая линейка следующим образом:
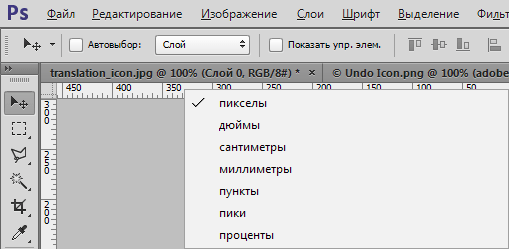
Кроме вопроса о нахождении функции в программе, включении, выключении, следует обратить внимание на возможность изменять шкалу измерения. Стандартно (по умолчанию) устанавливается сантиметровая линейка, но щелчок правой кнопкой по шкале (вызов контекстного меню) позволяет выбрать другие варианты: пиксели, дюймы, пункты и прочие. Это позволяет работать с изображением в удобном для себя размерном формате.
Измерительная линейка с транспортиром
На панели с представленными инструментами есть всем известная «Пипетка», а под ней нужная кнопка. Инструмент Линейку в Фотошопе выбирают для определения точного местонахождения какой-либо точки, с которой начинаются измерения. Измерять можно ширину, высоту объекта, длину отрезка, углы.
Поставив курсор в начальной точке и протянув мышку в нужном направлении, можно сделать линейку в Фотошопе.
Сверху на панели можно увидеть символы X и Y, обозначающие нулевую точку, стартовую; Ш и В – это ширина и высота. У – угол в градусах, рассчитанный от линии оси, L1 – расстояние, измеряемое между двумя заданными точками.
Еще один щелчок задает режим измерения, прекращая предыдущее выполнение. Получаемая линия тянется во всех возможных направлениях, а крестики с двух концов позволяют выполнять необходимую корректировку линии.
Транспортир
Функция транспортира вызывается путем зажатия клавиши ALT и подведения курсора к нулевой точке с крестиком. Он дает возможность проведения угла относительно к линейке, что была растянута.
На панели измерения угол обозначается буквой У, а длина второго луча линейки — L2.
Есть еще одна неизвестная для многих функция. Это подсказка «Вычислить данные инструмента Линейка по шкале измерений». Ее вызывают, подведя курсор мышки над кнопкой «По шкале измерений». Установленная галка подтверждает выбранные единицы измерения в пунктах описанных выше.
Выравнивание слоя по линейке
Иногда появляется необходимость скорректировать изображение, выровняв его. Для решения этой задачи также может быть применена линейка. С этой целью вызывают инструмент, выбрав горизонтальный вид выравнивания. Далее выбирается опция «Выровнять слой».
Такая процедура выполнит выравнивание, но за счет обрезки кусков, вышедших за рамки указанного расстояния. Если использовать параметр «Выровнять слой», зажав ALT, куски сохранятся в исходном положении. Выбрав в меню «Изображение» пункт «Размер холста», можно убедиться, что все осталось на своих местах. Необходимо учитывать тот факт, что для работы с линейкой нужно создать документ либо открыть уже имеющийся. В пустой программе вы ничего не запустите.
Заключение
Разные опции внедряются с появлением новых версий Фотошопа. Они дают возможность создавать работы на новом уровне. Например, появлением версии CS6 появилось порядка 27 дополнений к предыдущей редакции. Способы выбора линейки не изменились, ее можно вызвать по-старому, как комбинацией кнопок, так и через меню или панель инструментов.
Помимо этой статьи, на сайте еще 12229 инструкций.
Добавьте сайт Lumpics.ru в закладки (CTRL+D) и мы точно еще пригодимся вам.
Отблагодарите автора, поделитесь статьей в социальных сетях.
Gtalk.kz
Наверстываю упущенное …
8 полезностей в Photoshop для быстрой верстки сайта
Сегодня мы поговорим о программе фотошоп, о том, как использовать его при верстке плюс маленькие хитрости, будем уменьшать время работы с данной программой. Ранее я писал в Урок 3. Верстка сайта: быстро вырезаем картинки в фотошопе, как делаю это я.
Конечно же, при частой верстке сайтов у вас будет оттачиваться мастерство, и с опытом приходят свои наработки. У каждого свои фишки и плюшки, но возможно мои советы помогут вам, хотя некоторые из них очевидны, но все же, возможно кто-то не знал. В первую, очередь данная статья будет полезна начинающим верстальщикам.
Не будет тянуть кота за хвост, и начнем, пожалуй 😐
Горячие клавиши Фотошопа.
Горячие клавиши в любой программе уменьшают ваше драгоценное время. Поэтому запоминайте их. Чтобы Вам было легче, посмотрите основные полезные горячие клавиши.
Если Вам этого мало, то наберите в google горячие клавиши фотошопе и запоминайте их.
Необходимый набор.
У многих блогов, например как у моего, есть превьюшки для статей. И они все как один на лицо по размерам. И Вам нет необходимости постоянно в фотошопе создавать набор из нужных размеров.
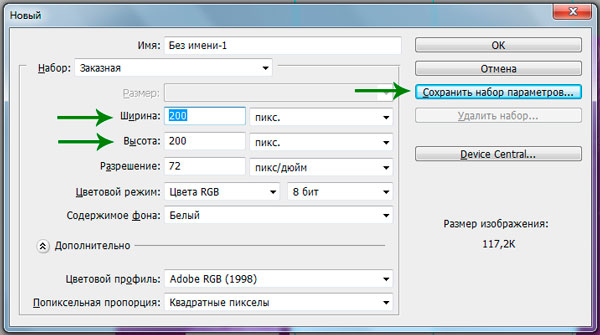
Откройте фотошоп, создайте новый документ (ctrl + N), выберите размеры вашей превью картинки (у меня 200 на 200 пикселей), нажмите «Сохранить набор параметров…».
Теперь придумываем название: «200 пикс х 200 пикс», либо «Превью блога» и т.д. и жмите ok.
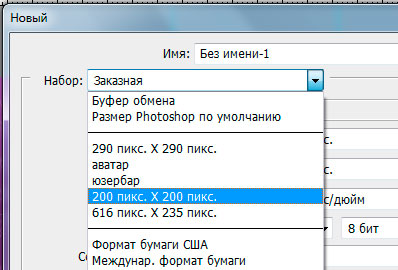
Теперь чтобы создать документ (ctrl + N) размеров 200 на 200 пикселей, мне достаточно выбрать соответствующий набор.
Расстояние и размеры элементов в фотошопе.
Есть несколько способов определения расстояния между блоками и блоков. Рассмотрим наиболее оптимальные.
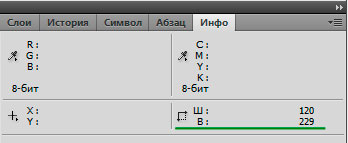
Первый способ. Выбираем инструмент «Прямоугольная область» (М) и выделяем необходимый блок. Смотрим во вкладку «Инфо» в Photoshop.
Таким же способом определяем расстояние между блоками.
Второй способ. Также расстояние можно измерить с помощью инструмента «Линейка». Не забывайте зажимать Shift для прямой линии линейки. Минус данного способа: необходимо определять ширину и высоту по отдельности.
Другие способы: Также можно выделить элемент, скопировать и при создании нового документа записать размеры. Узнать размер текущего документа можно в левом нижнем углу.
Цвет в фотошопе.
Узнать цвет очень просто.
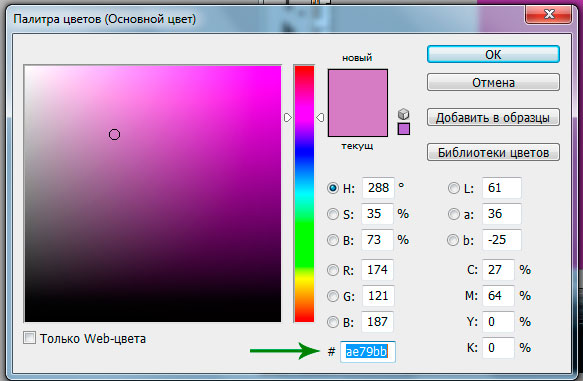
Первый способ. Выбираете инструмент «Пипетка» и кликайте на необходимый элемент. В блоке «Инструменты» появится выбранный цвет. Кликайте по квадрату с цветом.
И копируйте цвет в нужном формате.
Второй способ. С помощью специальных программ. Например, Pixie. Для этого необходимо навести на объект и записать нужный формат цвета.
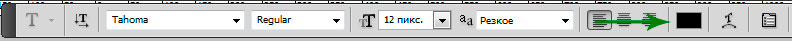
Для текста. Можно использовать вышеописанные способы, но лучше активировать текст: выберите инструмент «Горизонтальный текст» (Т) и нажмите на текст, в блоке «Параметры» вы увидите цвет текста, а также другие параметры шрифт, размеры, жирность и т.д.
Рабочая среда в фотошопе.
При написании разметки сайта, когда уже фотошоп нужен лишь чтобы смотреть размеры и как должен выглядить сайт, многие блоки в фотошопе нам, в принципе, не нужны. Можно и нужно их убрать. Для этого давайте создадим новую рабочую среду в photoshop’e.
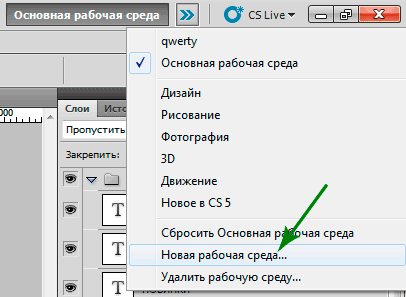
Нажмите на стрелочки в правом верхнем углу (показано на картинке) и выберите строку «Новая рабочая среда…». Придумайте название и сохраняйте. Теперь при щелчке на нужную среду будет изменяться настройки отображения блоков в фотошопе. Очень удобно.
Прозрачность слоев.
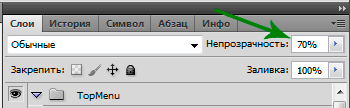
Иногда при сохранении слоя конечная картинка отличается от оригинала своей прозрачностью, поэтому всегда обращаем внимание на непрозрачность и заливку слоя.
При сохранении непрозрачности слоя, я обычно создаю новый пустой слой и объединяю (ctrl +E) с необходимым. При этом сохраняются необходимые настройки слоя и растет КПД )).
Выбор необходимого слоя.
Для автоматического выбора слоя/элемента по которому вы кликаете необходимо сделать следующие действия в программе:
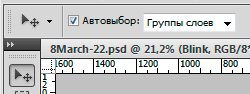
Установить галочку на «Автовыбор», и из выпадающего селекта «Группа слоев». Теперь по клику элемента в блоке «Слои» будет выделяться нужный вам слой.
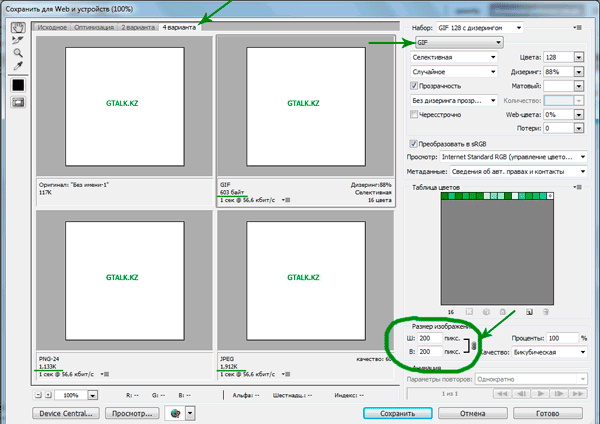
Оптимизированное сохранение изображения
Именно так я решил назвать этот пункт, так как необходимо не просто сохранить файл, но и оптимизировать его.
Запомните волшебную комбинацию: ctrl + shift +alt +s. Как бы длинно это не смотрелось, нажимается очень просто и легко. Конечно, вы можете переназначить данную функцию «Сохранить для Web и устройств».

Предварительный просмотр картинки у меня стоит на 4 вариантах. Одна область для исходного изображения, остальные можно поменять для gif, jpeg и png форматов. Посмотреть какой весить легче и при этом качество не теряется (для этого сравниваем с исходным изображением). Если в общем то png и gif для мелких и прозрачных элементов, для простых картинок можно jpeg в высоком или среднем качестве. Понажимайте и выберите, что получше.Если вас не устраивают размер, то вы тут же можете их поменять (справа внизу). При изменении непропорционально нажмите на значок справа от размеров.
Нажимайте «Сохранить» и пользуйтесь оптимизированными картинками для вашего сайта.
Думаете над созданием собственного бизнеса? Магазин готовых бизнес планов предлагает свои услуги по разработке и знакомству с бизнес планами разных сфер.
На десерт сегодня девушка читает rap
Ruler для измерения расстояний объектов на макете
October 15, 2013
Одним из самых необходимых инструментов в программе Photoshop для верстальщика является линейка (Ruler). Назначение ее просто и полностью отвечает своему названию. С помощью нее можно измерять расстояния между объектами макета.
Чтобы вызвать инструмент “Линейка” (Ruler), нужно щелкнуть правой кнопкой мыши на значке “Пипетка” в панели инструментов. Появится небольшое констекстное меню, в котором присутствует “Линейка” (Ruler Tool):
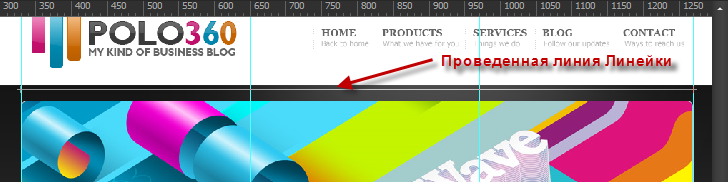
Для этого подведем курсор мыши к одной из направляющих. Зажмем левую кнопку мыши. И одновременно зажмем клавишу Shift на клавиатуре. Это необходимо для того, чтобы при проведении линии последняя была строго горизонтальной или вертикальной. И протянем линию от первой направляющей до второй:
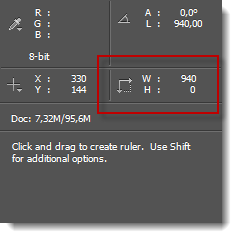
Перекрестия на концах линии обозначают начальную и конечную точку отсчета. Осталось узнать, а какое же расстояние между этими двумя направляющими. Переводим взгляд в правый верхний угол окна, на панель “Инфо”:
Так и должно быть. А по горизонтали стоит 940 пикселей. Это и есть расстояние между двумя направляющими. Точнее сказать, в данном случае это будет ширина графического баннера, изображенного на макете.
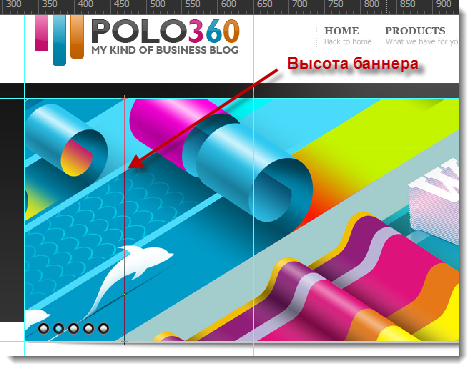
Аналогично измерим высоту этого баннера:
И посмотрим, сколько она составляет в пикселах:
Измерения
В Photoshop CS6 функциональные возможности 3D были доступны в Photoshop Extended. Все возможности Photoshop Extended доступны в Photoshop. Photoshop не имеет специальной версии Extended.
Сведения об измерениях
С помощью функции «Измерения» Photoshop можно измерять размеры любых областей, используя инструмент «Линейка» или инструмент выделения, включая области неправильной формы, выбранные инструментами «Лассо», «Быстрый выбор» или «Волшебная палочка». Можно также вычислять высоту, ширину, площадь и периметр одного или нескольких изображений. Данные измерений сохраняются на панели «Журнал замеров». Столбцы палитры «Журнал замеров» можно настроить, данные в пределах столбца можно отсортировать, а также экспортировать их из журнала в текстовый файл Unicode с разделителями табуляцией.
Установка шкалы измерений задает определенное число пикселов в изображении, равное целому количеству единиц измерения шкалы, например дюймам, миллиметрам или микронам. После создания шкалы можно измерять области и принимать результаты и журнал расчетов в выбранных единицах измерения шкалы. Можно создать несколько стилей шкал измерения, однако одновременно к документу может применяться только одна шкала.
Для рендеринга шкалы измерения на изображении можно размещать маркеры масштаба. Маркеры масштаба могут отображаться с заголовком, соответствующим единицам измерения шкалы измерения, или без.
Задание шкалы измерений
Для настройки шкалы измерений документа используйте инструмент «Линейка». Для часто используемых шкал измерения можно создавать стили шкал измерения. Стили добавляются с помощью подменю «Изображение» > «Анализ» > «Задать шкалу измерений». Текущая шкала измерений документа проверяется в этом подменю и отображается на панели «Инфо».
Настройка шкалы измерений для файлов DICOM происходит автоматически. См. раздел Сведения о файлах формата DICOM.
Для возврата к шкале измерений по умолчанию (1 пиксел = 1 пиксел) выберите команду меню «Изображение» > «Анализ» > «Задать шкалу измерений» > «По умолчанию».
Установка шкалы измерений
Выберите команду меню «Изображение» > «Анализ» > «Задать шкалу измерений» > «Пользовательский. ». Автоматически выбирается инструмент «Линейка». Перетащите этот инструмент для измерения расстояния между пикселами изображения или введите значение в текстовое поле «Длина в пикселах». После закрытия диалогового окна «Шкала измерений» восстанавливаются текущие настройки инструмента.
Например, если значение «Длина в пикселях» равно 50 и необходимо установить шкалу 50 пикс/мкм, введите «1» в поле «Длина в пикселах» и выберите микроны в поле «Логические единицы».
Для отображения шкалы измерения внизу окна документа выберите «Показать» > «Шкала измерения» в меню окна документа.
Создание стиля шкалы измерения
Выберите команду меню «Изображение» > «Анализ» > «Задать шкалу измерений» > «Пользовательский. ».
Нажмите кнопку «ОК». Созданный набор добавляется в подменю «Изображение» > «Анализ» > «Задать шкалу измерений».
Удаление стиля шкалы измерения
Выберите команду меню «Изображение» > «Анализ» > «Задать шкалу измерений» > «Пользовательский. ».
Использование маркеров масштаба
Маркеры шкалы измерений отображают масштаб измерения, используемый в документе. Установите шкалу измерений для документа до создания маркера масштаба. Можно устанавливать длину маркера в логических единицах, добавлять текст заголовка, уточняющий длину, и устанавливать черный или белый цвет маркера и заголовка.
Создание маркера масштаба
Выберите команду меню «Изображение» > «Анализ» > «Разместить маркер масштаба».
Введите значение для установки длины маркера масштаба. Длина маркера в пикселях зависит от шкалы измерения, которая в текущий момент выбрана для конкретного документа.
Выберите шрифт отображаемого текста.
Выберите размер шрифта отображаемого текста.
Выберите этот параметр для отображения логической длины и единиц для маркера масштаба.
Отображает заголовок выше или ниже маркера масштаба.
Устанавливает черный или белый цвет маркера и заголовка.
Маркер масштаба помещается в нижнем левом углу изображения. Маркер добавляет группу слоев в документ, содержащий текстовый (если выбран параметр «Показать текст») и графический слой. Для перемещения маркера масштаба можно использовать инструмент «Перемещение», а для редактирования заголовка и изменения размера текста, шрифта и цвета — инструмент «Текст».
Добавление или замена маркеров масштаба
В документ можно поместить несколько маркеров масштаба или заменить уже существующие в нем маркеры.
Дополнительные маркеры помещаются на изображении в ту же самую позицию и могут перекрывать друг друга в зависимости от их длины. Для просмотра нижележащих маркеров отключите набор слоев маркеров масштаба.
Выберите команду меню «Изображение» > «Анализ» > «Разместить маркер масштаба».
Удаление маркера масштаба
Проведение измерений
Измерения можно выполнять с помощью инструментов выделения Photoshop: инструмента «Линейка» или инструмента «Счетчик». Выберите инструмент измерения, который соответствует типу данных, записываемых в журнал замеров.
Создайте область выделения для измерения значений, например высоты, ширины, периметра, площади или оттенка пикселов. Одновременно можно измерять одну или несколько областей выделения.
Для измерения линейного расстояния и угла нарисуйте линию с помощью инструмента «Линейка».
Для подсчета элементов в изображении используйте инструмент «Счетчик», а затем запишите число подсчитанных элементов. См. раздел Подсчет объектов на изображении.
За один раз можно получить один или несколько результатов обработки данных. Выбранные результаты обработки данных содержат информацию, записываемую в журнал измерений. Результаты обработки данных соответствуют типу инструмента, с помощью которого было проведено измерение. Площадь, периметр, высота и ширина являются результатами обработки данных, получаемых инструментами выделения. Длина и угол — это результаты обработки данных, получаемые с помощью инструмента «Линейка». Для ускорения рабочего процесса можно создавать и записывать наборы результатов обработки данных определенного типа измерений.